Rendimiento de WordPress: desglosado por solicitudes HTTP
Publicado: 2020-04-10WordPress es sin lugar a dudas uno de los sistemas de administración de contenido (CMS) más eficientes y populares. Esta plataforma es utilizada por empresas pertenecientes a varios verticales de la industria. Los informes han encontrado que la mayoría de los sitios en Internet usan WordPress.
Empresas de diferentes escalas utilizan WordPress para promocionar, publicitar y vender sus productos y servicios.
No hace falta decir que el rendimiento de esta plataforma es esencial para el éxito general del sitio web. Si se conecta a Internet, encontrará una gran cantidad de consejos y trucos para acelerar el sitio de WordPress publicados por expertos de la industria. Como, la optimización de su sitio web de WordPress para aumentar el rendimiento general ayudará a su sitio web a mejorar la experiencia del usuario y también a clasificar más alto en el ranking del motor de búsqueda.
Según los informes, los sitios web que se cargan lentamente tienen tasas de abandono más altas. Solo unos segundos de retraso pueden alejar al cliente del sitio web. Esto puede tener un gran impacto en su negocio y también afectar la relación a largo plazo con los usuarios. Dada la alta competencia en el mundo digital, se ha vuelto fundamental para las empresas garantizar que su sitio web funcione rápido.
Los negocios en línea realizan regularmente pruebas de velocidad y toman ciertas medidas para mantener la velocidad y el rendimiento del sitio. Sin embargo, hay muchos factores que pueden disminuir la velocidad del sitio y obligar a los usuarios a abandonar el sitio debido a la baja velocidad. Además, los gigantes de los motores de búsqueda como Google también otorgan mejores clasificaciones a los sitios web que se cargan más rápido y están bien optimizados. La clasificación en los motores de búsqueda puede tener un impacto directo en la presencia en línea de su sitio de WordPress. Los sitios web con clasificaciones altas obtienen más tráfico y mejores tasas de conversión.
Hoy compartimos algunos consejos útiles con usted que pueden ser útiles. Con estos consejos, puede aumentar en gran medida el rendimiento de su sitio de WordPress. Le informamos sobre las mejores formas de desglosar las solicitudes HTTP para poder aumentar el tiempo de carga general del sitio. A continuación se enumeran algunas de las formas probadas y comprobadas de aumentar el rendimiento de su sitio de WordPress. Desde la desactivación de caracteres emoji, la función de incrustación hasta el alojamiento de fuentes de Google, hay muchas formas de desglosar las solicitudes HTTP y reducir la latencia de su sitio web.
Deshabilitar emojis
Muchos expertos de la industria recomiendan a las empresas de desarrollo de sitios web y a los profesionales de WordPress que limiten la cantidad de llamadas HTTP para mejorar la velocidad del sitio de WordPress. Si bien existen numerosas formas de hacerlo, se considera que deshabilitar emojis es la forma más eficiente de aumentar la velocidad del sitio. Los emojis se introdujeron con el lanzamiento de la versión 4.2 de WordPress. Esta característica permitió a los propietarios de sitios mejorar la apariencia del sitio web. Sin embargo, usar emojis en las publicaciones, publicaciones o blogs puede ralentizar la velocidad del sitio web.
Esa es la razón por la que la mayoría de los expertos instan a los propietarios de sitios a deshabilitar los emojis en su sitio web para mejorar el rendimiento del sitio web de WordPress y garantizar una mejor experiencia de usuario. El archivo wp-emoji-release.min.js muestra los numerosos íconos emoji en esta plataforma. La elección de desactivar emojis es completamente tuya. Deshabilitar esta función puede evitar que agregue divertidos caracteres emoji en el sitio; sin embargo, también lo ayudará a acelerar el sitio web y garantizará que los usuarios pasen el tiempo preciso explorando su sitio web. A continuación se enumeran las dos formas sencillas de desactivar los emojis.
1. Código para deshabilitar emoji
Para deshabilitar los caracteres emoji de su sitio, todo lo que necesita hacer es poner un código en el archivo functions.php. Aquí está el código que puede usar para deshabilitar emojis y aumentar el rendimiento y la velocidad del sitio.
/**
* Disable the emoji’s
*/
function disable_emojis() {
remove_action( ‘ks29so_head’, ‘print_emoji_detection_script’, 7 );
remove_action( ‘admin_print_scripts’, ‘print_emoji_detection_script’ );
remove_action( ‘ks29so_print_styles’, ‘print_emoji_styles’ );
remove_action( ‘admin_print_styles’, ‘print_emoji_styles’ );
remove_filter( ‘the_content_feed’, ‘ks29so_staticize_emoji’ );
remove_filter( ‘comment_text_rss’, ‘ks29so_staticize_emoji’ );
remove_filter (‘ks29so_mail’, ‘ks29so_staticize_emoji_for_email’);
add_filter( ‘tiny_mce_plugins’, ‘disable_emojis_tinymce’ );
}
add_action( ‘init’, ‘disable_emojis’ );
/**
* Filter function used to remove the tinymce emoji plugin.
*
*@param array $plugins
@return array Difference between the two arrays
*/
function disable_emojis_tinymce( $plugins ) {
if ( is_array( $plugins ) ) {
return array_diff( $plugins, array( ‘wpemoji’ ) );
} else {
return array();
}
}
2. Complemento para desactivar emoji
Alternativamente, puede usar un complemento para deshabilitar la función emoji de su sitio de WordPress. Hay varios complementos disponibles que los propietarios de sitios pueden usar para deshabilitar esta función.

Sin embargo, al elegir un complemento con el fin de deshabilitar emoji, es crucial prestar atención al tamaño total del complemento. Se recomienda encarecidamente utilizar complementos ligeros. Estos complementos no ocupan mucho espacio ni bajan la velocidad del sitio web. Uno de los mejores complementos livianos que puede usar para su sitio de WordPress es Deshabilitar emojis.
Deshabilitar incrustaciones
Las incrustaciones se lanzaron con la versión 4.4 de WordPress. Esta es una función innovadora que permite a los propietarios de sitios incrustar medios de otros sitios. Incrustar medios como audio y video de sitios externos a su sitio de WordPress lo ayudará a atraer a los usuarios. Sin embargo, el mayor inconveniente de esta función es que puede ralentizar en gran medida el rendimiento del sitio web. Se muestra como secuencia de comandos wp-embed.min.js y, si bien es una gran característica, existen otras formas de incrustar medios de sitios como Youtube, Twitter, etc. Al igual que los emoji, las incrustaciones también se pueden desactivar mediante códigos o complementos. Aquí mencionamos las formas de deshabilitar las incrustaciones y aumentar el rendimiento y la capacidad de respuesta de la página de su sitio web.
1. Código para deshabilitar incrustaciones
Esto es similar al proceso de deshabilitar emoji. Simplemente coloque el siguiente código en el archivo functions.php para deshabilitar la función de inserción.
// Remove WP embed script
Function speed_stop_loading_wp_embed() {
If (!is_admin() ) {
ks29so_deregister_script( ‘wp-embed’);
}
}
Add_action( ‘init’, ‘speed_stop_loading_wp_embed’);
2. Deshabilitar incrustaciones con complementos
El uso de complementos también es una forma efectiva de deshabilitar la función de incrustaciones de esta plataforma CMS. Hay una gran cantidad de complementos para deshabilitar la función de inserción.

Sin embargo, no todos son livianos y usar el que ocupa espacio puede hacer más daño que bien. Uno de los complementos mejor calificados que puede usar es Disable Embeds. Con un tamaño de 3 KB, este complemento cuenta con múltiples funciones útiles. Al usar este complemento específico, puede evitar que otros sitios web incrusten medios de su sitio de WordPress y detener todas las secuencias de comandos relacionadas con la función de inserción.

Implementar almacenamiento en caché
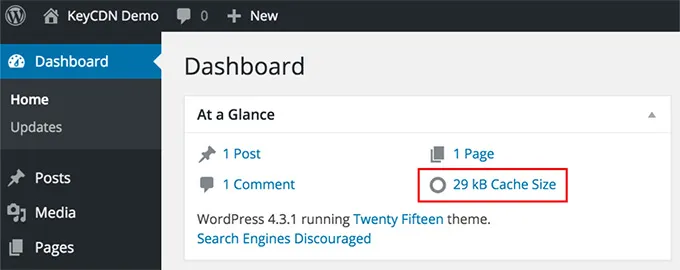
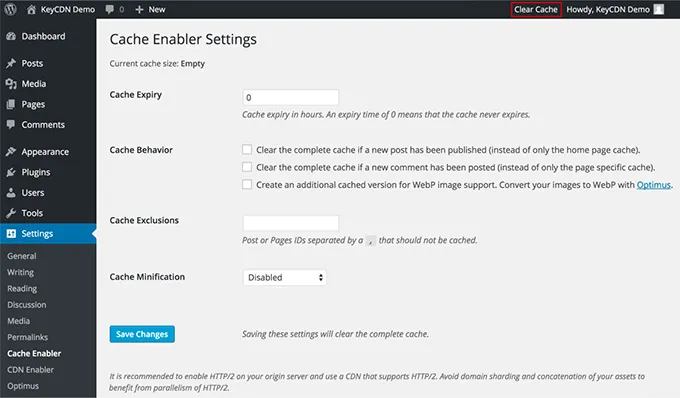
La implementación del almacenamiento en caché es una forma comprobada de mejorar el rendimiento general de su sitio web y mejorar la experiencia del usuario. El almacenamiento en caché no solo facilita la carga del servidor y permite que su sitio web maneje el tráfico sin demoras ni molestias. Al implementar el almacenamiento en caché, puede mejorar en gran medida el tiempo de carga de su sitio web. Para este propósito, puede usar una gran cantidad de complementos. Sin embargo, si está buscando un complemento liviano que sea económico y robusto, entonces el complemento Cache Enabler es una opción ideal.

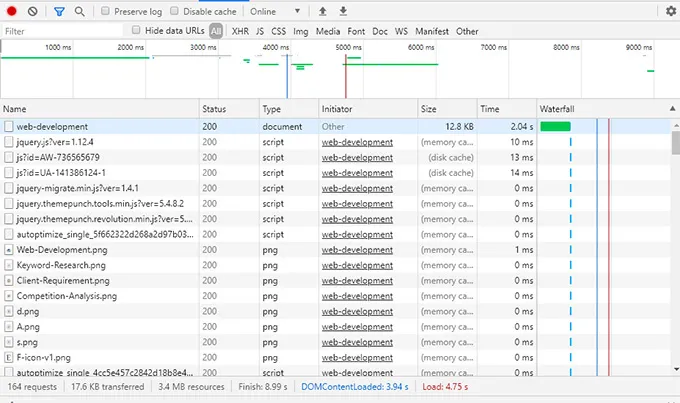
Creado por KeyCDN, el tamaño de este complemento es de 15,4 KB y garantiza un almacenamiento en caché que ahorra tiempo y ayuda a que su sitio web se cargue más rápido. Muchos expertos de WordPress han intentado implementar el almacenamiento en caché a través de este complemento y han mejorado con éxito el tiempo de carga del sitio web. En la mayoría de los casos, el tiempo de carga de HTML DOC mejoró por muescas.

Intente usar este consejo para mejorar el rendimiento para aumentar la velocidad de su sitio web y ofrecer una experiencia más rápida y mejor a los visitantes del sitio.
Utilice una red de entrega de contenido
Una vez que haya deshabilitado emoji e incrustado e implementado el almacenamiento en caché, es mejor pasar al siguiente consejo que puede ayudar a acelerar el rendimiento del sitio web. Content Delivery Network (CDN) sirve contenido estático almacenado en caché, como videos, JavaScript e imágenes de varios servidores. Se ha descubierto que el uso de la red de entrega de contenido en el sitio de WordPress es una forma segura de mejorar la velocidad del sitio.

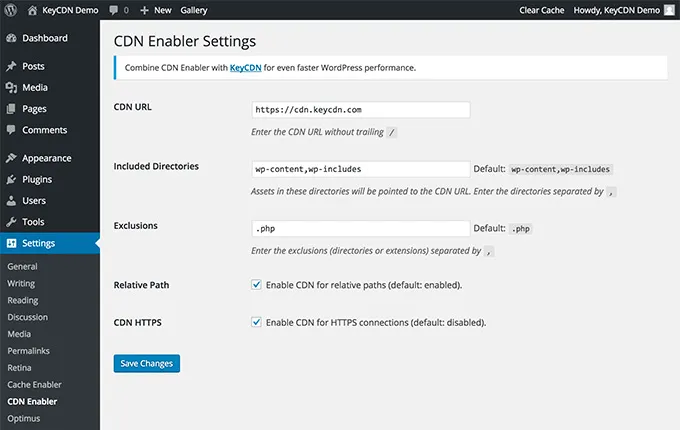
Para una correcta optimización y rendimiento del sitio, es fundamental utilizar el servicio de red de entrega de contenido. Ayuda a reducir el tiempo necesario para cargar una página en particular en el sitio web. Puede utilizar un CDN gratuito o uno de pago. Uno de los mejores CDN que puede usar para su sitio es WordPress CDN Enabler.

Ligero y repleto de múltiples características críticas, este complemento en particular es gratuito. Simplemente habilite la configuración de CDN para obtener las recompensas de esta increíble función. Una vez que haya hecho eso, podrá ver una gran diferencia en el tiempo total de carga del sitio web.
Eliminar cadenas de consulta
Eliminar las cadenas de consulta es otra forma efectiva de mejorar la velocidad del sitio web. Los informes han encontrado que las cadenas de consulta hacen que el sitio web se cargue lentamente. Eliminarlos de los recursos estáticos de su sitio ayudará a aumentar el rendimiento de su sitio. Cuando se trata de eliminar la configuración de consulta, hay tres formas diferentes que puede probar. Puede usar código, complemento o red de entrega de contenido para ignorar la configuración de consulta.
1. Usar código para eliminar cadenas de consulta
El código indicado a continuación puede ayudarlo a reducir la latencia de su sitio.
Simplemente coloque el siguiente código en functions.php.file.
function _remove_script_version( $src ) {
$parts = explode( ‘?ver’, $src );
return $parts[0];
}
add_filter( ‘script_loader_src’, ‘_remove_script_version’, 15, 1 );
add_filter( ‘style_loaded_src’, ‘_remove_script_version’, 15 );
2. Use el complemento para eliminar cadenas de consulta
También se puede usar un complemento para eliminar cadenas de consulta y aumentar el rendimiento del sitio web. Uno de los complementos más utilizados es Query Strings Remover. Es liviano y elimina efectivamente las cadenas de consulta de la red.
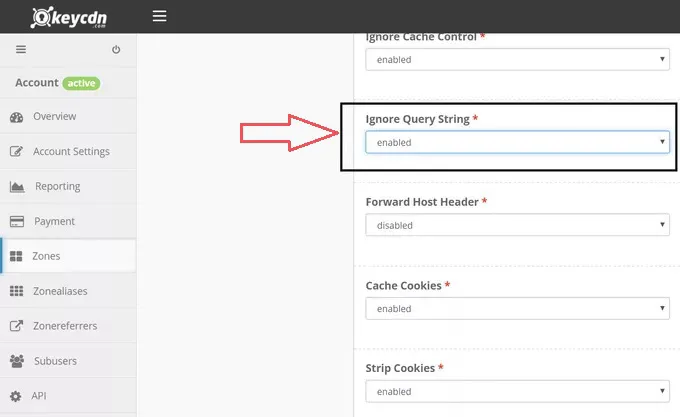
3. Caché e ignore las cadenas de consulta con un CDN
Si bien el uso de códigos y complementos puede ayudarlo a eliminar cadenas de consulta, se considera que el uso de la red de entrega de contenido es el más efectivo. Es el método más recomendado por los expertos de WordPress. KeyCDN hace que sea bastante fácil y conveniente eliminar cadenas de consulta. Sin la molestia de ingresar códigos en el archivo de función o usar complementos, puede usar la red de entrega de contenido para eliminar las cadenas de consulta de la red y permitir una carga más rápida del sitio web.

Alojar fuentes de Google
Las fuentes de Google son una parte del tema de WordPress que generalmente afecta el rendimiento y la velocidad general del sitio. Las búsquedas de DNS relacionadas con las fuentes de Google pueden afectar negativamente la velocidad de su sitio. A continuación se menciona un ejemplo de diferentes fuentes.
https://fonts.google.com/specimen/Merriweather https://fonts.google.com/specimen/Montserrat merriweather-v13-latin-700.woff merriweather-v13-latin-700.woff merriweather-v13-latin-700italic.woff merriweather-v13-latin-700italic.woff2 merriweather-v13-latin-900.woff merriweather-v13-latin-900.woff2 merriweather-v13-latin-900italic.woff merriweather-v13-latin-900italic.woff2 merriweather-v13-latin-italic.woff merriweather-v13-latin-italic.woff2 merriweather-v13-latin-regular.woff merriweather-v13-latin-regular.woff2 montserrat-v7-latin-700.woff montserrat-v7-latin-700.woff2 montserrat-v7-latin-regular.woff montserrat-v7-latin-regular.woff2
Los expertos instan a los propietarios de sitios a reducir la cantidad de búsquedas de DNS generadas para abordar el problema de la lentitud. Aquí es donde la red de distribución de contenido puede acudir al rescate de su sitio. Simplemente puede migrar las fuentes a la CDN y mejorar el rendimiento general del sitio. El complemento CDN Enabler también se puede usar para alojar fuentes de Google. Al principio, se le pedirá que deshabilite esta función en el tema de WordPress.
Desactivar Gravatars
A estas alturas, la cantidad de búsquedas de DNS debería haber disminuido. Por último, lo que debe hacer para aumentar el rendimiento del sitio es deshabilitar los gravatares. Simplemente acceda al tablero de su sitio de WordPress y busque la opción secure.avatar.com. Desmarque para deshabilitar gravatars. Esta es la última solicitud HTTP que debe corregir para optimizar su sitio de WordPress y ayudar a que se cargue más rápido.

Los pasos indicados anteriormente pueden ayudarlo a abordar el problema de la lentitud del sitio de WordPress de manera efectiva y oportuna. Siga estos pasos y use el código y los complementos correctos para deshabilitar las funciones que ralentizan su sitio web. Al elegir complementos en línea, asegúrese de elegir los que son livianos y vienen con múltiples funciones para garantizar resultados óptimos. Puede solucionar el problema de rendimiento de su sitio de WordPress o contratar profesionales para que se ocupen del problema de latencia.
Las empresas de desarrollo de sitios web y los expertos de WordPress se especializan en tales tareas. Pueden implementar los cambios correctos y deshabilitar las funciones que dañan el rendimiento general del sitio de WordPress. Utilice sus servicios y aumente el rendimiento de su sitio y ayude a garantizar una experiencia perfecta para los usuarios.
