Adobe Fireworks Wireframing Ressources et didacticiels
Publié: 2015-11-07Adobe Fireworks est l'un des choix d'applications les plus populaires parmi les concepteurs Web pour le wireframing et le prototypage. Il existe de nombreuses raisons de prototyper avec Fireworks plutôt qu'avec n'importe quel autre éditeur graphique, mais nous ne les aborderons pas dans cet article (peut-être pourriez-vous essayer celui-ci : Un cas pour Adobe Fireworks contre Photoshop et Illustrator).
Ce que cet article offrira est un point de départ complet et une référence pour tout concepteur qui souhaite faire les premiers pas de Fireworks et ne sait pas trop par où commencer.
Nous vous promettons qu'une fois que vous commencerez à utiliser Fireworks pour le wireframing, vous ne reviendrez plus jamais en arrière.
Didacticiels et ressources Fireworks Wireframing d'Adobe
Créer des conceptions Web conformes aux normes avec Fireworks →
Cet article explique comment utiliser les améliorations apportées à la fonctionnalité d'exportation CSS afin de créer des conceptions conformes aux normes.
Configuration d'une maquette de conception Web Fireworks pour l'exportation de CSS et d'images →
Cet article répertorie d'abord les principaux outils qui peuvent vous aider lors de la préparation d'une maquette de conception Web Fireworks pour accéder au Web. Ensuite, il passe en revue chaque outil en détail et fournit quelques exemples. Cet article se poursuit avec un exemple simple de maquette de conception de site Web (un fichier PNG est fourni). Enfin, cet article passe en revue et vous aide à optimiser rapidement le code CSS/HTML exporté.
Concevoir une application de site Web avec Fireworks CS4 →
Ce didacticiel vous montre le processus de création d'une application de site Web dans Adobe Fireworks - de l'esquisse de la conception de page d'origine au développement de wireframes, en passant par la création de la conception finale. Tous les outils et instructions essentiels seront couverts dans cet article pour vous aider à commencer immédiatement à créer des sites Web et des conceptions dans Fireworks.

Modèles CSS prédéfinis dans Fireworks →
Cet article explique comment vous pouvez utiliser les exemples de modèles PNG fournis pour tirer le meilleur parti de la fonctionnalité d'exportation CSS de Fireworks.
Création de prototypes interactifs dans Fireworks →
Une vidéo de trucs et astuces Fireworks. Dans cet épisode, vous apprendrez à créer des prototypes interactifs.
Tutoriels de wireframing de feux d'artifice
Feux d'artifice : Prototypes interactifs en PDF

Ce didacticiel explique comment générer des prototypes interactifs directement à partir de Fireworks au format PDF. Ce type de prototype peut être très utile pour l'approbation des mises en page avec les clients ou simplement pour faciliter la communication entre l'équipe de développement de la conception.
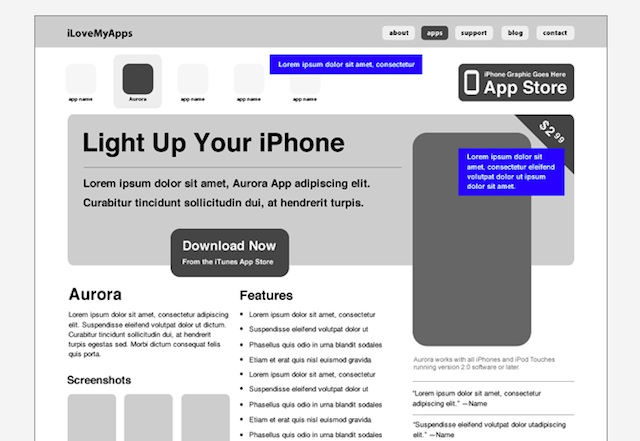
Créer une structure filaire de site Web d'application iPhone promotionnelle dans Fireworks

Ce didacticiel couvre le processus de conception de la création d'une structure filaire pour un site Web d'application iPhone dans Fireworks. Pour ceux qui ne sont pas familiers avec Fireworks, ce sera un bon point de départ pour l'utiliser pour encadrer vos projets de conception Web. Ce tutoriel est la première partie d'une série en plusieurs parties.
Création d'une structure filaire de base à l'aide de Fireworks

Ce didacticiel vous apprend à créer votre propre structure filaire à l'aide de Fireworks. Il couvre les principes fondamentaux des éléments Web nécessaires et de la liaison de pages dans une structure filaire. Le site en cours de construction dans ce didacticiel n'a rien d'extraordinaire, mais sa simplicité permet aux utilisateurs de se concentrer sur ma photographie.
Tutoriels vidéo sur le wireframing de feux d'artifice
Prototypage dans Fireworks (1 sur 3)
Dans cette vidéo, vous apprendrez à créer une barre de navigation avec des états, des menus et des sous-menus lors du prototypage d'un site Web simple.
Prototypage dans Fireworks (2 sur 3)
Dans cette vidéo, vous apprendrez à lier des pages lorsque vous créez un prototype de site Web.
Prototypage dans Fireworks (3 sur 3)
Dans cette vidéo, vous apprendrez à créer une image d'échange ou un survol disjoint et à ajouter de l'interactivité.
Ressources et modèles de wireframing Fireworks
Commandes oranges

Orange Commands est une vaste collection de commandes pour Fireworks qui facilite la vie d'un concepteur Web et accélère le flux de travail. Orange Commands est gratuit et open source.
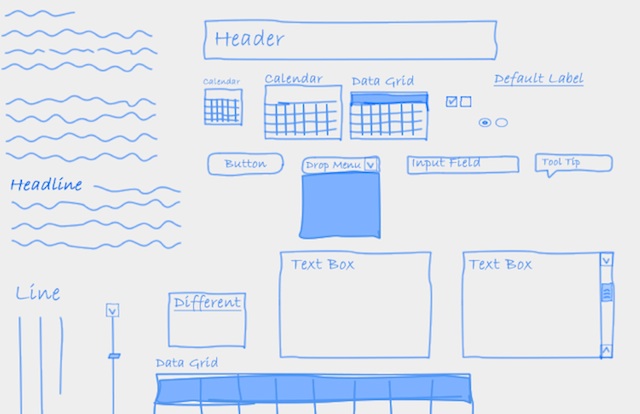
Kit de mini wireframing Web Fireworks

Le mini kit de wireframing web de Fireworks vous donne juste les formes essentielles pour le wireframing web. Pour tout le reste, vous pouvez utiliser nativement Fireworks car Fireworks lui-même est un excellent outil pour le prototypage et le wireframing. Le fichier est au format PNG qui est natif de Fireworks et signifie que vous pouvez modifier et redimensionner toutes les formes dans Fireworks.
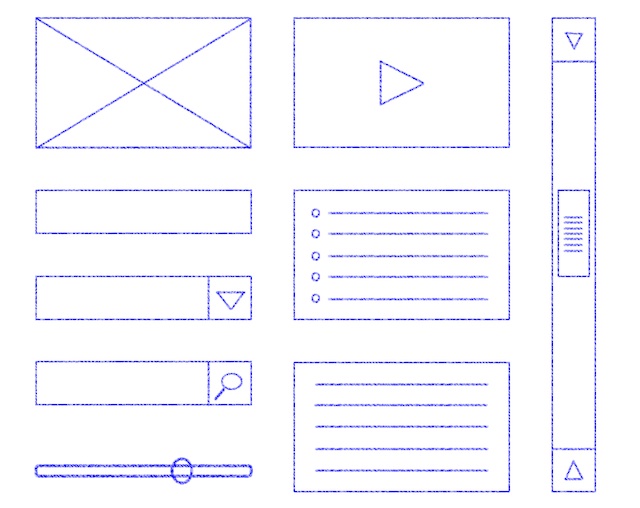
Symboles de la bibliothèque filaire

Il s'agit d'un ensemble de symboles riches (ce qui signifie qu'ils ont des éléments que vous pouvez modifier dans les propriétés du symbole). Cet ensemble est censé ressembler à des objets filaires dessinés à la main. La palette de couleurs est censée ressembler à de l'encre bleue.
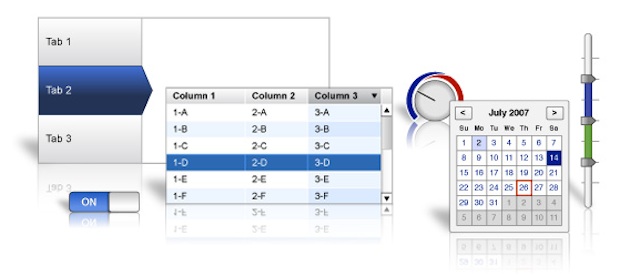
Pochoirs de la bibliothèque commune de feux d'artifice

Un kit de pochoir téléchargeable pour Fireworks. Le kit est au format Common Library.
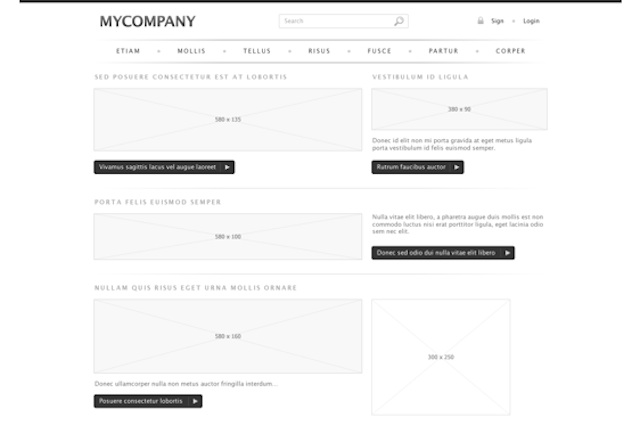
Modèle de site Web d'entreprise en noir et blanc

Un modèle filaire conçu pour être utilisé avec un site Web d'entreprise. Le design est un simple noir et blanc.
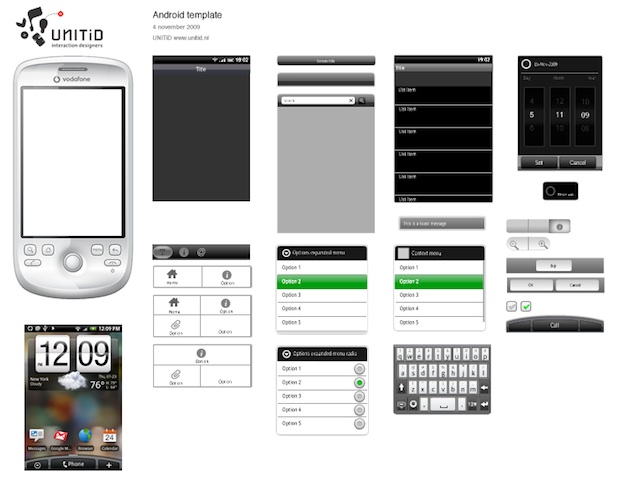
Modèle de feux d'artifice pour Android

Un modèle Fireworks pour Android. Les éléments de l'interface utilisateur Android ont été redessinés sous forme d'images vectorielles. Dans les dossiers, les éléments ont été principalement étiquetés selon le vocabulaire Android.
Modèle de maquette BlackBerry pour feux d'artifice

Un modèle Fireworks pour BlackBerry. Le modèle est conçu pour les appareils BlackBerry avec une résolution de 640 × 480, mais comme tous les éléments de l'interface utilisateur sont des images vectorielles, ils peuvent facilement être redimensionnés.
Bibliothèque de gestes pour Fireworks

Le Guide de référence des gestes tactiles est un ensemble unique de ressources pour les concepteurs et développeurs de logiciels travaillant sur des interfaces utilisateur tactiles. L'ensemble des gestes est recréé ici pour Fireworks sous forme de symboles riches.
Ressources utiles sur les feux d'artifice
Portail Web →
Webportio est une ressource graphique pour Fireworks. Tous les fichiers graphiques ont une bonne structure, il est donc facile de naviguer. Les illustrations sont vectorielles et peuvent être facilement personnalisées en fonction de vos besoins. Et tous les fichiers sont disponibles gratuitement et peuvent être utilisés à des fins non commerciales ou commerciales.
Zone feux d'artifice →
Fireworks Zone est une ressource pour les passionnés de Fireworks avec des tutoriels, des articles, une base de liens, des commandes, des styles, des textures, des motifs, des formes automatiques. Selon le site Web, il s'agit de l'un des sites Fireworks les plus importants et les plus régulièrement mis à jour sur le Web.
Lectures complémentaires
Wireframing : conseils, outils et techniques →
Une paire d'articles qui examine certains des outils, techniques et astuces pertinents disponibles pour le wireframing. Ce premier des deux articles donne un aperçu des outils, tandis que l'article suivant couvre quelques conseils et techniques pour faciliter votre processus de wireframing.
Faites-vous du wireframe avec des feux d'artifice ?
À vous de jouer : faites-vous du wireframing avec Fireworks ? Si tel est le cas, n'hésitez pas à partager vos tutoriels, ressources et/ou modèles préférés dans la section des commentaires ci-dessous.
