5 choix de couleurs que vous devez absolument éviter lors de la conception pour le Web
Publié: 2016-07-06Le Web devient de plus en plus visuel. Un bon contenu reste roi, mais il vaut mieux que ce contenu soit enveloppé dans un emballage visuel attrayant pour se démarquer.
Pour les professionnels du design, ce n'est pas vraiment un problème. Ils sont profondément ancrés dans la théorie des couleurs et la psychologie des couleurs.
Mais qu'en est-il du nombre croissant d'internautes qui essaient de maintenir leur contenu Web à jour avec la nature visuelle croissante du Web ? Même les articles Web qui résument la théorie des couleurs et la psychologie des couleurs, bien qu'excellents pour partager les bases de la couleur dans le design, peuvent être mal interprétés par ceux qui n'ont pas l'expérience des professionnels du graphisme, ce qui peut entraîner des décisions désastreuses.
Alors quels choix de couleurs devez-vous absolument éviter dans vos pages web ?
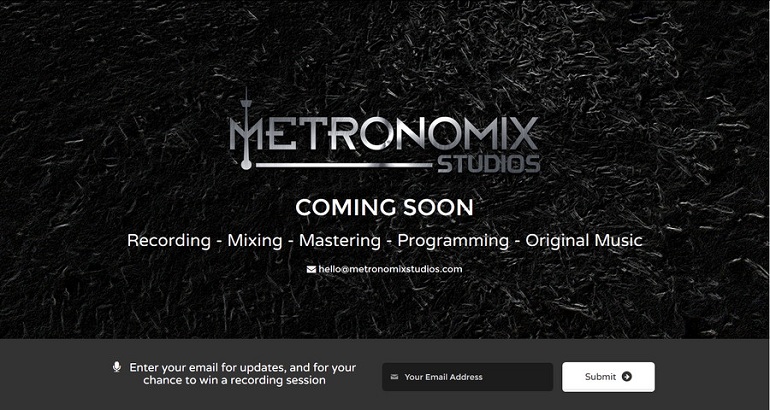
Noir pur
Commençons par le noir - noir pur - ce qui est codé comme #000000 en HTML.
Surpris? Le noir est partout, n'est-ce pas, comme dans le texte de la plupart des pages web, la petite robe noire omniprésente et le ciel nocturne ?
Eh bien, le noir pur est moins courant que vous ne le pensez. Ce vrai noir pur # 000000 est en fait une couleur non naturelle. Il n'existe pas dans la nature. Le noir pur nécessite l'absorption de tous les spectres de lumière, et cela ne se produit tout simplement pas dans la nature. Les couleurs naturelles sont plus mélangées et atténuées.
Le noir pur n'est donc pas quelque chose que nos yeux sont habitués à voir. C'est dur. Elle se démarque (ce qui fait partie de ce qui rend cette petite robe noire si populaire). Alors pourquoi ne pas l'utiliser dans la conception de sites Web ? Après tout, les articles Web qui traitent de la psychologie des couleurs soulignent son lien avec le glamour, la sophistication, le pouvoir et l'autorité. Ces articles sont-ils erronés lorsqu'ils encouragent l'utilisation du noir ?

Ils n'ont pas du tout tort. Le noir peut être utilisé pour susciter de puissantes associations positives dans l'esprit des gens. La clé est d'utiliser un noir qui n'est pas du noir pur .
Parce que le noir pur n'est pas une couleur naturelle, il est plus difficile à traiter pour le cerveau. Augmentez votre noir de # 000000 à # 111111 ou un gris très foncé similaire et vous obtiendrez toujours les avantages accrocheurs de la couleur noire sans mettre autant de pression sur le cerveau de vos visiteurs.
Couleurs néon dans les éléments d'interface
Les couleurs néon aussi, bien qu'accrocheuses, ont la même tendance à submerger le cerveau. En tant que couleurs qui n'apparaissent pas dans la nature, elles ne sont pas familières au cerveau et sont plus difficiles à traiter que les couleurs plus douces et mélangées.
Enregistrez les couleurs néon éclatantes pour les reflets graphiques afin de faire ressortir votre contenu visuel plutôt que dans les éléments de votre interface. Et assurez-vous de les utiliser non seulement pour attirer l'attention sur le graphique, mais pour attirer l'attention du visiteur sur les parties de votre page où résident les informations clés.
En d'autres termes, évitez les couleurs fluo des arrière-plans où le texte sera superposé, comme les arrière-plans de votre texte principal, les barres latérales, les rubans de navigation ou les boutons.

Utilisez des couleurs plus naturelles et légèrement mélangées qui sont plus agréables pour les yeux comme arrière-plan de votre contenu textuel. Les couleurs fluo comme texte ou dans les arrière-plans de texte ont tendance à fatiguer les yeux. Cela peut laisser une impression négative subconsciente du site Web et de ce qu'il propose, ce qui est la dernière chose que vous souhaitez. Vous voulez laisser à votre visiteur un sentiment positif sur votre entreprise.
Une règle générale pour couvrir les deux premiers choix de couleurs à éviter est d'éviter les couleurs qui, dans le codage HTML, présentent les extrêmes sur les spectres de couleurs - les zéros et les F, en particulier dans le texte et les arrière-plans de texte. Éloignez-les légèrement des couleurs absolument pures contre nature et elles seront plus faciles à traiter pour l'esprit et laisseront une impression plus favorable à vos visiteurs.
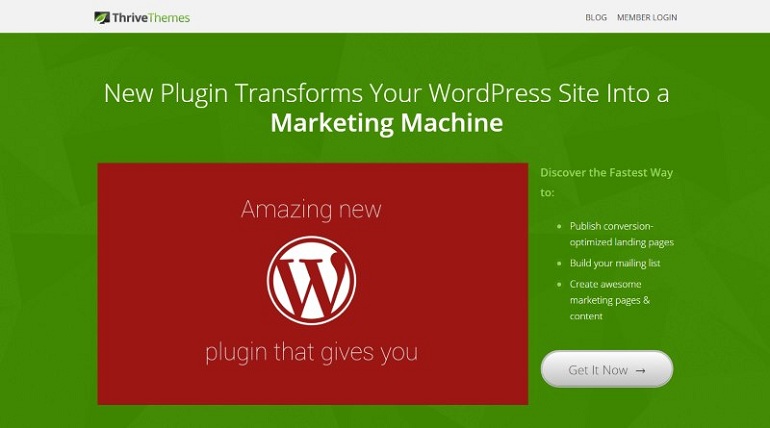
Combinaisons trop contrastées
En plus d'éviter les couleurs trop pures, faites attention à certaines combinaisons de couleurs.
Bien qu'un incontournable de la saison de Noël, le rouge et le vert posent un certain nombre de problèmes dans la conception du site - à tel point qu'un petit poème parmi les concepteurs dit "Le rouge et le vert ne devraient jamais être vus, sans une couleur entre les deux"
C'est à cause de la façon dont le cerveau traite ces deux couleurs. Le rouge est considéré comme la couleur la plus chaude et stimule l'activité du cerveau. C'est la couleur qui attire le plus rapidement notre attention. Le rouge agite le cerveau.

Le vert, en revanche, s'inscrit comme une couleur froide. Il calme le cerveau. Mettre les deux ensemble met le cerveau dans la position inconfortable de traiter un visuel qui essaie simultanément de l'agiter et de le calmer. Cela laisse le cerveau en conflit. Ce n'est pas bon pour créer une impression favorable.
Comme pour l'utilisation susmentionnée des couleurs néon dans le texte ou dans l'arrière-plan du texte, l'utilisation conjointe du rouge et du vert peut laisser à votre visiteur une impression subconsciente négative de ce que vous proposez qui n'a rien à voir avec l'offre elle-même. Au lieu de cela, cette impression négative provient de l'inconfort interne lié au traitement des couleurs qui s'affrontent.

Le rouge et le vert ont également un deuxième problème. Culturellement dans le monde occidental, les gens sont habitués à associer le rouge à stop ou non, et le vert à go ou oui. Encore une fois, cela oblige le cerveau à gérer un ensemble contradictoire d'entrées qui le mettent mal à l'aise. Et lorsque le cerveau est mal à l'aise, il transfère ce sentiment de malaise à votre offrande - pas du tout ce que vous voulez.
Bien que n'étant pas un contraste aussi extrême, le même principe s'applique à la combinaison du rouge et du bleu et, dans une moindre mesure encore, à toute combinaison de ce qu'on appelle les couleurs secondaires, à savoir le violet, le vert ou l'orange.
Le rouge et le bleu créent un choc entre une couleur très chaude et une couleur très froide. Les couleurs secondaires, qui sont des mélanges des couleurs primaires (le violet est un mélange de rouge et de bleu, le vert un mélange de bleu et de jaune, l'orange un mélange de jaune et de rouge) ne se mélangent tout simplement pas bien. Chacune de ces combinaisons est tout simplement un contraste trop puissant pour que le cerveau puisse les traiter confortablement.
Encore une fois, efforcez-vous d'obtenir des couleurs mélangées plus naturelles qui évitent les combinaisons éprouvantes pour le cerveau résultant de l'utilisation de couleurs directement opposées sur la roue chromatique ou opposées en termes de chaleur et de fraîcheur.
Combinaisons trop peu contrastées
Cela ne signifie pas, cependant, que vous ne devez utiliser que des couleurs dont la teinte (couleur) et la valeur (obscurité relative) sont presque identiques. Vous pouvez aussi aller trop loin dans cette direction, créant un autre type de problème pour les visiteurs.
Placer un texte clair sur un fond blanc, comme du rose ou du jaune ou du bleu clair ou de la lavande sur du blanc, peut empêcher les visiteurs de comprendre ce que dit le texte. Il en va de même pour le texte sombre sur un fond sombre, comme le rouge ou le bleu royal ou le magenta sur le noir.

D'autres mauvaises combinaisons spécifiques sont le jaune sur le vert ou le vert sur le jaune, et les arrière-plans rouges avec du noir, du bleu ou du magenta. Non seulement vous courez le risque qu'un visiteur daltonien ne voie aucun texte, mais vous irritez les visiteurs non daltoniens en les obligeant à lire ce que vous avez écrit. Et nous ne parlons pas ici d'impressions subconscientes. Nous parlons d'eux étant consciemment irrités contre vous pour avoir rendu votre site Web si difficile à lire pour eux.
Cette erreur est particulièrement répandue lorsque vous superposez du texte sur des images, comme dans une grande image d'en-tête en haut de votre page. Assurez-vous toujours que TOUT votre texte se lit clairement sur vos images d'en-tête, pas seulement la majorité.
Arrière-plans multicolores
Les sites Web qui offrent un arrière-plan texturé gratuit aux concepteurs de sites Web abondent, et vous pouvez avoir l'impression qu'ils feront ressortir votre site Web. Mais soyez prudent si vous choisissez d'en utiliser un. Les arrière-plans texturés risquent d'être occupés et de distraire ainsi les visiteurs de votre contenu. Et vous faites face au même danger de perdre du texte dans des arrière-plans texturés qu'en superposant du texte sur des images.
Soyez prudent dans votre choix d'un fond texturé. Évitez les arrière-plans frappants et aux couleurs contrastées populaires au début d'Internet. Ces arrière-plans étaient souvent constitués de minuscules motifs répétitifs aux couleurs vives et contrastées dans lesquelles le texte se perdait facilement.
La tendance actuelle est à un look subtil et naturel qui donne à votre arrière-plan une sensation de profondeur sans être gênant. Et la règle générale pour les palettes de couleurs pour les sites Web est de ne pas utiliser plus de trois couleurs, certainement pas plus de quatre.

Le même avertissement d'être prudent dans votre utilisation des textures s'applique à votre utilisation des dégradés (un élément graphique où la couleur ou l'obscurité d'un arrière-plan change progressivement d'une partie de l'arrière-plan à une autre). Évitez de les utiliser pour plusieurs blocs de texte sur une page. Et évitez d'utiliser un dégradé qui inclut la couleur de votre texte, afin que votre texte ne se perde pas dans le dégradé. Placez toujours votre texte dans des cases ou dans une zone dégagée de votre arrière-plan, avec suffisamment d'espace par rapport aux autres éléments visuels pour que votre texte ressorte clairement.
Conclusion
Le choix des couleurs pour un site Web implique clairement plus que de choisir vos couleurs préférées ou un ensemble de couleurs que vous avez aimées sur un autre site Web. Cela implique plus que de prendre une recommandation isolée d'un article en ligne car tout ce qu'il y a à savoir sur le choix des couleurs sans en savoir plus.
La couleur est un outil de persuasion très puissant. Utilisé avec précaution, il peut aider à orienter les visiteurs vers une action que vous souhaitez qu'ils entreprennent. Utilisé avec insouciance, il peut laisser aux visiteurs un vague sentiment de malaise à propos de votre entreprise ou même les laisser consciemment irrités par la difficulté d'utilisation de votre site.
Concentrez vos choix de couleurs sur ceux qui sont faciles pour le cerveau et continuez à apprendre à choisir des couleurs qui fonctionnent bien ensemble et vous serez sur la bonne voie pour concevoir un site où vos couleurs fonctionnent avec tous les autres éléments de votre site pour atteindre vos objectifs.
