20 meilleures polices Sans Serif pour les sites Web
Publié: 2020-02-04En ce qui concerne la conception de sites Web, il est nécessaire d'utiliser des polices impressionnantes mais simples. Chaque police a sa personnalité - une caractéristique qui définit son utilisation ainsi que son impression. Tout comme l'utilisation appropriée de la typographie peut améliorer l'apparence du site Web, le choix de la bonne police devient une préoccupation majeure pour obtenir une excellente typographie. Dans cet article, nous allons parcourir certaines des meilleures polices sans empattement pour les sites Web. Alors que sans-serif est un type de police qui n'a pas de fonctionnalités étendues appelées "empattements" sur les bords, ils sont principalement utilisés pour transmettre une image plutôt simple, moderne et minimale.
Juste au moment où le monde se sentait mal en choisissant la bonne police sans problèmes de droits d'auteur, Google a intensifié son jeu pour combler le vide avec plusieurs polices gratuites à usage commercial et personnel. Avec plus de 600 familles de polices disponibles pour parcourir et choisir, la bibliothèque de polices Google est une évasion rapide dans le monde des polices fonctionnelles et esthétiques.
Voici 20 meilleures polices sans empattement pour les sites Web :
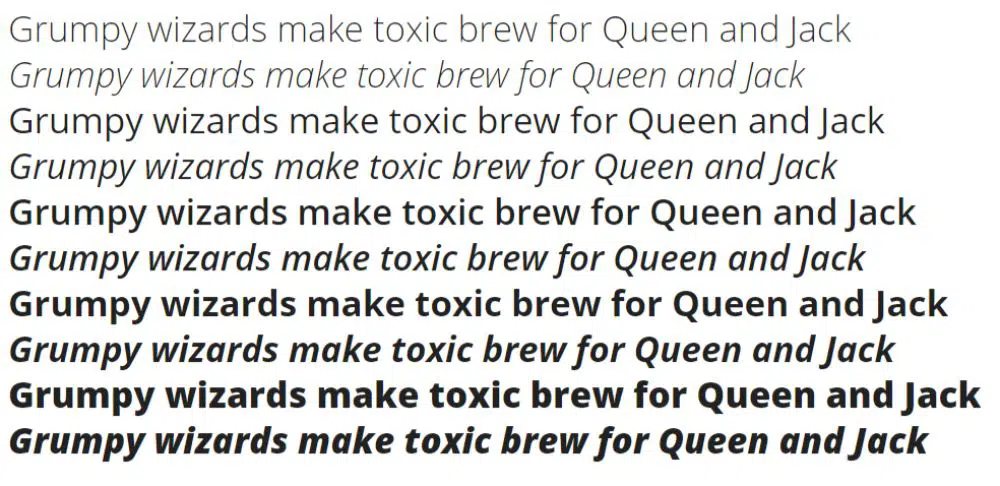
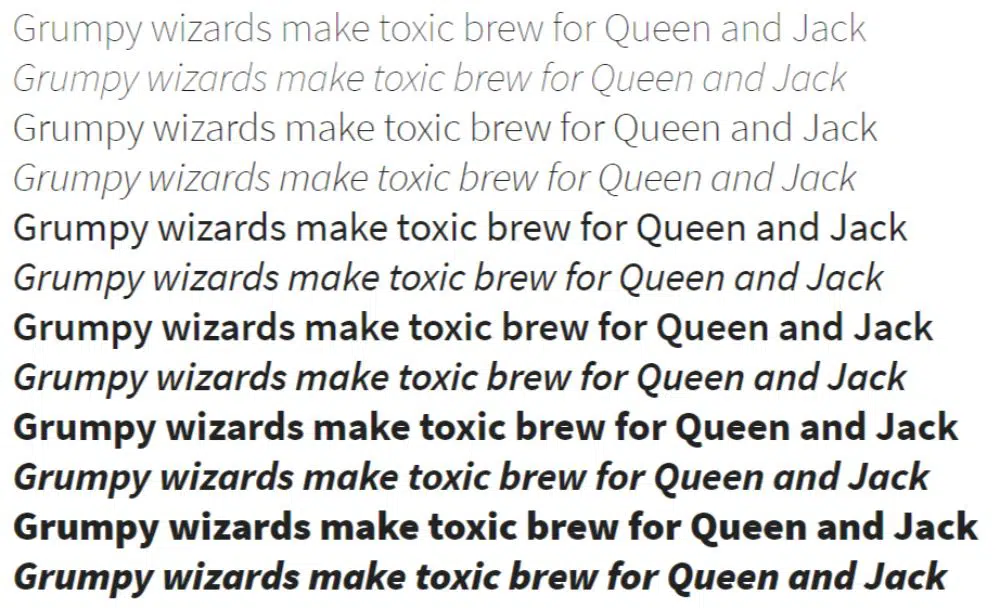
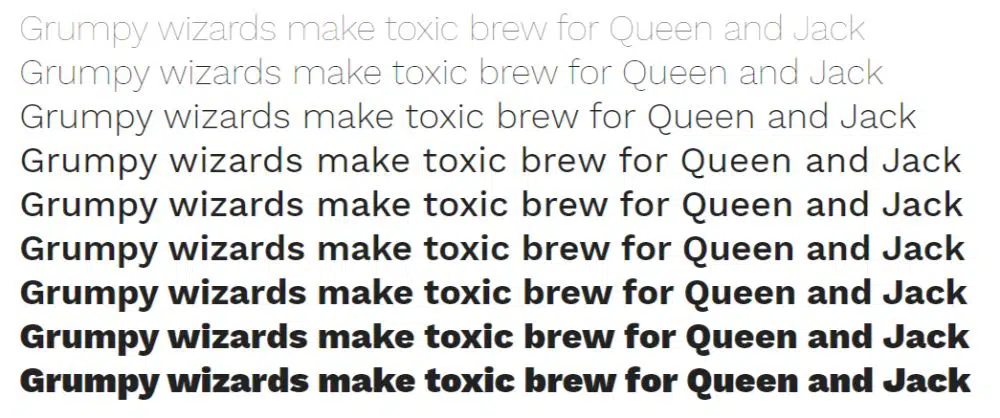
1. Ouvrez Sans :
Cette police est initialement conçue par Steve Matteson, un créateur de caractères basé à Louisville, Colorado. Open Sans est livré avec une extension complète de 10 styles différents, du plus léger au plus audacieux. C'est une police cool, professionnelle mais simple, avec une quantité considérable de bizarreries. Alors que le J descend sous la ligne de base est une caractéristique subtile, les italiques gras sont ludiques et super expérimentaux en termes de typographie.
Open Sans est également livré avec une version condensée avec trois styles, mais il n'est peut-être pas conseillé d'utiliser la même chose pour un texte ou un corps de texte de plus petite taille. Bien que, dans certains cas, il soit toujours possible d'utiliser une police sans empattement condensée pour les sites Web.
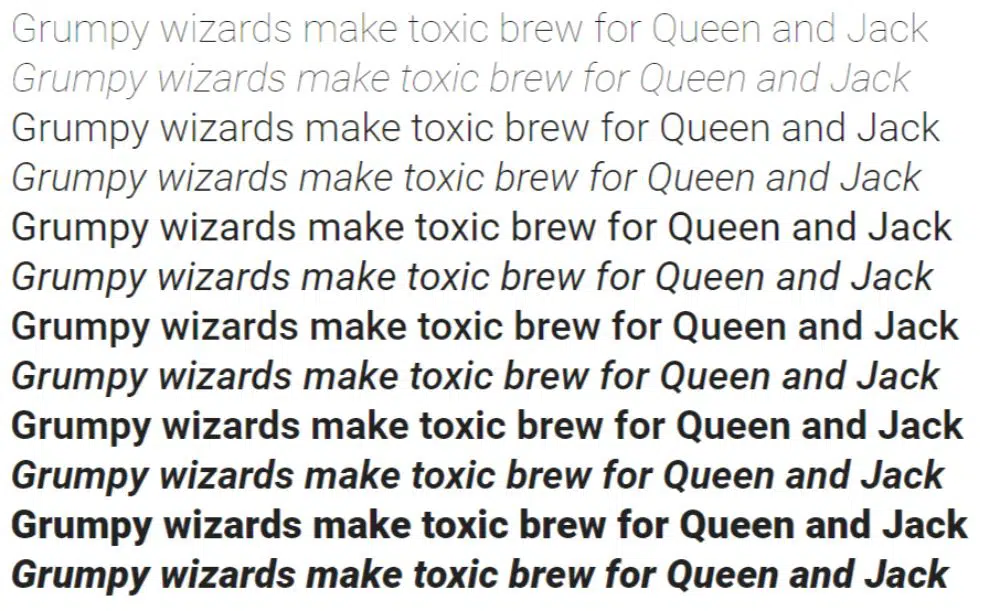
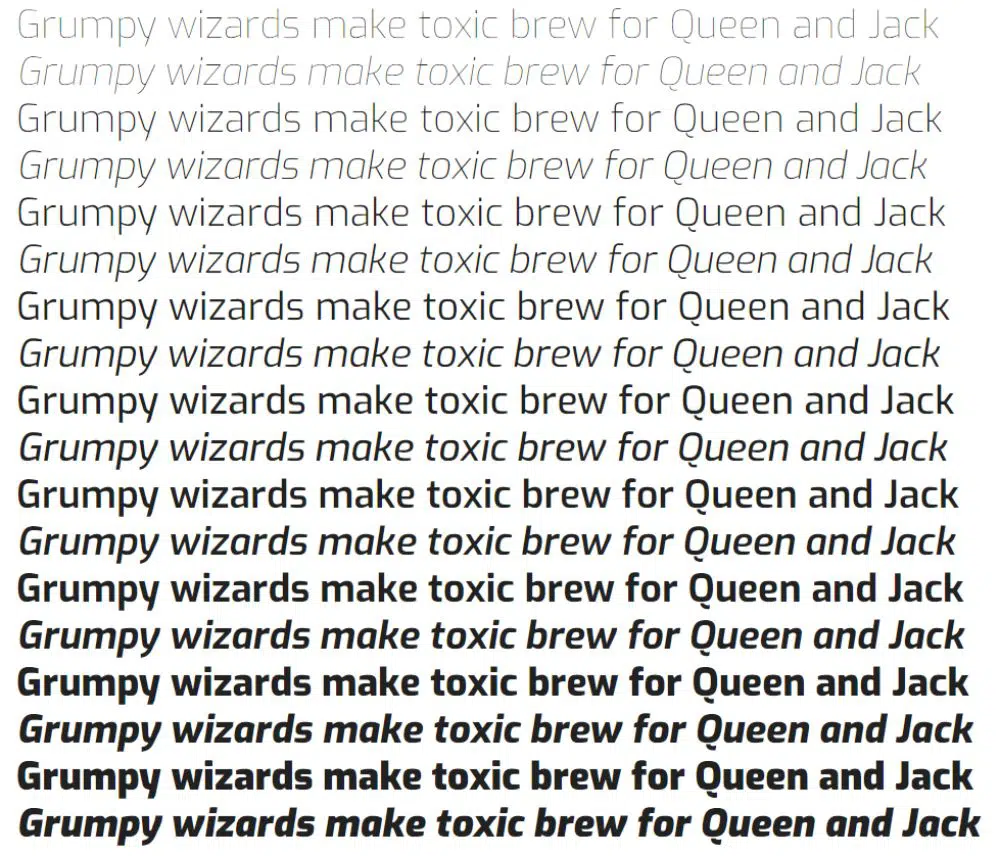
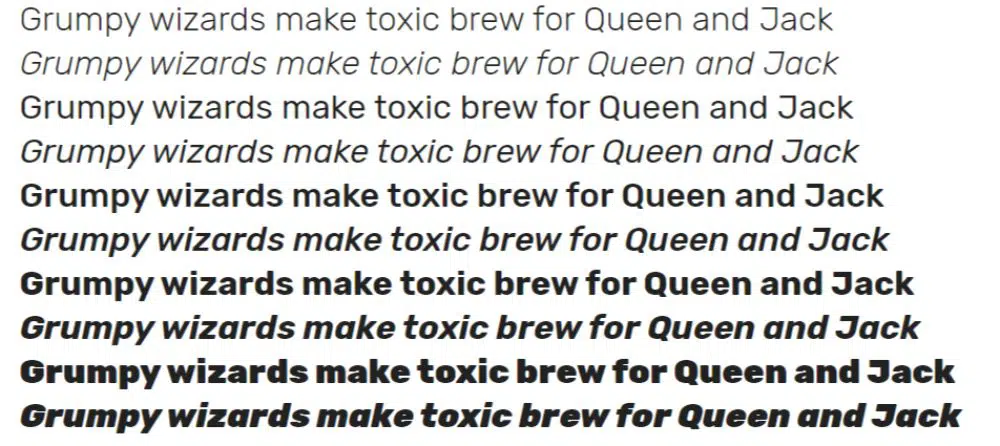
2. Robot :
Roboto est la famille de polices officielle du système d'exploitation Android. Il a été conçu par Christian Robertson et est livré avec environ 12 styles - une variété de gammes de poids, allant de mince à ultra-audacieux. C'est une police très moderne qui combine de nombreuses fonctionnalités de polices classiques comme Helvetica, Univers et Arial. Étant donné que la police est légèrement condensée, elle autorise plus de caractères par ligne, ce qui en fait une police de caractères idéale pour le corps du texte.
Outre Roboto de base, cette police sans empattement pour les sites Web a également deux autres variantes - Roboto condensé (comprend six styles) et Roboto Slab (comprend quatre méthodes).
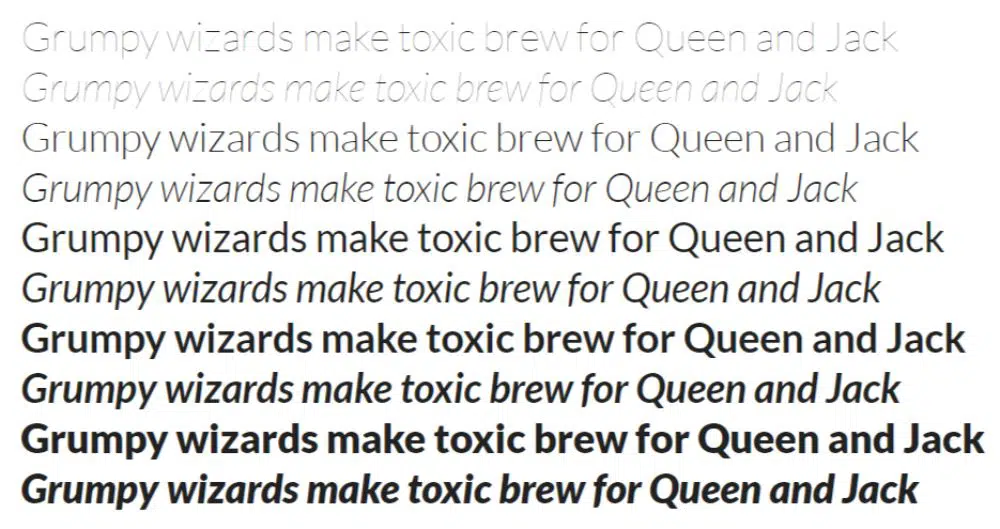
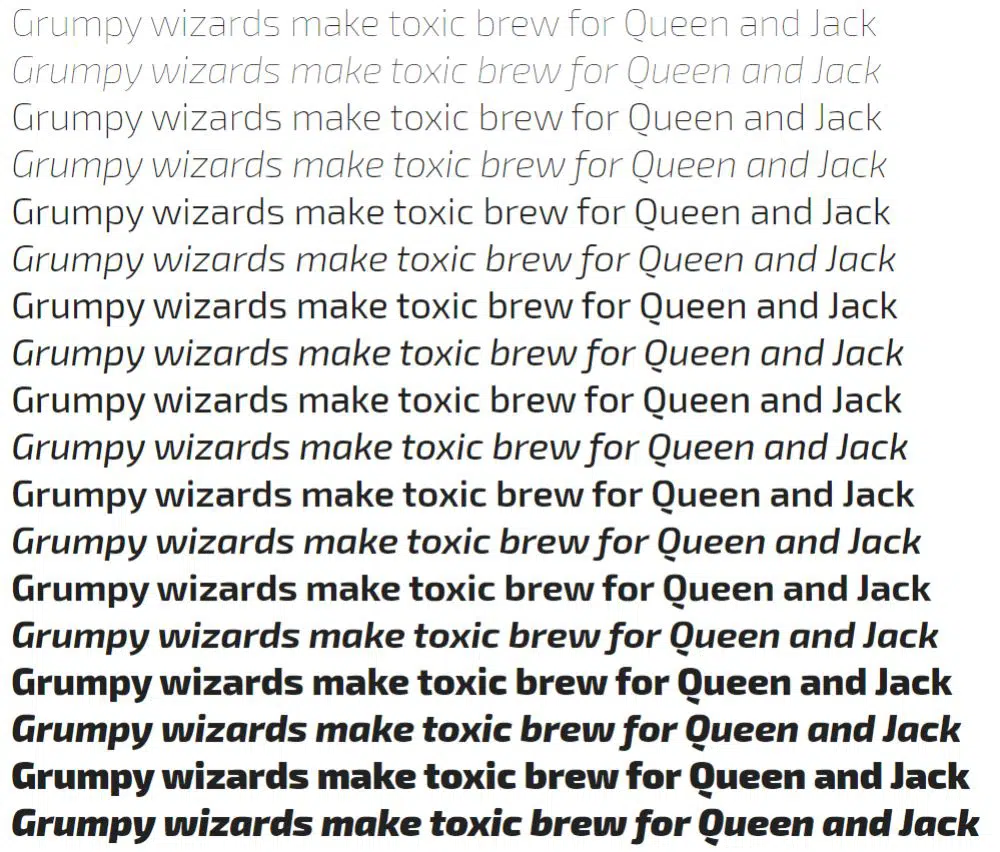
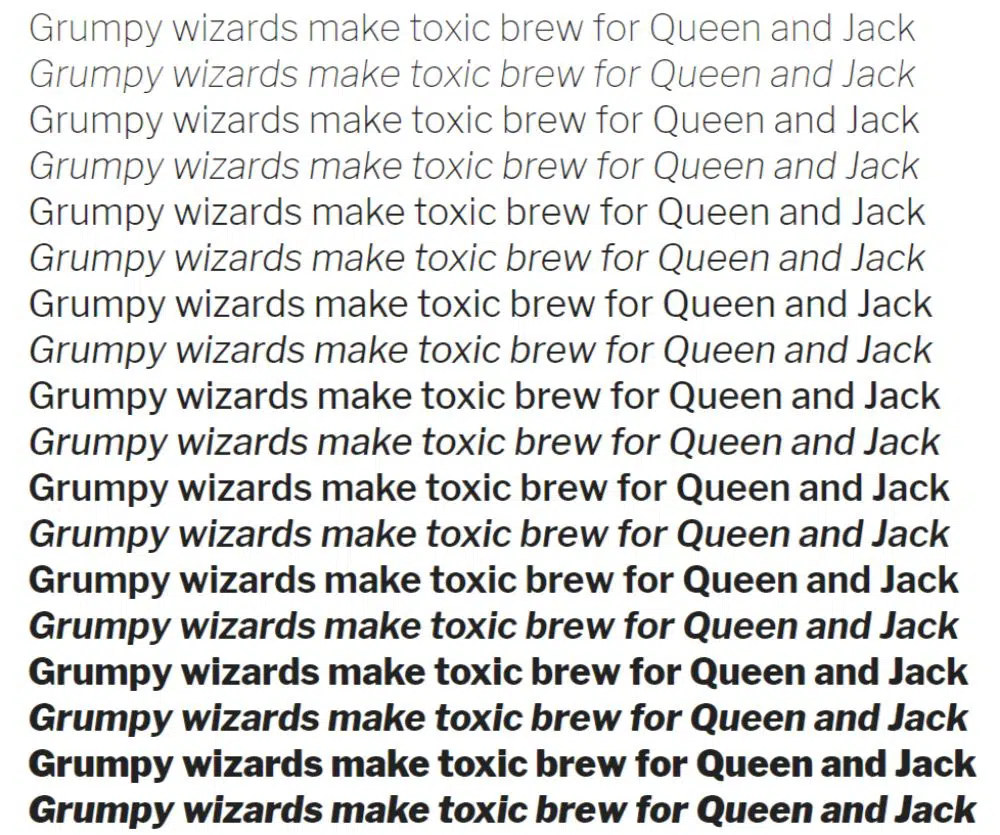
3. Lato :
Lato est essentiellement l'une des polices les plus originales de la liste. Il a été conçu par Ōukasz Dziedzic et comprenait une dizaine de styles différents, du plus fin au plus audacieux. Bien que Lato regorge de détails et de courbes minuscules, il devient plus judicieux de l'utiliser pour des lettres de taille moyenne à en-tête plutôt que pour le corps du texte, car la plupart des fonctionnalités sont perdues si la police est dimensionnée en une version minuscule.
Cette police sans empattement pour les sites Web a été conçue de manière à ce que les bords plus doux et semi-arrondis signifiaient une sensation de chaleur, tandis que la structure ferme lui donnait un aspect plus sévère et stable. Pour tirer le meilleur parti de la police, il est préférable de l'utiliser pour les surlignages et les textes qui se démarquent.
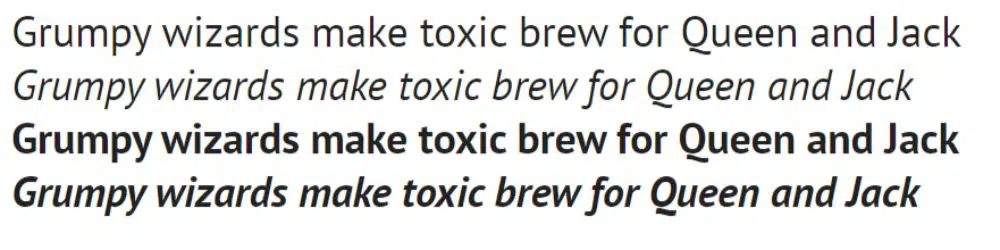
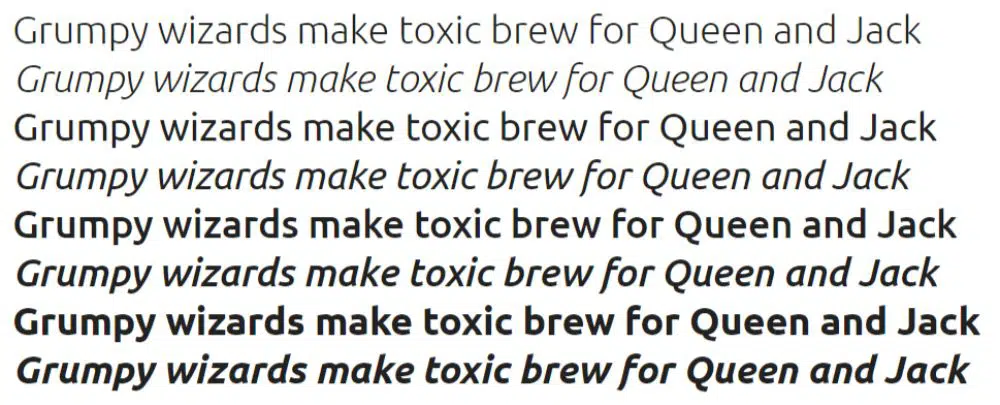
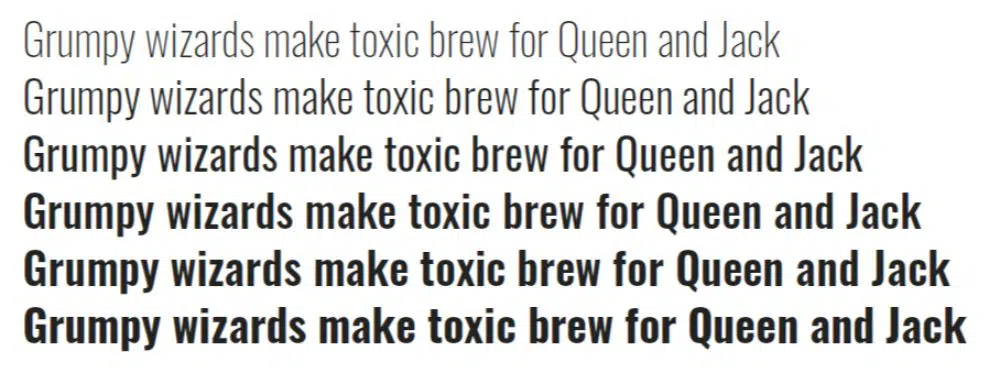
4. PT Sans :
PT Sans a été développé par ParaType et est venu avec seulement quatre types - un normal, un gras et un italique de chacun. Bien que ce soit une pensée digne de grincer des dents de seulement quatre types et poids, il est possible de concevoir un site Web à partir de seulement ces nombreuses polices - À cet égard, Helvetica Neue a été une grande attente pour nous tous.
Cependant, pour compenser la quantité, cette police est livrée avec des caractères originaux comme la queue de Q qui ressort pour lui donner un aspect plus graphique et dynamique. Cette police sans empattement pour les sites Web peut être un catalyseur approprié pour un jeu de typographie.
5. Source Sans Pro :
Source Sans Pro est une police sans empattement pour les sites Web conçue par Paul D. Hunt, qui s'est également avérée être la première police de la famille de polices open source d'Adobe. Il s'agit d'une police hautement professionnelle adaptée à toutes sortes d'applications UI/UX, ainsi qu'à une documentation formelle. Ce n'est peut-être pas l'une des polices les plus excitantes, mais elle est livrée avec 12 faces différentes allant de l'extra-mince à l'ultra-gras, ce qui la rend beaucoup plus polyvalente et professionnelle.
6. Exo :
Exo est une police sans empattement contemporaine pour les sites Web aux sensibilités géométriques qui a été développée par le designer Natanael Gama. La police est un trésor de poids et de types - elle a environ neuf poids différents avec des italiques de chacun - ce qui signifie potentiellement que vous ne manquerez jamais d'idées pour celui-ci ! Il est polyvalent et convient parfaitement à un écran sans problème de taille. Les formes et les courbes des lettres ajoutent aux caractéristiques de la police qui ajoutent un avantage sur les autres polices sans empattement.
7. Exo-2 :
Comme son nom l'indique, Exo-2 est la prochaine version d'Exo. Il a été conçu en gardant à l'esprit une approche quelque peu futuriste/technologique. Cette version est beaucoup plus avancée et organique dans le sens où elle fonctionne mieux pour des tailles de texte plus petites que l'Exo d'origine. Il élimine beaucoup de petites courbes et formes de l'Exo d'origine, ce qui le rend beaucoup plus lisible et pratique pour une utilisation sur le Web.
8.Ubuntu :
Conçu par Dalton Maag - et une fonderie internationale de polices - Ubuntu était principalement destiné à être utilisé dans les systèmes d'exploitation Ubuntu. Pour ainsi dire, il s'agit d'une police sans empattement de style humaniste pour les sites Web avec des coins arrondis qui lui donnent un élément de bizarrerie. Les bords arrondis rencontrent directement la tige, ce qui élimine le besoin d'un empattement ou d'une oreille.
Cette police est livrée avec huit styles et des poids légers à gras. Ubuntu est également livré avec une police monospace - Ubuntu Mono et une version condensée - Ubuntu Condensed.
9. Istok :
Istok Web a été conçu par Andrey V. Panov et ne comprenait que des styles normaux à gras avec des italiques pour chacun. Bien que cette police puisse avoir un nombre minimal de styles, elle fonctionne parfaitement pour la documentation professionnelle avec un ton sévère. Il est lisible dans n'importe quelle taille et conserve malgré tout sa lisibilité. Pour ainsi dire, c'est une police sans empattement très polyvalente pour les sites Web si elle est utilisée à bon escient.

10. Nobile :
Nobile a été conçu par Vernon Adams et est l'une des polices sans empattement pour les sites Web qui n'ont que trois poids : normal, moyen et gras. Il a une valeur x élevée qui le rend plus confortable à utiliser pour les petits textes. Cette police a été conçue en gardant à l'esprit un écran numérique, sans perdre l'aspect distinctif que l'on retrouve dans les polices d'impression. L'idée de base était de garder la police lisible et simple de manière à ce qu'elle puisse être accessible à l'œil si elle était dans la plus petite taille de police.
11. Dosage :
Conçue par Impallari Type, Dosis est une police sans empattement très subtile pour les sites Web. Il est livré avec un ensemble de poids incroyablement originaux et en même temps assez subtils pour les yeux. Le style Extra-Thin ne peut être utilisé qu'avec une taille de police de 36 pixels ou plus en raison de sa légèreté. Sinon, la police est légèrement condensée et l'une des plus emblématiques de la famille de polices sans empattement arrondies. Il est le plus approprié pour être utilisé dans la conception artistique, la publicité, les films et les sites créatifs qui laissent place à une touche artistique, plutôt qu'aux thèmes d'entreprise.
12. Poppins :
Poppins est une police géométrique sans empattement pour les sites Web conçus par Indian Type Foundry qui a fait un travail remarquable avec cette police particulière. Bien qu'il se présente dans un ensemble étonnant de 9 poids et italiques de chacun, il n'est pas seulement polyvalent mais aussi un délice visuel. Il est également livré avec une police Devnagari. Chaque forme de lettre est mono-linéaire avec des corrections optiques sur les joints de trait pour la rendre plus lisible et de couleur égale dans toute la forme de lettre. C'est la police idéale pour les médias imprimés et numériques.
13. Travailler sans :
Étant l'une des polices sans empattement les plus structurées pour les sites Web, Work Sans a été conçue par Wei Huang. Gardant à l'esprit à la fois les médias numériques et imprimés, il est largement utilisable pour les textes de taille moyenne (14px-42px). Il est plus optimisé pour une utilisation à l'écran plutôt qu'en gravure, il est plus lisible à l'œil. Il peut être utilisé à la fois pour les documents formels et pour la création de bannières et autres. Les versions fines et extra-légères ne peuvent pas être utilisées pour les petites tailles de texte (inférieures à 10px). Comme le texte peut être déformé et perdre sa lisibilité.
14. Rubik :
Rubik est une police sans empattement pour les sites Web aux coins légèrement arrondis. Il a été conçu par Philip Hubert et Sebastian Fischer de Hubert et Fischer, et plus tard, redessiné par Meir Sadan. C'est une famille de cinq poids avec des italiques pour chaque poids. Cette police est parfaite pour les plus petites tailles, bien que l'ultra-gras puisse être un excellent moyen d'expérimenter la typographie et les en-têtes de sites Web créatifs.
15. Libre Franklin :
La fonderie Impallari Type a développé le libre Franklin. C'est un amalgame de 8 ensembles de poids avec des italiques pour chacun. Alors que Libre Franklin est une police sans empattement plus structurée pour les sites Web, la forme ultra-grasse permet une mise en valeur et une mise en évidence parfaites aux endroits où cela est nécessaire, pour faciliter l'esthétique visuelle. Un site entier peut être construit avec uniquement cette famille de polices, compte tenu de la variété des graisses et des styles !
16. Oswald :
Oswald, les polices sans empattement pour les sites Web sont conçues par Vernon Adams. Cette police est un projet de refonte de la famille de polices sans empattement de style gothique classique. Étant une police super polyvalente, Oswald est mince, condensée et entièrement graphique en apparence. Il peut être utilisé pour divers ensembles de documents tels que des PPT et des documents Word, des impressions ainsi que des espaces numériques pour élever une masse de texte ennuyeuse et lui donner un aspect excitant et graphique.
17. Montserrat :
Montserrat est une police sans empattement pour les sites Web conçue par Julieta Ulanovsky s'inspirant du premier et du plus ancien quartier de Buenos Aires qui porte le même nom. Avec un ensemble polyvalent de 9 ensembles de poids et d'italiques de chaque style, Montserrat a deux autres familles - Alternates et Subrayada. Alternates a des formes de lettres distinctives inspirées du quartier de Montserrat, tandis que Subrayada (qui signifie « souligné » en espagnol) est une police avec des formes de lettres soulignées.
Cette police est super chic, légèrement ludique et en même temps, peut être utilisée à des fins professionnelles. La version en gras fait autorité et fait une déclaration.
18. Voie ferrée :
Une police sans empattement pour les sites Web, Raleway a été conçue par plusieurs designers. Cependant, à part cela, il a une gamme polyvalente de poids et de styles. Cette famille de polices sans empattement est destinée aux en-têtes et aux articles de texte de taille importante. Initialement, cette police a été conçue comme un poids fin par Matt McInerney. Cependant, il a ensuite été élargi et transformé en une famille de neuf poids par Rodrigo Fuenzalida et Pablo Impallari en 2012. Dans le monde d'aujourd'hui, Raleway a été présenté dans environ 5 millions de sites Web.
19. Fjalla :

Fjalla One est une police sans empattement pour les sites Web conçue par la fonderie de polices Sorkin Type. Il s'agit d'une police d'affichage sans empattement avec un contraste moyen. La police est soigneusement manipulée pour s'adapter aux restrictions de l'écran. Malgré ses fonctionnalités d'affichage, Fjalla peut être utilisé pour une large gamme de tailles pour avoir un impact. Il n'a qu'un seul style d'affichage. De plus, il peut être facilement utilisé pour explorer une nouvelle typographie dynamique ainsi que des en-têtes de sites Web.
20. Cambay :
Cambay est une police sans empattement pour les sites Web conçue par Pooja Saxena et est une police libre de la famille de caractères Devnagari. Il était initialement destiné à correspondre au latin Cantarell. La police a deux poids, Regular et Bold, avec des italiques pour chacun. C'est une caractéristique importante de la police que les italiques soient inclinés avec seulement les éléments optiques nécessaires. Il est conçu pour s'adapter à toutes les tailles de police, des en-têtes au corps du texte, pour les supports numériques et imprimés.
Ce sont les meilleures polices sans empattement pour les sites Web. Ils peuvent être utilisés pour créer les meilleures mises en page et graphiques pour les pages Web. Lors de la conception d'une page Web, il est nécessaire de sélectionner le bon type de famille de polices. Cela garantit que la page est en synergie avec le reste du site Web. De plus, pour améliorer l'esthétique visuelle de la page et laisser une marque dans l'esprit du spectateur.
Avec ces listes de polices, il est clair que les polices sans empattement peuvent être utilisées pour donner un aspect professionnel minimal, structurel et pourtant simpliste. Si vous souhaitez faire une déclaration avec votre page, il devient essentiel de choisir une police avec empattement, car les "empattements" supplémentaires ont tendance à paraître plus robustes et assemblés. Cependant, c'est à vous de décider si vous souhaitez combiner plusieurs empattements, ou les mélanger avec des sans - Ce qui compte, c'est que le design doit laisser une marque !