21 conceptions d'en-tête WordPress créatives
Publié: 2020-07-10Dans chaque blog ou site Web, un en-tête est la première chose que le visiteur du site Web remarque. Il fait la première impression. On dit que la première impression devient la dernière. Par conséquent, pour faire la première impression, votre impact final, vous devez avoir des conceptions d'en-tête créatives qui sont visuellement attrayantes et ont une touche artistique. Et il existe des conceptions d'en-tête WordPress disponibles qui facilitent les choses. Il existe de nombreuses conceptions d'en-tête et il existe différentes catégories sur lesquelles votre en-tête doit se concentrer. L'objectif de la conception de l'en-tête décide s'il veut montrer de la créativité ou parler d'affaires.
Si l'en-tête WordPress n'est pas visuellement impressionnant, il est probable que le visiteur du site Web ne puisse même pas lire le contenu du site Web. Il existe de nombreuses conceptions d'en-tête WordPress qui exigent votre attention. Nous allons en prendre quelques-uns dans ce blog, où vous pouvez prendre une journée et les regarder aussi longtemps que vous le souhaitez. Ces conceptions d'en-tête sont créatives et inspirantes, ce qui obligerait un concepteur de sites Web à sortir des sentiers battus pour faire ressortir la créativité.
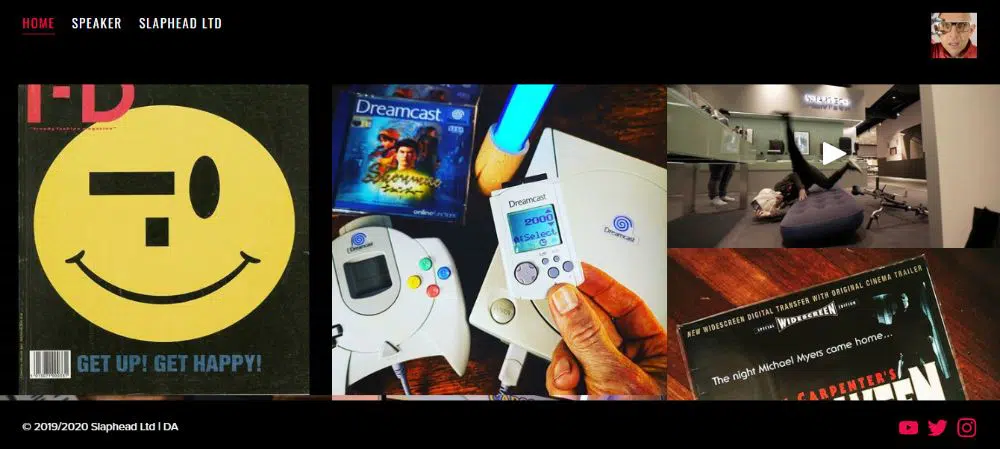
1.Jason Bradbury :
Jason a conçu un en-tête très interactif où il a mis toutes les images sur l'en-tête de son site Web, et chaque image est cliquable. Lorsque vous cliquez sur la photo, des informations s'affichent sous la forme d'une légende sur l'histoire du film. L'une des images et vidéos sur l'en-tête a également sa publication Instagram. Les photos montrent son amour pour les voyages et les derniers gadgets comme les appareils photo, les jeux vidéo, les écouteurs, les magazines et les voitures. Il y a très peu de concepteurs qui pensent à mettre une surcharge d'informations dans l'en-tête, qui est la première chose que l'utilisateur voit. Au lieu de cela, ce designer a mis tout ce qu'il aime dans l'en-tête pour faire connaître à l'utilisateur sa passion pour certaines choses.
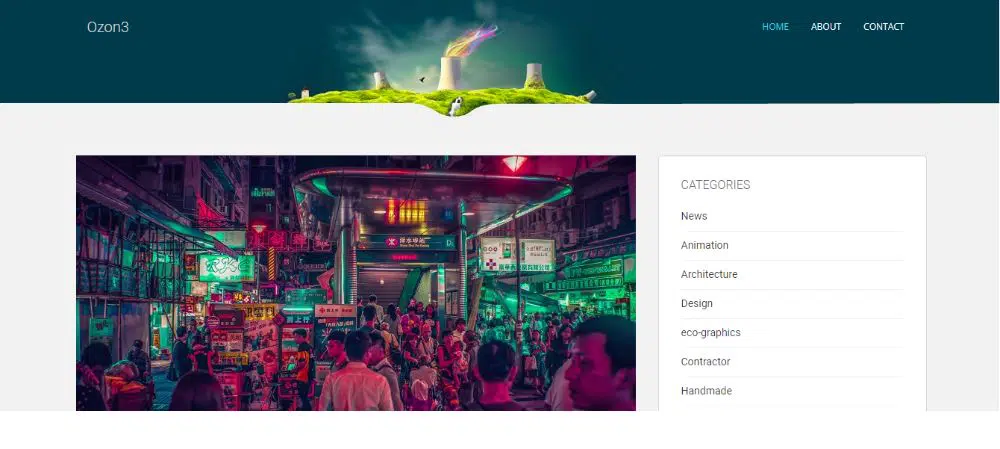
2. Ozone3 :
La page Web Ozon3 montre une image de paysage vert qui a des tours de refroidissement qui émettent de la fumée de couleur arc-en-ciel. Ce type d'en-tête a été très innovant. La belle utilisation des couleurs et l'effet de verdure attirent immédiatement le regard. Il englobe à la fois la nature et la technologie. Le concepteur du site Web a utilisé des conceptions artistiques. Avec l'utilisation croissante de la technologie et des infrastructures, tout le monde a commencé à se soucier de la nature et de l'environnement. Et cela frappe le visiteur du site Web en raison de sa forte concentration sur la vie.
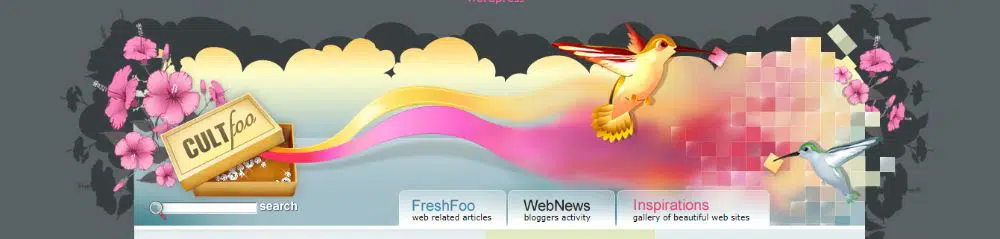
3. Foo culte :
L'en-tête de ce site Web a utilisé de nombreuses couleurs vives avec une combinaison de technologie et de nature. Il représente les oiseaux mettant en place des pixels avec leurs petits becs. Les couleurs semblent émerger de la boîte qui porte le nom "Cult Foo". Il y a des fleurs aux deux extrémités qui incarnent la nature et la technologie où les pixels semblent apparaître.
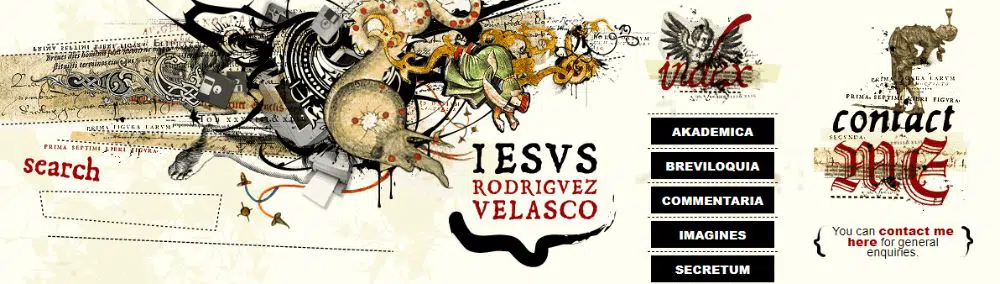
4. JR Velasco :
L'en-tête de ce site Web est un chef-d'œuvre artistique. C'est tellement vague mais tellement artistique, et vous pouvez avoir tant de gens qui se disputent sur le message derrière cette œuvre d'art. Il a mis de manière si créative la section d'index, puis la section contactez-moi et la section de recherche, qu'elles apparaissent comme faisant partie de l'en-tête artistique.
5. Création Cleverbird :
Le site Web de Cleverbird Creative a un design d'en-tête époustouflant. La conception du site Web se présente sous une forme modulaire qui augmente la réactivité de celui-ci. Avec la division du site en blocs selon différentes sous-sections, ils ont également accordé une grande attention à l'en-tête. L'en-tête contient des images pleine largeur et haute résolution qui ne manquent jamais d'attirer votre attention. Les photos ont un texte simple qui est facile à comprendre.
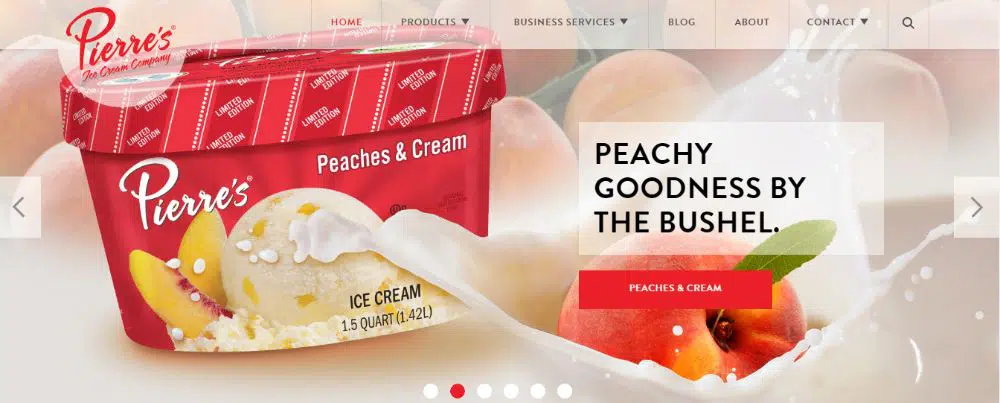
6. Chez Pierre :
Pierre's est une entreprise de crème glacée qui a conçu des en-têtes de site Web attrayants qui vous montrent des images grandeur nature de leurs variantes dans les glaces et les yaourts. Les photos glissent et ont capturé les meilleures versions de leurs produits. En plus des images qui poussent, ils ont également placé leur histoire, leur gamme de produits et l'image d'un bol de crème glacée en dessous. Les photos de la glace dans l'en-tête incitent un utilisateur à acheter ses glaces.
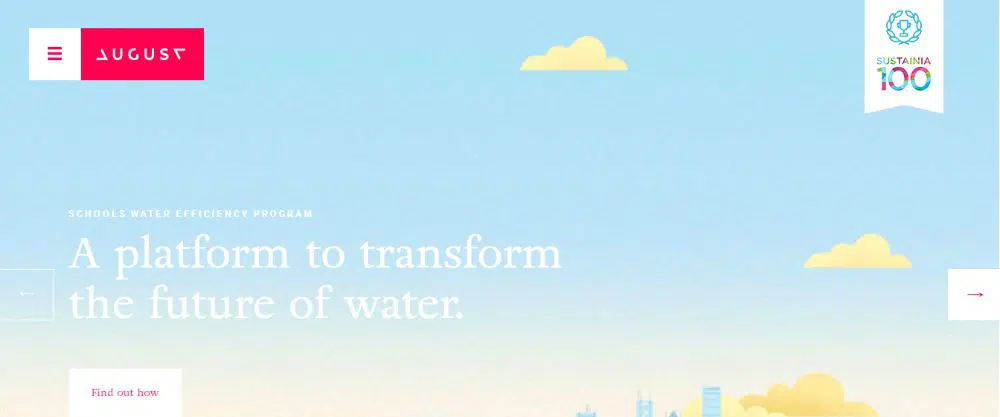
7. août :
August est un site Web qui utilise intelligemment le défilement parallaxe, et l'en-tête fournit une illusion visuelle à la conception Web. Ils ont utilisé le curseur pour avoir différentes images haute résolution qui bougent. Le défilement parallaxe est une conception dans laquelle la mise en page d'un site Web a un arrière-plan se déplaçant lentement au premier plan, ce qui crée un effet 3D lorsque vous appuyez sur les boutons de défilement. Il fournit au site Web un élément subtil d'animation, ce qui améliore l'expérience utilisateur. La conception garantit qu'ils couvrent tout l'écran lorsque vous ouvrez la page d'accueil du site Web.
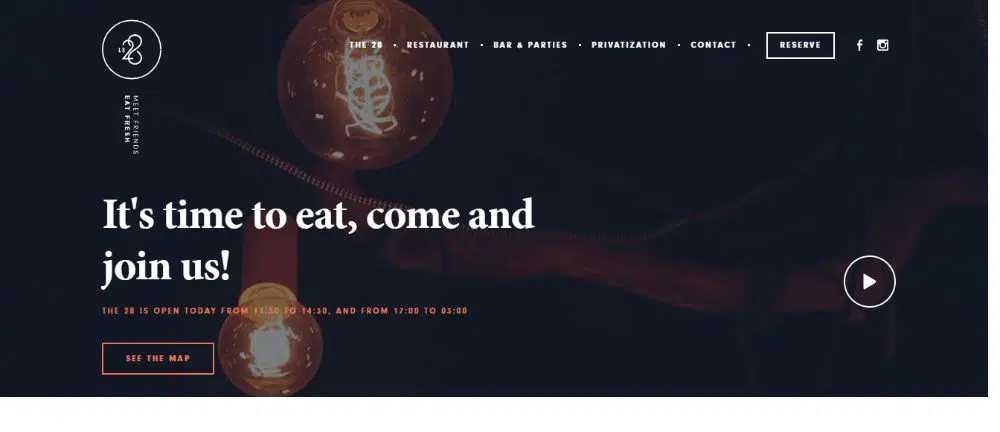
8. Le 28 :
Le 28 est un site Web qui utilise un arrière-plan vidéo pour son en-tête et crée l'ambiance pour dîner dans un restaurant car le site est destiné à un restaurant. Les vidéos en en-tête montrent l'agencement de leur salle à manger, de quoi créer une sensation de faim et attirer le visiteur. Il s'agit d'un concept de conception d'en-tête unique car personne ne penserait à mettre une vidéo dans l'arrière-plan de l'en-tête. La vidéo d'arrière-plan qui montre soigneusement les différents processus de cuisson d'un repas est un geste marketing génial. Il tire deux buts avec une seule flèche. Tout en étant un en-tête attrayant, c'est aussi une pure publicité pour la marque.
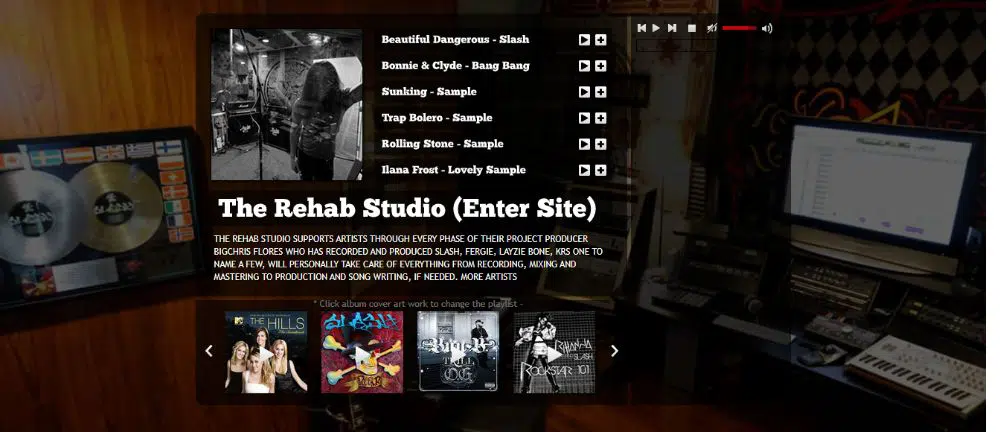
9. Le studio de réadaptation :
Le Rehab Studio est un studio de musique produisant de la musique et des sons à l'aide de divers instruments de musique. Lorsque vous atteignez leur page d'accueil, vous trouvez une liste de lecture, les images dans le curseur des différentes couvertures d'album et un lecteur de musique. Ils ont intelligemment conçu leur en-tête pour présenter leur meilleur travail, car chaque visiteur du site Web voudrait écouter de la musique gratuitement. Lorsque vous appuyez sur le bouton de lecture, il lit immédiatement de la musique rock et des morceaux de leur portefeuille. Quelle utilisation créative de l'en-tête ! Il maintient un utilisateur engagé pendant longtemps en raison de la mise en œuvre de la liste de lecture et des chansons célèbres qu'il a affichées.
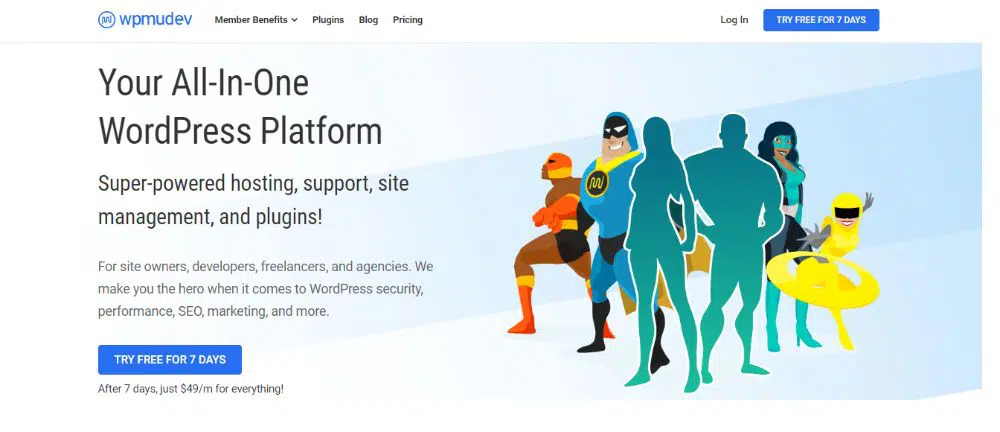
10. WPMUDEV :

Un amateur de super-héros doit avoir conçu l'en-tête de ce site Web car, lorsque vous ouvrez la page d'accueil, vous voyez un groupe de super-héros. Ils ont utilisé les super-héros pour transmettre le message qu'ils sont des super-héros WordPress. Et qu'ils livrent les services rapidement tout en gardant la qualité à l'esprit. Tout le monde aime les super-héros, et personne n'aurait pensé à les présenter dans un en-tête de site Web.
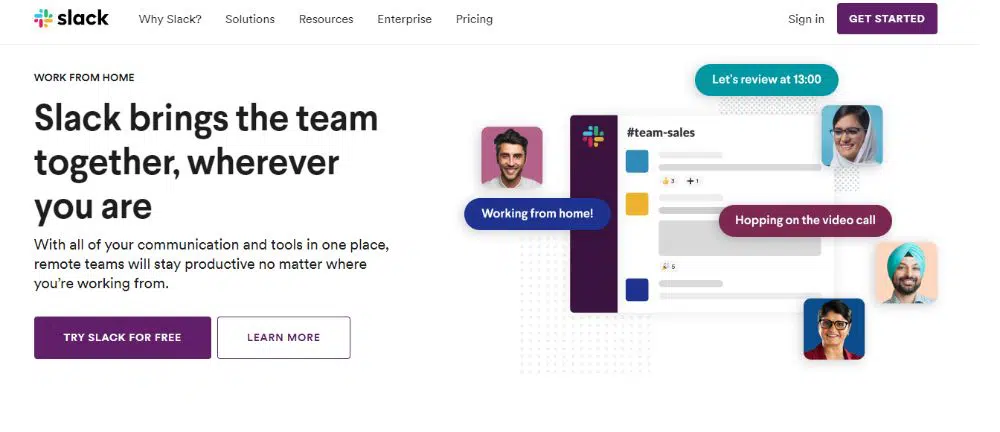
11. Mou :
Slack est un outil de communication professionnelle utilisé par les équipes d'une entreprise pour communiquer, partager des fichiers et avoir des conversations. L'en-tête de la page affiche les visages de différentes personnes sur les fils de communication. Il incite un utilisateur à en savoir plus à ce sujet. En même temps, il s'agit d'un en-tête créatif mais simple - un nouvel en-tête innovant pour signifier les fonctions de l'application Slack.
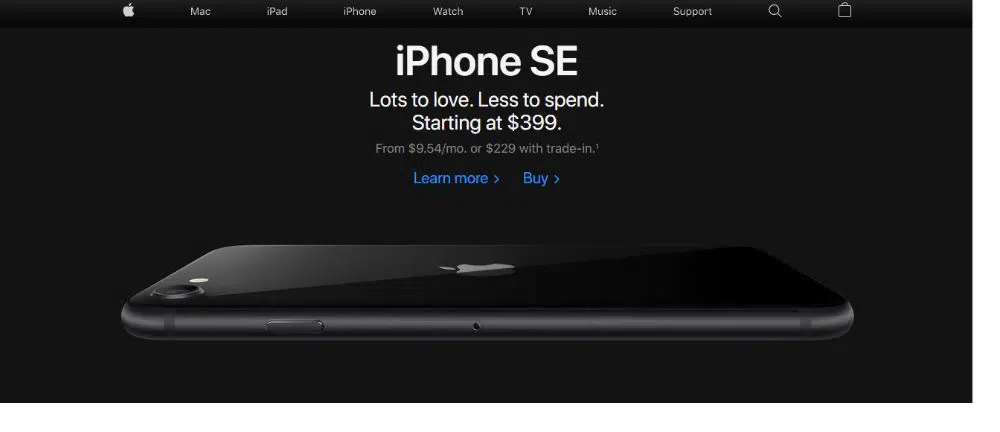
12. Pomme :
Lors de la discussion sur les conceptions de sites Web et d'en-têtes, il est impossible d'oublier le géant de la technologie, Apple Inc. L'en-tête montre le dernier modèle d'iPhone d'Apple ainsi qu'une image de très haute qualité du dernier modèle d'iPhone. L'image est cliquable, ce qui vous amène à la page des spécifications du téléphone. Même si vous cliquez sur l'image par erreur, cela vous amènera à la page des spécifications du téléphone, ce qui est intelligent. Et mettre votre meilleur produit dans la section d'en-tête peut être une décision bien orchestrée. Il continue de changer ses en-têtes car il a tendance à afficher son dernier produit dans les en-têtes. Cette société a tendance à jouer avec vos processus de pensée et vos schémas de pensée et a conçu l'en-tête du site Web en conséquence. Vous êtes tenu de vous renseigner sur le produit qui est devant vous la première fois que vous ouvrez sa page d'accueil.
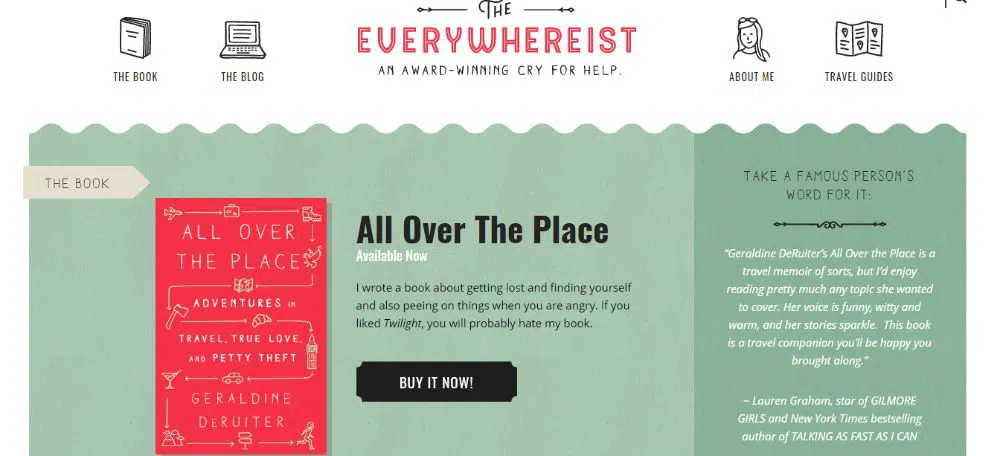
13. Partout :
Un en-tête intelligemment conçu sur le site Web Everywhereist est accrocheur et comporte un bouton d'appel à l'action parfaitement placé. L'en-tête a un design avec des couleurs contrastées de gris et de rose vif. Les sections du site Web comme À propos de moi, Le blog, Le livre ont des images de type dessin animé pour chaque section. Le concepteur de site Web doit concevoir le site Web d'une manière visuellement attrayante, même si l'utilisateur n'a rien à acheter.
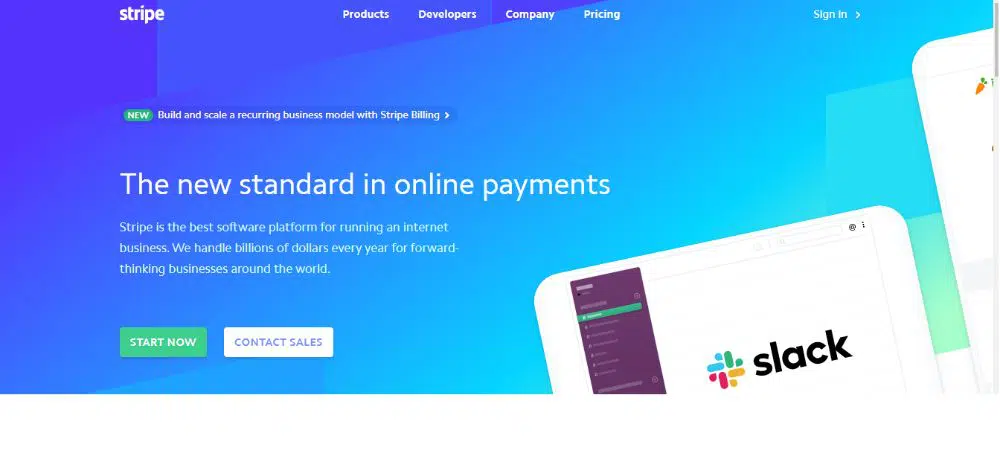
14. Rayure :
Stripe est un portail de paiement en ligne doté d'un en-tête très bien conçu. Il combine une couleur dans différentes nuances et niveaux de luminosité qui la rendent attrayante. Ils n'utilisent pas intelligemment le bouton d'appel à l'action ni aucune animation, mais n'utilisent que des nuances de bleu vives avec beaucoup de texture.
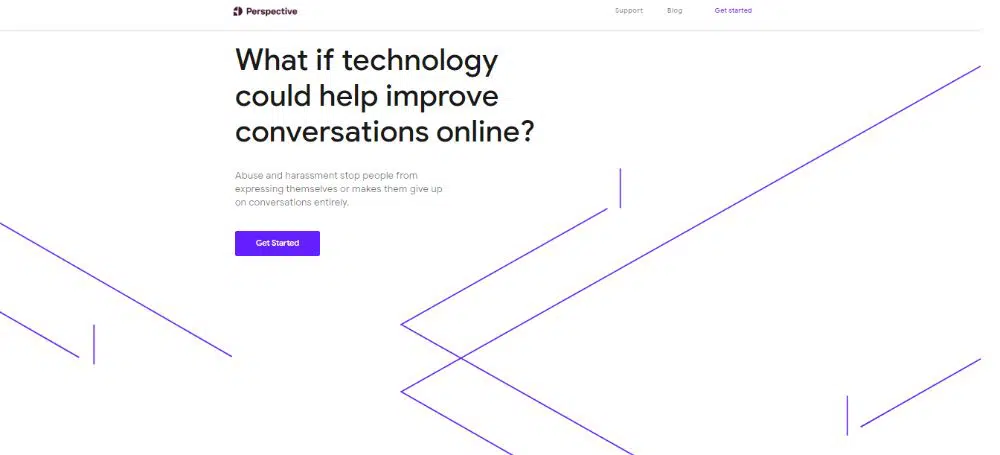
15. Point de vue :
Personne n'a dit que vous ne pouviez pas utiliser les formations géométriques dans votre en-tête. Les possibilités d'utilisation de différents modèles sont pratiquement infinies. Perspective n'a pas d'appel à l'action convaincant, de couleurs vives ou d'autres animations. C'est un exemple d'utilisation de motifs géométriques dans l'en-tête. Il a simplement des dessins géométriques dans sa section d'en-tête. Ces lignes géométriques donnent un aspect très différent à la page.
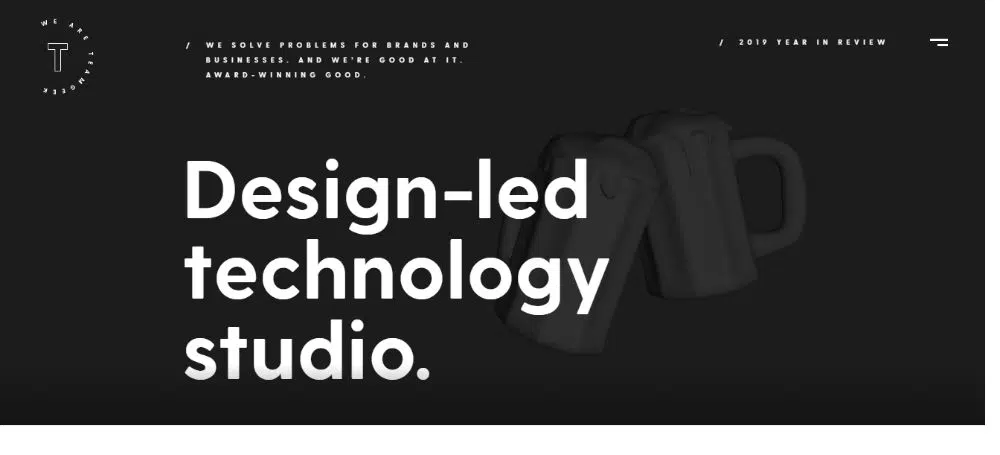
16. Équipe Geek :
Les idées et les conceptions de l'en-tête varient d'un concepteur à l'autre. Le concepteur de Team Geek a un en-tête qui montre un visuel comme s'il apparaissait d'une télévision dysfonctionnelle. Il montre un visuel d'un réseau de diffusion télévisée en panne, et la distorsion de la vidéo continue tant que vous gardez la page ouverte. Alors que l'image continue de clignoter comme un visuel déformé d'un réseau de télévision, vos yeux vous attirent vers le visuel. Et ce visuel vous fait le regarder plus longtemps que d'habitude.
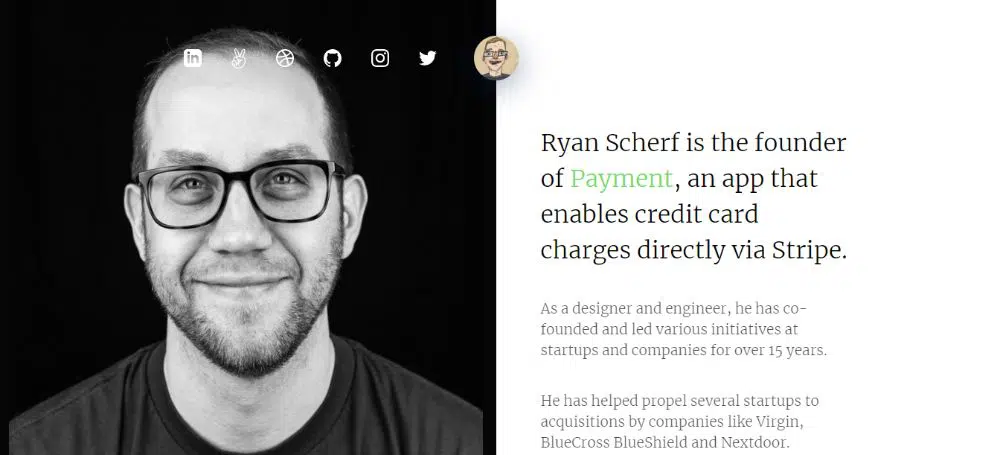
17. Ryan Scherf :
Ryan Scherf est le créateur de ce site Web, et l'en-tête de la page d'accueil parle de son portfolio. La page d'accueil comporte deux sections, l'une étant son image en gros plan et la seconde étant les informations sur le propriétaire. L'en-tête comporte des boutons de médias sociaux qui ont des liens vers son portefeuille et ses comptes de médias sociaux. Un design simple et minimaliste est impressionnant.
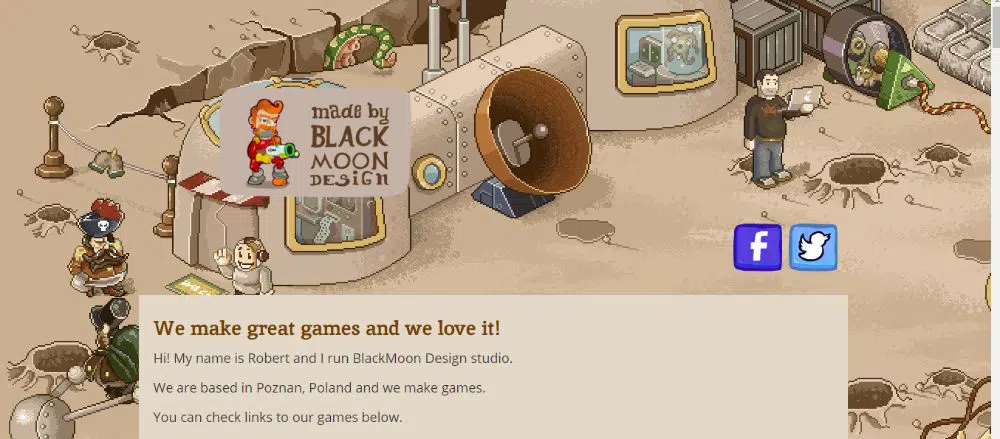
18. Conception de la lune noire :
Blackmoon Design est un site Web pour un studio de design qui se concentre sur les concepteurs de jeux. L'en-tête de la page d'accueil de ce site Web présente un écran de jeu rempli de gadgets qui couvre toute la largeur de l'écran. Ce type de conception d'en-tête suffit pour vous dire que le site est entièrement consacré à la conception de jeux et aux concepteurs de jeux. Dans cet en-tête, un joueur apparaît alors qu'il porte une arme à feu tout en poursuivant quelqu'un. Autour de lui entoure une structure semblable à un jardin et de vastes gadgets futuristes.
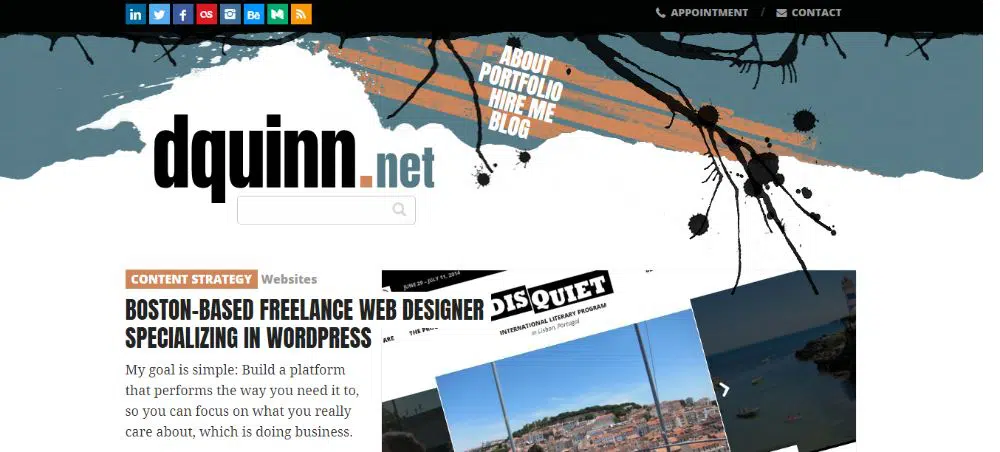
19. Dquinn :
Ce site Web a un en-tête très créatif et artistique. Il a englobé des éléments vectoriels et les sections du site Web semblent bien se fondre dans la conception de l'en-tête. Le site Web est spécialisé dans la stratégie de contenu et dispose d'un en-tête très accrocheur. Lors de l'organisation des sections du site Web dans l'en-tête, elles tombent toutes dans un ensemble de rayures obliques qui attirent votre attention.
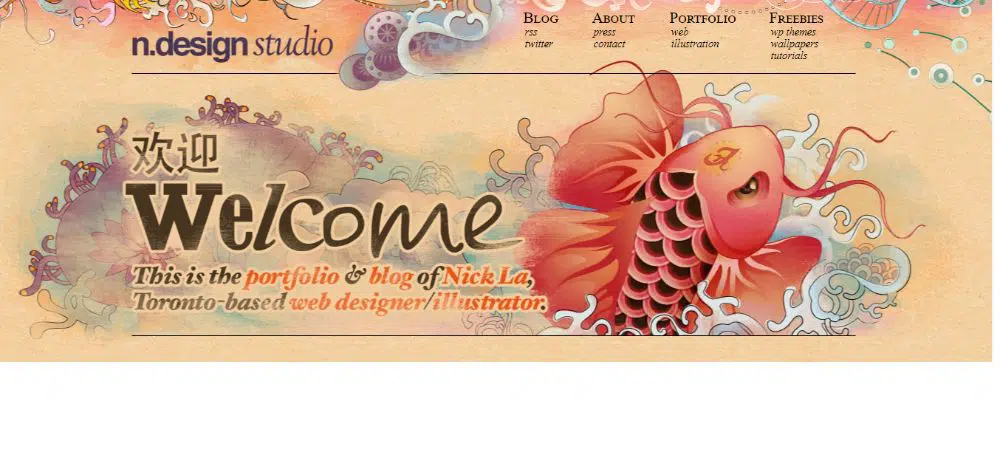
20. N.Design Studio :
Le studio N.design a conçu son en-tête de site Web de manière très artistique avec une large gamme de couleurs combinées. Ce site Web a la conception d'un portefeuille d'un concepteur de sites Web basé à Toronto appelé Nick La. Il a conçu un en-tête de site Web très éthéré qui montre un dragon de mer émergeant d'une mer très colorée. Avec une sélection parfaite de couleurs, le site Web offre une nouvelle vue mais une conception simple de l'en-tête.
21. Titan :
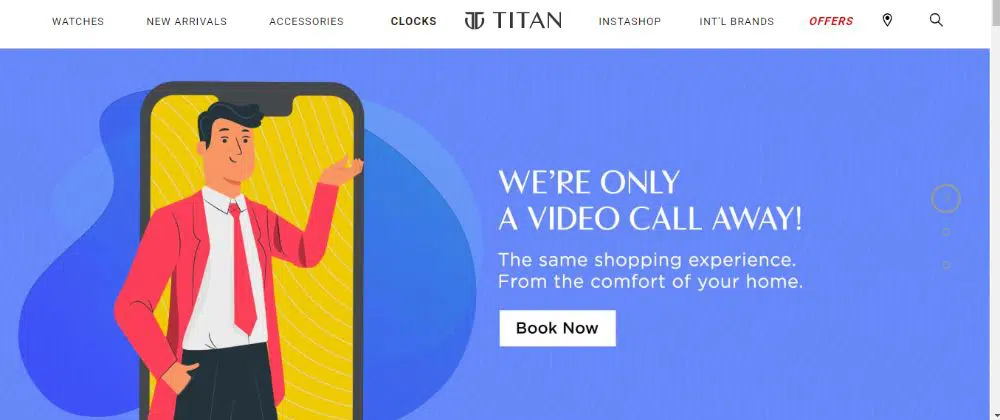
Le site Web des montres Titan n'a jamais eu de curseur dans la conception de son en-tête jusqu'à très récemment. Une petite bande est présente pour situer les sections des sites comme les montres, les nouveautés, etc. Et en dessous se trouve un curseur qui affiche différentes images selon le scénario actuel. Avec la pandémie mondiale en cours, ils ont introduit les images dans le curseur en conséquence avec différents messages. Il a des images simples ainsi qu'un bouton d'appel à l'action pour faire des achats dans le confort de votre maison.
Conclusion:
Les conceptions d'en-tête contribuent principalement au succès du site Web. La partie supérieure du site est la première chose que les gens remarquent, et cela devrait les intéresser. Vous devez être prudent lorsque vous choisissez l'en-tête, car un en-tête décide si l'utilisateur va continuer à explorer davantage le site Web. Parfois, un en-tête de conception simple et minimaliste attire l'attention d'un utilisateur, et parfois, un en-tête très animé et artistique ne réussit pas à frapper l'utilisateur. Par conséquent, vous devez garder à l'esprit quels éléments sont tenus de fonctionner.