7 conseils CSS rapides pour améliorer la lisibilité d'un site Web
Publié: 2020-08-24Chaque site Web nécessite un contenu textuel qu'un visiteur peut lire et analyser. Ce contenu peut prendre la forme d'un blog, d'un article ou d'un contenu de site Web compréhensible qui explique diverses zones du site Web. Un visiteur sur un site lit certaines choses sur le site en fonction de ses besoins. Mais il ne peut lire le contenu que lorsque le texte du site Web est lisible et facile à lire. Sans lisibilité, le site n'est qu'une collection d'images, de liens et d'autres éléments Web. Par conséquent, quelle que soit sa longueur ou sa forme courte, le contenu du site Web doit être suffisamment lisible. En tant que développeur Web, vous devez savoir de quel type de polices vous avez besoin ou quel type d'alignement d'espace est requis. Ces paramètres jouent un rôle essentiel qui décide de la façon dont le contenu textuel apparaît et se décompose sur une page Web.
De nos jours, les développeurs Web utilisent CSS pour tout concevoir sur un site Web, depuis son apparence, ses polices et ses polices. Ici, ce blog se concentre sur des conseils et astuces CSS spécifiques que vous pouvez suivre pour maintenir et améliorer la lisibilité du site Web lorsque vous utilisez CSS.
1. Unités :
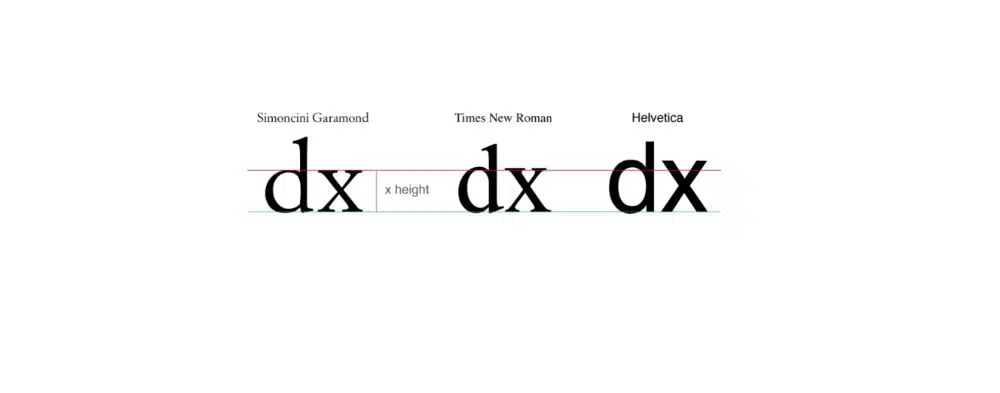
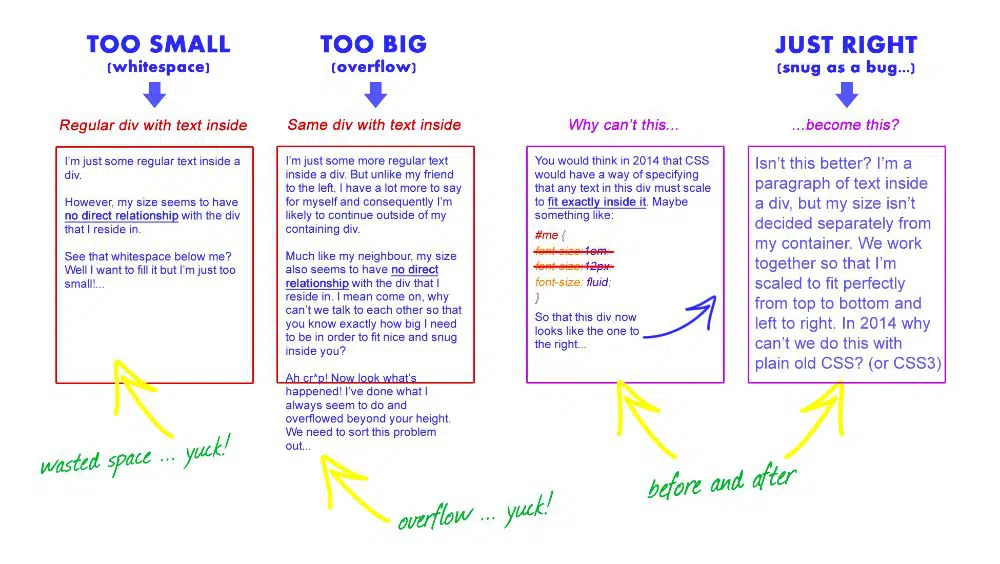
Diverses unités sont disponibles pour vous aider à gérer la taille de la police dans un texte. Vous devez comprendre quelle unité est utile en fonction de la section du texte de votre site Web ou de vos pages Web. Ces unités peuvent être déterminées après avoir compris comment vous souhaitez définir la structure de la page Web et l'alignement du texte dessus. Des facteurs tels que les dimensions de l'appareil de visualisation et les préférences du lecteur doivent également être pris en compte. Par conséquent, lorsque vous pensez aux unités spécifiques à la police, em et rem sont les choix parfaits sur lesquels vous pouvez compter. Vous pouvez utiliser ems pour définir les paramètres de marge verticale dans les paragraphes lorsque la taille du texte a tendance à changer. Mais cela a tendance à créer un goulot d'étranglement si une police avec empattement est remplacée par une police sans empattement dans une section sélectionnée. De plus, les polices de même taille peuvent apparaître différentes à mesure que leurs familles changent. Généralement, la taille de l'alphabet minuscule "x" fait référence à la taille des autres caractères.
Lorsque nous utilisons CSS pour gérer l'apparence de notre site Web, nous pouvons prendre en compte la propriété "font-size-adjust" et rendre les polices de la même taille. De ce fait, la hauteur des caractères peut correspondre à la hauteur des lettres minuscules. Vous pouvez utiliser cet extrait de code pour vous assurer des facteurs mentionnés ci-dessus :
@supports(font-size-adjust: 1;)
{
Article{
Ajustement de la taille de la police : 0,5 ;
{
}
2. Hauteur de ligne :
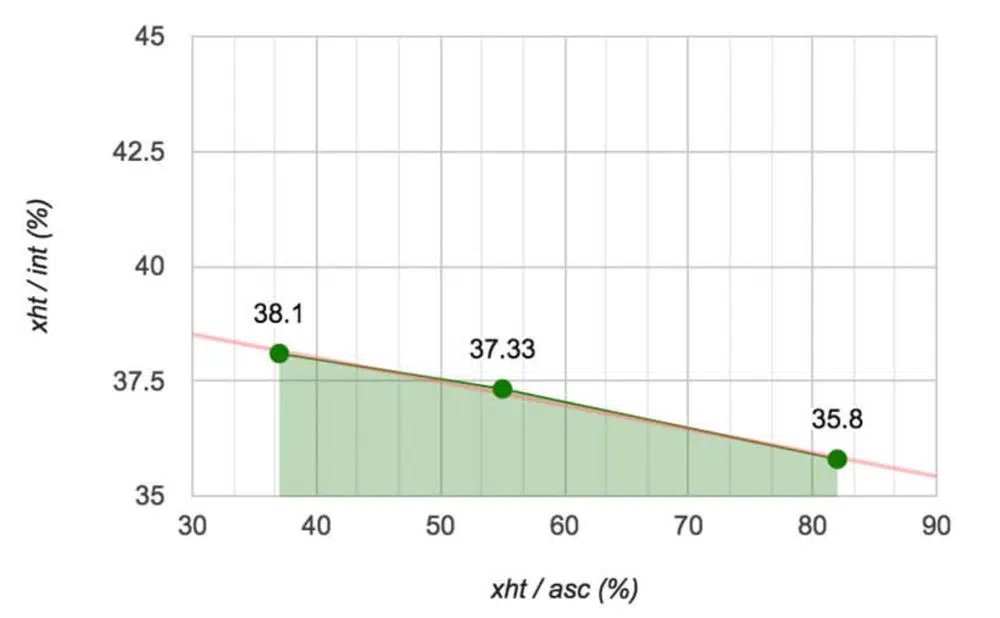
La zone blanche entre le texte noir définit la typographie, et cela s'applique lorsque nous sommes sur le point de concevoir un site Web ou une application Web. Nous devons faire très attention lorsque nous considérons la hauteur de ligne, les marges et les sauts de ligne. Vous pouvez déterminer la taille de la police pour optimiser la hauteur de ligne en fonction de la valeur de la hauteur x. Par défaut, les navigateurs fournissent la hauteur de ligne à 1,2, qui est une valeur sans unité spécifique. Cette valeur est la valeur correcte pour les polices Times New Roman mais ne s'applique pas de la même manière aux autres polices. L'espacement des lignes n'augmente pas de manière linéaire avec la taille de la police et dépend de paramètres tels que le type de texte. Pour le contenu de forme longue, des polices spécifiques ont été testées avec des tailles allant de 8 à 14. Et cela nous a montré que le rapport de la hauteur x avec l'interligne descend à 37,6. Ces tests ont été effectués pour le contenu long format imprimé sur une feuille de papier.
Lorsque nous considérons les mobiles ou les écrans d'autres appareils, nous avons remarqué que le contenu de l'appareil nécessite un espacement correct entre les lignes du texte. Ainsi, pour le contenu numérique, le ratio est maintenu à 32. Avec CSS, vous pouvez définir cette valeur sous la forme d'un extrait de code comme suit :
P{
Hauteur de ligne : calc(1ex/0,32) ;
}
Ce code vous permet d'avoir une valeur optimale, que la police soit issue d'une famille de polices sans empattement ou avec empattement. La même valeur est pertinente lorsque les outils liés à la typographie ne sont pas disponibles.
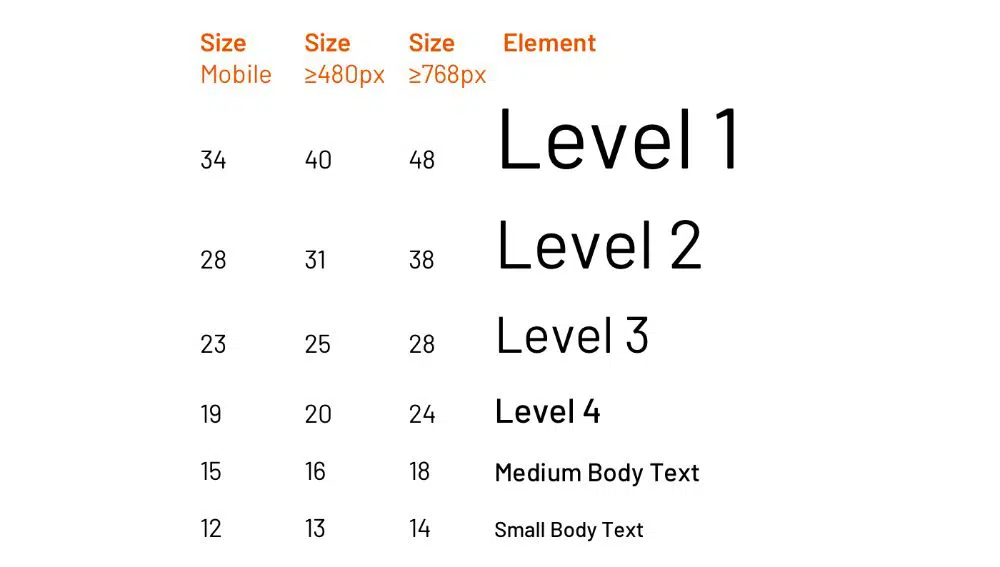
3. Définition de l'échelle :
Dans les sous-titres précédents, nous avons ajusté la taille des polices et utilisé des valeurs pour déterminer la hauteur de la ligne. Pour aller plus loin, nous devons déterminer l'échelle typographique pour mettre la bonne quantité d'espacement entre les paragraphes lors de l'examen du contenu de forme longue. Comme nous l'avons déjà établi, l'espacement des lignes ne se développe pas de manière linéaire, mais il est sujet à des variations en fonction de la structure du texte. Lorsque l'on considère les titres avec des tailles de police énormes, nous devons avoir un rapport hauteur de ligne plus grand. Nous pouvons définir cela en utilisant le code CSS suivant :
article h1
{
taille de police : 2,5 em ;
hauteur de ligne : calc(1ex / 0.42);
marge : calc(1ex / 0,42) 0 ;
}
article h2
{
taille de police : 2em ;
hauteur de ligne : calc(1ex / 0.42);
marge : calc(1ex / 0,42) 0 ;
}
article h3
{
taille de police : 1,75 em ;
hauteur de ligne : calc(1ex / 0.38);
marge : calc(1ex / 0,38) 0 ;
}
article h4
{
taille de police : 1,5 em ;
hauteur de ligne : calc(1ex / 0,37) ;
marge : calc(1ex / 0,37) 0 ;
}
article p
{
taille de la police : 1 em ;
hauteur de ligne : calc(1ex / 0.32);
marge : calc(1ex / 0,32) 0 ;
}
Le code ci-dessus vous aide à définir la hauteur de ligne en fonction de la taille de la police en ce qui concerne les titres. De plus, le contenu long peut également bénéficier de cet extrait de code.
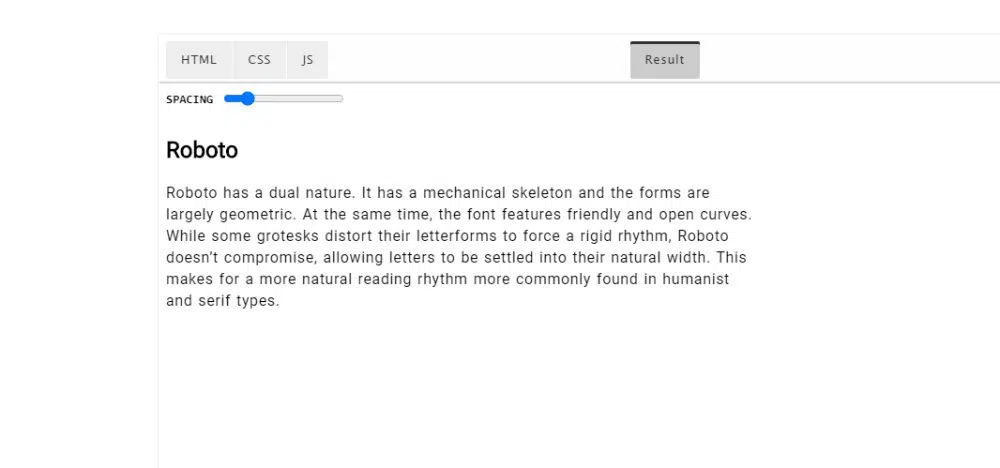
4. Espacement des lettres et des mots :

Lorsque nous travaillons avec des problèmes de lisibilité, nous ne devons pas oublier les personnes atteintes de dyslexie et d'autres troubles et difficultés d'apprentissage. La recherche autour de la dyslexie développementale est toujours à l'étude, ce qui affecte gravement la capacité de lecture. Lorsque vous décidez des facteurs ci-dessus, vous devez toujours tenir compte de ces études scientifiques. Votre typographie peut déterminer les effets et les conséquences de la façon dont les lecteurs lisent votre contenu.
Il y a eu une preuve claire pour témoigner que les formes de glyphes avec des niveaux élevés de polices de lisibilité n'aident pas à la lecture, mais l'espacement entre les caractères le fait. Par conséquent, nous devons fournir aux pages Web les outils qui vous permettent d'augmenter ou de réduire l'espacement entre les caractères et de modifier la taille des polices pour améliorer la lisibilité. Vous devez faire attention à ce que ces contrôles augmentent la taille entre les caractères à mesure que la taille de la police augmente. Va de même avec la diminution de la taille de la police. Vous pouvez vous concentrer sur l'espacement des lettres et l'espacement des mots en utilisant « letter-spacing » et « word-spacing » dans les extraits de code CSS.
Mais lorsque vous utilisez "l'espacement des lettres", cela ne prend pas en compte les conditions et a tendance à casser le crénage des polices. Cela conduit au rendu d'un espacement non optimal sur la page Web. Pour faire face à cet inconvénient, nous pouvons utiliser des polices variables pour contrôler le rendu des polices sur la page Web. Les concepteurs de polices doivent paramétrer l'espacement dans une variable. Cela aide à déterminer le poids de la police et la forme du glyphe qui peut évoluer en fonction des habitudes changeantes du lecteur.
5. Largeur et alignement :
Dans un format de texte numérique, une largeur de paragraphe est définie comme le nombre de caractères et l'espacement sur la ligne. Un œil humain est utilisé pour lire environ sept à huit lettres lorsqu'il commence à lire un morceau de texte. De plus, un œil humain ne parvient à lire que quelques répétitions qui apparaissent consécutivement. Par conséquent, les sauts de ligne dans n'importe quelle partie de l'écriture sont essentiels. Vous devez tenir compte de la façon dont l'attention du lecteur se déplace lors de la lecture d'un morceau de texte. Il va de la fin de ligne au début de la ligne suivante du texte. Par conséquent, le maintien d'un certain nombre de caractères en fonction du type de texte est essentiel. Généralement, un paragraphe contient des lignes contenant de 60 à 70 caractères sur une seule ligne. L'unité "ch" est utilisée pour définir cette valeur lorsque vous affectez la largeur du paragraphe à l'aide de CSS. Le code suivant en CSS définit la valeur « ch » :
P
{
Largeur : 60ch ;
Max-largeur : 100 % ;
}
La justification du texte est également cruciale lorsqu'il s'agit de paragraphes. L'assistance concernant la césure n'est pas optimale lorsque les navigateurs changent. Par conséquent, il doit être vérifié bien à l'avance. Si l'aide à la césure n'est pas disponible, évitez de justifier le texte car l'espace horizontal serait un obstacle à la lecture. Nous vous fournissons le code CSS lorsque la prise en charge de la césure est disponible et indisponible :
/* dans le cas où la césure est disponible :*/
p[lang="fr"]
{
text-align : justifier ;
traits d'union : automatique ;
}
/*Code CSS lorsque vous n'avez pas de prise en charge de la césure*/
p[lang="it"]
{
aligner le texte : à gauche ;
traits d'union : aucun ;
}
Les langues qui ne sont pas prises en charge nativement peuvent avoir une césure manuelle. Vous pouvez utiliser divers côté serveur et côté client pour injecter "‐" facteur. Cela indique où il peut permettre au jeton d'être brisé. Ce caractère est rendu invisible sauf s'il est placé en fin de ligne, où il s'affiche sous la forme d'un trait d'union. Pour l'utiliser, nous devons définir les paramètres "traits d'union : CSS manuel".
6. Contraste de premier plan :
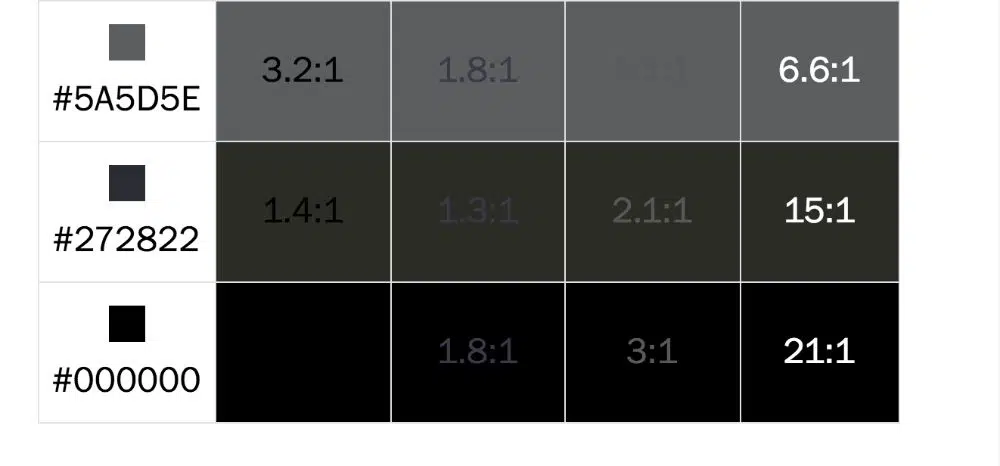
Le facteur le plus fondamental à prendre en compte en matière de lisibilité est le contraste de couleur entre l'arrière-plan et la couleur sélectionnée de la police. WCAG, également connu sous le nom de Web Content Accessibility Guidelines, a une liste particulière de directives prédéfinies pour diverses normes. Il définit le bon contraste de couleur requis entre l'arrière-plan et le texte de l'application Web ou d'un site Web. Vous pouvez calculer le contraste à l'aide de divers outils disponibles à la fois pour la conception et le développement. Il existe des validateurs automatiques disponibles sur le marché, mais ils ne fonctionnent pas aussi précisément que le vrai test.
Lorsque nous utilisons CSS pour définir le contraste des couleurs, nous pouvons utiliser une instruction "calc" pour calculer dynamiquement la couleur de la police afin d'offrir le meilleur contraste des couleurs. Ceci est calculé en tenant compte de la couleur du thème et de l'arrière-plan. Le code CSS qui utilise le facteur "Calc" est le suivant :
article
{
–rouge : 230 ;
–vert : 230 ;
–bleu : 230 ;
–aa-luminosité : (
(var(–rouge) * 299) +
(var(–vert) * 587) +
(var(–bleu) * 114)
) / 1000 ;
–aa-color : calc((var(–aa-luminosité) – 128) * -1000) ;
fond : rgb(var(–rouge), var(–vert), var(–bleu));
couleur : rgb(var(–aa-color), var(–aa-color), var(–aa-color));
}
Selon les paramètres de requête multimédia, vous pouvez également laisser l'utilisateur basculer entre les thèmes sombres et clairs en fonction des préférences de l'utilisateur. Vous pouvez utiliser "prefer-color-scheme" dans CSS pour activer la commutation entre les thèmes clairs et sombres comme suit :
@media (préfère le jeu de couleurs : sombre)
{
article
{
–rouge : 30 ;
–vert : 30 ;
–bleu : 30 ;
}
}
7. Ajouter de l'ombre aux polices :
Bien que nous ayons une variation significative entre les polices Web parmi lesquelles choisir, il est facile de s'écarter de la sélection des polices traditionnelles qui définissent l'approche et la cohérence standard. Cependant, le choix des polices Web personnalisées présente certains inconvénients. Par exemple, tous les appareils restituent les polices d'une manière différente. Les ordinateurs Apple sont connus pour créer des polices au pixel près en utilisant des techniques d'anticrénelage. Mais, avec Windows, ils privilégient l'approche où la lisibilité est privilégiée. Par conséquent, si vous regardez le même texte sur des appareils Apple et Windows, les polices peuvent sembler différentes dans une certaine mesure.
Pour surmonter ce problème, les polices Web viennent à la rescousse. Les polices Web s'affichent bien sur le Web telles qu'elles apparaissent à l'origine. Mais, pour les polices Web personnalisées nouvellement lancées, les polices ne s'affichent pas conformément à nos attentes. Par conséquent, ils ont un aspect différent sur divers appareils. Parfois, les polices semblent également légèrement différentes sur les navigateurs changeants. Dans de tels cas, vous devez appliquer une ombre aux polices. Avec le code CSS suivant, vous pouvez implémenter des ombres sur les polices :
h1 { /* Votre sélecteur */
font-family : "Quelques polices personnalisées", serif ;
text-shadow:0 0 1px transparent;
/* Ou, si vous avez besoin d'appliquer une ombre dure de 0px,
* vous pouvez utiliser plusieurs ombres de texte */
text-shadow:0 0 0 #f00, 0 0 1px transparent;
}
Conclusion:
La lecture est une activité pleine de complexités, et elle devient encore plus compliquée lorsque le lecteur a des troubles de lecture. Lorsque vous visez le développement d'un site Web, vous devez vous occuper des lecteurs réguliers, y compris les lecteurs handicapés. Par conséquent, ce blog traite des problèmes sous-jacents à gérer à l'aide de CSS tout en tenant compte de la lisibilité du site Web.