Une leçon d'histoire de la conception Web : 20 ans de conception Web
Publié: 2015-12-23Cela semble presque fou. J'ai commencé mon parcours en tant que concepteur de sites Web en 1996 , travaillant pour mon journal local. Si mes calculs sont bons, je suis sur le point d'entrer dans ma vingtième année. Plus de la moitié de ma vie a été consacrée à travailler sur le web.
En tant que tel, j'ai pensé qu'il pourrait être intéressant de revenir sur la façon dont le Web fonctionnait (ou non) à l'époque et de le comparer à certains des défis auxquels nous sommes confrontés aujourd'hui. La question que je me pose est la suivante : l'histoire se répète-t-elle sur le Web ?
Outils du métier
En 1996, la conception de sites Web en était à ses balbutiements, du moins dans un sens commercial. À l'époque, je codais (et c'est gentiment) HTML à la main dans le Bloc-notes de Windows 95.
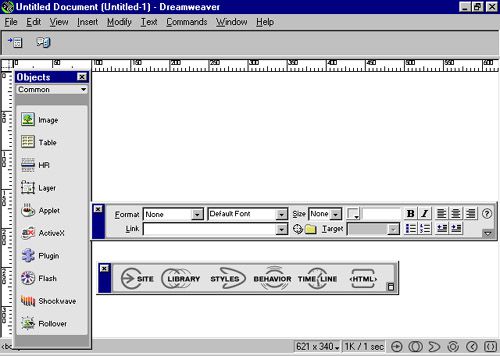
Certains éditeurs web rudimentaires, comme Coffee Cup, existaient. Mais WYSIWYG n'était même pas proche de la réalité. Le plus souvent, j'ai constaté que tous les éditeurs HTML écrivaient du code bâclé (un peu comme moi). Cela n'a commencé à s'améliorer qu'en 1997, lorsque Macromedia a publié la première version de Dreamweaver (racheté plus tard par Adobe).

Macromedia a lancé Dreamweaver en 1997
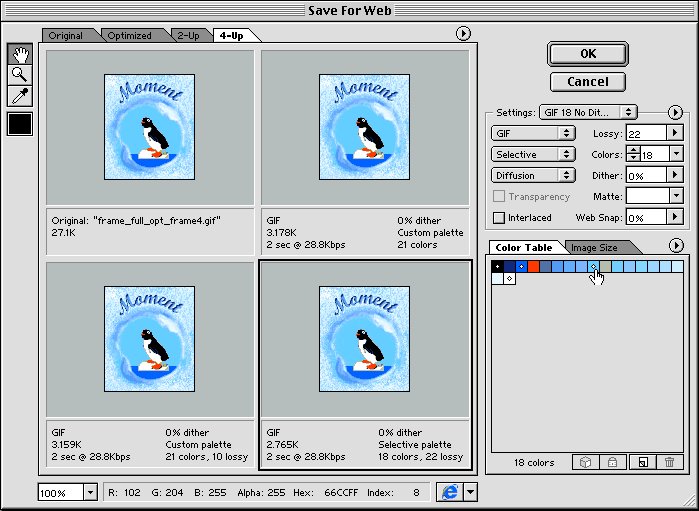
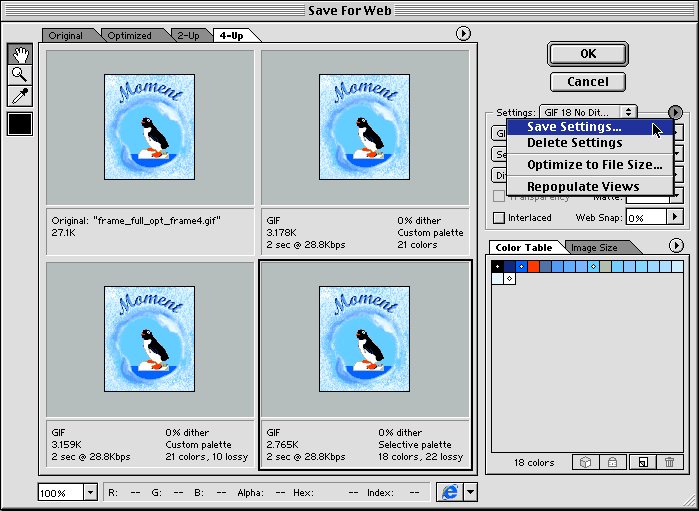
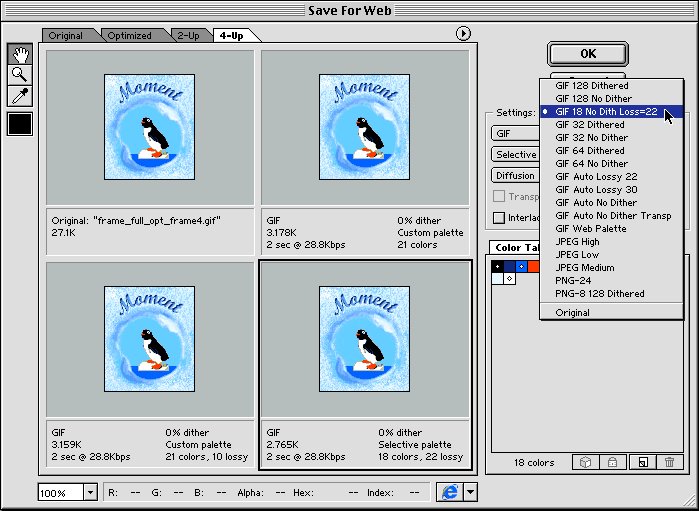
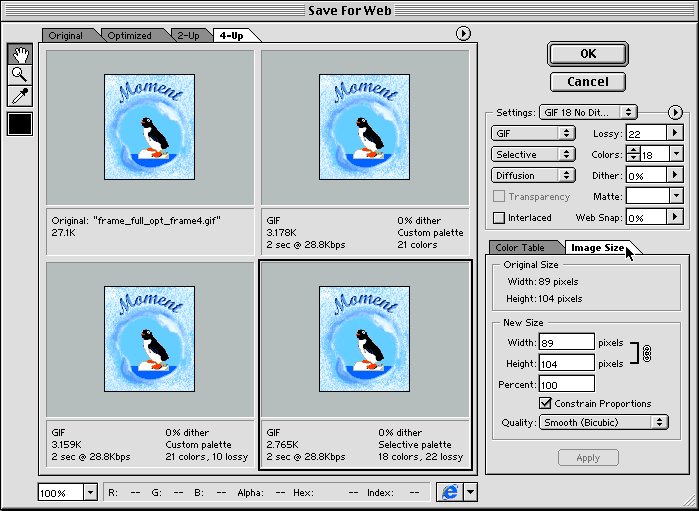
En parlant d'Adobe, son vénérable Photoshop n'était pas du tout l'application conviviale pour la conception Web qu'elle est aujourd'hui. Pourquoi, en regardant l'historique de ses versions, il est étonnant de penser que l'option omniprésente "Enregistrer pour le Web…" n'est pas arrivée dans Photoshop avant la version 5.5, sortie en 1999.

Boîte de dialogue Enregistrer pour le Web de Photoshop 5.5. (Source de l'image)
Avant l'époque de toutes les qualités CSS3 que nous apprécions maintenant, Photoshop était à peu près votre seule option pour les ombres, les coins arrondis et les dégradés. Compresser des images pour une utilisation sur le Web n'était même pas une idée dans l'esprit d'Adobe à l'époque.
Au-delà de l'édition graphique et de code, le principal outil de choix pour un designer était un bon vieux client FTP. Les téléchargements de fichiers basés sur le Web via des modems 56k n'étaient pas une option.
L'histoire se répète-t-elle ?
Certainement pas. Dreamweaver et Photoshop sont toujours très populaires et fonctionnent bien. Sans parler des centaines, voire des milliers d'autres outils pour faciliter la conception et le développement. Quels que soient vos goûts et vos exigences, il existe très probablement un outil qui vous conviendra parfaitement.
Navigateurs
Quelqu'un se souvient-il de NCSA Mosaic ? Co-développé par Marc Andreessen, qui a ensuite développé Netscape, Mosaic était fourni avec de nombreux kits de démarrage de fournisseurs de services Internet (FAI). Netscape 2.0 et Internet Explorer 3.0 sont sortis en 1996.

Le navigateur Web Mosaic 1.0
Les navigateurs étaient bogués et instables. Il n'était pas rare qu'un site Web spécifique (en particulier un site Web exécutant Shockwave / Flash) plante à plusieurs reprises votre session de navigateur, ce qui signifie que vous ne pourrez jamais consulter le site.
L'une des pires tendances de cette période était les sites contenant du code propriétaire, qui ne fonctionnerait que dans Internet Explorer (merci, Microsoft). Cela a également conduit à des sites pour la plupart inutilisables lors de l'utilisation de navigateurs non IE.
L'histoire se répète-t-elle ?
Heureusement, non. Bien que nous devions encore faire face à certaines catastrophes plus anciennes, je veux dire des versions d'IE, les choses sont maintenant clairement meilleures qu'elles ne l'étaient dans les années 90. Alors que les marques Mosaic et Netscape sont depuis longtemps tombées en poussière, IE a également disparu et a été remplacée par Edge. Chrome, Firefox, Safari et Opera sont toutes des options solides. Les bizarreries basées sur le navigateur sont toujours là, mais pas aussi répandues qu'avant.
Méthodes de conception et limites
Le milieu des années 90 était sans aucun doute le « Far West » pour le design. La devise à l'époque était "Just get it to work". Comme mentionné ci-dessus, les navigateurs Web étaient à peu près terribles. Parfois, il semblait que vous deviez les inciter à coopérer avec le look ou la fonctionnalité que vous vouliez créer.
Vous le faites avec Tables, bien sûr :
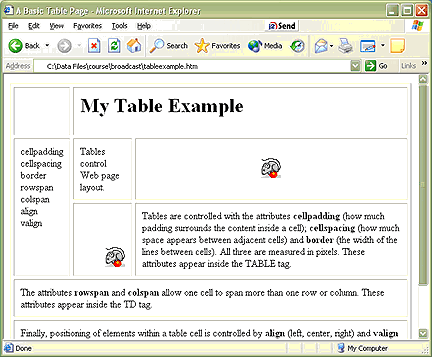
Presque tous les sites majeurs utilisaient une mise en page basée sur des tableaux, car CSS1 venait juste d'être préparé pour la publication. Si vous n'avez jamais créé de mise en page basée sur des tableaux, vous avez manqué de plaisir.


Une page Web composée de tableaux. (Source de l'image)
S'il était assez facile de créer une mise en page comportant plusieurs colonnes, d'autres mises en page nécessitaient un grand niveau de créativité. Souvent, la solution consistait simplement à emboîter une table dans une autre, encore et encore. Le code était extrêmement gonflé et taxait les connexions lentes.
Courses d'escargots :
Les vitesses de connexion étaient l'un des plus grands obstacles à la création d'un site. Les modems 56k étaient lents, mais mon Dieu, ils semblaient être à large bande par rapport aux modèles 14,4 et 28,8. Généralement, vous vouliez que votre page d'accueil (code et images) totalise moins de 50 Ko d'espace.
Bien sûr, nous voyons maintenant des sites avec des curseurs pleine largeur qui font eux-mêmes plus de 1 Mo. Les connexions Internet lentes représentaient un défi difficile dont vous deviez constamment être conscient.
Résolutions/Appareils :
Vous savez ce smartphone dans votre main? Eh bien, il a très probablement une résolution plus élevée que la plupart des ordinateurs de bureau de 1996. Mon Packard Bell, sujet aux plantages, utilisait un écran 640 × 480 alléchant. Vous voyez, nous étions d'abord mobiles !
Mais sérieusement, c'était un petit écran. Certains utilisateurs fonctionnaient à 800 × 600 ou même occasionnellement à 1024 × 768 (si vous utilisiez un système vraiment haut de gamme), mais il était difficile d'accéder à des résolutions plus élevées si vous n'en utilisiez pas déjà une. Cela a conduit à la conception de nombreux sites pour de petits écrans – pour ne casser que sur des écrans plus grands.
Les appareils mobiles capables de naviguer sur le Web étaient à peu près une chimère à l'époque. Et, même si je n'en avais jamais eu envie à l'époque, les choses étaient en fait plus simples en termes de types d'écrans pour lesquels vous conceviez. Maintenant, nous avons des mises en page réactives qui fonctionneront sur pratiquement tous les écrans.
Gestion du site :
Alors oui, il n'y avait rien comme WordPress à l'époque. Si vous vouliez modifier le contenu de votre site, ou pire encore ajouter une nouvelle section de navigation, vous étiez en train de pirater potentiellement les centaines de fichiers d'un site HTML statique.
Alors que les inclusions côté serveur étaient utilisées par certaines personnes averties (pas moi), d'autres (moi) étaient relégués à la modification de chaque fichier du site. La recherche et le remplacement globaux ont été d'une grande aide.
Tous les systèmes de gestion de contenu du milieu à la fin des années 90 étaient généralement conçus sur mesure pour une entreprise et coûtaient une somme d'argent assez importante. Pourtant, ils ne fonctionnaient pas si bien. Les limitations du navigateur et des scripts rendraient ces systèmes un gros gaspillage d'argent dans de nombreux cas. C'est aussi l'une des raisons pour lesquelles IE 6 est resté bien au-delà de sa durée de vie utile.
L'histoire se répète-t-elle ?
Je dirais que les seules choses qui se sont répétées (et multipliées) sont les résolutions d'écran et le grand nombre d'appareils pour lesquels nous devons concevoir. L'avènement de la conception réactive a certainement rendu ce défi beaucoup plus facile à relever.
Comme je l'ai mentionné plus tôt, ces navigateurs "classiques" prenaient souvent le même code et le rendaient de manière très différente. Bien que ce problème surgisse encore de temps en temps, ce n'est pas presque le désastre de conception qu'il était autrefois. C'est une autre étape importante qui nous permet de créer des designs qui fonctionnent sur tous les écrans.
Ici et maintenant
Comme l'électronique et l'automobile, la conception de sites Web a parcouru un long chemin en un temps relativement court. C'est incroyable de voir ce que des designers et développeurs talentueux créent, n'ayant jamais rêvé de telles choses quand j'ai commencé.
Heureusement, les avancées matérielles et logicielles ont facilité notre travail et démocratisé la publication en ligne. Nous n'avons plus besoin de faire appel à de grandes entreprises pour nous construire un CMS. Il y en a beaucoup d'excellents disponibles gratuitement. Les installations en un clic des fournisseurs d'hébergement permettent à ceux qui ne sont même pas des professionnels de démarrer sur le Web. Cela a créé plus d'opportunités pour nous tous.
Quand votre parcours en tant que web designer a-t-il commencé ? Quelles sont certaines des différences les plus notables entre hier et aujourd'hui ?
