10 méthodes pour optimiser vos formulaires pour mobile
Publié: 2020-12-30Demandez à n'importe quel adulte moyen quel objet sans lequel il ne peut pas quitter la maison et vous obtiendrez, avec des clés et des portefeuilles, des téléphones portables pour une réponse. Avec les fabricants d'appareils mobiles qui poussent les uns après les autres et qui sortent des modèles meilleurs que les précédents, il est pratiquement impossible de ne pas souscrire à la tendance croissante.
Les données révèlent qu'aux États-Unis seulement, 90 % des adultes ont un téléphone portable et que 58 % d'entre eux sont propriétaires d'un smartphone. 42% des Américains sont également enregistrés pour posséder un ordinateur tablette.

Ces chiffres prouvent seulement que les appareils mobiles ont franchi la frontière d'être un luxe pour devenir une nécessité de base. Si, dans le passé, nos téléphones n'étaient qu'un simple instrument de communication, aujourd'hui nous comptons sur eux pour travailler, nous divertir et faire du shopping.
Optimisation des formulaires pour les appareils mobiles
L'essor des smartphones, par exemple, n'a pas seulement facilité les achats pour les consommateurs. C'était également un ajout bienvenu à l'industrie déjà croissante des achats en ligne. Au fil du temps, non seulement les entrepreneurs étaient occupés à s'occuper de leurs magasins physiques et/ou en ligne, mais ils ont commencé à réaliser l' importance des appareils mobiles aux côtés d'autres canaux pour atteindre leurs clients.

Les formulaires jouent un rôle important dans les achats en ligne et sont également devenus un élément essentiel de la plate-forme mobile. Nous les trouvons généralement lorsque nous sommes prêts à passer à la caisse et le site nous demande de fournir certains détails tels que le nom d'expédition, l'adresse, le numéro de téléphone et les informations de carte de crédit. Cependant, de nombreux acheteurs trouvent fastidieux de remplir des formulaires, ce qui peut affaiblir l'intérêt des clients. De plus, les acheteurs en ligne sont généralement confrontés à des contraintes de temps et à la possibilité d'une connexion Internet erratique, et ces deux facteurs peuvent affecter votre taux de conversion mobile.
Vous trouverez ci-dessous 10 façons d'accélérer les performances des transactions mobiles de vos clients et de rendre leur expérience d'achat en ligne satisfaisante.
1. N'incluez que les détails importants dans vos formulaires
Si vous n'avez pas la patience de remplir les formulaires d'une page Web entière lors de vos achats en ligne, vos clients ressentiront probablement la même chose. Il y a une différence entre répondre à un formulaire d'adhésion complet et en remplir un simple et acheter quelque chose dans une boutique en ligne. Par rapport à cette dernière, la première option peut être longue et vous risquez de perdre votre client lorsqu'il s'ennuie une fois qu'il découvre qu'il doit fournir trois numéros de téléphone différents.

Facilitez les achats mobiles en donnant à vos clients un formulaire de commande simple mais complet. Pour ce faire, demandez uniquement les détails importants tels que leur nom complet, une adresse e-mail, un numéro de téléphone, les détails d'expédition et les informations de carte de crédit. Vous pouvez également inclure un menu déroulant des États ou des pays dans lesquels vous livrez, ou mieux encore, autoriser votre application mobile à demander aux clients d'utiliser leur emplacement. De cette façon, obtenir leur adresse sera plus rapide et précis.
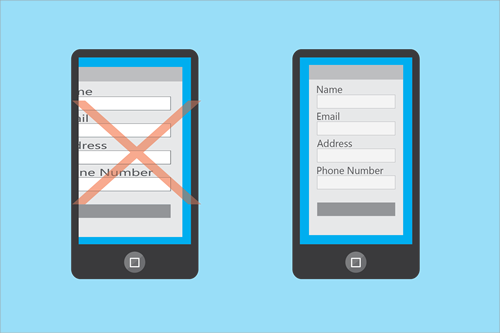
2. Utilisez des étiquettes et des champs alignés en haut
Les smartphones ont une vue bien limitée par rapport aux ordinateurs, il est donc important que vous conceviez un formulaire qui puisse maximiser cette contrainte. Une façon de procéder consiste à utiliser l'alignement vertical pour les champs de votre formulaire. Vous voyez, lorsque vous utilisez un formulaire aligné horizontalement, il y a une tendance à ce que tout ne rentre pas dans la vue d'un smartphone et c'est soit l'étiquette, soit le champ de saisie qui sera compromis. Un tel cas peut être encombrant pour les acheteurs et peut diminuer leur intérêt.

D'autre part, si les étiquettes et les champs de saisie d'un formulaire sont disposés verticalement, il sera alors plus facile pour vos clients de voir les informations demandées et celles qu'ils saisissent. Cela les aidera à se sentir en sécurité quant à la transaction. Cela minimisera également le fait qu'ils manquent un champ ou, pire encore, qu'ils doivent tout recommencer.
De plus, minimisez l'encombrement visuel de vos formulaires. Vos boutons « Qu'est-ce que c'est » et « En savoir plus » peuvent être placés dans la version mobile de votre site. Si vous devez l'avoir sur le formulaire, placez-le quelque part dans la page où il ne détournera pas vos clients de leurs achats.

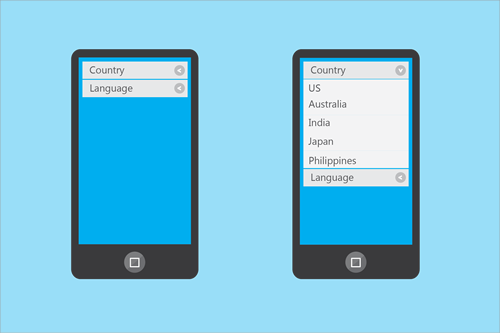
3. Utilisez les menus déroulants et les listes déroulantes
Une autre contrainte causée par la vue limitée des appareils mobiles est que nous devons faire beaucoup de défilement pour voir une page entière ou remplir un formulaire. Bien qu'il soit normal de faire défiler les écrans lors de l'utilisation de smartphones, de nombreux acheteurs préféreraient un moyen rapide d'acheter des articles en ligne.

L'utilisation de menus déroulants et de listes déroulantes peut vous aider à réduire le temps passé par vos clients à remplir des formulaires mobiles. Au lieu de demander à vos clients de scanner jusqu'à ce qu'ils trouvent leur choix dans un ensemble d'options multiples, vous pouvez regrouper des éléments spécifiques en catégories. Les menus déroulants sont également utiles pour lier les détails de plusieurs produits majeurs que vous souhaitez mettre sur une seule page. N'oubliez pas de ne pas commencer les détails comme effondrés.

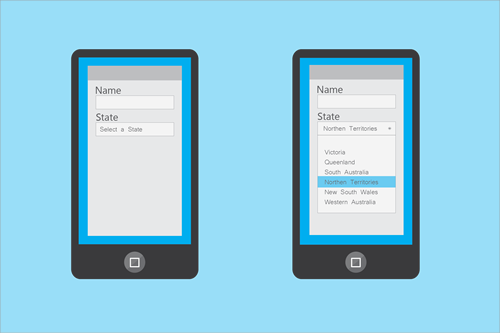
4. Utilisez les sélections de liste appropriées
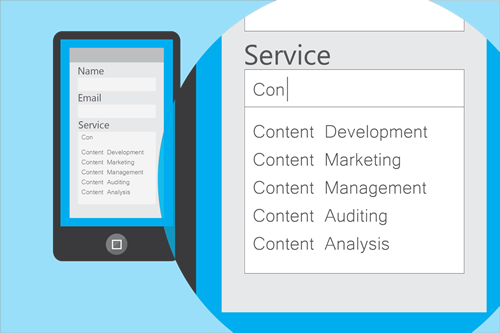
Dans les cas où les listes déroulantes ou les menus déroulants ne sont pas idéaux pour vos formulaires mobiles, vous disposez de deux autres options dans les champs de recherche prédictifs ouverts et les listes déroulantes verrouillées.

Un champ de recherche prédictive ouvert permet à vos clients de saisir les mots-clés de l'article ou du service qu'ils recherchent et répertorie les résultats les plus proches possibles. Ce type de formulaire est idéal pour les longues recherches ou pour les produits qui ne suivent pas de dispositions particulières. Les listes déroulantes verrouillées , en revanche, sont idéales pour répertorier des éléments spécifiques dans le menu et suivre un ordre particulier, par exemple alphabétique ou chronologique.
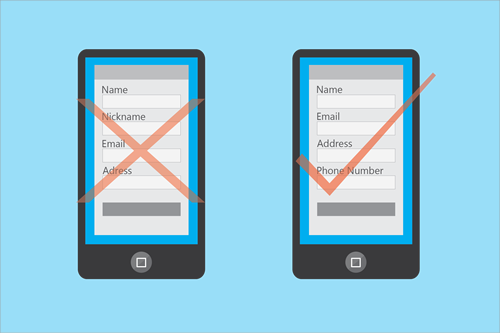
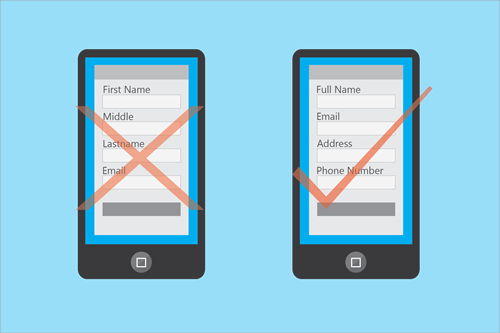
5. Optez pour des entités à entrée unique
Vous connaissez probablement les champs de saisie trouvés dans les formulaires des versions de bureau et mobiles des sites Web. Dans certains cas, ces champs de saisie sont divisés en deux ou trois sections telles que les noms, les adresses et les numéros de téléphone. Bien que cela ait un objectif valable dans les versions de bureau des sites, il peut ne pas être aussi efficace que lorsqu'il est utilisé dans les formulaires pour les appareils mobiles.

Le plus souvent, les entités d'entrée fractionnées obligent les acheteurs mobiles à puiser dans les trois (ou deux) champs juste pour répondre à une étiquette. Si vous allez le faire beaucoup sur un seul formulaire, vos clients pourraient perdre tout intérêt à passer à la caisse.
Dans d'autres cas, les entités fractionnées peuvent également être ambiguës et peuvent semer la confusion chez les clients. Lors de la conception de formulaires pour des plates-formes mobiles, utilisez des champs plus simples au lieu de les diviser. Par exemple, au lieu de mettre en place deux champs séparés pour un prénom et un nom de famille, utilisez un champ à la place pour un nom complet. Cela aidera vos clients à remplir le formulaire plus rapidement.
6. Formatez les boutons de votre formulaire
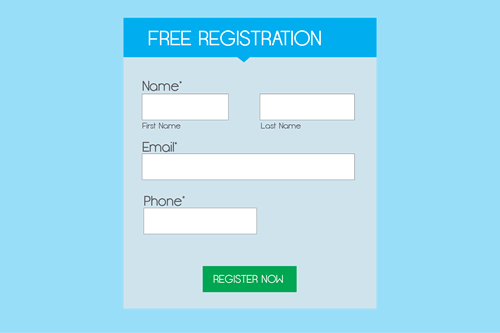
Le bouton "soumettre" est la dernière étape des achats en ligne, et il se trouve également qu'il s'agit du bouton le plus important de votre formulaire. En tant que tel, vous devez le faire ressortir afin que vos clients restent engagés jusqu'à la fin de la transaction.

Rendez le bouton de votre formulaire attrayant en faisant en sorte que sa largeur corresponde à environ 1/3 de votre formulaire et en lui attribuant une couleur vive. De plus, au lieu d'utiliser simplement les mots « soumettre » ou « envoyer », utilisez des appels à l'action plus énergiques tels que « S'inscrire maintenant » ou « Soumettre la candidature ».
Cependant, évitez d'utiliser des couleurs trop vives ou de faire trop bouger vos boutons, car cela pourrait empêcher vos clients de cliquer. Vous pouvez utiliser un changement subtil de couleur ou survoler le bouton lorsqu'il est cliqué afin que vos clients sachent qu'ils ont terminé la transaction.
7. Définir l'échelle avec la balise méta de la fenêtre
La vue qu'un appareil mobile peut fournir aux clients peut les obliger à zoomer sur la page, mais le faire accidentellement peut faire perdre le focus aux acheteurs sur la page. Vous pouvez contrôler cela en utilisant une balise meta viewport sur vos formulaires. Cela empêchera vos clients de zoomer par inadvertance sur la page, ou pire de perdre complètement la trace du formulaire.

8. Exploiter la persistance des données
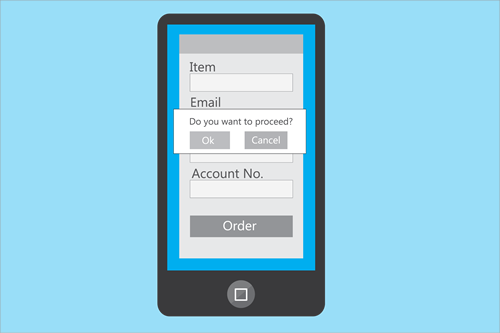
Faire des achats via les téléphones portables peut être intimidant pour certains clients, car il y a plus de risques à revenir à la page précédente et à recharger jusqu'à ce que votre client décide d'abandonner son panier après avoir perdu ses données. Atténuez ce problème potentiel en donnant à vos clients la possibilité d'ouvrir dans un nouvel onglet lorsqu'ils cliquent sur un lien qui n'est pas du formulaire.

De plus, dans les cas où ils ne peuvent pas revenir aux pages précédentes, donnez-leur des signes d'avertissement tels que « Accepter », « OK » ou « Annuler ». En faisant cela, vous pourrez dire à vos clients si les données ont été stockées sur votre site ou dans le navigateur, et les aider à décider de passer à la caisse.
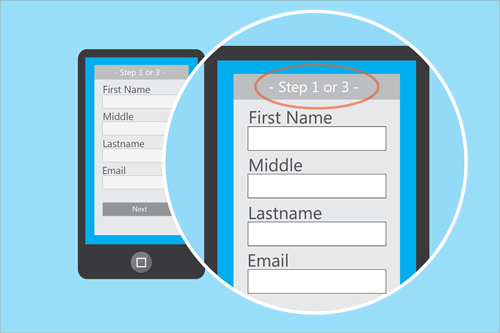
9. Aidez les clients à suivre leurs progrès
Tous les acheteurs ne souhaitent pas remplir des formulaires. Cela aiderait si vous pouviez leur fournir un moyen de dire à quel point ils sont près d'être terminés. Vous pouvez le faire en affichant une barre de progression en haut du formulaire et en déterminant à quelle étape il s'agit, par exemple, par pourcentage ou simplement par une simple chronologie. N'oubliez pas de limiter autant que possible les étapes pour faire gagner du temps à vos clients.

10. Faites en sorte que le formulaire se charge rapidement
Un autre facteur que vous ne devez pas oublier est le taux de chargement de votre formulaire mobile. Si la page prend du temps à se terminer, votre client peut ne pas convertir. Le fait que vos clients aient atteint le formulaire vous indique qu'ils sont prêts à acheter. Ne les décevez pas avec des pages à chargement lent. La rapidité de vos formulaires dépendra également des éléments que vous mettez sur la page, alors méfiez-vous des grandes images.

Comme toujours, testez sur les systèmes et les configurations
De nos jours, la variété des appareils mobiles et de leurs interfaces peut rendre la personnalisation de vos formulaires pour chacun un peu difficile. En tant que tel, assurez-vous d'effectuer des tests de vos formulaires sur différents types d'appareils mobiles et de prendre en compte les systèmes d'exploitation, les tailles et les navigateurs. Grâce aux tests, vous serez en mesure de couvrir chaque base et de vous assurer que votre formulaire fonctionne sur tous les appareils disponibles.
