10 choses à ne pas faire lors de la création d'une mise en page de site Web
Publié: 2020-09-25L'une des choses les plus difficiles à faire en ce qui concerne le site Web est de créer une mise en page de site Web. De nombreuses entreprises ont du mal à générer un site Web qui attire d'énormes conversions et beaucoup de revenus. Votre site Web doit être visuellement attrayant, mais il perd son intérêt s'il ne rapporte pas d'argent. De nombreuses entreprises pensent qu'elles devraient se concentrer sur le design pour le rendre beau. Mais ils ne comprennent pas que la conception doit être telle qu'elle vous offrira un maximum de conversions. De telles erreurs nuisent à votre entreprise à long terme. De tels problèmes ont tendance à chasser les visiteurs du site Web et peuvent coûter à votre entreprise des dizaines ou des centaines de milliers de dollars en revenus perdus.
Pour augmenter vos visiteurs et vos revenus, vous devez cesser de commettre certaines des erreurs les plus courantes commises par les propriétaires d'entreprise aujourd'hui. Il est un peu difficile de trouver des erreurs et de les corriger, mais ce n'est pas une tâche impossible. Si vous appliquez des efforts constants, vous pouvez augmenter la génération de prospects, le trafic sur le site Web et les conversions. Ce blog vous explique les choses que vous ne devriez pas faire lors de la conception d'un site Web. Jetons un coup d'œil.
1. Conception qui ne répond pas :
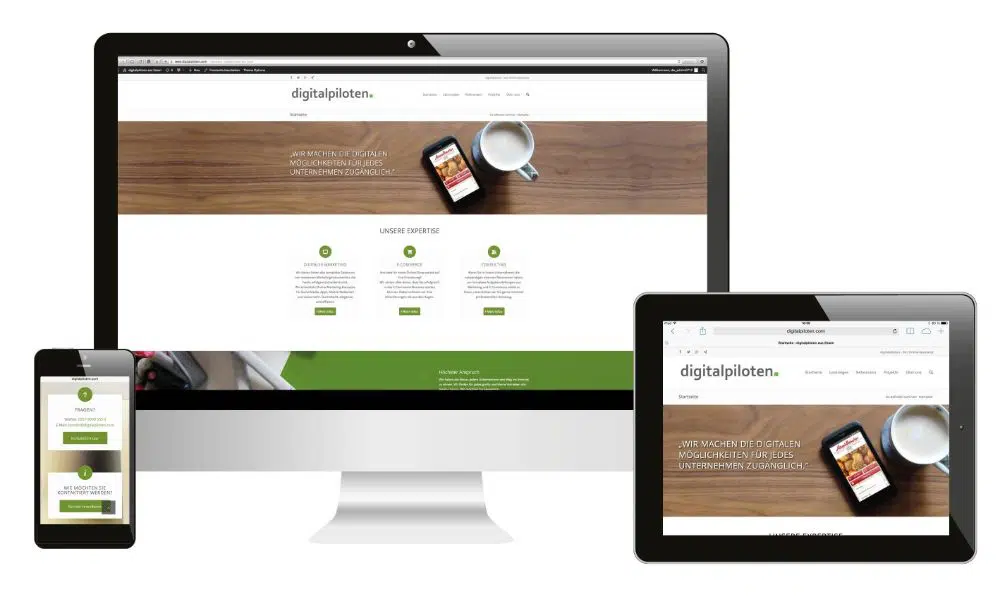
L'une des caractéristiques les plus importantes que votre site Web devrait avoir est la conception réactive. La conception réactive est celle où la conception de votre site Web s'adapte en fonction de l'appareil ou de l'écran que l'utilisateur utilise. Et la conception réactive est répertoriée comme l'une des caractéristiques les plus importantes de la mise en page du site Web. La conception réactive d'un site Web garantit que chaque utilisateur de la planète peut accéder à votre site Web, quel que soit l'appareil ou l'emplacement de l'utilisateur.
Il serait préférable que la conception de votre site Web soit optimisée pour divers appareils. Ces appareils peuvent aller d'un ordinateur portable, d'un ordinateur de bureau, de téléphones portables à un appareil PS4. Et c'est quelque chose que Google insiste pour avoir, en ce qui concerne votre site Web. Votre site Web doit avoir le type d'optimisation où la même URL est utilisée, même si les appareils changent. Et la mise en page du site Web varie en fonction du code du fichier CSS.
2. Absence de favicon :
Les favicons sont les icônes dans le coin supérieur gauche de l'onglet du navigateur qui indiquent à l'utilisateur quel site Web est ouvert dans cet onglet. Il serait préférable que vous utilisiez des favicons lors de la conception du site Web afin qu'il soit facile d'identifier le site Web en regardant simplement le favicon. Tant d'utilisateurs préfèrent avoir de nombreux onglets ouverts dans leur navigateur pendant qu'ils lisent quelque chose sur un autre onglet. Dans de tels cas, vous pouvez consulter le favicon et voir quel site Web est accessible dans cet onglet spécifique. Ces favicons ne sont pas seulement utiles lorsque vous naviguez sur un site Web alors que plusieurs sites Web sont disponibles dans d'autres onglets. Lorsque vous parcourez les signets ou l'historique de navigation, les favicons vous aident à voir de quels sites Web il s'agit.
Il est nécessaire d'avoir un favicon dans une perspective SEO car il suggère que le site est utilisable et conduit à un rang élevé dans la page de résultats des moteurs de recherche. Cela fait gagner beaucoup de temps à l'utilisateur lorsqu'il navigue et parcourt plusieurs sites Web. Par conséquent, si votre site Web n'a pas de favicon, il y a des chances que l'utilisateur considère ou non que votre site Web mérite d'être visité.
3. Pages 404 génériques :
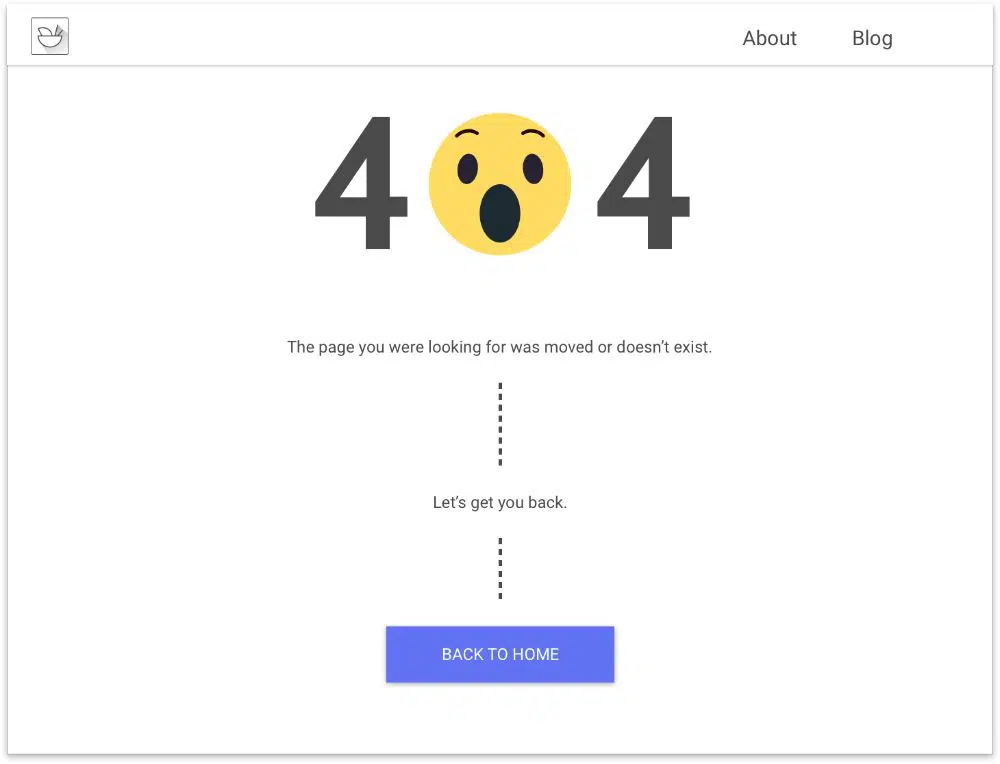
Les pages 404 sont les pages d'erreur que votre site Web doit afficher en cas d'erreur lors de la recherche de la page recherchée par l'utilisateur. L'erreur 404 est généralement traduite en page introuvable dans le monde de la conception et du développement de sites Web. Les pages 404 tuent silencieusement le trafic de votre site Web. Et les utilisateurs qui visitent cette page choisissent presque toujours de rebondir sur votre site Web. De plus, ces utilisateurs ne prennent aucune initiative pour résoudre le problème.
Par conséquent, si vous avez 404 pages sur votre site Web, vous devez donner une action qu'un utilisateur peut entreprendre. Par exemple, vous pouvez dire à l'utilisateur de signaler le lien brisé ou de diriger l'utilisateur vers la page d'où il a atterri sur cette page. Vous pouvez également choisir de faire en sorte que l'utilisateur revienne à la page d'accueil à partir des 404 pages. Si vous incluez 404 pages sur votre site Web, assurez-vous d'inclure le bon CTA pour diriger l'utilisateur.
4. Utiliser des carrousels sur votre page d'accueil :
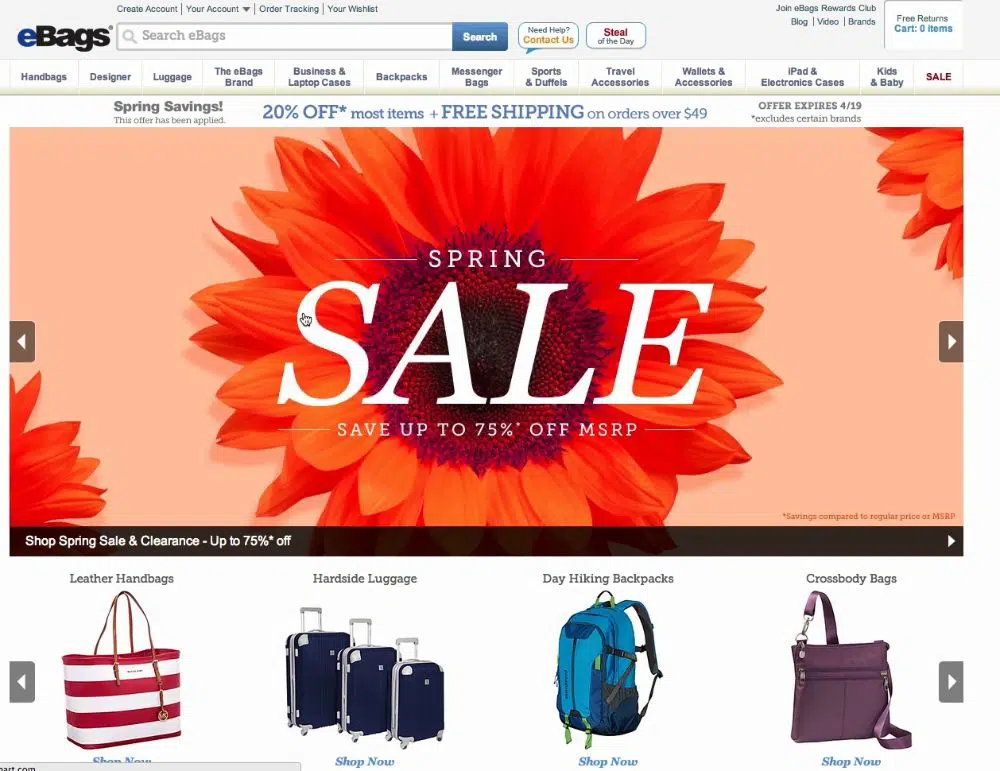
Un curseur rotatif est appelé un carrousel, qu'un site Web utilise pour afficher ses produits les plus vendus ou son portefeuille professionnel. Vous pouvez choisir d'utiliser un carrousel sur votre site Web, mais il est nécessaire d'afficher les informations pertinentes dans le carrousel. Lorsque vous parcourez les éléments d'un carrousel, vous pouvez choisir de faire tourner le carrousel lorsque vous souhaitez voir quelque chose de l'autre côté du carrousel. Dans la mesure où vous pouvez déplacer les éléments dans le carrousel, les choses semblent bonnes.
Mais les problèmes commencent lorsque le carrousel commence à se déplacer automatiquement. Cela ne donne pas à votre utilisateur la possibilité de voir correctement les produits ou les articles. De plus, ces jours-ci, les publicités ressemblent beaucoup aux carrousels qui tournent. Cela provoque la cécité des bannières et l'utilisateur peut penser que le carrousel est une publicité. Par conséquent, la chose la plus importante qu'un utilisateur doit remarquer passe souvent inaperçue. Un carrousel est connu pour distraire ou irriter l'utilisateur, ce qui peut empêcher un client de se convertir sur votre site Web. Par conséquent, vous ne devez utiliser le carrousel que si cela est nécessaire.
5. Un site Web lent :

Rien ne décourage un utilisateur qu'un site Web qui prend des années à charger les pages Web et les éléments de la page Web. Dans l'Internet rapide, si un site Web prend plus de 4 secondes à se charger, il est considéré comme lent. Dans une étude, Google a constaté qu'un maximum de sites Web prenait sept secondes ou plus à charger. Que faites-vous lorsque vous rencontrez un site Web lent ? Vous quittez le site Web et accédez à un autre site Web qui semble relativement plus rapide.
Si vous voulez garder votre visiteur sur votre site Web, vous devez développer un site Web qui prend 3 à 4 secondes maximum pour charger tout ce que vous avez. Si vous ne servez pas l'utilisateur dans cette fenêtre, votre utilisateur peut considérer que votre site Web est lent. Il peut choisir de quitter votre site Web. C'est ce qu'on appelle le taux de rebond. Comme le taux de rebond de votre site Web augmente, le trafic de votre site Web diminue. De plus, si votre site Web a un taux de rebond élevé, cela peut nuire à votre classement sur le moteur de recherche. Avec un taux de rebond accru, le moteur de recherche pense que votre site Web est trop lent et peut classer votre site Web plus bas qu'il ne devrait l'être.
6. Faible temps de réponse du serveur :
Un serveur est un endroit où le navigateur demande ou invoque une page Web dont l'utilisateur a demandé l'URL. Le temps nécessaire pour rendre la page Web du navigateur lorsque l'utilisateur demande la page Web est le temps de réponse du serveur. À mesure que le temps de réponse du serveur augmente, le site Web se génère lentement. Un temps de réponse du serveur lent indique un problème sous-jacent lié aux performances.
Idéalement, le temps de réponse devrait être de 200 ms ou moins lorsque le site Web est demandé au serveur. Il peut y avoir un ou plusieurs problèmes suivants qui ralentissent le temps de réponse du serveur :
- Logique d'application plus lente fonctionnant derrière le site Web
- Les requêtes de base de données sont plus lentes.
- Problèmes avec les frameworks et les bibliothèques.
- Problèmes de manque de ressources CPU.
- Problèmes où la mémoire est affamée.
Un temps de réponse plus rapide est la clé de l'augmentation de la vitesse du site Web et de l'amélioration des performances du site Web. Il serait préférable que vous examiniez toujours les problèmes ci-dessus avant d'héberger votre site Web sur le serveur. Si ces problèmes sont ignorés, votre site Web peut perdre du trafic et, à son tour, vous pouvez perdre la conversion.
7. Utiliser trop de polices différentes :
La sélection des polices est essentielle lorsqu'il s'agit de mettre du contenu textuel sur votre site Web. Les polices doivent être telles que le texte soit lisible. Ils ne doivent être ni trop petits ni trop grands pour les préférences de lecture de l'utilisateur. Il est logique d'utiliser des polices similaires à des fins similaires. Par exemple, tous les en-têtes doivent être écrits en polices Times New Roman. Mais les sous-titres peuvent être en polices Arial. Le contenu textuel du site Web doit être limité à quelques variantes de police.
L'utilisation de nombreuses variations dans les polices peut dérouter l'utilisateur lorsqu'il se trouve sur votre site Web pour lire le contenu. Si vous utilisez beaucoup de polices, l'utilisateur peut être distrait et perdre la compréhension de la hiérarchie du contenu. De plus, il réduit ou affaiblit la fluidité cognitive de l'utilisateur. L'utilisation de polices différentes peut perturber l'attention de l'utilisateur lors de la lecture du contenu du site Web. Par conséquent, évitez d'utiliser trop de types de polices différents sur votre site Web.
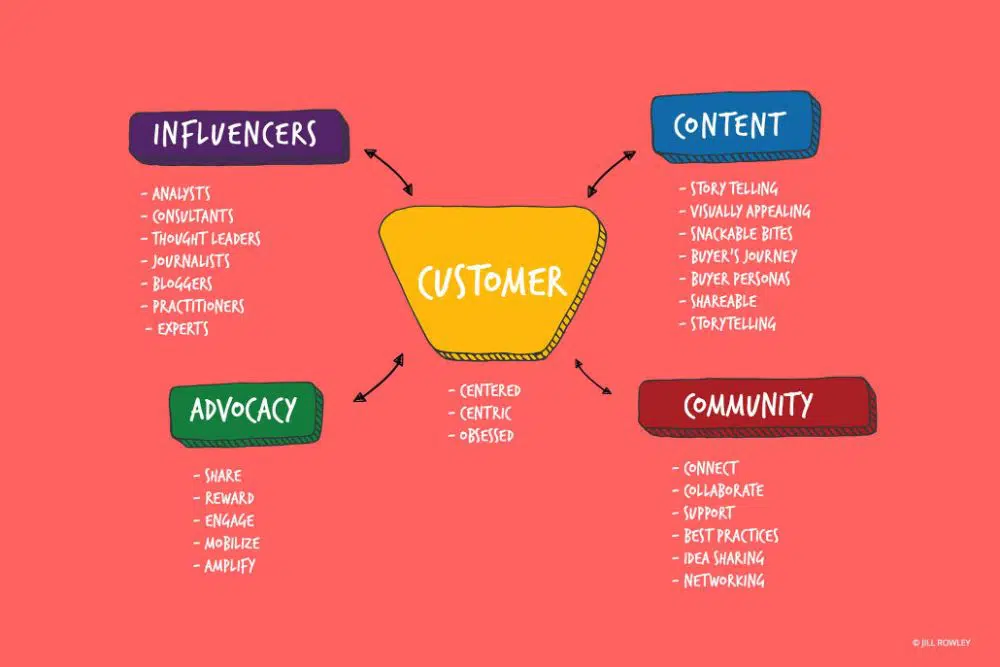
8. Le contenu n'est pas centré sur le visiteur :
Le contenu est le cœur du site Web. Les lecteurs préfèrent lire le contenu textuel du site Web plutôt que de se concentrer sur les images des pages Web. Un élément de contenu est la petite partie du texte qui explique à l'utilisateur le site Web. Par exemple, si votre site Web traite des produits à base de café, il est impératif de noter les types de café que votre entreprise peut offrir au client.
Par conséquent, le contenu textuel doit être centré sur le visiteur, où vous vous occupez de ce que le visiteur doit comprendre sur le produit. Si le visiteur comprend parfaitement ce que vous avez à offrir, cela lui donne l'opportunité de se convertir. Grâce au bouche à oreille, vous pouvez avoir la possibilité d'avoir plus de trafic sur votre site web. Vous devriez toujours avoir le type de contenu qui explique comment votre site Web peut bénéficier à l'utilisateur.
9. Mauvaise utilisation des espaces :
L'espace blanc est l'espace entre les différents éléments de contenu et les images sur n'importe quelle page Web. Il permet à l'utilisateur de se concentrer sur le contenu textuel en raison de l'existence d'espaces blancs. L'espace blanc augmente la lisibilité, la compréhension du texte, améliore l'attention de l'utilisateur et augmente la clarté. Avec l'espace blanc, vous offrez une séparation entre les différents types de contenu.
Si votre site Web n'a pas assez d'espace blanc, cela signifie que votre contenu occupe trop d'espace sur la page Web. Avec un manque d'espace blanc suffisant, votre page Web peut sembler encombrée. Et personne n'aime regarder des choses qui ont été mal organisées. Vous devez faire attention à gérer le contenu à bon escient. De plus, si vous sardinez la page avec trop d'éléments sur la page, l'utilisateur risque de ne pas trouver la pièce qu'il recherche. Par conséquent, avec une bonne quantité d'espace blanc, l'utilisateur de votre site Web présente de nombreux avantages.
10. Mauvaise grammaire :
La partie la plus importante de tout texte est la grammaire. Si votre texte contient des erreurs grammaticales, il désactive instantanément un utilisateur. Et rien ne peut raviver la mauvaise impression une fois qu'elle est créée. Une mauvaise grammaire détruit l'image de votre entreprise dès qu'elle est faite. De plus, un bon anglais est toujours requis lorsque vous ciblez le secteur des affaires mondiales.
Il est impératif d'avoir le contenu textuel dans un bon anglais qui a une orthographe correcte sans aucune erreur grammaticale. Par conséquent, vous devez toujours vous assurer que le contenu que vous écrivez sur votre site Web est exempt de problèmes de grammaire.
Conclusion:
La conception du site Web est aussi importante que le back-end que vous utilisez pour récupérer les informations de la base de données. Un site Web est une extension de votre entreprise et vous aide à créer une empreinte numérique. Vous pouvez étendre ou agrandir l'impression numérique avec la façon dont vous concevez et développez votre site Web. Un site web n'est réussi que s'il est réalisé selon des standards spécifiques lors de sa création. En tant que concepteur de sites Web, vous devez comprendre la conception du site Web du point de vue de l'utilisateur. Et concevoir après avoir compris le modèle mental de l'utilisateur vous aide à créer un site Web qui résonne avec l'utilisateur. Cela peut profiter à votre entreprise principalement à long terme et peut vous apporter beaucoup de conversions.