30 exemples de mises en page de sites Web magnifiquement surdimensionnés
Publié: 2017-01-27Lorsque vous vous asseyez pour planifier un site Web, vous tiendrez probablement compte d'un certain nombre de facteurs. Ceux-ci tournent autour de votre public cible général et de ce qu'ils pourraient rechercher. À mesure que les ordinateurs de bureau deviennent plus grands, il est de plus en plus nécessaire d'avoir des tailles de police plus grandes. La typographie surdimensionnée et les graphiques de page Web attireront généralement les visiteurs plus profondément dans votre mise en page.
Je souhaite examiner quelques tendances de conception liées à la création de mises en page de sites Web surdimensionnés. Le terme "surdimensionné" implique que le design est peut-être trop grand, cependant, je pense qu'il est plus exact de dire que le site Web apparaît beaucoup plus grand qu'un design typique. Les sites Web utilisaient souvent des polices plus petites pour économiser de l'espace et paraître plus professionnels, datant d'il y a plus de 10 ans. Mais il n'y a rien de non professionnel à augmenter la taille de votre texte et à inclure plus d'espace entre le contenu de votre page dans un design plus moderne.
Attirer les yeux au-dessus du pli
L'un des plus grands avantages des éléments de site Web plus volumineux est la captivation que vous recevrez des visiteurs. Cela signifie que lorsque vous configurez de grands éléments de page au-dessus du pli, vos visiteurs sont plus susceptibles de faire défiler vers le bas et de consulter le reste de votre contenu. Ce ne sera pas le cas pour tous les visiteurs, mais cela est beaucoup plus susceptible de se produire avec des designs glamour.

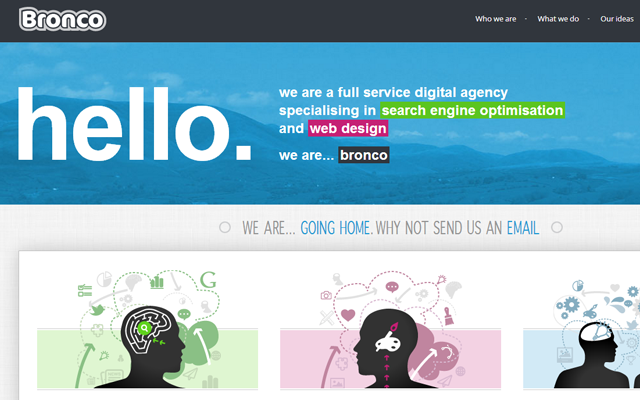
La mise en page de l'agence pour Bronco a un mélange unique d'éléments de page plus petits et plus grands. Tout en haut, vous pouvez voir leur logo et quelques liens connexes vers leurs pages de services. Chacune des différentes couleurs et effets de texte attirera naturellement votre attention juste après le chargement de la page. Et comme il semble qu'il y ait beaucoup plus à trouver plus bas dans la page, vous pouvez être curieux de faire défiler vers le bas et de continuer à lire.

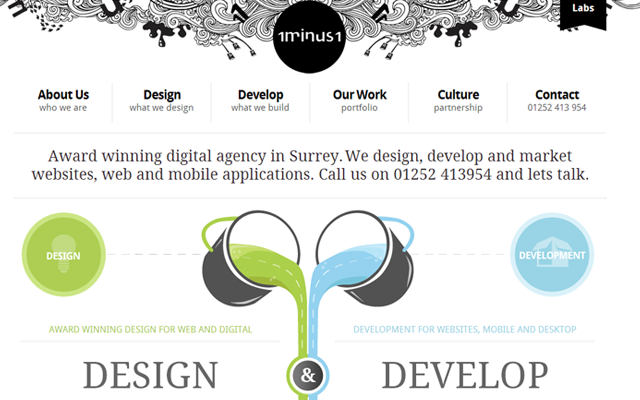
Sur le site Web de 1minus1, j'ai l'impression qu'il existe une approche similaire mais fortement axée sur les graphiques. Chacun des liens de navigation supérieurs est suffisamment grand pour lire clairement où ils vont. Et la conception de l'en-tête est certainement attrayante, mais ce sont les graphiques de la page inférieure qui vous font d'abord dire "wow!". C'est une merveilleuse réponse que vous souhaitez obtenir des visiteurs dans les premières secondes après avoir atterri sur votre page d'accueil.
Imagerie grand écran
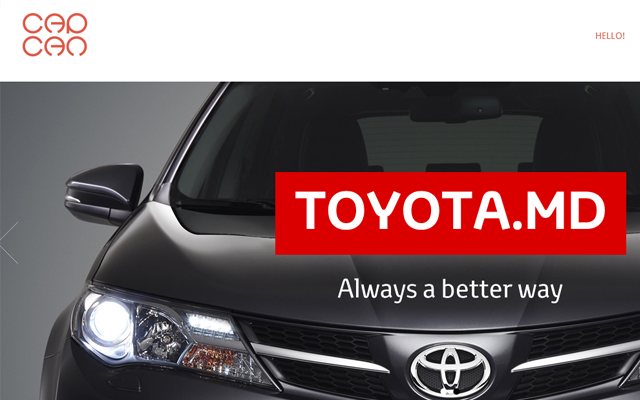
J'aime voir des diaporamas de photos et des aperçus vidéo directement sur la page d'accueil de tout nouveau site Web. Il s'agit d'une connexion étendue offrant un bref aperçu de leur entreprise, de ce qu'ils font et de ce qu'ils ont fait dans le passé. Je pense particulièrement que ces éléments de page fonctionnent bien dans les portfolios et les agences de design, comme le site Web de Capcan.

Sur leur page d'accueil, vous trouverez un grand diaporama d'images en plein écran qui fait la transition entre un certain nombre d'œuvres différentes. j'aime aussi sur leur portefeuille qui utilise une grille plein écran de vignettes pour la liste d'affichage. Ces graphiques plus grands sont beaucoup plus faciles à voir pour les utilisateurs et donc à interagir avec eux.

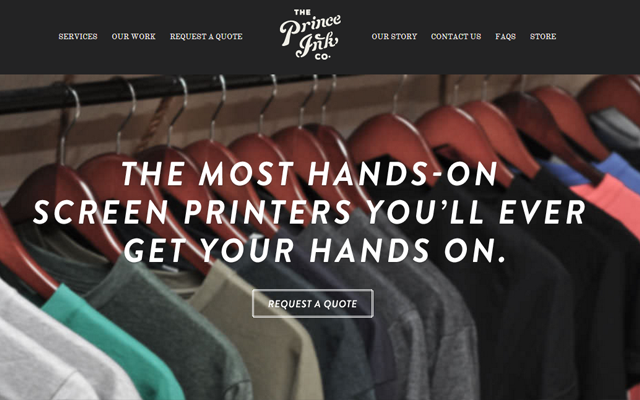
Également sur la page d'accueil de Price Ink, vous remarquerez une caractéristique de conception similaire. Un graphique de page d'accueil solide avec quelques colonnes en dessous. Chaque élément présentera une conception d'icône différente comme partie d'en-tête. C'est une fonctionnalité qui fonctionne bien pour les entreprises professionnelles et les studios qui souhaitent partager rapidement leurs domaines d'expertise.
Copie Web lisible
Ma raison préférée pour utiliser des éléments de page plus grands est la lisibilité. Sur les appareils mobiles et les tablettes, vous pouvez toujours accéder rapidement au contenu, en particulier à l'aide de requêtes multimédias qui ajustent automatiquement la taille des polices. Mais pour les lecteurs sur les ordinateurs de bureau, il offre une méthode plus simple pour parcourir et lire chaque paragraphe de votre contenu.

Le site Web du portefeuille de Mohammad Eshbeata présente un excellent exemple de copie Web plus grande et plus lisible. La conception de la page d'accueil est construite à l'aide d'un défilement parallaxe qui minimise l'effort du visiteur. De plus, les couleurs de police contrastent brillamment avec les styles d'arrière-plan changeants.

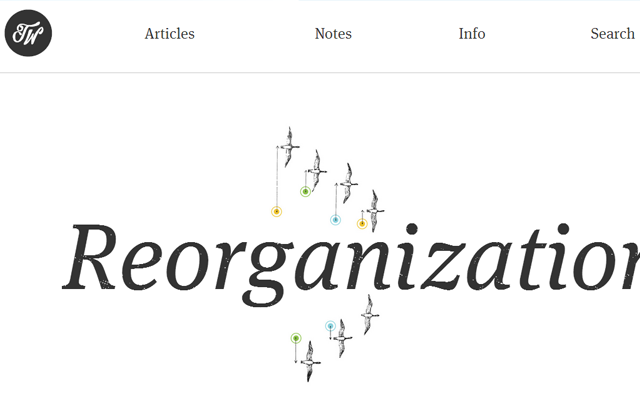
Trent Walton utilise une approche encore plus minimaliste dans sa conception Web. C'est le choix ultime pour le contraste car votre texte sera grand, net et facile à numériser à distance. Le plus gros problème est que tout le monde n'aura pas un site Web pour l'utiliser pour la qualité de la conception. J'admire beaucoup le site Web de Trent en raison des différents choix de polices et de la façon dont tout semble très naturel dans la mise en page.

Arrière-plans plein écran
Comment pourrions-nous parler de sites Web surdimensionnés sans plonger dans des images d'arrière-plan en plein écran ? Il existe de nombreux plugins open source gratuits tels que Backstretch qui vous permettent de créer très rapidement des arrière-plans en plein écran.

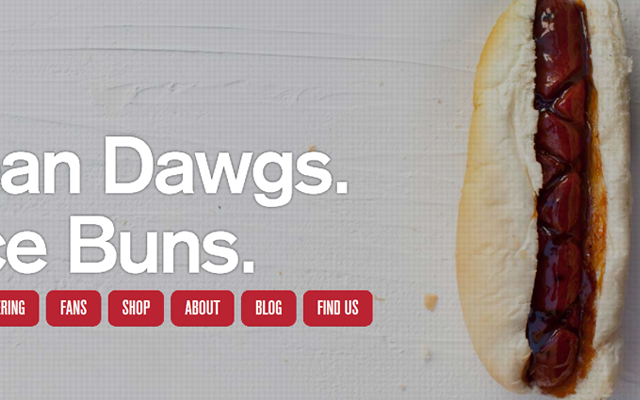
L'exemple de J Dawgs comprend également de très belles animations de texte. Je pense que toutes ces esthétiques associées à l'image d'arrière-plan offrent une expérience unique à l'utilisateur. Pourtant, ces sites Web sont généralement utilisés pour la consommation de contenu statique, et une grande image d'arrière-plan peut gêner votre choix de police.

Essayez d'utiliser des segments de votre page pour les diviser en éléments de contenu en blocs. Cela facilite grandement la conception de polices et de graphiques volumineux, car vous pouvez diviser les diapositives horizontales lorsque l'utilisateur fait défiler verticalement la page. Mais encore une fois, cette fonctionnalité est surtout avantageuse lorsque vous pouvez faire bon usage de la conception de votre page d'accueil. Tous les sites Web n'auront pas besoin d'une image d'arrière-plan en plein écran, à moins qu'elle ne soit directement pertinente pour la copie Web.
Effets de parallaxe
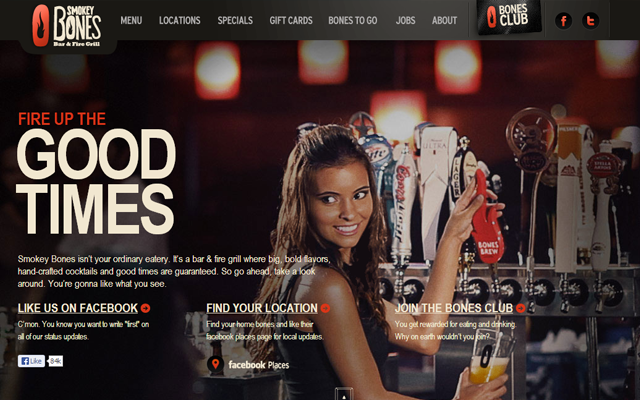
Les sites Web utilisant une fonction de défilement parallaxe ont souvent une barre de navigation qui permet aux visiteurs de passer d'une section à l'autre de la page. Cette barre d'outils sera généralement fixée en haut de la page pour un accès facile. De nombreux designers en sont venus à détester cette technique, mais j'apprécie toujours beaucoup l'accessibilité. La dernière refonte de Smokey Bones comprend des éléments exceptionnellement grands avec une barre de navigation à défilement fixe.

J'ai toujours été fan de ce restaurant et j'aime consulter leur site Web fréquemment. Ce fut une surprise de trouver un nouveau design et de constater à quel point l'ensemble de l'interface est superbe. Chacun des panneaux horizontaux utilise un type de texture ou d'image d'arrière-plan, et le contenu est toujours assez clairement lisible. En gardant tout cela sur une seule page, vous évitez à l'utilisateur d'avoir plus de requêtes HTTP et cela lui fait gagner du temps à parcourir les informations.

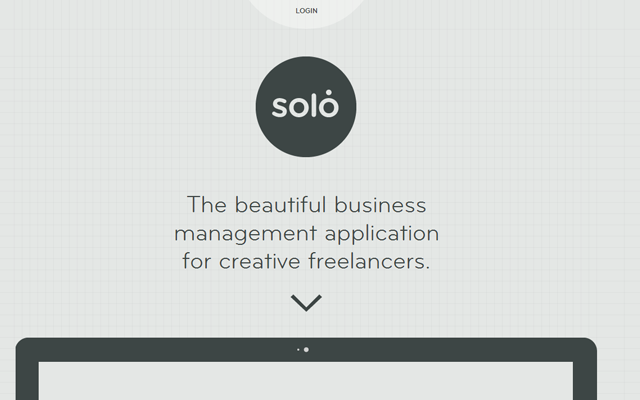
La conception de la parallaxe est un sujet beaucoup plus compliqué, mais je pense qu'elle se marie bien avec un contenu surdimensionné. Les graphiques, les vidéos, le texte et tout ce que vous pouvez placer sur votre site Web seront faciles d'accès et faciles à comprendre. La conception de la page d'accueil de Thrive Solo utilise de nombreux cercles et icônes pour contenir des sections de contenu alternatives. Cela peut être une excellente technique pour combler le fossé afin d'expliquer le but de votre site Web tout en gardant les visiteurs curieux à distance.
Galerie vitrine
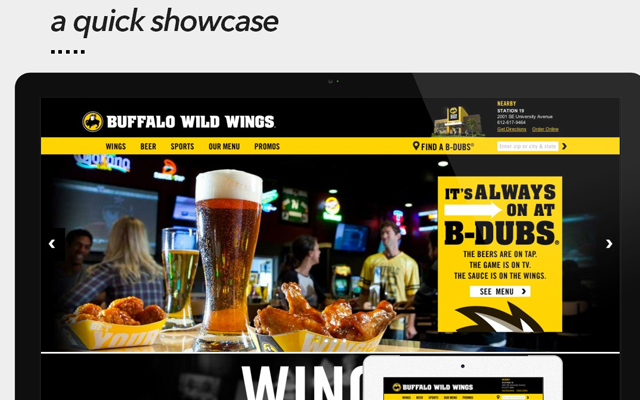
Parallèlement à ces tendances générales en matière de conception, je souhaite également inclure une petite galerie inspirante de conceptions de sites Web. Cette collection se concentre sur les sites Web utilisant de grands graphismes, de grands logos, des arrière-plans surdimensionnés et une grande typographie. Les sites Web plus volumineux ne sont pas toujours meilleurs, mais ils peuvent attirer beaucoup d'attention en peu de temps. Voyez si vous pouvez localiser des thèmes de conception familiers dans cette vitrine, ou même identifier les nouvelles tendances avec vos propres recherches.
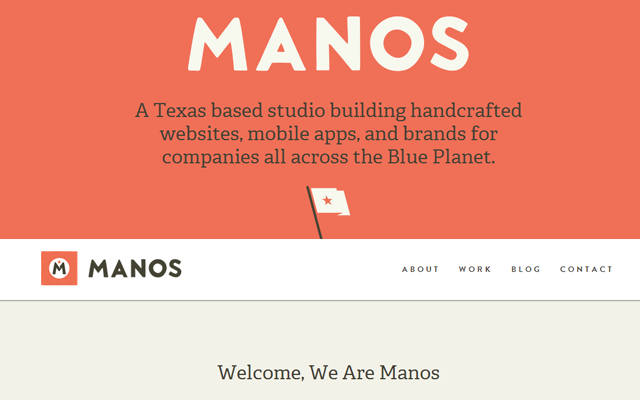
Manos

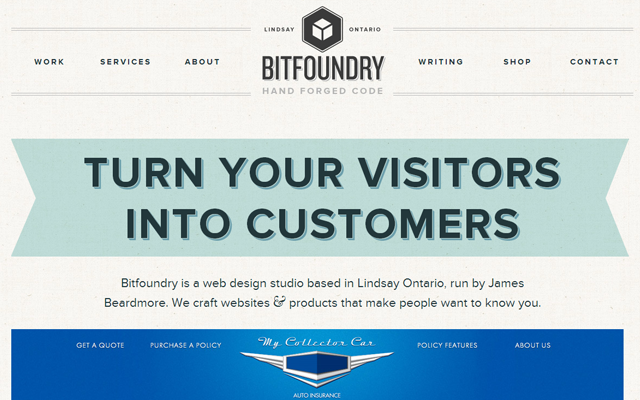
Bitfonderie

Cage

Nova Cristallis

Studio ZHNG

MozillaFirefox

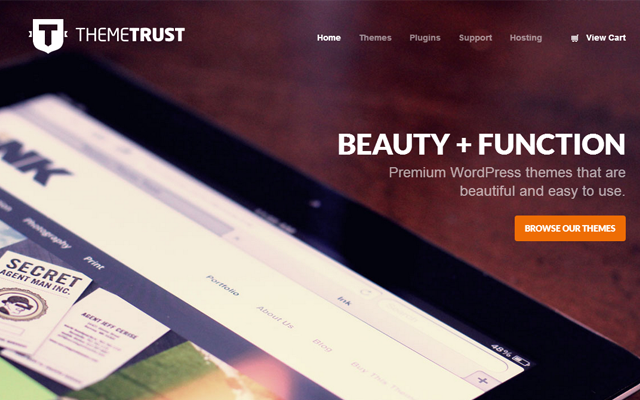
Thème Confiance

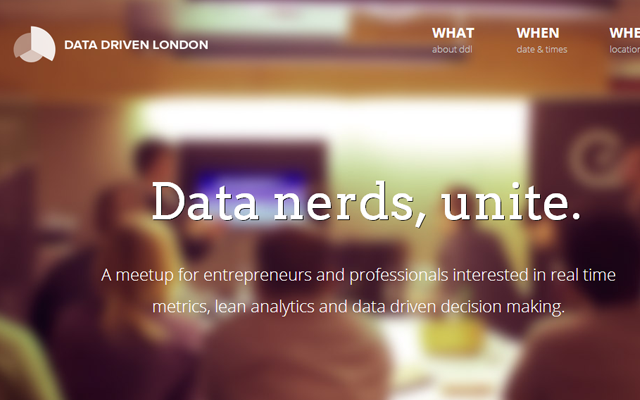
Londres axée sur les données

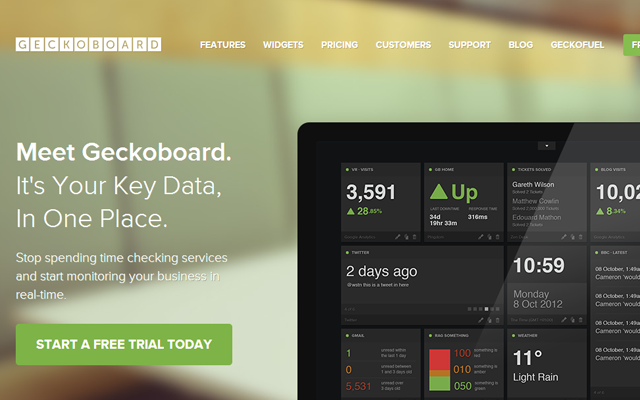
Geckoboard

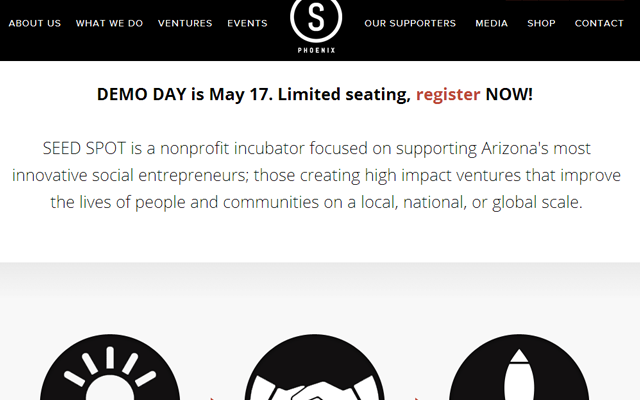
Tache de graine

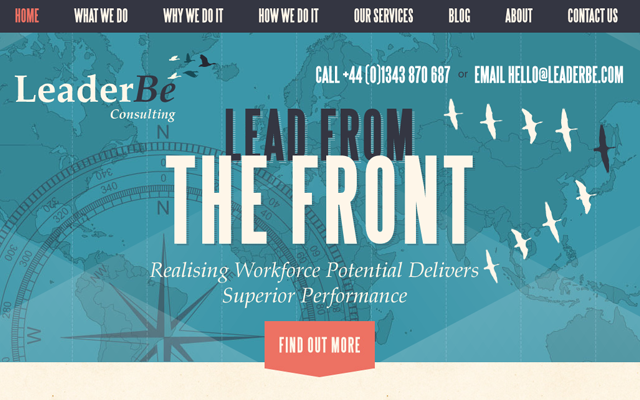
Leaderbé

Cujo

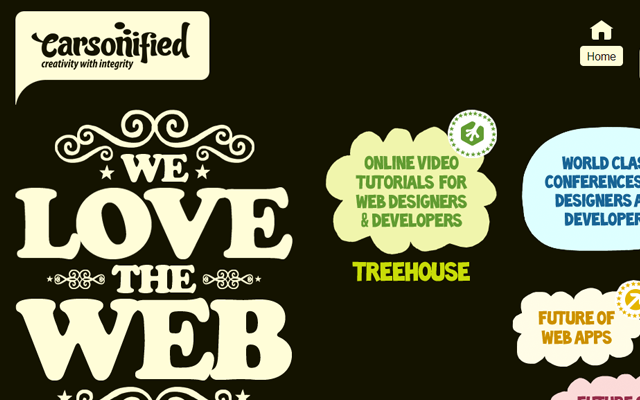
Carsonifié

Conceptions KK

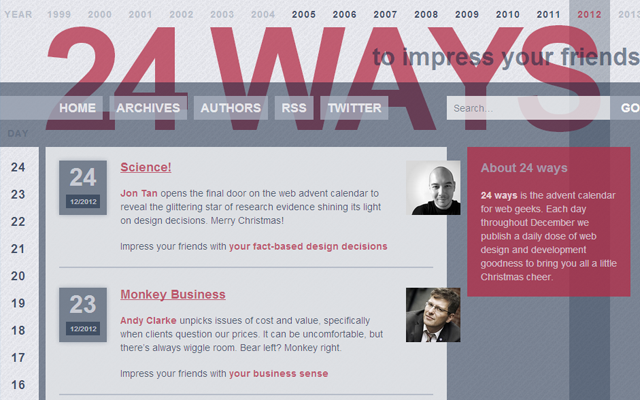
24 voies

Icônes asymétriques

Laboratoires paradoxaux

Arrière-plan pixels

M. Henri

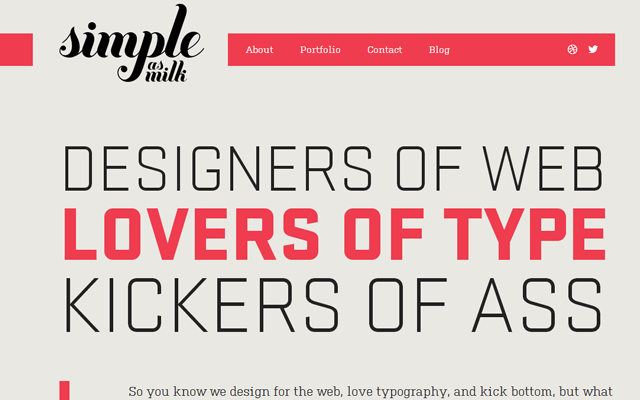
Simple comme du lait

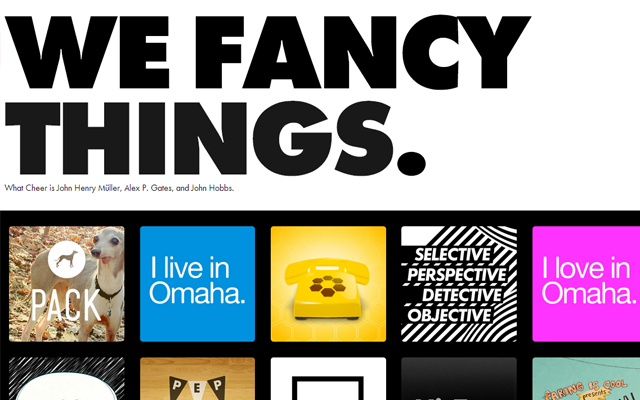
Quelle joie

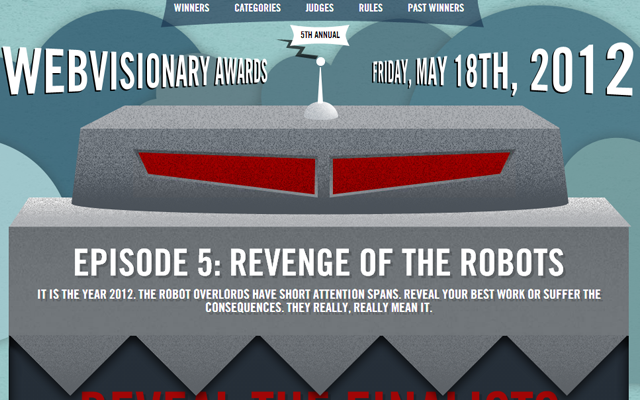
Prix du visionnaire du Web

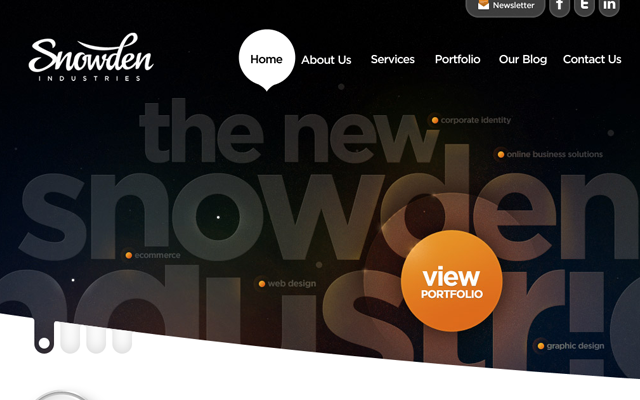
Snowden Industries

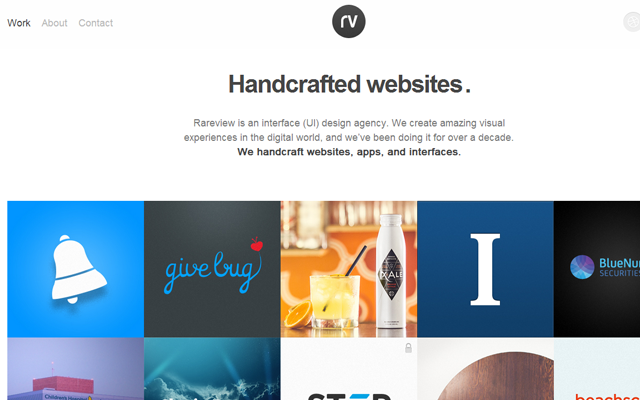
Rareview

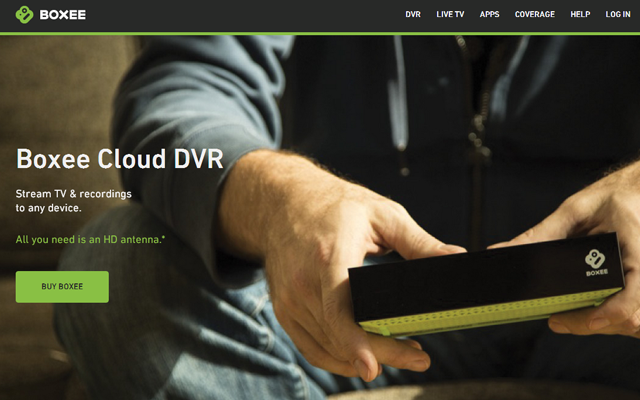
Boxée

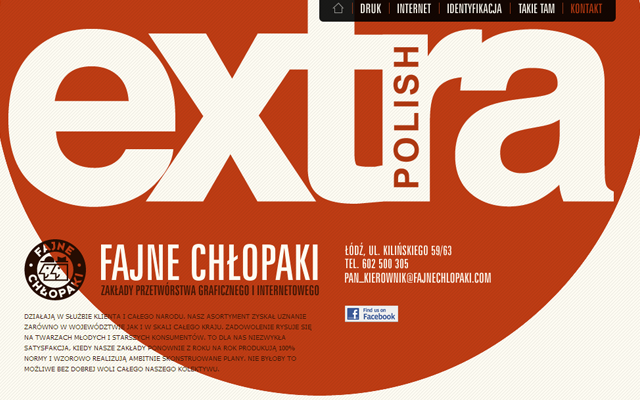
Fajne Chlopaki

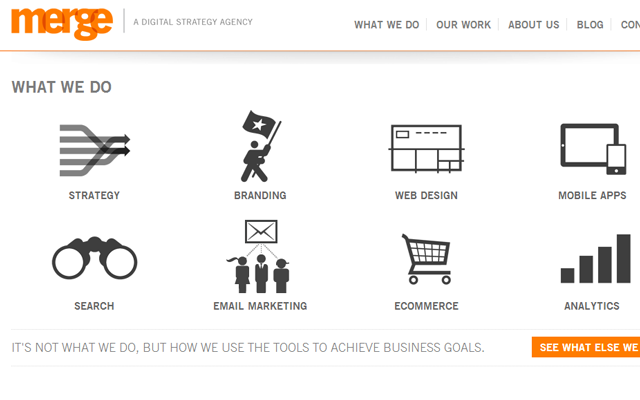
Agence de fusion

Chris Boddy

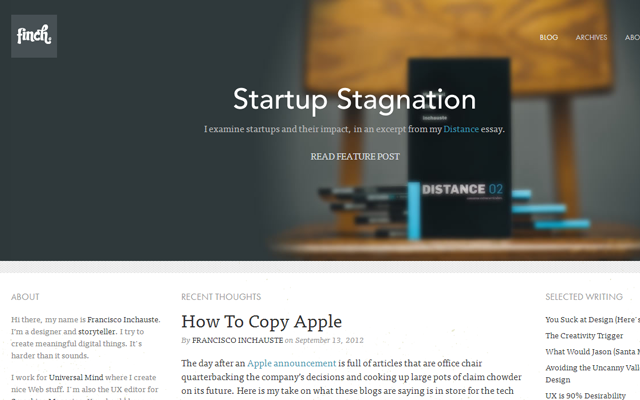
Francisco Inchauste