Cómo optimizar imágenes para WordPress
Publicado: 2020-11-06Si tiene un sitio web o un blog, debe agregarle imágenes. Agregar imágenes a su sitio web es vital si desea que su contenido sea más atractivo para los usuarios; a nadie le gusta leer un muro de texto, por lo que las imágenes ayudan a dividir el contenido escrito y lo hacen más atractivo visualmente para los usuarios.
Agregar imágenes a su sitio también puede ayudarlo a mejorar la optimización del motor de búsqueda, aumentar las ventas de su producto o servicio, atraer más tráfico a su sitio y más.
Pero agregar una tonelada de imágenes a su sitio puede ralentizarlo.
La mayoría de los usuarios de WordPress simplemente suben sus fotos a su sitio sin optimizarlas primero para la web. Esto da como resultado tener archivos de imagen grandes que ralentizan su sitio web a un paso de tortuga.
Según las estadísticas, solo un retraso de 2 segundos en el tiempo de carga de la página puede aumentar las tasas de rebote hasta en un 103 %, lo que no es bueno para tu negocio.
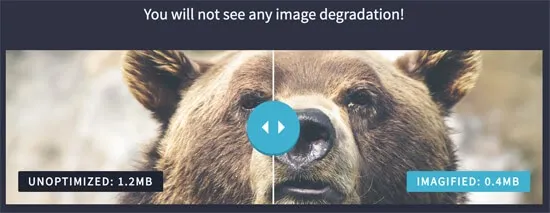
Por lo tanto, debe optimizar sus imágenes para la web para acelerar su sitio. Y debe hacerlo sin tener que sacrificar la calidad de sus imágenes.
Aquí se explica cómo optimizar las imágenes para WordPress.
¿Qué es la optimización de imágenes?
En pocas palabras, la optimización de imágenes es el acto de hacer que las imágenes sean más pequeñas y más accesibles en su sitio web. Este proceso implica manipular el tamaño de la imagen sin reducir la calidad.

No desea que la gente visite su sitio, solo para ver imágenes estiradas y distorsionadas. Del mismo modo, no desea dejar las imágenes que agrega en tamaño completo porque eso podría afectar drásticamente sus tiempos de carga.
La mejor manera de optimizar sin sacrificar la calidad es mediante el uso de herramientas que le permitan comprimir archivos rápida y fácilmente en partes más pequeñas y manejables.
Ahora, veamos los factores que debe tener en cuenta antes de comenzar.
Factores de imagen a considerar
Hay varios factores en los que debe pensar durante el proceso de optimización. Cada pieza del rompecabezas juega un papel esencial en la creación de imágenes nítidas, limpias y de alta calidad.
Las tres partes clave son:
- Formatos de archivo de imagen
- Tamaño
- Compresión
Vale la pena señalar que los tres elementos funcionan juntos para crear una buena imagen. Si el tamaño es correcto, pero el formato es incorrecto, podría terminar con imágenes inconexas y rotas.
Veamos los factores de optimización que mencionamos anteriormente para que pueda ver cómo cada uno juega un papel en la creación de una imagen de sitio web de primer nivel.
Formatos de archivo de imagen
La primera parte que discutiremos son los formatos de archivo de imagen. En la mayoría de los casos, hay tres formatos de archivo que usará en su sitio. Se incluyen los formatos PNG, JPEG y GIF. Cada uno tiene ventajas y desventajas que debe tener en cuenta al optimizar para sus necesidades individuales.

Los archivos PNG no están comprimidos, lo que significa que puede esperar una imagen de alta calidad. Sin embargo, el tamaño del archivo suele ser mucho mayor que el de los archivos JPEG. Descubrirá que este formato es útil si desea publicar fotos simples o usar una imagen con transparencia.
Los archivos JPEG están comprimidos y, por lo tanto, son más pequeños que los archivos PNG. Si desea una imagen con una tonelada de color, los archivos JPEG son una excelente opción. Pero debe saber que el tamaño reducido podría resultar en una pérdida de calidad, dependiendo de cómo escale el gráfico.
Los GIF también son útiles para los sitios web que desean agregar un toque de animación a su sitio web. Estas imágenes utilizan un esquema de color limitado con 256 opciones disponibles. La compresión sin pérdidas significa que puede cargar un GIF y esperar una calidad constante en todo momento.
Tamaño de la imagen
El tamaño de la imagen juega un papel importante en el proceso de optimización. Si está cargando fotos desde su teléfono o cámara digital, encontrará que estas imágenes son enormes. Por lo general, tienen dimensiones que son excelentes para imprimir y enmarcar fotos, pero terribles para el diseño de sitios web.
No es raro ver imágenes con una altura y un ancho de 4000 × 1600 si agrega sus propias fotos. No desea colocar estas fotos directamente en su sitio porque los tiempos de carga y la calidad se verán afectados.
En cambio, desea reducir sus imágenes a alrededor de 650 × 300, que es significativamente más pequeña que la imagen predeterminada. Es posible reducir el tamaño de algunas imágenes en casi un 90 %, lo que le brinda más libertad al agregar fotos a su sitio web.
Compresión de imagen
La forma en que comprime su imagen puede tener un impacto en la calidad general de su trabajo. Hay múltiples niveles de compresión, pero el objetivo es siempre el mismo: reducir el uso de imágenes de espacio en su servidor sin afectar la calidad.
Dependiendo de los complementos que use, la compresión de imágenes se produce automáticamente cuando carga un nuevo gráfico en su sitio web de WordPress. También hay programas disponibles que le permiten comprimir imágenes antes de subirlas a su sitio.
Las mejores herramientas para optimizar sus imágenes
Existe una amplia gama de complementos y programas disponibles que puede utilizar para optimizar sus imágenes. Vamos a ver varias herramientas que puede usar para mejorar la calidad y el tamaño de sus imágenes antes de agregarlas a su sitio.
1.Adobe Photoshop
Adobe Photoshop es una de las formas más populares de optimizar imágenes que aún no ha agregado a su sitio. Esta herramienta premium viene con muchas características que facilitan la edición, creación y optimización de fotos.
Después de abrir una imagen en Adobe, puede hacer clic en Archivo >> Guardar en la web para elegir el formato y el tamaño que desea utilizar. Asegúrese de guardar los cambios como un archivo nuevo para tener una copia de seguridad si la optimización no sale según lo planeado.
En general, esta herramienta le dará el mayor valor por su dinero, pero hay alternativas disponibles para propietarios de negocios y vendedores con un presupuesto limitado.
2. PNG minúsculo + JPEG minúsculo
Tiny PNG y Tiny JPEG son dos excelentes herramientas que puedes usar para comprimir tus imágenes. Ambos sitios son de uso gratuito y pueden ayudarlo a reducir sus fotos a un tamaño más manejable antes de agregarlas a su sitio.

Nuestra parte favorita de estas herramientas es que son muy fáciles de usar. Tiny PNG y Tiny JPEG cuentan con interfaces de arrastrar y soltar, lo que le ahorra tiempo y energía.
Simplemente arrastre y suelte la imagen que desea comprimir y espere a que aparezca el enlace de descarga. Guarde la nueva descarga y tendrá una imagen comprimida nueva y brillante para agregar a su sitio web de WordPress.
3. GIMP
GIMP es una alternativa gratuita que puede usar en lugar de Adobe Photoshop. El problema aquí es que este es un software de código abierto, lo que significa que los cambios pueden ocurrir esporádicamente.
Además, el diseño no es tan fácil de usar como el de Adobe. Sin embargo, si está buscando una alternativa gratuita para la optimización de fotos, no puede equivocarse con GIMP.
Si desea optimizar imágenes con GIMP, abra su foto con la herramienta. A continuación, haga clic en Archivo >> Exportar como y elija el tipo de archivo que desea usar. Una vez que haga su selección, puede ajustar la compresión y el tamaño a través de las opciones en pantalla.
Cómo optimizar las imágenes que ya están en su sitio
Si ya tiene un sitio web con un montón de imágenes, llevaría mucho tiempo eliminar las imágenes, optimizarlas y volver a cargarlas.
Afortunadamente, hay algunas herramientas que puede usar para optimizar sus imágenes después de que ya se hayan subido a WordPress.
1. Optimol
Optimole es un complemento de WordPress extremadamente popular que optimiza las imágenes que ya ha agregado a su sitio web. La gente detrás de esta herramienta también es responsable de ThemeIsle, un complemento de plantillas y temas de primer nivel.
Los puntos destacados incluyen:
- Totalmente basado en la nube, lo que significa tiempos de carga más rápidos
- Instalación y configuración ultrarrápidas
- Cambia automáticamente el tamaño de las imágenes para adaptarse a todas las pantallas móviles y de escritorio.
- Rastree y monitoree las estadísticas de optimización
- Funciona con creadores de páginas populares, incluidos Elementor, Beaver Builder y el generador de bloques introducido con WordPress 5.0
2. Imagina
Imagify es un complemento de optimización de imágenes del equipo detrás de WP Rocket. Esta herramienta es perfecta para las personas que han subido un montón de imágenes a su sitio pero que no las optimizaron correctamente primero.
También hay muchos beneficios excelentes para las personas que planean agregar constantemente nuevas imágenes a su sitio web.
Las características notables incluyen:
- Establezca un tamaño de compresión para todas las imágenes futuras, agregue para una optimización rápida y automática
- Optimice las imágenes agregadas previamente a su sitio con un solo clic
- La interfaz fácil de usar hace que esta herramienta sea perfecta tanto para principiantes como para veteranos de WordPress.
- Opción para cambiar el tamaño de las imágenes sobre la marcha
3. Optimizador de imágenes EWWW
EWWW Image Optimizer es un complemento de WordPress de optimización asequible. Puede usar esta herramienta para corregir imágenes existentes, optimizar nuevas fotos y más. Nos gusta esta herramienta porque es fácil de usar y puede mejorar rápidamente los tiempos de carga del sitio web mientras reduce el valioso espacio de almacenamiento.
Los planes van desde $ 5 a $ 15 por mes, según sus necesidades. El plan de $5 viene con suficientes funciones para hacer de este complemento una opción viable para los propietarios de pequeñas empresas. El optimizador de imágenes EWWW viene con muchas de las funciones que esperaría, como la capacidad de optimizar imágenes ya cargadas en su sitio web de WordPress.
Optimización de sus imágenes para SEO
El tema final que discutiremos es la optimización de sus imágenes para SEO. Es probable que esté al tanto de los beneficios que vienen con las estrategias de marketing orientadas a SEO. Las empresas que se enfocan en SEO ven más participación, ventas y tráfico en su sitio web.
Sus cargas visuales son tan cruciales para su clasificación SEO como su contenido escrito. Google analiza más de 200 factores al clasificar los sitios web, pero queremos centrarnos en algunos que son importantes para optimizar el SEO de imágenes.
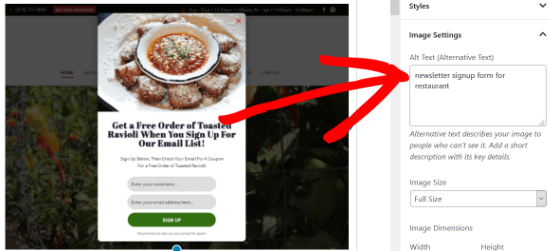
Primero, asegúrese de incluir texto alternativo cuando agregue nuevas imágenes a su sitio. Una vez que agregue una imagen, verá una pantalla similar a la siguiente.

Los subtítulos y el texto alternativo tienen la misma función para sus usuarios, pero son muy diferentes cuando se trata de SEO. El texto alternativo brinda a los rastreadores de Google un contexto adicional sobre las imágenes que agrega a su sitio. Entonces, si está escribiendo un artículo sobre collares para perros, incluir texto alternativo debajo de sus imágenes ayuda a Google a comprender que su sitio, o al menos esa página, trata sobre perros.
Cuanto más contexto tenga Google sobre su sitio web, más posibilidades tendrá de llegar a la página principal para las palabras clave elegidas.
Otras mejores prácticas de SEO incluyen muchos de los consejos que hemos mencionado anteriormente. Elegir el tipo de archivo, la compresión y la calidad correctos juegan un papel importante en la forma en que Google percibe su sitio.
Los rastreadores también toman decisiones en función de cómo los usuarios interactúan con su marca. Por ejemplo, si no está comprimiendo imágenes, los tiempos de carga aumentarán y más consumidores abandonarán su página. Una alta tasa de rebote envía señales negativas a Google, lo que puede reducir su clasificación SEO.
Si su objetivo es realmente optimizar sus imágenes para SEO, es posible que deba retroceder e incluir texto alternativo en imágenes antiguas que ha agregado a su sitio a lo largo de los años. Si tiene un blog repleto de contenido, concéntrese primero en las páginas de alto tráfico.
Pensamientos finales
Como puede ver, debe tener en cuenta muchos factores al optimizar las imágenes para WordPress. Centrarse en imágenes atractivas y de alta calidad hará felices tanto a su audiencia como a Google. El resultado es un sitio web de WordPress con impresionantes tiempos de carga, bellas imágenes y contenido muy atractivo.
