Fascinantes tácticas de diseño atómico que mejoran su flujo de trabajo
Publicado: 2020-01-17¡El diseño de sitios web continúa evolucionando todos los días!
Para crear diseños web innovadores, convincentes y más atractivos como parte de la evolución, los diseñadores web implementan varios enfoques, técnicas y filosofías. Cada diseñador tiene sus propias preferencias, cierto deseo de trabajar desde un enfoque de arriba hacia abajo, comenzando con los elementos más básicos. Este es el enfoque más común, que conduce a un diseño de calidad.
Por el contrario, algunos diseñadores prefieren trabajar desde la técnica de abajo hacia arriba. Siguen un enfoque simple a complejo comenzando con los elementos más pequeños y luego creando un diseño general.
Retroceder a la química de la vieja escuela secundaria
¡Debes estar recordando esas típicas clases de química en la época escolar!
¡El diseño atómico es bastante similar a eso!
Si estuvo atento en ese momento, debe ser consciente de las reacciones químicas en las que los elementos atómicos se combinan para convertirse en moléculas, que se combinan aún más para convertirse en compuestos complejos.
Déjame decirte una reacción química básica:
Hidrógeno + Oxígeno = Agua (H2 + O2 = H2O)
Atomic Design sigue lo mismo!
Profundicemos en el diseño atómico
Es una metodología bottom-up, que está influenciada por la química y sellada por Brad Frost . Cada materia se compone de átomos que se amalgaman para formar moléculas, que a su vez se homogeneizan en organismos más complejos. Asimismo, el diseño atómico se basa en el concepto de crear elementos y luego combinarlos para crear un mejor diseño para el usuario.
Es una forma eficiente de crear sitios web avanzados y atractivos. Hay muchas ventajas de los diseños atómicos sobre otros medios de creación de sitios web. En el diseño atómico, las interfaces se componen de componentes más pequeños, lo que implica dividir toda la interfaz en bloques básicos y luego crear diseños atractivos.
Analogía del diseño atómico

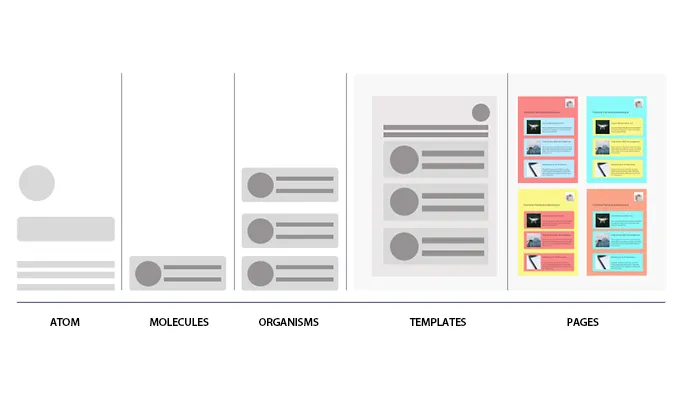
Un diseño atómico incluye 5 etapas destacadas que se utilizan para generar sistemas de diseño de interfaz. Cada etapa es diferente y juega un papel importante en la creación de un sistema de diseño de interfaz dinámica. Prestar atención a estas etapas ayudará a prometer una experiencia de usuario de calidad.
Ya hemos estudiado química en la escuela secundaria, que los átomos son los bloques de construcción fundamentales de la materia. Cada átomo o elemento tiene propiedades distintas que no se pueden descomponer más.
Correlacionemos esto con nuestro sistema de diseño, donde los átomos son el activo más básico de cualquier diseño. Estos son los elementos básicos de la interfaz de usuario que consisten en todas nuestras interfaces de usuario, como etiquetas, tipo, espaciado y colores.
Los átomos se combinan y forman moléculas, para adquirir nuevas propiedades o para cumplir una función. De manera similar, en los sistemas de diseño, las moléculas se consideran como un grupo de átomos combinados para crear un elemento funcional.
Un grupo de moléculas o componentes complejos de la interfaz de usuario compuestos por grupos de moléculas unidas para formar distintas secciones de una interfaz, forman organismos. En el sistema de diseño, tanto los átomos como las moléculas son las formas funcionales básicas que se pueden reutilizar en cualquier diseño. Sin embargo, los organismos son un poco más complejos y crean partes más grandes de nuestro diseño.
Por ejemplo: cuando los átomos se combinan y crean una molécula para estructurar una función de búsqueda, la molécula se puede combinar con otra para crear la navegación de la página, lo que significa una navegación de página completa con una función de búsqueda.
Esta es la etapa más importante del diseño atómico. A medida que terminamos la estructura básica del sistema de diseño, incluidos los bloques de construcción básicos (átomos, un grupo de átomos, moléculas y fragmentos de moléculas, organismos), es más fácil asimilarlos juntos y crear un diseño intuitivo y consistente, como un todo.
Las plantillas son un grupo de organismos que actúan juntos para colocar componentes dentro del diseño del sitio, crear objetos a nivel de página que articulan la estructura de un diseño. Puede usar organismos complejos para crear diferentes plantillas de diseños más grandes que se cargan con múltiples funciones.
Estas son instancias de las plantillas, que muestran la interfaz de usuario. La función de las páginas es aplicar contenido real a las plantillas y probar la resistencia del sistema de diseño. Las páginas son importantes para probar la eficacia del sistema de diseño básico. Las páginas ofrecen un lugar para variaciones inteligibles en las plantillas, que son esenciales para establecer sistemas de diseño robustos y buenos.
Diseñe mejor y más rápido
En la era actual de rápido crecimiento en la que todas las industrias florecen, los sistemas de diseño juegan un papel crucial. ¿Qué es exactamente un Sistema de Diseño?
En un lenguaje sencillo, un sistema de diseño es la colección de componentes básicos reutilizables que se combinan para crear una serie de aplicaciones. El diseño atómico juega un papel vital en la creación de sistemas de diseño efectivos.
El diseño atómico proporciona una metodología para que los creadores estimulen una sólida experiencia de usuario (UX). Es un método para describir y practicar sistemas de diseño. El sistema de diseño ayuda a los diseñadores y desarrolladores a crear diseños mejores y más rápidos.
Un diseño atómico requiere que los diseñadores o desarrolladores trabajen desde cero, lo que hace que la interfaz de diseño tenga un propósito. Ahorra tiempo y esfuerzo para el desarrollador y el diseñador. Con el diseño atómico, un diseñador puede confiar fácilmente en la creatividad sin chocar con el desarrollador. El diseño atómico ofrece garantía de calidad.
En lugar de construir componentes idénticos constantemente desde cero, los sistemas de diseño permiten a los diseñadores y desarrolladores reutilizar los componentes básicos y, por lo tanto, aumentar la eficiencia. Aparte de esto, los sistemas de diseño introducen una guía de estándares claros para mantener la coherencia en los componentes de construcción.

¿Por qué necesita un diseño atómico?

Un diseño atómico brinda la capacidad de cambiar instantáneamente entre lo abstracto y lo concreto. Inicialmente, las interfaces se dividen en elementos atómicos y luego se integran para formar grandes experiencias. Un diseño atómico ayuda a generar sistemas de diseño de interfaz de usuario más efectivos y flexibles. ¡Requiere mucha planificación con pensamientos creativos!
Crear un sistema de componentes
A medida que descompone los componentes en sus partes más básicas, como los átomos, es más fácil identificar qué partes de un sitio web se pueden reutilizar y cómo puede combinarlas para crear más moléculas, organismos complejos y plantillas. Con la ayuda de estos 5 elementos básicos, puede crear una serie de páginas que muestren la interfaz de usuario.
Consideremos un sitio web que no tiene más de cinco átomos, incluidos una imagen pequeña, un párrafo, una imagen grande, un elemento de lista y un enlace. Al comprender esta categorización, puede crear una página web muy interactiva y utilizable integrando estos átomos fundamentales en moléculas, organismos complejos y plantillas atractivas.
Diseño simple y claro
En el diseño web atómico, las interfaces son más fáciles de codificar. Es más fácil entender el código de un sitio web diseñado atómicamente que un sitio web creado de manera tradicional, ya que está bien en el momento del diseño, pero luego se vuelve complicado cuando regresas para hacer pequeños ajustes.
Incluso para los nuevos diseñadores y desarrolladores, comprender el código base es bastante fácil para crear hermosos diseños rápidamente. Un diseño atómico reduce el riesgo de escribir códigos duplicados. Como está utilizando el término "átomos" para crear el diseño inicial, es fácil para los desarrolladores o diseñadores ver dónde se utilizan otros componentes de un sitio. Si necesita hacer una copia del código existente en cualquier parte del sitio web, es más fácil encontrar dónde está almacenado.
Crear su manual de estilo es simple
Diseñar un sitio web según el concepto de diseño atómico desde el principio, te permite asimilar todos los átomos y moléculas en tu manual de estilo. Incluso para el sitio web que no está diseñado atómicamente, no es difícil incluir los componentes fundamentales y fusionarlos para crear páginas web más interactivas.
Pero, siempre es mejor diseñar un sitio web atómicamente desde el principio en lugar de intentar extrapolar el estándar de diseño atómico a otro sitio al final. Un sitio web diseñado atómicamente lo ayuda a crear diseños atractivos y atractivos.
Prototipos más rápidos
En el diseño atómico, ya tiene una lista de átomos antes de crear un sitio web, lo que significa que es más fácil y rápido crear páginas de prueba y prototipos de su sitio web. Solo necesita amalgamar sus átomos o elementos fundamentales necesarios para diseñar una página web y luego refinar y personalizar en consecuencia, para llegar a la etapa final.
Más fácil de renovar una página web
Es más fácil hacer cambios en una página web diseñada atómicamente. Como el diseño se clasifica en componentes básicos como un átomo, una molécula o un organismo, es más comprensible y más fácil para los diseñadores o desarrolladores realizar actualizaciones a un componente en el sitio web. De manera similar, los componentes no deseados se pueden eliminar fácilmente siguiendo el enfoque de diseño atómico.
El código es más consistente
Con un diseño atómico, los diseñadores utilizan bloques de construcción básicos predefinidos llamados átomos para crear el diseño del sitio web. Esto facilita determinar qué componentes se utilizan en la creación de diferentes partes del sitio web. Esto minimiza la posibilidad de creación de código duplicado.
Consideremos un ejemplo, si tiene un sitio web y desea ubicar un botón azul, debe revisar todo el código base para encontrar ese botón único. Sin embargo, con el diseño atómico no necesita revisar todo el código, puede revisar la lista de átomos y puede encontrar ese botón azul, ¡justo allí!
Estructura de archivo más modular
Un diseño atómico es bastante común cuando se trata de lenguaje de marcado de hipertexto (HTML). Este enfoque también se puede usar para JavaScript, CSS o más lenguajes que los diseñadores o desarrolladores utilizan para construir un sitio web para hacer que el código completo sea modular y reutilizable.
No hay necesidad de diseños recurrentes
Como se mencionó anteriormente, el diseño atómico implica el uso de bloques de construcción básicos llamados átomos para crear un sitio web. En lugar de crear átomos individuales para cosas idénticas, los diseñadores web prefieren revisar la lista de átomos existentes, seleccionar los mejores según sus requisitos, modificarlos y reutilizarlos en el diseño de páginas web. Es como si estuviera creando un sitio web y necesita agregar un título o el encabezado principal en el sitio web, por lo que si tiene un sitio web diseñado atómicamente, no es necesario volver a crearlo. Puede personalizarlos según su elección.
Menos componentes, más beneficios
Si un creador tiene una lista clara de bloques de construcción básicos, moléculas y organismos antes de que comience la creación del sitio web, es más fácil reutilizarlos en lugar de crear nuevos componentes para ligeras variaciones. Esto ahorra tiempo y mantiene todo el diseño lo más consistente posible.
¡En resumen!
¡Sin duda, el diseño atómico es una idea radical para crear un sitio web atractivo! Sin embargo, requiere mucho trabajo preliminar, pero ahorra tiempo a los creadores. Este proceso está bien estructurado y permite que el creador se concentre en detalles menores, asegurándose de tener en cuenta el panorama general que ayuda a producir un diseño de calidad del proyecto. Le ayuda a crear un sistema de diseño que acelera el flujo de trabajo de su equipo. El uso de los estándares del diseño atómico permite a los diseñadores y desarrolladores permanecer en sintonía, lo que conduce a un mejor diseño y una mayor satisfacción del cliente.
Si está comenzando un nuevo proyecto o interfaz pronto, será beneficioso considerar aplicar los estándares de diseño atómico. ¡Puede que simplemente te encante!
