Más de 20 hacks de bucle de WordPress más buscados
Publicado: 2017-12-20El bucle es el proceso principal en WordPress, por lo que se encuentra en casi todos los archivos de temas. Esencialmente, es un código PHP utilizado por la plataforma para mostrar publicaciones a través de los archivos de plantilla de un tema. En otras palabras, es enorme. De hecho, es fundamental, porque el sitio no funcionará sin un bucle.
Ajustar este conjunto de características increíblemente poderosas puede mejorar las capacidades de su sitio de WordPress. Por ejemplo, puede cambiar la forma en que se muestran las publicaciones en la página de inicio y clasificarlas utilizando parámetros específicos. Dado que el bucle es lo más fácil de modificar, se pueden obtener trucos bastante impresionantes y creativos.
Vamos a mostrarte más de 20 trucos de bucle que deberías usar ahora mismo para hacerlo realidad, sin necesidad de instalar complementos.
#1. Coloque la publicidad después de la primera publicación
Como blogger, sabes muy bien que los anuncios son una de las mejores formas de ganar dinero. Obtener esos clics tan necesarios de los visitantes es ciertamente complicado y muchos blogueros no disfrutan de altas tasas de clics. Colocar anuncios después de la primera publicación puede ser una buena manera de aumentarlos, así que prueba este simple ajuste.
Reemplace su bucle con el de abajo. Presta atención, ya que debes pegar ahí el código del anuncio:
<?php if (have_posts()) : ?>
<?php $count = 0; ?>
<?php while (have_posts()) : the_post(); ?>
<?php $count++; ?>
<?php if ($count == 2) : ?>
//Insert the code of an ad in this line
<h2><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h2>
<?php the_excerpt(); ?>
<?php else : ?>
<h2><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h2>
<?php the_excerpt(); ?>
<?php endif; ?>
<?php endwhile; ?>
<?php endif; ?>
#2. Mostrar publicaciones obsoletas pero populares de 1 año de antigüedad

Algunas de las publicaciones de su blog, aunque se crearon hace un año, aún pueden ser populares entre sus lectores. Por ejemplo, podría ser un artículo de instrucciones o algún otro tipo de contenido perenne. Para asegurarse de que estas publicaciones sigan siendo populares, puede aplicar este práctico truco.
Inserte este código en el archivo single.php:
<?php
$current_day = date('j');
$last_year = date('Y')-1;
query_posts('day='.$current_day.'&year='.$last_year);
if (have_posts()):
while (have_posts()) : the_post();
the_title();
the_excerpt();
endwhile;
endif;
?>
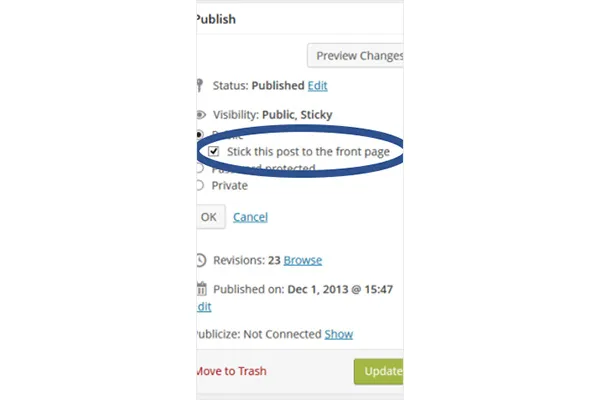
#3. Mostrar cinco publicaciones fijas más recientes en el bucle

La función predeterminada permite pegar una publicación en la página principal. El truco a continuación coloca cinco publicaciones adhesivas.
Muchos bloggers piensan en las publicaciones fijas como publicaciones destacadas porque permiten que una entrada se muestre por encima de otras. Si desea crear su propia categoría de "Selecciones del editor", hay un truco solo para eso. El siguiente código debe insertarse en cualquier parte del tema para que funcione. También puede cambiar el número para mostrar menos publicaciones reemplazando el número en la cuarta línea.
<?php
$sticky = get_option('sticky_posts');
rsort( $sticky );
$sticky = array_slice( $sticky, 0, 5);
query_posts( array( 'post__in' => $sticky, 'caller_get_posts' => 1 ) );
if (have_posts()) :
while (have_posts()) : the_post();
the_title();
the_excerpt();
endwhile;
endif;
?>
#4. Listar publicaciones de una categoría en particular
Diferencie las publicaciones de la misma categoría con el siguiente truco.
Si por algún motivo necesita diferenciar las publicaciones que comparten la misma categoría (por ejemplo, artículos de procedimientos para escritores de ensayos), inserte el siguiente código en el archivo de bucle.
<?php foreach((get_the_category()) as $category) {
$thecat = $category->cat_ID . ' ';
query_posts('child_of='.$thecat);
if (have_posts()) : while (have_posts()) : the_post();
//Classic WP loop
endwhile;endif;
?>
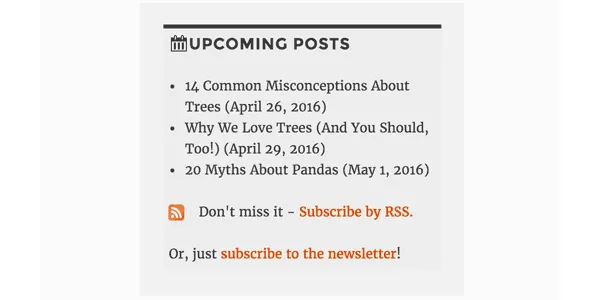
#5. Proporcionar una lista de publicaciones futuras

Informar a los lectores sobre las próximas publicaciones puede despertar su interés y hacer que regresen a su blog para leerlas. Si esto le parece una gran idea, use el código a continuación para proporcionar una breve lista de las próximas publicaciones en su sitio de WordPress.
<?php query_posts('showposts=10&post_status=future'); ?>
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<h2><?php the_title(); ?></h2>
<span class="datetime"><?php the_time('j. F Y'); ?></span></p>
<?php endwhile;
else: ?><p>No future events scheduled.</p>
<?php endif; ?>
#6. Obtener publicaciones cargadas en una fecha específica

Si a menudo tiene problemas para encontrar algunas publicaciones en su feed, puede buscarlas usando un bucle. Es posible insertando el siguiente código que facilita mucho la búsqueda. Específicamente, recupera las entradas publicadas entre dos fechas que usted mismo especifica.
<?php
function filter_where($where = '') {
$where .= " AND post_date >= '2012-08-19' AND post_date <= '2012-08-11'";
return $where;
}
add_filter('posts_where', 'filter_where');
query_posts($query_string);
while (have_posts()) :
the_post();
the_content();
endwhile;
?>
#7. Mostrar un bucle de imágenes
La galería de imágenes en la página de inicio de un sitio web de WordPress es una buena idea ya que la mayoría de las personas aprecian las imágenes. Si sus publicaciones contienen una imagen principal, el siguiente código las recuperará para mostrarlas en un bucle.
Inserte el siguiente código en el archivo functions.php:
function catch_that_image() {
global $post, $posts;
$first_img = '';
ob_start();
ob_end_clean();
$output = preg_match_all('/<img.+src=['"]([^'"]+)['"].*>/i', $post->post_content, $matches);
$first_img = $matches [1] [0];
if(empty($first_img)){ //Determines a default image
$first_img = "/images/default.jpg";
}
return $first_img;
}
#8. Eliminar publicaciones automáticamente estableciendo una fecha de caducidad
Suponga que está organizando un concurso para aumentar el número de lectores en su blog. Cuando finaliza el concurso, publicas los resultados y, lo que es más importante, las respuestas, o sugerencias, y pistas para ellos. Por supuesto, no deberían ser accesibles para los lectores para siempre porque podría realizar otro concurso en el futuro, ¿verdad?
Una buena manera de eliminar publicaciones incluso cuando las olvidaste es programarlas estableciendo una fecha de vencimiento. El bucle a continuación reemplaza el existente y hace precisamente eso.
No olvide usar el formato mm/dd/aaaa 00:00:00 para reemplazar el tiempo de vencimiento.
<?php
if (have_posts()) :
while (have_posts()) : the_post(); ?>
$expirationtime = get_post_custom_values('expiration');
if (is_array($expirationtime)) {
$expirestring = implode($expirationtime);
}
$secondsbetween = strtotime($expirestring)-time();
if ( $secondsbetween > 0 ) {
// For example…
the_title();
the_excerpt();
}
endwhile;
endif;
?>
#9. Separe los comentarios de los trackbacks

Una entrada popular en su blog estará vinculada desde muchos otros sitios. Para asegurarse de que los lectores puedan seguir cómodamente la discusión en la sección de comentarios, debe separar los comentarios y los trackbacks.
Todo lo que tienes que hacer es abrir comments.php y buscar lo siguiente:
foreach ($comments as $comment) : ?> // Comments are displayed here endforeach;
¿Lo encontré? Genial, ahora reemplázalo con un nuevo código:
<ul class="commentlist">
<?php //Displays comments only
foreach ($comments as $comment) : ?>
<?php $comment_type = get_comment_type(); ?>
<?php if($comment_type == 'comment') { ?>
<li>//Comment code goes here</li>
<?php }
endforeach;
</ul>
<ul>
<?php //Displays trackbacks only
foreach ($comments as $comment) : ?>
<?php $comment_type = get_comment_type(); ?>
<?php if($comment_type != 'comment') { ?>
<li><?php comment_author_link() ?></li>
<?php }
endforeach;
</ul>

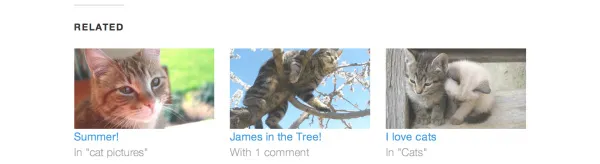
#10. Mostrar publicaciones relacionadas

Mostrar publicaciones relacionadas es una buena manera de aumentar el número de lectores. Todo lo que tiene que hacer para lograrlo es pegar un código especial en el archivo single.php.
<?php
$backup = $post; // backup the current object
$tags = ks29so_get_post_tags($post->ID);
$tagIDs = array();
if ($tags) {
$tagcount = count($tags);
for ($i = 0; $i < $tagcount; $i++) {
$tagIDs[$i] = $tags[$i]->term_id;
}
$args=array(
'tag__in' => $tagIDs,
'post__not_in' => array($post->ID),
'showposts'=>5,
'caller_get_posts'=>1
);
$my_query = new WP_Query($args);
if( $my_query->have_posts() ) {
while ($my_query->have_posts()) : $my_query->the_post(); ?>
<h3><a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title(); ?>"><?php the_title(); ?></a></h3>
<?php endwhile;
} else { ?>
<h2>No related posts found!</h2>
<?php }
}
$post = $backup; // copy it back
ks29so_reset_query(); // to use the original query again
?>
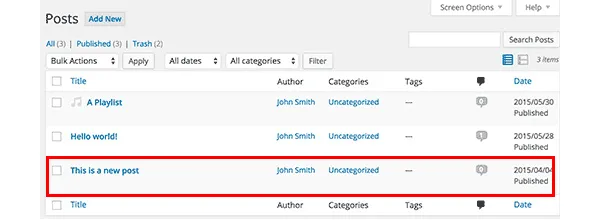
#11. Determinar cómo se muestran las publicaciones particulares en la página de inicio

La gran mayoría de los temas de WordPress muestran todas las publicaciones de la misma manera en la página de inicio. Sin embargo, si no le gusta, puede cambiarlo y definir cuáles deben mostrarse completamente y para cuáles solo los extractos son suficientes.
Busque el archivo index.php y busque el bucle allí. El siguiente código lo reemplaza:
<?php if (have_posts()) :
while (have_posts()) : the_post();
$customField = get_post_custom_values("full");
if (isset($customField[0])) {
//Custom field is set, display a full post
the_title();
the_content();
} else {
// No custom field set, lets display an excerpt
the_title();
the_excerpt();
endwhile;
endif;
?>
#12. Mostrar contenido promocional encima de las publicaciones en la página de inicio
Inserte el siguiente código en el archivo index.php para agregar contenido promocional.
<div class="content-loop">
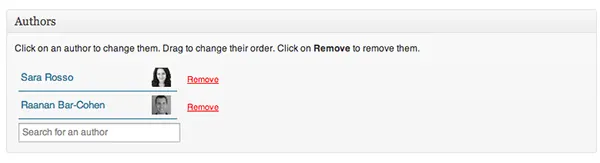
#13. Listar todos los autores de un blog en una página

Simplemente pegue este código en cualquier parte del ciclo para mostrar la lista de todos los autores.
<ul>
<?php ks29so_list_authors('exclude_admin=0&optioncount=1&show_fullname=1&hide_empty=1'); ?>
</ul>
#14. Usar campo personalizado para mostrar el nombre del autor invitado
Si utiliza autores invitados en su blog, es muy probable que no cree una página separada para ellos. ¿Por qué no mostrar su nombre en su lugar?
Inserta este código en single.php para hacerlo:
<?php $author = get_post_meta($post->ID, "guest-author", true);
if ($author != "") {
echo $author;
} else {
the_author();
} ?>
#15. Convertir una imagen en un requisito obligatorio para la publicación
Las publicaciones con imágenes a menudo disfrutan de más vistas que las que no las tienen. Abra su archivo functions.php para que sean obligatorios.
add_action('save_post', 'wpds_check_thumbnail');
add_action('admin_notices', 'wpds_thumbnail_error');
function wpds_check_thumbnail( $post_id ) {
// change to any custom post type
if( get_post_type($post_id) != 'post' )
return;
if ( ! has_post_thumbnail( $post_id ) ) {
// set a transient to show the users an admin message
set_transient( "has_post_thumbnail", "no" );
// unhook this function so it doesn't loop infinitely
remove_action('save_post', 'wpds_check_thumbnail');
// update the post set it to draft
ks29so_update_post(array('ID' => $post_id, 'post_status' => 'draft'));
add_action('save_post', 'wpds_check_thumbnail');
} else {
delete_transient( "has_post_thumbnail" );
}
}
function wpds_thumbnail_error() {
// check if the transient is set, and display the error message
if ( get_transient( "has_post_thumbnail" ) == "no" ) {
echo "<div class='error'><p><strong>You must add a Featured Image before publishing this. Don't panic, your post is saved.</strong></p></div>";
delete_transient( "has_post_thumbnail" );
}
}
#dieciséis. Redirigir a una página específica después del registro
Abra el archivo functions.php y agregue el código a continuación.
function __my_registration_redirect(){
return home_url( '/my-page' );
}
add_filter( 'registration_redirect', '__my_registration_redirect' );
#17. Insert Ads in Post
Use this code in your functions.php file to wrap ads in a post in any place you want.
Hack
function googleadsense($content){
$adsensecode = 'Your Ad Codes Here';
$pattern = '<!-googlead->';
$content = str_replace($pattern, $adsensecode, $content);
return $content;
}
add_filter('the_content', 'googleadsense');
#18. Use códigos cortos para mostrar anuncios
Seleccione el lugar donde desea insertar un anuncio y pegue el siguiente código en functions.php.
function showads() {
return '
AD’S CODE HERE
';
}
add_shortcode('adsense', 'showads');
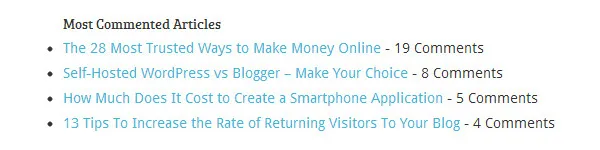
#19. Mostrar publicaciones más comentadas

Agrega el siguiente código al archivo functions.php para mostrar las publicaciones con más comentarios.
function wpb_most_commented_posts() {
ob_start();?>
<ul class="most-commented">
<?php
$query = new
WP_Query('orderby=comment_count&posts_per_page=10');
while($query->have_posts()) : $query->the_post(); ?>
<li><a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_title(); ?></a> <span class="wpb-comment-count"><?php comments_popup_link('No Comments;', '1 Comment', '% Comments'); ?></span></li>
<?php endwhile; ?>
</ul>
<?php// Turn off output buffering
$output = ob_get_clean();
return $output; }
add_shortcode('wpb_most_commented', 'wpb_most_commented_posts');
add_filter('widget_text', 'do_shortcode');
#20. Habilitar compatibilidad con imágenes destacadas
La gran mayoría de los temas de WordPress admiten imágenes destacadas, pero si el suyo no lo hace, puede habilitarlo insertándolo en el archivo functions.php.
add_theme_support( 'post-thumbnails' );
#21. Mostrar últimos comentarios

Utilice este código en cualquier parte del ciclo para mostrar los cinco comentarios más recientes.
<?php
$query = "SELECT * from $wpdb->comments WHERE comment_approved= '1'
ORDER BY comment_date DESC LIMIT 0 ,5";
$comments = $wpdb->get_results($query);
if ($comments) {
echo '<ul>';
foreach ($comments as $comment) {
$url = '<a href="'. get_permalink($comment->comment_post_ID).'#comment-'.$comment->comment_ID .'" title="'.$comment->comment_author .' | '.get_the_title($comment->comment_post_ID).'">';
echo '<li>';
echo '<div class="img">';
echo $url;
echo get_avatar( $comment->comment_author_email, $img_w);
echo '</a></div>';
echo '<div class="txt">Par: ';
echo $url;
echo $comment->comment_author;
echo '</a></div>';
echo '</li>';
}
echo '</ul>';
}
?>
¿Listo para hackear?
¡Use estos prácticos ajustes y mejore la funcionalidad de su sitio de WordPress!
