4 exemples de boutons CTA accrocheurs
Publié: 2020-04-03Toute entreprise essayant de réussir dans le monde d'aujourd'hui devra porter une attention particulière à sa présence en ligne. Un site Web est l'équivalent du 21e siècle d'une carte de visite, vous voudrez donc que le vôtre se démarque.
Lorsque votre entreprise s'appuie sur les ventes en ligne - qu'il s'agisse de produits ou de services - vous devez porter une attention particulière à vos boutons CTA. Avec un taux de conversion moyen en 2018 et 2019 d'environ 3 %, un appel à l'action accrocheur peut faire la différence entre acquérir un nouveau client ou perdre face à vos concurrents. Vous pouvez investir une fortune dans des stratégies de marketing et ne voir aucune augmentation de vos résultats, car la conception même de votre site Web ne vous aide pas à effectuer des conversions.
Heureusement, il existe de nombreux conseils sur le Web pour créer des CTA efficaces. Mais si vous recherchez des exemples d'entreprises qui ont fait un excellent travail, voici une liste de quatre exemples de boutons CTA accrocheurs.
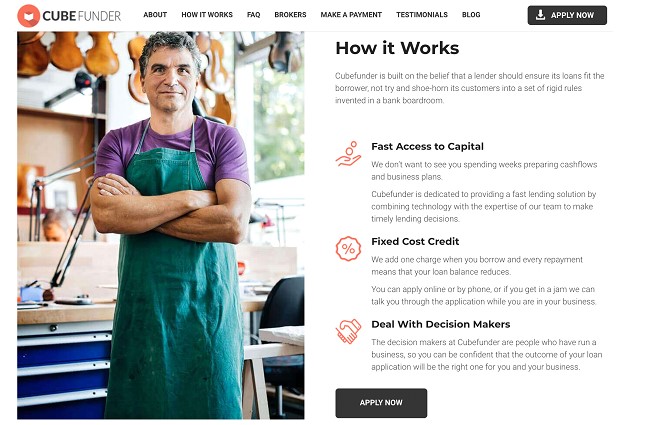
Conception parfaite : Cubefunder
Il y a quelques règles que vous devez suivre lorsqu'il s'agit de concevoir un bouton CTA pour votre site Web :
- Il devrait se démarquer. Cela signifie que le reste de la page ne doit pas être trop occupé par le contenu. Il devrait également être entouré d'une quantité décente d'espace blanc.
- Il doit être d'une taille appropriée - de sorte qu'il soit clair qu'il y a une action à entreprendre en cliquant dessus.
- Il doit contraster avec le fond. Se fondre n'est pas ce que vous voulez ici.
- Il doit être placé au bon endroit. Le placement central fonctionne mieux, mais gardez à l'esprit que le coin supérieur droit peut également être un bon endroit.
Ce que Cubefunder fait particulièrement bien, c'est qu'ils ont une conception de site Web épurée qui comprend les messages les plus importants qu'ils souhaitent envoyer à leurs clients. De plus, chaque section de leur page d'accueil comporte le même bouton CTA, où les fonctionnalités clés sont décrites et les clients potentiels sont appelés à postuler. Cela garantit que les clients peuvent faire défiler vers le bas et s'informer sur les services de l'entreprise, sans avoir à faire d'efforts supplémentaires (inutiles) pour s'inscrire à ces services.

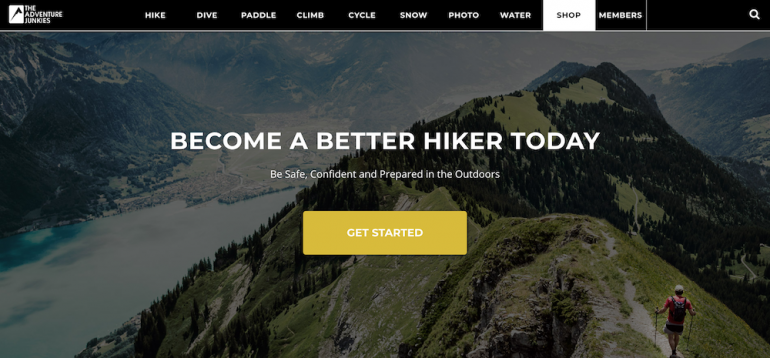
Utilisation scientifique des couleurs : The Adventure Junkies
L'une des erreurs les plus courantes que les gens commettent lors de la conception de leur propre site Web est de devenir fou avec les couleurs. Même lorsqu'ils sont assez intelligents pour garder les choses simples, ils ne font pas toujours les meilleurs choix en fonction de la recherche et de la signification des couleurs.
Lorsque vous ajoutez un bouton CTA à votre page d'accueil, vous souhaitez choisir sa couleur en fonction du symbolisme et de sa capacité à inspirer l'action. The Adventure Junkies, un site spécialisé dans les expériences de voyage passionnantes, a fait exactement cela. Ils ont choisi d'utiliser l'orange pour leurs CTA et ont mis le doigt sur la tête.

Le fait à propos de la couleur orange est qu'elle est généralement associée à des sentiments et à des actions positives. Il est synonyme de gaieté, de convivialité, d'aventure et d'enthousiasme. Il est également susceptible d'inspirer la spontanéité et la positivité. Du point de vue d'un concepteur, cela va également bien avec la plupart des autres couleurs couramment utilisées pour la conception Web et ne causera pas de fatigue oculaire, comme ce serait le cas avec le rouge.
D'autres excellents choix de couleurs pour les boutons CTA incluent :
- Bleu - populaire auprès des institutions financières et d'assurance
- Vert - idéal pour les actions AJOUTER AU PANIER
- Rouge - suggérant l'urgence
- Violet - particulièrement apprécié des femmes
- Noir – donne une sensation de luxe
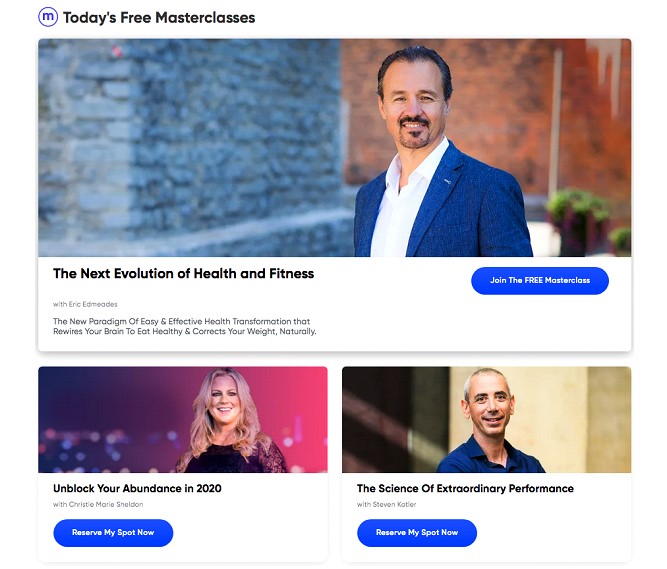
Créer un sentiment d'urgence : Mindvalley
Ce n'est un secret pour personne que pour vendre un service ou un produit, vous devez convaincre vos clients qu'ils en ont vraiment besoin. Et pas seulement besoin, mais qu'ils doivent mettre la main dessus à l'instant même. Certaines des entreprises les plus prospères s'appuient sur ces tactiques, créant un sentiment d'urgence chez les acheteurs.

La raison pour laquelle cette stratégie fonctionne si bien pour les boutons CTA est qu'elle joue sur la peur inhérente de tout le monde de passer à côté (FOMO en abrégé). FOMO crée en nous la nécessité d'être au courant des derniers développements, d'avoir essayé un certain produit, d'avoir assisté à un événement ou de lire les dernières nouvelles.
Les moyens simples de créer de l'urgence avec vos CTA incluent :
- ajouter des mots comme MAINTENANT, GRATUIT ou AVANT QUE CE SOIT PARTI
- y compris un compte à rebours pour effectuer certaines actions
- ajouter des statistiques sur le nombre d'utilisateurs qui ont déjà acheté vos produits
- utiliser des cliffhangers qui obligent les gens à agir pour obtenir les informations qu'ils recherchent
Cependant, lorsqu'il s'agit de créer de l'urgence, gardez à l'esprit qu'il y a une ligne fine entre une conception efficace et aller trop loin. Si votre message est trop écrasant, vous risquez que des utilisateurs potentiels vous considèrent comme peu fiable ou spam. Il est donc préférable d'aborder cette stratégie avec un œil critique.
Pour un exemple d'entreprise qui a réussi à utiliser juste ce qu'il faut d'urgence, regardez Mindvalley, une plateforme d'apprentissage en ligne. Leur page d'accueil ne comporte pas plus de trois cours en surbrillance, chacun avec une description en quelques mots et un bouton CTA indiquant "Réservez ma place maintenant". Ici, le message est clair. L'utilisateur est encouragé à agir dès que possible, mais sans utiliser un langage trop agressif.

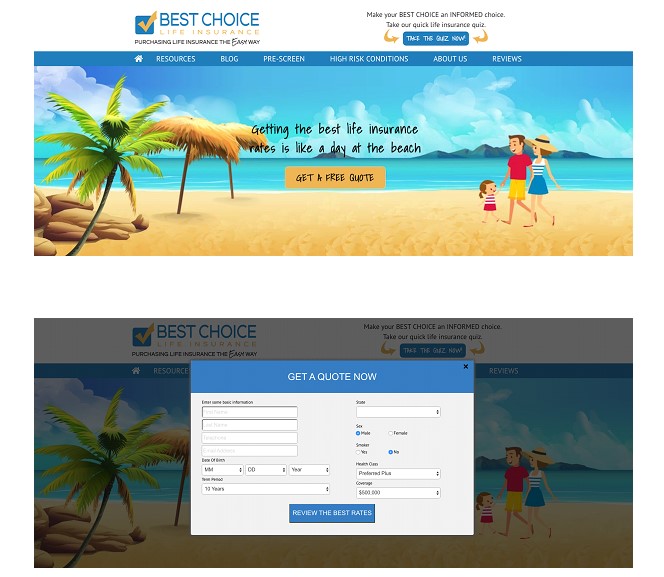
Boutons CTA interactifs : Assurance-vie Best Choice
Pour les personnes qui peuvent en faire plus ou qui veulent simplement se démarquer de leurs concurrents, le contenu interactif est définitivement la voie à suivre. Un exemple inattendu de faire exactement cela vient de Best Choice Life Insurance, une entreprise qui aide les utilisateurs à trouver les meilleurs taux d'assurance-vie.
La page d'accueil de cette entreprise comporte un bouton CTA qui permet aux clients d'obtenir des réponses immédiates en saisissant des données pertinentes. Une fois que les utilisateurs ont écrit leur nom, leur date de naissance, leur durée, leur état, leur sexe, leur classe de santé et leur couverture, ils sont dirigés vers un aperçu des polices disponibles où ils peuvent faire un choix éclairé. De plus, la page Web invite toute personne ayant des questions à organiser un appel téléphonique au cours duquel toutes ces questions recevront une réponse.

L'avantage des boutons CTA interactifs est que, avec un peu d'effort, vous pouvez en faire absolument tout ce dont vous avez besoin. Ils sont utilisés avec succès par des organisations à but non lucratif, des sites de rencontres et des entreprises d'énergie propre. Leur seul inconvénient potentiel, cependant, est qu'ils peuvent être assez coûteux et vous obligeront à embaucher un développeur Web expérimenté.
Faire fonctionner vos boutons CTA
Une fois que vous avez examiné ces exemples de boutons CTA accrocheurs et trouvé les stratégies qui fonctionneront le mieux pour votre page d'accueil, vous devrez prendre des mesures supplémentaires pour que vos efforts aient l'effet souhaité.
La meilleure façon d'y parvenir est de tester, ainsi que de surveiller de près les analyses. N'oubliez pas que la formulation, la conception et le placement auront tous un impact significatif sur les taux de conversion. N'ayez donc pas peur d'expérimenter ou de changer les choses qui ne donnent pas de résultats. En fin de compte, votre site Web devra servir votre public cible, et la seule façon d'y parvenir est que vous ayez une idée claire de ce qui fonctionne et de ce qui ne fonctionne pas.
