Una comparación detallada entre WordPress y el CMS de octubre
Publicado: 2022-03-10Hace tres meses, WordPress finalmente lanzó Gutenberg impulsado por React para potenciar su experiencia de edición de contenido predeterminada, lo que provocó que muchas personas que no están contentas con este cambio busquen alternativas. Algunas personas decidieron bifurcar y lanzar WordPress anterior a Gutenberg, sin embargo, para mí esto no tiene mucho sentido ya que todavía tiene una deuda técnica de 15 años. Si tuviera que encontrar una alternativa a WordPress, trataría de evitar quedar atrapado en el pasado y apuntaría a un corte limpio a través de alguna plataforma madura construida sobre cimientos modernos.
Este artículo compara WordPress con el CMS de octubre posiblemente similar pero más moderno en una amplia gama de temas técnicos y no técnicos. El objetivo del artículo no es convencer a las personas de que se apeguen a WordPress o que cambien al CMS de octubre, sino simplemente demostrar qué aspectos se deben tener en cuenta antes de concluir el cambio a una plataforma diferente. La misma comparación podría (y debería) hacerse también con otras plataformas antes de tomar una decisión sensata.
Por qué octubre CMS
Me enteré de October CMS cuando ganó un premio, después de lo cual entré en modo de investigación y dediqué mucho tiempo a profundizar en este CMS, desde la perspectiva tanto de un usuario como de un desarrollador. A medida que adquirí conocimientos sobre este CMS, me sentí seguro de poder proporcionar una evaluación objetiva de sus funciones en comparación con WordPress. Elegí este CMS para la comparación sobre opciones alternativas como Grav, Statamic, ButterCMS, Joomla, Drupal, Jekyll, Hugo y otros, por las siguientes razones:
- Sé cómo funciona este CMS (a diferencia de Grav);
- Es gratuito y de código abierto (a diferencia de Statamic y ButterCMS);
- A los cinco años, es “relativamente” nuevo (a diferencia de Joomla y Drupal);
- Es un generador de contenido dinámico (no estático) y basado en PHP (a diferencia de Jekyll y Hugo).
Creo que October CMS es un buen candidato porque se basa en Laravel, que es un marco utilizado para crear aplicaciones modernas. Después de siete años de existencia, ha recibido la aprobación positiva de los desarrolladores (como lo demuestra su importante comunidad y ecosistema), y marca un claro contraste con la codificación en WordPress, es decir, WordPress es principalmente programación procedimental mientras que Laravel es decididamente programación orientada a objetos.
¿Cuál es la diferencia entre los dos?
A continuación, compararé WordPress y el CMS de octubre en diferentes categorías y resaltaré lo que, en mi opinión, es bueno y no tan bueno de ellos. Sin embargo, no elegiré un ganador, ya que ese no es el objetivo del artículo y, en cualquier caso, no hay un "mejor" o incluso "mejor" CMS: cada CMS tiene su propio conjunto de fortalezas y debilidades que lo harán más o menos adecuado para cada tarea, proyecto, empresa, equipo, y cualquier otra cosa. Además, un proyecto puede beneficiarse del uso de más de un CMS, como usar un CMS para administrar y proporcionar datos y otro CMS para representar la vista. Decidir cuál de las docenas de CMS que existen es el más adecuado para sus propias necesidades depende totalmente de usted.
Además, este artículo nunca podría sacar conclusiones definitivas ya que solo se ocupa de un subconjunto de todas las posibilidades. Por ejemplo, también podemos encontrar comparaciones en línea como “WordPress vs Drupal vs Joomla”, “WordPress vs Static Site Generators” e incluso “WordPress vs Medium”. Debido a que ninguno de estos artículos ve la imagen completa, ninguna de estas comparaciones puede ser concluyente y no debe tratarse como tal.
Comencemos con la comparación.
Filosofía y grupo objetivo
No es casualidad que WordPress funcione en casi 1 de cada 3 sitios web. Desde sus inicios, se ha esforzado por ser extremadamente fácil de usar y lo ha hecho con éxito, eliminando la fricción tanto para los usuarios técnicos como para los no técnicos, así como para personas de todos los orígenes, independientemente de su educación y nivel económico. El fundador de WordPress, Matt Mullenweg, expresó que el lema de WordPress de "Democratizar la publicación" para la era actual significaba lo siguiente:
“Las personas de todos los orígenes, intereses y habilidades deberían poder acceder al software libre como en el habla que les permite expresarse en la web abierta y ser dueños de su contenido”.
WordPress es fácil de usar para todos y su inclusión también se evidencia en el lado del desarrollo: no es raro encontrar personas sin experiencia en programación (como especialistas en marketing, diseñadores, blogueros, vendedores y otros) jugando con sus instalaciones de WordPress, diseñando sus propios temas y lanzando con éxito sus propios sitios web. WordPress está centrado en el usuario, y las necesidades de los usuarios superan las de los desarrolladores. En WordPress, el usuario es el rey (o la reina).
Por el contrario, el CMS de octubre está más orientado al desarrollador, como se estableció explícitamente desde su primer lanzamiento:
“October hace una suposición audaz pero obvia: los clientes no construyen sitios web, los desarrolladores lo hacen. El papel de un cliente es administrar el sitio web y transmitir sus requisitos comerciales. El desarrollador web y la industria misma giran en torno a la mediación de estos factores”.
En palabras de sus fundadores, la misión del CMS es "demostrar que hacer sitios web no es ciencia espacial". Al estar basado en Laravel, October CMS puede afirmar que tiene una base sólida de código modular reutilizable que puede producir aplicaciones con una arquitectura adecuada, mantenibles a largo plazo y totalmente personalizables sin necesidad de hacks, del tipo que atrae a los programadores serios. El CMS de octubre también puede proporcionar una excelente experiencia de usuario, sin embargo, no es tan simple ni tan fácil como la que proporciona WordPress. Es posible que sea necesario explicar a los usuarios cómo usar ciertas funciones antes de poder usarlas. Por ejemplo, incrustar un formulario desde algún complemento tiene una larga explicación sobre cómo hacerlo, lo cual es más engorroso que la evidente funcionalidad de arrastrar y soltar proporcionada por varios complementos de formulario en WordPress.
Instalación
WordPress es famoso por su instalación de 5 minutos, aunque muchas personas señalan que (teniendo en cuenta todos los complementos que deben instalarse) una instalación típica requiere 15 minutos o más. Además, WordPress también ofrece la función Multisitio, que nos permite crear una red de múltiples sitios virtuales bajo una sola instalación. Esta función facilita que una agencia administre los sitios de varios clientes, entre otros casos de usuarios.
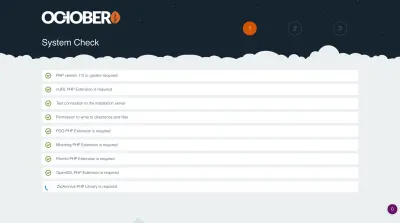
La instalación de October CMS también es muy sencilla: la instalación del Asistente en sí toma incluso menos de cinco minutos, y si lo instala a través de la instalación de la Consola, es incluso más rápido. Puede hacer esto último simplemente navegando al directorio de destino y luego ejecutando curl -s https://octobercms.com/api/installer | php curl -s https://octobercms.com/api/installer | php (después de lo cual debemos ingresar la configuración de la base de datos; de lo contrario, se comporta como un CMS de archivo plano). Una vez que se haya completado la instalación, tendremos un sitio web en pleno funcionamiento, pero aún bastante básico (si agrega el tiempo necesario para instalar y configurar los complementos necesarios, puede esperar que tome al menos 15 minutos).

Seguridad
WordPress ha sido acusado de ser inseguro debido a la gran cantidad de vulnerabilidades que se encuentran constantemente. Esto obliga a los usuarios a tener el software del CMS y todos los complementos instalados siempre actualizados para evitar vulnerabilidades de seguridad. Entre los principales problemas está el soporte de WordPress para versiones anteriores de PHP que ya no son compatibles con la comunidad de desarrollo de PHP (WordPress actualmente es compatible con PHP 5.2.4, mientras que la última versión de PHP totalmente compatible es 5.6). Sin embargo, este problema debería resolverse en abril de 2019, cuando WordPress comenzará a admitir oficialmente las versiones de PHP 5.6 y posteriores.
De lo contrario, WordPress no es necesariamente inseguro por sí mismo, sino por su gran popularidad, lo que lo convierte en un objetivo principal para los piratas informáticos. Sin embargo, esto juega en ambos sentidos: la ubicuidad de WordPress significa que su equipo de seguridad realmente debe tomar su trabajo en serio buscando constantemente vulnerabilidades y corrigiéndolas lo antes posible, de lo contrario, hasta un tercio de la web está en riesgo. Las apuestas son demasiado altas.
October CMS, por otro lado, no tiene reputación de ser inseguro. Sin embargo, dado que hay aproximadamente 27,000 sitios activos que usan October en comparación con los millones de WordPress, no podemos juzgarlos a los dos en los mismos términos. Sin embargo, el equipo detrás de October CMS se toma la seguridad en serio, como lo demuestra el mensaje de instalación del Asistente para ingresar la URL del backend de CMS, configurada como /backend de forma predeterminada pero que se puede cambiar a cualquier otra cosa, para que sea más difícil para los piratas informáticos apuntar al sitio. . Por el contrario, cambiar las URL de inicio de sesión y back-end de WordPress de /wp-login.php y /wp-admin respectivamente a otra cosa debe hacerse a través de un complemento. Además, October CMS puede funcionar como un CMS de archivo plano (es decir, sin una base de datos) y evitar vulnerabilidades relacionadas con la base de datos, como la inyección de SQL.
Pila de tecnología
Tanto WordPress como October CMS se ejecutan en la pila LAMP tradicional: Linux, Apache, MySQL y PHP. (Sin embargo, solo se corrige PHP: también podemos usar Windows, Nginx, MariaDB y otros). muchas funcionalidades (como publicaciones de blog y usuarios), la única funcionalidad que está garantizada son las páginas, que se consideran la unidad básica para la creación y publicación de contenido y se envían como una característica central.
Con respecto a la pila de idiomas, los sitios creados con WordPress y el CMS de octubre se basan en HTML, CSS y JavaScript (tenga en cuenta que se utiliza PHP para generar el HTML). October CMS también facilita el uso de archivos LESS y SASS.
Paradigma de programación
WordPress sigue un paradigma de programación funcional, basado en el cálculo de cómputos llamando a funciones desprovistas del estado de la aplicación. Aunque los desarrolladores de WordPress no necesitan ceñirse a la programación funcional (por ejemplo, para codificar sus temas y complementos), el código central de WordPress hereda este paradigma de 15 años de preservación de la compatibilidad con versiones anteriores, que ha sido uno de los pilares del éxito de WordPress. pero que tiene la consecuencia no deseada de acumular deuda técnica.
Por otro lado, October CMS sigue un paradigma de programación imperativo, basado en el cálculo de cómputos mediante la manipulación del estado de los objetos. El CMS de octubre se asienta sobre Laravel, un marco web completamente basado en los principios de la programación orientada a objetos que permite la producción de aplicaciones modulares basadas en conceptos como el modelo-vista-controlador para desacoplar la interfaz de usuario de los datos de la aplicación, inyección de dependencia para configurar dependencias de clase y el principio de segregación de la interfaz para definir los servicios principales proporcionados por el marco, entre muchos otros.
Ganchos/Eventos
La programación en WordPress podría caracterizarse como HDD, que significa "Desarrollo impulsado por gancho". Un gancho es un mecanismo que permite cambiar un comportamiento o valor predeterminado y permitir que otro código ejecute la funcionalidad relacionada. Los ganchos se activan a través de "acciones" que permiten ejecutar funciones adicionales y "filtros" que permiten modificar valores.
Los ganchos, que están muy extendidos en el código base de WordPress, son uno de los conceptos que más me gustan de la codificación en WordPress. Permiten que los complementos interactúen con otros complementos (o con un núcleo o tema) de una manera limpia, brindando un soporte básico de Programación Orientada a Aspectos.
La buena noticia es que Laravel (y, en consecuencia, el CMS de octubre) también admite el concepto de ganchos, que se denomina "eventos". Los eventos proporcionan una implementación de observador simple, lo que permite que el código se suscriba y escuche los eventos que ocurren en la aplicación y reaccione según sea necesario. Los eventos hacen posible dividir una funcionalidad compleja en componentes, que pueden instalarse de forma independiente pero colaborar entre sí, lo que permite la creación de aplicaciones modulares.
Dependencia de las bibliotecas de JavaScript
La última versión de WordPress incorpora Gutenberg impulsado por React para su experiencia de creación de contenido predeterminada. Por lo tanto, el desarrollo de WordPress ahora se basa en gran medida en JavaScript (principalmente a través de React), aunque también es posible usar otros marcos o bibliotecas (como lo demuestra Elementor Blocks for Gutenberg, que se basa en Marionette). Además, WordPress todavía se basa en Backbone.js (para Media Manager) y jQuery (código heredado), sin embargo, podemos esperar que la dependencia de estas bibliotecas desaparezca a medida que Gutenberg se consolide como la nueva norma.
El CMS de octubre depende de jQuery, que utiliza para implementar su marco AJAX opcional para cargar datos desde el servidor sin actualizar la página del navegador.
Páginas, temas y complementos
Tanto WordPress como October CMS tratan una página como la unidad básica para crear y publicar contenido (en el caso de WordPress, además de la publicación), admiten cambiar la apariencia del sitio a través de temas y permiten instalar y ampliar las funcionalidades del sitio a través de complementos. . Aunque los conceptos son los mismos en ambos CMS, hay algunas diferencias en la implementación que producen un comportamiento algo diferente.
En WordPress, las páginas se definen como contenido y se almacenan en la base de datos. Como resultado, el contenido de la página se puede crear solo a través del CMS (por ejemplo, en el área del panel de control), y cambiar de un tema a otro no hace que una página existente deje de estar disponible. Esto produce una experiencia general sin fricciones.
En October CMS, por otro lado, las páginas son archivos estáticos almacenados en el directorio de temas. En el lado positivo de esta decisión arquitectónica, el contenido de la página se puede crear desde una aplicación externa, como editores de texto como Sublime o Visual Studio Code. En el lado negativo, al cambiar de un tema a otro, se requiere recrear o copiar manualmente las páginas del tema actual al nuevo, o de lo contrario, desaparecerán.
Significativamente, October CMS resuelve el enrutamiento a través de páginas, por lo que las páginas se usan no solo como contenedores de contenido sino también de funcionalidad. Por ejemplo, un complemento para blogs depende de una página para mostrar la lista de publicaciones de blog bajo una URL elegida, otra página para mostrar una sola publicación de blog bajo otra URL elegida, y así sucesivamente. Si alguna de estas páginas desaparece, la funcionalidad asociada del complemento deja de estar disponible y esa URL generará un 404. Por lo tanto, en octubre, los temas y los complementos de CMS no están completamente desacoplados, y el cambio de tema debe hacerse con cuidado.

Funcionalidad de núcleo vs complemento
WordPress intenta ofrecer una funcionalidad básica mínima que se mejora a través de complementos. WordPress se basa en la "regla 80 ⁄ 20 " para decidir si incluir alguna funcionalidad en su experiencia principal o no. Si beneficia al 80% de los usuarios entra, de lo contrario, pertenece a plugin-land. Al agregar complementos a un sitio, pueden provocar una hinchazón si se instalan demasiados complementos. Los complementos también pueden no funcionar bien entre sí, o ejecutar un código similar o cargar activos similares, lo que resulta en un rendimiento subóptimo. Por lo tanto, mientras que lanzar un sitio de WordPress es relativamente fácil, un desafío mayor es su mantenimiento general y poder preservar un estado óptimo y de rendimiento al agregar nuevas funciones.

Asimismo, October CMS también intenta entregar una funcionalidad básica mínima, pero con esteroides: la única funcionalidad garantizada es la creación y publicación de páginas, y para todo lo demás necesitaremos instalar un plugin u otro, lo cual se expresa como:
“Todo lo que necesitas y nada que no necesites.”
El objetivo es claro: la mayoría de los sitios simples solo se componen de páginas, posiblemente sin publicaciones de blog, usuarios o área de inicio de sesión. Entonces, ¿por qué la aplicación debería cargar recursos para estos cuando no son necesarios? Como consecuencia, las funcionalidades de creación de blogs, gestión de usuarios, traducción y muchas otras se publican a través del directorio de complementos.

October CMS también incluye ciertas funciones en su núcleo que (aunque no siempre son necesarias) pueden mejorar significativamente la aplicación. Por ejemplo, proporciona soporte listo para usar para cargar archivos multimedia en Amazon S3 y acceder a ellos a través de Rackspace CDN. También incluye un administrador de medios que se usa principalmente a través de complementos, por ejemplo, para agregar imágenes a una publicación de blog. (Las páginas también pueden usar el Administrador de medios para incrustar archivos multimedia; sin embargo, el CMS también incluye una sección de Activos para cargar archivos multimedia para estos, lo que parece más adecuado).
Creo que la obstinación de octubre puede permitirnos perfectamente producir una aplicación que sea lo más simple posible, principalmente en relación con sitios simples. Sin embargo, también puede ser contraproducente y fomentar la hinchazón, porque la línea de lo que se necesita y lo que no es arbitraria, y el CMS es difícil de establecer de antemano. Esta dificultad se puede apreciar cuando se considera el concepto de “usuario”: en WordPress, los usuarios de sitios web y los administradores de sitios web pertenecen a la misma entidad de usuario (y a través de roles y privilegios podemos hacer que un usuario se convierta en administrador). En octubre de CMS, estos dos se implementan por separado, y en el núcleo se incluye la implementación para el administrador del sitio web, que puede iniciar sesión en el área de backend y modificar la configuración, y mediante un complemento, la implementación del usuario del sitio web. Estos dos tipos de usuarios tienen un proceso de inicio de sesión diferente y una tabla de base de datos diferente para almacenar sus datos, lo que podría decirse que infringe el principio DRY (Don't Repeat Yourself).
Este problema surge no solo con respecto al comportamiento de una entidad sino también qué campos de datos debe contener. Por ejemplo, ¿deberían predefinirse los campos de datos de usuario del sitio web? ¿Se requiere un campo de teléfono? ¿Qué pasa con un campo de URL de Instagram, teniendo en cuenta que Instagram se puso genial recientemente? Pero entonces, al construir un sitio web profesional, ¿no deberíamos usar un campo de URL de LinkedIn en su lugar? Estas decisiones claramente dependen de la aplicación y no pueden ser tomadas por CMS o plugin.
El complemento de octubre de CMS llamado Usuario implementa usuarios pero sin ningún campo de usuario, además del complemento User Plus agrega varios campos de usuario arbitrarios, que posiblemente no sean suficientes, por lo que el complemento User Plus + agrega otros campos de usuario. ¿Cuándo, dónde y cómo detenemos este proceso?
Otro problema es cuando no hay espacio para agregar nuevas capacidades a una entidad, lo que conduce a la creación de otra entidad extremadamente similar, solo para admitir las capacidades requeridas. Por ejemplo, October CMS incluye páginas y permite crear "páginas estáticas" a través de un complemento. Su naturaleza es la misma: tanto las páginas como las páginas estáticas se guardan como archivos estáticos. La única diferencia entre ellos (que yo sepa) es que las páginas estáticas se editan con un editor visual en lugar del editor HTML y se pueden agregar a los menús. En mi opinión, solo las diferencias estructurales, como tener una entidad guardada como un archivo estático y la otra almacenada en la base de datos, podrían justificar la creación de una segunda entidad para una página (hay una solicitud de extracción para hacer esto), pero por simple características, como es el caso actualmente, constituye un desarrollo hinchado.
En resumen, una aplicación de CMS de octubre bien implementada puede ser muy sencilla y eficiente (por ejemplo, eliminando la base de datos cuando no se necesita), pero por el contrario, también puede inflarse innecesariamente, obligando a los desarrolladores a implementar varias soluciones para entidades similares, y que pueden ser muy confuso de usar ("¿Debo usar una página o una página estática?"). Debido a que ni WordPress ni October CMS han encontrado una solución perfecta para eliminar la sobrecarga, debemos diseñar cualquiera de las arquitecturas de la aplicación con cuidado para evitar problemas en el futuro.
Creación de contenido
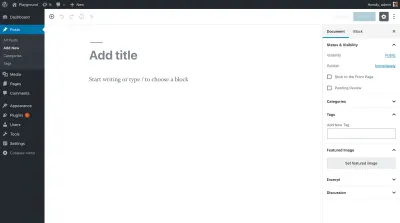
Gutenberg hace dos contribuciones importantes a WordPress: utiliza componentes como unidad para crear sitios (lo que ofrece varias ventajas sobre la codificación de blobs de HTML), e introduce una entidad llamada "bloque" que, una vez que se completa la Fase 2 de Gutenberg (presumiblemente en 2019), proporcionará una forma unificada de incorporar contenido en el sitio, lo que permitirá una experiencia de usuario más simple en lugar del proceso más caótico de agregar contenido a través de códigos cortos, botones TinyMCE, menús, widgets y otros.

Debido a que los bloques de Gutenberg pueden producir y guardar HTML estático como parte de la publicación del blog, la instalación de muchos bloques de Gutenberg no se traduce necesariamente en una sobrecarga en el sitio web del lado del usuario, sino que se puede restringir al lado del administrador. Por lo tanto, podría decirse que Gutenberg puede considerarse un buen enfoque para producir sitios web de forma modular, con una experiencia de usuario simple pero poderosa para crear contenido. Posiblemente, el mayor inconveniente es el requisito (inevitable, pero no fácil) de aprender React, cuya curva de aprendizaje es bastante pronunciada.
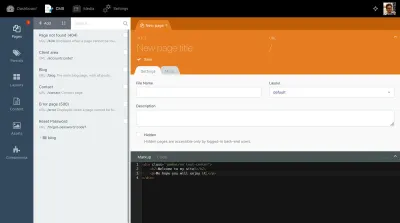
Si los componentes de React son la unidad básica para crear contenido en WordPress, el CMS de octubre se basa en la premisa de que conocer HTML antiguo es suficiente para crear sitios. De hecho, al crear una página, simplemente se nos presenta un editor HTML (Markup):

Si la página fuera únicamente HTML estático, entonces no habría necesidad de un CMS. En cambio, las páginas de octubre CMS se escriben utilizando plantillas Twig que se compilan en código PHP optimizado simple. Pueden seleccionar un diseño para incluir el andamiaje de la página (es decir, elementos repetitivos, como el encabezado, el pie de página, etc.), pueden implementar marcadores de posición, que se definen en el diseño para permitir que la página personalice el contenido, y pueden incluir parciales, que son fragmentos de código reutilizables. Además, las páginas pueden incluir bloques de contenido, que son archivos de texto, HTML o Markdown que se pueden editar por sí mismos y pueden adjuntar componentes que son funcionalidades implementadas a través de complementos. Y finalmente, para cuando HTML no sea suficiente y necesitemos producir código dinámico, podemos agregar funciones de PHP.
El editor tiene que ver con HTML. No hay un área de texto de textarea para agregar contenido de manera visual, al menos no a través de la experiencia predeterminada (esta funcionalidad pertenece a la tierra de los complementos). Por lo tanto, tener conocimientos de HTML podría considerarse imprescindible para utilizar el CMS de octubre. Además, las diferentes entradas para crear contenido (páginas, diseños, marcadores de posición, parciales, bloques de contenido, componentes y funciones de PHP) pueden ser muy efectivas, sin embargo, ciertamente no es tan simple como a través de la interfaz de bloque unificado de WordPress. Incluso puede volverse más complejo, ya que también se pueden agregar otros elementos (como páginas y menús estáticos y fragmentos de código), y algunos de ellos, como páginas y páginas estáticas, aparentemente brindan la misma funcionalidad, lo que hace que sea confuso decidir cuándo hacerlo. usar uno u otro.
Como resultado, me atrevo a decir que, si bien casi cualquier persona puede usar un sitio de WordPress desde el lado del administrador, el CMS de octubre es más fácil de usar para los desarrolladores que para los usuarios no técnicos, por lo que a los programadores les puede resultar divertido usarlo, pero algunos otros roles (comercializadores, vendedores y similares) pueden encontrarlo poco intuitivo.

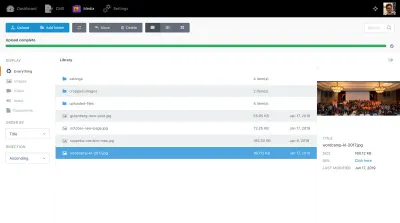
Administrador de medios
Tanto WordPress como October CMS se envían con un Administrador de medios que permite agregar archivos multimedia al sitio sin esfuerzo, admite la adición de varios archivos simultáneamente a través de una interfaz de arrastrar y soltar y muestra las imágenes dentro del área de contenido. Se ven y se comportan de manera similar; las únicas diferencias notables que encontré son que el Administrador de medios de WordPress permite incrustar galerías de imágenes, y el Administrador de medios de octubre permite crear manualmente una estructura de carpetas donde colocar los archivos cargados.

Sin embargo, desde la introducción de Gutenberg, las capacidades multimedia de WordPress se han mejorado enormemente, lo que permite incrustar videos, imágenes y galerías de fotos en el lugar en comparación con un área de textarea (que solo proporciona una versión no precisa de cómo se verá). en el sitio) y desbloquear funciones potentes pero fáciles de usar como se muestra en este video.
internacionalización
El núcleo de WordPress usa gettext para habilitar la traducción de temas y complementos. A partir de un archivo .pot que contiene todas las cadenas para traducir, necesitamos crear un archivo .po que contenga su traducción al idioma/local correspondiente, y este archivo luego se compila en un archivo binario .mo adecuado para una extracción de traducción rápida. Las herramientas para realizar estas tareas incluyen GlotPress (en línea) y Poedit (aplicación descargable). Convenientemente, este mecanismo también funciona para la localización del lado del cliente para Gutenberg.

Actualmente, WordPress no ofrece ninguna solución en el núcleo para traducir contenido, y no lo hará hasta la Fase 4 de Gutenberg (objetivo para el año 2020+). Hasta entonces, esta funcionalidad la proporcionan complementos que ofrecen diferentes estrategias para almacenar y administrar el contenido traducido. Por ejemplo, mientras que los complementos como Polylang y WPML almacenan cada traducción en su propia fila de una tabla de base de datos personalizada (que es limpia ya que no mezcla el contenido, pero es más lenta ya que requiere una INNER JOIN adicional de dos tablas al consultar el base de datos), el complemento qTranslate X almacena todas las traducciones en el mismo campo de la tabla de la base de datos original (más rápido para consultar los datos, pero el contenido mezclado puede causar daños en el sitio si se desactiva el complemento). Por lo tanto, podemos comparar precios y decidir la estrategia más adecuada a nuestras necesidades.
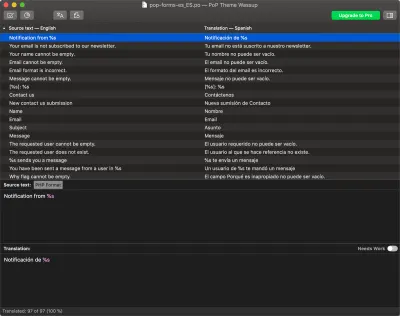
October CMS no ofrece la funcionalidad multilingüe a través de su núcleo, sino como un complemento creado por el equipo de October CMS que garantiza una integración impecable en el sistema. Desde un punto de vista funcional, este complemento cumple lo que promete. Desde el punto de vista del desarrollo, no es del todo ideal cómo funciona realmente este complemento. En WordPress, una página es simplemente una publicación con el tipo de publicación "página" y existe un único mecanismo de traducción para ellos, pero en el CMS de octubre, hay entidades "página", "página estática" y "publicación de blog" y, aunque bastante similares, ¡requieren tres implementaciones diferentes para sus traducciones! Luego, el contenido de una "página" puede incluir códigos de mensaje (por ejemplo, códigos llamados nav.content , header.title , etc.), cada uno de los cuales contiene sus traducciones para todas las configuraciones regionales como un objeto JSON serializado en la tabla de la base de datos rainlab_translate_messages . El contenido de una "página estática" se crea en un nuevo archivo estático por configuración regional; sin embargo, todas las URL traducidas para todas las configuraciones regionales no se almacenan en su archivo correspondiente sino en el archivo del idioma predeterminado. El contenido de la "publicación de blog" se almacena como un objeto JSON serializado con una fila por configuración regional en la tabla de la base de datos rainlab_translate_attributes y la URL traducida se almacena con una fila por configuración regional en la tabla de la base de datos rainlab_translate_indexes . No sé si esta complejidad se debe a cómo se implementó el complemento o si se debe a la arquitectura de October CMS. Cualquiera que sea el caso, esta es otra instancia de hinchazón no deseada en el lado del desarrollo.
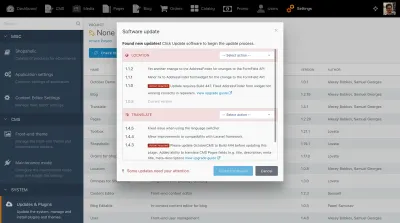
Gestión de complementos
Tanto WordPress como October CMS ofrecen un sofisticado administrador de complementos que permite buscar complementos, instalar nuevos complementos y actualizar los complementos instalados actualmente a su última versión, todo desde el backend.

Gestión de dependencias
October CMS utiliza Composer como el administrador de paquetes elegido, lo que permite que los complementos descarguen e instalen sus dependencias cuando se instalan, brindando así una experiencia sencilla.
WordPress, por el contrario, no ha adoptado oficialmente Composer (ni ningún administrador de dependencias de PHP) porque la comunidad no puede ponerse de acuerdo si WordPress es un sitio o una dependencia del sitio. Por lo tanto, si requieren Composer para sus proyectos, los desarrolladores deben agregarlo por su cuenta. Con el cambio a Gutenberg, npm se ha convertido en el administrador de dependencias de JavaScript preferido, con un popular kit de herramientas para desarrolladores que depende de él, y las bibliotecas del lado del cliente se lanzan constantemente como paquetes autónomos en el registro de npm.
Interacción con la base de datos
WordPress proporciona funciones para recuperar datos de la base de datos (como get_posts ) y almacenarlos (como wp_insert_post y wp_update_post ). Al recuperar datos, podemos pasar parámetros para filtrar, limitar y ordenar los resultados, con el fin de indicar si el resultado debe pasarse como una instancia de una clase o como un arreglo de propiedades y otros. Cuando la función no satisface completamente nuestros requisitos (por ejemplo, cuando necesitamos hacer una INNER JOIN con una tabla personalizada), podemos consultar la base de datos directamente a través de la variable global $wpdb . Al crear un complemento con un tipo de publicación personalizado, lo más probable es que el código ejecute consultas SQL personalizadas para recuperar y/o guardar datos en tablas personalizadas. En resumen, WordPress intenta proporcionar acceso a la base de datos a través de funciones genéricas en la primera etapa y mediante acceso de bajo nivel a la base de datos en la segunda etapa.
October CMS emplea un enfoque diferente: en lugar de conectarse a la base de datos de inmediato, la aplicación puede usar Eloquent ORM de Laravel para acceder y manipular datos de la base de datos a través de instancias de clases llamadas Modelos, lo que hace que la interacción con la base de datos también se base en Programación Orientada a Objetos. . Es acceso de alto nivel; simplemente siguiendo las reglas sobre cómo crear tablas y establecer relaciones entre entidades, un complemento puede recuperar y/o guardar datos sin escribir una línea de SQL. Por ejemplo, el siguiente código recupera un objeto de la base de datos a través del modelo Flight , modifica una propiedad y la almacena nuevamente:
$flight = Flight::find(1); $flight->name = 'Darwin to Adelaide'; $flight->save();Actualización del modelo de datos
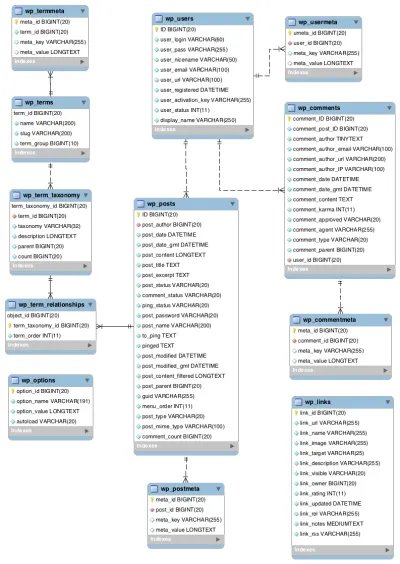
Otra razón del éxito de WordPress (además de no romper la compatibilidad con versiones anteriores) ha sido su arquitectura de base de datos, que fue diseñada para permitir que las aplicaciones crezcan con el tiempo. Este objetivo se logra a través de "meta" propiedades, es decir, propiedades que se pueden agregar libremente a un objeto de base de datos en cualquier momento. Estas propiedades no se almacenan en una columna de la tabla de entidad correspondiente (ya sea wp_posts , wp_users , wp_comments o wp_terms ), sino como una fila en la tabla "meta" correspondiente ( wp_postmeta , wp_usermeta , wp_commentmeta o wp_termmeta ) y se recuperan haciendo un INNER JOIN Por lo tanto, aunque la recuperación de estos valores meta es más lenta, brindan una flexibilidad ilimitada y el modelo de datos de la aplicación rara vez necesita ser rediseñado desde cero para implementar alguna funcionalidad nueva.

October CMS no usa metapropiedades, sino que puede almacenar varios valores arbitrarios, que no se asignan directamente como columnas en las tablas de la base de datos, como un objeto JSON serializado. Otherwise, when an object needs some new property, we need to add a new column on the corresponding table (which is the reason behind plugins User Plus and User Plus+, mentioned earlier on). To update the application's database schema, October CMS relies on Laravel's Migrations, which are sets of instructions to execute against the schema (such as add or drop a column, rename an index, etc) and which are executed when upgrading the software (eg when installing a plugin's new version).
Headless Capabilities
Both WordPress and October CMS can be used as headless, ie treating the CMS as a content management system that makes content accessible through APIs, which allows to render the website on the client-side and can power other applications (such as mobile apps). Indeed, WordPress is steadily heading towards headless, since the Gutenberg content editor itself treats WordPress as a headless CMS (and, as a consequence, Gutenberg can also work with any other CMS too, as Drupal Gutenberg demonstrates).
A headless system needs to implement some API to return the data, such as REST and GraphQL. WordPress supports REST through WP REST API (merged in core), exposing endpoints under some predefined route /wp-json/wp/v2/... ; October CMS supports REST through plugins RESTful and API Generator, which allow to create custom endpoints and, as a consequence, support versioning as part of the endpoint URL and can offer a better security against bots. Concerning GraphQL, WordPress supports it through WPGraphQL, while October CMS currently has no implementations for it.
Quite importantly, a headless system needs to offer powerful content management capabilities. As mentioned earlier on, WordPress has a very solid database architecture, offering a plethora of data entities (users, posts and custom posts, pages, categories, tags and custom taxonomies, comments) over which the application can be reasonably well modelled, meta properties to extend these data entities (enabling the application to upgrade its data model accordingly and without major changes), and with plugin Advanced Custom Fields filling the gap to construct relationships among the data entities. In addition, plugin VersionPress allows to version control the database content using Git. Hence, WordPress is undoubtedly a good fit for managing content, as demonstrated in several projects in the wild.
On its part, and as mentioned earlier on, October CMS can omit the database and behave as a flat-file system, or it can have a database and behave as a hybrid, storing the content from pages as static files and blog posts (and others) on the database. As a consequence, content is not centralized, and its management involves a different approach. For instance, while we can use Git to version control pages, there is no support to version control the database per se; the solution to this is to populate data into the database through Seeders which, being code, can be put under version control and executed upon deployment. In addition, October CMS doesn't offer a baked-in database model featuring predefined data entities that can support the needs of most applications. Hence, more likely than not the application will need custom development to implement its data model, which means more work, but also means that it can be more efficient (eg accessing a property from a column is faster than from a row in another table through an INNER JOIN , which is the case with WordPress' meta properties).
CLI Support
Both WordPress and October CMS can be interacted with from the console through a Command Line Interface (CLI): WordPress through WP-CLI and October CMS through Laravel's Artisan. In addition to Laravel's commands, October CMS implements several custom commands for updating the system, migrating the database, and others. These tools make it very convenient to access the site from outside a browser, for instance for testing purposes.
Managed Hosting
It is not a problem finding a managed hosting provider for a WordPress site: given WordPress' market share, there are dozens (if not hundreds) of providers out there vying with each other for the business, constituting a very dynamic market. The only problem is finding the most suitable provider for our specific sites based on all of their offerings, which can vary based on price, quality, type (shared or dedicated services), bandwidth and storage size, customer support, location, frequency of renewal of equipment, and other variables which we can navigate mainly through reviews comparing them (such as this one, this one or this one).
Even though nothing near as many as WordPress, October CMS still enjoys the offering from several hosting providers, which allows for some consideration and selection. Many of them are listed as October Partners, and several others are found DuckDuckGoing, but since I haven't found any independent review of them or article comparing them, the task of finding out the most suitable one will take some effort.
Marketplace, Ecosystem And Cost
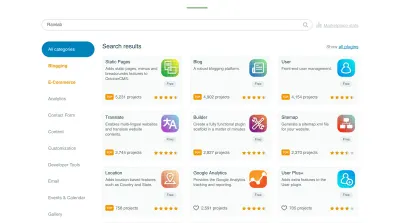
WordPress' commercial ecosystem is estimated to be USD $10 billion/year, evidencing how many people and companies have managed to make a living by offering WordPress products and services, such as the creation of sites, hosting, theme and plugin development, support, security, and others. Indeed, its size is so big it is even bloated, meaning that it is very common to find different plugins solving the same problem, plugins that underdeliver, underperform or have not been updated for years, and themes which seem to look-alike each other. However, when creating a new site, the size and variety of the ecosystem also means that we will most likely find at least one plugin implementing each of the required functionalities, enabling us to save money by not having to develop the functionality ourselves, and the availability of customizable themes enables to produce a reasonably distinctive-looking site with minimal effort. As a consequence, we can easily create and launch a WordPress site for less than USD $100, making WordPress a sensible option for projects of any budget.
Being relatively new (only five years so far), OctoberCMS certainly doesn't enjoy anything near WordPress' marketplace and ecosystem sizes, however, it has been growing steadily so its size is bound to become bigger. Currently, its marketplace boasts 600+ plugins, and only a handful of themes. Concerning plugins, the October CMS team is requesting the community to put their effort into the creation of original plugins, delivering functionality not yet provided by any other plugin.
Hence, even though 600+ plugins doesn't sound like much, at least these translate into 600+ different functionalities. This way, even though it is not possible to choose among several vendors, at least we can expect to have those basic website features (such as blogging, comments, forum, integration with social media, e-commerce, and others) to be covered. Also, since October's founders are personally reviewing all submitted plugins and judging them according to quality guidelines, we can expect these plugins to perform as expected. As another plus, October plugins can incorporate elements from Laravel packages (even though not all of them are compatible with October, at least not without some hacks). Concerning themes, the low number of offerings implies we will most likely need to develop our own theme by hiring a developer for the task. In fact, I dare say that the theme in October CMS will most likely be a custom development, since themes and plugins are not thoroughly decoupled (as explained earlier), with the consequence that a market for easily-swappable themes is more difficult to arise. (This is a temporary problem though: once this pull request is resolved, pages will be able to be stored in the database, and swapping themes should not disrupt functionality.)
In my opinion, because of the smaller offerings of themes and plugins, creating a simple site with OctoberCMS will be more expensive than creating a simple WordPress site. For complex sites, however, October's better architecture (Object-Oriented Programming and Model-View-Controller paradigms) makes the software more maintainable and, as a consequence, potentially cheaper.
Comunidad
Being a part of and having access, WordPress' community represents one of the most compelling reasons for using WordPress. This is not simply as a matter of size (powering nearly one third of all websites in the world, there are so many stakeholders involved with WordPress, and its community is representatively big) but also as a matter of diversity. The WordPress community involves people from many different professions (developers, marketers, designers, bloggers, sales people, and so on), from all continents and countries, speaking countless languages, from different social, educational and economic backgrounds, with or without disabilities, from corporate, not-for-profit and governmental organizations, and others. Hence, it is quite likely that, for whatever problem we encounter, somebody will be able to help on any of the support forums. And contributing to WordPress is pretty straightforward too: The Make WordPress group congregates stakeholders interested in supporting different projects (accessibility, design, internationalization, and many others) and organizes how and how regularly they communicate — mostly through some dedicated channel on its Slack workspace.
Furthermore, the WordPress community is real and tangible: it doesn't exist just online, but it gathers offline in WordCamps and meetups all over the world; in 2018, there were a total of 145 WordCamps in 48 countries with over 45,000 tickets sold, and a total of 5,400 meetup events from 687 meetup groups. Hence, it is likely that there is a local chapter nearby which anyone can join to ask for help, learn how to use the platform, keep learning on a regular basis, and teach others as well. In this sense, WordPress is not just a CMS but, more importantly, it's also people, and considering to leave WordPress should never be done only on its technical merits but on the power of its community, too.

October CMS' community is nothing near in size or diversity as WordPress', even though it has been growing steadily following the increasing popularity of the software. October provides a support forum to ask for help, however, it is not very active. A Slack workspace exists which is pretty active and where, quite importantly, October's founders participate regularly, helping make sure that all enquiries are properly addressed. This channel is a great source for learning low-level tips and tricks about the software, however, it is geared towards developers mainly: There are no channels concerning accessibility, design, internationalization, and other topics as in the WordPress community, at least not yet. Currently, there are no conferences concerning October CMS, but there is Laracon, the conference for the Laravel community.
Maintainers And Governance
Can we trust that the software will be maintained in the long term, so that if we decide to start a project today, we will not need to migrate to some other platform down the road? How many people are taking care of developing the software? And who is deciding in what direction the software moves towards?
Al impulsar un tercio de todos los sitios del mundo, a WordPress no le faltan partes interesadas que contribuyen al software; por lo tanto, no debemos temer que el software se deteriore. Sin embargo, WordPress está pasando por deliberaciones internas con respecto a su modelo de gobierno, y muchos miembros de la comunidad expresan que Automattic, la compañía que administra WordPress.com, está tomando decisiones sobre la dirección de WordPress de manera unilateral. El escenario central de esta percepción fue la decisión de lanzar Gutenberg, con la que muchos miembros no estuvieron de acuerdo y que sufrió una falta de comunicación adecuada por parte de los líderes del proyecto durante su desarrollo y lanzamiento. Como consecuencia, muchos miembros de la comunidad cuestionan el papel de "dictador benigno", que históricamente se le ha otorgado al fundador de WordPress y CEO de Automattic, Matt Mullenweg, e investigan diferentes modelos de gobierno para encontrar uno más adecuado para el futuro de WordPress. Todavía está por verse si esta búsqueda produce algún resultado, o si el statu quo persevera.
Las decisiones relativas a la dirección de October CMS las toman principalmente los fundadores Alexey Bobkov y Samuel Georges y el desarrollador y administrador de la comunidad Luke Towers, que mantienen el proyecto en marcha. Octubre CMS no puede darse el lujo de tener un problema de gobernabilidad todavía: su preocupación actual es cómo hacer que el proyecto sea sostenible generando ingresos para los mantenedores del software principal.
Documentación
La documentación de WordPress en su propio sitio no es muy completa, pero hace el trabajo razonablemente bien. Sin embargo, al tener en cuenta toda la documentación sobre WordPress de todas las fuentes, como sitios generales (Smashing Magazine, trucos CSS y muchos otros), sitios especializados (WPShout, WPBeginner y muchos otros), blogs personales, cursos en línea, y así sucesivamente, prácticamente no hay ningún aspecto relacionado con WordPress que no haya sido cubierto.
October CMS no disfruta tanto de los muchos cursos, tutoriales o publicaciones de blogs de terceros como WordPress, sin embargo, la documentación en su sitio es razonablemente completa y ciertamente suficiente para comenzar a codificar. Los fundadores de octubre también agregan regularmente nueva documentación a través de tutoriales. Un aspecto que personalmente disfruté es la duplicación de la documentación de Laravel en la documentación de October para todo lo relevante, por lo que el lector no debe llenar los vacíos por sí mismo y tener que adivinar cuál es el dominio de October y cuál es el de Laravel. Sin embargo, esto no es 100% perfecto. La documentación de octubre utiliza términos que se originan en Laravel, como middleware, contenedores de servicios, fachadas y contratos, sin explicar adecuadamente cuáles son. Entonces, leer la documentación de Laravel por adelantado puede ser útil (afortunadamente, la documentación de Laravel es decididamente completa, y los screencasts de Laravel, Laracasts, son otra gran fuente de aprendizaje, no solo sobre Laravel sino sobre el desarrollo web en general).
Conclusión
Me propuse descubrir qué funciones pueden resultar atractivas para los desarrolladores que buscan alternativas a WordPress comparando WordPress con un CMS similar, que definí como gratuito y de código abierto, basado en PHP y que produce contenido dinámico, y disfruta del apoyo de alguna comunidad. . De los CMS que cumplen estas condiciones, elegí October CMS para la comparación debido a los conocimientos que obtuve al respecto y porque aprecié su enfoque de codificación limpio y modular proporcionado por Laravel, que podría ofrecer una perspectiva fresca y moderna para los sitios de construcción.
Este artículo no pretendía elegir un ganador, sino simplemente analizar cuándo tiene sentido elegir uno u otro CMS, destacando sus fortalezas y debilidades. No existe el "mejor" CMS: solo el CMS más adecuado para una situación específica. Además, cualquier persona que busque un CMS para usar en un proyecto en particular con un equipo específico y con un presupuesto determinado, debe investigar un poco y comparar todas las ofertas disponibles para descubrir cuál es la más adecuada para el contexto particular. Es importante no limitarse a unos pocos CMS como lo he hecho aquí en este artículo, sino darles una oportunidad a todos.
En una nota personal, como desarrollador, lo que encontré en el CMS de octubre es realmente atractivo para mí, principalmente su capacidad para crear aplicaciones modulares proporcionadas a través de Laravel. Sin duda consideraría este CMS para un nuevo sitio web. Sin embargo, en el proceso de escribir este artículo también “redescubrí” WordPress. Al ser tan popular, WordPress recibe más que una buena cantidad de críticas, principalmente en relación con su antiguo código base y, desde hace poco, la introducción de Gutenberg; sin embargo, WordPress también tiene ciertas características excelentes (como su modelo de base de datos súper escalable) que rara vez son elogiadas pero que también deben tenerse en cuenta. Y lo que es más importante, WordPress no debe considerarse solo en sus aspectos técnicos: en particular, el tamaño de su comunidad y ecosistema lo coloca uno o dos niveles por encima de sus alternativas. En pocas palabras, algunos proyectos pueden beneficiarse de apegarse a WordPress, mientras que otros pueden confiar mejor en el CMS de octubre u otra plataforma.
Como nota final, me gustaría comentar que explorar cómo funciona otro CMS es una actividad muy gratificante en sí misma, independientemente de la decisión que se tome sobre si usar ese CMS en particular o no. En mi caso, había estado trabajando durante años solo en WordPress, y profundizar en el CMS de octubre fue muy refrescante ya que me enseñó muchas cosas (como la existencia de recomendaciones de estándares de PHP) que no había visto a través de WordPress. Ahora puedo decidir cambiar de CMS o quedarme con WordPress sabiendo cómo producir un mejor código.
Lectura adicional en SmashingMag:
- Almacenamiento inteligente en caché en la era de Gutenberg
- Mejorar el código de WordPress con PHP moderno
- Lecciones aprendidas al desarrollar complementos de WordPress
- Cómo usar mapas de calor para rastrear los clics en su sitio web de WordPress
- Esté atento: funciones de PHP y WordPress que pueden hacer que su sitio sea inseguro
