20 menus de navigation gratuits CSS et extraits de code
Publié: 2017-12-21Si vous cherchez un extrait de code pour créer un menu de navigation génial pour votre site, ne cherchez pas plus loin ! Voici 20 extraits de code gratuits pour la navigation que vous pouvez utiliser pour créer une navigation fixe, masquée automatiquement, verticale, horizontale, réactive, extensible, méga menu et plus encore !
Vous trouverez presque tous les types de navigation sur le site Web dans cette liste. Ils sont tous livrés avec des extraits de code gratuits, des fonctionnalités parfaites et une mise en œuvre facile.
La grande chose est que la plupart d'entre eux sont également réactifs, de sorte qu'ils s'afficheront parfaitement dans différentes tailles d'écran.
Vérifie-les!
Navigation masquée automatiquement
La navigation à masquage automatique est un simple extrait de code de navigation qui se masque automatiquement lorsque l'utilisateur commence à faire défiler vers le bas. Une fois que l'utilisateur commence à faire défiler vers le haut, il devient visible. Les navigations à masquage automatique existent depuis un certain temps maintenant, en particulier sur les appareils mobiles. Ce modèle UX est simple et efficace. L'effet de masquage facilite tout et crée plus de place pour le contenu.
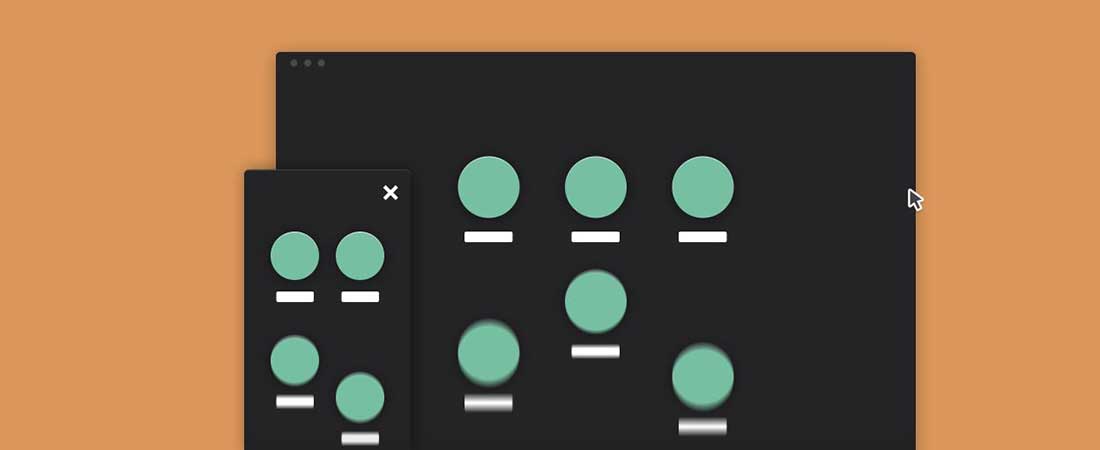
Navigation fixe verticale
Cet exemple est un menu de navigation vertical intelligent, qui contient des indicateurs ronds qui se transforment en icônes étiquetées lors de l'interaction. L'idée derrière ce concept qui met en œuvre des indicateurs ronds était de donner aux utilisateurs un indice sur le nombre de sections qu'ils sont sur le point de parcourir. Chaque indicateur rond est essentiellement un chapitre de contenu et a son propre titre en dessous.
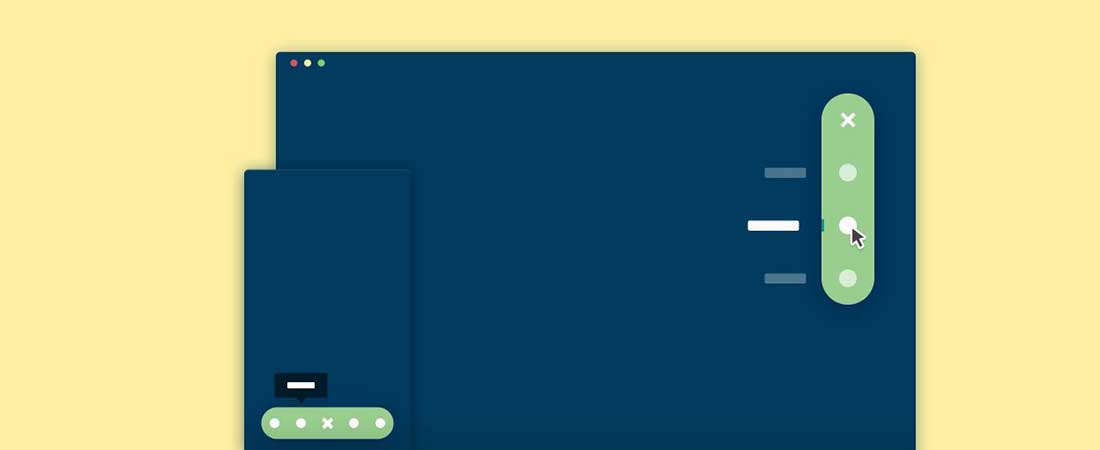
Navigation extensible
Stretchy Navigation est un déclencheur de navigation arrondi qui étire et révèle des éléments. Cette navigation a été inspirée du concept de liste de courses de Hila Peleg. Cette équipe a appliqué une idée similaire qui étend la navigation et crée 3 cas différents où l'extrait devient utile : 1) navigation fixe, 2) bouton d'ajout de contenu et 3) bouton de modification de contenu.
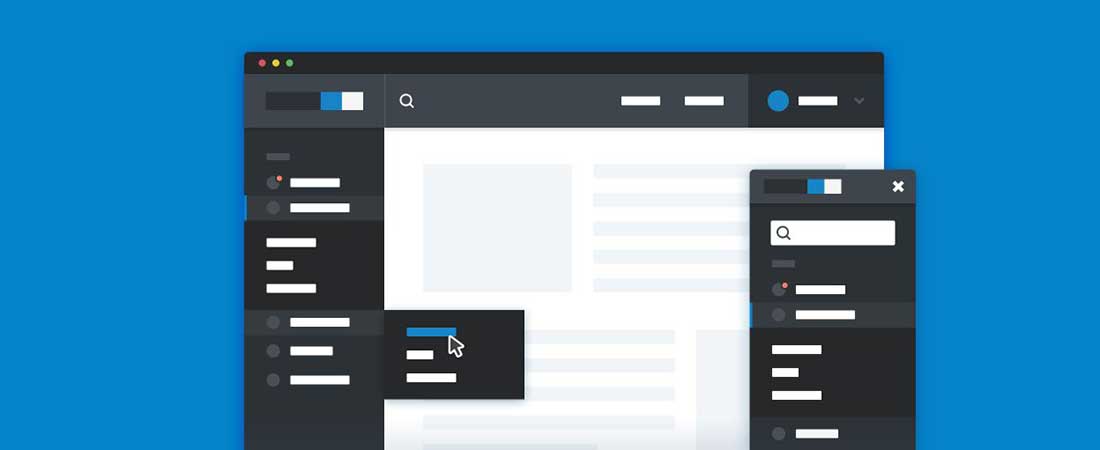
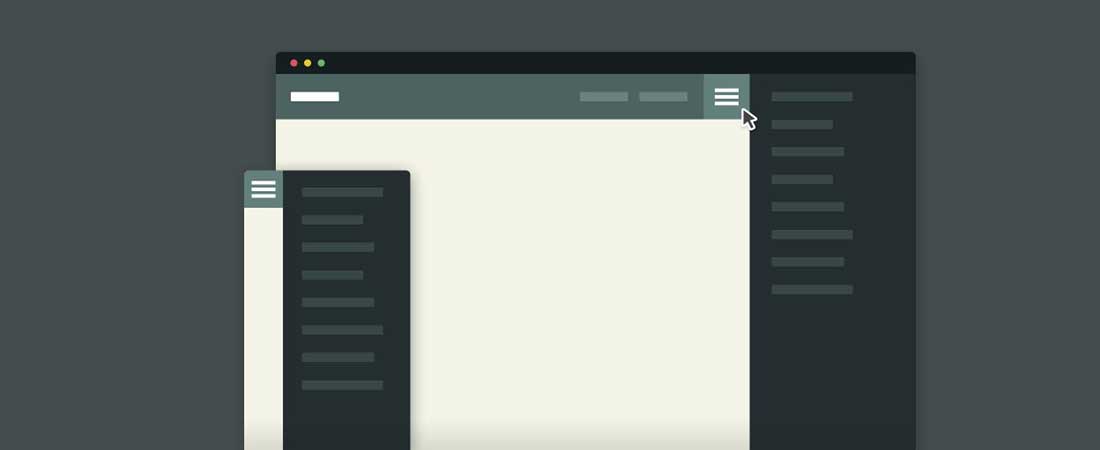
Navigation dans la barre latérale réactive
Il s'agit d'un menu de navigation vertical latéral très facile à intégrer dans votre conception. Il est également idéal pour les tableaux de bord et les zones d'administration et a une conception réactive. Les navigations réactives pour les grands sites ne sont pas faciles à créer. Si vous travaillez sur un panneau d'administration, par exemple, vous devrez probablement développer un menu vertical avec de nombreuses sous-catégories. Cet extrait vous évitera tous ces problèmes.
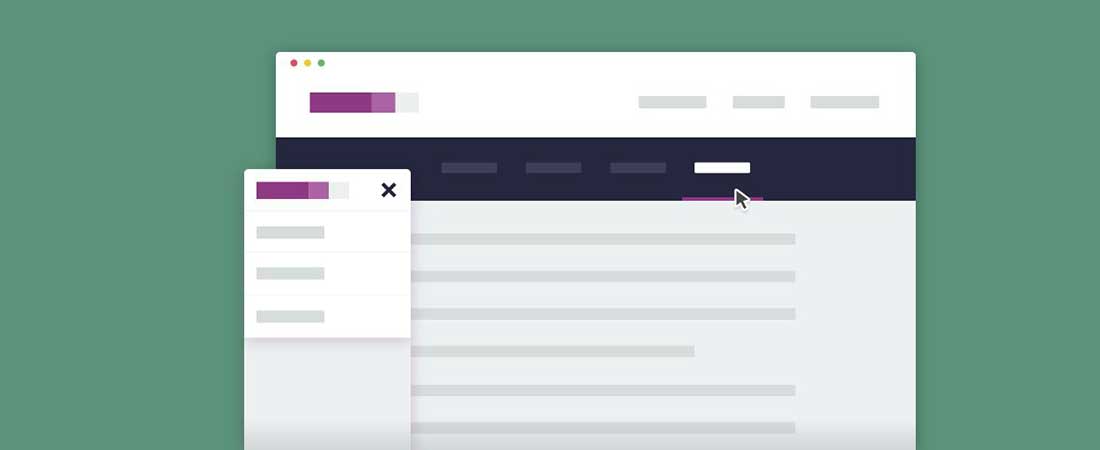
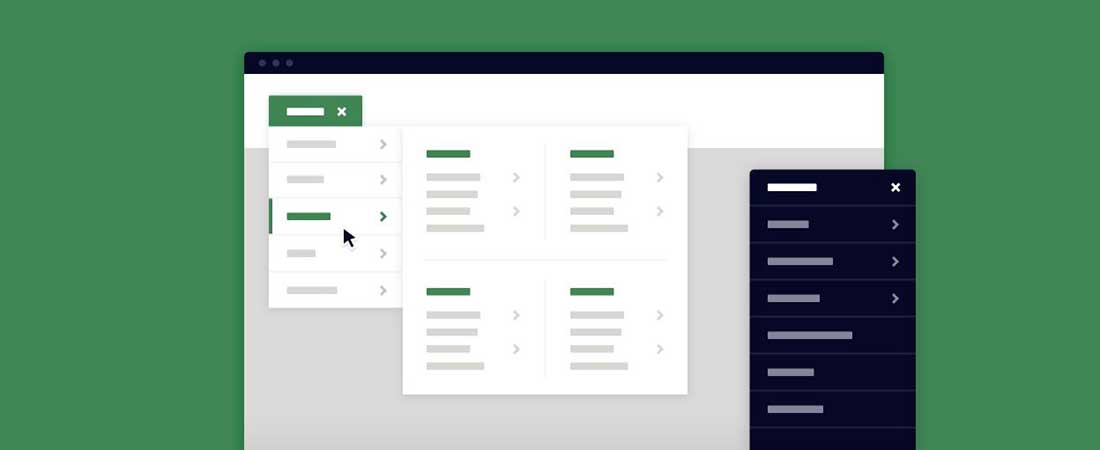
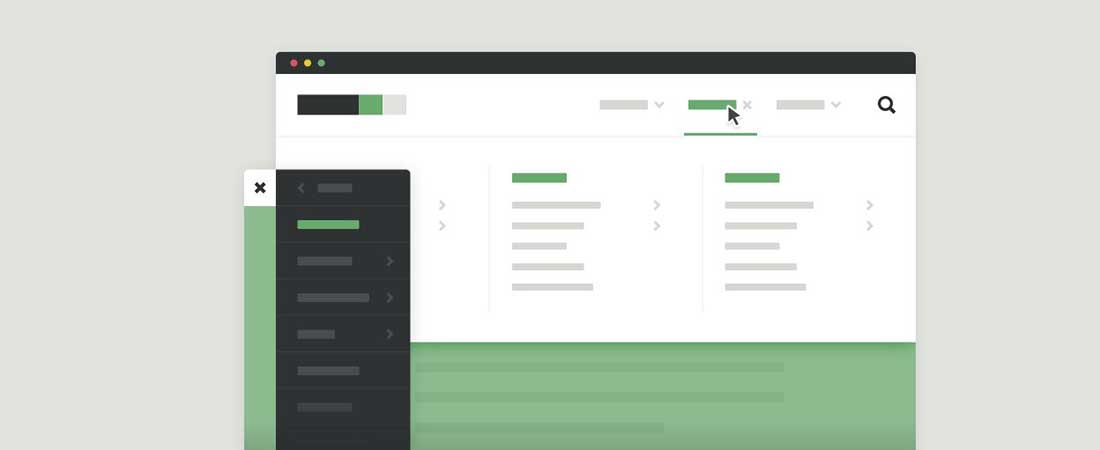
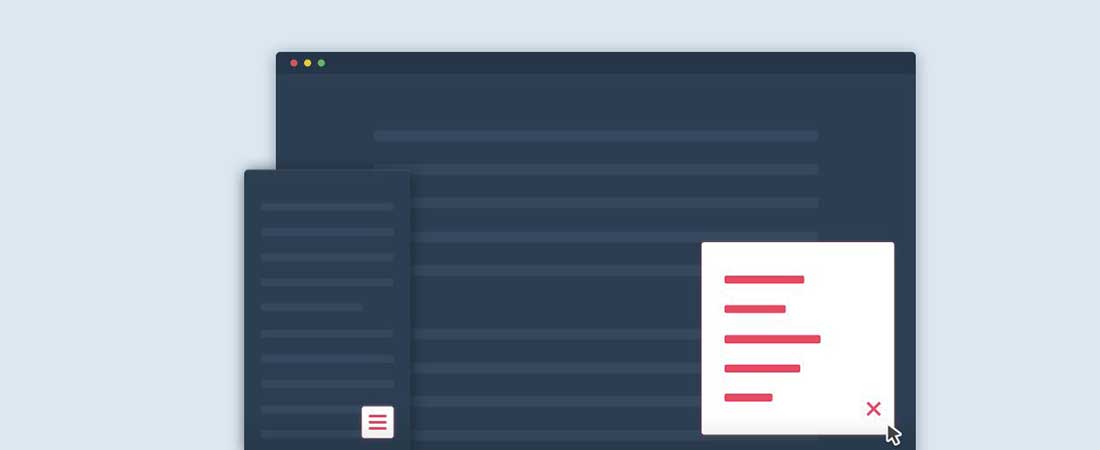
Méga liste déroulante
Il s'agit d'un composant de menu méga-déroulant réactif et facile à personnaliser. Si vous travaillez sur un projet Web et que vous avez trop de contenu à utiliser, ce méga menu déroulant viendra à votre secours. Cela facilite la navigation des utilisateurs dans le contenu.
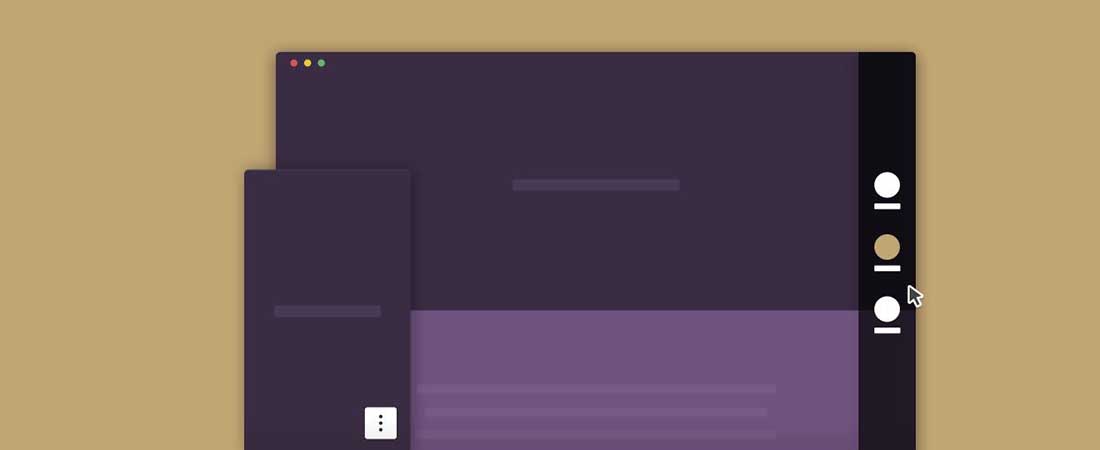
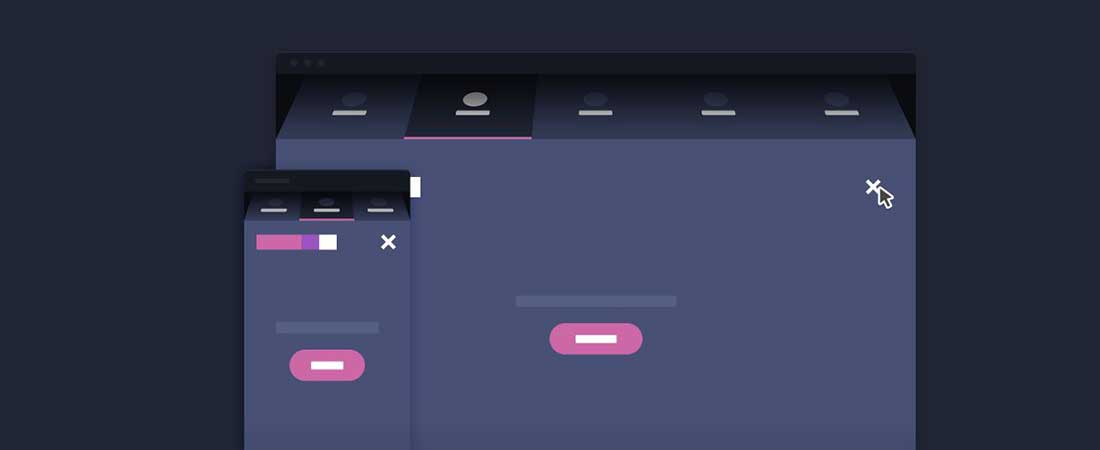
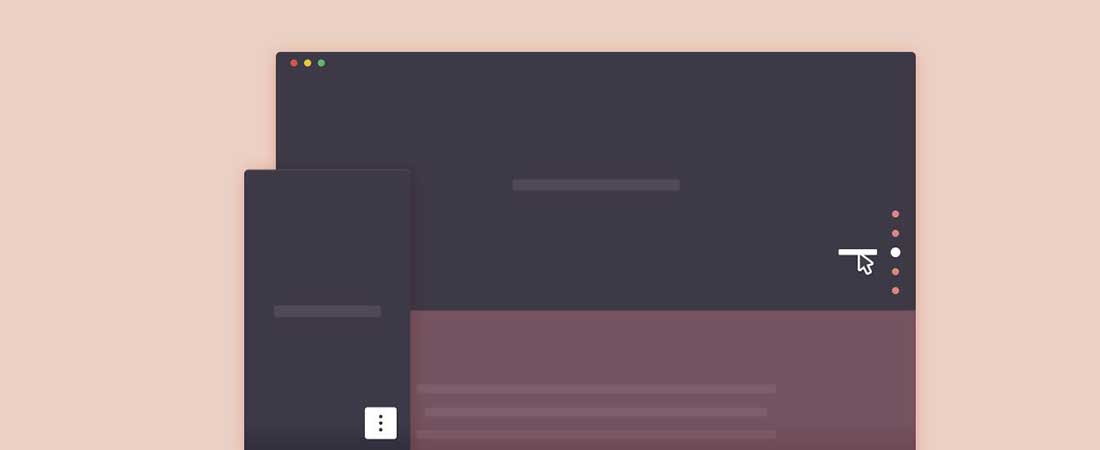
Navigation en gras 3D
Cette navigation est en gras et se glisse lorsqu'elle est active et remplace le contenu actuel dans un espace 3D. C'est une très bonne ressource et une belle approche pour la navigation d'un site Web.
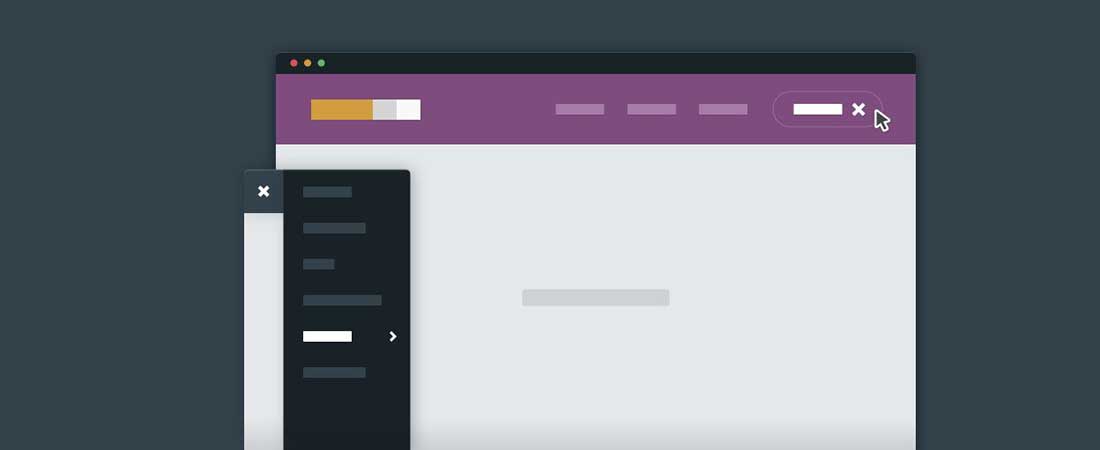
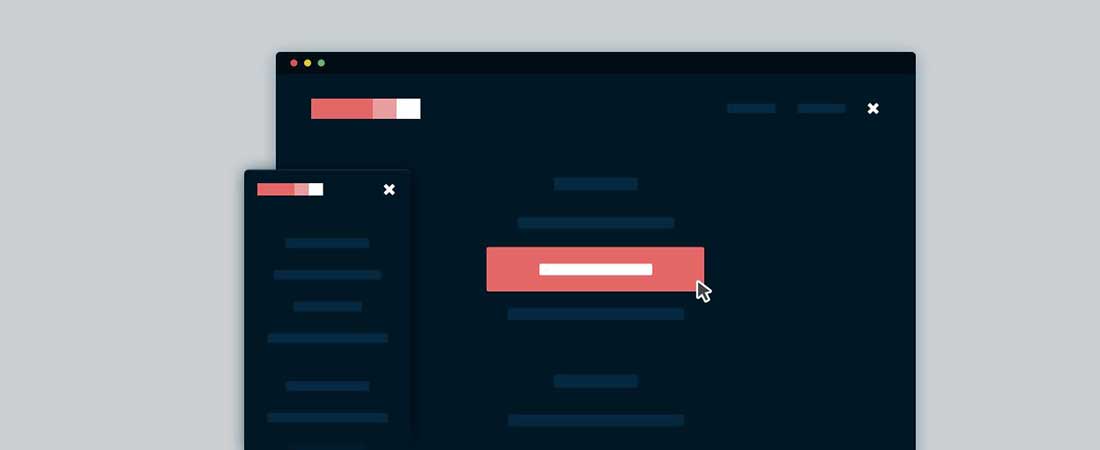
Navigation coulissante secondaire
Il s'agit d'un menu secondaire audacieux qui glisse sur la navigation principale et qui peut constituer une excellente alternative au menu déroulant habituel. Si vous cherchez un moyen de mettre l'accent sur la sous-navigation, cet extrait vous sera très utile.
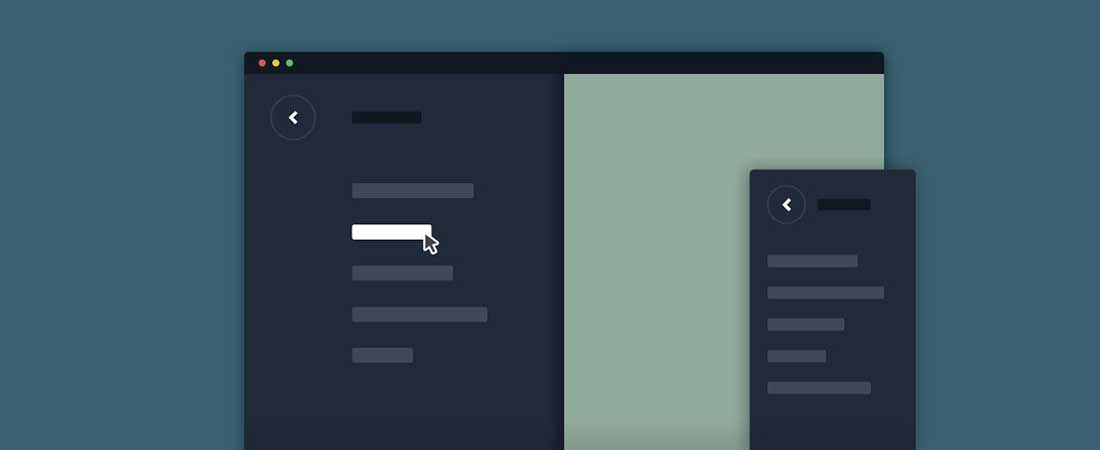
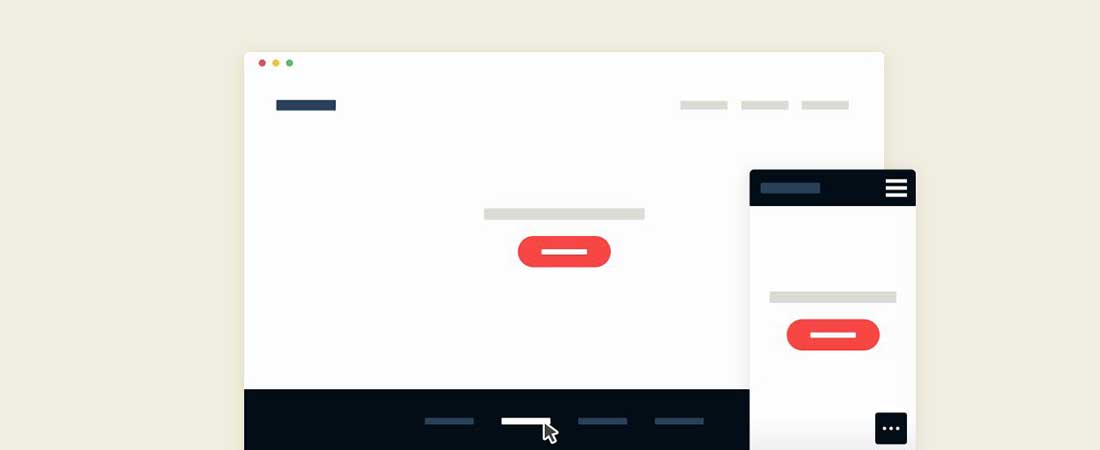
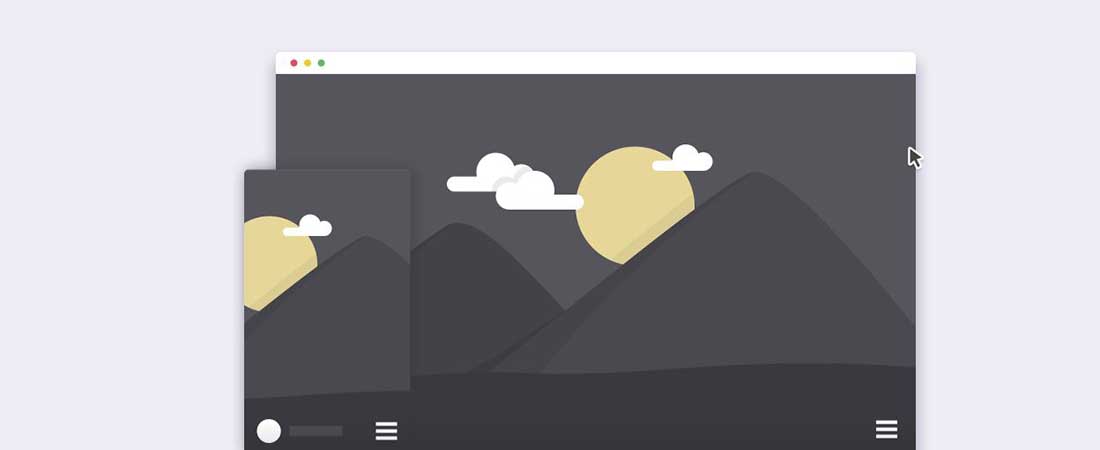
Navigation par poussée plein écran
Cette navigation push plein écran remplace le contenu actuel en le poussant hors de votre écran. Cela a été inspiré par la belle refonte Hello Monday qui a capturé les intérêts de cette équipe grâce à sa navigation en taille réelle.
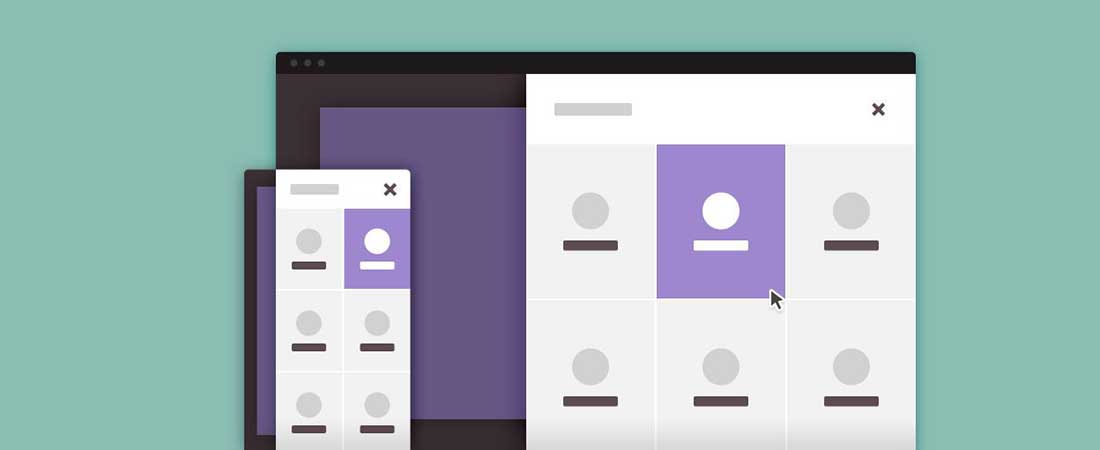
Navigation rebondissante
Il s'agit également d'une navigation en plein écran, cette fois avec des éléments de menu flottants. Cet exemple est idéal pour une application Web. Dans certains cas, vous souhaiterez peut-être proposer un choix aux utilisateurs, en particulier si vous disposez d'une longue liste de catégories, sans qu'ils ne perdent le focus sur la page Web.

Navigation rotative 3D
Il s'agit d'une navigation rotative 3D parfaite pour les conceptions skeuomorphes. Vous pouvez utiliser cet extrait pour rendre la navigation de votre site Web audacieuse et attirer l'attention des gens. Cet exemple fonctionne très bien sur les agences et les sites Web de portefeuille pour montrer les compétences.
Navigation sur les méga-sites
Il s'agit d'un méga menu de navigation réactif, très facile à personnaliser et doté d'animations CSS subtiles.
Navigation animée arrondie
Il s'agit d'une navigation animée arrondie plein écran expérimentale qui utilise CSS et jQuery et se développe dans un cercle. Cet effet est pratique et c'est aussi plutôt cool.
Navigation fixe secondaire
Il s'agit d'une navigation fixe secondaire spécialement créée pour les utilisateurs qui souhaitent avoir un aperçu rapide du contenu de la page. Cet extrait leur permet de passer facilement d'une section à une autre. Il utilise un défilement alimenté par jQuery.
Navigation contextuelle plein écran
Vous pouvez désormais facilement attirer l'attention des utilisateurs grâce à quelques boutons d'appel à l'action avant de les laisser explorer la navigation en plein écran du site. Cela est récemment devenu une approche courante pour de nombreux sites Web. L'idée de masquer les navigations facilite les choses et crée plus d'espace pour le contenu.
Navigation fixe verticale
Cette navigation latérale fixe verticale permet aux utilisateurs de parcourir facilement la page. Ils peuvent facilement sélectionner les sections du site qu'ils souhaitent voir en premier. Cet exemple est très utile, surtout si les utilisateurs doivent faire défiler beaucoup de contenu. Cela leur permettra de trouver plus facilement ce qu'ils recherchent. Cette navigation verticale offre un aperçu complet de la page et réduit le temps de navigation.
Navigation fixe intelligente
Il s'agit d'une navigation fixe intelligente qui permet aux utilisateurs d'accéder à tout moment à la barre de menus. Comme l'exemple précédent, celui-ci est également conçu pour les sites Web qui ont beaucoup de contenu à montrer à leurs lecteurs. La navigation fixe intelligente offre un moyen rapide de revenir en haut. C'est pourquoi cet extrait a un bouton de retour en haut. Pourquoi les utilisateurs devraient-ils revenir en haut alors qu'ils peuvent simplement cliquer sur un bouton.
Navigation extensible secondaire
Il s'agit d'une navigation secondaire extensible simple et réactive qui rend le menu accessible. Les navigations doivent être accessibles à tous les utilisateurs et, dans certains cas, il se peut que vous n'ayez pas assez d'espace dans votre en-tête pour afficher tous les éléments de menu. C'est là que cet extrait est utile. Vous pouvez utiliser la navigation extensible secondaire pour afficher tous les éléments de menu qui ne rentrent pas dans le menu principal.
Introduction et navigation pleine page
Dans ce lien, vous trouverez une très belle page d'introduction qui se concentre sur une image d'arrière-plan pleine largeur et un menu très animé. Cet exemple a un bel effet flou derrière la navigation qui est similaire à l'effet iOS. Vous impressionnerez facilement les utilisateurs avec cet extrait. Par exemple, vous pouvez mélanger des images d'arrière-plan haute résolution avec une très belle typographie.
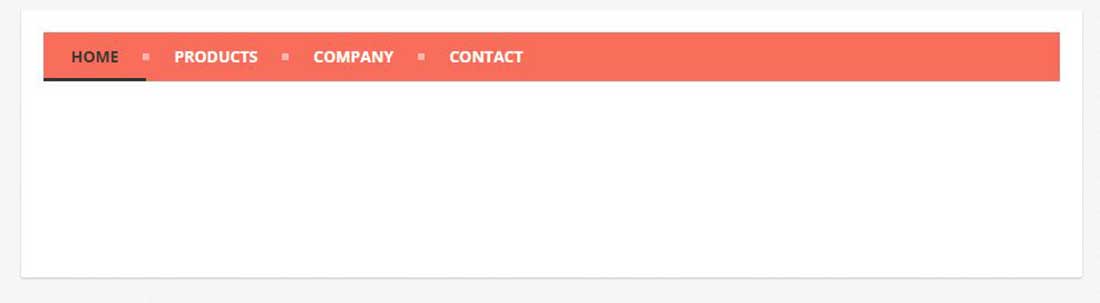
Navigation HTML simple et réactive
Il s'agit d'un menu horizontal minimaliste et léger qui a un design réactif qui aura fière allure sur tous les navigateurs et appareils. Il a été construit avec du CSS pur.
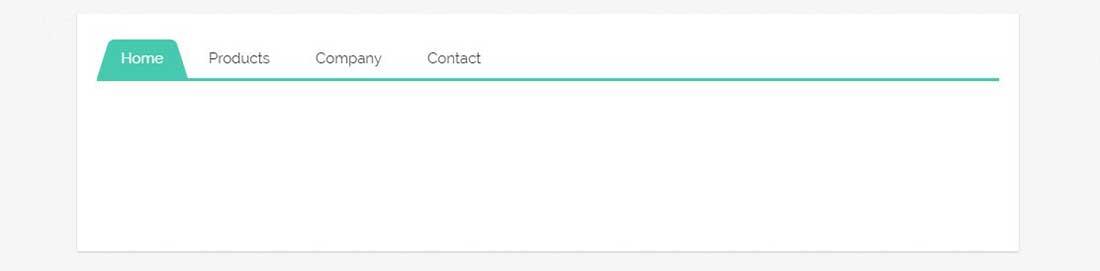
Menu plat à onglets
Il s'agit d'un extrait de code de menu à onglets plats qui vous sera certainement utile et vous fera gagner beaucoup de temps. Ce menu est également réactif et a fière allure sur toutes les tailles d'écran.