Bilan de l'année 2020 de la conception Web
Publié: 2020-12-21Une année « pas comme les autres » est sur le point de se terminer. 2020 a certainement été unique pour tout le monde, y compris les concepteurs de sites Web. Et cela nous a interpellés à plusieurs niveaux.
Notre quotidien était compliqué par les fermetures, les enfants envahissant le bureau à domicile et les clients qui avaient besoin de notre aide pour changer rapidement leurs modèles commerciaux. Même si beaucoup d'entre nous étaient coincés à la maison, il y avait rarement un moment d'ennui.
Tout cela mis à part, l'année a vu de nombreux développements qui n'avaient rien à voir avec des pandémies ou d'autres chaos. De nouveaux outils ont été mis sur le marché, nos logiciels préférés ont vu d'importantes mises à jour et la communauté a été aussi créative et serviable que jamais. En d'autres termes : 2020 a eu beaucoup de points positifs à célébrer pour les concepteurs et les développeurs.
Revenons sur certains développements importants et intéressants qui ont eu un impact sur les concepteurs de sites Web au cours de la dernière année.
Le CSS moderne prospère
Bien qu'il n'y ait pas eu de changements révolutionnaires dans le CSS en 2020, cela ne signifie pas qu'il n'a pas connu une excellente année. Bien au contraire.
Le langage a bénéficié de l'évolution constante et continue des navigateurs Web. Au fur et à mesure que les versions modernes de Chrome, Edge, Firefox et Safari sont publiées, la prise en charge des nouvelles normes et spécifications CSS augmente.
En pratique, cela signifie que les concepteurs de sites Web peuvent adopter de nouvelles techniques en toute confiance. Les mises en page CSS Grid, par exemple, sont beaucoup plus sûres qu'elles ne l'étaient il y a quelques années. Et bien que les replis ne soient jamais une mauvaise idée, ils n'ont peut-être pas besoin d'être aussi drastiques.
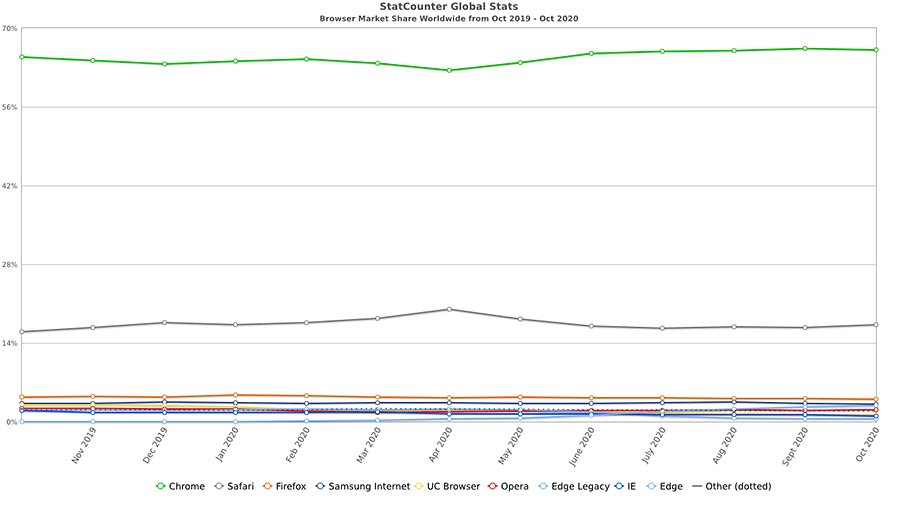
Cela est dû à la diminution du nombre d'utilisateurs de navigateurs hérités tels qu'Internet Explorer. Selon StatCounter Global Stats, l'utilisation d'IE était tombée à un maigre 1,05 % du marché en octobre 2020. Comparez cela avec les près de 2 % qu'il avait capturés un an plus tôt.

Graphique avec l'aimable autorisation de StatCounter Global Stats
Plus IE et d'autres navigateurs obsolètes sont à l'arrière-plan, plus il sera facile d'apporter les derniers développements CSS aux sites Web de production. Cela permet à la langue de mieux réaliser son vaste potentiel. 2020 a été un grand pas dans cette direction.
Meilleurs articles CSS pour 2020
- Éviter les CSS « inutiles » dans vos projets
- Méthodologie BEM en CSS : un guide de démarrage rapide
- Création d'illustrations 3D avec CSS
- Comment fonctionne la perspective CSS
- Comment les variables CSS peuvent améliorer l'efficacité et la cohérence
- Couleurs LCH en CSS : quoi, pourquoi et comment ?
- Apprendre le positionnement CSS
- Positionner du texte le long d'un chemin avec CSS
- Styling Layout Wrappers en CSS
- Visualisation des réinitialisations CSS
Le Headless CMS développe son créneau
L'utilisation de systèmes de gestion de contenu « sans tête » ou « détachés » a continué de prendre de l'ampleur. Cette pratique consiste à utiliser un CMS (tel que WordPress) pour alimenter en contenu une application externe.
Cela conduit à plusieurs possibilités intéressantes. Vous pouvez envoyer du contenu à une application mobile, permettant à la fois à votre application et à votre site Web de partager les mêmes articles de blog. De même, vous pouvez tirer parti d'un générateur de site Web statique tel que GatsbyJS ou 11ty pour créer une expérience utilisateur ultra-rapide, idéale pour les sites à fort trafic. Tout en conservant une interface utilisateur principale familière pour vos créateurs de contenu.

Et, bien que cette technologie soit encore relativement jeune, vous pouvez la voir commencer à s'imposer. GatsbyJS, pour sa part, a parcouru un long chemin au cours de la dernière année. GraphQL, son langage de requête compagnon, mûrit régulièrement. Il se veut à la fois efficace et performant.
En outre, un certain nombre d'outils sont en cours de construction pour rationaliser le processus de création d'une configuration sans tête. Ceci est vital, car ce n'est actuellement pas une tâche conviviale pour les débutants. Plus tout cela devient facile, plus son utilisation sera répandue et créative.
Pour l'instant, les configurations Headless CMS sont de plus en plus déployées. Pourtant, à moins que vous ne soyez un expert, plonger la tête la première et adopter cette technologie pour les projets clients n'est peut-être pas judicieux.
Par conséquent, il est probablement préférable de commencer petit et d'expérimenter. Une fois que vous êtes sur un terrain solide, devenir sans tête pourrait être une excellente solution.
Meilleurs articles CMS sans tête pour 2020
- Une critique honnête de Gatsby
- Construire un site Web WordPress sans tête avec GatsbyJS
- Créer des applications frontales sans serveur à l'aide de Google Cloud Platform
- Ne créez pas un site Web Frankenstein !
- Going Jamstack avec React, Serverless et Airtable
- Headless CMS : quoi et pourquoi
- Comment commencer votre voyage en développant des sites WordPress sans tête
- Comment créer un site WordPress sans tête sur le JAMstack
- Alimenter les applications natives React avec le moteur sans tête ButterCMS
- Quand l'utilisation de WordPress sans tête a-t-elle un sens ?
Les outils de prototypage s'améliorent et évoluent
La façon dont nous créons des prototypes de sites Web et d'applications mobiles continue d'évoluer. De nombreux concepteurs évitent les outils traditionnels comme Photoshop au profit d'applications de niche comme Adobe XD, Figma et Sketch.
Chacun de ces outils a été conçu pour les applications Web et mobiles. Par conséquent, les concepteurs n'ont pas à se contenter de transmettre des images de maquette statiques aux clients. Au contraire, ils peuvent créer quelque chose d'entièrement interactif qui représente mieux ce que le produit final fera.

Bien sûr, les outils eux-mêmes ne sont pas nouveaux – ils sont sur le marché depuis plusieurs années. Mais en 2020, l'argument en faveur de l'utilisation de l'une de ces applications est devenu plus convaincant.

D'une part, chacun a des communautés de développeurs robustes qui publient des goodies utiles tels que des plugins et des kits d'interface utilisateur. Ils aident les concepteurs à étendre les fonctionnalités et à accroître l'efficacité. Et les applications elles-mêmes ont publié des fonctionnalités intéressantes, tout en lissant les aspérités.
Cependant, une autre caractéristique des applications de prototypage est également devenue très importante : leurs outils de collaboration intégrés. Ils facilitent la rétroaction à distance des clients et des membres de l'équipe. Avec un si grand nombre d'entre nous travaillant à domicile cette année, tout ce qui facilite le processus d'examen est un énorme bonus.
Meilleurs articles sur les outils de prototypage pour 2020
- 10 tutoriels pour vous aider à maîtriser Adobe XD
- 20 kits d'interface utilisateur Adobe XD gratuits pour les concepteurs d'applications Web et mobiles
- 20 kits d'interface utilisateur mobile et de filaire gratuits pour l'application Sketch
- 35 modèles d'interface utilisateur Web et mobile gratuits pour Figma
- Adobe XD a un nouveau look
- Transfert de la conception à l'ingénierie
- Angles de dégradé en CSS, Figma & Sketch
- Comment turbocompresser vos composants avec des variantes Figma
- Une partie de votre monde : pourquoi nous sommes fiers de créer une application Mac véritablement native (esquisse)
- Sketch vs Figma vs Adobe XD : quel outil de conception est le meilleur pour les débutants ?
L'éditeur de blocs WordPress Gutenberg devient plus raffiné
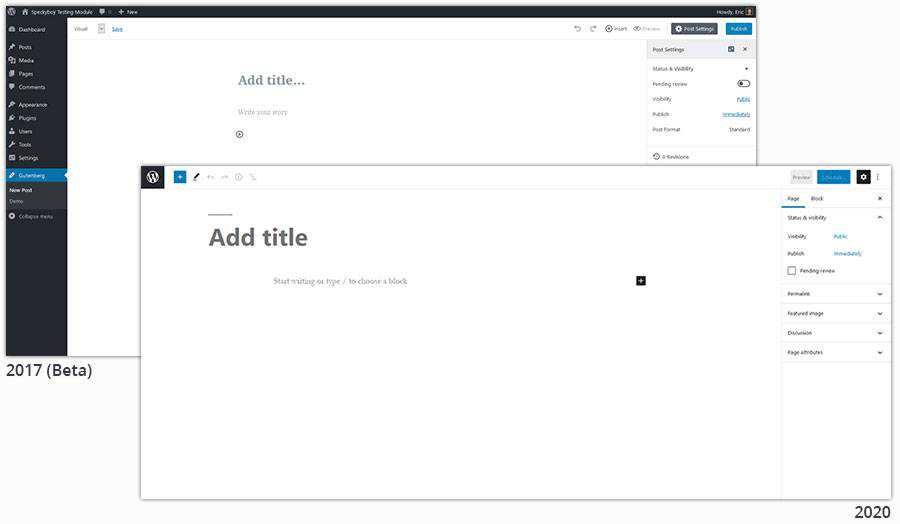
Décembre 2020 a marqué le deuxième anniversaire de l'éditeur de blocs Gutenberg. Mais, contrairement à la plupart des enfants de 2 ans, il semble que les crises de colère appartiennent (pour la plupart) au passé. Gutenberg devient assez mature pour son âge.
En regardant l'interface utilisateur de l'éditeur, il y a des années-lumière d'avance sur ce qu'il était au début. Beaucoup de temps de développement a été consacré à rendre l'interface plus intuitive. Se déplacer est beaucoup plus facile, tout comme trouver et sélectionner des blocs individuels.
L'accessibilité était également une grande priorité. Ce sujet particulier est important dans tous les domaines du développement Web, mais était également une critique majeure des versions antérieures de Gutenberg. Ainsi, améliorer à la fois l'interface utilisateur et la rendre plus accessible sont de grandes victoires pour 2020.

L'année a également vu l'introduction de modèles de blocs personnalisés, qui facilitent l'utilisation et la réutilisation d'une mise en page spécifique. La possibilité d'implémenter une mise en page personnalisée partout où elle est nécessaire n'est pas une mince affaire. C'était l'une des fonctionnalités manquantes qui rendait l'éditeur de blocs difficile à vendre pour certains cas d'utilisation.
Et, bien qu'il ne soit pas encore prêt pour les heures de grande écoute, l'édition complète du site (FSE) alimentée par Gutenberg est en préparation. Cela permettra aux utilisateurs disposant d'un thème compatible de modifier tous les aspects de leur site Web via l'éditeur de blocs. Le premier thème de ce type, Q, a été mis à disposition en téléchargement plus tôt cette année.
Tout compte fait, WordPress a maintenant une expérience d'édition par défaut qui peut être sérieusement envisagée pour à peu près n'importe quel projet. Les constructeurs de pages présentent encore certains avantages, sans parler de l'ancien éditeur classique. Mais les blocs font leur chemin.
Meilleurs articles de l'éditeur de blocs WordPress Gutenberg pour 2020
- Le plugin de navigation par blocs fournit une structure contextuelle manquante pour l'éditeur WordPress
- Créer une palette de couleurs personnalisée pour l'éditeur WordPress Gutenberg
- Faire en sorte que l'éditeur de blocs WordPress ressemble à la conception frontale
- Comment convertir en bloc des blocs classiques en Gutenberg dans WordPress
- Comment créer un modèle de bloc Gutenberg simple dans WordPress
- Comment utiliser le bloc de couverture WordPress Gutenberg
- Matt Mullenweg et Matias Ventura présentent de nouveaux outils d'édition d'images à Gutenberg
- Styler les blocs Gutenberg larges et pleine largeur dans WordPress
- Conseils pour convertir un site Web WordPress existant pour utiliser l'éditeur de blocs Gutenberg
- Qu'est-ce que l'édition complète de site et comment façonne-t-elle un nouveau WordPress ?
En 2020, l'accent était mis sur la vue d'ensemble
Une chose que vous remarquerez peut-être à propos des éléments ci-dessus est qu'ils impliquent tous un changement évolutif. Rien ici ne semblait être un moment décisif pour les concepteurs de sites Web. En fait, poser ce sujet sur Twitter n'a pas non plus donné lieu à des recommandations bouleversantes.
Peut-être que cela fait des titres moins que convaincants. Pourtant, cela signifie également que, dans une année chaotique, il y avait une cohérence réconfortante pour l'industrie de la conception Web. Les outils et technologies que nous utilisons déjà se sont améliorés. Rien à redire là-bas.
Lorsque nous regardons en arrière dans quelques années, de nombreux événements historiques se démarqueront de 2020. Mais les concepteurs de sites Web peuvent y voir une période qui prépare le terrain pour de plus grandes choses à venir.
