9 choses à ne pas faire lors de l'utilisation de l'animation sur votre site Web
Publié: 2020-10-06L'animation peut être utilisée à divers endroits d'un site Web pour diverses raisons, telles que des fins éducatives. Les gens ont compris l'importance d'utiliser l'animation dans leurs sites Web. De telles animations peuvent permettre aux gens de comprendre certaines caractéristiques ou fonctions d'un produit. Mais, il devrait y avoir une limite quant au peu ou à la quantité d'animation que vous pouvez utiliser sur vos sites Web. L'animation a été l'une des plus grandes tendances de la conception Web. En tant que tel, il est possible que les visiteurs de votre site Web s'attendent à voir une sorte d'animation lorsqu'ils visitent votre site Web.
Il existe des moyens d'utiliser l'animation sur votre site Web. Utiliser trop d'animation, ou dans certains cas, aucune animation, peut nuire à la réputation de votre site Web ou nuire à vos taux de conversion. Il est préférable de trouver un équilibre entre trop et trop peu, et d'utiliser l'animation uniquement lorsque cela est approprié. Voyons quelques-unes des choses que vous ne devriez pas faire lorsque vous utilisez une animation sur votre site Web.
1. Ignorer les bases de l'animation :
Vous devez vous rappeler que l'animation se présente sous différentes formes et tailles pour répondre à vos besoins. Cela peut aller d'une petite animation sur un bouton lorsque vous cliquez dessus ou d'une animation complète en arrière-plan. Vous pouvez également utiliser cette animation complète dans l'environnement comme arrière-plan du site Web. Vous pouvez utiliser une animation pour les afficher en réaction au comportement du visiteur de votre site Web. Par exemple, vous pouvez utiliser une animation pour révéler des objets particuliers lorsque le visiteur de votre site Web parcourt votre site Web.
Vous pouvez choisir d'appliquer une animation au plus petit élément de votre site Web ou à l'arrière-plan du site Web qui occuperait tout l'écran. Il est essentiel de comprendre la capacité de l'animation afin de pouvoir l'utiliser de manière stratégique sur votre site Web. Il devient donc très important de comprendre les bases de l'utilisation de l'animation. Cela ne peut être fait que lorsque vous connaissez les bases de l'animation. Si vous ne comprenez pas comment fonctionne l'animation, vous ne pourrez pas utiliser l'animation à votre disposition, et l'animation restera inutile sur le site.
2. La modération est la clé :
La modération est toujours la clé car l'excès de tout est un poison. Il n'est pas conseillé de bombarder votre site Web d'animations à chaque coin et recoin de celui-ci. Il serait préférable que vous vous contrôliez d'utiliser l'animation sur chaque page Web de votre site Web. Si vous l'utilisez beaucoup, l'utilisateur peut le trouver ennuyeux. Et votre site Web peut devenir très chargé, ce qui peut ne pas bien rendre l'animation sur une faible bande passante. Cela peut avoir un impact sur les performances du site Web à bien des égards. De plus, un site Web très chargé peut décourager un utilisateur et vous risquez de perdre vos précieux clients et le trafic de votre site Web.
D'un autre côté, nous avons visité des sites Web qui n'utilisent aucune animation, et nous savons à quel point ce site Web a l'air terne. Pour les sites Web de domaines spécifiques, ils ne nécessitent pas d'animation. Dans de tels cas, vous pouvez éviter d'utiliser l'animation. Mais lorsqu'il s'agit de trouver un équilibre entre les deux, il est toujours bon d'utiliser l'animation avec modération. Des animations légères ici et là sur le site Web ne nuisent pas aux performances ni ne distraient l'utilisateur. De plus, l'expérience de navigation de l'utilisateur serait transparente et fluide, même si votre site Web utilise une animation. Cela garantit que le site Web n'est pas massif et s'affiche bien, même sur des connexions à faible bande passante.
3. Ne pas justifier le but de l'animation :
Il est essentiel de maintenir une bonne compréhension de la raison de l'utilisation de l'animation sur votre site Web. Vous devez être en mesure de justifier l'utilisation de l'animation sur votre site Web en utilisant des raisons solides. L'animation doit avoir une tâche spécifique à accomplir sur votre site Web. Par exemple, vous pouvez utiliser une animation pour guider les visiteurs en affichant le moment où l'utilisateur doit cliquer ou faire défiler le site Web. L'animation peut également être utilisée pour inclure la narration d'une manière très subtile, ou vous pouvez l'utiliser pour découvrir certaines choses sur votre site Web à l'aide de l'animation.
Lorsque vous utilisez une animation sans but précis derrière l'utilisation de l'animation, vous ne savez pas comment utiliser l'animation avec succès. Et tout ce qui n'a pas de but perd sa valeur, son sens et son importance en soi. Il serait préférable que vous compreniez pourquoi vous souhaitez utiliser l'animation sur votre site Web. Si vous avez compris la raison de l'utilisation de l'animation, il est nécessaire de la mettre en œuvre avec modération. Il serait préférable que vous n'oubliiez jamais l'importance de la modération.
4. Tout animer :
Il est évident que l'animation de certains aspects du site Web fonctionne bien et donne un bon impact. Mais, les composants individuels ne donnent pas bien les effets de l'animation. Par conséquent, il serait préférable que vous concentriez toujours votre attention sur les éléments qui se comportent bien avec l'animation. L'animation doit être utilisée avec les composants du site Web qui déclenchent un comportement spécifique. Par exemple, vous pouvez utiliser une animation sur le bouton de navigation, le CTA, etc.
D'autres éléments qui expliquent la direction à l'utilisateur du site Web peuvent également avoir une animation. Par exemple, vous pouvez choisir d'animer le défilement d'arrière-plan ou des flèches indiquant comment et où l'utilisateur doit cliquer ensuite. Nous avons tous vu des barres de progression animées dans diverses choses comme une danse caricaturale ou un pourcentage de la barre de progression. Vous pouvez proposer plusieurs idées pour introduire une animation dans la barre de progression. L'animation des fenêtres contextuelles et des icônes de message est également un excellent moyen d'introduire une animation de base sur votre site Web.
Il serait préférable que vous n'utilisiez pas d'animation pour affecter la fonctionnalité de l'élément ou lui nuire d'une manière ou d'une autre. Par exemple, vous ne pouvez pas choisir d'ajouter une animation au contenu textuel du site, ce qui rendrait la lecture difficile pour l'utilisateur. De plus, il serait préférable que vous vous assuriez toujours que vous n'ajoutez pas d'animation là où vous êtes censé obtenir l'entrée de l'utilisateur. Parce que l'utilisation de l'animation dans un tel endroit distrait principalement l'utilisateur.

5. Compliquer le contenu :
L'un des meilleurs moyens d'introduire de l'animation sur votre site Web consiste à simplifier le contenu du site Web. Par exemple, si vous avez un site Web qui montre comment un produit est fabriqué en usine, vous utiliserez généralement un contenu textuel pour une explication. Ce contenu textuel peut contenir des puces, des tableaux ou des paragraphes, ce qui aiderait l'utilisateur à comprendre l'ensemble du processus. Mais parfois, cette manière crée une sorte de forme monotone du contenu.
Si vous utilisez une animation pour afficher les mêmes informations, vous devez les afficher de différentes manières. Vous pouvez animer certains éléments de l'interface utilisateur et y mettre les informations. Créer une animation où ces éléments tournent tour à tour, afficher les informations pertinentes au lieu d'un contenu textuel fade est une bonne idée. Cette forme d'animation est appelée intégration. C'est une méthode de conception qui combine les éléments d'animation et de texte. Cela crée un processus intuitif qui encourage l'engagement.
6. Ignorer votre public cible :
Quoi que vous choisissiez de mettre en ligne sur votre site Web, il est toujours essentiel de comprendre qui va le lire ou le visiter. Ces personnes constituent votre public cible. Mettre en place une animation sur votre site Web est nécessaire, mais il est plus important de voir comment votre public cible en est affecté. Plus que cela, vous devez comprendre comment l'animation peut aider ou bénéficier à votre public cible. Il serait préférable que vous analysiez toujours les raisons pour lesquelles les utilisateurs visitent votre site Web et leur compréhension des aspects techniques de votre site Web.
Il est toujours préférable d'analyser la version du navigateur ou la bande passante que vos utilisateurs utilisent, car vous pouvez voir si l'animation est efficace. Avec une version inférieure du navigateur, l'animation devient inutile car elle ne sera pas rendue efficacement. De plus, si l'animation ne sert pas l'objectif, elle serait également inutile sur le site Web.
7. Cibler un seul appareil :
Il y a tellement d'appareils que les utilisateurs utilisent maintenant pour parcourir votre site Web. Et vous pouvez modifier la façon dont vous animez les éléments en fonction de l'appareil que l'utilisateur choisit pour parcourir votre site Web. Par exemple, vous pouvez introduire une animation sur l'action de survol de la souris si l'utilisateur utilise un ordinateur de bureau. Et vous pouvez animer l'apparence de l'écran mobile si l'utilisateur navigue sur le site Web via mobile. Cela crée beaucoup d'impact sur l'esprit de l'utilisateur et donne l'impression que vous avez accordé beaucoup d'attention aux différents appareils.
De plus, tout en configurant votre site Web en fonction de l'évolution des appareils, vous pouvez comprendre les configurations des différents appareils. Cela vous permet de voir quels appareils sont compatibles avec le type d'animation que vous allez utiliser. Par conséquent, connaître les configurations vous permet de voir si l'animation fonctionne bien sur cet appareil. Il vous permet également de gérer les problèmes qui apparaissent lorsque vous utilisez des animations sur différents appareils. Il est donc préférable d'inclure tous les autres appareils sur lesquels vos utilisateurs naviguent sur votre site Web.
8. Forcer l'animation aux utilisateurs :
Il n'y a aucun moyen pour que votre site Web réussisse si vous imposez quelque chose à ses visiteurs. Il serait préférable que vous n'imposiez pas certaines choses aux visiteurs de votre site Web, et cela s'applique également à l'animation. Vous avez peut-être décoré la page d'accueil de votre site Web avec un défilement parallaxe. Mais si votre utilisateur a des problèmes avec le mal des transports, le défilement parallaxe n'est peut-être pas la bonne option pour votre site Web. De plus, lorsque vous avez une animation sur votre site Web, vous devez toujours donner à l'utilisateur la possibilité de désactiver l'animation. De cette façon, l'utilisateur comprend que vous avez pris en compte son besoin de ne pas regarder l'animation. Et par conséquent, l'animation ne semble pas forcée.
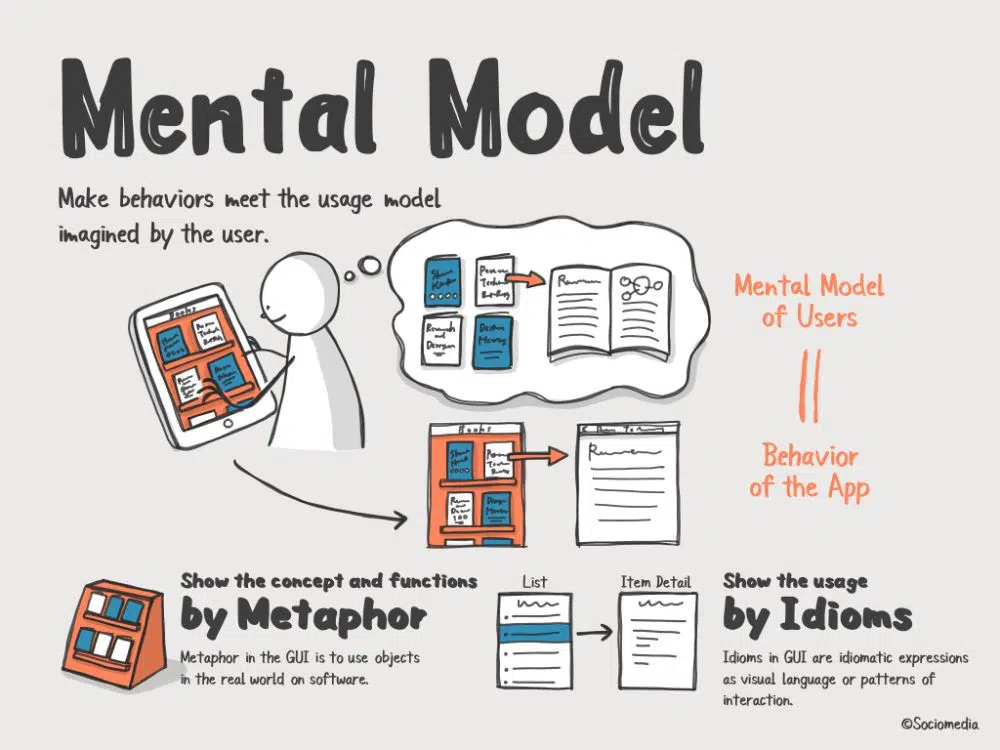
9. Ignorer les modèles mentaux existants :
Il existe tellement de modèles mentaux dans différents domaines. Et les utilisateurs s'attendent à un type spécifique de modèles mentaux lorsqu'ils regardent quelque chose. Donc, en termes d'utilisateurs, ils s'attendent à un type particulier de comportement dans l'animation. Par exemple, des mouvements rapides suffisent à attirer l'attention de l'utilisateur. Mais un ralenti passe généralement inaperçu.
Pour comprendre les modèles mentaux en termes d'animation, vous devez étudier ou parcourir les 12 principes de l'animation. Vous devez toujours veiller à combiner l'animation avec le modèle mental pour créer une animation réussie. Lorsque vous incluez une animation sur un site Web, il est impératif d'aligner l'animation sur l'objectif du site Web. Sinon, l'animation est sans but et semblerait inutile, ce qui ne correspond pas à l'objectif du site Web ni à celui de l'utilisateur. De plus, si l'animation résonne avec l'utilisateur, elle a la chance d'avoir un engagement accru de l'utilisateur.
Conclusion:
L'animation n'a d'importance que si elle est créée avec modération et établit un équilibre entre l'animation et les informations transmises par votre site Web. Ce blog offre une compréhension des choses que vous devriez éviter lorsque vous utilisez l'animation sur votre site Web. Utiliser l'animation est une bonne chose, mais vous devriez trouver un point précis entre utiliser trop et trop peu d'animation. De plus, l'animation ne doit pas être imposée aux utilisateurs et, par conséquent, votre site Web doit permettre à l'utilisateur de désactiver l'animation. En dehors de cela, il serait préférable que vous utilisiez l'animation de manière constructive, par exemple, pour offrir les informations aux utilisateurs de manière passionnante. Cela augmenterait l'engagement des utilisateurs et augmenterait le trafic positif sur votre site Web.