10 choses à éviter lors de la création de la navigation de votre site Web
Publié: 2020-02-26Lorsque vos visiteurs visitent votre site Web pour la première fois, il s'agit de leur première interaction avec votre site Web. Dès qu'ils arrivent sur le site Web, ils examinent d'abord sa structure de conception. Le prochain aspect important d'un bon site Web est la facilité d'utilisation. Toutes les informations pertinentes doivent être facilement accessibles et clairement définies. S'il s'agit d'une seule page sans démarcations claires sur les différentes sections, les visiteurs pourraient être confus et ennuyés. Cela conduirait à une augmentation du taux de rebond, car ils chercheraient un autre site Web qui fournit des services similaires mais qui est organisé. C'est pourquoi il est crucial d'avoir suffisamment de navigation sur le site Web en place.
La navigation sur le site Web offre aux visiteurs un plan de site idéal pour accéder facilement à toutes les parties du site Web. De plus, cela aide à accélérer leur processus de recherche de ce qu'ils recherchent. Cela aide également à augmenter la durée du visiteur sur le site Web. Un site Web avec une bonne navigation garantit aux visiteurs la véracité et l'authenticité du site. De plus, la navigation sur le site Web a également le potentiel d'avoir un impact sur le trafic qu'un site Web peut attirer. Cela affecte le classement du site Web et présente donc également des avantages en matière de référencement. Avoir une navigation efficace permet d'augmenter les chances qu'un visiteur potentiel devienne un prospect ou un client potentiel.
Pour profiter de tous les avantages efficaces que la navigation a à offrir, nous devons comprendre les principales choses à éviter lors de la création de la navigation de notre site Web -
1. Plusieurs options :
Vous ne voulez pas que votre site Web soit un gros morceau de points de navigation. Lorsqu'il y a trop d'indices de navigation sur le site Web, cela a tendance à aller à l'encontre de l'objectif. Étant donné que l'ensemble du site Web est rempli de plusieurs points de navigation, cela déroute le visiteur plus qu'il ne l'aide. Cela peut sembler écrasant et encombré. La navigation sur le site Web est censée être complète et facile à comprendre. Si vous avez trop de produits, de services ou de pages intérieures que vous jugez importants, sélectionnez les plus importants.
Ou bien, vous pouvez également regrouper des produits ou services similaires dans un groupe et placer ce groupe dans la barre de navigation. Un humain moyen peut se souvenir d'informations concernant 7 éléments à la fois. Cela devrait être un excellent pointeur pour concevoir la navigation. Gardez l'objectif de fournir toutes les informations importantes en utilisant sept éléments ou moins. Pour chaque option de menu de navigation supplémentaire que vous supprimez, celles qui restent semblent plus accrocheuses.
2. Utilisation d'un style de navigation non conventionnel sur le site Web :
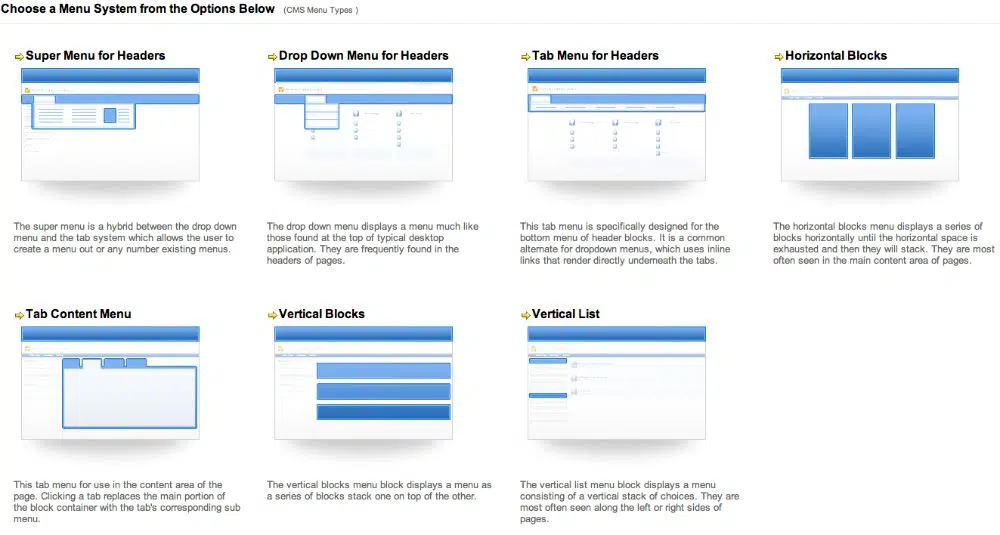
En tant que concepteur de site Web, il est essentiel d'être créatif. Cependant, le menu de navigation du site Web n'est pas le meilleur endroit pour être trop créatif. Si vous utilisez des boutons, des icônes et des raccourcis étranges qui sont placés à des endroits non conventionnels sur un site Web, cela s'avérera non seulement moins fonctionnel et moins utile ; cela ruinerait également l'esthétique du site Web. Il existe un indice général que les visiteurs suivent lorsqu'ils visitent les tonalités des sites Web. La barre de navigation du site Web est l'un de ces éléments de conception stagnants qui devrait se trouver à certains endroits du site Web. Si vous le déplacez ailleurs, vous risquez de rompre la synergie que les visiteurs devraient avoir lorsqu'ils visitent votre site Web. Il y a certains aspects des vélos qui ne changent pas, peu importe de quel vélo il s'agit. De même, dans le squelette d'un site Web, la barre de navigation du site Web ne doit pas être déplacée négligemment.
Pour utiliser efficacement la position pour la navigation sur le site Web, sélectionnez l'un des endroits prédéfinis où vous souhaitez que votre navigation soit. Pour les sites Web comportant plusieurs pages, il est généralement préférable d'avoir la navigation du site Web en haut du site Web. Pour les sites Web d'une page, il est idéal d'avoir un menu de navigation épinglé sur l'un des côtés de la page. Étant donné que le site Web d'une seule page est un site Web déroulant, il serait plus facile pour les utilisateurs d'épingler le menu de navigation. Par conséquent, comprenez la convivialité de la conception du site Web et créez une barre de navigation adaptée à ce style de conception.
3. Compromis sur la lisibilité :
Toute pratique de conception de sites Web doit toujours s'assurer que le contenu est lisible. Il est important d'avoir une optimisation du contenu du site Web pour que votre site Web soit bien classé et d'être en mesure de fournir toute valeur aux visiteurs qui viennent sur le site. Par exemple, l'utilisation de plusieurs polices sur un site Web peut donner l'impression que le site Web est encombré. De plus, avoir de grandes dalles de contenu sans démarcation appropriée peut également ruiner l'esthétique visuelle du contenu. Il serait difficile pour les visiteurs de lire ou de comprendre le contenu écrit. Les visiteurs ne lisent pas chaque mot; ils parcourent le contenu et en absorbent l'essence.
Par conséquent, avoir une conception de site Web lorsque les visuels et les informations submergent l'utilisateur entraînerait des taux de rebond plus élevés. Il en va de même pour le menu de navigation ; si vous utilisez des couleurs de fond contrastées et une couleur similaire pour le texte, cela compromet l'aspect de lisibilité. Les utilisateurs généraux parcourent 50 à 60% de n'importe quel site Web, donc avoir un problème de lisibilité est quelque chose que vous voulez éviter. N'utilisez pas de schémas de couleurs controversés, utilisez deux polices ou moins si possible et assurez-vous que les icônes de navigation sont claires.
4. Conception de site Web qui ne répond pas :
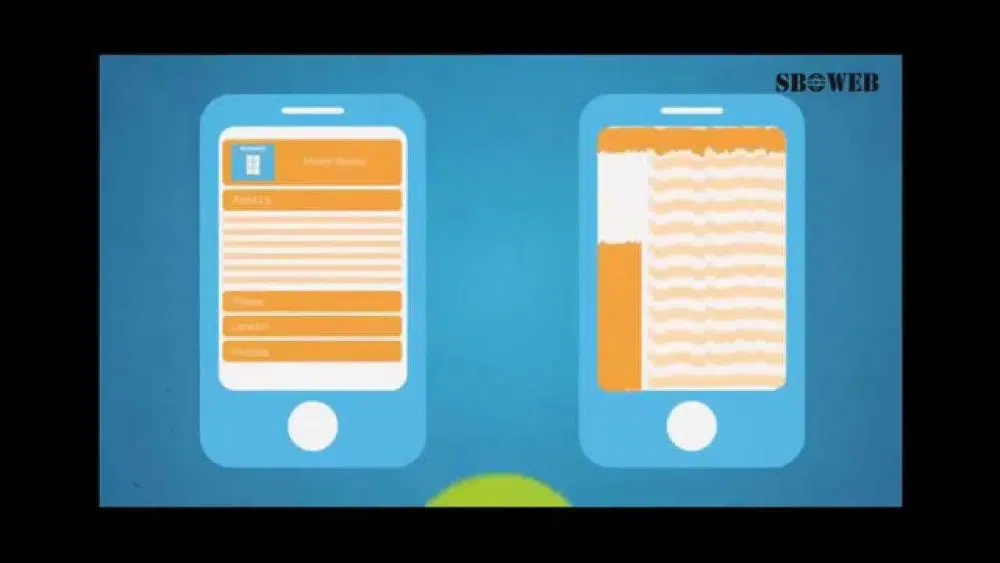
Bien que la conception de sites Web et les éléments de conception soient essentiels, les aspects techniques sont tout aussi importants. Avoir un site Web qui ne répond pas à l'heure actuelle, c'est s'assurer que vous restez dix fois derrière vos concurrents. Aujourd'hui, plus de la moitié des internautes naviguent sur Internet via leur smartphone. Ce sont des clients potentiels et des conversions que vous perdriez si votre site Web ne répondait pas. En effet, une conception de site Web qui ne répond pas déforme l'apparence du site Web lorsqu'il est affiché sur des mobiles ou d'autres appareils intelligents. Les textes se chevauchent souvent, la boîte de recherche de fusion d'images devient difficile à trouver. Avec un tel fouillis d'informations se jetant les unes sur les autres, le visiteur basculerait vers un concurrent dont le contenu est plus facilement compréhensible.
Pour éviter cette erreur, il est préférable de rendre votre site Web responsive. Les sites Web réactifs ne sont pas coûteux à entretenir et augmentent la crédibilité du site Web auprès des utilisateurs. Google lui-même favorise les sites Web adaptés aux mobiles. Offrez à vos clients potentiels la facilité de choisir l'appareil qu'ils souhaitent utiliser pour accéder à votre site Web.

5. Mauvaise chronologie des options dans le menu de navigation du site :
Vous comprenez donc la nécessité d'avoir un minimum d'éléments de menu de navigation, 7 ou moins selon la capacité d'attention d'une personne normale. Vous apportez des modifications et réduisez les éléments de menu inutiles, mais le processus ne s'arrête pas là. Il est crucial d'organiser ces options restantes dans le bon ordre. Les personnes qui ne comprennent pas ce droit créent souvent des menus de navigation sur le site Web qui semblent déroutants et hâtifs pour les visiteurs. La chronologie ou l'enchaînement des éléments de navigation peut se faire en termes d'ordre alphabétique, de pertinence, de priorité et bien d'autres facteurs. En règle générale, la priorité devrait être la meilleure façon de concevoir et d'organiser un menu de navigation sur un site Web. Vous ne vous sentiriez pas bien sur un site Web où le bouton de la page d'accueil est le quatrième ou le cinquième de la barre de menu de navigation.
Il est idéal pour garder la séquence aussi serrée que possible car un utilisateur général a tendance à se souvenir de la première et de la dernière chose de la séquence plus que des intermédiaires. Par conséquent, assurez-vous de placer tous les éléments essentiels au début et à la fin de la barre de menu de navigation. Les moins importants peuvent aller au milieu. Cependant, si vous avez un CTA comme s'inscrire et se connecter, ces boutons ont leur positionnement traditionnel dans la conception de sites Web. Ne changez pas leurs places.
6. Evitez de baser votre navigation sur le format :

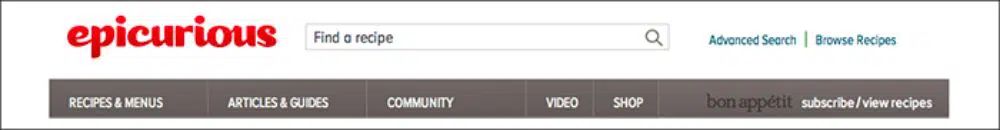
Il peut sembler naturel d'avoir des options de navigation telles que des photos, des vidéos et plus encore pour diriger les visiteurs vers les vidéos de photos et d'autres sections similaires du site Web. Cependant, ce n'est pas la pratique la plus idéale pour la conception de la navigation sur un site Web. Ces étiquettes justifient le format du contenu que les visiteurs peuvent s'attendre à voir lorsqu'ils cliquent sur ces boutons. Il ne fournit pas le contexte et la pertinence de ce qu'est le sujet. Les visiteurs ne recherchent pas de vidéos ou d'images lorsqu'ils visitent votre site. Ils veulent des informations sur le sujet qui les a attirés sur votre site Web. Par conséquent, l'utilisation d'étiquettes décrivant le format n'est ni descriptive ni utile pour les visiteurs.
Nommez mieux les éléments de votre menu de navigation. Gardez-le pertinent pour vos produits et services et pensez du point de vue d'un visiteur. Comprenez si l'utilisation d'un mot-clé particulier pour décrire le contenu de cette page semble naturel et efficace du point de vue d'un client ou non. Le contenu du bouton de navigation doit être le premier mot auquel tout le monde peut associer le contenu de cette page.
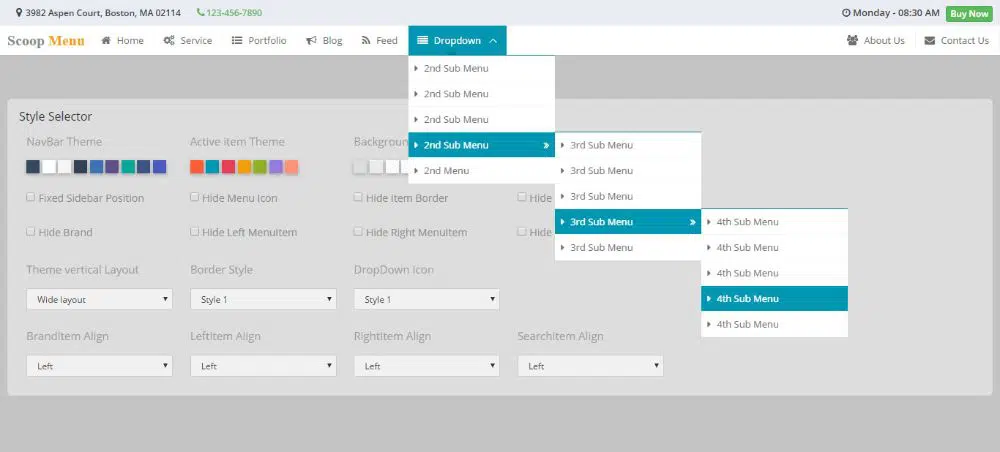
7. Menus déroulants :
Les menus déroulants sont attrayants et constituent une tendance populaire dans la conception de sites Web. Cependant, ils ne sont pas la meilleure option pour la conception de sites Web pour le classement des sites Web. Les menus déroulants peuvent compliquer l'exploration des moteurs de recherche. Cela pourrait potentiellement affecter votre classement SEO. De plus, c'est quelque chose qui n'est pas non plus apprécié par les visiteurs. Leurs yeux bougent plus vite que la souris, et lorsque le visiteur décide d'aller sur une option de menu, il a déjà décidé de cliquer dessus. Lorsqu'ils passent leur souris dessus pour effectuer le clic, les menus déroulants leur offrent plus d'options. Cela crée des frictions dans l'esprit du visiteur et le décourage également de naviguer dans les options supplémentaires. Cependant, si vous avez autant de pages importantes que vous devez inclure dans la barre de navigation de votre site Web, essayez d'utiliser les méga menus déroulants. Ils offrent de nombreuses options, qui justifient les frictions.
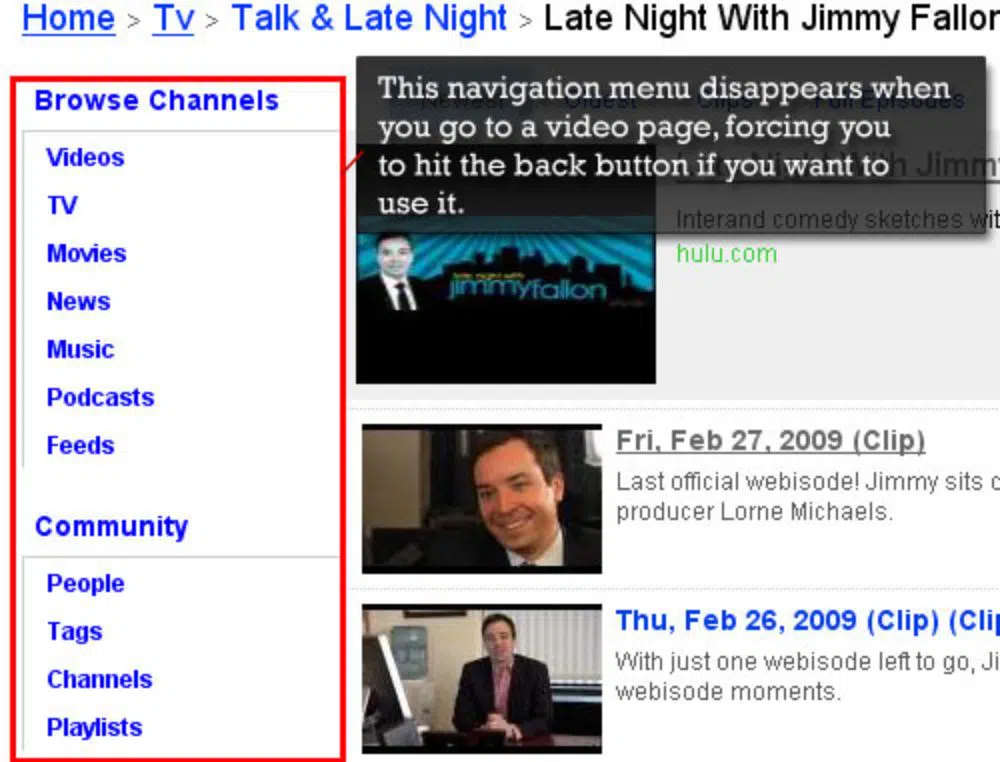
8. Incohérence du menu de navigation :
Vous avez peut-être conçu un excellent menu de navigation pour la page d'accueil. Les visiteurs pourraient également trouver cela très utile et facile à naviguer en utilisant le menu de navigation de votre site Web. Ne le changez pas pour eux dans vos autres pages intérieures. N'essayez pas d'inclure un menu de navigation horizontal sur la page d'accueil et de modifier sa position dans les pages intérieures. Un site Web utile aurait le même menu de navigation sur le site Web. Chaque élément, itération de la conception de la navigation du site Web doit rester cohérent. Les sites Web dont le menu de navigation est incohérent irritent généralement les visiteurs, ce qui les amène à quitter le site Web sans comprendre ce que le site Web a à offrir.
9. Inadéquation entre le ton et le contenu du site :
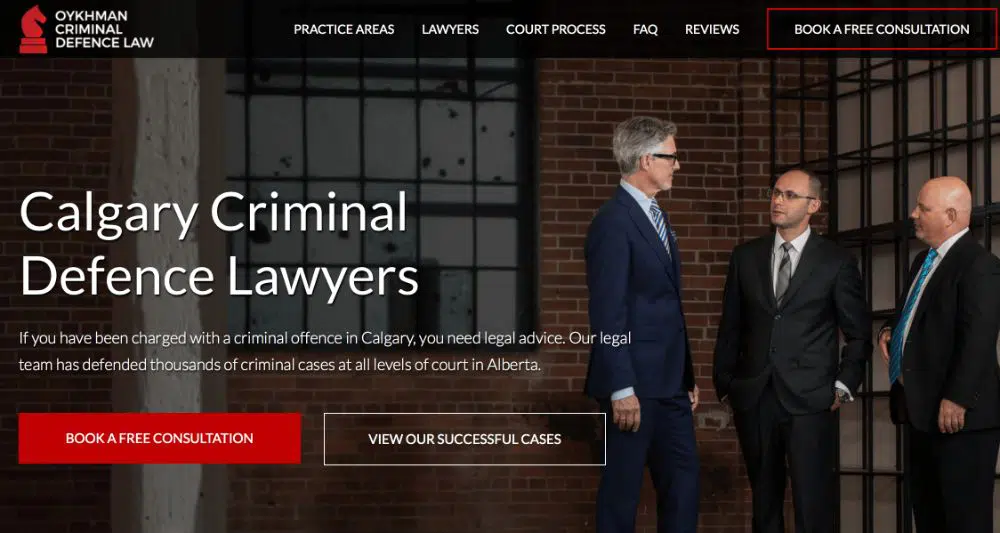
Chaque site Web a un ton différent. Certains sites Web traitent d'un sujet formel et plus sévère, tandis que certains sites Web sont conviviaux et décontractés. Il est essentiel de comprendre que le contenu du site Web aurait un ton qui correspondrait au ton de l'entreprise qu'il reflète. De plus, la barre de navigation du site Web doit également refléter et être synchronisée avec le ton de l'ensemble du site Web. Pour un site Web décontracté et amusant, avoir un bouton avec le texte "Comment pouvons-nous vous aider" serait plus attrayant que "Services". D'un autre côté, un CTA comme "Commençons notre aventure" semblerait inapproprié dans un site Web formel comme un site Web de cabinet d'avocats. Là, le CTA devrait être quelque chose comme "Inquire Now".
10. Inutilement long :
Le texte des étiquettes de la barre de navigation est très important. Il doit être court et concis. Cela ne veut pas dire que la longueur de l'étiquette doit être inférieure à un certain nombre de caractères. C'est pour s'assurer que vous transmettez ce que vous voulez dire sans les adjectifs supplémentaires s'ils n'apportent pas beaucoup de valeur. Par exemple, un bouton intitulé "Tout sur notre entreprise" est inutilement long.
Une meilleure alternative est "Notre entreprise" qui met en avant le même message mais en caractères concis et plus courts. La suppression même de deux à quatre caractères peut ne pas sembler significative, mais pourrait aider la navigation sur le site Web à paraître plus précise et précise. Cependant, cela ne veut pas dire que vous devriez réduire les mots de manière à ce que l'étiquette n'ait pas de sens. N'essayez pas d'utiliser des mots comme Nombre d'employés si, pour une raison quelconque, il s'agit de l'un des éléments de votre menu de navigation. N'utilisez pas d'abréviations pour raccourcir le nombre de mots.
Ce sont les 10 choses à éviter lors de la création de la navigation de votre site Web. La navigation sur le site Web est la boussole du site Web et le guide du visiteur. Cela les aide à naviguer de manière efficace et efficiente dans le trésor de contenu de votre site Web. Assurez-vous de ne pas commettre les mêmes erreurs courantes lors de la conception de votre menu de navigation, car cela pourrait, entre autres, nuire à l'expérience utilisateur et au trafic vers votre site Web.