Analyser le menu Hamburger dans la conception Web
Publié: 2021-01-19Il y a de fortes chances que vous ayez vu le "menu hamburger" dans le coin supérieur de nombreux sites Web mobiles d'aujourd'hui. Il s'agit de trois lignes empilées pour former à peu près la forme d'un hamburger. Il a été créé en tant que fonctionnalité de conception de site Web pour incorporer un menu de site sans prendre trop de place.
Bien que le menu hamburger remplisse son objectif de condenser les informations, d'obtenir une esthétique minimaliste et de garder un site épuré, il peut présenter des inconvénients importants.
Que vous l'appeliez un menu latéral, un tiroir de navigation ou un menu hamburger, il est peut-être temps de le remplacer par quelque chose de mieux pour l'engagement de l'utilisateur. De nombreuses personnes débattent des avantages de l'utilisation d'un menu hamburger dans la conception Web, en utilisant l'adage «loin des yeux, loin du cœur» pour affirmer que le fait de masquer les fonctionnalités de votre site diminue l'implication des utilisateurs dans votre site et n'augure rien de bon pour les taux de conversion.
L'idée d'un menu qui atteint l'objectif de préserver l'espace précieux de l'interface s'est répandue comme une traînée de poudre dans la conception Web et a été adoptée rapidement par presque tous les sites Web et applications à tous les niveaux. Il est peut-être trop tard pour un changement maintenant, mais cela vaut toujours la peine de mentionner les inconvénients du menu hamburger alors que les utilisateurs commencent à chercher un changement.
Le menu hamburger manque d'efficacité
L'un des pièges les plus élémentaires du menu hamburger est son emplacement bien en vue sur les applications mobiles - le coin supérieur gauche. C'est l'endroit le plus difficile à atteindre sur un appareil mobile pour un utilisateur droitier, et cela n'encourage pas exactement l'engagement.
L'utilisateur doit également appuyer une fois sur le menu avant de pouvoir voir quelles sont ses options, puis appuyer à nouveau lorsqu'il a trouvé la bonne option. Ils doivent également balayer ou "retourner" sur plusieurs écrans pour revenir au menu hamburger avant de poursuivre leur navigation sur le site.
Cela peut sembler peu, mais cela double le temps nécessaire à un utilisateur pour accéder à la bonne page. Les utilisateurs sont de plus en plus conscients de ce fait et se plaignent de l'efficacité du menu hamburger omniprésent.
Dans le marché ultra-concurrentiel d'aujourd'hui, ce qui distingue votre site des autres doit être au premier plan pour attirer les utilisateurs dès leur arrivée. Lorsque votre site entasse tout son contenu dans un menu hamburger, vous risquez que vos utilisateurs ne voient jamais ce qui rend votre marque spéciale. Cela nuit à la notoriété globale de la marque et aux taux de conversion et ne fait rien pour promouvoir votre produit.

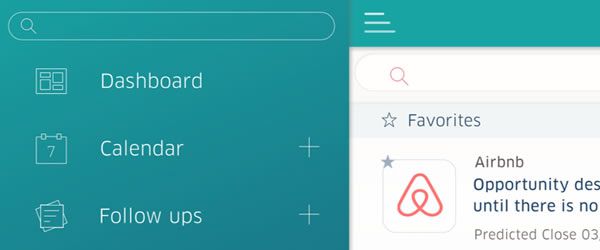
Source de l'image : Hamburger Menu par Christina Beard.
Les gens pourraient préférer les hot-dogs
Alors que les concepteurs de sites Web ont rapidement adopté le menu hamburger comme un moyen révolutionnaire de minimiser la conception du site d'une manière nouvelle et esthétique, les besoins des utilisateurs ont été complètement ignorés. De nombreux utilisateurs ne savent pas ce que le menu hamburger a à offrir et ne prennent pas la peine de cliquer dessus. Au lieu de cela, ils parcourent votre site à la recherche en vain des informations dont ils ont besoin.

Pendant ce temps, les sites qui ont conservé d'autres conceptions de menus fonctionnels offrent à leurs utilisateurs un accès facile à toutes les informations de leur site au premier coup d'œil. Les utilisateurs n'ont pas à rechercher les options cachées et il n'y a aucun risque qu'ils manquent complètement d'informations. De nombreuses entreprises ont opté pour l'itinéraire moins tendance et sont revenues aux types de menus précédents - tels que les menus qui bordent le haut de la page horizontalement - et bénéficient de meilleurs résultats pour les utilisateurs.
Les menus hamburger rendent finalement le contenu moins détectable, et à une époque où les utilisateurs moyens décident s'ils vont rester ou partir dans les 10 premières secondes de visualisation de la page, une détectabilité rapide est essentielle. Bien que la conception du hamburger puisse sembler plus attrayante, son niveau d'attrait réel pour les utilisateurs fait défaut.
Les utilisateurs ont souvent du mal à comprendre un menu hamburger, alors que les menus traditionnels ne peuvent manquer d'être immédiatement compréhensibles. Lorsque des grognements au sujet du menu hamburger ont été entendus, les sites Web ont tenté d'atténuer les griefs des utilisateurs en modifiant le menu pour inclure un bouton de retour ou d'autres options, telles que mettre le mot "Menu" au-dessus de l'icône hamburger pour le rendre plus convivial.

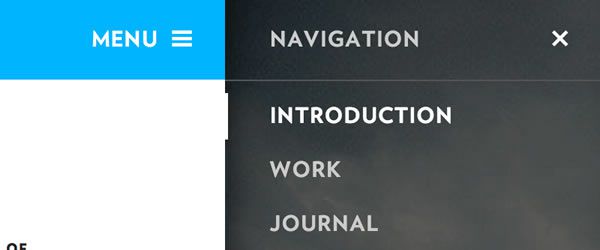
Source de l'image : Conception du menu de la barre latérale par Andy Stone.
Cependant, ces modifications n'ont fait qu'augmenter la confusion des utilisateurs autour du menu. Il existe maintenant de nombreux types de menus hamburger et les utilisateurs doivent déterminer quel hamburger votre site utilise avant de pouvoir y naviguer correctement. Au lieu de supposer que le menu hamburger est la fin de la navigation sur le site Web, vous devriez envisager d'autres options.
Comment briser le moule
Dans de nombreuses situations, vous pouvez optimiser le menu hamburger pour une plus grande convivialité ou le remplacer par une option de navigation différente. Parfois, il suffit de déplacer votre menu hamburger vers la droite de l'écran pour rendre votre site unique et augmenter l'engagement des utilisateurs, car le côté droit est plus facile à appuyer pour les utilisateurs droitiers.
Dans votre menu hamburger, vous pouvez également optimiser la façon dont les options sont disposées une fois que vous avez cliqué dessus. Dans un menu supérieur, les utilisateurs concentrent leur attention sur le premier et le dernier élément - c'est là que doivent se trouver vos informations les plus importantes. Si votre menu se déroule dans une barre latérale, vous devez organiser les éléments du plus important au moins important lorsque l'utilisateur parcourt les options verticalement.
Vous pouvez également revenir aux jours pré-hamburger avec des menus supérieurs conviviaux ou créer votre propre version d'un classique, comme cet exemple :

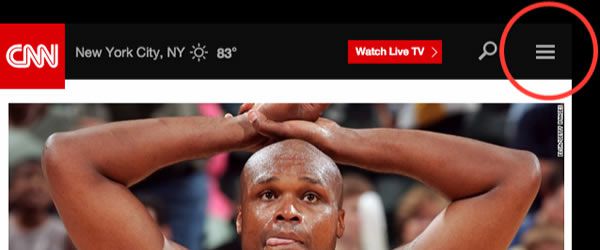
Source de l'image : le menu hamburger ne fonctionne pas.
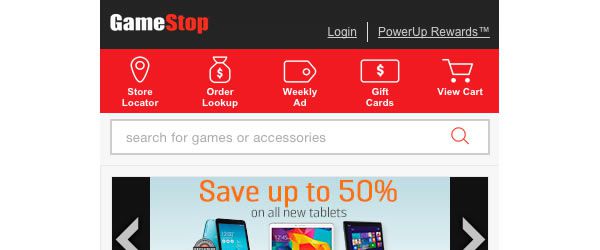
GameStop utilise des icônes animées pour améliorer la convivialité tout en évitant complètement le menu hamburger. Ils ont donné la priorité à ce que leurs utilisateurs attendent le plus de leur application et ne les ont inclus que dans leur menu supérieur. Le site a toujours un aspect propre et frais sans qu'il soit nécessaire de cacher des informations dans un tiroir latéral.

Cette icône et la structure du texte vous permettent de condenser le texte tout en gardant le bouton suffisamment grand pour favoriser la pression, malgré les gros pouces. Cependant, si vous ne pouvez pas limiter la navigation de votre site à quelques options, vous pouvez envisager un menu textuel ou concevoir votre site de manière à ce qu'un menu ne soit pas nécessaire. Dans tous les cas, abordez votre technique de navigation en pensant à l'utilisateur.
Votre menu doit être visible pour les utilisateurs qui souhaitent minimiser le temps perdu, tout en étant facilement compréhensible. Cela peut être un compromis difficile à atteindre, mais c'est une combinaison nécessaire si vous voulez un engagement maximal de l'utilisateur. Si vous rencontrez des difficultés pour hiérarchiser les options de votre menu, pensez du point de vue de vos utilisateurs. Par exemple, vous pouvez être fier de votre blog, mais si les utilisateurs visitent votre site principalement pour parcourir vos produits, le blog ne devrait pas être la priorité absolue.
Suivez votre intuition
Si le menu hamburger ou une variante de celui-ci a fonctionné pour vous, ne vous sentez pas obligé de le modifier par ceux qui recherchent une nouvelle option de menu. Il y a encore des utilisateurs qui se portent garant de la convivialité et de l'attrait du menu hamburger, en particulier lorsqu'il s'agit de développer un site Web pour une utilisation mobile, où l'espace est limité.
Même si le menu hamburger est au centre de la controverse actuelle, s'il est préférable de naviguer sur votre site via un menu hamburger, gardez-le ainsi - assurez-vous simplement que les composants de votre menu sont à la hauteur et conçus pour un engagement optimal de l'utilisateur. Cependant, si vous avez opté pour le menu hamburger par paresse, vous voudrez peut-être repenser votre choix.
Commencez à penser à votre menu comme à plus qu'à quelque chose qui doit être caché, mais plutôt à quelque chose qui a le pouvoir d'augmenter les taux de conversion - s'il est exécuté correctement. Les utilisateurs comptent sur votre menu pour naviguer sur votre site, et si leurs besoins ne sont pas satisfaits, ils rebondiront. Que vous choisissiez le hamburger ou une autre option de menu, n'oubliez pas que l'objectif final est le même : améliorer l'expérience utilisateur.
