Notificaciones de WordPress simplificadas
Publicado: 2022-03-10 WordPress no ofrece ningún tipo de sistema de notificación. Todo lo que puede usar es la función wp_mail() , pero todas las configuraciones deben estar codificadas o, de lo contrario, debe crear una pantalla de configuración separada para permitir que el usuario modifique las opciones. Lleva muchas horas escribir un sistema que sea confiable, configurable y fácil de usar. Pero ya no más. Le mostraré cómo crear su propio sistema de notificación en minutos con el complemento de notificación gratuito. Por notificación, me refiero a cualquier tipo de notificación . La mayoría de las veces, será por correo electrónico, pero con el complemento que usaremos, también puede enviar webhooks y otros tipos de notificaciones.
Mientras creaba un proyecto para uno de mis clientes, encontré este problema que he descrito. El requisito era tener múltiples alertas de correo electrónico personalizadas con contenido configurable. En lugar de codificar todas y cada una de las alertas, decidí construir un sistema. Quería que fuera muy flexible y el objetivo era poder codificar nuevos escenarios lo más rápido posible.
El código que escribí fue el comienzo de un gran viaje de desarrollo. Resultó que el sistema que creé era lo suficientemente flexible como para funcionar como un paquete separado. Así nació el plugin de notificaciones.
Suponga que desea enviar un correo electrónico sobre la actualización de un perfil de usuario por parte de uno de los miembros de su sitio web. WordPress no proporciona esa funcionalidad, pero con el complemento de Notificación, puede crear un correo electrónico de este tipo en minutos. O suponga que desea sincronizar sus productos WooCommerce con software de terceros enviando un webhook a una URL diferente cada vez que se publica un nuevo producto. Eso también es fácil de hacer con el complemento.
Lecciones aprendidas al desarrollar complementos de WordPress
Un buen desarrollo y soporte de complementos genera más descargas. Más descargas significan más dinero y una mejor reputación. Aprenda cómo puede desarrollar productos de buena calidad con siete reglas de oro. Leer un artículo relacionado →
En este artículo, aprenderá cómo integrar el complemento en su propia aplicación y cómo crear un sistema de notificación avanzado de WordPress de manera más rápida y sencilla que nunca.
En este artículo, cubriremos:
- cómo instalar el complemento,
- la idea detrás del complemento y su arquitectura,
- crear un escenario personalizado para las notificaciones,
- crear la acción (paso 1 del proceso),
- creando el disparador (paso 2 del proceso),
- crear el tipo de notificación personalizado,
- cómo habilitar el modo de etiqueta blanca y agrupar el complemento en su paquete.
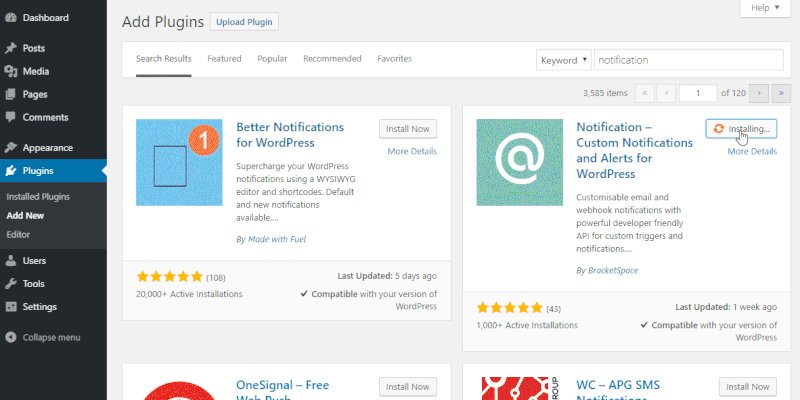
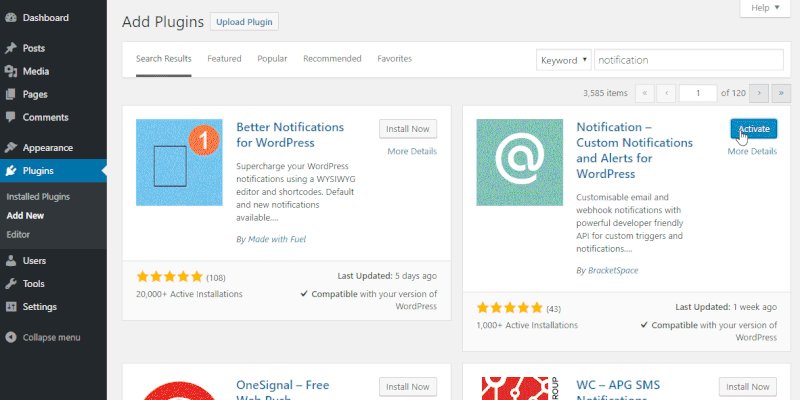
Instalar el complemento
Para crear sus propios escenarios, necesitará el complemento de Notificación. Simplemente instálelo desde el repositorio de WordPress.org en su panel de control de WordPress, o descárguelo desde el repositorio de GitHub.

Más adelante en el artículo, aprenderá cómo ocultar este complemento de sus clientes y hacer que funcione como una parte integrada de su complemento o tema.
La idea del complemento
Antes de ingresar a su editor de código, necesitará saber cómo es la arquitectura del complemento. El complemento contiene muchos componentes diferentes, pero su núcleo es realmente unas pocas clases abstractas.
Los componentes principales son:
- La notificación
Esto podría ser un correo electrónico, un webhook, una notificación push o un SMS. - El gatillo
Esto es lo que envía la notificación. Es efectivamente la acción de WordPress. - La etiqueta de fusión
Esta es una pequeña porción del contenido dinámico, como{post_title}.
Para darle una mejor idea de cómo funciona todo junto, puede ver este breve video:
El núcleo del complemento de notificación es realmente solo una API. Todos los activadores predeterminados, como Publicación publicada y Usuario registrado , son elementos creados sobre esa API.
Debido a que el complemento fue creado para desarrolladores, agregar sus propios disparadores es muy fácil. Todo lo que se requiere es una acción de WordPress, que es solo una línea de código y una declaración de clase.
Escenario personalizado
Vamos a diseñar un escenario simple. Agregaremos un área de texto y un botón en la parte inferior de cada publicación, lo que permitirá informar sobre errores en el artículo. Luego, activaremos la notificación al enviar el formulario.

Este escenario se trató en otro artículo, "Enviar formularios sin recargar la página: implementación de AJAX en WordPress".
Para simplificar, hagamos que sea un formulario estático, pero no hay problema en poner la acción en un controlador AJAX, en lugar de en la función wp_mail() .
Vamos a crear el formulario.
La forma
add_filter( 'the_content', 'report_a_bug_form' ); function report_a_bug_form( $content ) { // Display the form only on posts. if ( ! is_single() ) { return $content; } // Add the form to the bottom of the content. $content .= '<form action="' . admin_url( 'admin-post.php' ) . '" method="POST"> <input type="hidden" name="post_id" value="' . get_ID() . '"> <input type="hidden" name="action" value="report_a_bug"> <textarea name="message" placeholder="' . __( 'Describe what\'s wrong...', 'reportabug' ) . '"></textarea> <button>' . __( 'Report a bug', 'reportabug' ) . '</button> </div>'; return $content; }Tenga en cuenta que faltan muchos componentes, como los nonces de WordPress, el manejo de errores y la visualización del resultado de la acción, pero estos no son el tema de este artículo. Para comprender mejor cómo manejar estas acciones, lea el artículo mencionado anteriormente.
Preparando la acción
Para activar la notificación, vamos a necesitar una sola acción. Esto no tiene que ser una acción personalizada como la siguiente. Puede usar cualquiera de las acciones ya registradas en el núcleo de WordPress u otro complemento.
El controlador de formulario y la acción
add_action( 'admin_post_report_a_bug', 'report_a_bug_handler' ); add_action( 'admin_post_nopriv_report_a_bug', 'report_a_bug_handler' ); function report_a_bug_handler() { do_action( 'report_a_bug', $_POST['post_id'], $_POST['message'] ); // Redirect back to the article. wp_safe_redirect( get_permalink( $_POST['post_id'] ) ); exit; } Puede leer más sobre cómo usar el archivo admin-post.php en el Codex de WordPress.
Esto es todo lo que necesitamos para crear una notificación personalizada y configurable. Vamos a crear el disparador.
Registro del disparador personalizado
El disparador es solo una clase simple que extiende el disparador abstracto. La clase abstracta hace todo el trabajo por usted. Pone el activador en la lista y maneja las notificaciones y las etiquetas de combinación.
Comencemos con la declaración del disparador.
Definición de activación mínima
class ReportBug extends \BracketSpace\Notification\Abstracts\Trigger { public function __construct() { // Add slug and the title. parent::__construct( 'reportabug', __( 'Bug report sent', 'reportabug' ) ); // Hook to the action. $this->add_action( 'report_a_bug', 10, 2 ); } public function merge_tags() {} }Todo lo que necesita hacer es llamar al constructor principal y pasar el slug de activación y el nombre agradable.
Luego, podemos engancharnos a nuestra acción personalizada. El método add_action es muy similar a la función add_action() ; entonces, el segundo parámetro es la prioridad y el último es el número de argumentos. Solo falta el parámetro de devolución de llamada porque la clase abstracta lo hace por nosotros.
Teniendo la clase, podemos registrarla como nuestro nuevo activador.
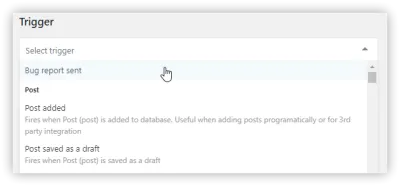
register_trigger( new ReportBug() );Este es ahora un disparador completamente funcional. Puede seleccionarlo de la lista al redactar una nueva notificación.

Aunque el disparador está funcionando y ya podemos enviar la notificación que queramos, no es muy útil. No tenemos ninguna forma de mostrarle al destinatario qué publicación tiene un error y cuál es el mensaje.
Este sería el momento, entonces, de registrar algunas etiquetas de combinación y configurar el contexto de activación con los parámetros de acción que tenemos: la identificación de la publicación y el mensaje.
Para hacer esto, podemos agregar otro método a la clase de activación. Esta es la devolución de llamada de acción, donde podemos capturar los argumentos de acción.

Manejo de argumentos de acción
public function action( $post_ID, $message ) { // If the message is empty, don't send any notifications. if ( empty( $message ) ) { return false; } // Set the trigger properties. $this->post = get_post( $post_ID ); $this->message = $message; } Tenga en cuenta el return false; declaración. Si devuelve false desde este método, el activador se detendrá y no se enviará ninguna notificación. En nuestro caso, no queremos que se envíe una notificación con un mensaje vacío. En el mundo real, le gustaría validar eso antes de enviar el formulario.
Luego, simplemente establecemos las propiedades de la clase desencadenante, el objeto de publicación completo y el mensaje. Ahora, podemos usarlos para agregar algunas etiquetas de combinación a nuestro activador. Simplemente podemos completar el contenido del método merge_tags que declaramos anteriormente.
Definición de etiquetas de combinación
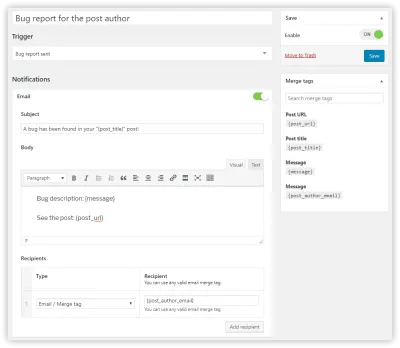
public function merge_tags() { $this->add_merge_tag( new \BracketSpace\Notification\Defaults\MergeTag\UrlTag( array( 'slug' => 'post_url', 'name' => __( 'Post URL', 'reportabug' ), 'resolver' => function( $trigger ) { return get_permalink( $trigger->post->ID ); }, ) ) ); $this->add_merge_tag( new \BracketSpace\Notification\Defaults\MergeTag\StringTag( array( 'slug' => 'post_title', 'name' => __( 'Post title', 'reportabug' ), 'resolver' => function( $trigger ) { return $trigger->post->post_title; }, ) ) ); $this->add_merge_tag( new \BracketSpace\Notification\Defaults\MergeTag\HtmlTag( array( 'slug' => 'message', 'name' => __( 'Message', 'reportabug' ), 'resolver' => function( $trigger ) { return nl2br( $trigger->message ); }, ) ) ); $this->add_merge_tag( new \BracketSpace\Notification\Defaults\MergeTag\EmailTag( array( 'slug' => 'post_author_email', 'name' => __( 'Post author email', 'reportabug' ), 'resolver' => function( $trigger ) { $author = get_userdata( $trigger->post->post_author ); return $author->user_email; }, ) ) ); }Esto agregará cuatro etiquetas de combinación, todas listas para usar mientras se redacta una notificación.
La etiqueta merge es una instancia de una clase especial. Puede ver que hay muchos tipos de estas etiquetas, y las usamos según el valor que devuelve el resolutor. Puede ver todas las etiquetas de combinación en el repositorio de GitHub.
Todas las etiquetas de combinación se agregan a través del método add_merge_tag y requieren la matriz de configuración con tres claves:
- babosa
El valor estático que se utilizará en la notificación (es decir{post_url}). - nombre
La etiqueta traducida para la etiqueta de combinación. - resolver
La función que reemplaza la etiqueta de combinación con el valor real.
El resolutor no tiene por qué ser el cierre, como en nuestro caso, pero usarlo es conveniente. Puede pasar un nombre de función como una cadena o una matriz si se trata de un método en otra clase.
En la función de resolución, solo hay un argumento disponible: la instancia de la clase de activación. Por lo tanto, podemos acceder a las propiedades que acabamos de configurar en el método de action y devolver el valor que necesitamos.
¡Y eso es todo! Las etiquetas de combinación no están disponibles para usar con nuestro disparador, y podemos configurar tantas notificaciones del informe de error como queramos.

Creación del tipo de notificación personalizada
El complemento de notificación ofrece no solo disparadores personalizados, sino también tipos de notificación personalizados. El complemento se envía con dos tipos, correo electrónico y webhook, pero tiene una API simple para registrar sus propias notificaciones.
Funciona de manera muy similar al disparador personalizado: también necesita una clase y una llamada a una función simple para registrarlo.
Estoy mostrando solo un ejemplo; la implementación variará según el sistema que desee integrar. Es posible que deba incluir una biblioteca de terceros y llamar a su API u operar en el sistema de archivos de WordPress, pero la guía a continuación lo configurará con el proceso básico.
Comencemos con una declaración de clase:
class CustomNotification extends \BracketSpace\Notification\Abstracts\Notification { public function __construct() { // Add slug and the title. parent::__construct( 'custom_notification', __( 'Custom Notification', 'textdomain' ) ); } public function form_fields() {} public function send( \BracketSpace\Notification\Interfaces\Triggerable $trigger ) {} }En el constructor, debe llamar al constructor de la clase principal y pasar el slug y el bonito nombre de la notificación.
El método form_fields se utiliza para crear un formulario de configuración para notificaciones. (Por ejemplo, la notificación por correo electrónico tendría un asunto, cuerpo, etc.)
El disparador llama al método de send , y es donde puede llamar a la API de terceros con la que desea integrarse.
A continuación, debe registrarlo con la función register_notification .
register_trigger( new CustomNotification() );El formulario de notificación
Puede haber un caso en el que tenga una notificación sin campos de configuración. Eso está bien, pero lo más probable es que desee darle al administrador de WordPress una forma de configurar el contenido de la notificación con las etiquetas de combinación.
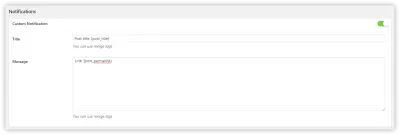
Por eso registraremos dos campos, el título y el mensaje, en el método form_fields . Se parece a esto:
public function form_fields() { $this->add_form_field( new \BracketSpace\Notification\Defaults\Field\InputField( array( 'label' => __( 'Title', 'textdomain' ), 'name' => 'title', 'resolvable' => true, 'description' => __( 'You can use merge tags', 'textdomain' ), ) ) ); $this->add_form_field( new \BracketSpace\Notification\Defaults\Field\TextareaField( array( 'label' => __( 'Message', 'textdomain' ), 'name' => 'message', 'resolvable' => true, 'description' => __( 'You can use merge tags', 'textdomain' ), ) ) ); } Como puede ver, cada campo es un objeto y se registra con el método add_form_field . Para ver la lista de todos los tipos de campos disponibles, visite el repositorio de GitHub.
Cada campo tiene la etiqueta traducible, el nombre único y un conjunto de otras propiedades. Puede definir si el campo debe resolverse con las etiquetas de combinación con la clave resolvable . Esto significa que cuando alguien usa la etiqueta de combinación {post_title} en este campo, se cambiará con el título real de la publicación. También puede proporcionar el campo de description para una mejor experiencia de usuario.
En este punto, su tipo de notificación personalizada se puede usar en la interfaz del complemento con cualquier tipo de activador disponible.

Envío de la notificación personalizada
Para que realmente funcione, debemos usar el método de send en nuestra declaración de clase de notificación. Este es el lugar donde puede escribir una llamada API o usar el sistema de archivos de WordPress o cualquier API de WordPress, y hacer lo que quiera con los datos de notificación.
Así es como puedes acceder a él:
public function send( \BracketSpace\Notification\Interfaces\Triggerable $trigger ) { $title = $this->data['title']; $message = $this->data['message']; // @todo Write the integration here. }En este punto, todos los campos se resuelven con las etiquetas de combinación, lo que significa que las variables están listas para enviarse.
Eso le brinda infinitas posibilidades para integrar WordPress con cualquier servicio, ya sea su proveedor local de SMS, otra instalación de WordPress o cualquier API externa con la que desee comunicarse.
Etiquetado blanco y empaquetado del complemento
No es ideal crear una dependencia de un complemento que se pueda desactivar y desinstalar fácilmente. Si está creando un sistema que realmente requiere que el complemento de notificación esté siempre disponible, puede incluir el complemento en su propio código.
Si ha utilizado el complemento Campos personalizados avanzados anteriormente, probablemente esté familiarizado con el procedimiento de agrupación. Simplemente copie los archivos del complemento en su complemento o tema e invoque el complemento manualmente.
El complemento de notificación funciona de manera muy similar, pero invocar el complemento es mucho más simple que con los campos personalizados avanzados.
Simplemente copie los archivos del complemento y requiera un archivo para que funcione.
require_once( 'path/to/plugin/notification/load.php' );El complemento descubrirá su ubicación y las URL.
Pero empaquetar el complemento podría no ser suficiente. Tal vez necesite ocultar por completo que está utilizando esta solución de terceros. Es por eso que el complemento de Notificación viene con un modo de marca blanca, que puede activar en cualquier momento.
También se habilita como una sola llamada a una función:
notification_whitelabel( array( // Admin page hook under which the Notifications will be displayed. 'page_hook' => 'edit.php?post_type=page', // If display extensions page. 'extensions' => false, // If display settings page. 'settings' => false, // Limit settings access to user IDs. // This works only if settings are enabled. 'settings_access' => array( 123, 456 ), ) );De forma predeterminada, llamar a esta función ocultará todos los activadores predeterminados.
El uso de ambas técnicas, etiqueta blanca y agrupación, ocultará por completo cualquier referencia al origen del complemento y la solución se comportará como una parte totalmente integrada de su sistema.
Conclusión
El complemento de notificación es una solución todo en uno para cualquier sistema de notificación personalizado de WordPress. Es extremadamente fácil de configurar y funciona desde el primer momento. Todos los disparadores que están registrados funcionarán con cualquier tipo de notificación y, si tiene requisitos avanzados, puede ahorrar algo de tiempo usando una extensión existente.
Si desea conocer más detalles y técnicas avanzadas, vaya al sitio web de documentación.
Siempre estoy abierto a nuevas ideas, así que si tiene alguna, puede comunicarse conmigo aquí en los comentarios, a través de los problemas de GitHub o en Twitter.
¡Descargue el complemento del repositorio y pruébelo!
