Accessibilité dans Chrome DevTools
Publié: 2022-03-10Je passe beaucoup de temps dans DevTools, et ce faisant, j'en suis venu à découvrir certaines des fonctionnalités les plus "cachées" de DevTools et j'aimerais partager certaines d'entre elles avec vous dans cet article, en particulier autour de l'accessibilité.
Cet article utilise Google Chrome car c'est un navigateur que j'utilise et avec lequel je me sens à l'aise. Cela étant dit, Firefox, Safari et Edge ont tous fait de grands progrès dans leurs outils de développement, et ils ont certainement leurs propres fonctionnalités liées à l'accessibilité.
Vous connaissez peut-être déjà DevTools, mais voici un petit rappel pour savoir comment inspecter un élément sur une page Web :
- Ouvrez une page Web que vous souhaitez inspecter, dans Google Chrome
- Utilisez le raccourci Cmd + Maj + C ( Ctrl + Maj + C sous Windows)
- Votre pointeur est en mode Inspecter l'élément, continuez et cliquez sur un élément de la page Web
Juste comme ça, vous avez ouvert DevTools et avez commencé à inspecter les éléments. Les différents panneaux correspondent à différentes fonctionnalités, par exemple autour du débogage JavaScript, des performances, etc.
Il existe des fonctionnalités liées à l'accessibilité éparpillées, alors explorons ce qu'elles font, où elles vivent et comment les utiliser.
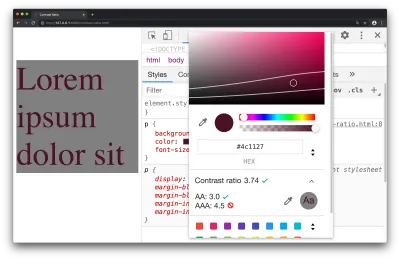
Rapport de contraste
Il s'agit d'une fonctionnalité permettant de vérifier si le texte inspecté présente un contraste de couleur satisfaisant par rapport à la couleur d'arrière-plan.
En règle générale, un niveau élevé de contraste entre la couleur du texte et la couleur d'arrière-plan sous-jacente signifie un texte plus lisible pour les utilisateurs de capacités différentes. De plus, cela aide les utilisateurs à lire votre texte dans diverses conditions environnementales, considérez ces exemples qui peuvent avoir un impact sur la façon dont un utilisateur perçoit la lisibilité du texte :
- Regarder un écran à l'extérieur avec beaucoup de soleil
- Un appareil mobile a réduit la luminosité de son écran au maximum pour préserver l'autonomie de la batterie
"L'intention est de fournir suffisamment de contraste entre le texte et son arrière-plan pour qu'il puisse être lu par des personnes ayant une vision modérément basse."
— Comprendre le critère de succès 1.4.3 : Contraste (minimum)
L'utilisation de l'outil de rapport de contraste peut nous donner une réponse immédiate par oui/non à la question : ce texte respecte-t-il la norme de contraste minimale. L'utilisation de cet outil peut aider à influencer la conception et la palette de couleurs de votre site Web, ce qui peut conduire à un contenu plus lisible pour les utilisateurs malvoyants.

Disponible dans l'outil de sélection de couleurs, la fonction de rapport de contraste peut vous indiquer si une exigence de contraste minimum a été satisfaite. Pour accéder à cette fonctionnalité :
- Inspecter un élément de texte avec les DevTools
- Recherchez la propriété de couleur dans le volet Styles et cliquez sur le petit carré de couleur pour faire apparaître l'outil de sélection de couleur.
- Cliquez sur le texte qui dit 'Rapport de contraste' qui présente plus d'informations à ce sujet
Les trois ratios représentent :
- Votre taux de contraste actuel
- Le rapport de contraste minimum (AA)
- Le rapport de contraste amélioré (AAA)
Comme exercice pour vous-même : faites glisser l'outil de sélection de couleurs circulaire sur le spectre de couleurs et observez les points auxquels le contraste minimum et les rapports de contraste améliorés sont satisfaits.
Cette fonctionnalité peut également vous être signalée via un rapport Lighthouse, couvert dans la section Lighthouse de cet article.
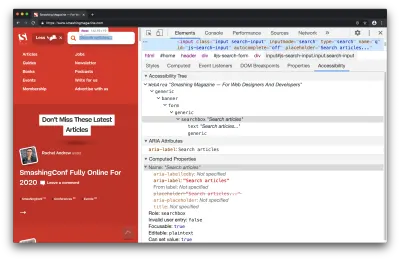
Inspecteur de l'accessibilité
Cela fait référence à un volet DevTools qui vous permet d'afficher diverses propriétés d'accessibilité et des informations ARIA pour les nœuds DOM.
ARIA fait référence à un ensemble de propriétés, généralement utilisées en HTML, qui à leur tour rendent votre site Web plus accessible aux personnes aux capacités différentes. Cela vaut vraiment la peine de l'utiliser sur vos propres sites Web, mais cela nécessite de comprendre les principes fondamentaux de l'accessibilité Web pour vous assurer que vous l'utilisez d'une manière qui aidera vos utilisateurs.
Par exemple, considérez le morceau de code HTML suivant :
<p class="alert" role="alert"> That transaction was successful </p> Un dispositif d'assistance, tel qu'un lecteur d'écran, peut utiliser la propriété role="alert" pour annoncer ces informations à l'utilisateur. Le volet Accessibilité de DevTools peut sélectionner une telle propriété ( role ) et vous la présenter, de sorte que les propriétés liées à l'accessibilité d'un élément soient claires.
La validation des informations que vous voyez dans ce volet peut aider à répondre à la question : "Est-ce que je code l'accessibilité de manière incorrecte", que ce soit syntaxiquement ou structurellement, n'oubliez pas que l'application de techniques d'accessibilité avec la syntaxe correcte et le fait d'avoir un site Web accessible sont deux choses différentes. des choses!

Pour commencer à l'utiliser, vous pouvez ouvrir le volet Accessibilité avec un élément inspecté :
- Inspectez n'importe quel élément de la page, par exemple un lien hypertexte ou un champ de recherche
- Ouvrez le volet Accessibilité qui se trouve dans le panneau Éléments
Astuce bonus : plutôt que d'avoir à localiser le volet (il n'est pas ouvert par défaut), je recherche "Afficher l'accessibilité" dans le menu de commande ( Cmd + Maj + P ).
Vous y trouverez de nombreuses informations telles que :
- Un arbre d'accessibilité (un sous-ensemble de l'arbre DOM)
- Attributs ARIA
- Propriétés d'accessibilité calculées (par exemple, est-ce que quelque chose peut être mis au point, est-ce modifiable, passe-t-il la validation du formulaire)
Selon l'élément inspecté, certaines de ces informations peuvent ne pas être applicables, par exemple, peut-être qu'un élément n'a légitimement pas besoin d'attributs ARIA.
Comme avec la plupart des fonctionnalités de DevTools, ce que vous voyez dans ce volet est "en direct" - les modifications que vous apportez dans l'arborescence DOM du panneau Éléments sont immédiatement répercutées dans ce volet, ce qui le rend utile pour corriger un attribut ARIA mal orthographié, par exemple.
Si vous êtes confiant dans votre utilisation de l'accessibilité, peut-être parce que vous utilisez un autre outil de test automatisé tel que axe, vous n'utiliserez peut-être pas ce volet très souvent, et ce n'est pas grave.
Si vous souhaitez en savoir plus tout en consultant des sites Web réels, j'ai réalisé une vidéo de 14 minutes sur le débogage de l'accessibilité avec Chrome DevTools.
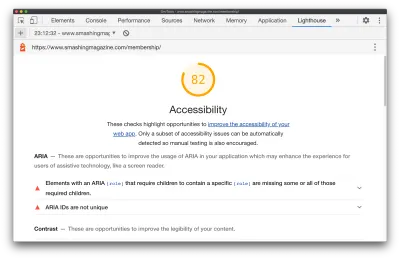
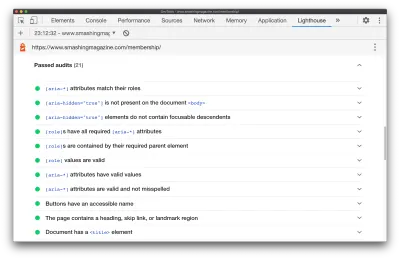
Phare
Lighthouse est un vérificateur de site Web automatisé qui peut rechercher les meilleures pratiques, l'accessibilité, la sécurité, etc.
Si vous avez lu la théorie de l'accessibilité et que vous souhaitez apprendre à l'appliquer efficacement à votre propre site Web, il s'agit d'un excellent outil à utiliser car il s'agit littéralement d'une interface pointer-cliquer - aucune installation requise. De plus, tous ses audits sont très instructifs, vous informant de ce qui a échoué et pourquoi quelque chose a échoué.
Suivre les suggestions de cet outil contribuera presque certainement à améliorer l'accessibilité de votre site.

Lors de la vérification de la sécurité, des meilleures pratiques Web générales, les performances sont utiles. Concentrons-nous sur la façon d'exécuter un audit d'accessibilité dans Lighthouse :

- Accédez au panneau Lighthouse dans DevTools
- Décochez toutes les catégories, mais gardez la case "Accessibilité" cochée
- Cliquez sur "Générer un rapport"
- Dans le rapport qui en résulte, cliquez sur les différentes suggestions pour en savoir plus à leur sujet

Si vous voulez en savoir plus sur l'accessibilité (c'est certainement le cas !), cliquer sur les audits échoués, mais même réussis, est un excellent moyen d'apprendre puisque presque chaque audit renvoie à la documentation dédiée aux développeurs Web sur l'audit lui-même, et pourquoi c'est important.
Pour la plupart, les pages de documentation d'audit sont extrêmement succinctes et je les recommande vivement. Examinons la documentation d'audit pour nous assurer qu'un élément <title> est présent. Il précise :
- Comment l'audit du titre Lighthouse échoue
- Comment ajouter un titre
- Conseils pour créer de bons titres
- Exemple de titre à ne pas utiliser, accompagné d'un titre à utiliser
Et dans le cas de la documentation du titre du document, il n'a fallu que 300 mots pour expliquer ces 4 points ci-dessus.
Une chose intéressante à noter, contrairement au volet Accessibilité, les audits Lighthouse sont très instructifs par défaut, ce qui fait du panneau Lighthouse un endroit idéal à visiter lorsque vous débutez.

Au fur et à mesure que vous progressez dans la création de pages accessibles, vous pouvez vous éloigner des audits prédéfinis et passer plus de temps dans le volet d'accessibilité.
"
Émuler les déficiences visuelles
Il s'agit d'une fonctionnalité de DevTools permettant d'appliquer des déficiences visuelles, telles qu'une vision floue, à la page actuelle.
"Globalement, environ 1 homme sur 12 (8%) et 1 femme sur 200 ont des déficiences de la vision des couleurs."
— Exigences d'accessibilité pour les personnes ayant une basse vision
Vous souhaiterez utiliser cette fonctionnalité pour vous assurer que votre site Web répond aux besoins de vos utilisateurs. Si votre site Web affiche une image importante, vous découvrirez peut-être que cette image est difficile à comprendre pour une personne atteinte de tritanopie (trouble de la vision bleue et jaune), ou même difficile à comprendre pour une personne ayant une vision floue.
"Certaines baisses d'acuité visuelle peuvent être corrigées avec des lunettes, des lentilles de contact ou une intervention chirurgicale - et d'autres non. Par conséquent, certaines personnes auront une vision floue (faible acuité visuelle) quoi qu'il arrive.
— Exigences d'accessibilité pour les personnes ayant une basse vision
Par exemple, dans le cas d'une image, vous pouvez constater qu'il existe une image de plus haute résolution disponible pour le téléchargement tout en émulant une vision floue via DevTools, plutôt qu'un utilisateur avec une vision floue peut utiliser et à son tour comprendre ce que l'image montre. Cela nécessitera des compétences en résolution de problèmes basées sur la conception/UX - éventuellement de vous/vos collègues - mais cela peut faire la différence entre répondre aux besoins de vos utilisateurs ou ne pas répondre à leurs besoins.
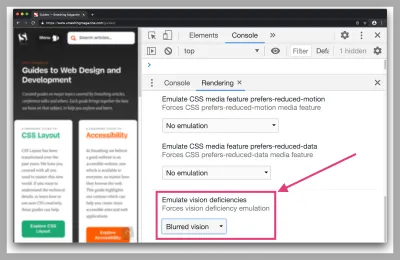
️ Veuillez noter : L'image suivante est partiellement floue, pour illustrer la fonction d'émulation "Vision floue" de DevTools.

Vous pouvez essayer cette fonctionnalité en procédant comme suit :
- Ouvrez le menu de commande ( Cmd + Maj + P ou Ctrl + Maj + P sous Windows)
- Recherchez et sélectionnez "Afficher le rendu"
- Sélectionnez une déficience visuelle telle que "Vision floue" dans la section Émuler les déficiences visuelles dans le volet de rendu.
Voici quelques exemples de déficiences visuelles que vous pouvez appliquer via DevTools :
- Vision floue
Là où la vision est moins précise - Protanopie
Daltonisme résultant d'une insensibilité à la lumière rouge - Tritanopie
Troubles de la vision bleue et jaune
Des fonctionnalités d'émulation comme celle-ci ne rendront pas pleinement compte des différences subtiles dans la façon dont ces déficiences se manifestent chez les individus, sans parler du large éventail de déficiences visuelles existantes. Cela étant dit, cette fonctionnalité peut toujours nous aider en tant que développeurs Web à comprendre et à améliorer l'accessibilité de nos pages.
Inspecter l'info-bulle de l'élément
Cette fonctionnalité fait référence à une info-bulle améliorée qui affiche désormais des informations relatives à l'accessibilité lorsque vous utilisez la fonctionnalité "Inspecter l'élément". C'est une fonctionnalité subtile, mais toujours très importante car elle peut vous informer de la façon dont les éléments sont accessibles, en un coup d'œil rapide.
Je dis que c'est important car dans le cas des quatre autres fonctionnalités mentionnées dans cet article, elles nécessitent une action intentionnelle de notre part (cliquez sur le bouton générer un rapport, accédez au volet Accessibilité, ouvrez l'outil de sélection de couleur, etc.). Cependant, pour cette fonctionnalité, elle apparaît dans l'une des actions les plus courantes de DevTools lors de l'inspection d'un élément.
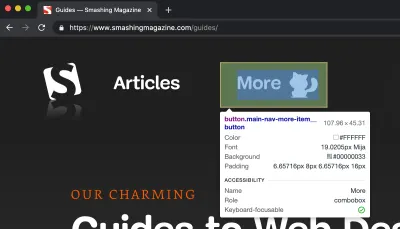
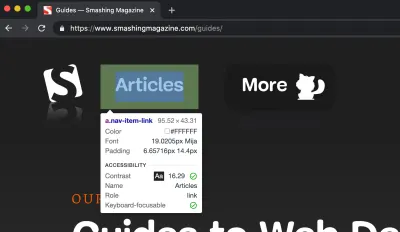
En guise de petit défi pour vous-même, jetez un œil aux deux captures d'écran suivantes. Ils illustrent l'info-bulle améliorée de DevTools Inspect Element qui comporte désormais une section d'accessibilité. Pouvez-vous identifier ce que représentent les propriétés de cette section ?


Vous remarquerez peut-être qu'il s'agit exactement des mêmes éléments d'information que nous avons vus précédemment - dans le cadre de la section Rapport de contraste et de l'inspecteur d'accessibilité. Ce sont les mêmes propriétés mais apparues d'une manière (espérons-le) plus simple.
Remarque : il y a aussi une propriété « Keyboard-focusable » dans cette info-bulle (le tout dernier élément). Cela indique si l'élément est accessible au clavier ou non. Si c'est vrai, cela suggérera généralement que l'élément en question peut être focalisé en tabulant dessus.
La façon dont je le vois : Inspecter l'élément est un cas d'utilisation extrêmement courant dans les outils de développement du navigateur, donc la sélection de propriétés utiles liées à l'accessibilité pour l'info-bulle Inspecter l'élément peut servir de rappel utile et nous inciter, en tant que développeurs Web, à enquêter plus avant et à nous assurer ce que nous construisons est accessible.
Conclusion
Les outils de développement Web pour améliorer l'accessibilité se sont rapidement améliorés au fil des ans, mais parfois ces outils sont cachés ou simplement non documentés. Dans cet article, nous avons exploré certaines de ces fonctionnalités qui, espérons-le, nous aideront à appliquer les meilleures pratiques d'accessibilité aux sites Web que nous créons.
Voici un rappel de ce que nous avons couvert :
- Rapport de contraste
Vérifiez si l'élément de texte inspecté a un rapport de contraste satisfaisant. - Inspecteur de l'accessibilité
Afficher diverses propriétés d'accessibilité et informations ARIA. - Phare
Un vérificateur de site Web qui couvre les meilleures pratiques, l'accessibilité, etc. - Émuler les déficiences visuelles
Un outil pour appliquer les déficiences visuelles (telles que la vision floue) à la page. - Inspecter l'info-bulle de l'élément
Une info-bulle améliorée qui affiche des informations relatives à l'accessibilité.
Je crée la liste de diffusion Dev Tips si vous souhaitez vous tenir au courant de plus de 200 conseils de développement Web ! Je publie également de nombreuses ressources de développement Web bonus sur mon Twitter.
C'est tout pour le moment! Merci pour la lecture.
