8 règles de conception de menu de site Web que vous devriez suivre
Publié: 2019-09-21Les petits détails font une grande différence. L'un de ces petits détails est le menu du site Web. Les étiquettes et la structure du menu de votre site Web peuvent avoir un impact significatif sur les résultats. L'une des principales exigences d'un utilisateur sur un site Web est la facilité de navigation. Malheureusement, tous les menus des sites Web ne sont pas conçus pour offrir une expérience utilisateur aussi riche. La création d'un système de navigation solide est l'un des aspects les plus critiques de la conception d'un site. La structure de navigation peut aider à déterminer le classement de votre site Web et peut même affecter la quantité de trafic que vous obtiendrez de la recherche. Plus le site est facile à utiliser, plus les visiteurs se convertiront en clients et en prospects. La navigation dans les menus devrait aider les utilisateurs à trouver rapidement du contenu. Voici huit règles de conception de menus de sites Web qui vous aideront à comprendre les bases de la navigation, certains styles populaires et comment bien concevoir votre menu.
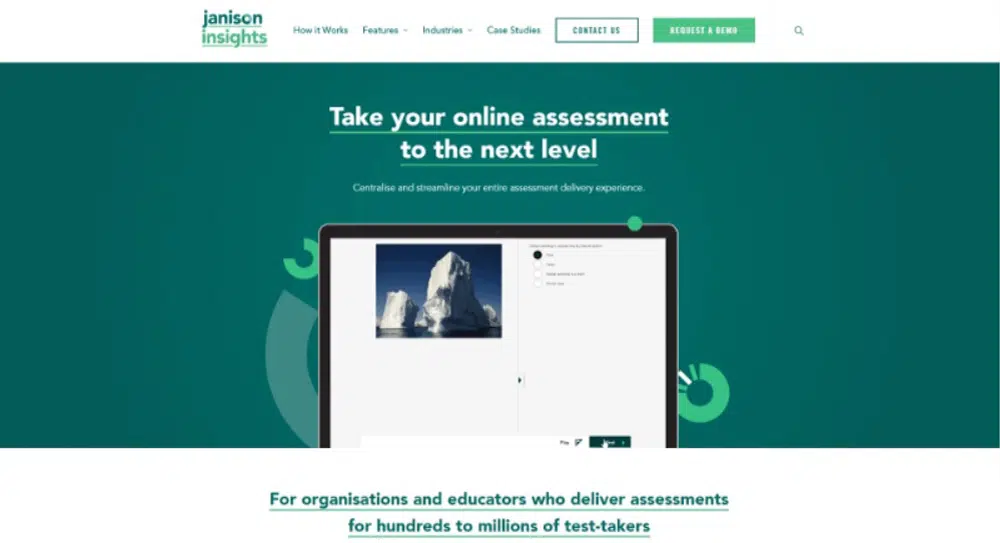
Fournir une description :
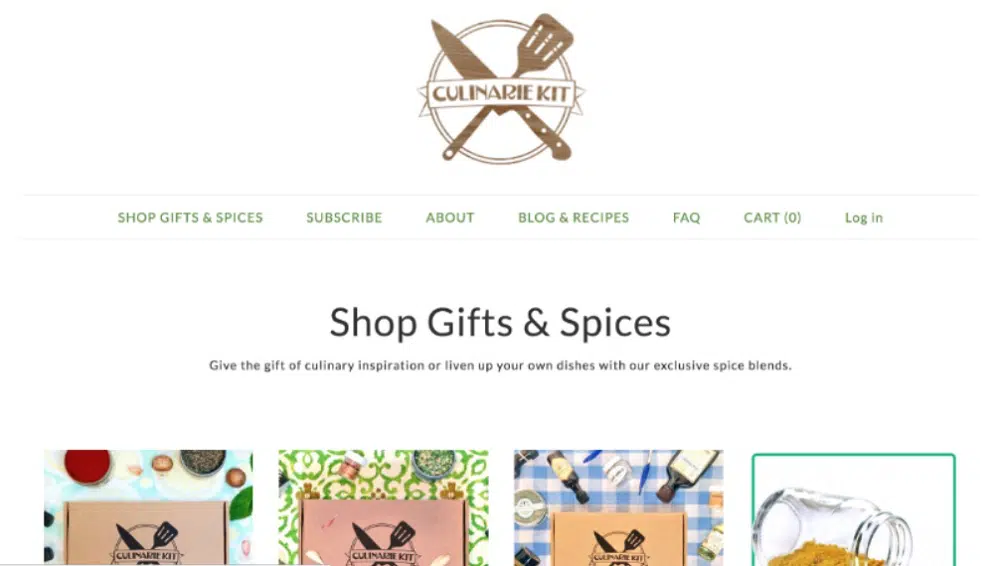
Écrire «ce que nous faisons» ne dit pas précisément vos services. Les « solutions », les « services » ou les « produits » non plus. Ainsi, avoir une navigation descriptive qui utilise des mots-clés est préférable pour deux raisons. Tout d'abord, les étiquettes descriptives de votre barre de navigation conviennent aux moteurs de recherche, car la navigation est l'endroit principal pour montrer la pertinence pour les moteurs de recherche. De plus, votre navigation apparaît sur chaque page, de sorte que les étiquettes descriptives indiquent à Google que vous vous en tenez vraiment à ce sujet. Deuxièmement, les étiquettes descriptives dans votre barre de navigation sont bonnes pour un visiteur car le panneau de navigation est visuellement proéminent, et donc il communique instantanément. Lorsque le panneau de navigation répertorie vos principaux services et produits, il montre aux visiteurs, en un coup d'œil, ce que fait votre entreprise et ainsi ils sauront où trouver un service spécifique sur votre site Web. Ainsi, la navigation descriptive augmente la conversion et rend votre site Web convivial pour le référencement. Par conséquent, utilisez votre navigation principale comme un endroit pour informer les moteurs de recherche et vos visiteurs de ce que vous faites. Vous devez utiliser des expressions que les gens utilisent lorsqu'ils recherchent quelque chose. Vous pouvez utiliser le Google Keyword Tool pour déterminer les expressions de recherche. De plus, si vous avez une page avec une liste de tous les services, votre site Web ne sera jamais bien classé. C'est parce que vous ne vous concentrez pas sur un sujet. Chaque page de votre site Web a une chance d'être classée si elle se concentre sur un sujet ou un mot-clé.
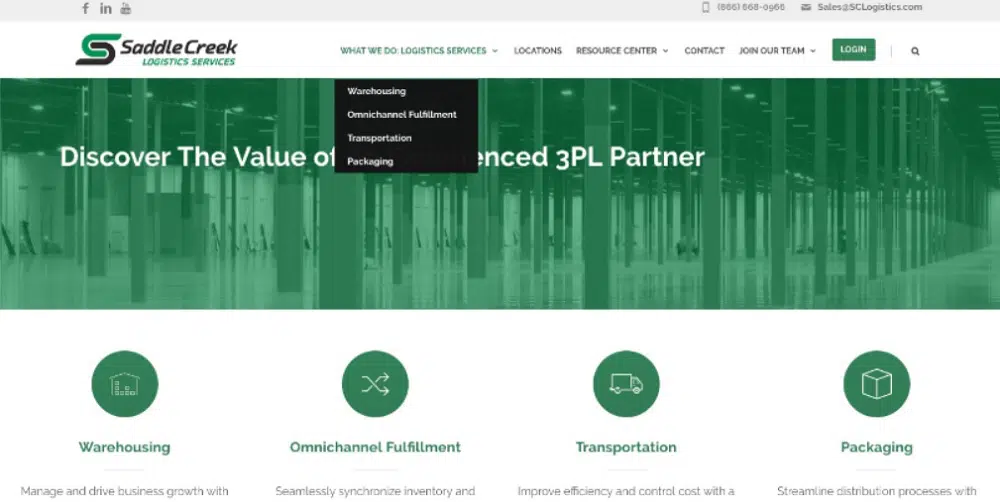
Ne pas utiliser les menus déroulants :
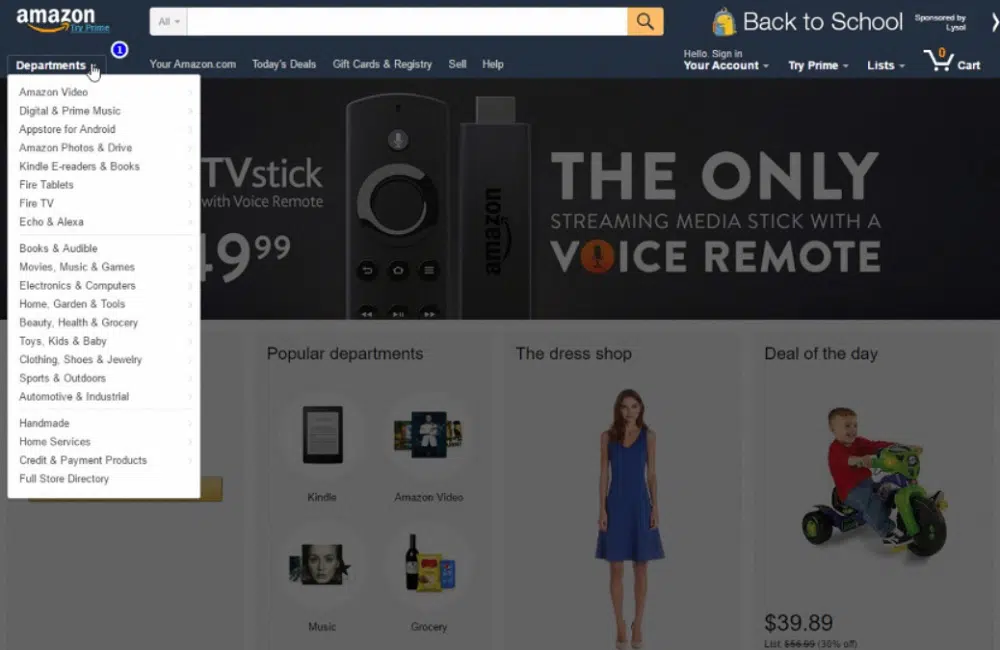
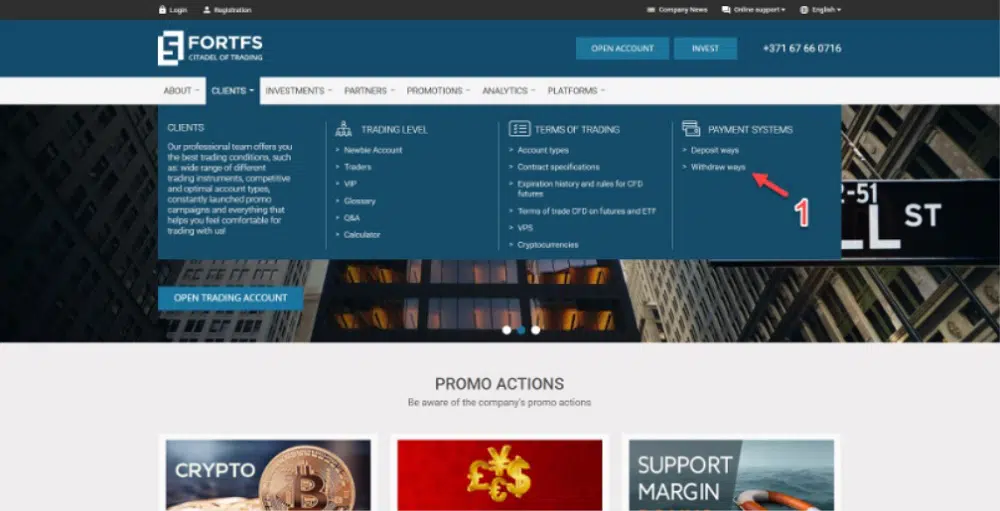
Celles-ci peuvent être l'une des conceptions les plus populaires pour les menus. Cependant, il a ses propres inconvénients. La principale raison d'éviter le menu déroulant est qu'il est difficile à identifier pour les moteurs de recherche. Selon la façon dont les menus déroulants sont programmés, ils peuvent entraîner des problèmes dans le classement de votre site Web. Selon une étude, un menu déroulant pose des problèmes d'utilisabilité pour les visiteurs. En effet, les visiteurs doivent déplacer leurs yeux plus rapidement que leur souris pour suivre le rythme de la liste déroulante. Parallèlement à cela, les chances de cliquer sur une mauvaise option sont beaucoup plus élevées dans les menus déroulants. Par conséquent, ils peuvent ennuyer vos visiteurs et les éloigner de votre site Web. Plus important encore, ce type de menus encourage les visiteurs à sauter des pages importantes de votre site Web. Si vous utilisez actuellement des menus déroulants, vous pouvez observer ces problèmes dans vos analyses. Cependant, la recherche a découvert qu'un seul type de menu déroulant fonctionne bien dans les tests d'utilisabilité : le méga menu déroulant. Ce type de liste déroulante offre de nombreuses options, ce qui en vaut la peine. Ainsi, dans un grand site avec un ensemble différent de produits et services et de nombreuses pages, un méga menu peut bien fonctionner pour votre site, même s'il augmente considérablement le nombre de liens depuis votre page d'accueil.
Utilisez un nombre limité d'éléments de menu :
Certains sites Web ont beaucoup de liens sur leur page d'accueil. Ce n'est pas une bonne idée car les moteurs de recherche ne reconnaissent pas facilement ces sites. Votre page d'accueil a les meilleures chances d'être identifiée par le moteur de recherche, car plus de sites renvoient à une page d'accueil qu'à n'importe quelle page intérieure. Ainsi, la page d'accueil a l'autorité suprême sur votre site Web, et si vous la chargez avec plus de liens, l'autorité sera diluée et transférée à d'autres pages. Cela réduira les chances de classement de votre site Web sur les moteurs de recherche. Vous pouvez utiliser "Link Juice calculator" pour compter le nombre de liens sur n'importe quelle page. Créez donc une barre de navigation concise avec moins de liens. De plus, selon un célèbre article de psychologie, une personne ne peut conserver que sept éléments à la fois dans sa mémoire. Ainsi, s'il y a plus d'éléments dans votre navigation, il sera difficile pour les visiteurs de se souvenir et de traiter les informations sur votre site Web. De plus, trop d'éléments peuvent encourager les visiteurs à parcourir tous les éléments importants. S'il y a plus de sept éléments importants, vous pouvez envisager de les diviser en 5 ou 7 sept groupes pour que le site Web ait l'air propre et organisé. Chaque fois que vous supprimez un élément de menu de votre page d'accueil, les autres ont tendance à devenir plus visibles. Cela vous aidera donc à détourner l'attention de vos visiteurs vers des éléments importants.
Tenez compte de l'ordre de navigation de votre site Web :
En plus du nombre d'articles, vous devez également tenir compte de l'ordre de ces articles. Dans la navigation sur le site Web, les éléments du haut et du bas sont les plus efficaces, car c'est là que la rétention et l'attention sont les plus élevées. C'est ce qu'on appelle l'effet de position en série, et il se confond avec les biais cognitifs. Le premier est l'effet principal dans lequel les éléments en haut de la liste sont plus faciles à retenir. Et deuxièmement, il y a l'effet de récence dans lequel les éléments en bas de la liste sont plus faciles à retenir. Pour cette raison, tout ce que vous mettez en haut ou en bas de votre navigation devient plus visible. Donc, vous devriez mettre des objets importants dans ces endroits pour vos clients et visiteurs. Une autre façon de mettre en évidence un élément important est d'utiliser les espaces blancs avec tact. Cela aligne le principe de base du marketing de contenu et de la conception Web, c'est-à-dire "Donnez d'abord aux visiteurs ce qu'ils veulent, puis ils pourraient vous donner ce que vous voulez." Vous devriez donc envisager de réorganiser les éléments de votre liste afin d'obtenir un maximum de conversions à partir de votre menu de navigation. Si vous ne pouvez pas décider de ce qui est important, vous pouvez utiliser des outils d'analyse pour déterminer ceux qui attirent le plus l'attention et qui sont les plus utiles.

Optimisez la navigation de votre site Web :
L'évaluation régulière de la navigation de votre site Web peut vous aider à améliorer les performances et l'attrait visuel de votre site Web. Il y aura deux rapports qui vous montreront les éléments de navigation que vos clients préfèrent le plus. Le premier est la vue "dans la page" ou le "résumé de navigation", et les autres sont le rapport Flux d'utilisateurs/flux de comportement. L'analyse des encarts vous permet d'évaluer le pourcentage de visiteurs qui consultent une page spécifique de votre site Web. Ces rapports vous permettront de sélectionner les éléments de navigation que vos visiteurs préfèrent et faciliteront ainsi le processus d'optimisation. Pour optimiser la navigation de votre site Web, vous devez supprimer les éléments qui sont rarement cliqués. Cependant, s'il s'agit de l'un des éléments les plus importants de votre site Web, vous devriez envisager de les renommer ou de les réétiqueter lorsque vous utilisez des mots-clés. Vous devez également déplacer vers le haut les éléments qui sont un choix populaire de vos visiteurs afin qu'ils puissent les trouver facilement. Cependant, gardez à l'esprit que votre page d'accueil n'est peut-être pas le seul point d'entrée pour de nombreux utilisateurs. Un site Web optimisé pour la recherche a de nombreux points d'entrée, et de nombreux visiteurs peuvent même ne pas voir votre page d'accueil. Par conséquent, vous devriez envisager de concevoir d'autres pages Web de la même manière que vous concevez votre page d'accueil. Vous devez investir suffisamment de temps dans la création d'une page Web (autre que la page d'accueil) qui envoie le message de votre entreprise de manière appropriée.
Rendez la navigation de votre site web responsive :
La réactivité est désormais un must pour tout site Web compte tenu de l'essor de la navigation mobile. Un style de menu de navigation compact, également connu sous le nom de menu Hamburger, est utilisé pour rendre le menu réactif sur les sites Web. Souvent, lorsque vous consultez un site Web sur mobile, vous rencontrez trois lignes horizontales avec une légère séparation entre elles. Un menu s'ouvre lorsque vous appuyez sur cette icône. C'est l'un des meilleurs moyens de mettre en place un menu sur mobile sans occuper beaucoup d'espace. La conception et la structure de ce menu varient selon le site Web. Tout en rendant votre site Web réactif, structurez les menus de manière à ce qu'il soit plus facile pour l'utilisateur de naviguer sur votre site Web. Ce problème ne se produit que sur les petits écrans comme les mobiles ou les tablettes. Vous pouvez utiliser des flèches semblables à des boutons qui aident l'utilisateur à naviguer dans le menu. Vous pouvez même utiliser les couleurs et la typographie pour distinguer les niveaux de navigation. Il est très important de rendre votre site Web réactif, car cela contribuera à rendre votre site compatible avec différents appareils, mais également à augmenter le trafic sur votre site Web, car la plupart des utilisateurs proviennent aujourd'hui d'appareils mobiles.
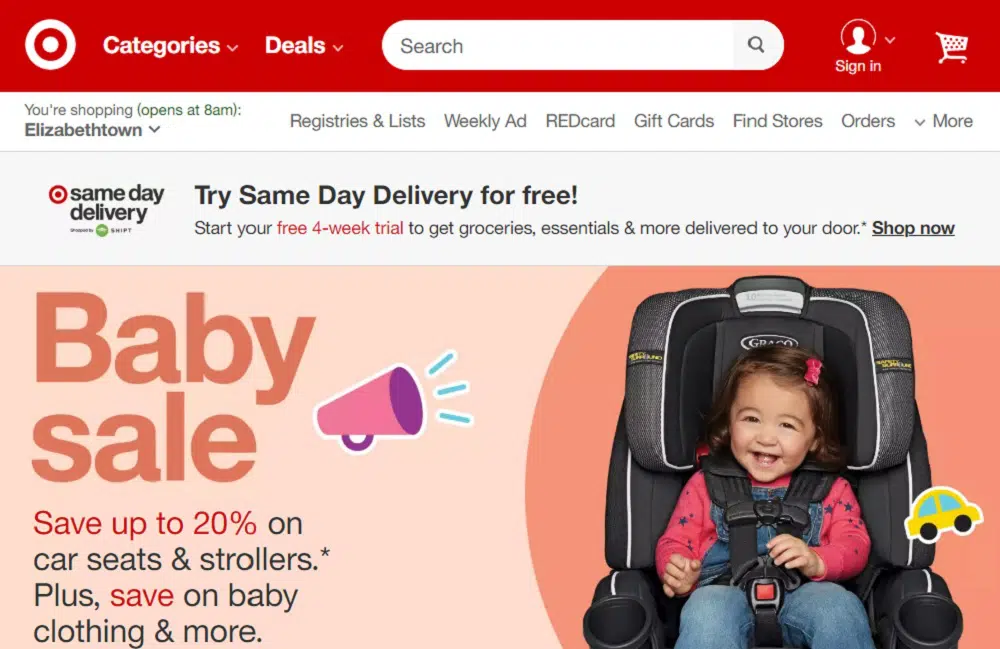
Utilisez un langage convivial :
Lors de la conception du menu du site Web, il est important de tenir compte de la langue et de l'étiquetage. Avec autant de concurrence sur le Web, tout le monde veut se démarquer en faisant preuve de créativité avec la rédaction et d'autres éléments de conception. Cependant, cela peut parfois vous coûter la clarté de votre site Web. Votre site Web peut être conçu en fonction de votre secteur d'activité, mais il est important de tenir compte de l'utilisateur et de la manière dont il comprend ou interprète ce que vous écrivez. Par exemple, si vous étiquetez une boutique comme "Marketplace", les utilisateurs ne sont pas familiers avec ce terme et laisseraient donc une place à l'interprétation. Tout lien, phrase ou élément de votre site Web qui prend plus d'une seconde à comprendre ne fera que réduire le trafic. Les utilisateurs doivent être désireux de découvrir ce que vous avez à offrir en termes d'expérience utilisateur. Donc, si vous souhaitez améliorer vos performances sur votre navigation principale, vous pouvez utiliser les tests A/B. Le plus souvent, il est préférable de garder votre menu de navigation simple et facile à comprendre. Cependant, si vous souhaitez toujours personnaliser votre site Web, essayez-le avec des fenêtres contextuelles et des notifications. Cela garantira que les principaux éléments de votre site Web sont conviviaux et que les utilisateurs reviendront sur votre site Web pour en savoir plus.
Créez une navigation principale exceptionnelle :
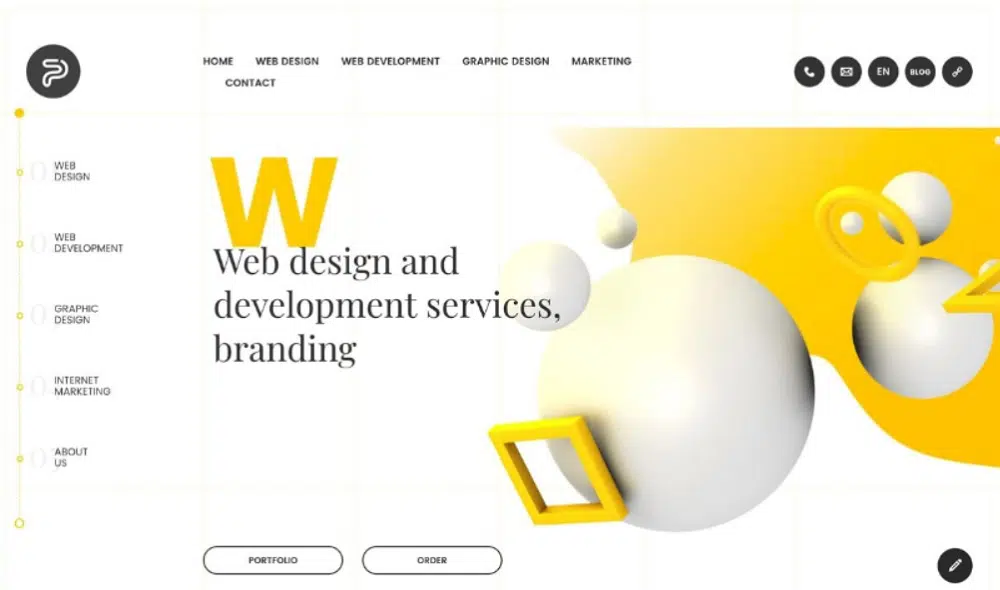
Vous devez concevoir votre navigation principale de manière à ce qu'elle se démarque et reste cohérente sur l'ensemble du site. Habituellement, le menu principal restera en haut de la page aligné à gauche ou à droite ou au centre de la page. Vous pouvez le faire ressortir en utilisant une couleur qui contraste avec l'arrière-plan et qui est bien mise en valeur. Si vous utilisez des images audacieuses et vibrantes comme image de bienvenue, vous pouvez opter pour une couleur blanche unie pour la navigation, ce qui l'aidera à attirer l'attention des utilisateurs. Certains sites utilisent également sur le côté gauche de la page une barre de navigation afin que le site ait l'air unique. La partie la plus frappante de la conception du menu de gauche est l'allocation globale de la taille et la possibilité d'utiliser des polices personnalisées. Vous pouvez utiliser des traits gras et une typographie pour attirer l'attention des utilisateurs. Par exemple, Cadbury est lié à la couleur violette, vous pouvez donc observer qu'ils ont fait bon usage de la couleur violet foncé dans leur barre de navigation en contraste avec les nuances de violet clair en arrière-plan pour la faire ressortir. L'utilisation de différentes combinaisons peut faire ou défaire l'attrait visuel de votre site Web, alors soyez prudent lorsque vous essayez d'être créatif avec la conception du menu du site Web.
Un menu de site Web fait partie intégrante de la conception d'un site Web. Il est donc essentiel de créer un design convivial et visuellement attrayant. Vous devez essayer de fournir à vos utilisateurs suffisamment d'informations nécessaires pour naviguer sur votre site Web dans le menu. Cela les aidera à trouver différents sujets et à découvrir de nouveaux éléments sur votre site Web.