Cómo migrar de WordPress a un CMS sin cabeza
Publicado: 2022-03-10Este artículo ha sido amablemente apoyado por nuestros queridos amigos de Storyblok, un CMS sin interfaz amigable con un editor visual, componentes anidados y bloques de contenido personalizables para sitios web y aplicaciones. ¡Gracias!
WordPress es el creador de sitios web más utilizado en el mundo; casi la mitad de la web ha usado WordPress para crear su sitio web. Tiene sentido, porque le permite crear sitios web rápidamente y tiene un rico ecosistema de complementos para ayudarlo a escalar su sitio.
Pero la tecnología está evolucionando y cada vez hay más opciones que facilitan la creación de sitios web. Además, nos dan la posibilidad de mejorar el rendimiento del sitio web y tener más control y seguridad sobre la aplicación.
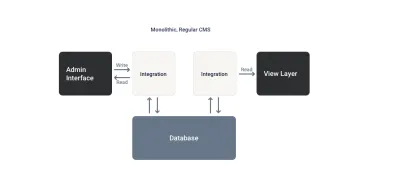
La arquitectura inicial de WordPress es monolítica , por lo que la interfaz de usuario y el acceso a los datos se combinan en la misma plataforma.

Desde la introducción de la API REST en WordPress, se puede usar de forma autónoma, lo que permite a los desarrolladores usarla como backend y tener el front-end en un proyecto diferente.
De esta manera desacoplada, los modelos y controladores se agrupan en el lado de WordPress , manejando la manipulación de datos y la interacción con la base de datos. Mientras tanto, el front-end solo interactúa con la API REST a través de un cliente HTTP.
Pero esto también tiene algunas desventajas, aún necesita configurar y actualizar WordPress, hacerlo seguro y depender de su tecnología para el desarrollo de nuevas funcionalidades.
Lectura relacionada en SmashingMag
Para aquellos de ustedes que recién están comenzando en el mundo sin cabeza, estos artículos los ayudarán a comprender los pormenores detrás de esto y por qué todos están comenzando a migrar.
- "CMS sin cabeza explicado en 5 minutos efectivos"
- “Repiense su estrategia de contenido para un CMS sin cabeza”
- “Cómo pensar en componentes puede aumentar su productividad”
- Una lista curada de artículos relacionados con “Headless” →
Pero, ¿por qué migrar a un CMS sin cabeza?
Teniendo en cuenta que este artículo mostrará cómo migrar de WordPress a un CMS sin cabeza, WordPress es probablemente su configuración actual.
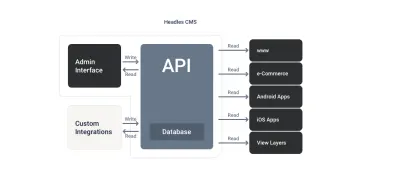
Un Headless CMS nos dará la libertad de centrarnos únicamente en el proyecto front-end , pudiendo elegir la tecnología con la que estamos familiarizados y la estructura de nuestros datos. Al final, se encarga de la gestión de contenido y la entrega de contenido, para que podamos ocuparnos de la parte de representación.
“Un Headless CMS es un sistema que proporciona las mismas características que un Sistema de gestión de contenido (CMS) y más, todo expuesto a través de una API”.

Este tipo de configuración es especialmente útil para empresas que tienen varios sitios y desean reducir costos o simplificar procesos. Una arquitectura headless permite a estas empresas centralizar la gestión de contenidos en una única interfaz de administración , proporcionando las APIs que serán consumidas por las diferentes páginas web de la empresa.
Otro uso común de una arquitectura sin cabeza es crear un proyecto de front-end que represente la marca de la empresa. De esta forma, todos los productos que lance la compañía tendrán el mismo look and feel, pero cada uno tendrá su propio contenido, gestionado en el mismo panel de administración.
Nota : este ejemplo se puede ver fácilmente en sitios web de conferencias como JSWorld Conference y VueJS Amsterdam que, al ser de los mismos creadores, el proyecto de interfaz es el mismo, solo cambia el contenido.
A diferencia de un CMS como WordPress, en un CMS Headless tienes un panel de administración ya configurado y mantenido , y en ocasiones también alojado, para ti. Para comenzar a crear contenido, solo necesita crear una cuenta, iniciar sesión y podrá crear, editar, duplicar y eliminar su contenido, administrar usuarios, traducir contenido y trabajar con flujos de trabajo de publicación, entre otras cosas.
Un CMS sin cabeza facilitará que las personas de tu equipo entiendan el flujo de trabajo, ya sean creadores de contenido o especialistas en marketing, algo a tener en cuenta si no eres el único que editará el contenido.

Cabe destacar que algunos Headless CMS, no solo se enfocan en ofrecerte los servicios que ya ofrece un CMS como WordPress. También proporciona servicios como CDN de imágenes para cambiar el tamaño o reformatear sus imágenes sobre la marcha, o seguridad adicional a través de copias de seguridad de S3.
Tener esta configuración no solo te dará libertad, seguridad y comodidad, sino que también mejorará el rendimiento de tu aplicación sin servicios de terceros. Con solo conectar su proyecto front-end a través de un cliente HTTP y obtener los componentes y los datos, estará en funcionamiento.
Los beneficios de quedarse sin cabeza y cuándo tiene sentido
La arquitectura de WordPress muchas veces no ofrece las posibilidades que a veces necesitamos cuando trabajamos en un sitio web, especialmente cuando se trata de optimizar el rendimiento , uno de los puntos más importantes a la hora de posicionar nuestro sitio en un motor de búsqueda como Google y especialmente ahora que Web Vitals está arriba. y corriendo.
Pero está claro que si tenemos un sitio personal en el que solo trabajamos nosotros, entonces no es necesario migrarlo a una configuración sin cabeza. Sin embargo, si hay más personas involucradas en ese proyecto (no solo desarrolladores, sino también creadores de contenido o equipos de marketing), entonces deberíamos considerar la adopción de Headless CMS.
¿Cómo puede ayudarnos un CMS sin cabeza a mejorar el rendimiento de nuestro sitio web y la calidad de nuestro proyecto front-end?
Permitiéndote desarrollar el front-end de una forma completamente independiente de la plataforma en la que edites tu contenido.
La tecnología que elija es su propia elección , si quisiera actualizar su proyecto al último marco de front-end, no dependería de un back-end y podría hacerlo sin tener que repensar las migraciones.
Permitiéndote crear proyectos multiplataforma sin tener que depender de diferentes paneles de administración.
Al final, si para una aplicación necesita una descripción más corta que la del sitio web principal, siempre puede utilizar un nuevo campo "short_description" y simplemente representarlo en el front-end de esa aplicación específica.
Su objetivo es facilitar el desarrollo y simplificar el proceso de creación de un sitio, así como su escalado.
Al tener el front-end completamente aislado podemos cambiar la apariencia visual de toda nuestra aplicación sin modificar la estructura de nuestro contenido.
Ofreciendo siempre servicios que nos permitan optimizar nuestros activos y la rapidez de respuesta con la que nos son atendidos. En última instancia, todos nuestros datos se entregarán a través de redes CDN.
Una red de entrega de contenido (CDN) es una red distribuida geográficamente de servidores proxy y sus centros de datos. El objetivo es proporcionar alta disponibilidad y rendimiento mediante la distribución espacial del servicio en relación con los usuarios finales.
“
¿Qué pasa si nos preocupa cómo funcionará con la estructura de nuestra marca o empresa?
Además de admitir aplicaciones multiplataforma, también nos permite mantener la consistencia de la marca .
Tener el front-end como proyecto base y tener múltiples espacios en un Headless CMS, te permite tener consistencia entre tus productos y facilita la escalabilidad porque tenemos menos código para mantener.
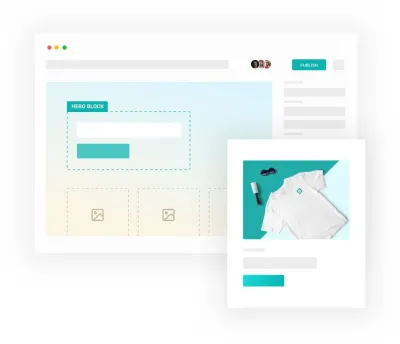
Aunque no todos los CMS headless tienen este beneficio, el CMS headless al que estamos migrando, Storyblok, tiene un Editor Visual, que permite crear independencia entre los equipos . Los editores o creadores de contenido pueden acceder al panel para editar contenido existente o crear contenido nuevo, pudiendo ver una vista previa de cómo se verá antes de publicar. Por lo tanto, no tendrán que involucrar al equipo de desarrollo en este proceso y podrán hacer su trabajo de manera más eficiente.
También agiliza la administración de contenido al permitirle configurar su propio flujo de trabajo de contenido . Puedes definir las etapas por las que debe pasar un contenido antes de ser publicado y, solo cuando supere el proceso con éxito, será publicado.
¿Cómo puede un CMS sin cabeza ahorrar tiempo en comparación con un CMS tradicional?
- Cuidar de mantener la seguridad de la plataforma y actualizarla en su nombre. Cada vez que haya un error o los usuarios requieran una nueva función, el equipo detrás de Headless CMS lo desarrollará para usted, ¡solo tiene que comenzar a usarlo!
- Mejorando constantemente la experiencia de usuario (UX) y el diseño (UI) para ti, para que los creadores y desarrolladores de contenido se sientan cómodos creando nuevos campos, componentes o páginas. Pero no solo en el aspecto visual, sino que también buscarán mejorar el rendimiento de la base de datos, para que obtengas tu contenido al instante y te olvides de todo el trabajo que eso implica.
Monolítico vs sin cabeza
| Rasgo | Monolítico | Sin cabeza |
|---|---|---|
| Arquitectura | Acoplado: enlazado back-end front-end | Desacoplado: proyecto front-end independiente |
| Tecnología | Tendrás que utilizar aquel en el que se desarrolle el proyecto | Libertad para elegir su tecnología frontal |
| multiplataforma | Limitado a un front-end a la vez | Se conecta a cualquier proyecto front-end |
| Flujo de trabajo de contenido | Restrictivo | Personalizado |
| Seguridad y actualizaciones | Cuídate | Te cuida |
Habiendo visto las ventajas que una configuración sin cabeza puede aportar a nuestro proyecto y a las personas que trabajan en él, creo que es hora de ver los pasos que necesitamos para migrar nuestro proyecto.
Lo que debe tener en cuenta cuando se queda sin cabeza
Como ya hemos mencionado, Headless CMS permite una clara separación de preocupaciones entre los creadores de contenido y los desarrolladores. De esta forma (en un Headless CMS), el desarrollador se enfoca en crear la estructura de contenido, que se representará en el proyecto front-end, y el editor se encargará de usar los componentes y llenarlos de contenido en el panel de administración. .
Tipo de contenido que podemos crear en un CMS sin cabeza
1. Tipos de entrada o plantilla
Similar a los tipos de publicaciones personalizadas en WordPress pero con más libertad y extensibilidad cuando se trata de tipos de datos y editores.
Cuando va a crear una nueva entrada de contenido en su tablero, espera poder elegir qué tipo depende de la situación. Por ejemplo, si tiene un sitio web con un blog, querrá tener varios tipos de plantillas, una para páginas con listados o contenido dinámico llamada " página " y otra para cada entrada de blog " publicación ".
Dependiendo del CMS headless que hayas elegido, el nombre variará pero el concepto es el mismo. En Storyblok, este tipo de entidades se denominan Tipo de contenido . Los "Tipos de contenido" definen el tipo de entrada de contenido y pueden contener los campos básicos para sus entradas de contenido. Por defecto, tenemos un tipo de contenido "Página".
2. Componentes reutilizables
En un CMS sin encabezado, puede crear, además de tipos de contenido, componentes anidados y reutilizarlos entre tipos de contenido y otros componentes. En Storyblok, este tipo de componente, como habrás notado por su nombre, se llama Blok .
Para usarlos en un tipo de contenido como una página, deberá crear un campo en el esquema de bloques de tipo. Este campo le permite agregar componentes anidados a su página mientras agrega contenido.
Pero, en principio, no necesitaremos dichos componentes durante la migración. Simplemente le brinda la flexibilidad para crear aplicaciones robustas y dinámicas sin tener que involucrar al desarrollador.
Por ejemplo, cuando un miembro del equipo de marketing desea agregar un nuevo Hero a la página Acerca de nosotros, si el componente Hero se creó como anidado y la página tenía un campo Bloques, la persona de marketing podría agregar el Hero sin tener que involucrar al desarrollador.
Representación de los datos provenientes del CMS sin cabeza
Como estamos definiendo la estructura de nuestro contenido en el panel Headless CMS, tenemos que considerar con qué marco queremos crear nuestro proyecto front-end y qué cliente HTTP usaremos.
A la hora de elegir un framework tenemos que tener en cuenta varios factores:
¿Mi equipo y yo estamos familiarizados con esta tecnología?
¿Me permite renderizar mi contenido en el tipo de renderizado que necesita mi proyecto?
¿Tiene plugins o módulos que faciliten la integración con el Headless CMS que estoy usando?
En la mayoría de los casos, un sitio estático será suficiente y siempre será la respuesta más económica y de mayor rendimiento. Entonces, solo tiene que buscar un generador de sitios estáticos para la tecnología con la que está familiarizado, por ejemplo, Nuxt para Vue o Next para la biblioteca React.
Al conectar estas dos cosas, un CMS sin cabeza y un creador de sitios estáticos se consideran un conjunto de mejores prácticas de desarrollo web enfocadas en brindar el mayor rendimiento, seguridad y el menor costo. Esta arquitectura también se conoce como Jamstack. Es una arquitectura diseñada para hacer que la web sea más rápida, más segura y más fácil de escalar. Se basa en muchas de las herramientas y flujos de trabajo que adoran los desarrolladores y que brindan la máxima productividad.
Al hacer uso de los frameworks de moda, tendrás asegurada una guía de integración con el Headless CMS con el que vas a trabajar, y la mayoría de ellos ya cuentan con un módulo o paquete que te permite obtener información de la API y en muchos casos extiéndelo.
Lo único que le queda por hacer es definir la estructura de sus componentes con respecto a cómo ha estructurado los datos en su Headless CMS y automatizar el proceso de publicación de contenido. Por ejemplo, utilizando los Webhooks que le proporciona Headless CMS, podrá iniciar un proceso de compilación en su alojamiento favorito mediante sus ganchos de compilación una vez que se haya publicado el contenido.
Cantidad de tiempo que necesitará
Como con cualquier migración, el tiempo requerido siempre dependerá proporcionalmente de la complejidad de su proyecto. Si estamos hablando de un sitio de WordPress común, solo necesitarás migrar los tipos de Publicaciones que hayas definido o que vienen por defecto en él, como Páginas, Publicaciones y Categorías, y su contenido.
Si por el contrario has personalizado tu proyecto con múltiples plugins, tendrás que desarrollarlos a través del proyecto front-end o utilizando los que te proporciona tu Headless CMS. Por ejemplo, si somos conscientes de SEO y, por lo tanto, utilizamos Yoast SEO en WordPress, tendremos el complemento de SEO de tipo de campo en Storyblok para ayudarnos en la transición, pero aún tendremos que desarrollar nuestro mapa del sitio en el front-end. con una guía para ayudarnos.
Al final, toda la carga del desarrollo recaerá en el proyecto front-end, ya que configurar Headless CMS no llevará tanto tiempo.
¡Pero dejemos de hablar y echemos un vistazo!
Pasos para migrar nuestro contenido de WordPress a Storyblok
La migración constará de cuatro pasos, desde la creación de un espacio en nuestro nuevo Headless CMS Storyblok hasta la representación del contenido migrado en nuestro proyecto front-end, que veremos en detalle a continuación y en el que os dejaré recursos para facilitarle la migración.
¡Empecemos!
1. Crear un espacio en Storyblok
Para crear un espacio en Storyblok, primero debe tener una cuenta. Para ello, deberá seleccionar el plan que más le convenga.
Vaya a la página de Precios y comience con el plan que mejor se adapte a sus necesidades o pruebe el plan gratuito para probarlo.
Crea tu cuenta y podrás acceder al panel.

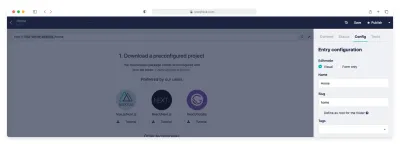
Elija 'Crear un nuevo espacio' y ¡comencemos!

El espacio es un depósito de contenido. Piense en ello como un lugar para guardar todo el contenido relacionado con un proyecto. Cada espacio tiene sus propios componentes, fuentes de datos, activos, entornos, dominios, colaboradores y permisos.
Tómese su tiempo para explorar las secciones en la barra lateral izquierda. Comience por navegar por lo siguiente:
- Contenido , esta será la carpeta donde se almacenará el contenido, donde el equipo de marketing pasará la mayor parte de su tiempo.
- Assets , donde se almacenarán todas las imágenes, que luego podrás obtener a través del servicio de CDN, optimizadas y de cualquier tamaño.
- Componentes , donde creará los tipos de contenido y los componentes anidados .
- Settings , el apartado donde podrás configurar los datos de tu espacio así como los idiomas de tu aplicación, los flujos de trabajo que quieres que siga tu contenido antes de ser publicado, permisos de usuario, etc. Digamos que esta zona será la uno relacionado con el equipo de TI del proyecto.

Si aún desea explorar todas las opciones en el tablero antes de sumergirse en la migración, le recomiendo que eche un vistazo a Comprensión de la interfaz de usuario de Storyblok.
Ahora que sabe un poco sobre el ecosistema Storyblok, es hora de definir cómo se verá el contenido de nuestra aplicación.
2. Definición de modelos
Para migrar contenido de WordPress a Storyblok, el siguiente paso es crear los esquemas que definen la estructura de datos de WP mediante la creación de tipos de publicación en el espacio de Storyblok.

Comencemos con las páginas y las publicaciones (los principales tipos de publicaciones en cualquier sitio de WP), que llamaremos page y post en Storyblok.
El esquema de páginas en WP contiene los campos: título , slug , imagen destacada , fecha y contenido .
Nota : Para ver todos los campos contenidos en un tipo de publicación, vaya al esquema en las referencias del esquema de la API REST de WP.
Lo que necesita saber es que, de forma predeterminada, cualquier tipo de contenido en Storyblok tendrá algunos campos ya definidos, como Nombre , Slug , Etiquetas , Primera fecha de publicación, etc.

Esos campos podrían usarse para migrar el contenido de WP. Solo necesitará ampliarlo agregando imagen_presentada y contenido en el Tipo de contenido de la página.
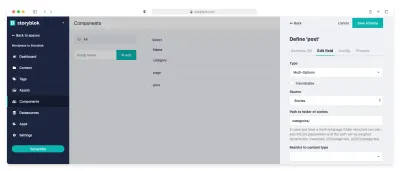
Vaya a la sección Componentes en su espacio, haga clic en la page creada de forma predeterminada, elimine el campo del cuerpo y agregue la imagen destacada como tipo Assets > Images y contenido como Rich-text .

Una vez que el esquema de la page esté listo, pasemos a la post . Para el tipo de contenido de publicación, es necesario incluir más información, como imagen_presentada , extracto , contenido y relaciones con otros tipos , como autores o categorías .

Dado que los autores y las categorías también tendrán su propio contenido, vaya a la sección Contenido en la barra lateral y cree un par de carpetas llamadas autores y categorías .
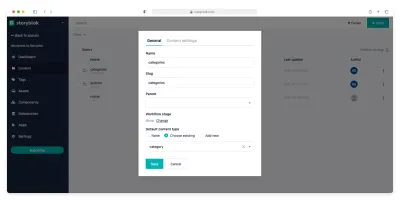
Cada una de las carpetas debe tener asociado un tipo de contenido predeterminado. Para hacer esto, en la sección Componentes , cree Autor y Categoría como nuevos Tipos de contenido, y luego asocie el Tipo de contenido relativo a cada carpeta haciendo clic en los tres puntos a la derecha de la carpeta y seleccionando Configuración.

De esta manera, en el Tipo de contenido de publicación, puede agregar un campo de opción única o de opciones múltiples con historias de origen y señalar la carpeta creada para cada campo:
- Autores
Esto especifica la carpeta donde se encuentran losauthors/. - Categorías
Esto especifica la carpeta donde se ubican lascategories/.

Nota : Si desea saber más sobre esta relación, consulte el artículo Relación entre autores y artículos.
Ahora que ya has visto cómo crear un par de Tipos de Contenido y cómo crear relaciones entre ellos, tendrás que definir el resto de modelos siguiendo los mismos pasos.
Agregar un tipo de contenido: Global
Y te preguntas, ¿qué pasa con el contenido que compartirán todas mis páginas? ¿Te gusta el menú de navegación, el pie de página y otros elementos comunes?
No te preocupes, Storyblok ya ha pensado en eso y nos ofrece una sencilla guía para definir dinámicamente nuestros elementos globales. Nos muestra cómo crear un tipo de contenido global y cómo usarlo en la sección de contenido .
3. Migración del contenido
Ahora es el momento de comenzar a migrar el contenido que tiene almacenado. Para acceder al contenido de WP, debe acceder a la API REST JSON. Acceda a la ruta /wp-json , si el proyecto está implementado, o ?rest_route=/ si es local.
En caso de que ninguna de las dos rutas funcione, inspeccione el HTML de su página en busca de un enlace en el encabezado con rel="https://api.w.org/" , como se indica en la guía de descubrimiento de WP, y obtenga el correcto. .
<link rel="https://api.w.org/" href="https://localhost/your-site/index.php?rest_route=/">Para ayudarnos durante la migración, los desarrolladores de Storyblok nos han proporcionado un complemento que nos ahorrará mucho trabajo. Este complemento se llama wordpress-importer, en él, es posible definir el tipo de contenido equivalente en Storyblok para el tipo de publicación de WP que se va a migrar, y lo empujará a nuestro espacio y migrará las imágenes a nuestra sección de Activos por nosotros.
Nota : el uso de este script requiere el nodo ≥14.0.0 porque usa un encadenamiento opcional.
Creación del script de migración
Lo primero que debe hacer es clonar el repositorio. Luego, instale los paquetes NPM, usando npm install o yarn , y cree un archivo en la raíz del proyecto como migrateWPtoStoryblok.js . Para ejecutar el script, necesita un script en package.json para ejecutarlo, agregue:
"migrate": "node ./migrateWPtoStoryblok.js" Una vez que todo está listo, es hora de comenzar a definir el script siguiendo las especificaciones README. Y, como puede ver, lo siguiente que se necesitará es encontrar el Space_id y el token OAuth para conectarse al espacio Storyblok.
- El
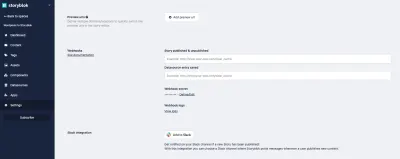
Space_idestá en la sección Configuración de la barra lateral, tan pronto como haga clic en él, lo verá en el lado derecho. - Para generar el token de
OAuth, debe ir a la parte superior de la barra lateral, hacer clic en la pequeña flecha que se encuentra junto al logotipo de Storyblok e ir a Mi cuenta . Si nos desplazamos hacia abajo veremos la sección Tokens de acceso personal , generar uno y copiarlo.
Cuando haya obtenido ambos secretos, puede agregarlos al comienzo del script junto con la URL de la API JSON de su proyecto:
import { Wp2Storyblok } from './index.js' const wp2storyblok = new Wp2Storyblok('https://your-domain.com/wp-json', { token: 'storyblok-oauth-token', // My Account > Personal access tokens space_id: 'space-id', // Settings })Como se describe en las secciones anteriores, el tipo de contenido de la página en Storyblok es el equivalente al tipo de publicación en las páginas de WP. En el bloque de código a continuación, verá dónde deberá especificar cada uno.
Y, una vez definido el Tipo de publicación y el Tipo de contenido, es hora de especificar el nombre de los campos utilizados en este tipo de entidad en WP y el nombre equivalente en Storyblok, en la opción schema_mapping .
import { Wp2Storyblok } from './index.js' const wp2storyblok = new Wp2Storyblok('https://your-domain.com/wp-json', { // ... Secrets content_types: [ { name: 'pages', // Post type in WP new_content_type: 'page', // Equivalent Content type in Storyblok folder: '', // OPTIONAL: To save all the content of the same type in a specific folder schema_mapping: { "title": "name", // "Field in WP": "Field in Storyblok" } } ] })Nota : Para que la migración funcione correctamente, asegúrese de que los enlaces permanentes estén seleccionados por el nombre de la entrada y no tan simple. De lo contrario, el script no creará la relación padre-hijo entre las páginas.
Dentro del schema_mapping se pueden definir varios tipos de campos, estos pueden ser:
- Un campo simple , como el
title. - Una subpropiedad de un campo, como en este caso la URL de la imagen característica.
Nota : el propio complemento se encarga de migrar las imágenes al espacio Storyblok a través de la URL asociada enlinks.wp:featuredmedia.0. Un campo migró a un bloque anidado en Storyblok.
Imagine que desea crear un componente en Storyblok para definir el texto enriquecido de su sitio para que todos los tipos de publicaciones que lo usen tengan el mismo estilo y opciones.
Para ello, puede utilizar el formato de objeto y especificar el nombre del campo en el modelo de Storyblok en la propiedad de campo , el nombre del componente que desea almacenar dentro de ese campo y el nombre del campo dentro del componente donde se encuentra el contenido. se migrará.
import { Wp2Storyblok } from './index.js' const wp2storyblok = new Wp2Storyblok('https://your-domain.com/wp-json', { // ... Secrets content_types: [ { // ... Post type WP:Storyblok schema_mapping: { "title": "name", // "Field in WP": "Field in Storyblok" "_links.wp:featuredmedia.0": "content.preview_image", // Using the dot notation you can define subproperties. // Using nested blocks in Storyblok "content": { field: 'content.body_items', // Field name in Storyblok component: "rich-text", // Component name inside the above field component_field: "content" // Field name inside the component where you want to migrate the content } } } ] }) wp2storyblok.migrate()Página de tipo de entrada
Ahora que sabe cómo definir los tipos de campo, para el esquema de página, se vería como en el bloque de código a continuación.
El complemento se encargará de la relación padre-hijo entre las páginas creando una carpeta en Storyblok bajo el slug del padre y asociando el padre como el hogar de esa carpeta.
Además, si el campo de contenido contiene imágenes , ¡el complemento también lo migrará por usted!
{ name: 'pages', // Name of the post type in WP new_content_type: 'page', // Name of the Content Type in Storyblok schema_mapping: { "date": "first_published_at", "title": "name", "slug": "slug", "_links.wp:featuredmedia.0": "content.featured_image", "content": "content.content", } }Publicación de tipo de entrada
Las publicaciones tienen un esquema similar a las páginas pero, en este caso, para almacenarlas en una carpeta, debe definir el nombre de la carpeta debajo del tipo de entrada:
{ name: 'posts', // Post type name in WP new_content_type: 'post', // Content Type name in Storyblok folder: 'articles', // Destination folder name in Storyblok schema_mapping: { "date": "first_published_at", "title": "name", "slug": "slug", "_links.wp:featuredmedia.0": "content.featured_image", "excerpt": "content.excerpt", "content": "content.content", } }Categoría de tipo de entrada
Y una vez que se ha definido el esquema de las publicaciones, tiene sentido definir el esquema de las categorías para que se puedan asociar como se describe en la sección anterior.
Para definir la carpeta que los contiene como categorías y no como categoría, su nombre predeterminado, debes ir a la opción Permalinks en el administrador de WordPress y cambiar la opción base de Categorías a categories . Entonces el campo multiopción de las entradas de Post será el que tenga la relación con las categorías correspondientes.
Nota : Estos pasos son los mismos que se deben seguir para migrar autores y vincularlos a los artículos.
{ name: 'categories', // Name of the post type in WP new_content_type: 'category', // Name of the Content Type in Storyblok // By default will be contained by a folder called Category (change it in the Permalinks option in WP) schema_mapping: { "name": "name", "slug": "slug", "description": "content.description", "parent": "content.parent", } }Guión final completo
El siguiente código será el script de migración resultante de un proyecto WP con los tipos básicos al espacio Storyblok que habíamos creado.
import { Wp2Storyblok } from './index.js' const wp2storyblok = new Wp2Storyblok('https://your-domain.com/wp-json', { token: '', space_id: 34234, content_types: [ { name: 'pages', // Name of the post type in WP new_content_type: 'page', // Name of the Content Type in Storyblok schema_mapping: { "date": "first_published_at", "title": "name", "slug": "slug", "_links.wp:featuredmedia.0": "content.featured_image", "content": "content.content", } }, { name: 'categories', // Name of the post type in WP new_content_type: 'category', // Name of the Content Type in Storyblok // By default will be contained by a folder called Category (change it in the Permalinks option in WP) schema_mapping: { "name": "name", "slug": "slug", "description": "content.description", "parent": "content.parent", } }, // Add authors as categories. { name: 'posts', // Name of the post type in WP new_content_type: 'post', // Name of the Content Type in Storyblok folder: 'articles', // Name of the destination folder in Storyblok schema_mapping: { "date": "first_published_at", "title": "name", "slug": "slug", "_links.wp:featuredmedia.0": "content.featured_image", "excerpt": "content.excerpt", "content": "content.content", } } // More schemas... ] }) wp2storyblok.migrate()4. Crea un proyecto front-end
Ahora que el contenido ya está almacenado en el tablero de Storyblok, es hora de conectar el proyecto de front-end a Storyblok.
Cualquiera que sea su marco o biblioteca JS, Storyblok proporciona el cliente de JavaScript que lo ayudará con la integración. Además, en caso de que estés usando un framework específico, encontrarás otros paquetes que te facilitarán el camino, como en Nuxt el módulo storyblok-nuxt .
Esta API de JavaScript también incluirá un puente entre Storyblok y su aplicación Front-end. El puente es responsable de comunicarse a través de iframe con Storyblok para decirle a la interfaz de edición qué componente abrir cuando el usuario haga clic en él.
Aquí hay una lista de tutoriales que puede encontrar en Storyblok para conectar su proyecto Front-end.
Nota : Si no encuentras tu tecnología entre ellos, no te preocupes hay muchos otros tutoriales en la web de Storyblok, busca el tuyo en el buscador, y si no encuentras alguno te animo a que contactes con ellos, ¡y ayudarás a muchas más personas!
- Próximo
- gatsby
- vista
- Siguiente
- Angular
- Esbelto
- Ascua
- AMPERIO
5. Aloje su proyecto front-end y automatice la implementación
Una vez que su proyecto está listo para entrar en producción, elige un proveedor de alojamiento y vincula su repositorio para facilitar la implementación, luego se pregunta:
¿Cómo vuelvo a implementar mi sitio estático si publico una entrada en Storyblok?
La respuesta es muy sencilla: utilizando los webhooks que ofrece Storyblok y los build hooks de tu hosting.
Para darle un ejemplo real, puede crear direcciones URL de enlaces de compilación en Netlify dentro de la sección de implementación; la URL creada para Storyblok en los ganchos de compilación irá al campo Configuración → Webhooks → Historia publicada y no publicada en el espacio de Storyblok.

Guías y herramientas que hemos utilizado durante la migración
Recapitulemos los enlaces que han ayudado en la migración del contenido y los que ayudaron a comprender el funcionamiento de la API REST y el CMS sin cabeza al que está migrando.
Se necesita la documentación de la API REST de WP
API REST
- Referencia de punto final del desarrollador de API REST
- Uso de la API REST
- Descubriendo la API y su ruta
esquemas
- Referencia de esquema de página
- Publicar referencia de esquema
- Referencia de esquema de categorías
Migración a Storyblok
Información general
- El sitio web oficial de Storyblok
- Precios y planes de Storyblok
Documentación
- Comprender la interfaz de usuario
- Estructuras de contenido
- Configuración de la estructura de contenido del blog en Storyblok
Componentes globales
- Cómo crear un menú de navegación de encabezado de sitio web con Storyblok
- El puente Storyblok V2
Relacionado con SEO
- ¿Cómo generar un mapa del sitio a445r con un CMS sin cabeza?
- https://www.storyblok.com/apps/seo
Webhooks y ganchos de compilación
- Todo sobre los webhooks
- Cómo utilizar los webhooks de Storyblok
- Anzuelos de compilación de hospedaje: ejemplo de Netlify
Scripts y paquetes
- SDK de JavaScript universal para la API de Storyblok: https://github.com/storyblok/storyblok-js-client
- Asistente de migración de WP a Storyblok: https://github.com/storyblok/wordpress-importer
pila de atasco
- El sitio web de Jamstack
- Una lista de generadores de sitios estáticos para sitios Jamstack
Conclusión
Después de leer este artículo, tendrá lo que necesita para entender por qué una configuración headless mejorará su proyecto, cómo migrar de su proyecto de WordPress a un CMS headless como Storyblok y cómo seguir mejorando y ampliando su proyecto.
Como has visto, las posibilidades de una configuración sin cabeza son infinitas . After the migration, you will have enormous flexibility to scale your project, improve its performance and SEO, increase the productivity of the development team and stay on top of the latest trends.
Everyone is starting to migrate and there is more and more content and scripts that make it easier. What are you waiting for to migrate your WordPress?
