Cómo diseñar de forma única diferentes categorías en WordPress
Publicado: 2017-09-20El diseño siempre ha sido uno de los aspectos más importantes de la interfaz de usuario. Una buena interfaz de usuario generará más visitantes a su sitio y, finalmente, más ingresos para usted.
Hay millones de sitios web en vivo hoy en día y usted tiene que hacer que su sitio sea lo suficientemente único para diferenciarse de sus competidores.
¿Qué tan popular es WordPress?
Hay muchas maneras de crear su sitio web, pero la plataforma que elija para su sitio web puede ser un factor importante para determinar cuánta personalización puede hacer. Hay muchas plataformas entre las que puede elegir, pero wordpress es uno de los CMS más populares del mundo debido a su simplicidad y capacidad de personalización. Es posible que WordPress no sea tan simple de usar como Wix o Squarespace, pero su poder de personalización lo hace tan popular.
¿Cuál es el problema de ser tan popular?
WordPress tiene una gran comunidad (muy útil) y puede encontrar soluciones a cualquier problema que pueda encontrar durante su viaje de wordpress. La comunidad está llena de información y recursos, uno de los principales recursos son los temas de wordpress. Puede encontrar miles de temas gratuitos en la biblioteca de wordpess.org y los números crecen cada día.
Al ser WordPress tan popular, hay un problema con tanta popularidad de una manera diferente, ya que un tema se puede usar muchas veces en diferentes sitios web, los sitios que usan ese tema en particular se verán algo similares. Por lo tanto, su sitio puede carecer de singularidad si solo usa el tema tal como está.
¿Por qué querrías diseñar las categorías de manera diferente?
Generalmente, en un blog o un sitio rico en contenido, los diferentes temas se dividen en diferentes categorías. Esta es la página donde un visitante puede obtener toda la información de un tema determinado y eso le da la oportunidad de presentar categorías de una manera única para brindarles una gran experiencia.
Por lo tanto, diseñar cada categoría de manera diferente puede darle una ventaja sobre sus competidores, incluso si están usando el mismo tema.
La diferencia puede ser tan simple como diferentes colores para cada categoría en diferentes diseños.
Veamos cómo puedes hacer esto.
Formas de diseñar categorías
Además de los temas gratuitos, puede comprar temas premium en diferentes mercados. Por lo general, estos temas están repletos de características personalizadas, pero aun así, la mayoría de ellos no le darán las opciones para cambiar el estilo de sus categorías.
Debido a que un tema se puede utilizar de manera diferente de un sitio web a otro, el autor del tema no sabe cómo se va a utilizar el tema.
Por lo tanto, debe saber cómo diseñar categorías de manera diferente, hay dos formas de hacerlo.
- Con plantillas
- Con CSS
Ahora veamos cada uno con diferentes casos de uso.
Con Plantillas
Si está buscando hacer un cambio estructural en el diseño, debe usar plantillas. Ya sea que tenga una barra lateral o una página de ancho completo con plantillas, puede controlar el diseño de su página.
Debe trabajar en el tema infantil
Un requisito previo para usar plantillas es que debe usar temas secundarios. No es que no funcione en el tema principal, pero el problema de modificar el tema principal es que no puede controlar los archivos allí, una vez que se actualice el tema, se perderán todos los cambios.
Puede usar algunos temas premium listos para el tema secundario, pero si está usando temas gratuitos que generalmente no incluyen ningún tema secundario, debe crear uno. Una vez que tenga listo su tema hijo, ahora puede crear sus plantillas de categoría.
Cómo crear una plantilla de categoría
WordPress funciona en un sistema de plantillas que sigue un cierto orden jerárquico. Debe conocer esta jerarquía de plantillas para poder crear plantillas de categoría.
El orden jerárquico de la categoría es.
category-slug.php → category-id.php → category.php → archive.php → index.php
De acuerdo con el orden, wordpress buscará category-slug.php donde slug significa nombre de categoría, supongamos que tiene una categoría llamada photoshop , por lo que primero buscará category-photoshop.php si ese archivo no existe, buscará category-id.php , es decir, buscará cualquier archivo con ID de categoría, por ejemplo category-3.php si ese no está disponible, buscará category.php si este archivo también falta, intentará usar el archivo archive.php como plantilla si el que no se encuentra está bien, finalmente usará index.php como su plantilla base.
Para crear una plantilla de categoría, debe encontrar el archivo category.php en su tema, la mayoría de los temas tendrán un archivo category.php , pero si no lo encuentra, busque archive.php .
Nota: en algunos marcos, es posible que no encuentre estos archivos en absoluto para aquellos casos en los que necesita seguir esa pauta de marcos en particular.
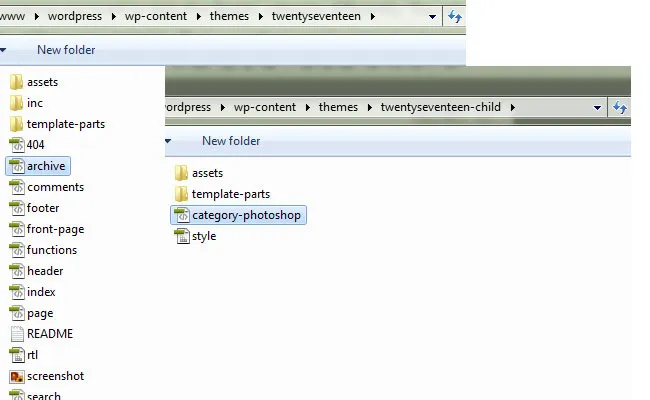
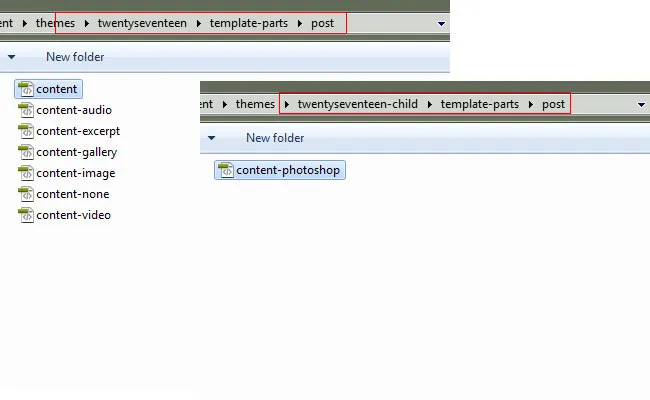
Ahora, suponiendo que está trabajando en un tema secundario, copie el archivo category.php o archive.php del tema principal y péguelo en la misma ubicación de carpeta del tema secundario.

Por ejemplo, si encontró el archivo requerido en el directorio raíz del tema principal, debe colocarlo en el directorio raíz del tema secundario de manera similar si estaba en una subcarpeta, luego cree una subcarpeta con el mismo nombre y péguela allí.
Ahora, supongamos que tiene una categoría llamada Photoshop , cambie el nombre del nuevo archivo en el tema secundario como esta category-photoshop.php y eso es todo, la categoría de Photoshop usará esta plantilla.
Ahora veámoslo a través de un ejemplo.
Nota: Usaremos el tema de wordpress veinte diecisiete aquí para nuestros ejemplos, el proceso funcionará en cualquier tema, pero la estructura html diferirá de un tema a otro.
Ahora que hemos creado una plantilla de categoría, hagamos algunas personalizaciones.
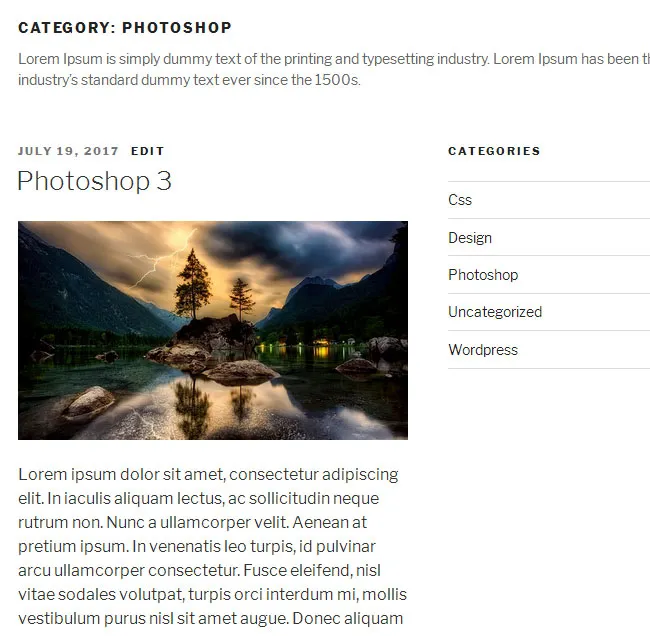
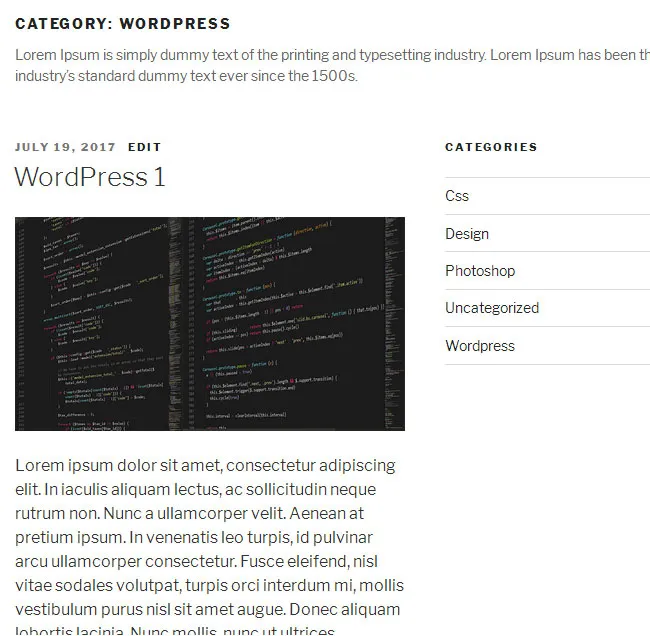
Vea cómo se ve la plantilla actual.

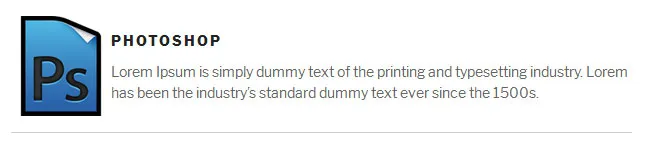
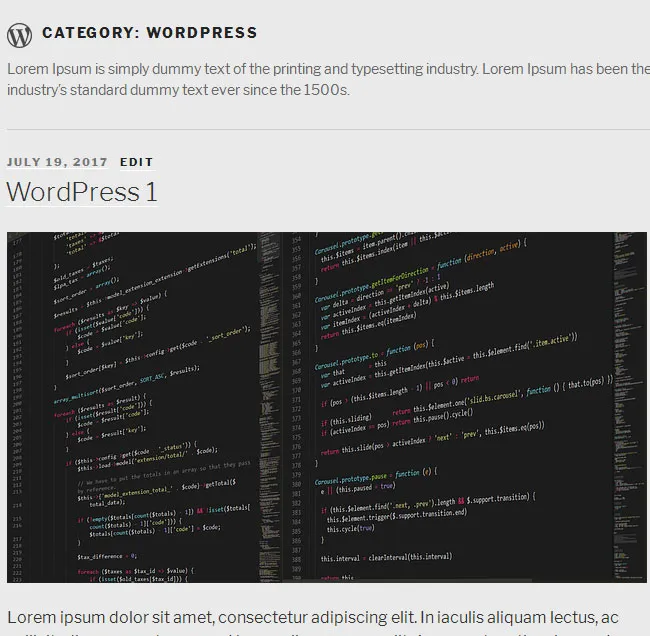
Esto es lo que estamos tratando de lograr.

Estructura basica
El tema Twenty Seventeen tiene un diseño de dos columnas, pero queremos un diseño de una sola columna, haremos esta plantilla de ancho completo sin barra lateral.
En el tema veinte diecisiete no hay un archivo category.php , por lo que usamos archive.php como nuestra plantilla base y lo llamamos category-photoshop.php .
Código antiguo (archivo.php).
<?php /** * The template for displaying archive pages * * @link https://codex.wordpress.org/Template_Hierarchy * * @package WordPress * @subpackage Twenty_Seventeen * @since 1.0 * @version 1.0 */ get_header(); ?> <div class="wrap"> <?php if ( have_posts() ) : ?> <header class="page-header"> <?php the_archive_title( '<h1 class="page-title">', '</h1>' ); the_archive_description( '<div class="taxonomy-description">', '</div>' ); ?> </header><!-- .page-header --> <?php endif; ?> <div id="primary" class="content-area"> <main id="main" class="site-main" role="main"> <?php if ( have_posts() ) : ?> <?php /* Start the Loop */ while ( have_posts() ) : the_post(); /* * Include the Post-Format-specific template for the content. * If you want to override this in a child theme, then include a file * called content-___.php (where ___ is the Post Format name) and that will be used instead. */ get_template_part( 'template-parts/post/content', get_post_format() ); endwhile; the_posts_pagination( array( 'prev_text' => twentyseventeen_get_svg( array( 'icon' => 'arrow-left' ) ) . '<span class="screen-reader-text">' . __( 'Previous page', 'twentyseventeen' ) . '</span>', 'next_text' => '<span class="screen-reader-text">' . __( 'Next page', 'twentyseventeen' ) . '</span>' . twentyseventeen_get_svg( array( 'icon' => 'arrow-right' ) ), 'before_page_number' => '<span class="meta-nav screen-reader-text">' . __( 'Page', 'twentyseventeen' ) . ' </span>', ) ); else : get_template_part( 'template-parts/post/content', 'none' ); endif; ?> </main><!-- #main --> </div><!-- #primary --> <?php get_sidebar(); ?> </div><!-- .wrap --> <?php get_footer();
Nuevo código (category-photoshop.php).
<?php /** * The template for displaying photoshop pages * * @link https://codex.wordpress.org/Template_Hierarchy * * @package WordPress * @subpackage Twenty_Seventeen * @since 1.0 * @version 1.0 */ get_header(); ?> <div class="wrap"> <?php if ( have_posts() ) : ?> <header class="page-header"> <?php the_archive_title( '<h1 class="page-title">', '</h1>' ); the_archive_description( '<div class="taxonomy-description">', '</div>' ); ?> </header><!-- .page-header --> <?php endif; ?> <div id="primary" class="content-area"> <main id="main" class="site-main" role="main"> <?php if ( have_posts() ) : ?> <?php /* Start the Loop */ while ( have_posts() ) : the_post(); /* * Include the Post-Format-specific template for the content. * If you want to override this in a child theme, then include a file * called content-___.php (where ___ is the Post Format name) and that will be used instead. */ get_template_part( 'template-parts/post/content', get_post_format() ); endwhile; the_posts_pagination( array( 'prev_text' => twentyseventeen_get_svg( array( 'icon' => 'arrow-left' ) ) . '<span class="screen-reader-text">' . __( 'Previous page', 'twentyseventeen' ) . '</span>', 'next_text' => '<span class="screen-reader-text">' . __( 'Next page', 'twentyseventeen' ) . '</span>' . twentyseventeen_get_svg( array( 'icon' => 'arrow-right' ) ), 'before_page_number' => '<span class="meta-nav screen-reader-text">' . __( 'Page', 'twentyseventeen' ) . ' </span>', ) ); else : get_template_part( 'template-parts/post/content', 'none' ); endif; ?> </main><!-- #main --> </div><!-- #primary --> </div><!-- .wrap --> <?php get_footer();
Aquí puede ver que eliminé el <?php get_sidebar(); ?> <?php get_sidebar(); ?> porque esta plantilla no tendrá barras laterales.
Esto eliminará la barra lateral, pero el diseño aún no tiene el ancho completo, tenemos que hacer algunos ajustes de CSS. Recuerde que todos los ajustes de CSS se realizarán en los archivos CSS de los temas secundarios, no en el tema principal.
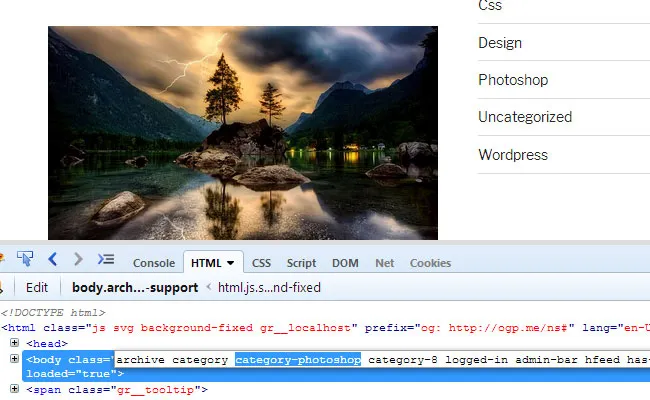
WordPress agrega una clase única a cada categoría con su nombre de categoría en el cuerpo como esta category-photoshop , puede apuntar a esa clase para diseñar la página.


CSS:
@media screen and (min-width: 48em) {
.category-photoshop #primary {
float: none;
width: 100%;
}
}
Usando la media query simplemente para hacer coincidir la hoja de estilo del tema principal.
Agregar descripción de categoría
Puede mostrar una descripción adicional de cada categoría agregando la descripción en la sección de categorías. Brindar información adicional ayudará a los visitantes a comprender mejor el tema, pero puede hacer que esta sección sea más interesante al brindar un aspecto único para cada categoría.
Según nuestro diseño, necesitaremos una imagen personalizada en el lado izquierdo y un nombre de categoría con una descripción en el lado derecho.
<?php /** * The template for displaying photoshop category * * @link https://codex.wordpress.org/Template_Hierarchy * * @package WordPress * @subpackage Twenty_Seventeen * @since 1.0 * @version 1.0 */ get_header(); ?> <div class="wrap"> <?php if ( have_posts() ) : ?> <header class="page-header"> <div class="header-category-img"><img src="<?php echo get_stylesheet_directory_uri(); ?>/assets/images/photoshop-banner.jpg" alt="Photoshop"></div> <div class="header-category-title"> <h1 class="page-title"><?php single_term_title()?></h1> <?php the_archive_description( '<div class="taxonomy-description">', '</div>' ); ?> </div> </header><!-- .page-header --> <?php endif; ?> <div id="primary" class="content-area"> <main id="main" class="site-main" role="main"> <?php if ( have_posts() ) : ?> <?php /* Start the Loop */ while ( have_posts() ) : the_post(); /* * Include the Post-Format-specific template for the content. * If you want to override this in a child theme, then include a file * called content-___.php (where ___ is the Post Format name) and that will be used instead. */ get_template_part( 'template-parts/post/content-photoshop', get_post_format() ); endwhile; the_posts_pagination( array( 'prev_text' => twentyseventeen_get_svg( array( 'icon' => 'arrow-left' ) ) . '<span class="screen-reader-text">' . __( 'Previous page', 'twentyseventeen' ) . '</span>', 'next_text' => '<span class="screen-reader-text">' . __( 'Next page', 'twentyseventeen' ) . '</span>' . twentyseventeen_get_svg( array( 'icon' => 'arrow-right' ) ), 'before_page_number' => '<span class="meta-nav screen-reader-text">' . __( 'Page', 'twentyseventeen' ) . ' </span>', ) ); else : get_template_part( 'template-parts/post/content-photoshop', 'none' ); endif; ?> </main><!-- #main --> </div><!-- #primary --> </div><!-- .wrap --> <?php get_footer();
CSS:
.page-header {
border-bottom: 1px solid #ccc;
box-sizing: border-box;
margin-bottom: 1.5em;
padding-bottom: 0.5em;
}
.header-category-title {
float: left;
padding-top: 15px;
width: 85%;
}
.header-category-img {
float: left;
width: 15%;
}

Puede ver que he realizado bastantes cambios en la sección page-header , pero el más importante es single_term_title() porque quiero mostrar solo el nombre de categoría como este Photoshop en lugar de Category:Photoshop .
Hacia adelante.
Vista de caja
Hemos realizado los cambios básicos, como hacer un diseño de columna y hemos modificado la sección de descripción de la categoría. Ahora hagamos algo un poco más avanzado, convertiremos la lista de publicaciones de la vista de lista a una vista de cuadrícula o cuadro con 3 elementos por columna.
Para realizar estos cambios, tenemos que modificar la ruta get_template_part porque el contenido se llama desde una ubicación diferente aquí, pero en algunos temas puede encontrar que el contenido se coloca directamente en la plantilla base.
get_template_part( 'template-parts/post/content-photoshop', get_post_format() );
Ahora, para modificar esa página de contenido, debe copiar el archivo del tema principal al tema secundario y colocarlo en la misma estructura de carpetas y luego cambiarle el nombre que desee.
Aquí copié el archivo content.php del tema principal y lo pegué como content-photoshop.php en el tema secundario. Se le cambió el nombre porque cualquier cambio que se haga aquí afectará solo a esta plantilla.

Código (contenido-photoshop.php).
<?php
/**
* Template part for displaying photoshop posts
*
* @link https://codex.wordpress.org/Template_Hierarchy
*
* @package WordPress
* @subpackage Twenty_Seventeen
* @since 1.0
* @version 1.2
*/
?>
<article id="post-<?php the_ID(); ?>" <?php post_class("one-third"); ?> >
<?php
if ( is_sticky() && is_home() ) :
echo twentyseventeen_get_svg( array( 'icon' => 'thumb-tack' ) );
endif;
?>
<?php if ( '' !== get_the_post_thumbnail() && ! is_single() ) : ?>
<div class="post-thumbnail">
<a href="<?php the_permalink(); ?>">
<?php the_post_thumbnail( 'twentyseventeen-featured-image' ); ?>
</a>
</div><!-- .post-thumbnail -->
<?php endif; ?>
<header class="entry-header1">
<?php
if ( is_single() ) {
the_title( '<h1 class="entry-title">', '</h1>' );
} elseif ( is_front_page() && is_home() ) {
the_title( '<h3 class="entry-title"><a href="' . esc_url( get_permalink() ) . '" rel="bookmark">', '</a></h3>' );
} else {
the_title( '<h2 class="entry-title"><a href="' . esc_url( get_permalink() ) . '" rel="bookmark">', '</a></h2>' );
}
if ( 'post' === get_post_type() ) {
echo '<div class="entry-meta">';
if ( is_single() ) {
twentyseventeen_posted_on();
} else {
echo twentyseventeen_time_link();
twentyseventeen_edit_link();
};
echo '</div><!-- .entry-meta -->';
};
?>
</header><!-- .entry-header -->
<div class="entry-content">
<?php
/* translators: %s: Name of current post */
if ( is_single() ) :
the_content( sprintf(
__( 'Continue reading<span class="screen-reader-text"> "%s"</span>', 'twentyseventeen' ),
get_the_title()
) );
ks29so_link_pages( array(
'before' => '<div class="page-links">' . __( 'Pages:', 'twentyseventeen' ),
'after' => '</div>',
'link_before' => '<span class="page-number">',
'link_after' => '</span>',
) );
else:
the_excerpt( sprintf(
__( 'Continue reading<span class="screen-reader-text"> "%s"</span>', 'twentyseventeen' ),
get_the_title()
) );
ks29so_link_pages( array(
'before' => '<div class="page-links">' . __( 'Pages:', 'twentyseventeen' ),
'after' => '</div>',
'link_before' => '<span class="page-number">',
'link_after' => '</span>',
) );
endif;
?>
</div><!-- .entry-content -->
<?php
if ( is_single() ) {
twentyseventeen_entry_footer();
}
?>
</article><!-- #post-## -->
Ahora, algunas cosas que se deben tener en cuenta aquí son que agregué una clase personalizada en one-third en la sección del artículo y cambié el tipo de contenido para excerpt de la vista del cuadro, otros cambios estructurales se explican por sí mismos.
CSS:
.category-photoshop main{
margin:0 -15px;
}
.one-third {
box-sizing: border-box;
float: left;
padding: 0 15px;
width: 33.333%;
}
.one-third .post-container {
border: 1px solid #ccc;
padding: 10px;
}
.one-third .post-thumbnail{
margin-bottom:0;
}
.one-third h2{
margin-bottom:0.2em;
}
Ahora así es como se ve el diseño.

Solo con CSS
Si no se siente cómodo con el código php, incluso entonces puede diseñar las páginas de categorías solo con CSS, pero estos cambios estarán limitados de manera que no pueda agregar o modificar el código, solo puede diseñar los elementos existentes.
Veamos a través de ejemplos cómo, incluso con estas limitaciones, puede hacer que sus páginas de categoría sean únicas.
Digamos que queremos diseñar nuestra categoría de wordpress a partir de esto.

a esto.

Estilo básico
Puede cambiar el color de fondo muy fácilmente con CSS apuntando a la clase que proporciona wordpress.
Algo como esto.
CSS:
.category-wordpress .site-content-contain {
background-color:#eaeaea;
}
Agregar icono al título de la categoría
Puede agregar íconos únicos a cada categoría con imágenes de fondo, según el requisito aquí agregaremos uno solo a nuestra categoría de wordpress.
CSS:
.category-wordpress .page-header {
border-bottom: 1px solid #ccc;
margin-bottom: 1.5em;
padding-bottom: 0.5em;
}
.category-wordpress .page-header h1{
background:url("assets/images/wordpress-logo.png") no-repeat left center;
padding-bottom:5px;
padding-left:35px;
}
Hacer una página de ancho completo
Puede convertir una página de dos o más columnas en una página de ancho completo al menos visualmente a través de CSS.
CSS:
.category-wordpress:not(.error404) #primary{
float: none;
width: 100%;
}
.category-wordpress #secondary{
display:none;
}
Sé que es un truco de CSS y no es aconsejable como mejor práctica, pero puede lograr su objetivo de diseño de esta manera, especialmente si no tiene la confianza suficiente para trabajar con plantillas.

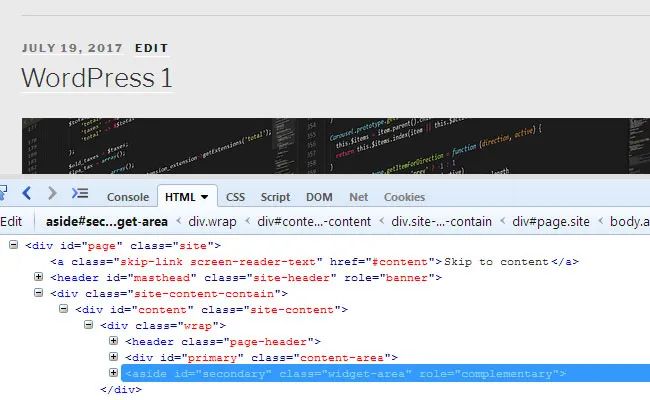
Pero si puede trabajar con plantillas, este método de hacer una página de ancho completo no es recomendable como atajo porque todo lo que está haciendo es ocultarlo para que no se muestre en el navegador mientras permanece en el DOM.
Conclusión
Como puede ver, puede hacer mucho para diseñar diferentes categorías y los ejemplos mencionados anteriormente son solo un punto de partida, pero las posibilidades dependen de su capacidad para trabajar con plantillas y CSS. Dependiendo de su nivel de habilidad, puede elegir de qué manera desea diseñar sus categorías.
Entonces, ¿conoce alguna otra forma de diseñar diferentes categorías de manera diferente? Háganos saber en la sección de comentarios a continuación.
