14 superbes combinaisons de couleurs et palettes de sites Web
Publié: 2019-03-18Choisir la bonne palette de couleurs pour votre site Web est délicat. Une conception de site Web comprend une variété d'éléments - texte, boutons, liens, logo, images de bannière pour n'en nommer que quelques-uns. Plus de 90% de notre évaluation initiale d'un site Web est faite uniquement sur la couleur, il serait donc logique de choisir vos schémas de couleurs avec soin. Pour proposer des palettes de couleurs intéressantes et attrayantes, les concepteurs passent beaucoup de temps à étudier la théorie des couleurs et à suivre des schémas qui ont tendance à être plus tendance que d'autres.
Pour vous aider à démarrer, nous avons rassemblé certaines des meilleures combinaisons de couleurs de sites Web dont vous pouvez vous inspirer. Nous avons inclus des codes de couleur pour chaque conception - de cette façon, vous pouvez brancher les codes et créer un site qui évoque le même aspect et la même sensation que le site d'origine.
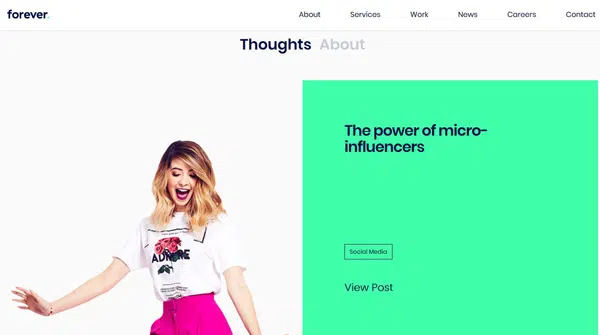
1. Agence pour toujours

L'utilisation de couleurs vives est évidente sur ce site Web. Le vert vif reste la couleur principale tandis que des accents d'autres teintes plus vives sont introduits dans diverses autres parties de l'écran. Cette teinte est une tendance extrêmement populaire parmi les concepteurs de sites Web. Le vert vu ici est légèrement différent des autres car il est beaucoup plus lumineux et se voit à des endroits tels que le pied de page, les icônes, la barre latérale et d'autres parties du site Web.
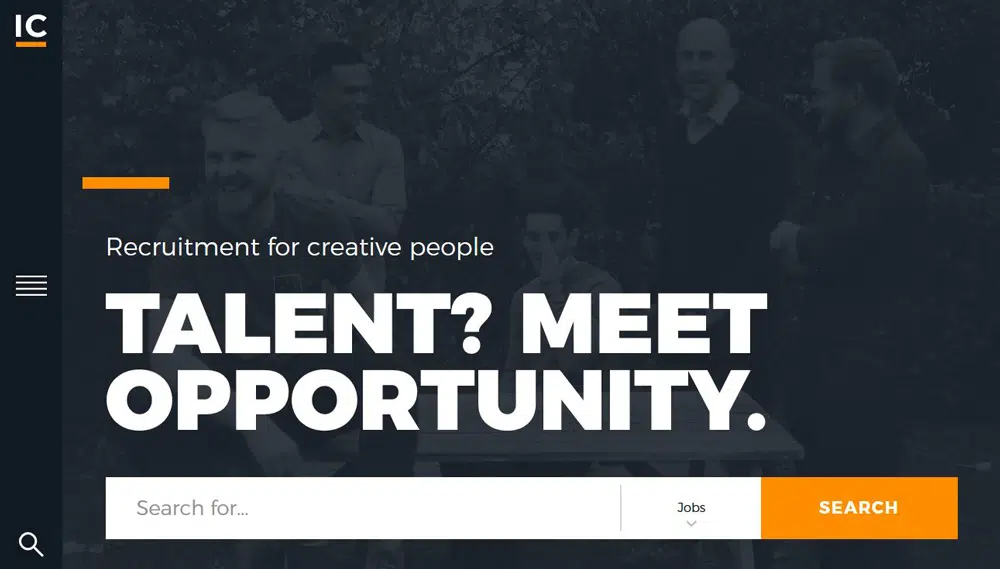
2. Création IC

La superposition d'arrière-plan et le titre surdimensionné de couleur contrastante créent un impact énorme sur le spectateur. Les superpositions de couleurs sont une autre tendance majeure que nous avons beaucoup observée cette année. Avec le jaune vif sur une superposition sombre crée l'effet dramatique qui attire l'œil du spectateur sur l'écran.
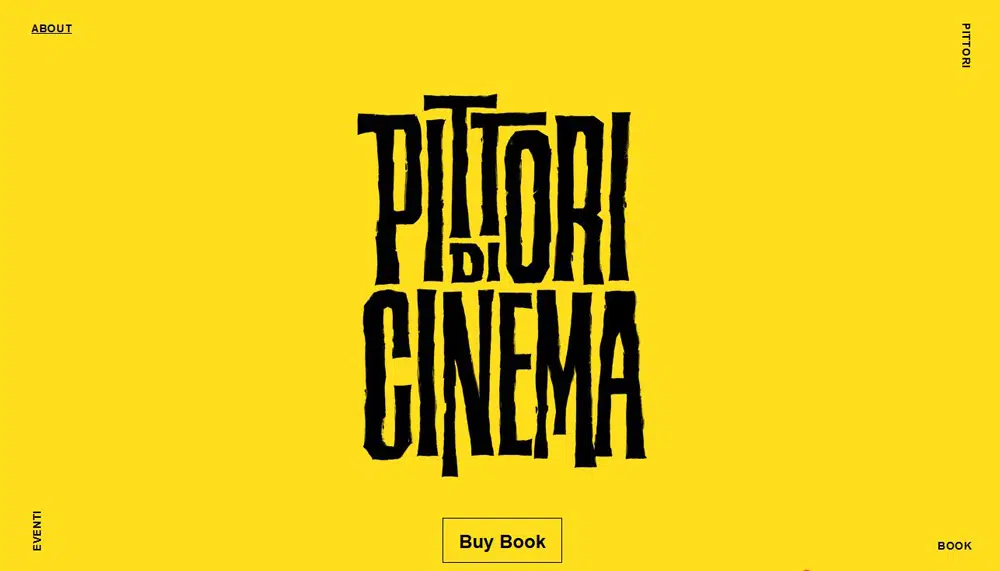
3. Pittori di Cinema

Ce site est un excellent exemple pour mettre en valeur les effets du minimalisme des couleurs sur un spectateur. La couleur jaune vif avec du noir est une palette de couleurs couramment utilisée qui est très populaire parmi les designers qui travaillent sur ce genre. Plus la palette est claire, plus l'impact est important.
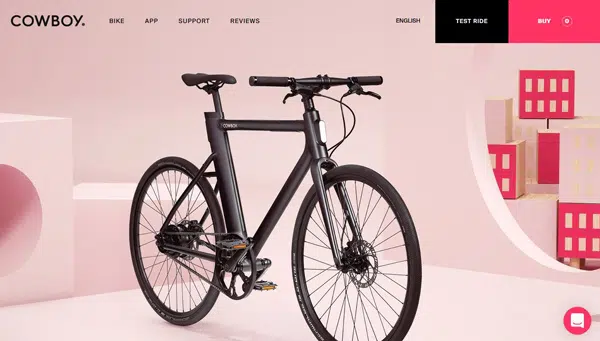
4. Vélo de cow-boy
La palette de couleurs de ce site Web attire le spectateur vers le contenu. La couleur noire placée sur une palette lumineuse et monotone aide à faire remonter le contenu principal à la surface.
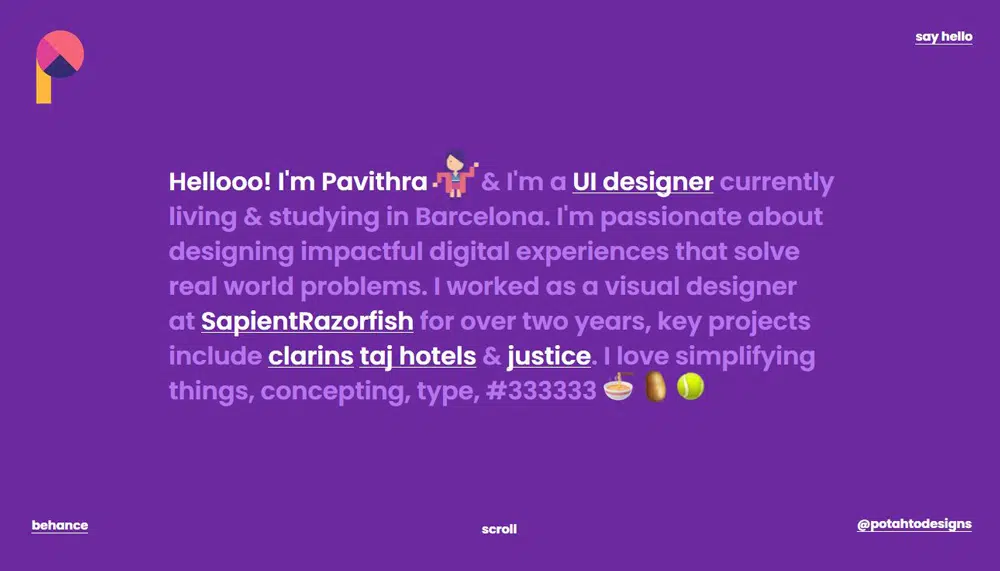
5. Portefeuille Pavithra

Ce site Web aux couleurs vives attire le spectateur dès le départ. L'utilisation par les concepteurs d'arrière-plans de couleur unie sur chaque écran de défilement rappelle la palette de couleurs de la conception matérielle. Bien qu'il puisse sembler qu'il y ait beaucoup de couleurs à première vue, les teintes atténuées créent un effet étrangement apaisant.
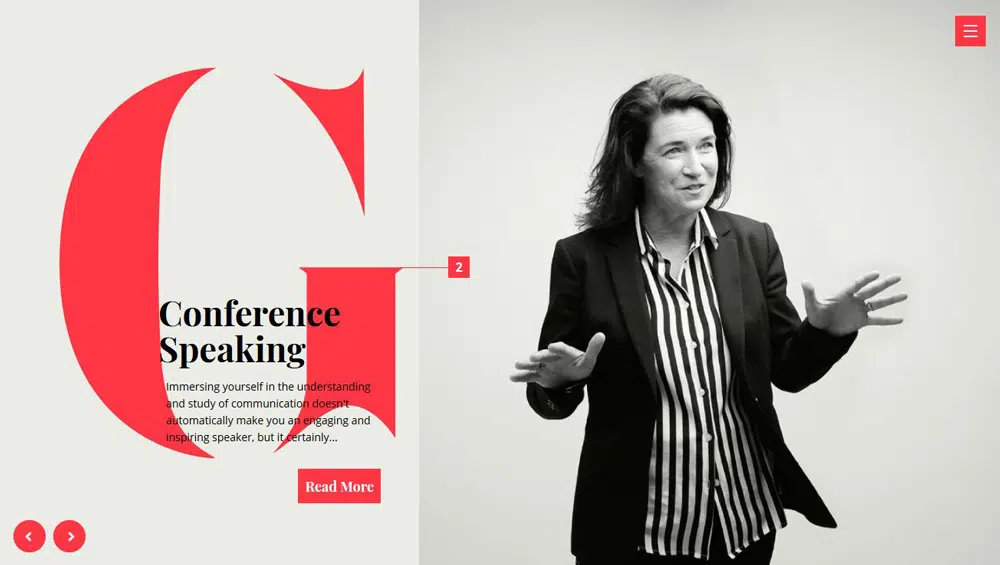
6. Gabrielle Dolan

Le site Web de Gabrielle Dolan utilise une combinaison de gris-blanc et de rouge. Le grave manque de couleur sur ce site Web fait sauter la couleur rouge de l'écran. La lettre G crée le point focal parfait et la bonne quantité de contraste.
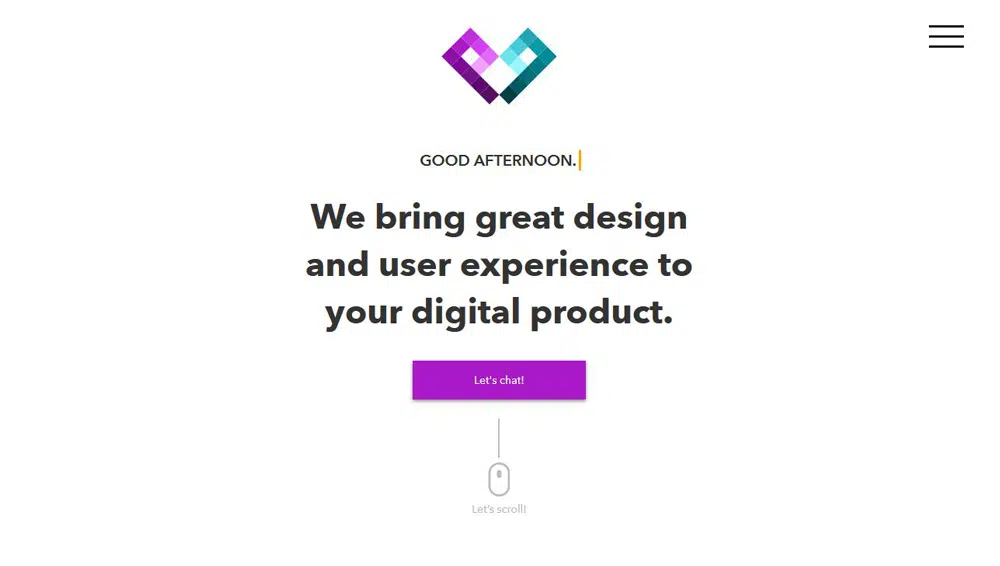
7. Garde-manger Pixel

Le garde-manger Pixel a utilisé deux couleurs distinctes pour mettre en valeur sa marque : le violet et le bleu sarcelle. Avec une combinaison de différentes teintes, tons et nuances, pixel-perfect crée des visuels parfaitement équilibrés qui attirent l'utilisateur vers le contenu principal. Des variations de cette palette de couleurs sont visibles sur tout le site Web.
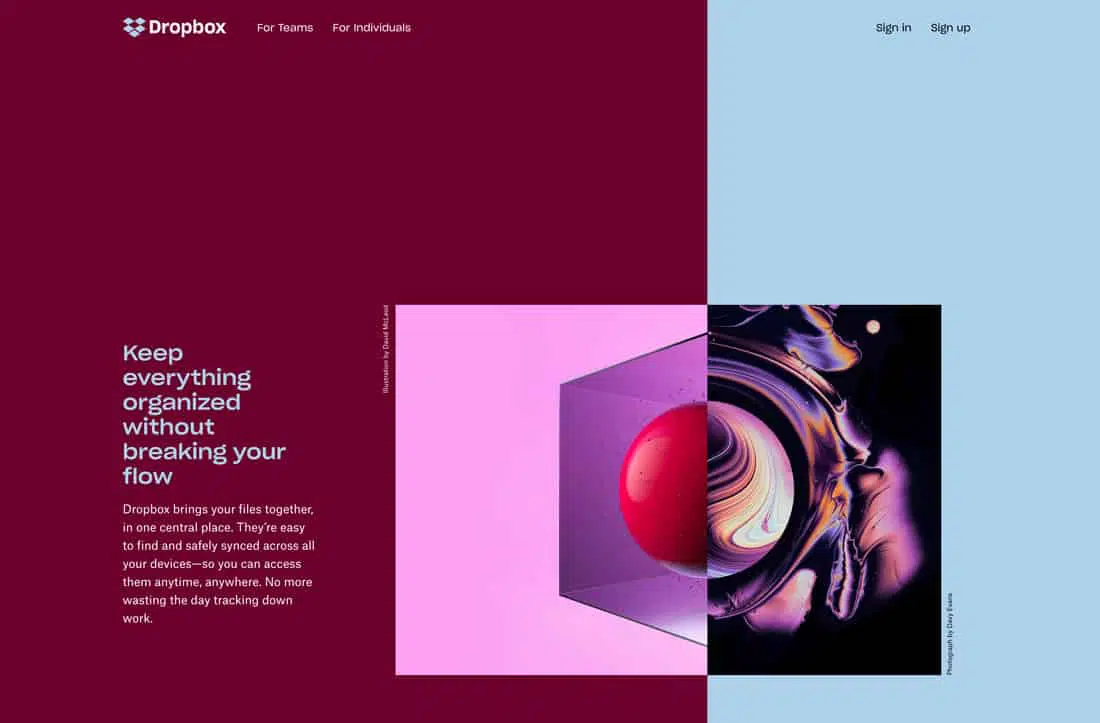
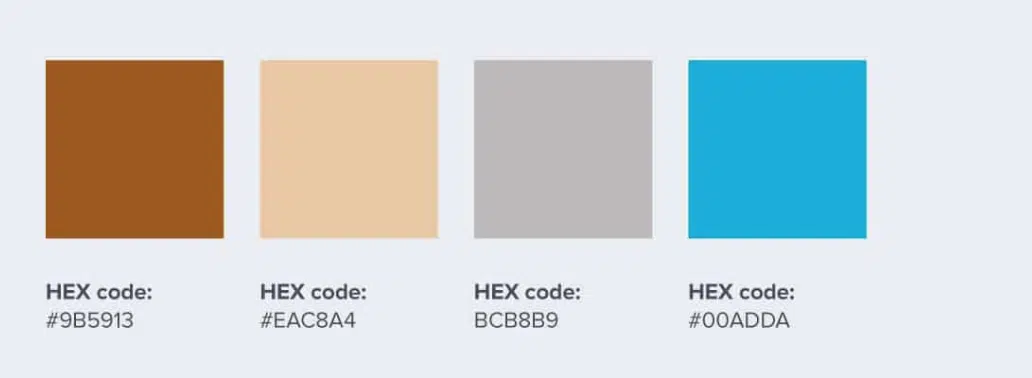
8. Boîte de dépôt


Dropbox utilise deux couleurs qui ne sont généralement pas associées. Le contraste entre le marron foncé et le bleu bébé crée un mouvement intéressant. L'utilisation de schémas de couleurs opposés pour le texte équilibre le schéma de couleurs global et le design. Parfois, il faut essayer des accords intéressants pour voir s'ils fonctionnent.
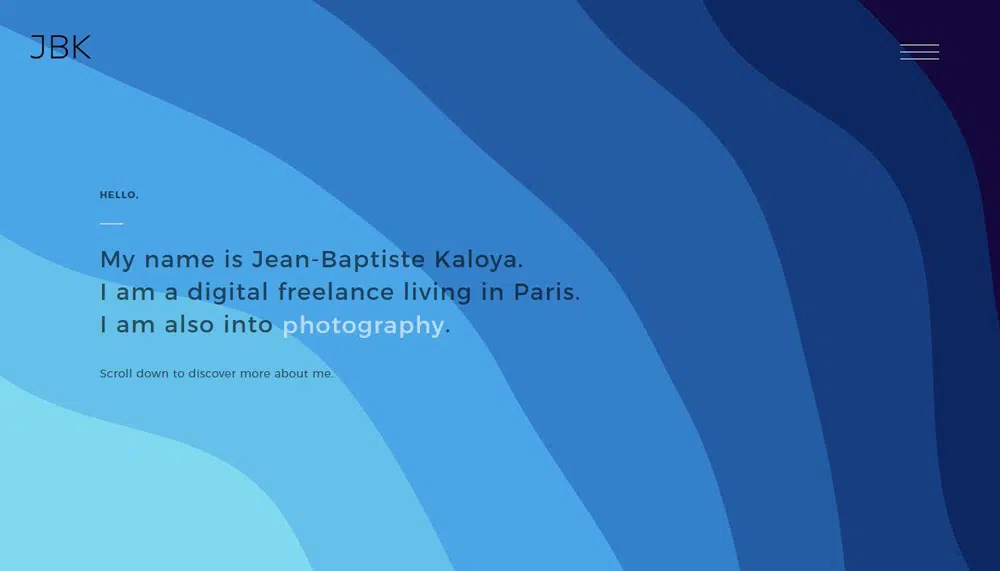
9. Portfolio de Jean-Baptiste Kaloya
Jean Baptiste Kaloya joue avec différentes nuances de bleu dans ce site portfolio. Vous verrez cette palette de couleurs s'afficher sous différentes formes au fur et à mesure que vous naviguerez sur le site.
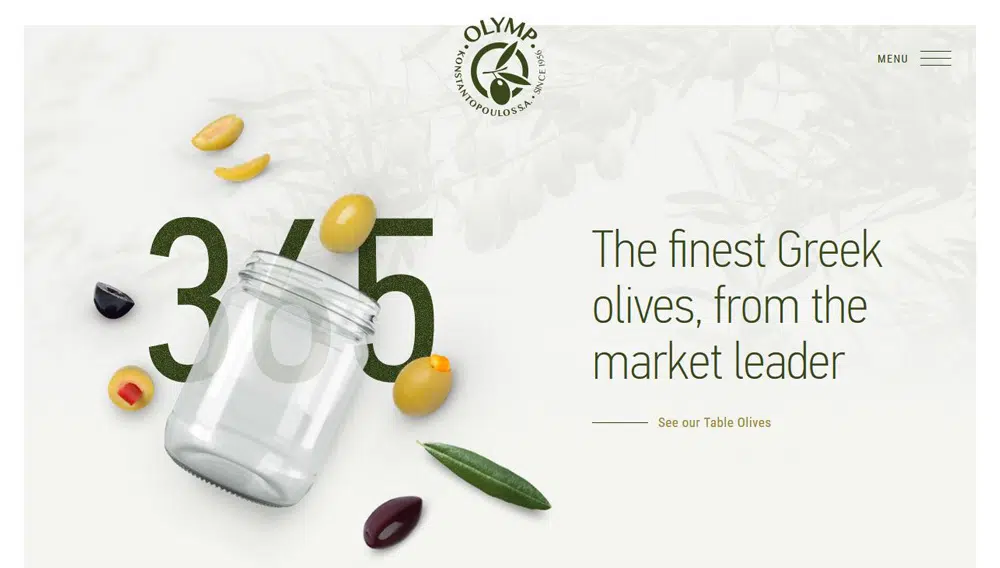
10. Konstantopoulos/Olympe

Ce site présente un fond vert clair avec un logo vert foncé qui rassemble tout. L'utilisation de jaune clair avec différents degrés de vert crée une combinaison intéressante qui met l'accent sur les principaux éléments du design.
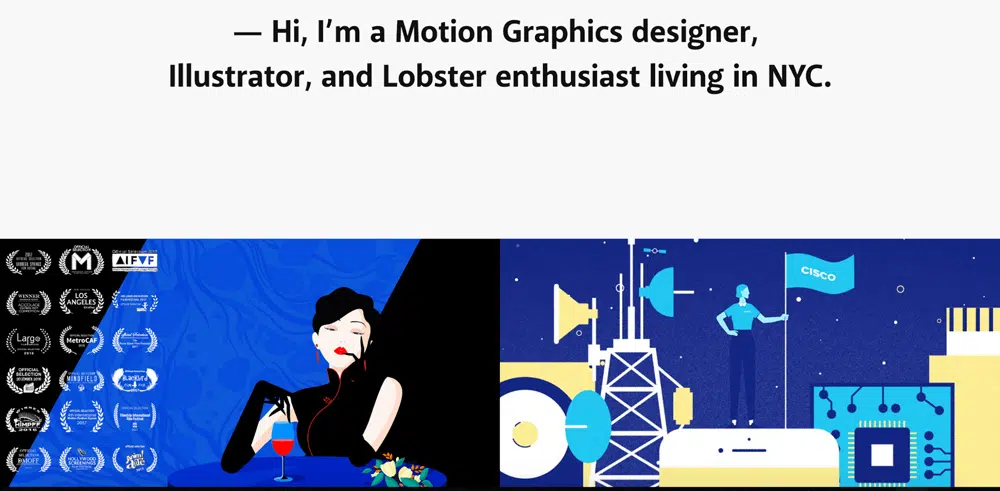
11. Ambre Xu
Amber Xu est une conceptrice d'animation graphique et une illustratrice basée à New York. Elle utilise une combinaison de fonds noirs et solides dans son travail. Vous verrez que les couleurs primaires rouge et bleu sont les couleurs principales de sa palette.
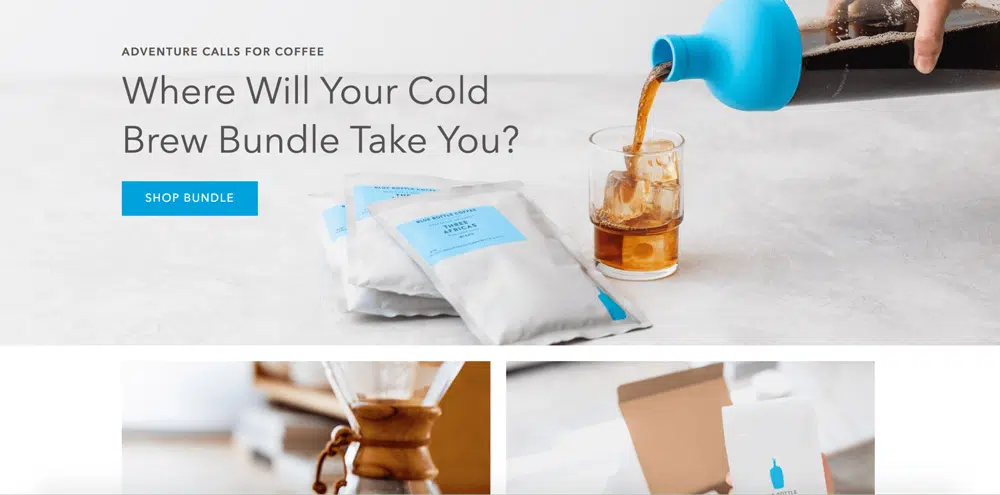
12. La mouche bleue
Bluebottle est une chaîne de café populaire. La palette de couleurs du site Web présente l'aspect le plus important de la marque - le fait qu'ils servent du café et que la couleur principale est le bleu. Les autres teintes sont utilisées comme couleur d'accent sur tout le site.
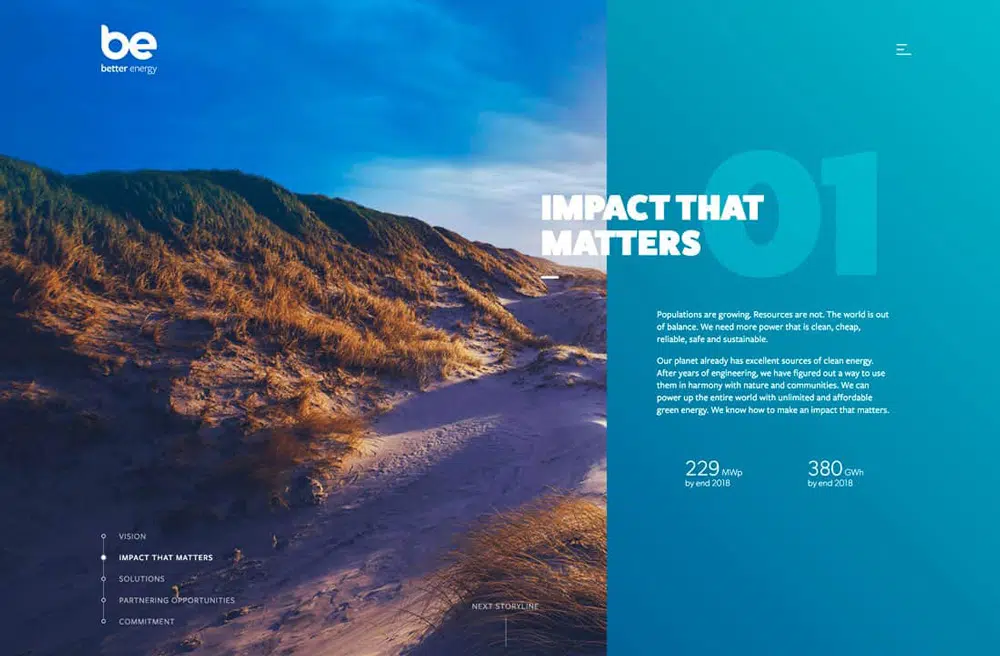
13. Une meilleure énergie

Une meilleure énergie utilisait des couleurs plus vives et des images associées à la nature. Ils sont capables d'utiliser des combinaisons de couleurs et des images intéressantes ainsi que des appariements de texte pour raconter une histoire qui divertit l'utilisateur.
14. Fier et déchiré

Ce site Web présente une combinaison de tons de bijoux de couleurs en sourdine. Cette palette limitée aide à accentuer les images incolores et fait ressortir les graphiques et autres éléments à la surface.
Conclusion:
Il est important de choisir judicieusement la couleur lors de la création de votre site Web, car elle a le pouvoir de faire ou de défaire vos conceptions. Avoir une idée des émotions que vous cherchez à transmettre vous aidera dans votre processus de sélection des couleurs. L'étude des tendances peut également vous aider à créer un site Web capable de capter l'intérêt de l'utilisateur. Saviez-vous que la couleur est liée à la psychologie ? Différentes couleurs ont des significations différentes et peuvent aider à invoquer un sentiment complètement différent d'un autre. Par exemple, la couleur rouge représente la confiance, le jaune le plaisir et le vert la paix. Utilisez ces couleurs efficacement pour donner le ton à votre site Web. Si vous utilisez ces guides et codes de couleur de la bonne manière, vous pourrez créer un site qui non seulement a l'air bien, mais qui se convertit également bien.