7 erreurs courantes que les concepteurs font avec la compatibilité mobile
Publié: 2021-04-13Souvent, les concepteurs passent de nombreuses heures à créer la page Web ou l'application parfaite qui fonctionne de manière phénoménale sur un ordinateur de bureau. Mais lorsque vous essayez de l'ouvrir sur un téléphone mobile, son utilisation devient une tâche frustrante et fastidieuse.
Et dans ce monde en évolution rapide, où les smartphones peuvent traiter des tâches complexes rapidement et efficacement, il est primordial que vous rendiez votre page Web/application compatible avec une interface mobile.
Il y a beaucoup d'inconvénients à avoir un mauvais design qui n'est pas compatible avec le mobile. Non seulement cela découragera les gens de télécharger votre application ou d'accéder à votre site Web, mais cela vous coûtera également la réputation et la bonne volonté de votre entreprise. Par conséquent, vous ne pouvez pas vous permettre d'avoir une page Web/application qui n'est pas compatible avec une interface mobile.
Pour vous aider à réévaluer votre conception et à la rendre plus compatible avec une interface mobile, nous avons rassemblé quelques erreurs courantes commises par les concepteurs, afin que vous puissiez les éviter.
1. Définir des URL distinctes pour les mobiles
Bien qu'il puisse sembler que la création d'une toute nouvelle URL pour vos mobiles rendra votre tâche sans tracas, mais ce n'est pas vrai. L'ajout d'URL distinctes pour les applications mobiles ne fera que causer plus de mal que de bien.
Le principal problème ici est la capacité de redirection du navigateur. Lorsque vous exécutez une URL sur n'importe quel navigateur, le script intégré au serveur tente de détecter si vous naviguez via un ordinateur de bureau ou un mobile. Lorsqu'il détecte que vous naviguez via un mobile, le script vous redirigera vers une URL distincte plus compatible avec les mobiles. Cependant, cela peut gravement affecter votre positionnement dans les moteurs de recherche.
Parallèlement à cela, le script prendra également plus de temps pour décider vers quel site il doit vous diriger. Et cela affectera également votre résultat net.
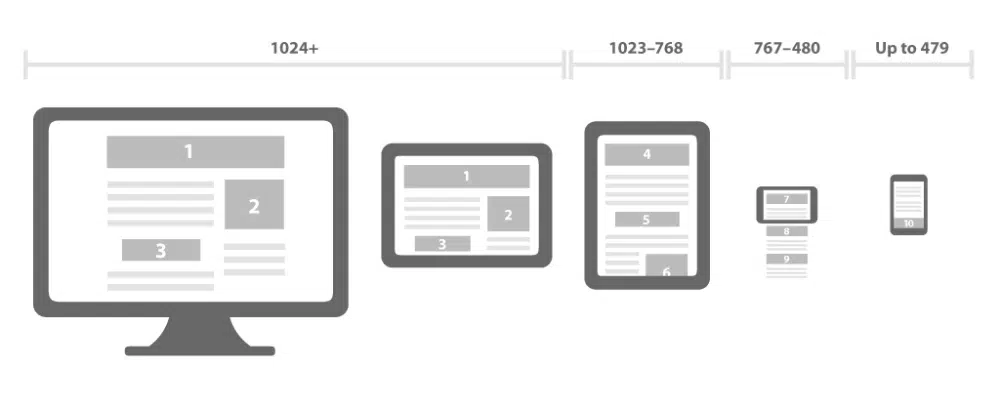
Par conséquent, il est plus logique d'utiliser une technique de conception Web réactive. Il construit votre page Web d'une manière qui peut modifier la mise en page de la page Web à l'aide de requêtes multimédia CSS3. Pour le dire plus simplement, cela signifie qu'il n'y a qu'un seul code HTML pour toute la page, quel que soit l'appareil sur lequel on y accède, et, à l'aide de requêtes média CSS, le code peut modifier la présentation de la page Web.
Il y a deux avantages fondamentaux à cela, c'est qu'il compile votre contenu de bureau et mobile sur une seule URL, ce qui facilite l'interaction des algorithmes de Google avec la page Web et peut attribuer des propriétés d'indexation à votre contenu. Parallèlement à cela, cela aide Google à découvrir votre contenu plus facilement et plus efficacement.
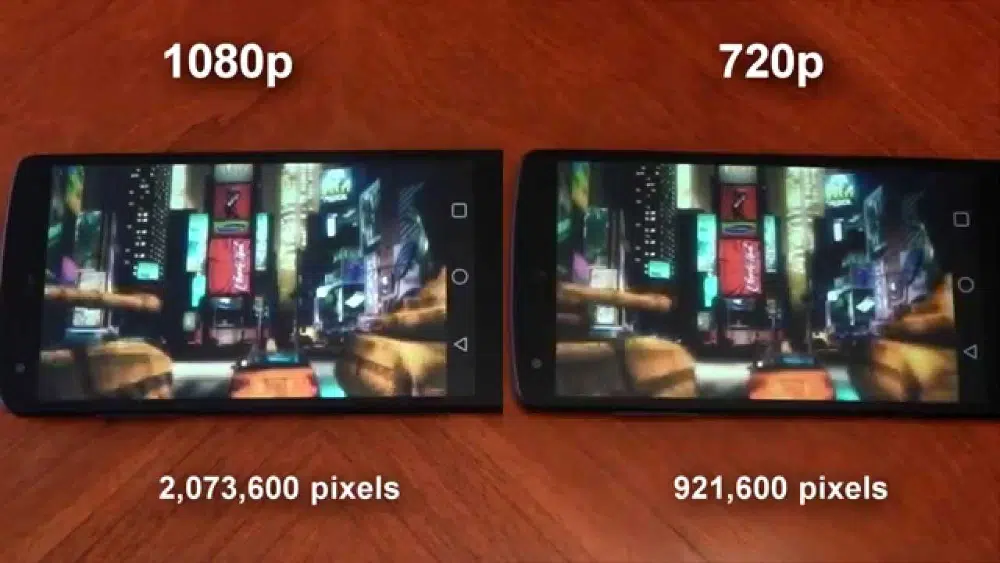
2. Définition de la haute densité par défaut
Alors que vous voudriez vous vanter de votre affichage brillamment net et offrir à vos clients les meilleures performances de qualité. Cependant, le choix de la haute qualité a ses propres inconvénients
- Consomme plus de temps de chargement : les images et les graphiques haute densité ont une taille de fichier plus importante, ce qui prend plus de temps à charger. Même avec des cartes graphiques de haute qualité, les ordinateurs portables se bloquent souvent lors du traitement de tels visuels. Alors, qu'arriverait-il à un téléphone? Une résolution aussi élevée peut entraver le fonctionnement d'un téléphone et dégrader l'expérience de votre client.
- Utilisation plus importante des données : même si votre forfait réseau indique que vous disposez de données illimitées, elles ne sont pas vraiment illimitées. Il y a une certaine limite après laquelle vos données seront plafonnées ou réduites à une vitesse plus lente. Si vous faites consommer autant de données à vos téléspectateurs, ils abandonneront votre site Web.
- Consommation de données en itinérance : Maintenant, avec tous les scénarios, imaginez que se passe-t-il si votre spectateur est hors du pays et navigue sur votre site en itinérance ? Et avec les frais d'itinérance étonnamment élevés, vous risquez de perdre vos clients à cause de cela.
Par conséquent, vous devriez investir du temps pour évaluer si votre site Web a besoin de graphiques haute densité ou si une alternative basse résolution suffira. Une autre astuce utile pour cette situation consiste à enregistrer une image au format vectoriel partout où vous le pouvez ou à utiliser des techniques de compression ultra-élevées qui peuvent fournir une compression sans perte.
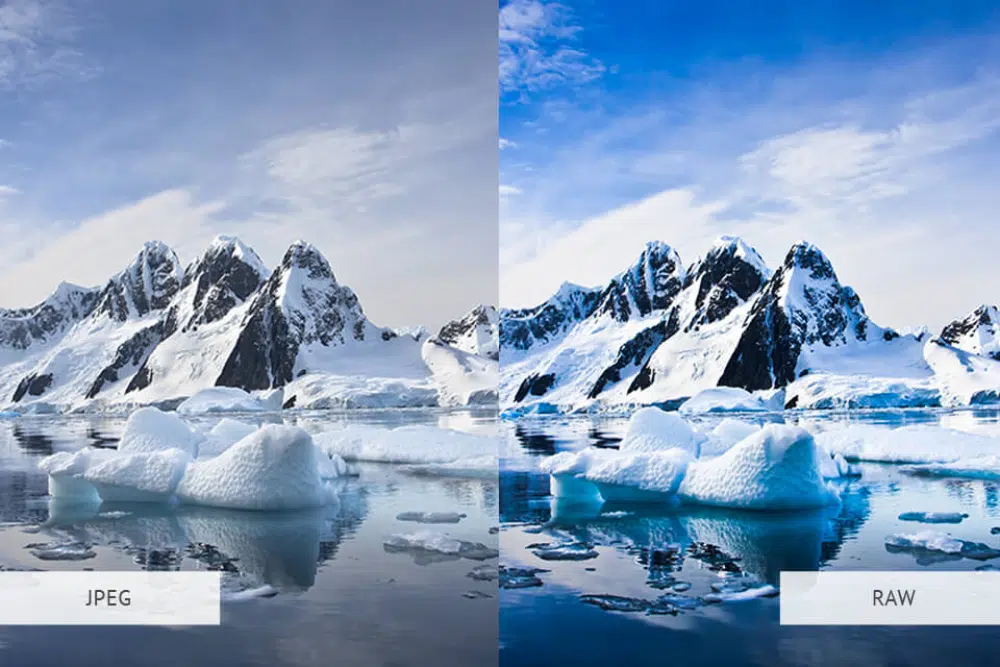
3. Téléchargement de PNG non compressés
En plus du problème de la création de graphiques haute densité, de nombreux concepteurs oublient souvent de compresser leurs fichiers PNG lors du téléchargement d'une image ou d'un graphique. Ils deviennent tellement à l'aise avec le téléchargement direct d'un fichier depuis Photoshop sans les optimiser, qui sont généralement au format PNG-24.
Une image rendue à partir de Photoshop est très dense et consomme beaucoup d'espace numérique. Les images au format PNG-24 ont des détails incroyablement nets et une définition ultra-fine qui pourraient ne pas être nécessaires pour votre page Web/application.
Pour rendre vos images Photoshop utilisables, vous devez exécuter ces images via un flux d'optimisation PNG. Tout d'abord, vous devez prendre l'image via une application appelée ImageAlpha qui réduira la taille de l'image de moitié sans laisser tomber la qualité.
Ensuite, vous le passez dans ImageOptim qui utilise beaucoup de techniques et d'autres applications sur l'image. Cela vous aidera à réduire considérablement la taille de l'image.
En faisant cela, vous aurez toujours une qualité d'image haute résolution sur votre page Web/application, sans alourdir le fichier. Cela facilite le traitement de la page Web et améliore votre expérience utilisateur. Gardez à l'esprit que votre spectateur est là pour remplir sa tâche et non pour admirer les graphismes. Même une image de mauvaise qualité fera l'affaire pour la plupart.
4. Interfaces complexes et confuses

Dans une frénésie de conception de l'interface la meilleure et la plus attrayante, les concepteurs finissent souvent par rendre leur page Web trop complexe et déroutante pour l'utilisateur.
Lors de la conception d'une page Web mobile, vous devez comprendre qu'elle sera utilisée par toutes les classes et tous les groupes d'âge et vous devez vous assurer que la page Web est compatible avec chacun d'eux. Bien que certains utilisateurs plus jeunes et plus avancés puissent comprendre votre interface, il est fort possible que les personnes âgées aient du mal à s'adapter à une interface complexe.
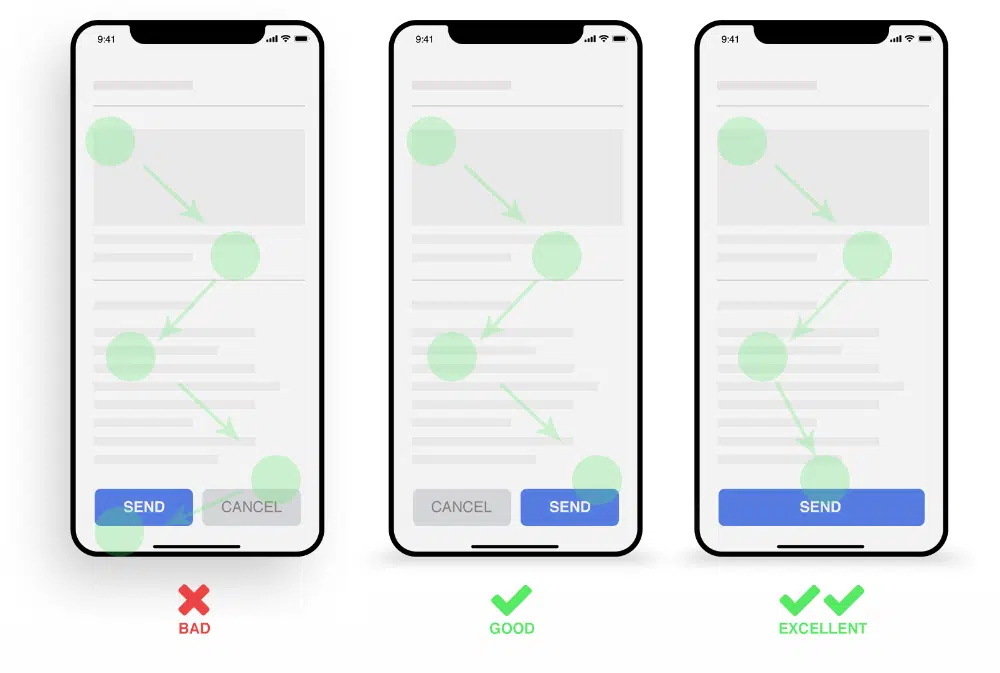
Pour éviter cela, il est conseillé d'incorporer une interface familière, avec des icônes et des symboles faciles à comprendre. Par exemple, un bouton vert connoterait soit « oui », « transférer » ou « accepté », tandis que le rouge signifie « non », « arrêter » ou « refusé ».
Essayez d'éviter d'incorporer des symboles ambigus et incompréhensibles au premier coup d'œil.
Assurez-vous également de ne pas encombrer votre page avec beaucoup de couleurs et de polices. Votre conception doit être cohérente, ce qui aidera vos utilisateurs à s'habituer à l'interface.
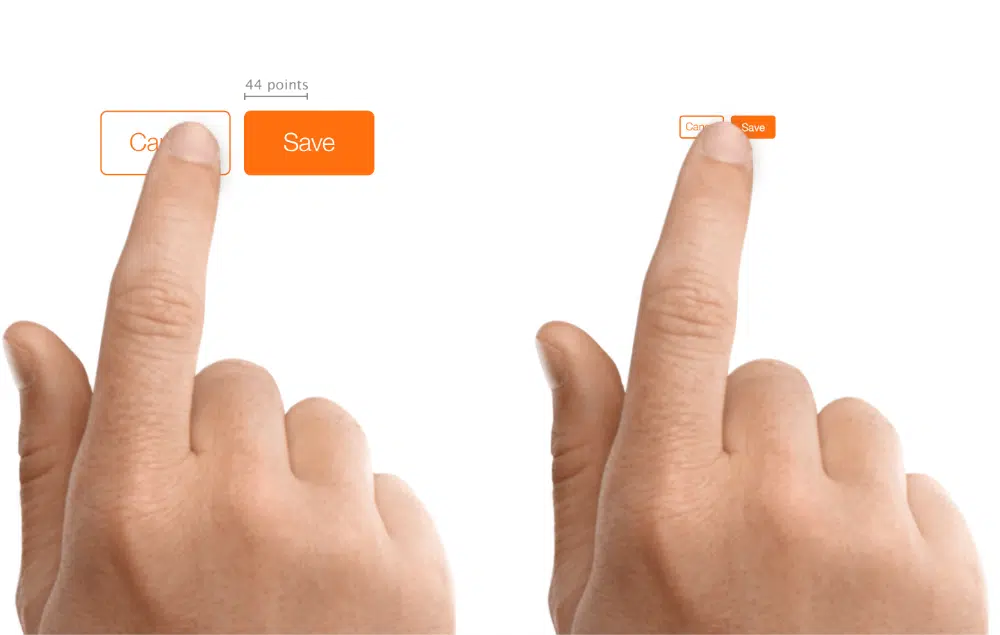
5. Cibles tactiles petites et incompréhensibles
Ce que les utilisateurs mobiles trouvent souvent irritants, ce sont les petites cibles tactiles incompréhensibles sur les sites Web. Alors qu'un curseur de souris peut être facilement manœuvré et que son extrémité pointue aide à être précis, les doigts sont plus gros et plus larges que les curseurs mobiles.
Ce problème survient parce que la plupart des concepteurs construisent les cibles sur le nombre de pixels et ne tiennent pas compte de la densité de l'écran. Bien que bas de gamme, la plupart des smartphones peuvent avoir une résolution de 150 dpi, alors que certains smartphones très performants peuvent franchir la barre des 400 dpi.
Maintenant, si vous construisez une cible de 44 pixels carrés, cela se traduirait par un carré de 7,4 mm sur l'écran à faible DPI. Cependant, le même nombre de pixels générerait une boîte de 2,5 mm sur l'écran à densité plus élevée.
Par conséquent, vous devez utiliser des dimensions physiques pour mesurer et construire vos cibles. La largeur d'un doigt adulte varie entre 12 mm et 20 mm et les touches du clavier de votre téléphone mesurent environ 5 mm de large. Bien qu'il s'agisse de la taille minimale que vous devriez viser, les taux d'erreur les plus bas peuvent être atteints lorsque l'échelle de vos clés est de 9 mm. La distance idéale entre deux touches doit être de 2 mm, sinon vous mettez les utilisateurs en danger de déclencher accidentellement la mauvaise cible.
Alors, calculez sur ces bases et déterminez les bonnes dimensions de vos clés cibles.
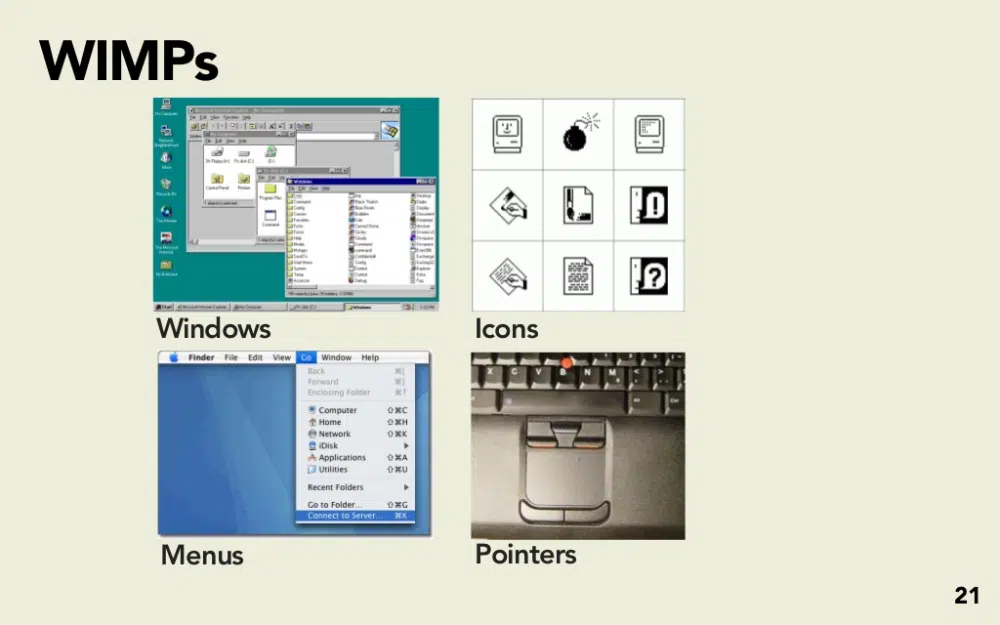
6. Respecter les conventions WIMP
L'ère des nouvelles technologies nécessite une interface avancée et redéveloppée. Le WIMP (Windows, Icons, Menus, Pointers) était la règle d'or pour l'interface utilisateur dans les premiers jours. Mais, avec l'avènement des smartphones et des écrans tactiles, ce paradigme est devenu obsolète.
Afin de s'adapter à la technologie nouvelle et améliorée, vous devez pardonner ces méthodes traditionnelles et créer de nouvelles interfaces qui peuvent capitaliser sur les avantages de la technologie de pointe.
Bien que le format consistant à fournir plusieurs fenêtres soit très avantageux pour les ordinateurs de bureau, la méthode est très fastidieuse lorsqu'il s'agit de téléphones mobiles. Au lieu de cela, les développeurs intègrent la fonction d'onglets sur les téléphones mobiles, ce qui permet de garder les pages organisées et triées.
Lorsque vous utilisez un appareil à écran tactile, vos doigts jouent le rôle de pointeurs. Alors que des pointeurs étaient nécessaires pour guider l'utilisateur à travers le site Web, les écrans tactiles ont supprimé ce besoin. Vous pouvez simplement cliquer directement sur ce que vous voulez. Même avec les fonctions d'une souris, un clic normal sur la souris a été remplacé par un double tapotement sur l'écran.
Les écrans tactiles ont également révolutionné la méthode de navigation sur une page Web. Le modèle de menu de sélection est une méthode populaire qui réduit les multiples options d'un menu et l'intègre dans un espace compact.
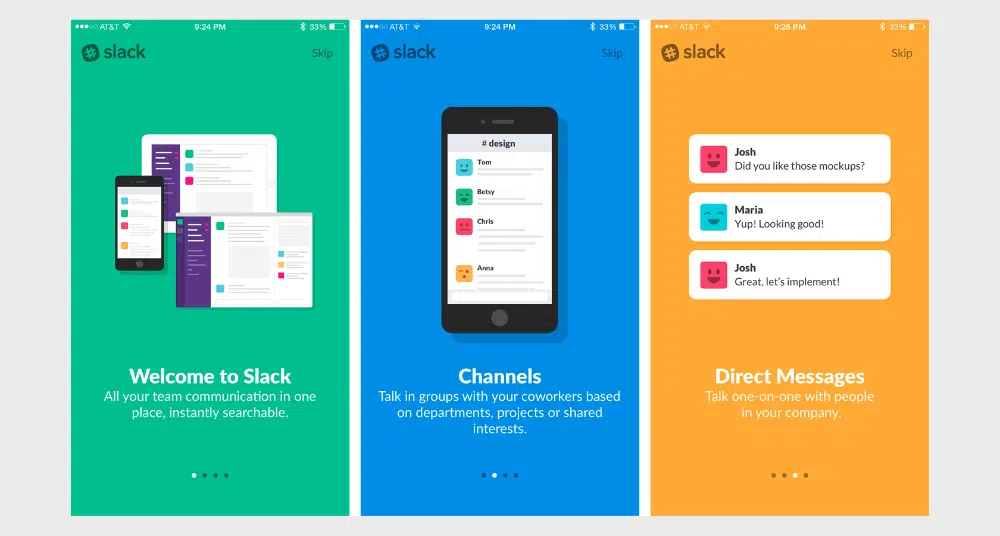
7. Mauvaise expérience d'intégration
L'intégration fait référence à l'interaction initiale de l'application ou de la page Web avec l'utilisateur. C'est la phase où l'utilisateur est présenté à l'application/au site Web et comprend les conseils pertinents sur le fonctionnement de son interface. Et comme le dit le proverbe, la première impression est la dernière impression.
Dans ce scénario, si l'utilisateur a une mauvaise expérience d'intégration, cela peut entraîner le déclin de votre site Web. Au cours de la phase d'intégration, l'utilisateur crée une certaine impression du site Web et en tire une opinion sur l'opportunité de l'utiliser à l'avenir ou non.
Voici certains facteurs qui pourraient conduire à une mauvaise expérience d'intégration :
- Info-bulles mal conçues et envahissantes pouvant dérouter le spectateur
- Processus d'inscription long et difficile
- Ne pas proposer d'option permettant d'établir un lien direct avec votre compte Google
- Le bot a généré des e-mails de bienvenue qui peuvent rendre le spectateur un peu inquiet
- Ne pas créer de voie claire après l'introduction initiale
De nombreux développeurs d'applications mobiles oublient ces aspects et finissent par créer une mauvaise interface d'intégration. Ils ne laissent aucun indice ou instruction sur la façon de parcourir la page Web, ce qui les fait ne pas l'aimer.
Par conséquent, vous devez créer une bonne expérience d'intégration si vous souhaitez que l'utilisateur continue avec votre site Web/application. Votre expérience d'intégration devrait être comme un huissier qui vous guide confortablement jusqu'à la fin et vous prépare à une expérience formidable à venir.
C'est dans la nature humaine de faire des erreurs et personne n'en est exempt. Mais, pour réussir, nous devons corriger ces erreurs et, en plus, apprendre de celles faites par les autres.
Si vous voulez construire une bonne interface compatible, faites passer votre conception par de nombreux processus de sélection. Testez-les à travers différents groupes d'échantillons et évaluez leurs performances avec toutes les données démographiques.
Si vous n'investissez pas suffisamment de temps et d'efforts dans la création d'une bonne expérience utilisateur, vos clients ne s'intéresseront pas non plus à votre page Web/application. La seule façon de rendre votre conception compatible avec tout le monde est de travailler méticuleusement et de prêter attention à chaque détail de l'application. De son expérience d'intégration à la densité de sa taille de fichier, vous devez optimiser votre conception sur tous les fronts pour la rendre attrayante.