SVG accessibles : l'inclusivité au-delà des modèles
Publié: 2022-03-10Les graphiques vectoriels évolutifs (SVG) sont devenus une norme ouverte du W3C en 1999 - à l'époque où la nouvelle tendance technologique était le téléphone Blackberry, Napster a envahi pour la première fois les dortoirs universitaires et le bogue Y2K a suscité la peur en nous tous. Avance rapide vers notre monde numérique moderne et vous remarquerez que si les autres tendances technologiques ont diminué, les SVG sont toujours là et prospères.
Cela est en partie dû au faible encombrement des SVG pour une fidélité visuelle aussi élevée, dans un monde où la bande passante et les performances importent plus que jamais, en particulier sur les appareils mobiles et les situations/lieux où les données sont rares. Mais aussi parce que les SVG sont si flexibles avec leurs styles intégrés, leur interactivité et leurs options d'animation. Ce que nous pouvons faire avec les SVG aujourd'hui va bien au-delà des formes de base d'antan.
Si nous nous concentrons sur l'aspect accessibilité des SVG, nous avons également parcouru un long chemin. Aujourd'hui, nous disposons de nombreux modèles et techniques robustes pour nous aider à optimiser l'inclusivité. Cela est vrai, que vous créiez des icônes, des images simples ou des images plus complexes.
Bien que le modèle spécifique que vous décidez d'utiliser puisse varier en fonction de votre situation particulière et du niveau de conformité WCAG ciblé, la réalité est que la plupart des gens s'arrêtent là, se concentrant sur la conformité au code et non sur les utilisateurs finaux réels et leurs besoins. Si la véritable inclusivité se situe au-delà des modèles, quels autres facteurs devrions-nous prendre en compte lors de la conception et du développement de SVG accessibles ?
Styliser et animer des SVG avec CSS
Pourquoi est-il si important d'optimiser vos SVG ? Aussi, pourquoi même faire l'effort de les rendre accessibles ? Sara Soueidan explique pourquoi et aussi comment styliser et animer avec CSS. Lire un article connexe →
Couleur et contraste SVG
L'objectif principal des SVG accessibles est la conformité des lecteurs d'écran - qui n'est qu'une partie du problème et une partie de la solution. À l'échelle mondiale, les personnes malvoyantes et daltoniennes sont plus nombreuses que les personnes aveugles 14: 1. Nous parlons d'un total stupéfiant de 546 millions (246 millions d'utilisateurs malvoyants plus 300 millions d'utilisateurs daltoniens) contre 39 millions d'utilisateurs légalement aveugles. De nombreuses personnes malvoyantes et daltoniennes ne comptent pas sur les lecteurs d'écran, mais peuvent plutôt utiliser des outils tels que le redimensionnement du navigateur, des feuilles de style personnalisées ou un logiciel de grossissement pour les aider à voir ce qui est à l'écran. Pour ces 546 millions de personnes, la sortie du lecteur d'écran n'est probablement pas aussi importante pour eux que de s'assurer que la couleur et le contraste sont suffisamment importants pour qu'ils puissent voir le SVG à l'écran - mais comment pouvons-nous vérifier cela ?
Outils et vérifications
La toute première étape à suivre lors de la conception de votre palette de couleurs SVG consiste à consulter les directives du rapport de contraste des couleurs WCAG. Alors que les SVG et autres icônes étaient exemptés des exigences de rapport de contraste des couleurs il n'y a pas si longtemps (lorsqu'ils visaient la conformité WCAG AA), la récente mise à jour des directives WCAG 2.1 a fait en sorte que toutes les images non textuelles essentielles doivent respecter un rapport de contraste d'au moins 3:1 contre les couleurs adjacentes. Par essentiel, cela signifie que si votre SVG devait disparaître, changerait-il fondamentalement les informations ou les fonctionnalités du contenu ? Si vous pouvez répondre « non », vous êtes probablement exempté de cette directive. Si vous pouvez répondre «oui» ou «peut-être», vous devez vous assurer que vos rapports de contraste des couleurs SVG sont vérifiés.

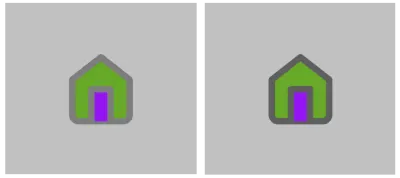
Un exemple d'image non textuelle essentielle est une icône SVG utilisée comme bouton ou lien CTA - comme nous le voyons dans ce bouton d'accueil. Dans ce SVG, nous voyons un dessin au trait d'une maison sans texte visuel. Lorsque nous examinons le code, nous voyons le texte "Home" dans un span avec une classe appelée "sr-only" (lecteur d'écran uniquement) dessus. Cette classe, ainsi que le CSS associé, cache le texte d'étendue aux utilisateurs voyants, mais pas aux utilisateurs AT (ce n'est qu'un exemple d'un modèle d'image/graphique accessible) .
C'est une bonne première étape, mais choisir le bon motif SVG est une pièce du puzzle - une autre pièce est le contraste de couleur entre l'icône et son arrière-plan. Pour en revenir à l'exemple, à première vue, il semble que les deux SVG pourraient être accessibles. Pourtant, lors de l'utilisation d'un outil de contraste de couleur et du test de l'icône de la maison par rapport à son arrière-plan, nous constatons que le premier SVG ne respecte pas un rapport de contraste de couleur de 2: 1 entre le trait ( #8f8f8f ) et l'arrière-plan ( #cccccc ), tandis que le deuxième passe SVG avec un rapport de contraste de couleur de 3:1 entre le trait ( #717171 ) et l'arrière-plan ( #cccccc ). En utilisant le même motif accessible, mais en prenant une étape supplémentaire et en changeant la couleur du trait en quelque chose d'un peu plus sombre, nous avons rendu notre SVG plus inclusif pour un plus large éventail de capacités.
Pour vérifier les rapports de contraste des couleurs accessibles, de nombreux outils sont disponibles. Pour une vérification ponctuelle rapide du contraste des couleurs, vous pouvez utiliser le vérificateur de contraste dans Chrome DevTools. Pour vérifier le contraste des couleurs sur des conceptions non codées, consultez l'outil Color Contrast Analyzer. Et pour un examen complet de la palette de couleurs, la palette de couleurs A11y est un excellent moyen de vous aider à voir quelles combinaisons de couleurs sont les plus accessibles. Bien sûr, assurez-vous d'essayer quelques-uns des outils et de choisir celui qui fonctionne le mieux pour vous et votre équipe - le meilleur outil est celui que vous utilisez réellement.
Mode clair/foncé
Au-delà de la vérification des rapports de contraste des couleurs, vous devez également prendre en compte la requête multimédia de plus en plus populaire et prise en charge appelée @prefers-color-scheme qui permet à un utilisateur de choisir une version à thème clair ou sombre du site Web ou de l'application qu'il visite. Bien que cette requête multimédia ne remplace pas la vérification des rapports de contraste des couleurs, elle peut donner à vos utilisateurs plus de choix en ce qui concerne l'expérience globale de votre site Web ou de votre application.
Permettre à vos utilisateurs de choisir leur expérience est toujours mieux que de supposer que vous savez ce qu'ils veulent.
"
Comme pour les autres requêtes multimédias, pour voir les changements de thème clair/foncé, le développeur du site Web ou de l'application doit ajouter du code supplémentaire ciblant la requête. Pour en revenir à l'exemple d'icône de maison précédent, vous pouvez voir dans le code suivant que les couleurs de trait, de remplissage et d'arrière-plan du SVG sont contrôlées par le CSS. Étant donné que ces éléments de style sont contrôlés de manière externe et non codés en dur dans le balisage SVG, nous pouvons ajouter quelques lignes supplémentaires de CSS pour que le SVG fonctionne dans un thème sombre.
Mode clair/par défaut :

body { background: #cccccc; } .nav-home1 { stroke: #8f8f8f; } .nav-home2 { stroke: #717171; } #home-svg1, #home-svg2 { fill: #64b700; } #home-door-svg1, #home-door-svg2 { fill: #b426ff; }Mode sombre :

@media (prefers-color-scheme: dark) { body { background: #333333; } .nav-home1 { stroke: #606060; } .nav-home2 { stroke: #7C7C7C; } } Voir le mode Pen Light/Dark avec SVGs par Carie Fisher.
Comme le montre cet exemple, la configuration de vos conceptions pour utiliser CSS pour contrôler les éléments de style signifie que la création d'une version à thème sombre de votre SVG peut être relativement simple. Inversement, si vous avez des styles codés en dur dans le balisage SVG, vous devrez peut-être réinventer votre SVG de manière à permettre à CSS d'avoir plus de contrôle sur la conception. Ou vous pouvez envisager de créer une toute nouvelle version sombre de votre SVG et de remplacer la version claire lorsque les préférences du thème changent. N'oubliez pas que si vous prévoyez d'afficher/masquer différentes images en fonction du mode utilisateur, vous devez également masquer le SVG non visible aux utilisateurs AT !
Remarque : dans cet exemple particulier, le thème par défaut était déjà clair, il était donc logique d'en faire également l'expérience par défaut et de créer un thème sombre pour une expérience alternative. Sinon, si nous avions commencé avec un thème sombre, nous aurions pu faire le contraire en faisant du thème sombre l'expérience par défaut et en utilisant @media (prefers-color-scheme: light) pour créer un thème clair.
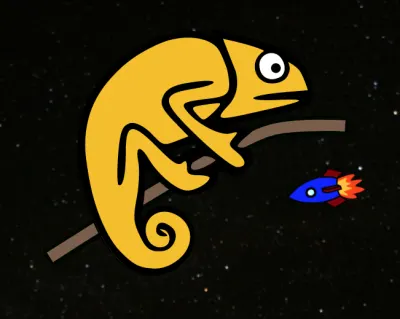
Dans l'exemple suivant, nous examinons un SVG plus complexe avec des versions en mode clair et sombre via la requête média @prefers-color-scheme . Notre ami Karma Chameleon (sous forme SVG) a à la fois un thème sombre et un thème clair/par défaut. En modifiant vos paramètres de préférence clair/sombre (paramètres de mode sombre Mac OS + Win OS) et en naviguant vers un navigateur prenant en charge la requête multimédia @prefers-color-scheme , vous pouvez voir l'environnement changer. En mode clair/par défaut, Karma Chameleon est assis sur une branche dans une forêt verte entourée d'un papillon rouge flottant. En mode sombre, elle est assise sur une branche dans l'espace avec une fusée bleue qui passe en zoomant. Dans les deux environnements, ses couleurs changent automatiquement et ses yeux se déplacent.
Voir le stylo [mode clair/sombre + mouvement réduit avec SVG (Karma Chameleon)](https://codepen.io/smashingmag/pen/rNVJyoj) de Carie Fisher.


Accessibilité des couleurs et des contrastes
Bien que les exemples ci-dessus soient des moyens amusants de montrer ce que vous pouvez faire avec la couleur et le contraste et la requête multimédia @prefers-color-scheme , il existe de très bonnes raisons réelles d'envisager d'ajouter un thème sombre, notamment :

- Les thèmes sombres sont utiles aux personnes souffrant de photophobie ou de sensibilité à la lumière. Les personnes atteintes de photophobie peuvent déclencher des maux de tête et des migraines lorsqu'elles consultent un site Web ou une application trop lumineux.
- Certaines personnes trouvent le texte d'un site Web ou d'une application plus facile à lire en mode sombre, tandis que d'autres peuvent trouver des thèmes plus clairs plus faciles à lire. Il s'agit essentiellement de donner à votre utilisateur le choix et de lui permettre de définir ses préférences.
- Contrairement à d'autres requêtes multimédias basées sur la couleur ou le contraste comme
@inverted-colors(actuellement uniquement pris en charge par Safari) et@forced-colors(développé par les ingénieurs Edge/IE avec la prise en charge de Chromium à venir), la prise en charge du navigateur est assez universelle pour@prefers-color-scheme- cette requête multimédia est donc utile dès aujourd'hui et devrait rester pendant un certain temps. De plus, avec les récents changements apportés à MS Edge utilisant Chromium sous le capot, il y a encore plus de support pour cette requête multimédia à l'avenir (RIP-ms-high-contrast-mode).

@media: prefers-color-scheme . ( Grand aperçu )Animation SVG
En conjonction avec la couleur et le contraste, la façon dont votre SVG se déplace à l'écran est un autre aspect à prendre en compte lors de la conception et du développement en gardant à l'esprit l'inclusivité. Les directives de mouvement WCAG sont claires : les informations de déplacement, de clignotement ou de défilement non essentielles qui démarrent automatiquement, durent plus de cinq secondes et font partie d'autres éléments de la page doivent permettre à l'utilisateur de les mettre en pause, de les arrêter ou de les masquer. Mais pourquoi avons-nous besoin de cette règle ?
Pour certains utilisateurs, le déplacement, le clignotement ou le défilement du contenu peut être très distrayant. Les personnes atteintes de TDAH et d'autres troubles de l'attention peuvent être tellement distraites par vos SVG animés qu'elles oublient pourquoi elles sont même allées sur votre site Web/application en premier lieu. Alors que pour d'autres personnes, le mouvement peut déclencher des réactions physiques. Par exemple, les personnes ayant des problèmes vestibulaires peuvent devenir nauséeuses et étourdies lorsqu'elles voient un mouvement. Alors que d'autres peuvent être déclenchés pour avoir une crise lors de la visualisation d'un contenu qui clignote ou est lumineux - une situation que vous voulez évidemment éviter.
Bien que nous aimions tous être «ravis» des fonctionnalités intéressantes du site Web et de l'application, nous devons trouver un équilibre entre être créatif et distraire (ou nuire) nos utilisateurs lors de leur interaction avec du contenu en mouvement.
"
Arrêt manuel/automatique
Étant donné que les animations SVG, comme tout autre contenu en mouvement, ne doivent pas être lues automatiquement pendant plus de cinq secondes, vous devez créer un moyen pour les utilisateurs de mettre en pause ou d'arrêter l'animation. Une façon de le faire est de créer un bouton bascule JS pour lire/mettre en pause l'animation.
Si votre SVG est volumineux ou constitue la principale caractéristique de votre site Web (par exemple, des animations qui apparaissent et disparaissent lorsque vous faites défiler une page), un bouton pause/lecture en haut de l'écran peut être une option réaliste pour contrôler l'ensemble de l'expérience de la page. Si vos SVG sont à plus petite échelle ou liés à l'entrée de l'utilisateur (par exemple, une animation se produit lorsqu'un utilisateur soumet un formulaire), un bouton pause/lecture peut ne pas être réaliste pour chaque image individuelle, donc une option alternative est de coder l'animation pour arrêter à cinq secondes par rapport à une lecture en boucle infinie. ### Mouvement réduit
En plus d'utiliser une option de pause/lecture ou de créer une boucle d'animation finie, vous pouvez également envisager d'ajouter une requête multimédia @prefers-reduced-motion pour traiter l'animation dans vos SVG. Semblable à l'exemple de thème clair/sombre, la requête multimédia @prefers-reduced-motion vérifie les paramètres de l'utilisateur pour les restrictions de mouvement, puis implémente une expérience visuelle en fonction de ses préférences. Dans le cas de @prefers-reduced-motion , un utilisateur peut choisir de minimiser la quantité d'animation ou de mouvement qu'il voit.
Dans l'exemple suivant, le SVG animé "écrit" un mot au chargement de la page — il s'agit de son animation par défaut. Dans la version à mouvement réduit, le SVG est stationnaire et le mot se charge sans l'animation. En fonction de la complexité de votre animation SVG et de l'apparence que vous souhaitez donner à l'expérience de mouvement réduit, la quantité de code supplémentaire impliquée peut varier.
Voir le Pen [Reduced motion with SVGs](https://codepen.io/smashingmag/pen/dyodvqm) de Carie Fisher.
Mouvement par défaut :

.svg-color { stroke: #ff4b00; } #a11y-svg { stroke-linecap: round; padding: 0.25rem; stroke-dasharray: 1000; stroke-dashoffset: 0; -webkit-animation: dash 5s linear forwards; animation: dash 5s linear forwards; overflow: visible; font-size: 100px; height: 0; margin: 10rem 0 5rem; position: relative; } #a11y-svg-design { cursor: pointer; stroke-width: 2px; } @-webkit-keyframes dash { from { stroke-dashoffset: 1000; fill: transparent; } to { stroke-dashoffset: 0; fill: #ff4b00; } }Mouvement réduit :

@media (prefers-reduced-motion: reduce) { #a11y-svg { animation: none; fill: #ff4b00; } } Gardez à l'esprit que la mise en place du code @prefers-reduced-motion est une étape pour rendre vos SVG plus accessibles, mais vous devez également tenir compte de la manière dont le mouvement est réduit. Par exemple, disons que vous créez une version ralentie de votre animation SVG en utilisant @prefers-reduced-motion . Cependant, la version la plus lente est sur une boucle infinie, de sorte que l'animation dure plus de cinq secondes, ce qui viole une partie des règles WCAG sur le mouvement. Si vous créez à la place une version à mouvement réduit de votre SVG animé qui arrête l'animation à cinq secondes, elle passera cette partie de la règle. Ce changement de code subtil équivaut à deux expériences utilisateur complètement différentes.
Dans l'exemple suivant, Karma Chameleon est de retour avec une requête multimédia @prefers-reduced-motion et le code associé. En modifiant vos paramètres de mouvement (paramètres Mac, Win, Android et iOS) et en utilisant un navigateur prenant en charge la requête multimédia @prefers-reduced-motion , vous pouvez voir l'animation changer. En mode lumière avec mouvement réduit, Karma Chameleon dans une forêt avec un papillon rouge immobile. En mode sombre avec mouvement réduit, elle est dans l'espace avec une fusée bleue stationnaire en arrière-plan. Dans les deux environnements, ses couleurs et ses yeux sont également fixes, car l'animation SVG d'origine est complètement supprimée.
Voir le stylo [mode clair/sombre + mouvement réduit avec SVG (Karma Chameleon)](https://codepen.io/smashingmag/pen/rNVJyoj) de Carie Fisher.


Accessibilité des animations
Du point de vue de l'accessibilité, il existe de bonnes raisons d'envisager de limiter le mouvement sur votre écran ou de fournir des animations alternatives dans vos SVG, notamment :
- Moins est plus! Garder vos animations SVG simples pour les personnes souffrant de troubles cognitifs et de l'attention peut améliorer votre expérience utilisateur globale. Cela est particulièrement vrai pour les SVG essentiels au contenu ou aux fonctionnalités de votre site Web ou de votre application, tels que la navigation, les boutons, les liens ou toute animation déclenchée par une entrée utilisateur.
- Ne rend pas les gens malades ! Certaines personnes atteintes de troubles épileptiques, vestibulaires et visuels peuvent déclencher une réaction physique par le mouvement dans vos SVG, alors soyez responsable de vos conceptions et de votre code. Remarque : vous devez revérifier tous les SVG animés qui pourraient poser problème dans la zone clignotante/clignotante, en utilisant l'outil gratuit d'analyse de l'épilepsie photosensible (PEAT) pour vous assurer que vous ne déclenchez pas de crises avec votre contenu.
- La plupart des principaux navigateurs prennent désormais en charge
@prefers-reduced-motion media queryà la fois sur les ordinateurs de bureau et les appareils mobiles, ce qui signifie que davantage de personnes peuvent limiter leur exposition aux mouvements indésirables sur leurs écrans. Contrairement à la requête média@prefers-color-schemequi a beaucoup de concurrents, il n'y a actuellement aucune autre requête média réduisant le mouvement disponible.

@media: prefers-reduced-motion ( Grand aperçu )Emballer
La couleur, le contraste et l'animation sont au cœur de chaque SVG. Des études rapportent que ces éléments visuels ont une signification intrinsèque, contribuent à la reconnaissance de la marque et sont liés à la valeur perçue d'une entreprise, faisant des SVG un domaine très vaste où les concepteurs et les développeurs peuvent avoir un impact direct et immédiat sur nos utilisateurs.
Mais il est également important que nous ne pensions pas seulement à l'accessibilité SVG comme quelque chose pour aider "d'autres personnes" - car qui ne s'est pas retrouvé dans une situation où il doit lutter contre l'éblouissement sur l'écran d'un appareil ? Ou vous avez une migraine et les SVG continuent de flotter sur et hors de l'écran, ce qui vous rend malade au lieu de "ravi". Ou peut-être que vous visitez un site Web dans un environnement peu éclairé et que le texte est difficile à lire en raison de la palette de couleurs gris sur gris ?
Grâce à l'utilisation d'outils d'accessibilité, aux directives WCAG et à l'ajout et à la prise en charge continus de nouvelles requêtes multimédias CSS pour permettre plus de choix, nous pouvons avoir un impact sur toutes les personnes d'une manière plus responsable et inclusive.
Car la véritable inclusivité numérique consiste à comprendre que chacun d'entre nous peut bénéficier de conceptions et de codes plus accessibles.
"
