10 conseils pour faciliter la maintenance de WordPress
Publié: 2020-03-16Si vous pensez qu'une fois créés, les sites Web fonctionneront efficacement toute une vie, vous ne pouvez pas vous tromper davantage. Tous les sites, en particulier ceux basés sur WordPress, nécessitent une maintenance fréquente. Que vous souhaitiez publier des exemples de rapports de livres ou écrire des blogs sur le site Web, vous devez corriger des bogues, mettre à jour ou gérer l'édition de temps en temps.
Vous devez vous rappeler que vous avez entre les mains l'un des systèmes de gestion de contenu open source les plus puissants. Si vous souhaitez en tirer le meilleur parti, vous devez avoir certaines astuces dans votre manche, afin de pouvoir économiser de l'argent à des fins de maintenance.
Je gère différents projets de développement de sites Web depuis six ans. Ainsi, je pense avoir une certaine expérience dans le domaine du développement, de la personnalisation et de la maintenance de WordPress. Je vais faire la lumière sur certaines des nécessités pour gérer ce système extrêmement flexible.
1. Effectuez des sauvegardes régulières

Si vous ne souhaitez pas laisser la chance décider de votre sort, vous devez effectuer une sauvegarde régulière de votre site WordPress. C'est l'aspect le plus fondamental mais le plus crucial que vous devez suivre si vous voulez un site Web qui fonctionne bien à votre disposition. Vous pouvez sauvegarder vos données dans des emplacements physiques comme un ordinateur ou un disque dur externe et également disposer d'une sauvegarde supplémentaire sur le cloud.
Cependant, si votre temps vous est trop précieux, vous pouvez opter pour les plugins de sauvegarde WordPress, qui fournissent une sauvegarde automatique dans un espace séparé sur votre ordinateur. Avec la chose de sauvegarde triée, vous pouvez passer à d'autres formes d'action. De plus, les sauvegardes aident à récupérer des données particulières lorsque vous en avez besoin à un moment précis.
2. Corrigez les pages 404 et les liens brisés
Tout d'abord. Si vous effectuez la maintenance sur un serveur distant, vous devez l'arrêter immédiatement. Étant donné que la confidentialité est de la plus haute importance, vous ne souhaitez pas exposer vos données à un tiers non autorisé. Suite à cela, vous devez corriger les 404 pages. Si vous ne souhaitez pas alimenter vos visiteurs avec des pages inexistantes, vous devez surveiller le trafic des pages 404.
Il existe une solution simple au problème. Tout ce que vous avez à faire est de rediriger vos visiteurs vers la bonne page via des redirections 301. Vous pouvez également vous aider de Google Analytics ou de plugins comme le plugin de redirection (surtout si vous êtes nouveau dans le concept). De même, pour améliorer le facteur SEO, vous devez réparer les liens brisés. Vous pouvez réussir votre tâche d'édition via des plugins ou des outils tels que Broken Link Checker.

3. Supprimer les fichiers et plugins inutiles
Souvent, le site Web devient lent en raison de l'accumulation de fichiers, de plugins ou de codes inutiles. Avec le temps, ces fichiers s'accumulent. Si vous vous asseyez pour supprimer ces fichiers après 6 mois ; il devient extrêmement difficile de tracer ces plugins.
Ainsi, il est impératif de supprimer les fichiers indésirables dès que vous en avez terminé. Assurez-vous que si un autre développeur utilise votre site, il fait de même. Les fichiers PHP, les fichiers multimédias inutilisés remplissent le dossier 'wp-content'. Cela entrave le fonctionnement régulier car le site Web doit charger tous les fichiers existants, ce qui conduit finalement au ralentissement du site.
Si vous souhaitez simplifier le processus, vous pouvez vous aider de plugins comme Media Cleaner. Le plugin se compose d'une corbeille interne, où vous pouvez stocker les fichiers avec lesquels vous travaillez actuellement. Une fois que vous êtes sûr que vous n'avez pas besoin de certains fichiers, supprimez-les.
4. Habituez-vous à "Git'ing".
Si vous ou les membres de votre équipe hésitez à le configurer, faites-le, cela en vaut la peine. Le contrôle de version aide à suivre les modifications que vous apportez, à séparer les branches pour les tâches indépendantes, etc. Le processus devient plus facile si vous utilisez Git.
Une fois que vous avez configuré Git sur le serveur externe, utilisez les branches. Idéalement, deux succursales suffisent pour soutenir le processus de développement et de production. Vous devez faire tout le travail sur la branche de développement, et une fois la tâche accomplie, vous passez à la branche de production. Assurez-vous que tout sur le site en direct fonctionne correctement.
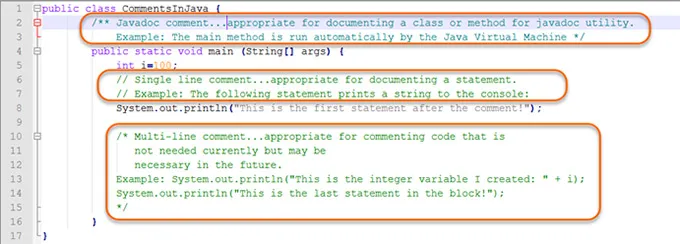
5. Incorporer des commentaires
Savez-vous que vous pouvez réduire la charge de travail au moment de l'édition en incorporant simplement une saine habitude de "commenter" ? Si vous et votre équipe ajoutez un commentaire à côté du bloc de code, cela vous aidera plus tard lorsque vous essaierez de comprendre le but du code. Par exemple, vous pouvez écrire une fonction avec une spécification détaillée pour comprendre son rôle comme :
function heapsorting (int) {
return int;
}
Ici, le bloc signifie que vous êtes sur le point de trier un large éventail de données. De même, vous pouvez commenter comme:

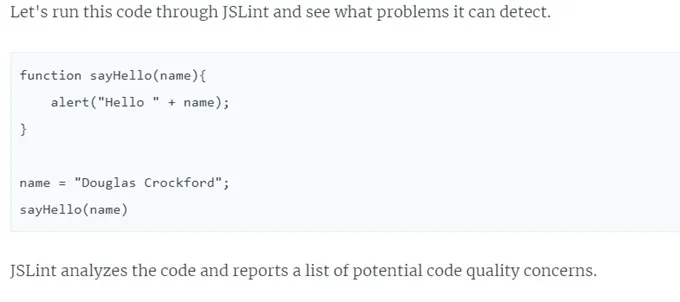
6. Utilisez le lint pour formater le code
Si vous souhaitez faire fonctionner votre site WordPress de manière transparente, pourquoi ne pas prendre les mesures appropriées pendant que vous codez ? Si vous n'êtes pas familier avec les peluches, vous devriez vous y habituer. Il s'agit d'une fonctionnalité dynamique qui établit certaines règles (WordPress Coding Standards) pour la façon dont nous codons. De plus, cela aide également à formater le code lui-même.

Nous sommes autorisés à configurer Linting pour PHP, HTML, CSS et JavaScript. Ainsi, vous pouvez à peu près écrire des codes précis pour des résultats efficaces sur ces plateformes. Par exemple, si vous utilisez JavaScript, vous pouvez utiliser des linters comme JSHint ou JSlint pour détecter les bogues de codage. Consultez le code ci-dessous.


7. Respectez une seule norme pour la dénomination des fichiers
Nous sommes toujours à la recherche de raccourcis et de moyens de réduire la charge de travail. Pour faciliter le processus de maintenance, vous pouvez proposer un système de dénomination efficace pour éviter toute confusion lors du traitement des fichiers ou des codes. Il vaut mieux s'en tenir à un système standard de nomenclature.
Conformément aux conventions, vous devez conserver les noms de fichier, de fonction et de média sans ambiguïté et avec précision. Une autre façon utile de nommer les fichiers peut être d'utiliser le type de fichier. Par exemple, si le fichier consiste en une capture d'écran d'un blog intitulé "Gene Editing", vous pouvez nommer le fichier "geneeditsrceen. png.' De cette façon, cela vous aidera à parcourir votre dossier et à localiser le fichier. Le flux de travail deviendra fluide et aidera également au moment de la maintenance.
8. Vérifiez quels formulaires fonctionnent bien
Dans le monde pratique, un petit changement fait toute la différence. Si vous souhaitez assurer plus d'engagements sur votre site WordPress, vous devez vérifier le formulaire de contact, le formulaire d'abonnement par e-mail, etc. Les formulaires doivent être attrayants, surtout si vous gérez une entreprise via votre site.
En dehors de cela, vous devez vérifier si les formulaires fonctionnent correctement. Par exemple, vous et votre équipe pouvez essayer de vous envoyer des e-mails pour voir s'il fonctionne correctement. Vous devrez peut-être le modifier plusieurs fois, mais ce n'est pas grave. Il est préférable de passer du temps à tester plutôt que de partager un formulaire dysfonctionnel en direct.
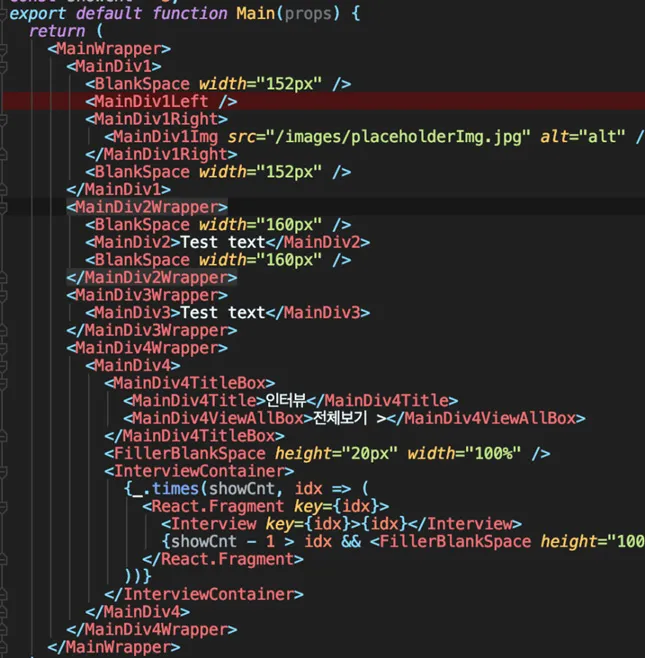
9. Structurer efficacement pour éditer instantanément
Une édition fructueuse dépend du style et de l'indentation des blocs de code. Cela aide à identifier rapidement les blocs que vous souhaitez modifier après avoir écrit tout le code. Ainsi, vous devez faire attention au CSS plutôt que d'être lié à JS, PHP tout le temps. Je peux dire d'après ma propre expérience que CSS peut poser beaucoup de problèmes si vous ne faites pas attention dès le début.
Vous devez éviter d'utiliser le style en ligne et implémenter une bonne pratique de nommage comme BEM (Block Element Modifier). De plus, l'utilisation de modèles communs est un moyen efficace de styliser le CSS. Cependant, si vous vous inquiétez des performances de chargement, vous pouvez facilement résoudre le problème à l'aide d'un plugin de mise en cache, qui accueillera plusieurs fichiers dans un seul fichier. Consultez l'exemple ci-dessous.

10. Vérifiez l'indexation et le référencement du site Web
Ma dernière suggestion concerne le trafic sur le site Web et le référencement. Ces deux critères constituent une partie essentielle du processus de maintenance. Vous devez vérifier si votre site est indexé dans les moteurs de recherche comme Google ou Yahoo. Vous pouvez simplement le faire en tapant 'site:monsite.com' où 'monsite' fait référence au nom de votre site Web.

En dehors de cela, vous devez vérifier le classement de votre site dans les moteurs de recherche après un intervalle régulier. Si le site Web apparaît en haut des résultats de recherche, vous n'avez rien à craindre. Si ce n'est pas le cas, vous devez surveiller le référencement. Incorporant des mots-clés parfaits, le PPC (paiement par clic) sur la page vous aide à améliorer la visibilité. Vous pouvez également utiliser des plugins WordPress comme Yoast SEO pour analyser rapidement votre contenu.
La maintenance de WordPress ne prend pas longtemps si vous disposez de tous les outils et stratégies nécessaires. Vous devez définir un calendrier de maintenance régulier, dans lequel vous effectuerez toutes les activités nécessaires telles que l'édition de données, la sauvegarde, la surveillance du référencement, etc. En cas de problème, demandez l'aide d'autres développeurs qui ont eu leur juste part d'expérience dans ce domaine.
Appliquez les conseils suggérés ci-dessus pour faire fonctionner votre site Web et attirer davantage de visiteurs. Avec le temps, vous améliorerez et utiliserez WordPress à son plein potentiel. Si vous souhaitez partager des suggestions ou votre expérience de maintenance, n'hésitez pas à commenter ci-dessous.
