10 façons d'améliorer les éléments vitaux Web de base de votre site Web
Publié: 2021-09-17L'amélioration de votre score SEO est un processus continu. Avec la dynamique en constante évolution des sites Web, Google et les autres moteurs de recherche ne cessent de modifier leurs algorithmes de classement des pages. Jusqu'à présent, personne n'a été en mesure de décoder complètement la façon dont Google classe les pages. Bien qu'il y ait eu de nombreux paramètres confirmés que Google utilise pour calculer le score SEO, l'ensemble du processus est très compliqué. Chaque fois que la communauté SEO est sur le point de déchiffrer le code, Google propose une mise à jour qui élimine tous les hacks ou raccourcis pour améliorer le classement des pages.
Le référencement traditionnel consistait davantage à utiliser autant de mots clés que possible de manière organique dans le contenu. Les images ont été optimisées pour la taille et un texte alternatif leur a été ajouté. H1, Meta Tags, Meta descriptions ont été tenus à jour. Au fil du temps, l'importance des backlinks a également augmenté. Les gens ont commencé à recourir au référencement black hat, dans lequel ils déchargeaient de nombreux backlinks sur des sources non fiables. Pour atténuer cela, Google a commencé à privilégier la qualité des backlinks plutôt que la quantité. Quelque chose de similaire s'est également produit avec le contenu. Il fut un temps où les gens écrivaient des articles de 2000 à 3000 mots avec l'idée que plus il y avait de contenu, meilleur était le référencement. Pour atténuer cela, Google a commencé à privilégier la qualité et l'autorité du contenu.
Mais avec un nombre croissant de sites Web et un nombre encore plus important d'agences de référencement, Google a réalisé qu'il devait garder une longueur d'avance pour fournir les meilleurs résultats. Dans la dernière mise à jour, Google a ajouté Page Experience comme l'un des principaux critères de classement. Ceci est fait pour offrir aux utilisateurs le meilleur des pages Web disponibles sur Internet en tant que résultats de recherche. Plus la qualité des résultats de la page est bonne, plus les gens aimeront Google et continueront à en dépendre.
Selon la dernière mise à jour de Google, il s'appuie fortement sur les Web Vitals suivants pour son algorithme de classement de page :
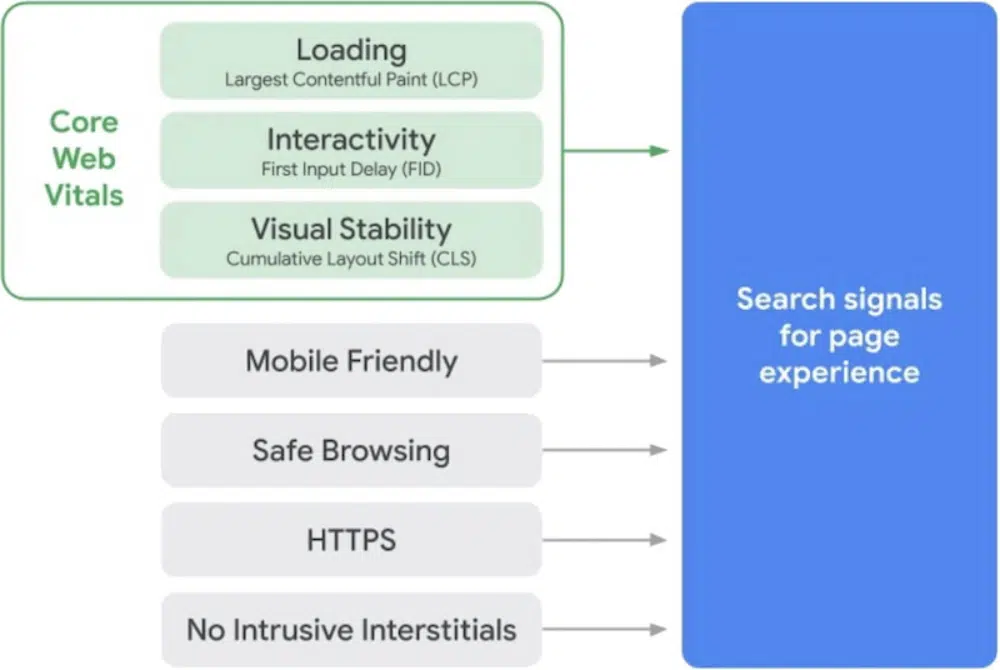
Web Vitals de base :
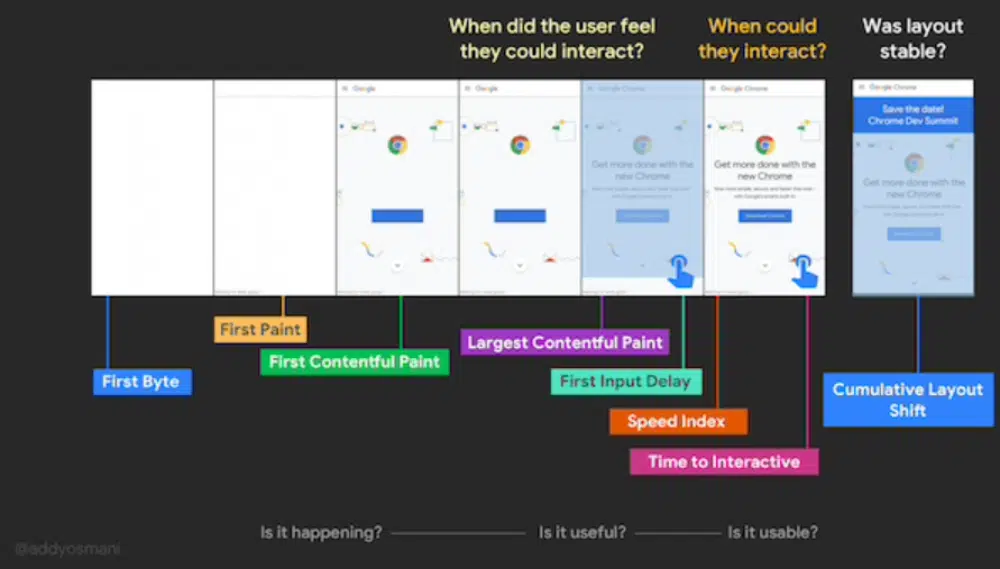
- La plus grande peinture de contenu (LCP)
- Premier délai d'entrée (FID)
- Décalage de mise en page cumulé (CLS)
Vitals Web non essentiels :
- Temps de blocage total (TBT)
- Première peinture de contenu (FCP)
- Indice de vitesse (SI)
- Temps d'interactivité (TTI)
Décodage des principaux éléments vitaux Web :
Pour expliquer en termes simples, Core Web Vitals peut être considéré comme les mesures de l'utilisateur final qui se rapportent à la vitesse, à la réactivité et à la stabilité visuelle du site Web. Ces éléments vitaux mesurent la qualité de l'expérience que le site Web offrira aux utilisateurs.
Les Core Web Vitals sont importants pour les raisons suivantes :
- Les visiteurs adorent les sites Web qui se chargent rapidement et sont fluides.
- Les visiteurs veulent accéder rapidement à la partie qui correspond au résultat de leur requête de recherche.
- Une bonne partie du trafic du site Web provient des appareils mobiles, ce qui accroît l'importance des sites réactifs.
- Les utilisateurs sont devenus assez intelligents pour comprendre qu'ils tournent en rond et qu'ils n'aiment pas ça.
- Google a consacré beaucoup de ressources à la mise en place de l'algorithme Core Web Vitals, et il est donc là pour rester et jouer un rôle majeur dans le référencement.
- Peu de gens comprennent ce nouveau changement, et vous devriez donc prendre l'avantage du premier arrivé et améliorer votre classement en optimisant les Core Web Vitals.
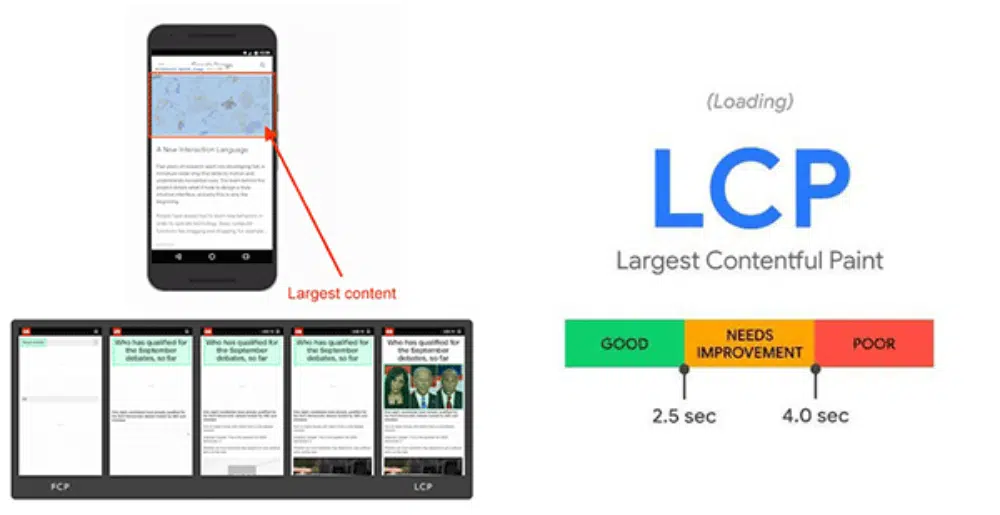
La plus grande peinture de contenu (LCP):
La première mesure des Core Web Vitals est une indication de la vitesse de chargement du site. Pour cela, Google détermine le contenu le plus important du site Web. Il peut s'agir de votre image principale, d'un texte d'en-tête ou d'un bloc vidéo. Ensuite, il mesure le temps nécessaire à la page Web pour afficher ce contenu le plus volumineux à l'écran. Le LCP idéal pour un site Web devrait être inférieur à 2,5 secondes.
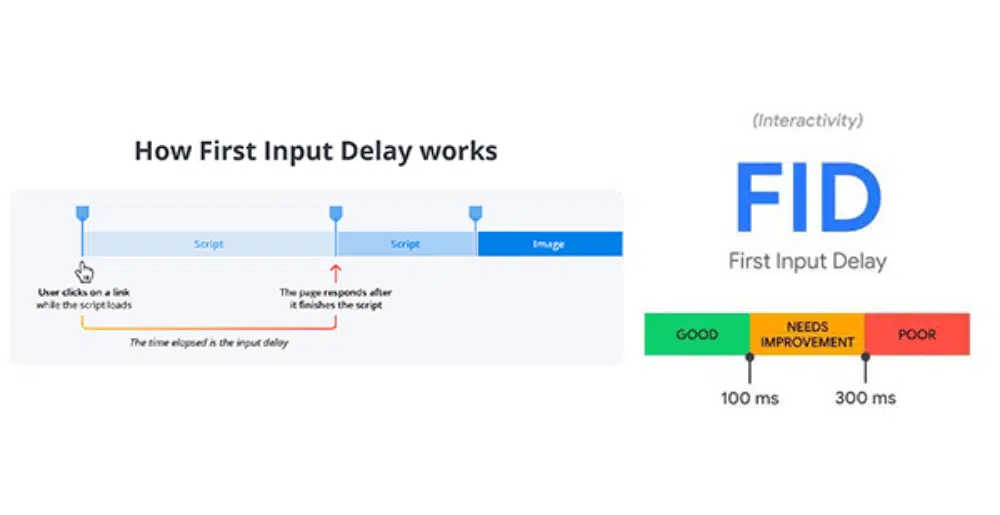
Premier délai d'entrée (FID) :
La deuxième mesure des Core Web Vitals mesure la réactivité et la facilité d'utilisation du site Web. Il note le temps mis par le site Web pour répondre à l'interaction d'un utilisateur. Par exemple, si l'utilisateur clique sur le bouton "Acheter maintenant", le FID mesurera le temps nécessaire au site Web pour répondre à cette action de l'utilisateur. Google souhaite que le score FID de votre site Web soit inférieur à 100 millisecondes.
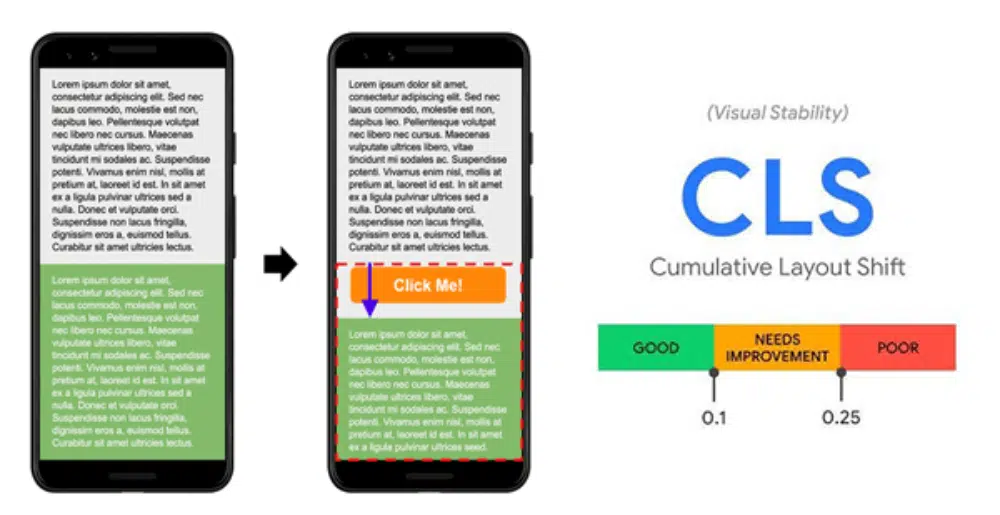
Décalage de mise en page cumulé (CLS) :
La troisième mesure des Core Web Vitals évalue la stabilité visuelle globale de la page Web. Étant donné que le site Web se charge en plusieurs parties, il arrive parfois qu'un élément de contenu lourd comme une image ou une vidéo prenne plus de temps à se charger, et lorsqu'il se charge, il pousse l'autre contenu vers le bas, ce qui entraîne une mauvaise expérience utilisateur. CLS n'est pas une métrique limitée dans le temps ; au lieu de cela, il est calculé en fonction du nombre d'éléments qui se déplacent entre deux images. Google insiste pour que vous réduisiez ces éléments instables sur le site Web et que vous mainteniez le score CLS en dessous de 0,1.
Comment mesurer les éléments vitaux Web de base d'un site Web :
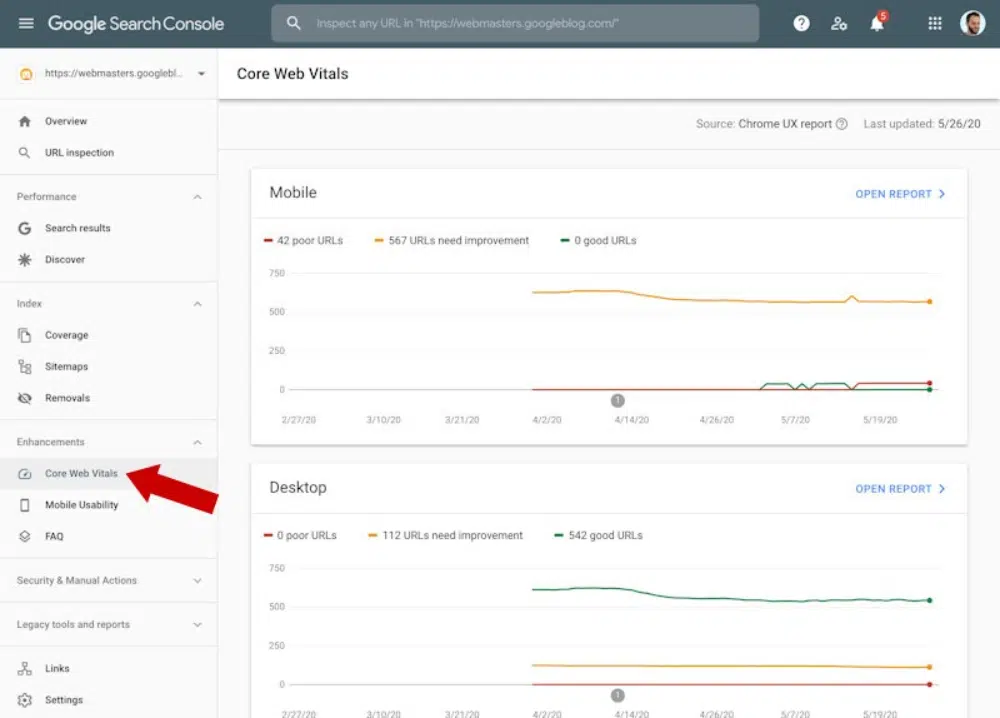
La meilleure façon de vérifier les Core Web Vitals de votre site Web consiste à utiliser la console de recherche Google. Tout d'abord, vous devez accéder à la console de recherche de votre site Web, et dans la barre de menu de gauche sous la section Améliorations, vous verrez un onglet pour Core Web Vitals.
Le rapport produit les résultats pour le site Web dans son ensemble et non pour les pages Web. Mais il vous fournit divers détails sur tous les Core Web Vitals. Vous pouvez jouer avec les différents onglets, et le tableau de bord vous fournira des résultats liés aux appareils, là où le site Web fait défaut et ce qui doit être fait pour améliorer le score. Vous pouvez également vérifier le score Core Web Vitals sur les ressources suivantes :
- Phare
- Rapport PageSpeed Insights
- Outils de développement Chrome
- web.dev Mesurer
- Extension Web Vitals de Chrome
- API de rapport Chrome UX
Comment améliorer les éléments vitaux Web de base de votre site Web :
1. Éliminer le temps de réponse lent du serveur :
Si votre serveur n'est pas assez bon pour supporter la charge de votre site Web, vous allez échouer lamentablement dans la métrique LCP. Plus le serveur met de temps à fournir les informations de code, plus la page Web mettra de temps à s'afficher à l'écran. Vous devez surveiller de près le Time To First Byte de votre serveur pour l'optimiser de la manière suivante :
- Optimisez votre serveur en assurant le bon framework web
- Acheminer les utilisateurs vers un réseau de diffusion de contenu (CDN) à proximité
- Mettre en cache les assets côté serveur pour ne pas recréer les pages
- Servez les pages HTML en priorité car elles sont plus faciles et plus rapides à charger
- Réduisez les connexions tierces et établissez-les tôt
- Utilisez les échanges signés pour un meilleur score Google
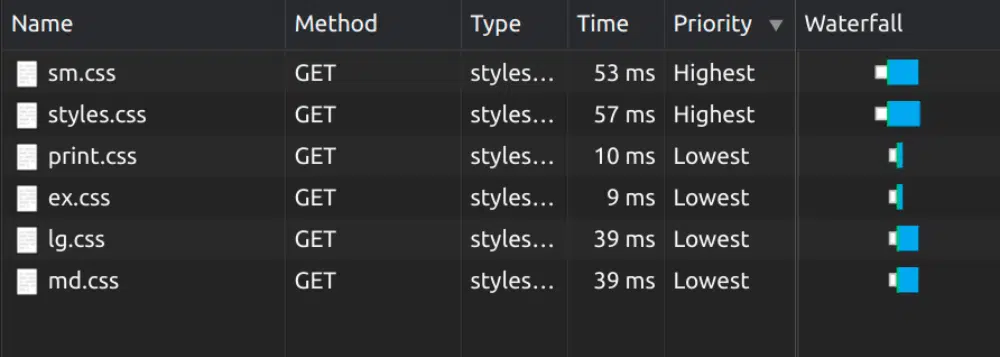
2. Réduisez le temps de blocage CSS :

De nombreux développeurs aiment contrôler l'apparence de leur site via CSS, mais cela peut être préjudiciable, surtout si le CSS bloque le rendu des pages Web et augmente le temps de chargement. Vous devez parcourir vos fichiers CSS et les optimiser en procédant comme suit :
- Minify CSS à l'aide de plugins pour supprimer les caractères inutiles dans le code
- Rechercher et supprimer tous les éléments CSS inutilisés de la feuille de style
- Déplacez le script CSS critique directement dans le code afin qu'il prenne moins de temps à charger
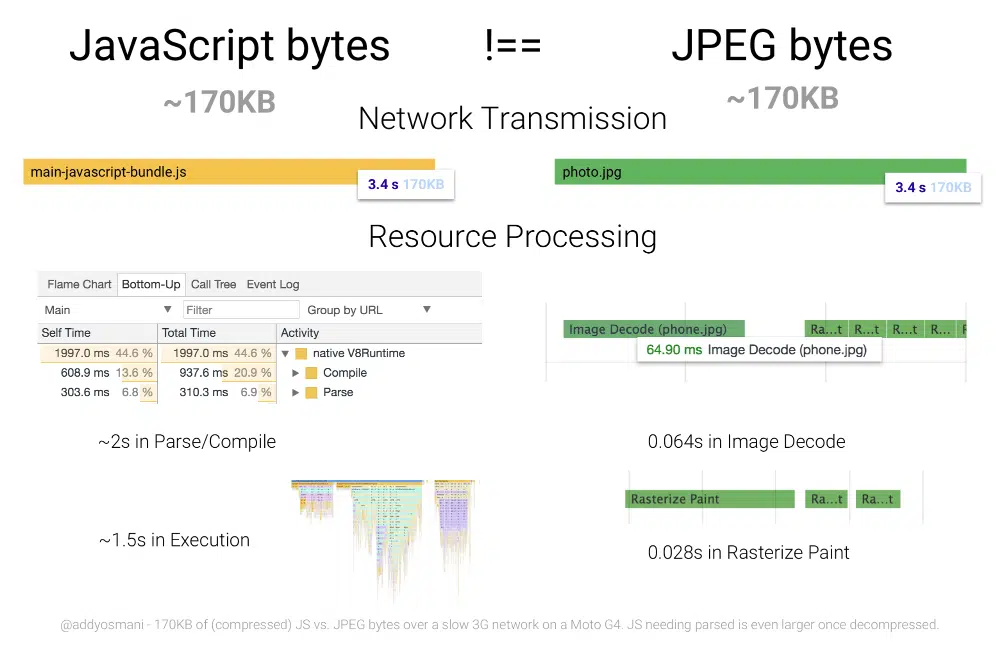
3. Réduisez le temps de blocage de JavaScript :
Tout comme le CSS, même les Javascripts peuvent dissuader le chargement rapide du site Web. Il y a des moments où les développeurs utilisent du javascript tiers pour certaines fonctionnalités de leur site Web et ne sont donc pas en mesure de comprendre complètement le code source. Cela vous aidera si vous optimisez le temps de chargement de JavaScript de la manière suivante :
- Réduire et compresser tous les fichiers JavaScript
- Vérifiez tout le Javascript dans le code et supprimez les scripts ou codes inutiles
- Essayez d'éviter les Javascripts qui prennent beaucoup de temps de chargement ou qui ont un impact majeur sur le contenu du site Web
4. Optimisez et compressez les images :
L'élément le plus important de la plupart des sites Web est généralement constitué d'images. Il est important d'optimiser ces images, que ce soit l'image du héros ou une image d'en-tête, ou même des images d'arrière-plan de parallaxe. Alors que les règles de référencement de base suggèrent que vous devez réduire autant que possible la taille de l'image et également utiliser les images dans la dimension nécessaire de la page Web. D'autres façons d'optimiser les images sont :
- N'utilisez les images qu'en cas d'absolue nécessité. Essayez de le remplacer par du texte si possible.
- Utilisez des outils tiers pour compresser l'image autant que possible
- Considérez le bon format d'image à utiliser et optez pour les formats modernes (JPEG 2000, JPEG XR ou WebP)
- Comprendre le fonctionnement des images réactives et les utiliser autant que possible
5. Compressez les fichiers texte :
Tout comme les autres ressources, même les fichiers texte sont transférés d'un serveur à l'autre lors du chargement du site Web. Bien qu'ils aient une très petite taille, il serait toujours utile de compresser les fichiers texte. Il existe de nombreux bons outils tiers disponibles pour cela. Pour tout site Web standard, on observe que la compression de fichiers texte peut faire gagner jusqu'à 0,8 à 0,9 seconde.
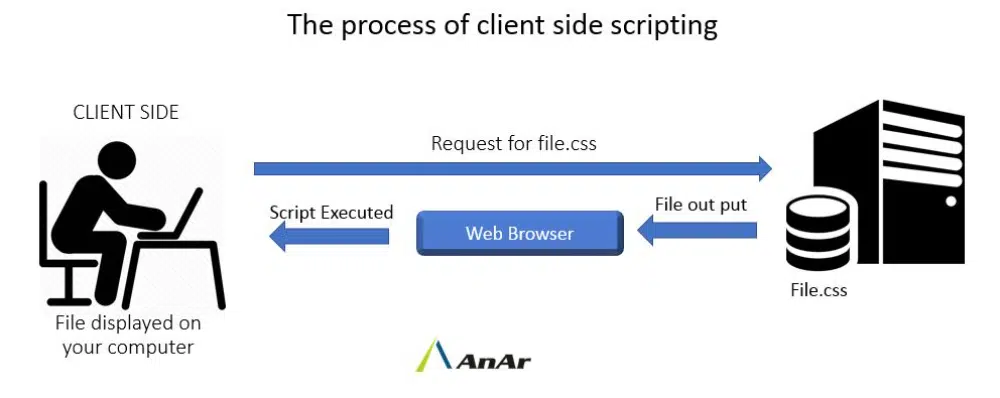
6. Rendu côté client :
Les principales améliorations que vous pouvez apporter concernent toujours la partie serveur du site Web, qu'il s'agisse de compresser le code et les médias ou d'optimiser les scripts. Bien que vous ne puissiez pas contrôler grand-chose sur la partie rendu côté client, il est toujours utile d'exécuter les étapes suivantes :
- Minimisez les bundles JavaScript critiques
- Optimiser le rendu et la mise en cache côté serveur
- Utiliser des outils de pré-rendu
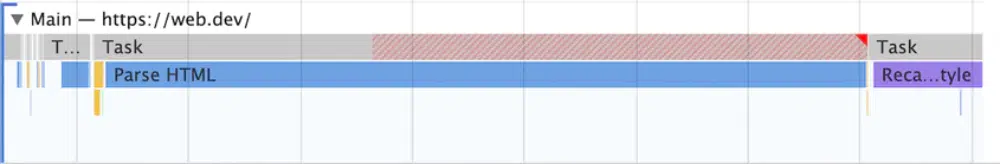
7. Répartissez les tâches longues et hiérarchisez :
Cela peut ressembler à des conseils de gestion d'entreprise, mais cela fonctionne également bien dans le contexte du chargement de pages Web. Il est toujours utile de décomposer le code de longue durée en tâches mineures et asynchrones. Tout code de site Web qui prend plus de 50 millisecondes à s'exécuter peut être qualifié de longue tâche et entraîner une augmentation du FID. Vous devez examiner ces tâches et soit les optimiser pour qu'elles prennent moins de temps, soit les décomposer en plus petits morceaux.
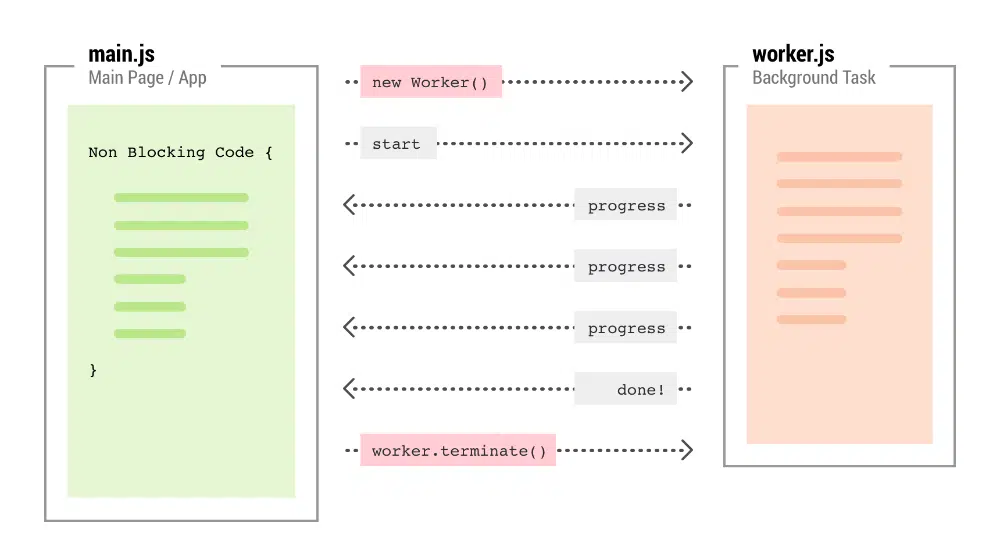
8. Utilisez un Web Worker :
L'une des principales causes de retard d'entrée et de mauvais score FID est un thread principal bloqué. La plupart du temps, le code Javascript lourd en est responsable. Pour atténuer cela, vous pouvez utiliser des Web Workers qui exécutent ces Javascript sur un thread d'arrière-plan séparé et ne pas obstruer le thread principal. Il est également recommandé de déplacer les opérations d'interface non utilisateur vers un autre thread, car cela libérera également le thread principal et le chargera ainsi plus rapidement et améliorera l'index FID. Vous pouvez envisager d'utiliser des Web Workers comme Comlink , Workway et Workerize .
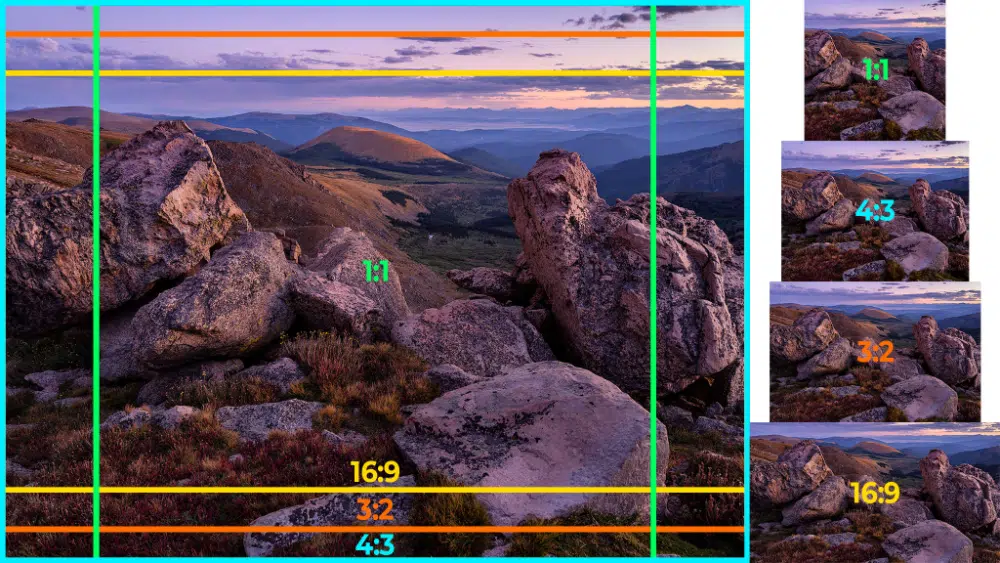
9. Utilisez le format d'image dans les images :
Les développeurs Web n'ont initialement pas prêté beaucoup d'attention aux fichiers multimédias qu'ils traitent, en particulier à la gestion des images. Maintenant, ils sont devenus très vigilants quant à l'utilisation de la bonne taille des images et dans le bon format. Mais ce qui doit encore être amélioré, c'est d'ajouter les bonnes dimensions. De nombreux développeurs utilisent encore les balises de dimension hauteur et largeur pour définir la taille de l'image. Cela a ensuite été remplacé par la définition en % de la taille de l'image, ce qui a contribué à la réactivité du site Web. Mais si vous souhaitez améliorer votre score CLS, commencez à utiliser le format d'image pour définir les images. Ces informations fourniront les bonnes informations au navigateur et alloueront l'espace défini pour l'image lors du chargement.
10. Intégration d'éléments tiers :
Lorsque nous créons un site Web, nous sommes tenus d'intégrer certains éléments tiers dans le site Web. Cela peut prendre la forme de vidéos YouTube ou de Google Ads. Le problème ici est que ces éléments intégrés ont un impact majeur sur l'indice Cumulative Layout Shift du site Web. Par conséquent, vous devez suivre ces meilleures pratiques pour vous assurer qu'elles n'affectent pas négativement CLS :
- Réserver statiquement le plus grand espace possible pour l'annonce/la vidéo sur la page Web
- Évitez ou faites très attention lorsque vous placez des publicités non collantes près de l'en-tête du site Web
- Ne réduisez pas le conteneur d'annonces si aucune annonce n'est affichée ; plutôt, laissez-le comme un espace blanc
- Finalisez la mise en page iFrame et définissez une taille de conteneur via un code statique
- Essayez d'éviter le défilement infini au lieu de charger le contenu hors ligne et fournissez un bouton Lire la suite
La compréhension des Core Web Vitals et de leur impact sur le classement SEO évolue encore. Cependant, les points suivants semblent avoir le plus d'impact sur le PageRank. Il est recommandé que vous exécutiez d'abord les opérations courantes d'optimisation de votre site Web. Ensuite, en utilisant certains des outils de suivi Core Web Vitals mentionnés ci-dessus, vous pouvez vérifier le score de chaque index. Sur la base de ces informations, vous pouvez travailler à optimiser davantage le site Web et à garantir un meilleur score. De plus, tout comme le référencement, les résultats ne seront pas instantanés et vous devrez donc patiemment continuer à travailler pour améliorer vos Core Web Vitals.