10 modèles HTML/CSS gratuits de haute qualité
Publié: 2017-12-09Avez-vous besoin d'un site Web pour votre entreprise? Voici la chose : un site Web n'est pas essentiel pour gérer une entreprise, mais cela fera une énorme différence pour votre succès en affaires d'en avoir un.
Cependant, même si vous obtenez un compte d'hébergement robuste, créez un site Web attrayant avec une relative facilité et optimisez-le pour le trafic des moteurs de recherche, vous n'aurez peut-être pas autant d'avance ces jours-ci que vous l'auriez fait dans les premières années d'Internet. Depuis le début du siècle, les gens d'affaires avertis ont réalisé les énormes avantages d'avoir un site Web, quel que soit le public, la taille ou le modèle d'affaires d'une entreprise.
Alors, que devez-vous faire pour vous faire remarquer lorsqu'il y a de plus en plus de monde sur le Web ? C'est simple, créez un site Web de qualité supérieure et faites ce que la plupart des sites Web ne sont pas disposés à faire pour se démarquer.
Lorsque vous choisissez un modèle de site Web, concentrez-vous sur le développement d'une harmonie des parties. Un bon site Web est basé sur une variété de choses travaillant ensemble pour créer un design attrayant et une navigation facile. Il s'agit de symbiose plutôt que d'étourdir le visiteur avec un feu d'artifice de graphismes en mouvement rapide. Il s'agit de créer un site Web qui est supérieur à la somme de ses parties.
Si vous souhaitez créer votre propre site Web et que vous n'êtes pas doué pour le codage, vous pouvez rechercher des modèles HTML/CSS gratuits sur le Web. Nous avons travaillé dur pour vous et avons trouvé 10 modèles HTML gratuits vraiment beaux et de haute qualité. Si vous recherchez des modèles HTML/CSS gratuits pour mettre en pratique vos compétences, ces 10 modèles de haute qualité sélectionnés à la main sont tout simplement parfaits pour vous. Ils ont des designs frais et attrayants et sont très bien codés. Vérifie-les!
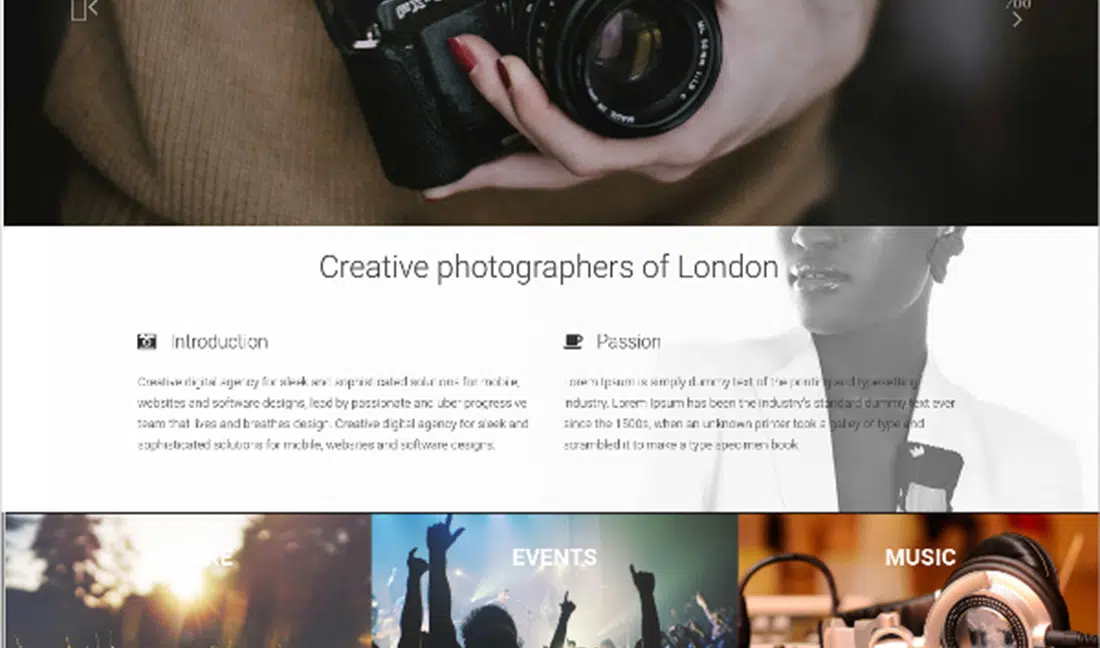
MODÈLE CSS GRATUIT POUR LA PHOTOGRAPHIE
Le premier exemple est parfait pour le site Web d'un photographe. Les photographes peuvent utiliser certaines de leurs plus belles photos dans un grand curseur horizontal suivi d'une jolie bande horizontale sur laquelle ils peuvent en dire plus sur eux-mêmes et leur passion. En plus de cela, ce modèle fournit également une belle galerie de grilles avec de grandes vignettes. Ce modèle a également une conception réactive qui rendra le site Web superbe sur n'importe quel appareil possible. Jetez un coup d'œil et voyez si c'est le modèle que vous recherchiez.
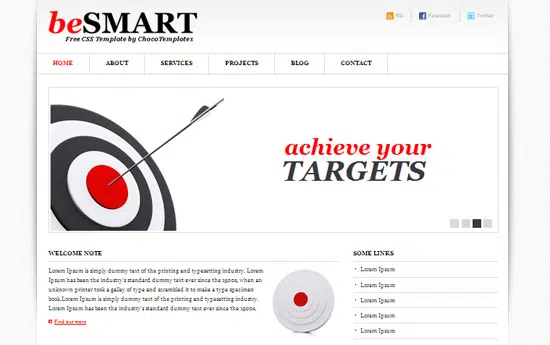
Soyez intelligent
Et si vous recherchez un design beaucoup plus simple et épuré, ce modèle pourrait être exactement ce que vous recherchiez. BeSmart est un modèle CSS gratuit au design simple. La palette de couleurs est composée de blancs, de gris et de rouge comme couleur d'accent. Le curseur sur la page d'accueil est simple, mais efficace.
L'espace blanc, également connu sous le nom d'espace négatif, est le meilleur moyen de rendre la copie lisible et de la séparer proprement des graphiques et des publicités. C'est quelque chose que vous remarquez seulement quand ce n'est pas là. Quand ce n'est pas là, tout est encombré et difficile à lire. Ceci est un excellent exemple de la façon d'utiliser parfaitement l'espace blanc.
Cardex
Cet exemple est parfait si vous travaillez sur un site Web de cartes de visite. Cardex est un modèle HTML/CSS gratuit, idéal comme site Web vCard. Cela peut être utilisé comme un CV en ligne ou un mini-portfolio. Il a de grandes icônes 3D et une touche astucieuse.
Ce modèle HTML gratuit utilise des polices uniques dans sa conception. La typographie est tout au sujet de l'art du type. Utilisez-le de façon minimale et avec goût. Comprendre les règles de typographie est une étude en soi, et cela inclut la maîtrise des éléments essentiels comme les piles de polices (CSS de base), la mesure (longueur des lignes), l'interlignage (hauteur des lignes) et les guillemets suspendus et les puces (améliorer la lisibilité).
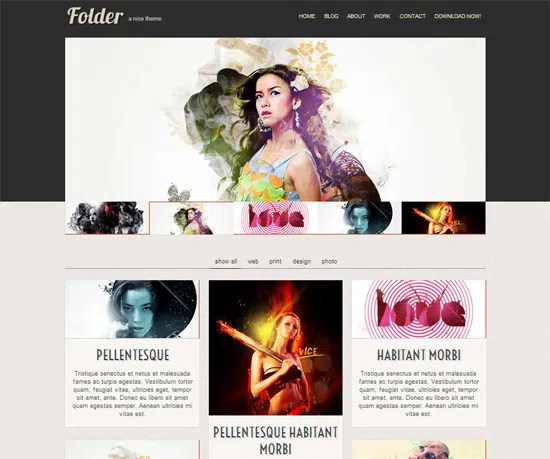
Dossier
Folder est un modèle HTML 5 réactif qui s'adapte à tous les appareils et tailles de navigateur. Parfait pour les vitrines créatives et les affaires. Le design rétro et minimal de ce modèle donne de l'importance au contenu et donne un air amical aux visiteurs. Il utilise un gris foncé pour la partie supérieure du site Web et une texture grise plus claire pour le reste du site Web.
Les grilles sont les séparations horizontales et verticales sur une page Web pour la diviser en morceaux ou sections distincts. Il doit également être équilibré pour être facile à regarder et ce modèle utilise magistralement la disposition du portefeuille en grille. Cela pourrait être un atout majeur pour votre arsenal de modèles et peut être très utile pour de futurs projets.
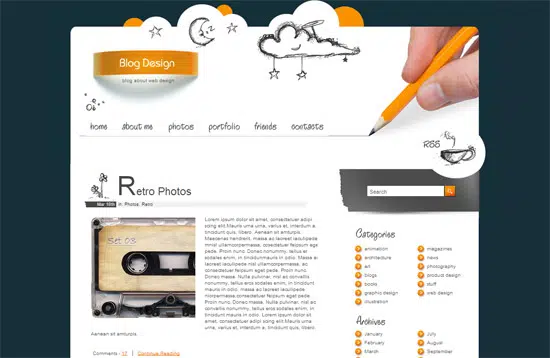
Conception de blogs
Économisez beaucoup de temps en utilisant ce modèle incroyable. Il s'agit d'un excellent modèle de blog gratuit qui peut s'avérer très utile si vous souhaitez créer un très beau blog. Vous pouvez créer un blog génial avec ce modèle. Cela crée une atmosphère astucieuse et conviviale et les éléments dessinés à la main sont une belle touche. Vous devez absolument ajouter ce modèle à votre arsenal de cadeaux, car il peut s'avérer très utile pour de futurs projets.

Les graphiques doivent être bien équilibrés en termes de taille, de couleur et de contenu et ce modèle est un excellent exemple de la façon d'utiliser les graphiques à votre avantage. Bien qu'ils n'aient pas besoin d'être époustouflants pour créer un bon site Web, vous devez éviter les mauvais graphismes, qui ruineront définitivement l'apparence d'un site Web. Si vous avez de gros graphismes audacieux, vous devez également les équilibrer avec des graphismes discrets.
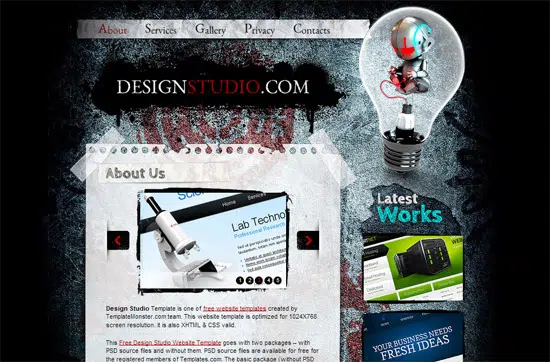
Studio de design
Il s'agit d'un modèle HTML/CSS grungy gratuit que vous pouvez télécharger et modifier à votre guise. Il a un thème sombre et des éléments vectoriels intéressants qui rendent la mise en page de conception unique. La texture de la page est superbe et peut être facilement utilisée comme portfolio ou pour publier régulièrement des articles. Vous gagnerez certainement beaucoup de temps avec cet incroyable modèle gratuit.
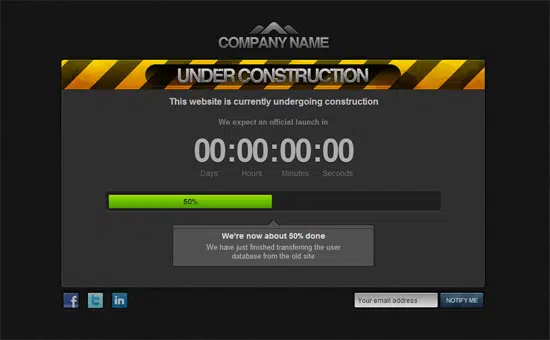
En construction
Si vous travaillez sur un site et que vous souhaitez rendre un public curieux de savoir à quoi ressemblera le futur site Web, ce modèle pourrait certainement être utile. Il a un fond sombre simple qui permettra aux abonnés de savoir exactement comment les choses se passent dans le processus de conception. Il s'agit d'un modèle en construction simple et moderne réalisé en HTML/CSS. Il est gratuit à télécharger et à utiliser à votre guise.
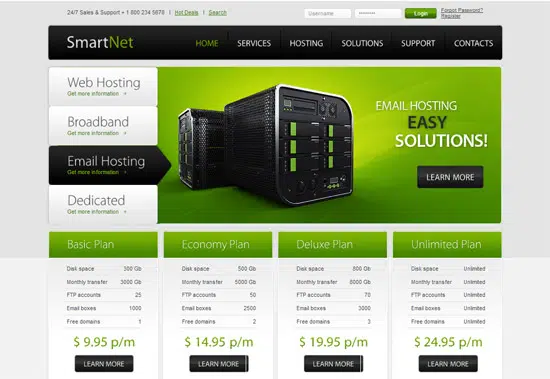
Hébergement gratuit
Si vous avez une société d'hébergement et que vous souhaitez concevoir votre site Web rapidement, vous pouvez choisir ce thème et le modifier légèrement en fonction de votre marque. Il a un excellent design et peut être facilement modifié en fonction de vos préférences. Le thème Free Hosting peut être vraiment utile grâce à son design simple et épuré qui peut facilement être personnalisé à votre guise.
Un bon modèle de site Web a également un équilibre entre les graphiques et les textes. L'équilibre consiste à s'assurer que tous les éléments sont uniformément répartis. Par exemple, vous ne voulez pas simplement avoir du texte d'un côté et uniquement des graphiques de l'autre côté. Même si vous avez une page Web simple avec une barre latérale droite, il devrait y avoir des images dans la section des articles et du texte dans la section de la barre latérale à forte intensité graphique. Ce modèle peut vous faire gagner beaucoup de temps !
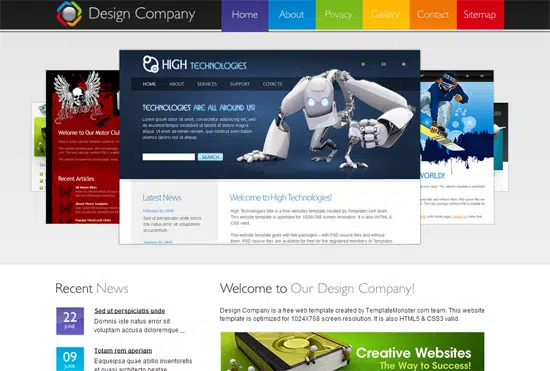
Entreprise de design
Si vous recherchez un modèle génial avec un design cool, le modèle Design Company est certainement celui que vous recherchiez. Il s'agit d'un modèle gratuit pour une entreprise de design. Il a un design coloré avec un curseur intéressant sur lequel vous pouvez poster des bannières vraiment cool, parfaites pour présenter les derniers travaux de l'entreprise.
La couleur concerne la coordination des couleurs. Vous ne voulez pas trop de couleurs ou trop peu. Vous voulez également que les couleurs jouent bien ensemble et ne se heurtent pas. Et, bien sûr, vous voulez éviter les couleurs vives qui détournent totalement l'attention du visiteur du contenu d'un site Web. Cela ne veut pas dire que toutes les couleurs doivent être atténuées. Quelques couleurs vives ici et là peuvent être ajoutées, tant qu'il y a une sorte de coordination des couleurs. Gagnez beaucoup de temps avec ce modèle !
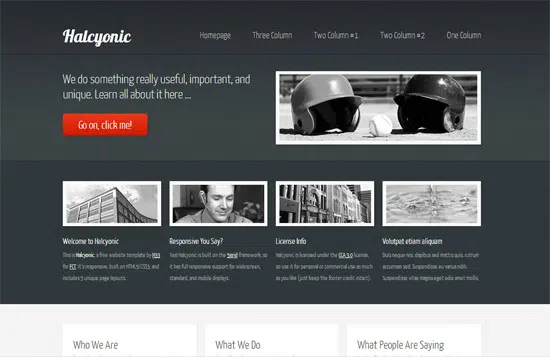
Halcyonique
Voici Halcyonic, un modèle de site gratuit créé par AJ pour HTML5 UP. Il est réactif, construit sur HTML5 + CSS3 et comprend 5 mises en page uniques. Halcyonic est construit sur le framework skelJS, il a donc une prise en charge entièrement réactive pour les écrans de bureau, de tablette et d'appareil mobile. La mise en page de conception utilise des bandes horizontales sur lesquelles vous pouvez ajouter du contenu et personnaliser comme bon vous semble. Les textures utilisées par l'arrière-plan font ressortir les boutons, la typographie et les photos, ce qui donne à votre site Web une apparence vraiment soignée et propre.
Les nombreux avantages d'un site Web attrayant, tendance et facile à utiliser
Lorsque vous avez un site Web bien conçu, vous serez en mesure d'attirer l'attention et de profiter des 3 principaux avantages suivants :
- Ni vous ni votre personnel ne devez être là en personne pour parler aux clients, conclure des ventes, accepter des paiements et livrer des produits, car toutes ces choses peuvent être automatisées.
- Vous serez ouvert aux affaires 24 heures sur 24, tous les jours de l'année.
- Les clients du monde entier peuvent en savoir plus sur votre entreprise, ses produits et ses services, à leur convenance.
Votre site Web vous permettra également d'étendre votre portée sur Internet de plusieurs façons. Par exemple, vous pourrez étendre votre influence via le partage de vidéos sur YouTube, obtenir une publicité plus efficace via Google et Facebook, et mieux comprendre vos clients via des sondages en ligne.