10 outils de conception d'interface utilisateur indispensables
Publié: 2017-11-21Chaque concepteur souhaite offrir des expériences précieuses et de haute qualité aux utilisateurs. mais concevoir une bonne interface utilisateur est une tâche très difficile. Pour réussir, il est nécessaire de disposer de nombreuses ressources d'interface utilisateur Web et de blocs de construction. De nombreuses ressources d'interface utilisateur vous permettent, en tant que concepteur Web, d'accéder à une bonne interface utilisateur et de la créer. Dans cet article, vous trouverez une liste d'outils de conception d'interface utilisateur que vous pouvez utiliser.
Interface utilisateur LivePipe
LivePipe UI est une très belle boîte à outils que vous pouvez utiliser pour faciliter votre processus de travail. Il s'agit d'une suite de widgets et de contrôles de haute qualité pour les applications Web 2.0 construites à l'aide de Prototype JavaScript Framework. Tout est bien testé, hautement extensible et entièrement documenté.
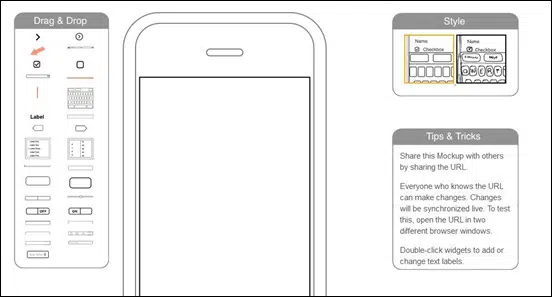
Maquette iPhone
iPhone Mockup vous permet de créer une interface utilisateur pour une application iPhone de manière très simple et interactive. Cette boîte à outils rendra le processus de conception de maquettes amusant et créatif. C'est très utile pour les concepteurs d'interface utilisateur ou les concepteurs d'applications.
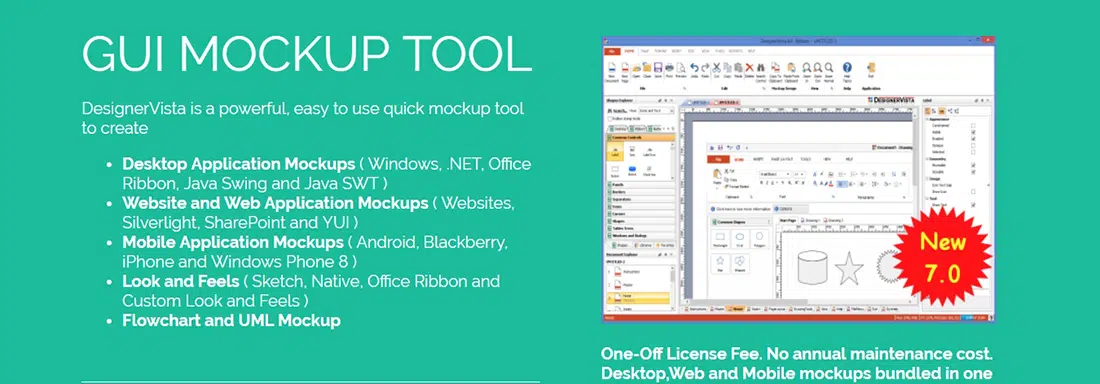
DesignerVista
DesignerVista est un outil de conception de maquette d'interface graphique puissant et facile à utiliser pour concevoir rapidement des maquettes d'interface graphique pour les applications de bureau, Web et mobiles. Cette boîte à outils est livrée avec de nombreuses fonctionnalités intéressantes telles que Flowchart et UML Mockup, Look and Feels (Sketch, Native, Office Ribbon et Custom Look and Feels) et bien plus encore.
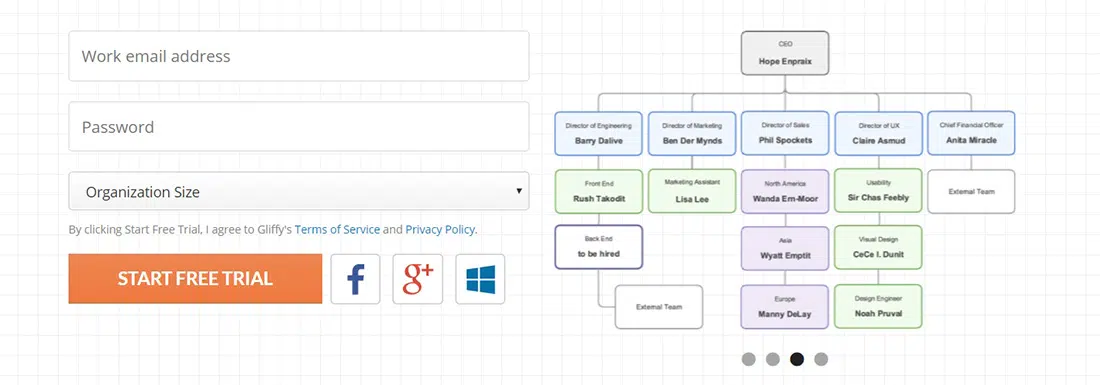
Gliffy
Voici une autre boîte à outils utile. Celui-ci s'appelle Gliffy et il est facile à utiliser et ne nécessite aucun manuel de logiciel compliqué. Vous pouvez simplement faire glisser et déposer des formes à partir d'une vaste bibliothèque et pointer et cliquer pour formater. Avec Gliffy, vous pouvez travailler de n'importe où et avec n'importe qui sans vous soucier de la compatibilité des logiciels ou des navigateurs. Avec cette boîte à outils, vous obtiendrez des résultats cohérents avec des modèles personnalisés, des logos et des bibliothèques de formes que toute votre équipe pourra créer, modifier et partager. Gliffy s'intègre à Confluence, JIRA et Google Drive afin que vous puissiez collaborer facilement sur la plateforme choisie par votre entreprise.
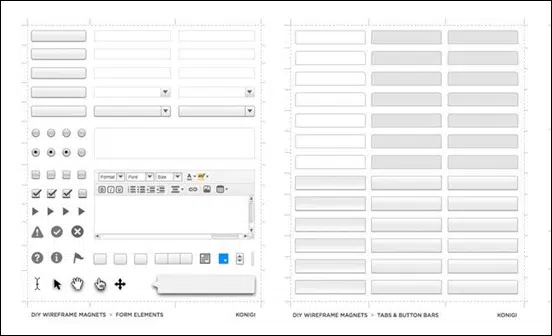
Aimants filaires
Dans ce lien, vous trouverez une boîte à outils extrêmement utile, appelée Wireframe Magnets ou DIY magnet template. Cette boîte à outils est basée sur les pochoirs filaires Konigi et comprend 3 feuilles d'éléments qui seront certainement utiles dans le prototypage de tableau blanc. Tout ce que vous avez à faire est simplement de télécharger la boîte à outils, qui est gratuite, et d'imprimer les PDF sur des feuilles magnétiques. Vous pouvez aussi les plastifier mais c'est facultatif. La dernière étape consiste à les découper.

Motifs
En utilisant Patternry, vous trouverez un moyen efficace de créer, gérer et partager des guides de style de vie et des systèmes de conception. Il s'agit d'une ressource frontale impressionnante qui contient des modèles de conception, HTML et CSS, des structures filaires, des images, des liens, etc. Patternry permet à vos concepteurs et développeurs de commencer facilement à partager leur travail et de créer plus rapidement des applications Web cohérentes. Avec lui, vous pouvez créer toutes sortes de choses, à partir d'un simple guide de style jusqu'à une bibliothèque de modèles complète avec tous ses éléments de conception et son code.
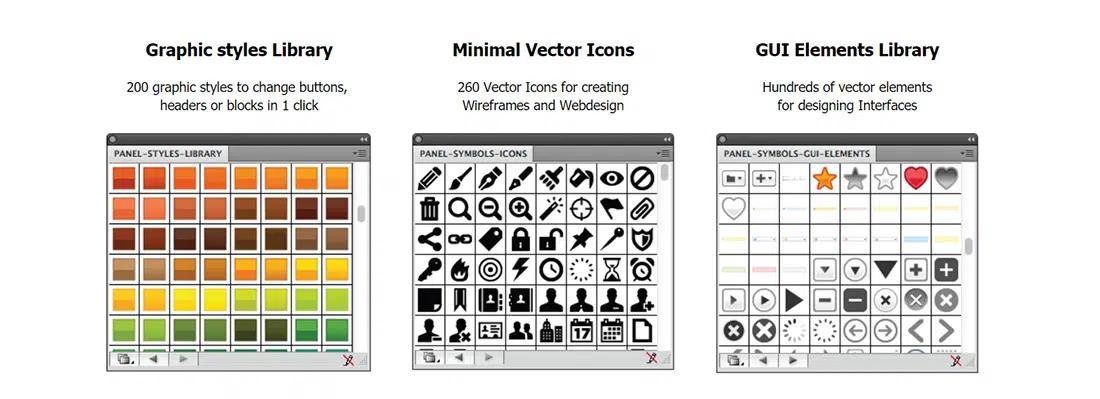
Cadre de conception d'interface utilisateur
Dans ce lien, vous trouverez une application géniale qui vous aide à concevoir plus rapidement et plus facilement. Cette application a été spécialement créée pour le processus de wireframing et peut être utilisée pour créer de meilleurs livrables de maquette avec Illustrator et pour personnaliser facilement les éléments de l'interface graphique des vecteurs selon vos propres besoins. Dans cet exemple, vous trouverez 200 styles graphiques pour les boutons, les en-têtes et les blocs, 260 icônes vectorielles pour la création de wireframes et de conception Web et des centaines d'éléments vectoriels pour la conception d'interfaces.
Fontawesome
Dans ce lien, vous trouverez une vaste collection d'icônes vectorielles évolutives que vous pouvez facilement personnaliser à l'aide de CSS. Font Awesome est un langage pictographique d'actions liées au Web qui vous sera très utile. Cette boîte à outils ne nécessite même pas JavaScript. Chaque élément graphique est entièrement évolutif, ce qui signifie qu'il aura fière allure à n'importe quelle taille. La boîte à outils est également gratuite pour des projets personnels et commerciaux. Téléchargez cette boîte à outils dès que possible et découvrez tous les avantages de son utilisation dans vos projets.
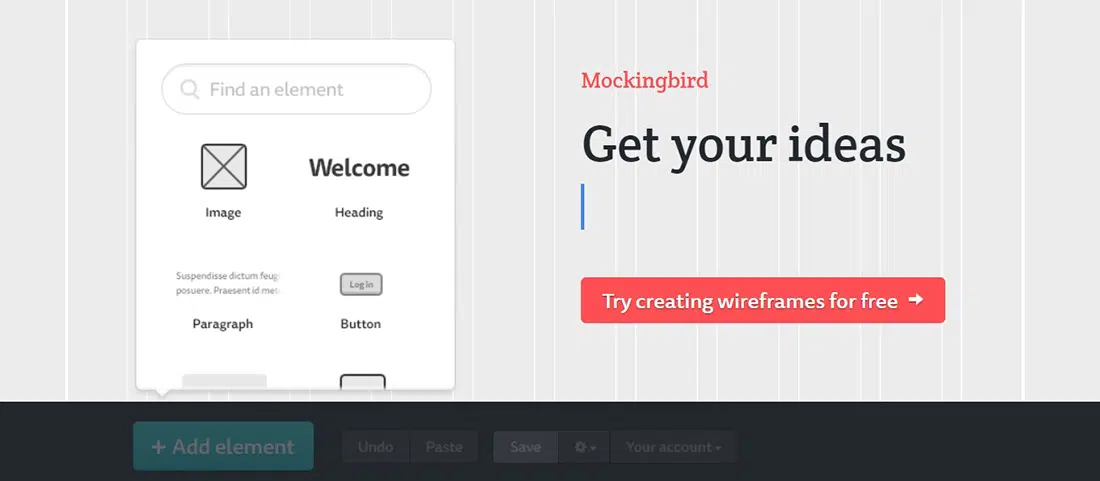
Oiseau moqueur
Mockingbird est un outil en ligne qui vous permet de créer, de relier, de prévisualiser et de partager facilement des maquettes de votre site Web ou de votre application. Sortez vos idées de votre tête et intégrez-les directement dans votre projet Web, ce qui est désormais plus facile à réaliser. Avec cette boîte à outils, vous pourrez facilement faire glisser et déposer des éléments d'interface utilisateur sur la page, les réorganiser et les redimensionner et bien plus encore. Cette fonctionnalité vous permet de passer d'une idée simple à une maquette en quelques minutes. Une autre fonctionnalité intéressante vous permettra de lier plusieurs maquettes et de les prévisualiser de manière interactive. De cette façon, vous obtiendrez un aperçu de la sensation et du flux de votre application. Il y a beaucoup de choses que vous pouvez faire avec cette boîte à outils, qui aideront toutes votre processus créatif. Vous pouvez partager des liens avec vos clients et vos coéquipiers et ils peuvent éditer des wireframes avec vous en temps réel.
Dojo
Le Dojo Toolkit est une API de graphiques vectoriels 2D multi-navigateurs qui vous facilitera la tâche et celle de votre projet. La boîte à outils permet le développement d'applications Web graphiques riches sur les ordinateurs de bureau et les appareils mobiles. Vous n'aurez plus à vous soucier des technologies graphiques natives des navigateurs. La boîte à outils est également très bien documentée. Dans ce lien, vous trouverez de la documentation et des exemples pour chaque partie de celui-ci. Vous avez même des guides étape par étape et des didacticiels très détaillés qui se concentrent sur l'utilisation de Dojo pour développer des applications Web. Dans l'ensemble, cette boîte à outils aurait fière allure dans votre bibliothèque de ressources. Cela vous fera gagner du temps et fournit tout ce dont vous avez besoin pour créer une application Web. Cette boîte à outils rassemble des utilitaires, des composants d'interface utilisateur et bien plus encore en un seul endroit !