Plus de 20 packs SVG animés sympas
Publié: 2015-11-16SVG (ou Scalable Vector Graphics) est un format de fichier basé sur XML qui contient des vecteurs à deux dimensions et permet aux développeurs de créer des graphiques étonnants et des applications graphiques dynamiques et animées.
SVG est un format d'image puissant qui peut être manipulé avec du code, soit dans un éditeur de texte, soit avec CSS/JS et il est de plus en plus utilisé dans la conception Web.
L'un des principaux avantages de SVG est qu'il peut être net sur toutes les résolutions d'écran. Il peut contenir des fichiers de très petite taille et peut être facilement édité et modifié. Les images SVG offrent tellement plus de liberté en ce qui concerne la taille des images utilisées, ainsi que la façon dont elles interagissent avec votre conception finale.
Ce format d'image vectorielle basé sur XML facilite les choses pour les développeurs Web et les concepteurs Web, nous avons donc décidé de rassembler ici 22 packs SVG animés sympas pour vous inspirer. Ces packs SVG premium servent à différentes fins, de l'ajout d'icônes et de textes animés aux sites Web à l'ajout d'horloges, de graphiques animés et plus encore.
Ajoutez ces packs SVG animés à votre collection de conception de sites Web et soyez prêt pour votre prochain projet de site Web !
PS Nous avons également ajouté ci-dessous quelques exemples d' utilisation des SVG dans les conceptions Web .
SVG POP Watch - Un moteur de surveillance SVG animé réactif
SVG POP Watch est parfait pour votre projet ou votre équipe de chantier. Vous pouvez facilement changer son apparence, il dispose d'un moteur de surveillance SVG animé prêt pour la rétine et réactif. Vous pouvez également ajouter facilement votre propre design. Cette horloge SVG est livrée avec de nombreuses fonctionnalités intéressantes, alors assurez-vous de la vérifier !
Pack d'illustrations SVG animées
Il s'agit d'un pack d'illustrations SVG vraiment sympa et animé. Ils ont été créés à l'aide de la bibliothèque JavaScript Snap.SVG et ils auraient fière allure dans vos projets.
Styles de texte 3D animés – SVG
Cet ensemble comprend 10 styles uniques de textes animés en 3D. Ils utilisent du texte HTML, ce qui signifie que Google le lit comme n'importe quel autre texte HTML. Les styles que ce pack contient vont de réaliste, plat et isométrique.
Icônes météo SVG animées
Ces icônes météo plates animées ont été magnifiquement conçues. Chacun a sa propre animation unique et en les utilisant, vous rendrez certainement vos projets de conception Web plus créatifs et convaincants.
Pack de 6 icônes SEO SVG
Ce pack contient 6 icônes animées SEO SVG. Vous pouvez les utiliser et les intégrer dans vos projets de conception Web pour rendre votre site Web interactif.
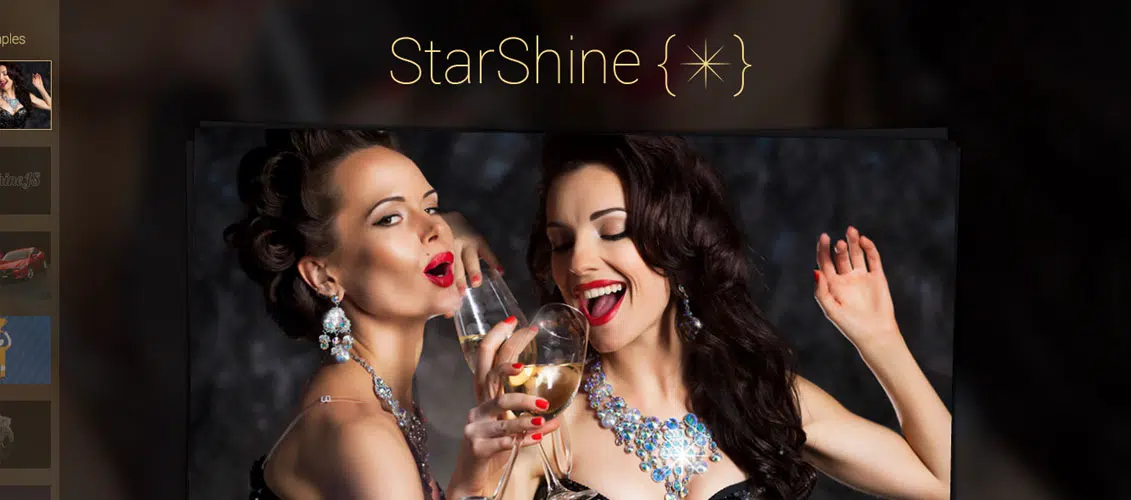
StarshineJS - Effet HTML d'étoiles scintillantes animées SVG
Avec l'effet HTML animé, vous pouvez ajouter des lumières brillantes, sexy ou de dessin animé à vos éléments HTML. Vous pouvez facilement ajuster leurs emplacements, leur taille, leur couleur et bien plus encore.
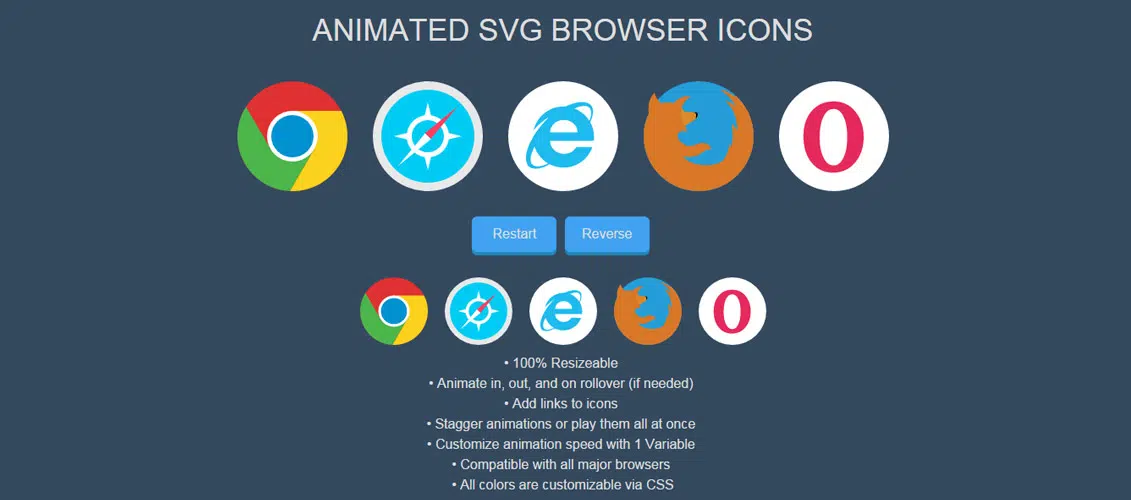
Icônes animées du navigateur SVG
Ces icônes SVG animées sont exactement ce dont votre site Web a besoin. C'est le moyen idéal de dire à vos clients que votre application, thème ou jeu fonctionne parfaitement dans tous les principaux navigateurs.
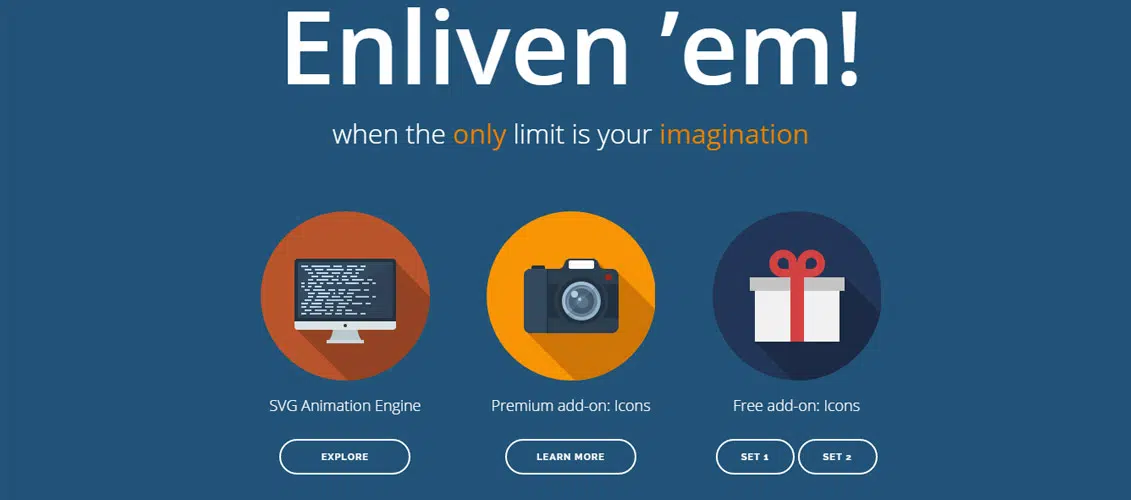
Enliven' em Premium Add-on : Icônes promotionnelles Web
Ce pack contient 50 icônes promotionnelles Web. Il s'agit d'un module complémentaire pour Enliven'em. Chaque icône est livrée avec 5 variations d'arrière-plan, ce qui signifie que vous obtiendrez 250 fichiers SVG au total.
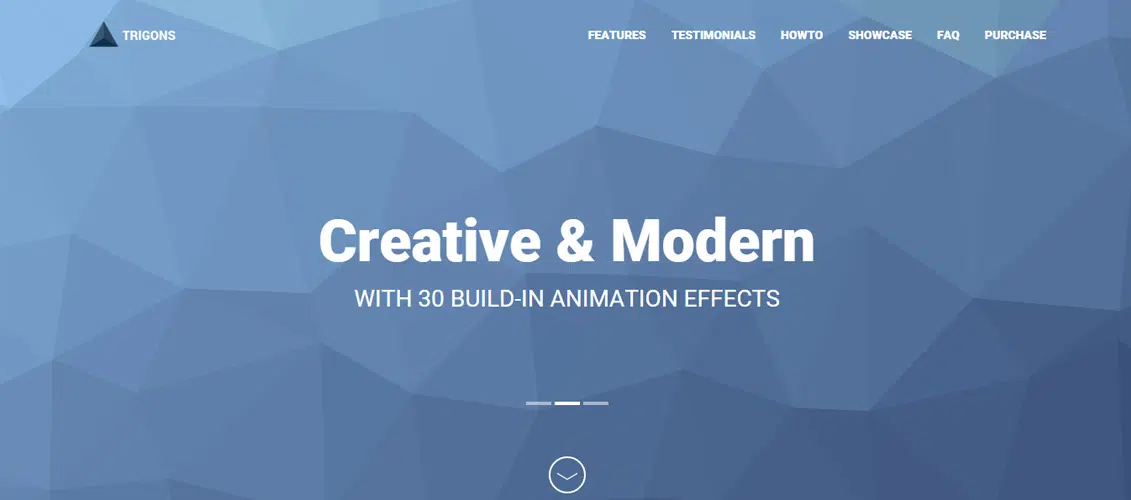
Trigons – Créer et animer des images SVG abstraites
Il s'agit d'un script JS très flexible qui vous aidera à créer une image SVG moderne et élégante avec des animations facultatives. Cet ensemble contient 30 effets d'animation intégrés que vous pouvez utiliser pour créer le projet de conception Web parfait.
Cyclo – Kit chargeurs SVG
Préchargeur HTML5 circulaire
Il s'agit d'un préchargeur HTML5 circulaire qui fera la transition entre une expérience utilisateur normale et un voyage en douceur vers le contenu de votre site Web.
Animation de musiciens réactifs
Ce pack contient plusieurs musiciens SVG animés et les fichiers vectoriels originaux. Vous avez aussi un forfait démo, un forfait musiciens. Ce pack est très bien documenté.
Méga pack d'icônes SVG animées
Le méga pack d'icônes SVG animées donnera vie à votre art vectoriel. Tout ce que vous avez à faire est de sauvegarder votre illustration, d'ajouter une ligne de code à votre code HTML et le tour est joué !
Chargeur pliant SVG animé
L'animation SVG Folding Loader est parfaite pour votre page de préchargement. Utilisez-le en toute confiance !
Flatimation SVG - Un ensemble d'icônes SVG animées

Le jeu d'icônes animées Flatimations SVG rendra votre site Web plus amusant et créatif. Ces icônes accrocheuses auront fière allure sur n'importe quel appareil et navigateur.
Diaporama de photos d'appareil photo SVG rétro
Ce diaporama photo Retro SVG Camera s'inspire du design plat. Il a l'air rétro mais contemporain et c'est un excellent moyen d'animer et d'afficher des images.
16 icônes SEO animées
Que diriez-vous d'avoir et d'utiliser ces 16 icônes SEO animées qui donneront vie à votre site Web. Ce sont des graphiques vectoriels entièrement évolutifs et ils auront fière allure sur n'importe quel appareil et navigateur.
Menu gluant : plugin jQuery
Ce plugin vous aidera à créer un menu gluant avec des cercles comme éléments. Il utilise des filtres SVG, contient 6 styles de menu, est livré avec de nombreuses options personnalisables et bien plus encore.
40 icônes de médias sociaux SVG animées
Voici un ensemble vraiment cool d'icônes SVG animées qui sont le moyen idéal pour diriger les visiteurs de votre site Web vers vos pages de médias sociaux.
Globe SVG animé avec marqueurs et logos
Il s'agit d'un globe SVG animé vraiment cool avec des marqueurs et des logos qui fonctionne bien sur les appareils mobiles et de bureau. C'est le moyen idéal pour visualiser un lieu.
Lecteur audio HTML5
Vous pouvez maintenant facilement présenter votre musique de manière créative. Ce Gear Player fournit une interface utilisateur très attrayante que vous adorerez certainement.
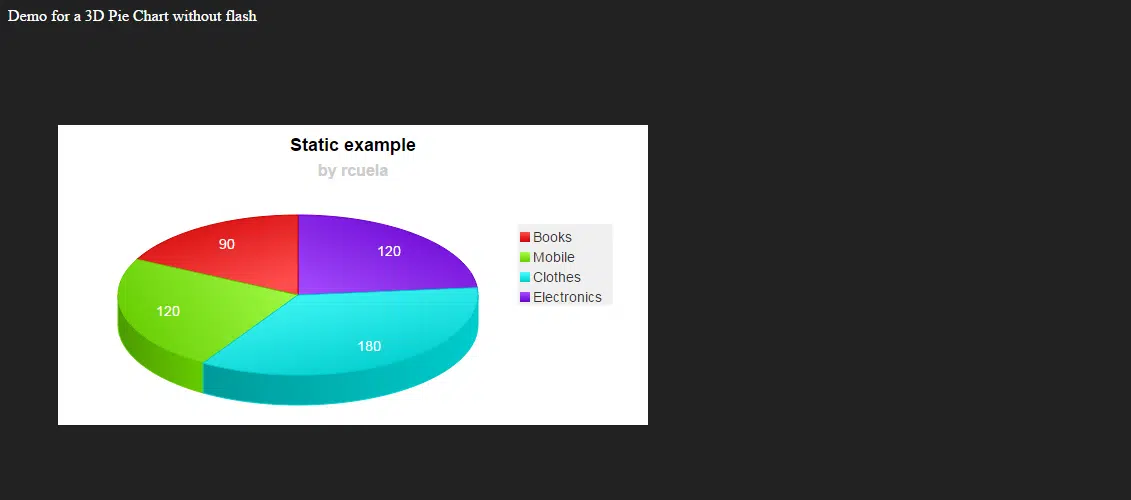
Graphique circulaire 3D avec JavaScript
Ce camembert 3D a été développé en alternative JavaScript, SVG et VML. Vous pouvez facilement le personnaliser, modifier sa position, sa hauteur, son rayon, ses attributs de légendes, la taille du texte et bien plus encore.
Exemples de sites Web géniaux utilisant la puissance du SVG
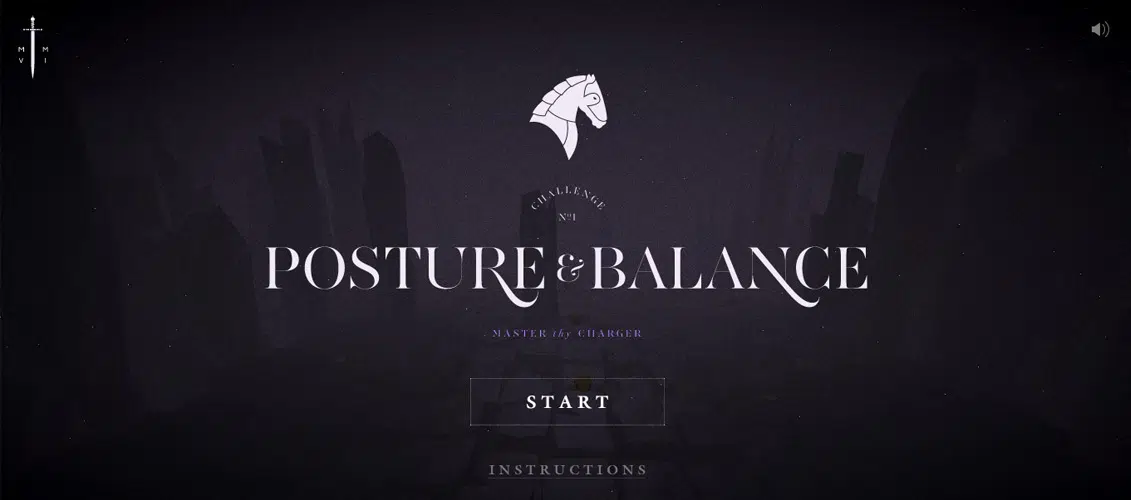
Cavalier : Conquérant de l'Excellence
Ces séries de jeux ont été créées à l'aide de SVG pour l'animation et les graphiques. Posture & Balance est le premier jeu créé pour une plateforme appelée Cavalier qui a été conçue avec des technologies innovantes.
Poignée de main virile
Ce nouveau site Web animé et photographique a été conçu pour le studio français de graphisme et de création numérique Poignee de main virile. Le résultat est incroyable !
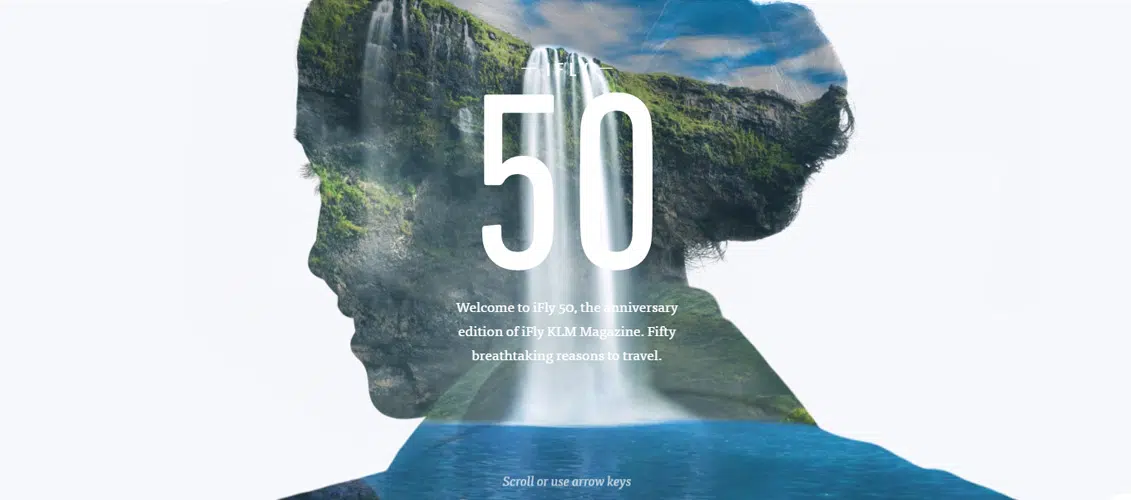
iFly50
Lorsque FLY KLM Magazine a fêté sa cinquantième édition, il a conçu un site très animé pour la collection de voyage ultime. De cette façon, les 50 endroits les plus beaux et les plus fascinants de la Terre ont été présentés.
L'ARK : Carte des étoiles de Star Citizen
Utilisant une incroyable interface ARK, ce site présente Robert's Space Industries, un fabricant d'engins spatiaux, au sein du jeu « Star Citizen ». Il s'agit d'un portail d'informations, de mises à jour et d'achats de votre propre vaisseau spatial avec lequel vous pouvez protéger les citoyens de Star Citizen.
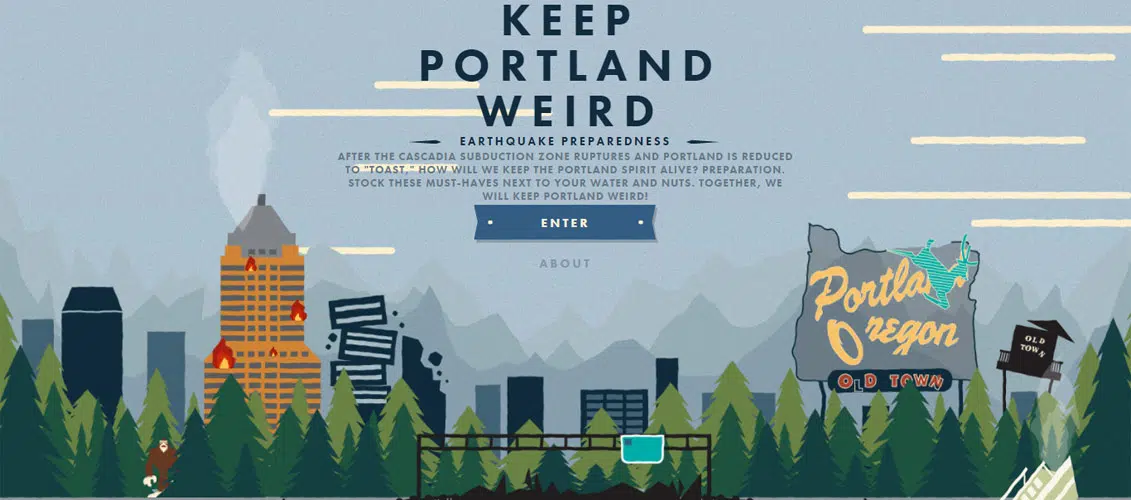
Gardez les tremblements de terre bizarres
Keep Earthquakes Weird est une plate-forme créée avec de superbes effets graphiques SVG qui ont été construits dans le but de préparer la population de Portland en cas de tremblement de terre. Le contenu est très pédagogique.
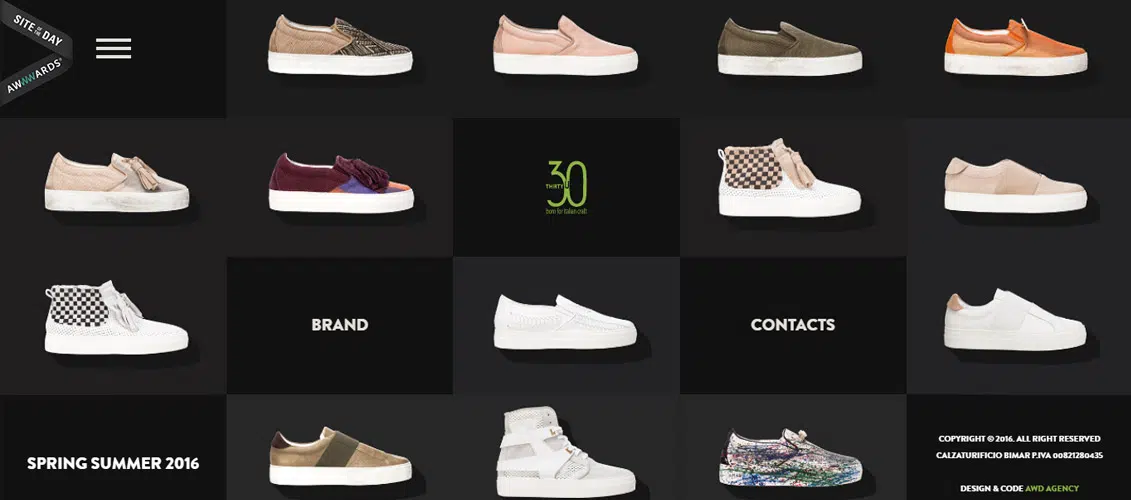
30u
30u est une boutique en ligne qui vend des chaussures sur un site créé par des développeurs soucieux du style et utilisant des fonctionnalités SVG intéressantes.
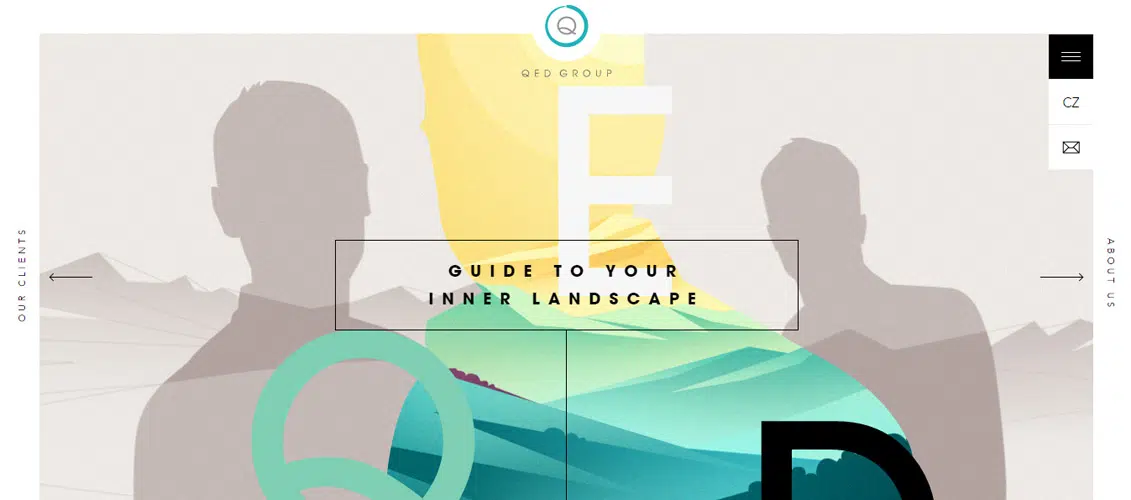
Groupe QED
Le site de QED GROUP contient de superbes illustrations suggestives qui vous offriront une excellente expérience de navigation. La mise en page du site est élégante et intelligente.
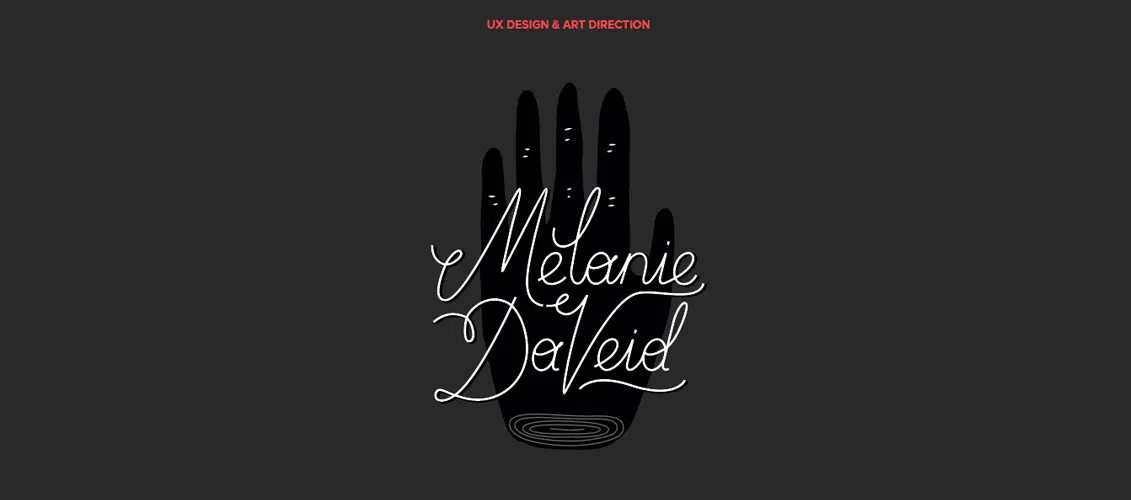
Mélanie Daveid
Le site Web de Melanie Daveid est l'un des plus beaux sites de portfolio que l'on puisse trouver sur le Web. Le site comprend des transitions fluides et de magnifiques illustrations à la main
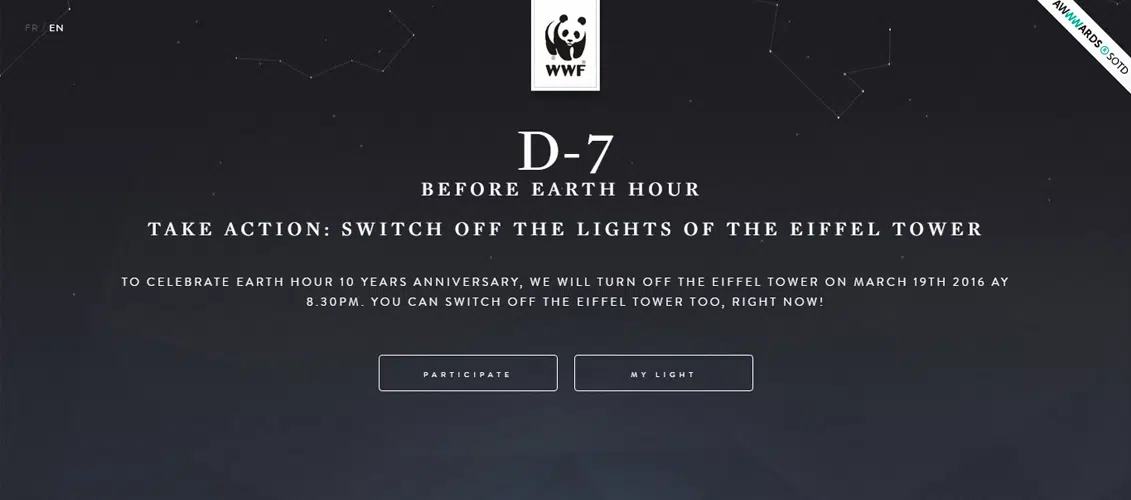
WWF France – Earth Hour Paris
Ce site animé a été créé pour le WWF France et a été utilisé pour annoncer que le 19 mars, les lumières de la Tour Eiffel seront éteintes pour Earth Hour.
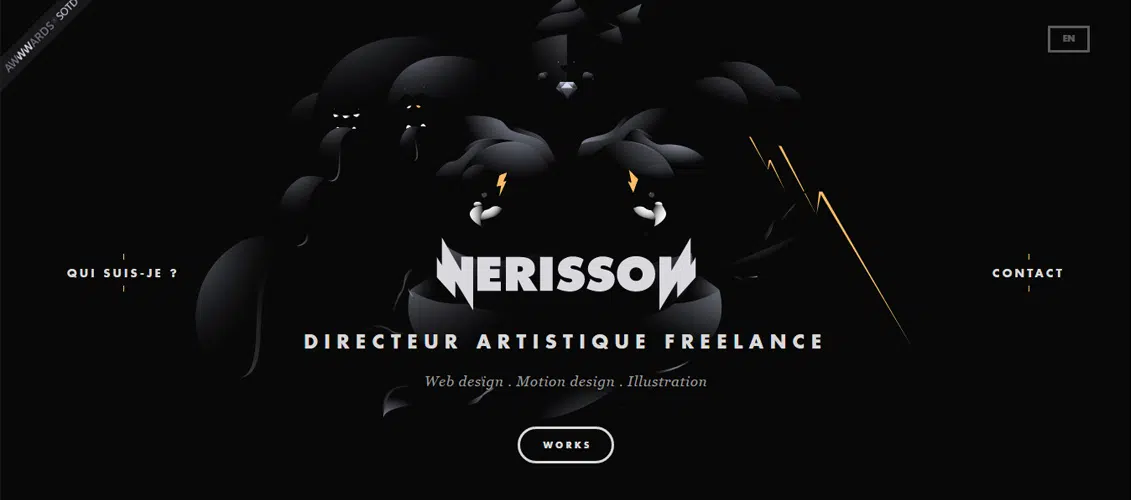
Nérisson
Nerisson aka Jimmy Raheriarisoa est un directeur artistique français spécialisé dans le design web/mobile, l'illustration et le motion design. C'est un excellent site de portfolio, avec de belles illustrations et des caractéristiques graphiques.
Une entreprise de conception
One Design Company est une équipe expérimentée et passionnée de designers, développeurs, chefs de projet, écrivains et artistes. Leur site est vivant et interactif, basé sur des images SVG nettes.
MIDORI AOYAMA
Midori Aoyama est un DJ et producteur basé à Tokyo. Il a lancé son propre parti « EUREKA ! c'est toujours l'une des meilleures soirées de musique house au Japon. Son site est également innovant, un exemple intéressant de SVG et comment vous pouvez en bénéficier en tant qu'utilisateur.