10 plugins Parallax et tutoriels pour les concepteurs
Publié: 2018-04-04Le défilement de parallaxe est utilisé pour créer une illusion animée de profondeur et il devient assez populaire dans la conception Web.
Nous avons beaucoup parlé des sites Web à défilement parallaxe, car cette tendance devient de plus en plus populaire chaque jour. La parallaxe fonctionne en faisant en sorte que les couches d'images dans les images d'arrière-plan se déplacent à un rythme plus lent que celles du premier plan, ce qui donne de beaux effets 3D.
Les jeux vidéo utilisent souvent la technique de défilement parallaxe pour créer de la profondeur en déplaçant plusieurs couches d'images à différentes vitesses. Cette technique est également appliquée dans la conception Web pour créer des sites Web incroyablement animés qui attireront l'attention des visiteurs.
Vous voulez savoir comment vous pouvez obtenir le même effet dans vos créations ? Les plugins et tutoriels Parallax ci-dessous vous aideront sûrement à mieux appréhender cette technique. Découvrez-les et apprenez d'eux. Ils vous aideront beaucoup !
Plug-in jQuery Parallax
Ce jQuery Parallax est un script qui vous aide à créer un effet de parallaxe impressionnant. jQuery Parallax Plugin transforme les nœuds en couches absolument positionnées qui se déplacent en réponse à la souris, ce qui vous donne la liberté de contrôler le comportement d'une couche. Vous pouvez également consulter les démos pour obtenir une référence impressionnante pour les sites Web qui utilisent ce plugin et des effets impressionnants qui peuvent être obtenus en l'utilisant. Le moyen le plus simple d'utiliser efficacement jParallax est de créer des couches de tailles différentes à l'aide de CSS.
Imaginez - Effets de défilement de parallaxe et animations de parallaxe
Imagine est un plugin vraiment simple et léger qui est utilisé pour créer un effet de parallaxe. Il a de nombreux effets prédéfinis. Vous pouvez également personnaliser de nombreux paramètres comme la vitesse, la direction et la cible.
Curseur de calques
LayerSlider est un excellent curseur d'effet de parallaxe. Il est hautement personnalisable et possède une superbe interface utilisateur d'administration. Aussi, il est le plugin Responsive WordPress Slider le plus avancé avec le célèbre effet de parallaxe et des centaines de transitions ! Vous pouvez l'utiliser à de nombreuses fins et vous pouvez également créer de superbes diaporamas et galeries de photos. Il est préférable d'utiliser ce plugin pour les pages de destination animées afin de vous assurer que votre site Web aura un grand impact sur vos clients ! Vous pouvez appliquer Layers Slider pour n'importe quel site Web.
Curseur de parallaxe avec jQuery Tutoriel
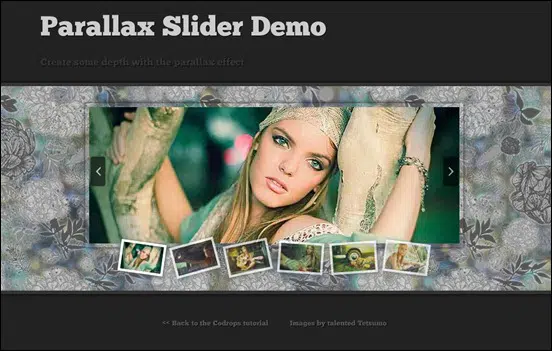
Le principe de parallaxe pour déplacer différents arrière-plans lorsque nous glissons vers une image afin de créer une belle perspective. Il s'agit d'un excellent didacticiel pour les développeurs Web qui souhaitent mieux comprendre comment créer des sites Web avec effet de parallaxe. Avant de commencer, vous pouvez visionner la démo pour avoir une meilleure idée de ce que signifie la parallaxe. Lorsqu'il est en mouvement, cet effet donnera une grande profondeur au slider de votre site web. Vous pouvez obtenir de merveilleux résultats en suivant le didacticiel étape par étape.
Tutoriel de défilement de parallaxe simple

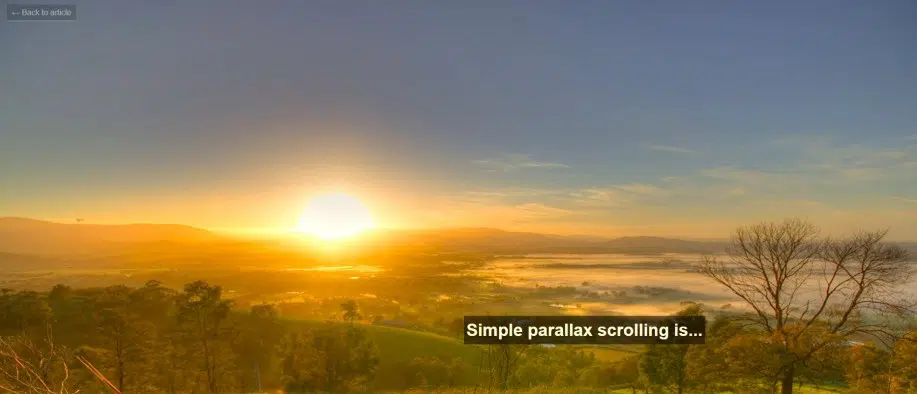
Dans ce didacticiel, vous apprendrez à créer un simple effet de défilement de parallaxe. Ce didacticiel est principalement dédié aux développeurs débutants et intermédiaires, vous n'avez donc pas besoin de beaucoup de compétences en codage pour obtenir ce résultat ! Il existe de nombreuses façons de vous aider à obtenir cet effet, mais dans ce didacticiel, vous apprendrez à configurer votre HTML pour un site Web de parallaxe, comment animer les arrière-plans à différentes vitesses et comment déterminer avec précision la durée et le moment des animations. Même si cela peut sembler compliqué, ce tutoriel rend tout vraiment facile.
Construire une interface de site Web à défilement parallaxe avec jQuery et CSS
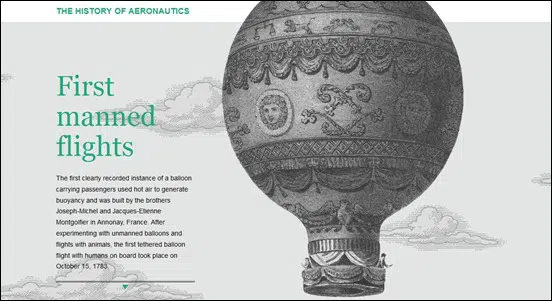
Les interfaces de site Web de défilement de parallaxe ont récemment fait leur apparition partout et dans cet article, vous verrez une démo de défilement de parallaxe construite à l'aide de jQuery et CSS. Vous pouvez obtenir cet effet impressionnant de défilement animé 2D parallaxe en attribuant certaines positions à vos articles et arrière-plans. Cette interface est vraiment simple à réaliser, il vous suffit d'insérer quelques lignes de code que vous trouverez dans ce tutoriel simple et épuré.
Fond d'en-tête animé
Dans ce didacticiel, vous apprendrez à créer votre propre effet d'arrière-plan de parallaxe à l'aide de jQuery pour gérer les aspects d'animation de la bannière que vous pourriez utiliser pour votre arrière-plan d'en-tête. S'il est utilisé correctement, l'effet de parallaxe peut rendre votre site Web spécial et lui donner un effet WOW pour tous ceux qui le visitent. Ce tutoriel simple vous donne également quelques options de sites Web où vous pouvez obtenir des images d'arrière-plan vectorielles gratuites. Il vous suffit d'obtenir le plugin, d'ajouter les images, le code et c'est tout !
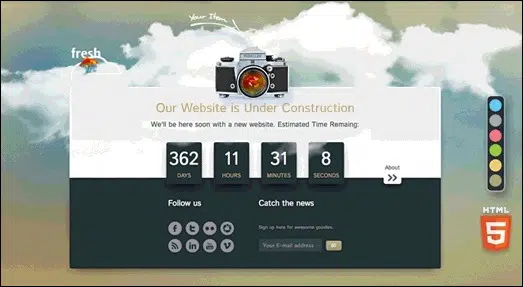
Parallax Under Construction Compte à rebours
Il s'agit d'un nouveau compte à rebours Parallax Under Construction qui met à jour votre page "Coming Soon" avec un ciel nuageux dynamique en 3D avec votre logo ou un élément de votre choix. Cet effet de parallaxe fonctionne dans tous les navigateurs (Chrome, Firefox, Safari, Opera, IE). Il vous suffit de suivre ce didacticiel et de lire la documentation, puis vous pourrez obtenir les résultats finaux très rapidement et sans effort. Vous pouvez également choisir entre 6 dispositions de couleurs différentes pour créer un design unique. Ce tutoriel est idéal pour les sites Web en construction mais qui souhaitent également s'ouvrir au monde !
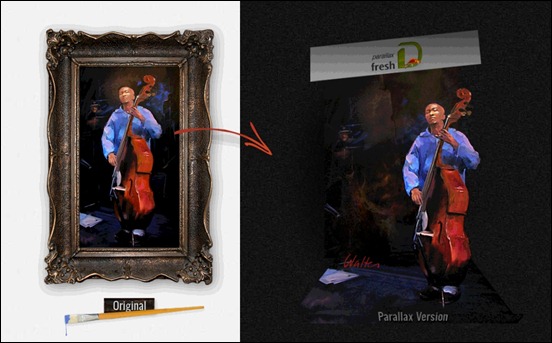
Plugin jQuery 3D Parallax avec éditeur
Ce plugin jQuery 3D Parallax anime comme par magie vos objets dans un monde 3D dynamique créé. Ce plugin ne se déplace pas seulement latéralement, mais il a aussi une réelle profondeur. Vous pouvez essayer l'aperçu en direct pour voir ce que signifie vraiment l'effet de parallaxe 3D. Il vous suffit d'ouvrir le plugin dans votre navigateur, de le personnaliser, puis de copier et coller votre résultat dans votre site Web HTML. C'est simple et efficace et il vous permet d'insérer des quantités illimitées d'objets 3D.
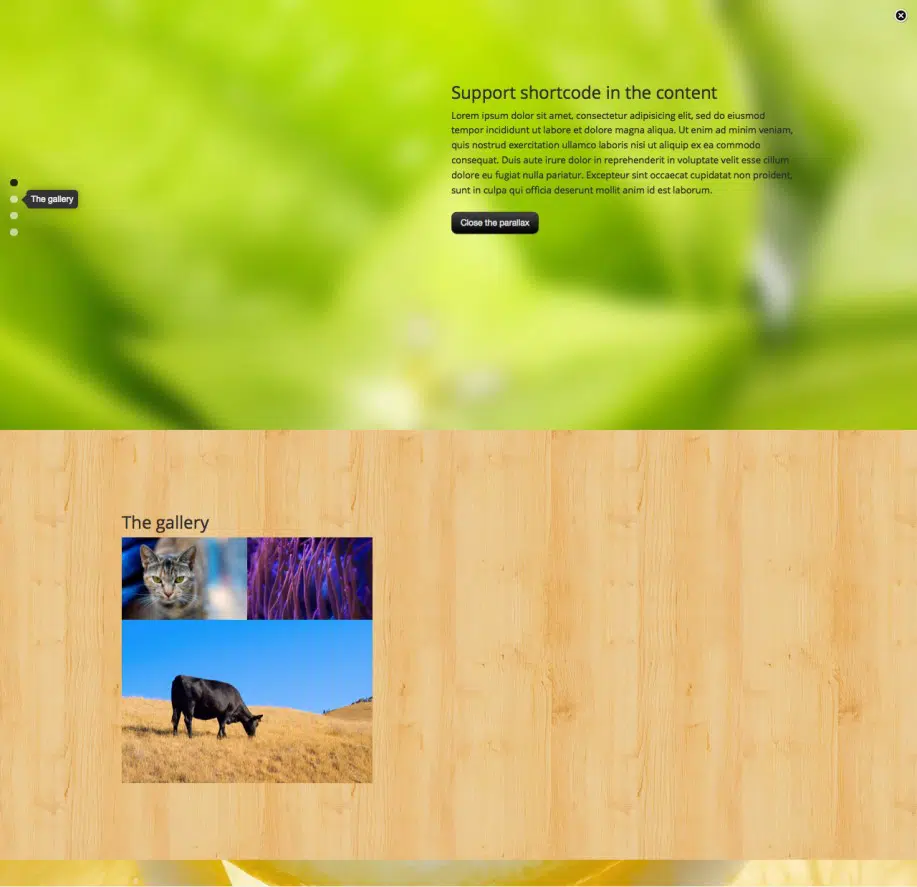
Plugin WordPress plein écran Parallax
Ce plugin de parallaxe est idéal pour ajouter une parallaxe plein écran à votre site Web WordPress. Vous pouvez choisir si vous souhaitez l'afficher globalement ou sur une certaine page et choisir vos couleurs préférées avec le sélecteur de couleurs intégré. Ce plugin est compatible avec le dernier jQuery et le dernier WordPress. Mieux encore : vous pouvez prévisualiser en direct les effets que vous créez dans le backend !