Nos 100 bibliothèques, frameworks et outils CSS préférés de 2018
Publié: 2019-01-24Avec tous les changements et les progrès rapides que CSS a connus au cours des dernières années, nous ne devrions pas être surpris du volume considérable de ressources et d'outils open source qui sont continuellement publiés.
Ces bibliothèques, frameworks et outils CSS qui permettent de gagner du temps ont été conçus pour nous faciliter un peu la vie et offrent également une fenêtre d'apprentissage dans les domaines CSS que nous ne comprenons peut-être pas entièrement.
Dans cette collection, vous trouverez 100 de nos bibliothèques, frameworks, ressources et outils CSS préférés qui ont tous été publiés cette année (2018). Nul doute que vous trouverez quelque chose d'intéressant !
Accès rapide : bibliothèques CSS, utilitaires CSS, effets d'image CSS, cadres de mise en page CSS, cadres Flexbox, outils CSS basés sur le Web, ressources d'apprentissage CSS et extraits CSS.
Nouvelles bibliothèques CSS
Animations WickedCSS - Une bibliothèque d'animations CSS pures. 
Motus - Une bibliothèque d'animation qui imite les images clés CSS lors du défilement. 
ScrollOut - Détecte les changements de défilement pour les effets variables de révélation, de parallaxe et CSS. 
SimpleBar - Créez des barres de défilement personnalisées multi-navigateurs en utilisant du CSS pur. 
Repaintless.css - Une bibliothèque d'animation CSS légère. 
Three Dots - Une collection d'animations de chargement - le tout avec seulement 3 petits points. 
Fractionnement - Bibliothèque pour animer du texte et des grilles avec des variables CSS. 
Epic Spinners - Une collection d'icônes tournantes CSS uniquement avec intégration VueJS. 
Boilerform - Un passe-partout HTML et CSS pour simplifier le travail avec les formulaires. 
Micron.js - Une bibliothèque de micro-interaction construite sur CSS et JS. 
AnimTrap - Un framework CSS et JavaScript pour les animations. 
Chargeurs SVG HTML5 et CSS3 purs - Une collection attrayante d'images de chargement que vous pouvez télécharger gratuitement. 
Utilitaires CSS
basicScroll - Un outil qui vous permet de modifier les variables CSS en fonction de la position de défilement. 
CSS inutilisé – Un outil qui analyse votre site Web à la recherche de tous les sélecteurs CSS inutilisés. 
Purgecss – Un outil qui supprime les CSS inutilisés de votre site. 
sanitize.css – Cette bibliothèque CSS corrige les styles cassés et manquants. 
CSS Gridish – Créez un fichier Sketch et un code CSS Grid à partir des spécifications de votre projet. 
OptiCSS - Un optimiseur CSS compatible avec les modèles. 
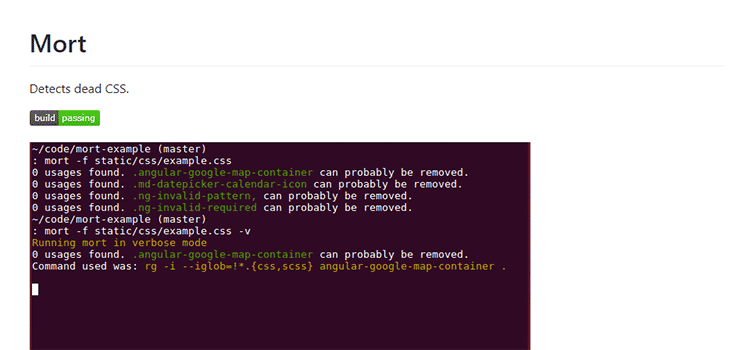
Mort - Un outil pour détecter les CSS "morts". 
Effets d'image CSS
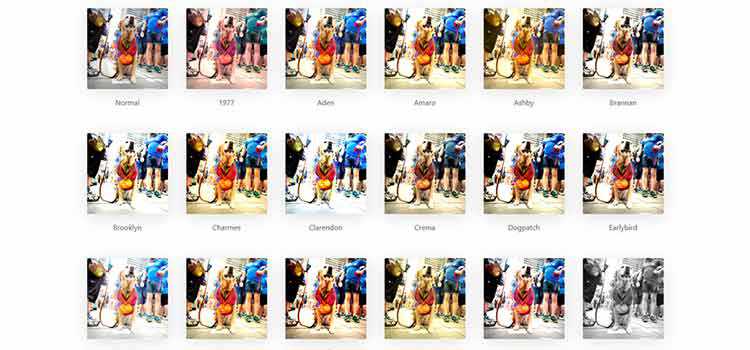
Instagram.css – Un ensemble complet de filtres Instagram en pur CSS. 
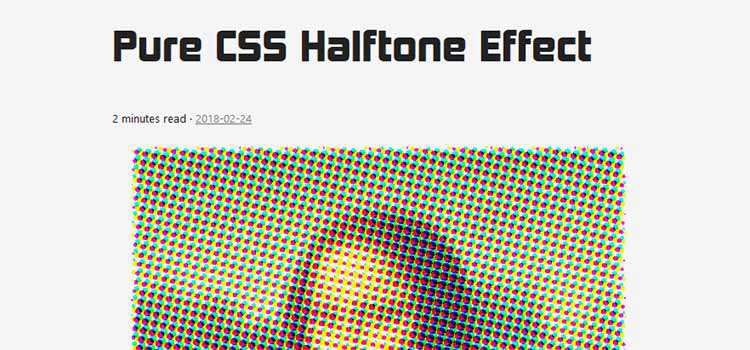
Effet demi-teinte CSS pur - Comment créer un effet fascinant avec CSS. 
CSS Glitch Effect – Mary Lou partage un effet de glitch expérimental alimenté par des animations CSS et la propriété clip-path. 
Effets de survol sensibles à la direction – Des effets de survol CSS/JS astucieux basés sur la direction d'où vient l'utilisateur. 
Pour plus d'effets d'image basés sur CSS, jetez un œil à cette collection de bibliothèques.
Cadres de mise en page CSS
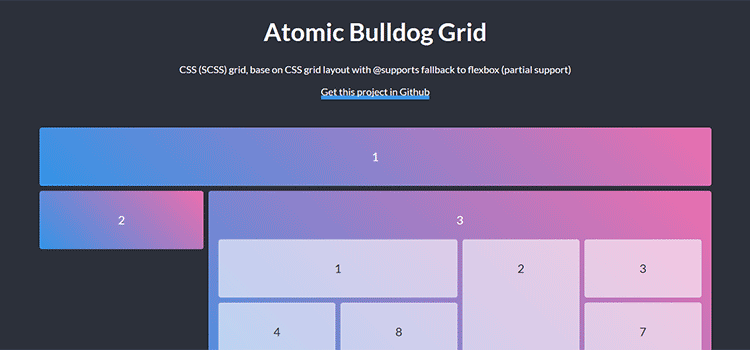
Atomic Bulldog Grid - Une disposition de grille CSS, avec un repli partiel sur Flexbox. 
BuddyCSS – Un framework CSS simple qui vise à faciliter le développement. 
60GS - Un kit de démarrage CSS Grid à 60 colonnes. 
Teutonic CSS - Un framework CSS moderne qui ne pèse que 12 Ko. 
ModestaCSS - Un cadre CSS propre à la fois sombre et réactif. 
Bibliothèque CSS Flat Remix - Un ensemble d'éléments prédéfinis qui permettent un développement plus rapide. 
FICTOAN - Un cadre SCSS intuitif qui fonctionne également comme un kit d'interface utilisateur. 
Mustard UI - Facturé comme un framework CSS qui "a vraiment l'air bien". 
Matériel – Ce framework combine Bootstrap 4 avec le Material Design de Google. 
Smart CSS Grid – Un système CSS Grid minimal et réactif. 
Interface utilisateur biomatique - Un cadre CSS flexible axé sur l'atome. 

Tailwind CSS - Un framework CSS utilitaire pour un développement rapide de l'interface utilisateur. 
PaperCSS – Le framework CSS le moins formel. 
Pour plus de frameworks de mise en page CSS, jetez un œil à cette collection.
Cadres CSS Flexbox
Frow CSS - Un framework HTML et CSS open source utilisant Flexbox. 
Cirrus - Un framework CSS réactif qui utilise Flexbox. 
Butter Cake – Un framework CSS open source basé sur Flexbox. 
Flexit – Une grille CSS Flexbox simple et propre. 
Strawberry – Un framework CSS Flexbox léger. 
Katana.scss - Un système de mise en page basé sur CSS Flexbox. 
Grille flexible - Un cadre qui vous aidera à implémenter CSS Flexbox. 
Pour plus de ressources flexbox, consultez cet article.
Outils et générateurs CSS basés sur le Web
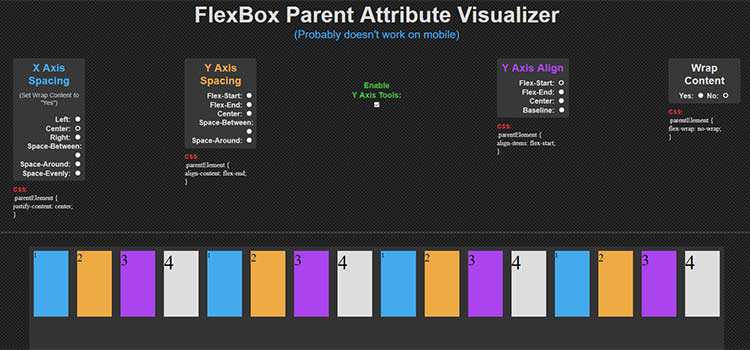
FlexBox Parent Attribute Visualizer - Une manière interactive de voir l'effet de divers paramètres CSS Flexbox. 
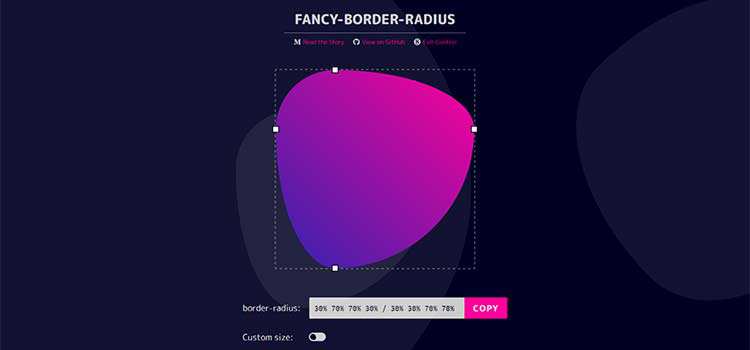
Fancy Border Radius Generator - Un outil qui va au-delà des coins arrondis de base. 
TinyEditor - Modifiez HTML/CSS/JS avec cette application ultra-légère. 
css-doodle - Un outil Web pour dessiner des modèles avec CSS. 
Fonty - Un outil pour tester les polices Web directement sur un site Web en direct. 
CSS Duotone Generator – Créez une superbe image bichrome personnalisée avec HTML et CSS. 
StyleURL - Un outil qui permet d'apporter des modifications au CSS de manière collaborative. 
Gradient Joy – Utilisez des dégradés comme images d'espace réservé. 
Font Playground - Un endroit pour jouer avec des polices variables. 
Keyframes.app – Une application Web et une extension Chrome pour créer des animations CSS. 
Construire visuellement des mises en page réactives avec CSS Grid – Un outil pour vous aider à créer une grille CSS réactive. 
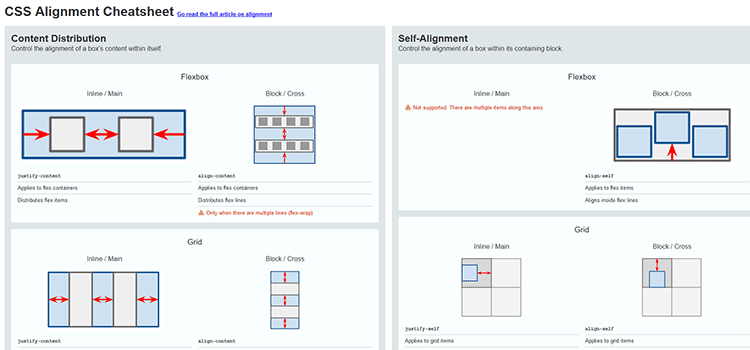
Feuille de triche d'alignement CSS - Un guide joliment illustré pour aligner toutes les choses. 
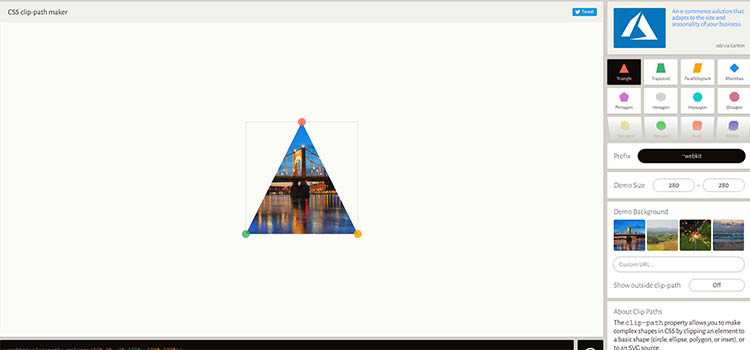
Clippy – Un outil en ligne que vous pouvez utiliser pour créer un clip-path CSS. 
GradPad - Un outil en ligne pour créer des dégradés de couleurs CSS. 
Trianglify.io – Générez des motifs low poly personnalisés au format PNG ou SVG. 
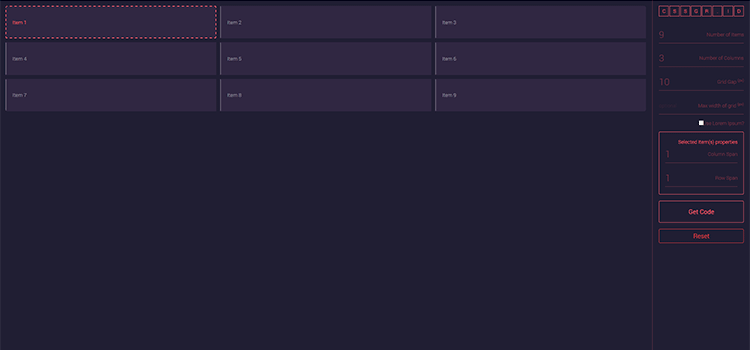
cssgr.id – Un générateur de grille CSS interactif. 
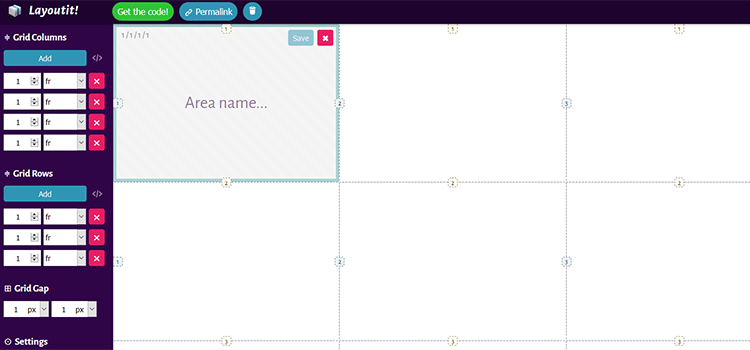
Mise en page ! – Un outil interactif de création de grilles CSS. 
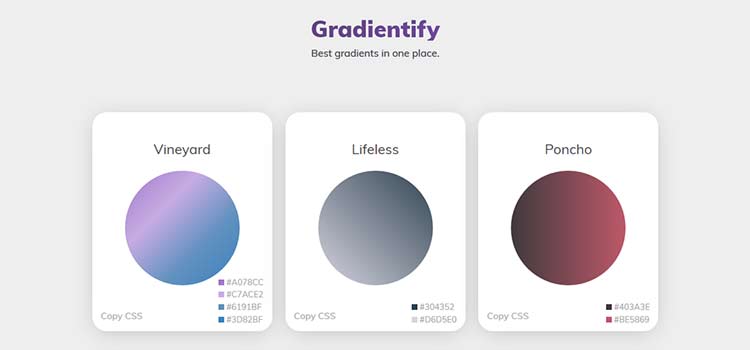
Gradientify - Une collection de dégradés supérieurs avec copier-coller du code CSS. 
Consultez cet article pour une vaste collection d'outils et de générateurs CSS gratuits basés sur le Web.
Ressources d'apprentissage CSS
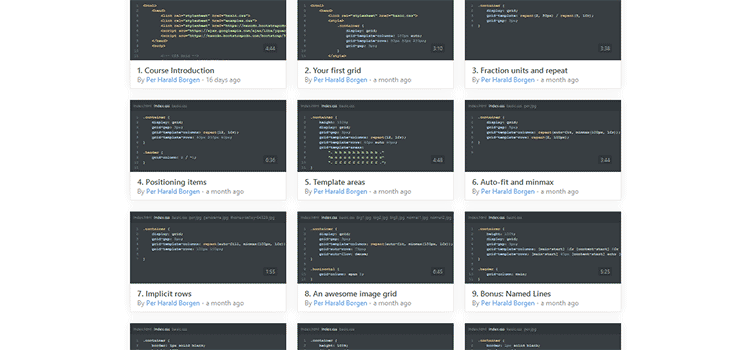
Apprenez CSS Grid gratuitement - Un ensemble de 14 screencasts interactifs pour vous emmener du débutant à l'avancé. 
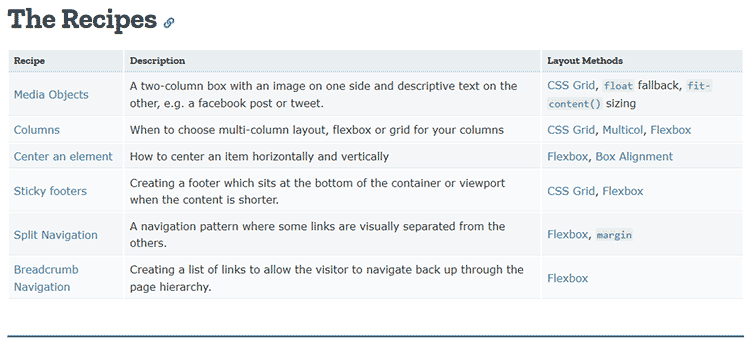
Livre de recettes CSS Layout - Accédez à des "recettes" pour créer des mises en page courantes. 
Lignes directrices pour la conception Web brutaliste - Mettre en œuvre la conception brutaliste de la bonne manière. 
Aide-mémoire sur l'accessibilité - Une liste de contrôle pratique pour vous assurer que vos conceptions sont accessibles à tous. 
MODALZ MODALZ MODALZ - Un guide pour savoir quand utiliser les modaux (et quand ne pas le faire). 
GRID - Une feuille de triche visuelle pour CSS Grid. 
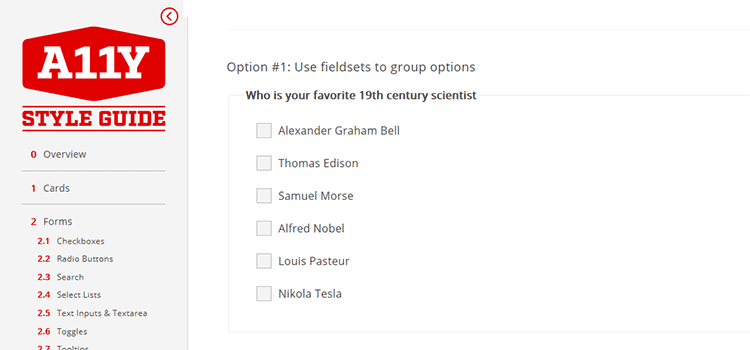
Guide de style A11Y - Une bibliothèque de modèles vivants avec un œil sur l'accessibilité. 
La liste de contrôle du chargement des polices - Une liste pour vous aider à optimiser les performances et l'expérience utilisateur. 
Qu'est-ce que le CSS modulaire ? – Un guide détaillé d'écriture CSS à grande échelle. 
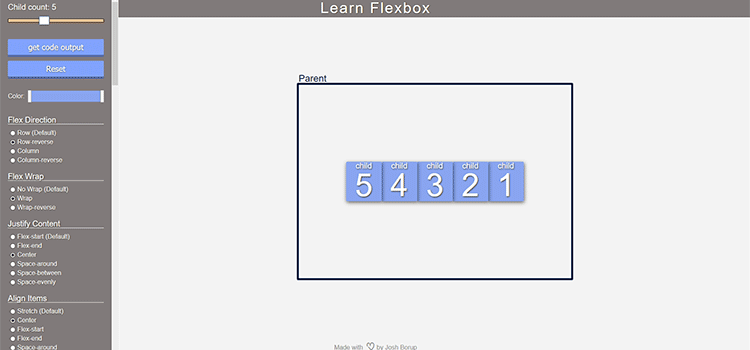
Learn Flexbox – Outil en ligne qui démontre les différentes propriétés de CSS Flexbox. 
Hot Tips CSS - Une sélection organisée d'extraits CSS pour améliorer vos projets. 
Feuille de triche CSS - Une référence bien conçue des propriétés CSS. 
Liste de contrôle de conception frontale - Une liste exhaustive d'éléments pour vous aider à assurer la qualité de la conception. 
Grid to Flex – Solutions de repli CSS Flexbox pour les projets utilisant CSS Grid. 
Système de conception basé sur les composants avec Tachyons - Introduction à un système de conception / cadre CSS fonctionnel. 
30 secondes de CSS - Une collection organisée d'extraits CSS utiles que vous pouvez comprendre en 30 secondes ou moins. 
100 Days CSS Challenge - Créez quelque chose d'unique et aiguisez vos compétences. 
Comment fonctionne CSS : Comprendre la cascade - Apprenez l'un des véritables principes fondamentaux de CSS pour un code plus efficace. 
Systèmes utilitaires gérables avec variables CSS - Un regard sur la différence entre les variables Sass et les nouvelles variables CSS. 
Créations CSS sympas
Clavier de piano – Grâce à ce site CSS/JS, vous pouvez jouer du piano sur votre clavier ou votre souris. 
CSS Snake & Ladders – Un jeu multijoueur développé avec HTML et CSS. 
Explorateur du système solaire en CSS - Voir cette simulation, construite sans un seul bit de JavaScript. 
Pure CSS Francine – Un rendu HTML/CSS d'une peinture à l'huile du XVIIIe siècle. 
Air Bomb - Un jeu amusant écrit avec du CSS pur (pas de JS requis). 
Nos collections d'extraits CSS (2018)
- 10 extraits d'effets de texte de soulignement animés CSS
- 10 extraits d'effets de survol d'image avancés
- 8 extraits CSS pour interrupteur à bascule Tip-Top
- 10 conceptions de personnages créées entièrement avec HTML et CSS
- 10 exemples incroyables de conception de logo CSS, JS et SVG
- 10 exemples de formes peu orthodoxes créées avec CSS
- 9 plugins JavaScript de barre de progression gratuits pour les concepteurs Web
- 8 extraits de code qui démontrent la puissance de CSS Grid
- 10 extraits de boîte de sélection CSS et JavaScript gratuits
- 8 façons de rendre le champ de recherche sexy avec CSS
- 9 extraits de champ de téléchargement de fichiers open source personnalisés
- 10 effets de transition de page CSS et JavaScript passionnants
- 8 superbes extraits de code CSS et JavaScript pour améliorer l'illustration
- 10 extraits pour créer des dispositions d'écran partagé
- 10 incroyables extraits d'animation de texte CSS et JavaScript
- 10 bibliothèques et collections de boutons CSS incroyables
- https://speckyboy.com/free-modal-window-libraries-plugins/
Plus de ressources CSS
Vous pouvez également consulter nos collections CSS précédentes : 2017, 2016, 2015, 2014 ou 2013.
Et si vous recherchez encore plus de cadres, d'outils, d'extraits ou de modèles CSS, vous devriez parcourir nos archives CSS complètes et continuellement mises à jour.
