Tendencias populares de diseño web de WordPress
Publicado: 2019-02-18Al igual que la forma en que las aplicaciones hacen que los iPhones sean extraordinarios, los mejores módulos de WordPress sin duda transformarán un sitio común de WordPress en uno interesante.
Desde los gigantes de SEO como Yoast hasta los módulos de marco de contacto, es sorprendente cómo un proceso de establecimiento básico de diez segundos puede producir resultados tan emocionales.
Sin embargo, no todos los módulos son equivalentes. Algunos de ellos tienen una codificación terrible que molesta a tu sujeto. Otros están cargados de errores, lo que los hace relativamente inútiles en cuanto a su utilidad. Esa es la razón por la que necesitamos presentar los mejores módulos de WordPress con el objetivo de que su sitio se ejecute en su máxima ejecución de manera consistente. Más bien, nos centraremos en módulos imprescindibles, livianos y muy utilitarios que no reciben el parloteo que merecen.
Para mantener su sitio a la vanguardia del plan, debe comprender lo que se conoce en el grupo de personas de WordPress. Aún más importante, debe comprender por qué algunos patrones resultan ser buenos y otros no.
Independientemente de si puede parecerlo, lo que se sabe rara vez es subjetivo. Al comprender cuándo y por qué actualizar los elementos de estructura estándar, estará mejor preparado para crear un sitio de WordPress que sea maravilloso, moderno y utilitario.
¿Qué tal si comenzamos investigando los 10 patrones más intrigantes en la composición de sitios web hoy en día? Luego, le mostraremos cómo se pueden actualizar a lo largo del sitio de WordPress.
1. Diseñadores web
De hecho, incluso con una gran cantidad de temas accesibles, tiende a ser difícil crear una arquitectura web que sea genuinamente propia. En cualquier caso, esta visión del mundo está cambiando gradualmente, ya que la composición de los sitios web se está democratizando.
Para estar al tanto de sus rivales, WordPress se está concentrando más en este tipo de utilidad. Hay algunos desarrolladores principales creados explícitamente para WordPress que existen desde hace algún tiempo, por ejemplo, Beaver Builder y Elementor .
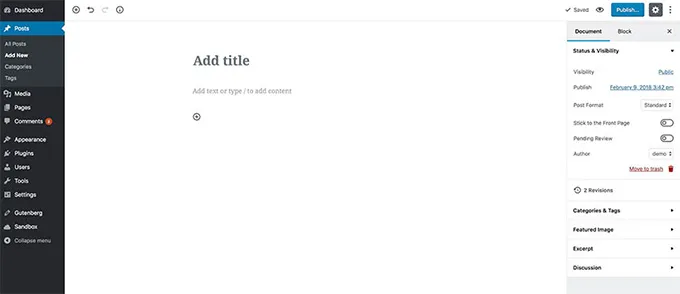
Gutenberg es otro editor que pretende suplantar al actual corrector de pruebas basado en TinyMCE dentro de WordPress. Animado por otros desarrolladores, Gutenberg incluye una interfaz simplificada que le permite rehacer sin reservas una publicación o página. No es completamente un desarrollador de páginas, pero no le permitirá modificar temas, por ejemplo; sin embargo, se ve afectado por la naturaleza dinámica y fácil de entender de las interfaces del creador.

En este momento, Gutenberg está destinado a ser lanzado junto con WordPress 5.0. No obstante, puede descargar y probar el módulo beta en este momento. Solo tenga en cuenta que debe usarse en un sitio de organización, ya que es una descarga constante y puede causar problemas cuando se usa en un sitio en vivo.
Este cambio normalmente afectará la experiencia de WordPress, y el proyecto ha sido cuestionable. A fin de cuentas, parece seguro que los fabricantes de páginas son el método para el futuro, y es probable que los veamos crecer y crecer mucho más en los próximos años.
2. Moderación evolucionada
Los diseños planos han sido famosos desde hace algún tiempo, y no parecen ir a ninguna parte. Este tipo de diseños minimalistas utiliza colores uniformes, claridad y mucho espacio en blanco.
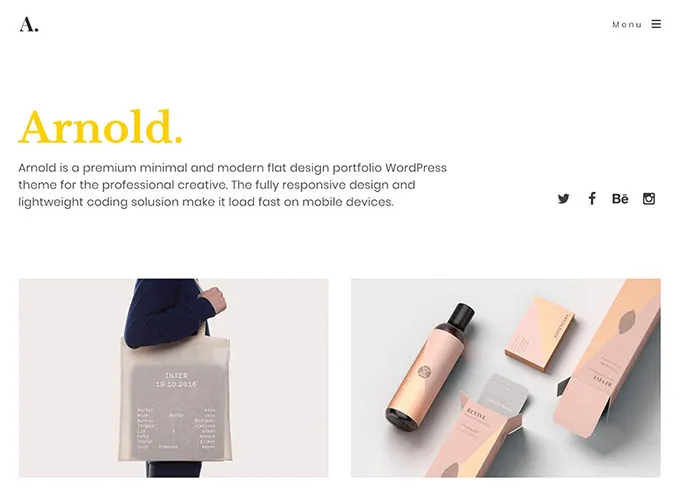
Además del hecho de que esto pone la atención en mostrar su contenido, garantiza que su sitio se acumulará rápidamente y se verá bien en todos los dispositivos. Este tipo de moderación se puede encontrar en el tema Arnold , que está dirigido a creativos y hace un uso increíble del espacio en blanco para que el contenido y las imágenes brillen.

Este patrón puede ser una columna vertebral, sin embargo, eso no significa que se esté volviendo obsoleto. De hecho, las estructuras han ido avanzando para unir ángulos, sombras e imágenes en mayor medida. Esto crea una sensación más notable de profundidad en la página y puede generar algunos diseños atractivos.
Un caso ideal de este impacto es Hue , que hace uso de estilos textuales grandes y claros y diseños de sombreado inclinado para crear estilos notables.

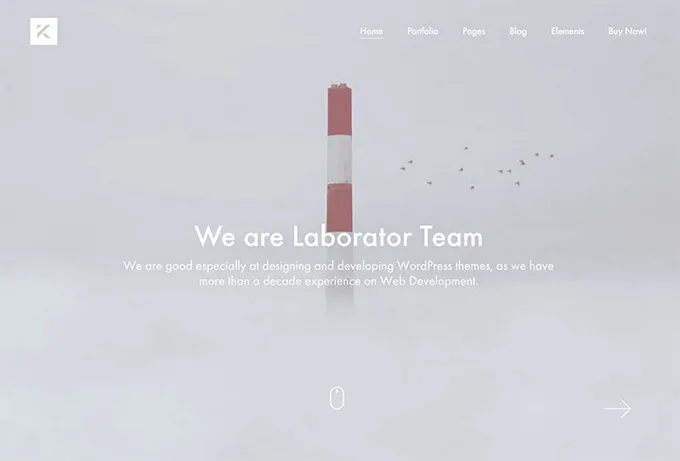
Temas como Kalium aprovechan esto, combinando un plan general moderado con encabezados de ancho completo. Al utilizar esto, sería una forma ideal de lidiar con el plan. Además, puede ayudar a mejorar las tasas de apilamiento de su sitio y facilitar que los invitados descubran los datos que necesitan.

3. Alta Saturación y Colores Vibrantes
Hoy en día, los tonos intensos y las mezclas diferenciadoras son comunes. Las personas tienen respuestas excepcionalmente instintivas al color, por lo que la decisión del plan puede influir significativamente en cómo vemos una marca o un sitio. Los planificadores de WordPress tampoco se han basado en este patrón. Numerosos temas tienen un interés central basado en el color.
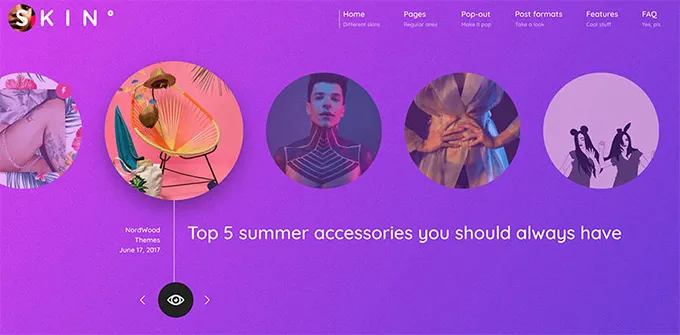
Por ejemplo, el tema de la piel le permite elegir dos tonos, y hará que una tendencia conspire para su sitio. También puede hacer sus propios ángulos e incluir patrones y estructuras.

Una interpretación más de este patrón y que se está volviendo más convencional recientemente es la utilización de contratos nítidos. El uso de tonos diferenciadores le da a su sitio un ambiente divertido y creativo y también puede ayudar en la disponibilidad.
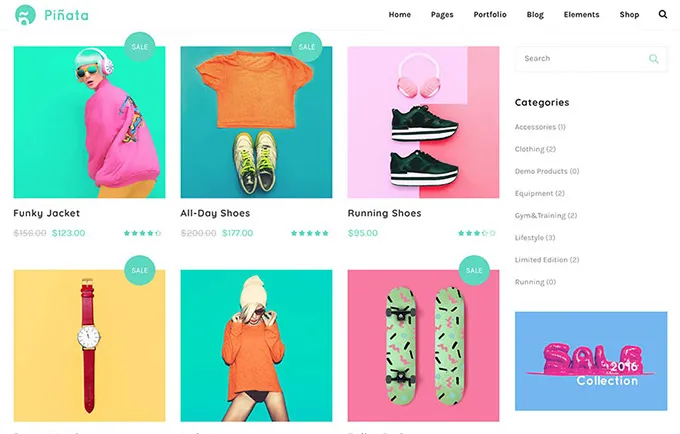
Un tema que lo lleva bien es Piñata , con sus enérgicos planes de color que son completamente ajustables.

Es asombroso lo que puede hacer una utilización ingeniosa del color para que un plan básico destaque en la página. Debería ser obvio con el tema Piñata mantener un plan de color confiable en su sitio, incorporarlo a sus imágenes y transformarlo en algo que cambie la vida.
4. Diseños asimétricos y rotos
El minimalismo y los diseños planos son finos y elegantes, pero a veces necesitas lo contrario de un aspecto impecable y perfecto. Los diseñadores están comenzando a superar los límites creando redes rotas a propósito y diseños asimétricos.
Un tema que logra esto bien es Albert . Utiliza imágenes deslizantes, componentes de cobertura y una apariencia deliberadamente retorcida que llama su atención y lo impulsa a concentrarse.

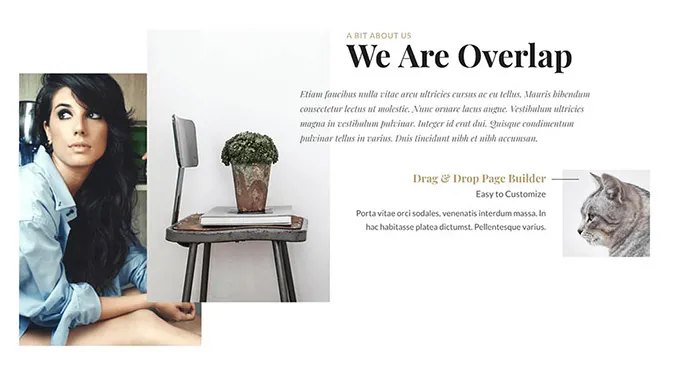
Otra variación menor de este patrón se presenta como el tema Superposición , que utiliza componentes de cobertura y una configuración de celosía rota para lograr una apariencia única.

Este tipo de configuración es difícil de lograr. Espera que usted marque una pequeña diferencia entre capturar exteriormente y mantener su sitio utilizable y despejado. A pesar del hecho de que el contenido se distribuye por la página de formas poco convencionales, todo debería ser perceptible y concebible para leer detenidamente.
A fin de cuentas, preferiría no terminar con un sitio elegante que nadie sabe cómo utilizar.
5. Cuadrículas CSS
Para decirlo de una manera simple, es un tipo de cuadrícula receptiva que cambia dinámicamente dependiendo de dónde se muestre. Es de suponer que ha repasado este tipo de plan con frecuencia en los teléfonos móviles. Los componentes de la página retrocederán y se reorganizarán dependiendo de la extensión de la ventana. El equivalente es posible en los programas estándar, donde la configuración de la página se mueve continuamente a medida que cambia el tamaño de la ventana.

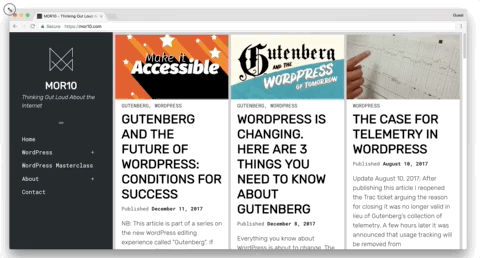
Es una apuesta razonable que los planes de matriz CSS seguirán siendo más conocidos. Algunas tendencias de WordPress ya las están utilizando, incluido el tema Kuhn , que puede encontrar en acción a continuación. ¿Observe cómo las imágenes, el contenido y los segmentos se ajustan progresivamente a medida que la ventana se desarrolla y retrocede? Esto está muy lejos de los diseños estáticos inspirados en la impresión.

6. Diseños compatibles con dispositivos móviles
Hablando de diseños receptivos, deberíamos hablar de teléfonos celulares. En 2016, la cantidad de clientes web en celulares superó la cantidad de clientes del área de trabajo de la nada. Este fue un momento decisivo de la utilización de la web y aclaró que crear sitios que respondan a los teléfonos móviles es más importante que nunca.
Una forma de hacerlo es descargando el complemento WPtouch , que hará que un tema móvil versátil dependa de su página web que puede rehacer como mejor le parezca. Google prescribe este complemento y garantiza que su tema cumpla con las pautas del buscador de Internet. También puede utilizar el complemento Jetpack para crear rápidamente un tema móvil para su sitio.

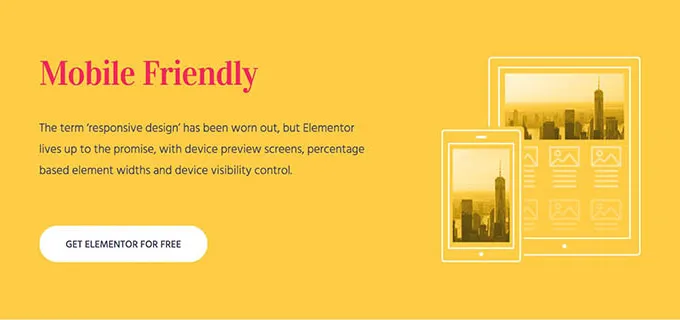
Otro módulo que otorga una gran importancia a la similitud entre los dispositivos es Elementor. Esta herramienta de usos múltiples le permite establecer anchos únicos y organizar componentes de página únicos según el dispositivo de exhibición.
Este creador de páginas se puede utilizar con cualquier tema. Le permite ver su sitio copiado en teléfonos, tabletas y áreas de trabajo para que pueda asegurarse de que se verá increíble sin importar cómo se ve.
7. Microinteracciones
Las tendencias crecientes de las microinteracciones se centran en esos pequeños puntos de interés y se han vuelto cada vez más frecuentes en los últimos años. Como su nombre indica, esta idea alude a la forma en que los componentes del sitio reaccionan a las pequeñas cooperaciones de diferentes maneras.
Un caso de esta idea en la vida real es el punto en el que se reproduce una breve animación en caso de que haga clic o flote sobre un símbolo. Es probable que te hayas topado con esto tú mismo, por ejemplo, con los emoticonos de respuesta de Facebook:

Las microinteracciones le dan a su sitio una sensación viva y material. Hacen que se sienta como si realmente estuviera colaborando con la página, en lugar de simplemente mirar una masa estática de datos.
Puede agregar un impacto comparativo a su propio sitio con Animate It! complemento Este módulo le brinda la oportunidad de agregar vivacidad a cualquier tema, incluidas las imágenes y el contenido. También puede decidir cuándo se activará la actividad, con qué frecuencia se repetirá y establecer un punto de inicio y de finalización.
Investigue el modelo adjunto, donde la imagen está configurada para reproducir una actividad de "estallido" cuando el cursor flota sobre ella.

Las microinteracciones no son solo para movimientos e imágenes, sea como sea. Este sistema también puede permitirle utilizar el mensaje de maneras fascinantes.
Por ejemplo, algunas páginas le brindan la opción de presentar contenido y luego compartirlo a través de medios de red basados en la web. Puede agregar este componente a su propio sitio con el complemento Resaltar y compartir , que admite sistemas famosos, por ejemplo, Facebook, Pinterest y LinkedIn.

8. Inclinaciones y Diagonales
Hacer que su sitio se vea desequilibrado probablemente no parezca la mejor idea, sin embargo, es realmente uno de los patrones de planes de desarrollo más rápidos. Las líneas inclinadas y los cortes diagonales no solo le dan a su sitio una sensación de vanguardia, sino que ayudan a guiar la vista hacia la página.
Esto funciona especialmente bien en planos de una página, aislando cada área de una manera aparentemente satisfactoria. Además, hay algunos temas de WordPress que le permiten actualizar una apariencia inclinada en su sitio.
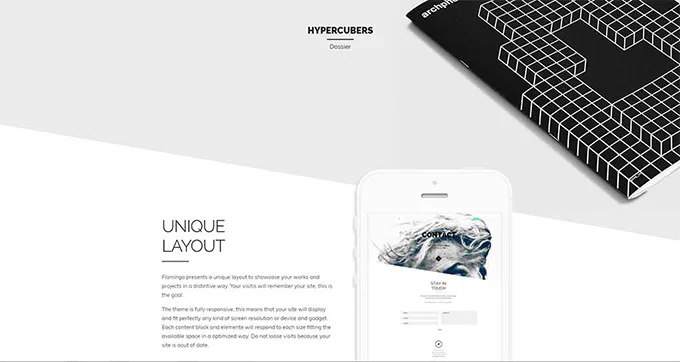
Como precedente, puede investigar el tema Flamingo , que le permite crear una estructura única con separadores de esquina a esquina. Los resultados son obviamente atractivos y la adaptabilidad del tema le permite ser innovador con el último plan.

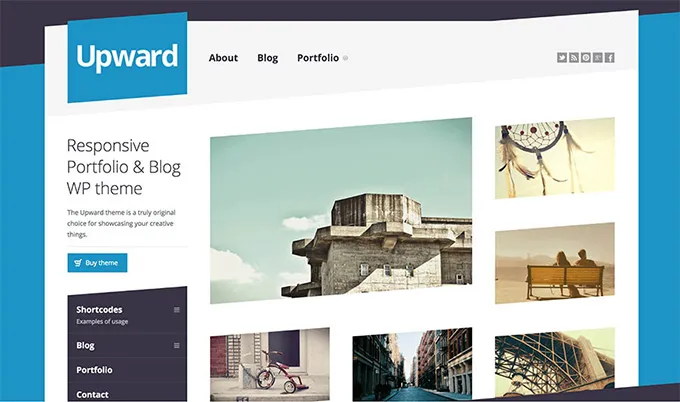
Otra interpretación del diseño inclinado se origina en el tema Upward . Esta opción utiliza una estructura basada en marcos más convencional, sin embargo, actualiza las líneas inclinadas para una apariencia extraña y ágil. También es completamente adaptable, con muchas opciones.

Como debería ser obvio, utilizar una estructura inusual puede hacer que su sitio sea extremadamente expresivo. También es una excelente manera de aislar el contenido de manera inequívoca y orientar la atención de sus visitantes sobre los componentes más importantes.
9. Fuentes enormes y en negrita
La tipografía es el oficio de preparar e imprimir tipos. Al final del día, es un enfoque para transformar palabras en piezas de artesanía. Al utilizar estilos de estilo de texto sustanciales, en un instante puede establecer el tono de su sitio con un hermoso encabezado. Además, el contenido sustancial garantizará que el mensaje se transmita incluso en una pequeña pantalla.
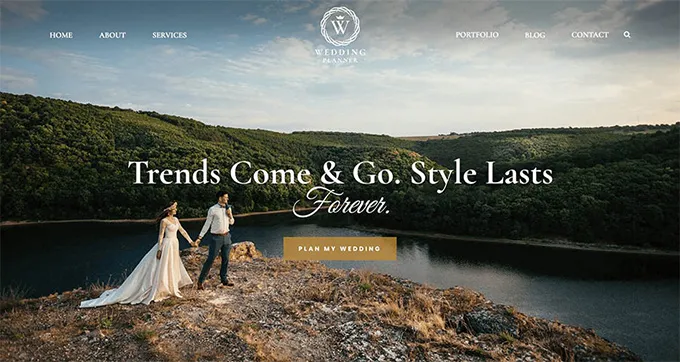
Un tema que demuestra esto bien es Wedding Planner .

Este tema también perfila otro patrón actual: la variedad de estilos textuales. En lugar de adherirse a un par de decisiones comparativas, utilizar estilos de texto serif y sans-serif juntos puede generar un resultado especial.
El uso inventivo de estilos textuales no es solo para encabezados. El tema Portafolio retro indica cómo puede utilizar algunos estilos de texto distintos para crear una apariencia retro en la página misma.

Lo más importante que hay que recordar es que la claridad sigue siendo un problema. Sin embargo, durante el período de tiempo que su contenido aún se pueda analizar, no debe dudar en explorar diferentes vías con respecto a estilos, tamaños y posiciones de estilo de texto distintivos.
10. Ilustraciones alteradas
Habitualmente, la mayoría de los sitios se han adherido a utilizar fotografías y animaciones en su contenido. Esto está evolucionando rápidamente, sea como sea. Numerosos diseñadores están entendiendo que las representaciones de carga les permite crear una personalidad única y les da muchas más oportunidades con respecto a su marca visual.
El uso de delineaciones en la estructura de su sitio es un método increíble para que se sienta más cercano a su hogar y para contar una historia solo con imágenes. Contratar a un artista competente también puede ser mucho menos costoso que designar a un grupo de fotógrafos en cualquier momento en que su sitio necesite una reactivación.
No se parece en nada a la mayor parte de los patrones que hemos analizado en esta pieza, aquí no hay un arreglo descargable simple. El punto clave es que debe descubrir un artista cuyo estilo coordine su sitio. También es fundamental que intente pagarles por su trabajo. La habilidad cuesta dinero en efectivo, y nadie realmente necesita trabajar para "la introducción".
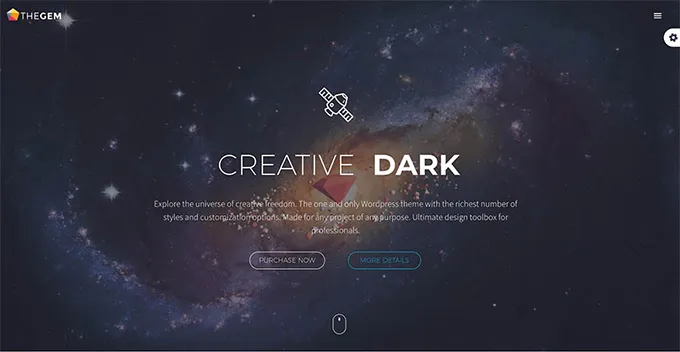
El tema que vale la pena mirar es TheGem , que tiene una estructura receptiva de ancho completo que se adapta perfectamente a imágenes grandes. Este tema es excepcionalmente flexible, con formatos apropiados para tiendas, carteras y negocios por igual.

Para concluir…
Suponiendo al respecto: 2019 será un año energizante para los clientes de WordPress, y tendrá que trabajar un poco para mantenerse al tanto de los avances más recientes. Los creadores nunca descansan, y siempre buscan mejores enfoques para ayudar a WordPress a verse y funcionar mejor.
