Aprendiendo a programar escribiendo poemas en código
Publicado: 2022-03-10En 2008, comencé a estudiar diseño y recuerdo claramente cómo la simple vista del código me intimidaba. Tuve algunas clases de codificación, y sin ninguna experiencia previa en codificación, tuve dificultades para entender el código con el que me puse en contacto por primera vez. De repente, las palabras a las que estaba acostumbrado en el idioma inglés (como "nuevo", "regresar" y "lanzar/atrapar") adquirieron un significado completamente nuevo; la sintaxis críptica, los puntos y comas, los corchetes y las reglas completamente nuevas no me facilitaron las cosas.
Si es nuevo en JavaScript y/o tiene dificultades para agregarlo a su conjunto de habilidades, es posible que tenga un enfoque para que supere esas barreras. Definitivamente no estás solo, y tienes todo el derecho de pensar que aprender a programar es un hueso duro de roer.
¿Por qué es tan difícil aprender a codificar?
Estos son algunos de los conceptos erróneos sobre por qué creo que las personas tienen dificultades para aprender o interesarse en JavaScript (o cualquier lenguaje de codificación):
- El código es críptico, puramente funcional y aterrador;
- El código está diseñado solo para máquinas, por lo que las personas no se sienten dirigidas o comprometidas;
- El código no se trata como un lenguaje porque tiene un caso de uso completamente diferente y se ve muy diferente a todo lo que han visto antes;
- La gente piensa en estereotipos (hackers malvados, tal vez algunos tipos de Matrix) y, por lo tanto, no se identifican con ellos.

Como desarrollador, se espera que trate el código de una manera muy específica, incluso que piense de una manera bastante diferente (y muy lógica). Los lenguajes de codificación son bastante estrictos e intolerantes; un solo carácter puede hacer que la máquina no entienda lo que quiere decir y que las aplicaciones se bloqueen. Se espera que ignore y anule ciertas cosas que sabe al hablar y escribir un idioma humano (que, por cierto, también es el caso cuando aprende un nuevo idioma humano).
Pero no todos los lenguajes de programación, documentaciones o tutoriales en video en la web están hechos con esta "transición de humano a lenguaje de programación" en mente. Por supuesto, no tienen que hacerlo. Después de todo, el objetivo principal del código es decirle a las máquinas qué hacer.
Aún así, debido a ese propósito, simplemente se pierde la oportunidad de comparar y los idiomas que habla (vocabulario y reglas) parecen ser inútiles para aprender un lenguaje de programación. No existe una palabra para "amor" en el lenguaje JavaScript , ni tiene sentido decir "te amo". Una máquina (o navegador) simplemente no sabe ni se preocupa por el amor (¿todavía?). Este sentimiento de "completamente nuevo" y "no sé por dónde empezar" puede ser aterrador.

Es por eso que estoy aquí. Creo que puedes aprender JavaScript de una manera mucho más fácil y artística, aferrándote a tu conocimiento del lenguaje humano y tratando a JavaScript como cualquier otro lenguaje humano. Permítanme demostrar con un pequeño ejemplo.
Dato curioso : algunos lenguajes de programación tienen en mente la transición de un lenguaje de programación a otro. Es por eso que es mucho más fácil aprender muchos lenguajes de programación, simplemente aprendiendo uno solo.
Un pequeño ejemplo
En muchos casos, cuando quieres ejecutar código JavaScript, quieres que el “documento” (básicamente el sitio web que un usuario descarga en cada visita) esté listo para que puedas interactuar con elementos HTML, por ejemplo. En JavaScript puro, puede tropezar con algo como esto:
(function() { // Your code goes here })();(¡Qué asco! En este caso, una función se define entre paréntesis y luego se llama inmediatamente con otro par de corchetes al final. Esto se conoce como IIFE).
O a veces así:
if (document.readyState === 'complete') { // Your code goes here }El primer fragmento definitivamente requiere una explicación, mientras que con el segundo (y tal vez alguna fantasía), uno podría comprender que hay una condición que debe cumplirse para que algo más suceda con solo mirarlo.
Sin embargo, imagina algo como esto:
onceUponATime(function () { // Your code (story) goes here })"Había una vez" es algo (me atrevo a decir) que incluso un niño podría entender. Se dirige al desarrollador (refiriéndose a los recuerdos de la infancia), mientras que teóricamente hace lo mismo. Esto es lo que considero "tener la transición del lenguaje humano al lenguaje de codificación" en mente.
Nota rápida sobre "funciones ": una función es básicamente una habilidad, que está inactiva hasta que la invoques. “Leer” es una function read() { … } , a la que se recurre cuando desea leer algo como esto: read() . También hay algo llamado "funciones anónimas", es decir, "function() { … } (no tiene nombre, como en los fragmentos de código anteriores) que son básicamente "acciones únicas/casuales" que no considerarías como una habilidad. , como "pulsar un botón".
Cambiando las tornas: del mensaje a lo básico
Así que llevemos esta idea un poco más lejos. Tomemos las razones y los conceptos erróneos anteriores y pongámoslos al revés:
Un pequeño poema.
Escrito en JavaScript.
Hecho para los seres humanos.
Sobre el amor entre dos individuos.
// Love at first sight if (me.getDistanceTo(you.position) < 200) { me.setFeelings({ inLove: true, }); }No es funcional. Actualmente no está diseñado para máquinas. Está destinado a que usted lea y entienda.
Si recibiste el mensaje del poema, en realidad entendiste una parte del código JavaScript, que podrías haber comparado con el idioma inglés.
Ahora podrías preguntarte: entiendo esto, pero ¿por qué está escrito así? ¿Cuáles son las reglas (gramática) de este idioma? ¿Cuál es el significado de "yo" (en un sentido técnico) y por qué este código se parece tanto al inglés?
Reglas, vocabulario y variables
Una de las cosas más importantes que hay que entender cuando se aprende un lenguaje de programación es el concepto de variables .
Cada lenguaje humano tiene sus reglas (gramática) y mucho vocabulario (predefinido). Obviamente, ambos deben aprenderse primero para poder hablar el idioma.
JavaScript, como muchos otros lenguajes de programación, también viene con su propio conjunto de reglas (por ejemplo, el . entre las palabras o cómo se escriben las declaraciones if ) y su propio vocabulario ( if , document , window , Event , etc.). Estas palabras clave están reservadas (o 'predefinidas') por JavaScript (y el navegador), y cada una de ellas tiene su propósito específico.
Pero como mencioné anteriormente, aparentemente falta la oportunidad de comparar las palabras y oraciones que conoces del idioma inglés porque no hay equivalentes .
Aquí es donde entran las variables; usted (el desarrollador) puede (o incluso tiene que) definir las variables para que las máquinas y los desarrolladores entiendan lo que significa algo. Las variables pueden adoptar muchas formas (de ahí el nombre): pueden ser una cadena de palabras y letras (cadenas), un número, una acción (función) o incluso una colección (matriz). Tu dilo.
En todos los idiomas, probablemente haya una palabra para amor. Sabes un poco lo que significa, pero no realmente, porque es muy subjetivo. Pero aún así, hay una palabra para ello.

Pero en JavaScript, no hay "amor", hasta que dices que lo hay. Puede ser lo que quieras que sea.
var love = { color: 'red', duration: 365, loveTarget: 'cats', }; // a simple variable expression, // where love is an object “{ … }”, a thing // with some properties (color, duration, loveTarget).const amor2 = { color: 'púrpura', duración: 'para siempre', loveTarget: 'perros', };
// también una expresión variable, donde amor2 (una constante), // no se puede redefinir / sobrescribir por completo: // amor2 = indefinido; // => no funcionará
// ("indefinido" es una palabra clave de javascript predefinida, // básicamente dice "no tiene valor")
Es crucial poder distinguir entre lo que está predefinido en JavaScript (reglas y vocabulario de JavaScript) y lo que realmente define el desarrollador (también conocido como "lógica de aplicación" o "lógica de negocios").
Volviendo al poema escrito arriba:
// Love at first sight if (me.getDistanceTo(you.position) < 200) { me.setFeelings({ inLove: true, }); }Estas expresiones provienen del siguiente conjunto de reglas/vocabulario de JavaScript:
if (...) { ... } // if statement: when ... is met, do things in { ... } { inLove: true, } // an "object" with some info, some thing in the world. // can contain other info, and "skills" (functions). // "inLove" is a custom property, // "true" is pre-defined in javascript, (meaning: "yes") // and the value of "inLove". . // needed to access an objects property "my name: me.name" getDistanceTo() // an expression to "call" a function (a "skill"). // getDistanceTo is custom (not JavaScript), and a function, // so it can be executed / called upon with the "()" after. // sometimes you can pass arguments in those brackets (like "position") // to change the outcome of a function. me // an object, some thing in the world you // an object, some thing in the world position // an info about "you", accessed by the "." getDistanceTo // a skill of me, accessed by the "." getDistanceTo() // the skill, with javascript grammar telling: do it. getDistanceTo(position) // same, but do it with "position". setFeelings // another skill of me, accessed by the "." setFeelings({ inLove: true }); // the skill, with some instructions (an object). // This is how the definition of a being (me/you) could look like var me = { position: {x: 0, y: 0} // some coordinates, maybe getDistanceTo: function(position) { // calculate the distance, relative to own position }, setFeelings: function(feelings) { // handle those feelings... } } var you = { position: {x: 0, y: 0} // some coordinates, maybe } // the poem itself if (me.getDistanceTo(you.position) < 200) { me.setFeelings({ inLove: true, }); } Entonces, ¿qué pasó aquí? - Leemos un poema en JavaScript, escrito con "gramática" de JavaScript con el único objetivo de ser entendido por los seres humanos. - Después de entender el mensaje, distinguimos entre reglas, vocabulario y variables, para entender la estructura del poema (gramática y conceptos básicos de JavaScript). - Con esa distinción, diseñamos el resto de las variables de poemas, con reglas de JavaScript para que una máquina pueda ejecutarlas (en el navegador). **Esto fue posible porque tratamos a JavaScript como el idioma inglés.**Un ejemplo más grande: poesía de código interactivo
Así nació mi proyecto personal LoveBits. LoveBits es una experiencia de narración/aprendizaje de código.

Intenta que la gente se interese en JavaScript/codificación de la siguiente manera:
- Poner la legibilidad y el lenguaje humano en primer lugar;
- Combinar código con un arte con el que el lector ya podría estar familiarizado.
En cuanto a la historia, se trata de dos Bits (seres rectangulares); uno de los Bits (blueBit) es el romántico y escribe poemas de amor en JavaScript al otro Bit (purpleBit).
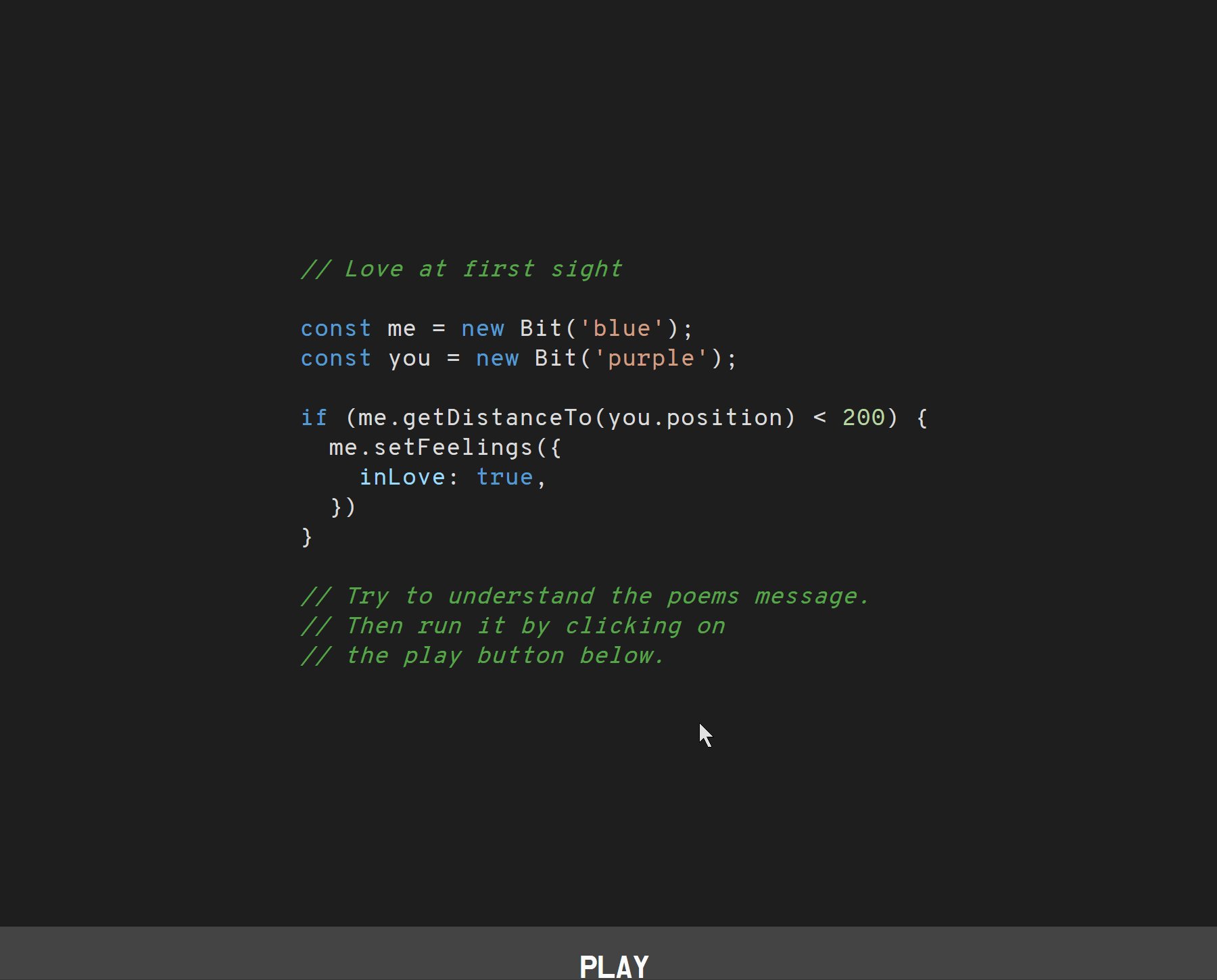
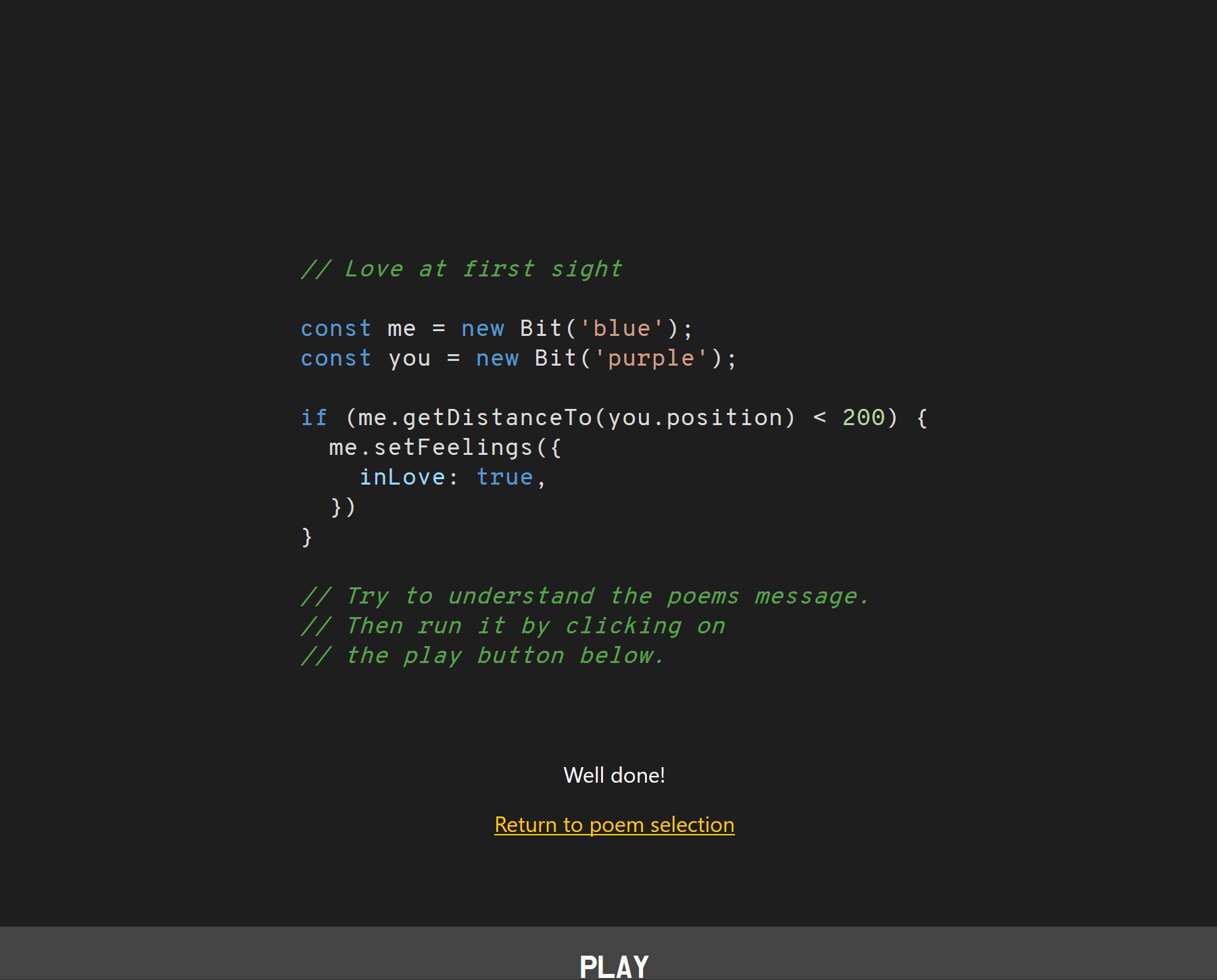
Cuando inicia LoveBits, puede seleccionar uno de los múltiples poemas de amor (escritos en JavaScript). Cada poema tiene un fragmento de código que está escrito de una manera que se supone que debe ser entendido por personas que ni siquiera están familiarizadas con la programación. El único requisito es el idioma inglés.
“Amor a primera vista” (en realidad, uno de los poemas de LoveBits), por ejemplo, se trata de estos dos Bits en los que blueBit básicamente dice: “Si me acerco lo suficiente a tu posición, 'estableceré mis sentimientos' en inLove: true .”
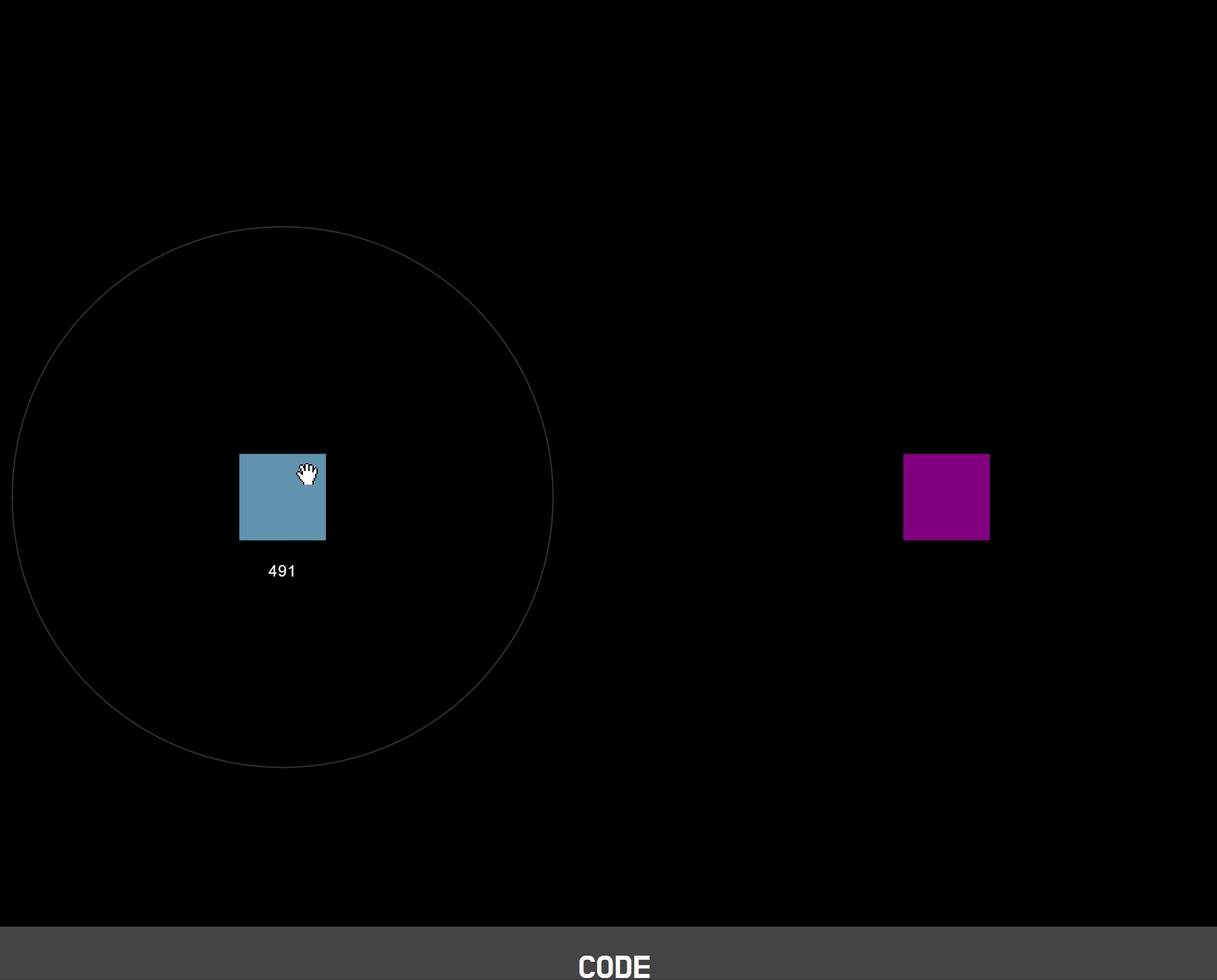
Sin embargo, lo especial de estos poemas es que puede "ejecutarlos" o "reproducirlos" simplemente presionando el botón "reproducir" a continuación. En el caso de "Amor a primera vista", verás un rectángulo azul y morado junto con un número. Como ya habrás adivinado, esos son los dos Bits mencionados en el poema, y el número debajo del blueBit es en realidad la distancia entre el blueBit y el purpleBit.
Como sugiere el poema, es posible que desee hacer que BlueBit se enamore de PurpleBit reduciendo la distancia entre ellos, ¿verdad? ¿Entonces que puedes hacer? Puede interactuar y arrastrar el blueBit y hacer que se enamore. Pero tenga cuidado, a veces hay más de un resultado.
En realidad, uno podría decir que usted es la máquina aquí. Eres tú quien necesita interpretar código JavaScript para poder actuar y ayudar a dos seres digitales a enamorarse.
¿A dónde ir desde aquí?
Si es un desarrollador con dificultades, intente tratar a JavaScript como un lenguaje humano y comprenda qué fragmentos de código se supone que deben hacer primero en lugar de lo que realmente terminan haciendo.
Esto es lo que te recomendaría hacer a continuación:
- Siempre prefiera buscar ejemplos y código para aplicaciones completas que combinen reglas, vocabulario y variables para formar una lógica de aplicación;
- La lógica de la aplicación contará las historias que lo ayudarán a llenar los vacíos como en los ejemplos de código anteriores. Las bibliotecas de código y las utilidades como
lodashsolo le proporcionarán un nuevo vocabulario que será útil después de poder leer y comprender el código JavaScript; - Revise el código existente e intente dividirlo en pequeñas funciones con nombres que reflejen lo que hacen. Escriba código que se dirija tanto a humanos como a máquinas. Escriba el código de tal manera que se pueda leer como una oración. Use comentarios donde sea necesario. Piense en: ¿Cómo expresaría esto en un lenguaje humano (a otro desarrollador)?
Conclusión
Aprender a codificar puede volverse más fácil una vez que comience a tratar el código como un lenguaje humano y no como algo que los extraterrestres puedan haber inventado. Es crucial aprender a distinguir entre las características del lenguaje (integradas) y las variables/código personalizado para la lógica de la aplicación. Ser capaz de comprender la lógica de la aplicación lo colocará en una posición poderosa para mejorar y cambiar las cosas, sin siquiera conocer las características del lenguaje.
Mensaje antes de lo básico : comprenda el mensaje de cualquier fragmento de código y lo básico de JavaScript le seguirá de forma natural. ¿Cuántas veces has escuchado a alguien decir: “Entiendo el idioma, pero todavía no lo hablo”? Es un proceso natural, que puede y tal vez debería aplicarse para aprender lenguajes humanos y de codificación.
Además, ten siempre en cuenta que el código tiene un propósito funcional claro, pero no siempre tiene por qué ser así. Incluso los lenguajes humanos fueron puramente funcionales una vez, pero luego llegaron los poemas e incluso las canciones (¿canciones de JavaScript, alguien?), que conectaban a las personas de maneras completamente diferentes. Creo, o espero, que lo mismo puede aplicarse aquí.
Siempre explore proyectos de código, y tal vez incluso intente escribir un poema usted mismo (tal vez incluso en otro lenguaje de programación con el que esté familiarizado)? ¡Disfruté creando el proyecto LoveBits y me encantaría ver algunas de sus ideas en los comentarios a continuación!
Otras lecturas
- “Si Hemingway escribiera JavaScript”, Angus Croll
Este es uno de mis libros favoritos con el que me topé después de LoveBits. Se trata de varios poetas y artistas famosos, y de cómo habrían escrito fragmentos de código JavaScript. ¡Es hilarante!
