La pantalla de widgets de WordPress se une a la era Gutenberg
Publicado: 2021-06-28Los usuarios de WordPress desde hace mucho tiempo han visto muchos cambios en la interfaz de usuario a lo largo de los años. Se ha vuelto más elegante, más accesible y consistente. Puede ver la diferencia en prácticamente todas las pantallas.
Sin embargo, un área que sorprendentemente ha visto pocos cambios en los últimos años es la pantalla de Widgets. Eso no es necesariamente algo malo, ya que su funcionalidad de arrastrar y soltar probablemente se adelantó a su tiempo. Y hay algo de consuelo en saber qué esperar, incluso a medida que evolucionan otros elementos de la interfaz de usuario.
Bueno, finalmente ha llegado el momento de un cambio, y es uno grande. A partir de WordPress 5.8, la pantalla Widgets tendrá el mismo aspecto que el editor de bloques de Gutenberg. Pero incluso eso brinda una sensación de familiaridad a cualquiera que use el editor novedoso.
He aquí un vistazo rápido al nuevo mundo de widgets basados en bloques.
Borrando la línea entre bloques y widgets
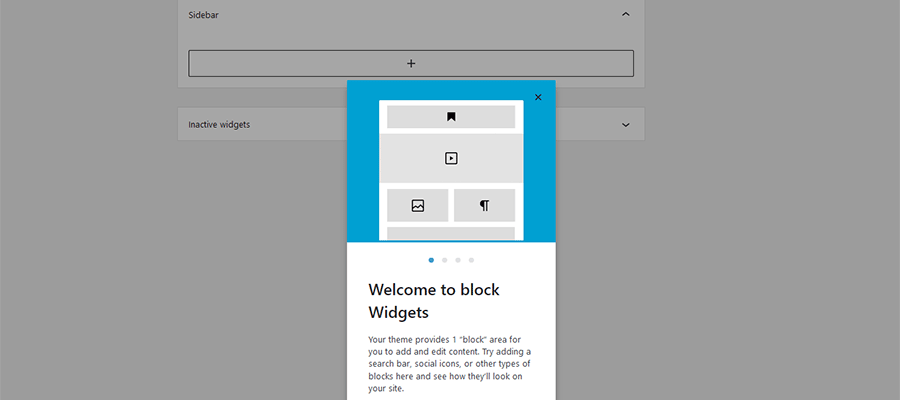
Lo primero que encontrará en la pantalla Widgets renovada es un breve carrusel de incorporación. Esto es muy similar al que se usa para presentar a los usuarios a Gutenberg.

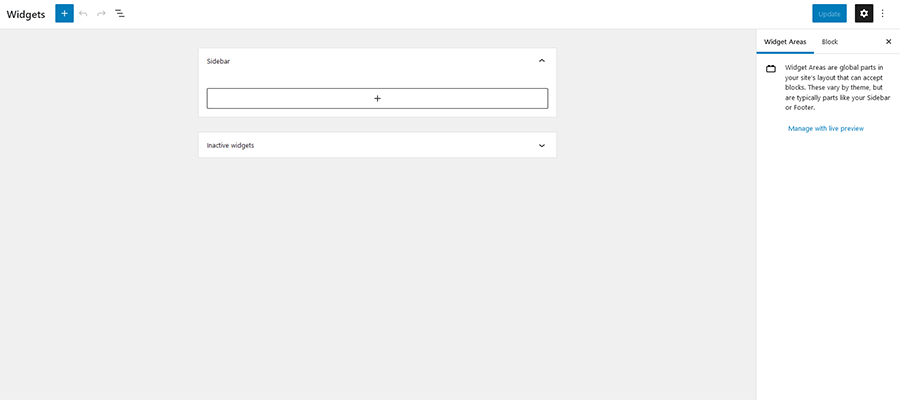
Una vez que haya pasado las presentaciones, encontrará una interfaz de usuario mínima. Las áreas de widgets definidas de su tema (nuestro ejemplo tiene solo uno) ocupan un lugar central, mientras que un gran icono de "más" domina la parte superior izquierda de la pantalla.

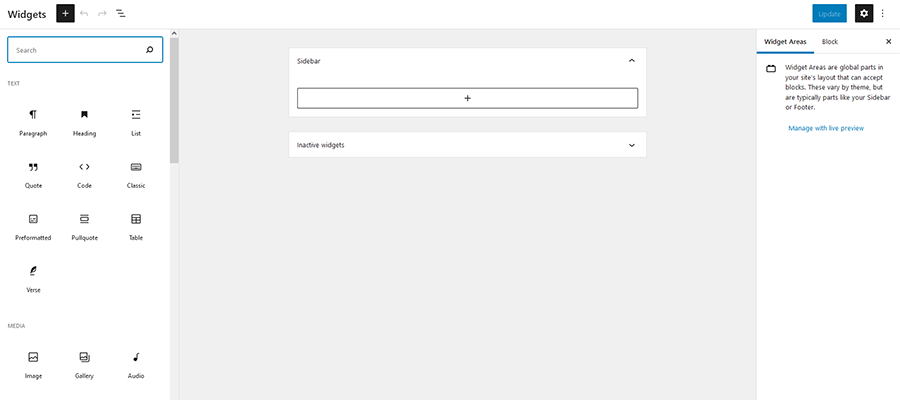
Al igual que con el editor de bloques, al hacer clic en el icono se abre una lista de todos los bloques instalados en su sitio web. Encontrará los conceptos básicos como imágenes y encabezados, junto con la capacidad de incrustar medios de fuentes externas como YouTube. En la práctica, cualquier cosa que pueda agregar a una página también puede agregarse como un widget.

Esto aporta mucha flexibilidad a la barra lateral tradicional. En el pasado, los tipos de contenido que se podían agregar a través de widgets eran algo limitados, al menos sin la ayuda de complementos de widgets. Ahora, casi todo es juego justo.
Nuevos bloques para mejorar su barra lateral y más
Mirando más allá de la interfaz de usuario renovada de la pantalla Widgets, también hay algunos bloques nuevos para experimentar. Combinan la funcionalidad que esperarías de un widget con la comodidad de un bloque.

Entre las nuevas selecciones, encontrarás:
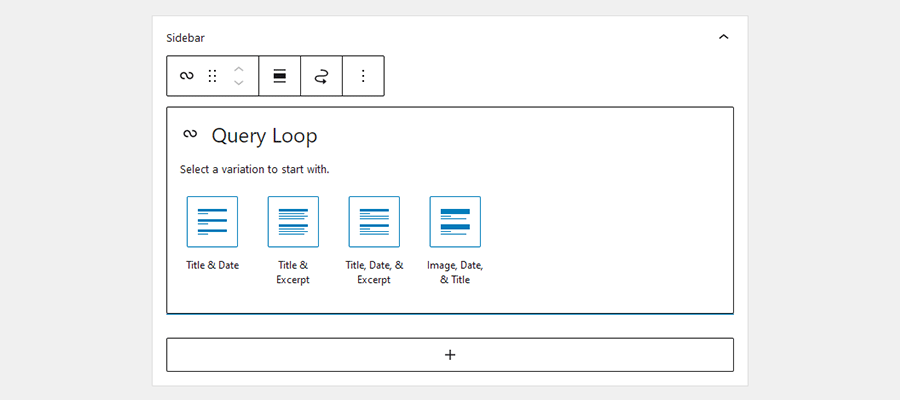
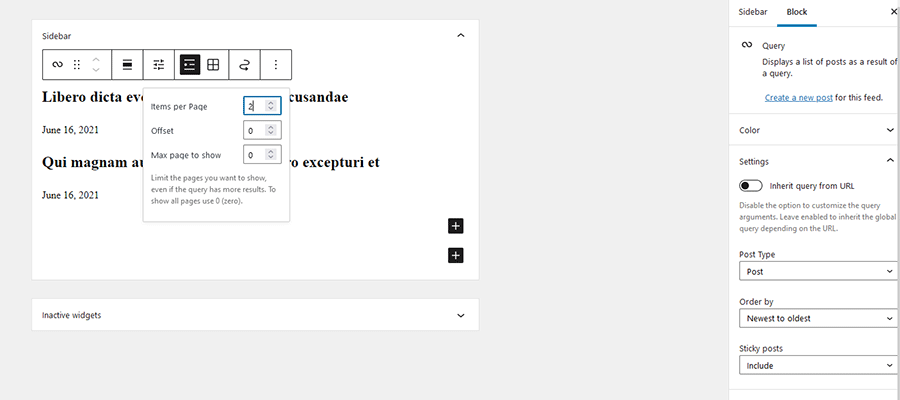
Bucle de consulta
El bloque Query Loop le permite crear una lista de publicaciones personalizada. Elija su diseño preferido y filtre los resultados para satisfacer sus necesidades. La configuración se puede modificar en un par de lugares: el panel Configuración a la derecha de la pantalla y haciendo clic en el botón Configuración de pantalla justo encima del bloque.
Tenga en cuenta que este bloque también está diseñado para funcionar con el nuevo Editor de plantillas, parte de la función Edición completa del sitio (FSE).


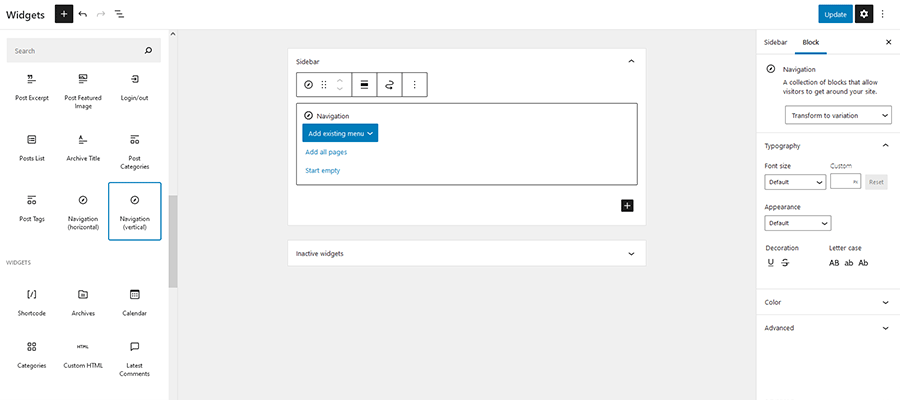
Navegación (vertical)
Agregar un menú es muy fácil con el bloque de Navegación (vertical). Esto es excelente para situaciones en las que desea mostrar un menú principal o secundario en una barra lateral. Los menús se pueden diseñar ligeramente e incluso configurar para que respondan.

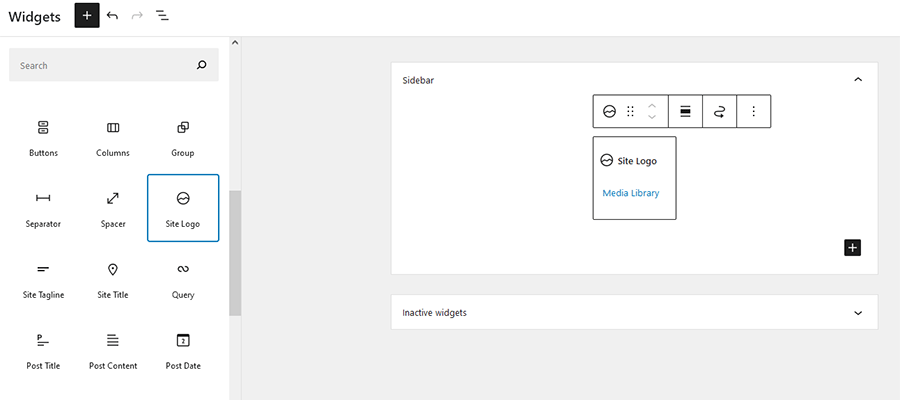
Logotipo del sitio
Si bien es una premisa básica, el bloque del logotipo del sitio le permite definir y colocar un logotipo en cualquier lugar. Esto es especialmente útil para los temas que admiten FSE. Pero podría beneficiar a cualquiera que quiera usar su logotipo en varios lugares sin tener que buscarlo en la biblioteca de medios cada vez.

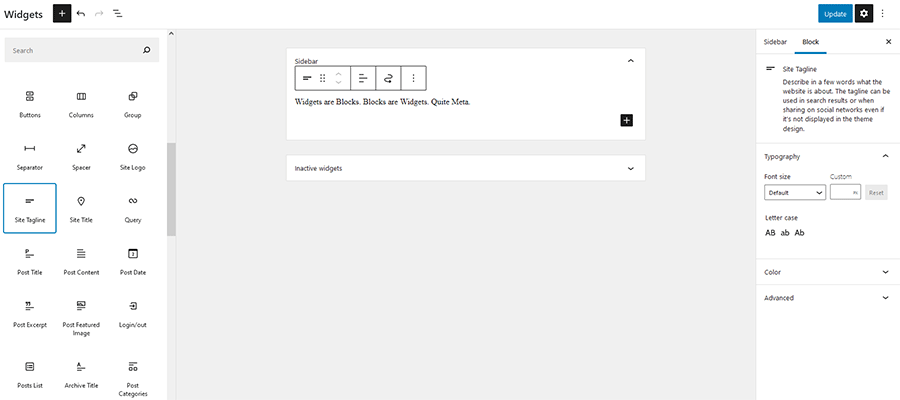
Título del sitio / Lema del sitio
Al igual que el bloque del logotipo del sitio, estas nuevas selecciones le permiten reutilizar datos predefinidos en varios lugares. Si, por ejemplo, desea colocar el eslogan de su sitio (definido en Configuración > General ) dentro de su barra lateral, todo lo que necesita es colocar el bloque en la ubicación deseada. Además, también puede diseñar estos elementos para que coincidan con su sitio.

No olvide los bloques existentes
Hay muchos bloques existentes que se adaptan perfectamente a su barra lateral. Entre ellos se encuentran la imagen , la lista de publicaciones, las categorías de publicaciones, las etiquetas de publicaciones y los bloques de inicio/cierre de sesión . Cada uno imita o amplía los widgets heredados incluidos con el núcleo de WordPress.
Todavía puedes usar tus viejos widgets
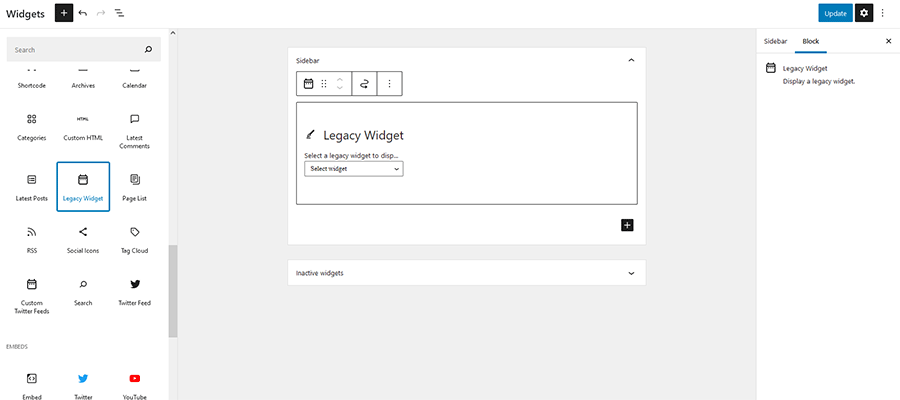
También es importante señalar que cualquier widget personalizado existente que haya instalado seguirá funcionando. El bloque Legacy Widgets le permite colocar un widget que no es nativo de la nueva configuración basada en bloques. Agregue el bloque a su barra lateral y seleccione el widget deseado del menú desplegable.

Responder a la pregunta de cuánto tiempo serán compatibles estos widgets de la vieja escuela no es tan claro. Al igual que el destino de los códigos cortos de WordPress, su destino está en el aire.
El software claramente se está alejando de estos elementos. Sin embargo, WordPress tiende a favorecer la compatibilidad con versiones anteriores. Por lo tanto, es probable que los widgets heredados sigan funcionando mientras las personas continúen utilizándolos; no hay necesidad de entrar en pánico todavía.
Volver a la pantalla de widgets clásicos
Lo entendemos: esta nueva pantalla de Widgets no es para todos. Particularmente aquellos que evitan a Gutenberg en favor del Editor Clásico.
Afortunadamente, el equipo central de WordPress ha proporcionado una alternativa. Si te gustan las cosas como estaban, instala y activa el complemento Classic Widgets. Inmediatamente tendrás la preciada interfaz de usuario en tu sitio web.
Redefiniendo la barra lateral de WordPress
A medida que el editor de bloques de Gutenberg continúa abriéndose paso en otras áreas del back-end de WordPress, estamos viendo el final de una era. Muchas de las características que hemos dado por sentadas se están volviendo muy diferentes.
Por un lado, es comprensible que los usuarios lamenten la pérdida. La pantalla Widgets es solo un ejemplo de un flujo de trabajo cómodo. Era algo de lo que no tenías que preocuparte, simplemente funcionaba.
Pero hay muchos aspectos positivos en este cambio. Por un lado, una interfaz de usuario unificada hará que WordPress sea mucho más fácil de navegar para los nuevos usuarios. Tener interfaces separadas y atornilladas para diferentes pantallas era más una necesidad que un diseño sólido.
Y la funcionalidad ampliada de los bloques significa que las barras laterales ya no están restringidas a unos pocos tipos de contenido. Nos permite expresar nuestra creatividad y servir a los usuarios sin mucho trabajo personalizado.
El resultado es que agregar widgets será una experiencia más optimizada y personalizable. Eso es un gran paso en la dirección correcta.
