Consejos para ayudarlo a impulsar proyectos con el editor de bloques Gutenberg de WordPress
Publicado: 2021-03-02Al crear un sitio web, es importante encontrar eficiencias donde sea posible. Esos pequeños trucos que te ahorran tiempo sin sacrificar la calidad siempre son bienvenidos.
El editor de bloques Gutenberg de WordPress tiene muchas gemas de productividad ocultas integradas. Funciones como atajos de teclado y mejoras en la interfaz de usuario pueden ayudarnos a hacer las cosas más rápido. Son especialmente agradables para esas tareas menores como duplicar bloques o reposicionarlos para que se ajusten a un diseño particular. Pero eso es solo el comienzo.
Por supuesto, el editor sigue cambiando. Se están agregando nuevas características, mientras que la usabilidad también ha visto mejoras significativas. La parte difícil para los usuarios es que algunos de estos artículos se lanzan con poca fanfarria.
Hoy, le presentaremos cuatro funciones que puede usar para realizar sus proyectos de creación de contenido en un tiempo récord.
Aproveche los atajos de teclado
Al igual que su sistema operativo favorito, Gutenberg viene con algunos atajos de teclado útiles. Eso es bueno porque usar un mouse o un trackpad para abrir los menús de opciones puede volverse tedioso en proyectos grandes.
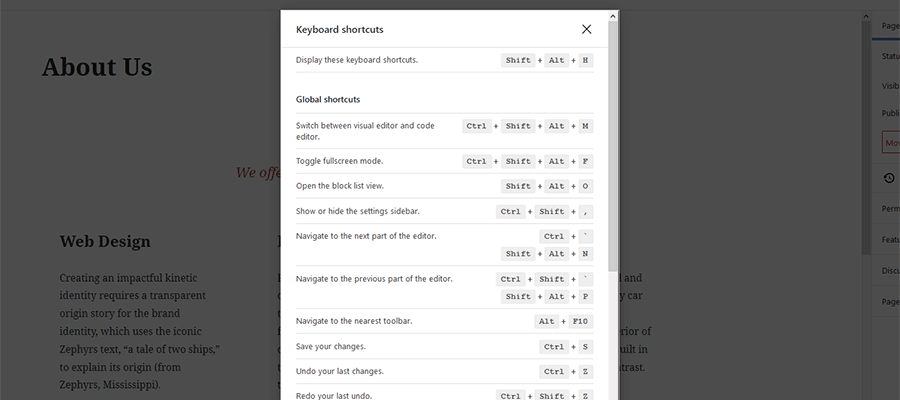
Incluso hay un teclado corto que mostrará (lo adivinaste) la gama completa de atajos disponibles: Shift + Alt + H

Entre los más destacados:
Duplicar bloques seleccionados: Ctrl + Shift + D
Siempre que necesite usar más de una instancia de un bloque en particular en su página, esta le ahorrará toneladas de tiempo. Por ejemplo, es excelente para agregar varias filas de columnas o separadores que desea distribuir a lo largo de su contenido.
Insertar un nuevo bloque antes de Ctrl + Alt + T o después de los bloques seleccionados Ctrl + Alt + Y
A veces se necesita un poco de gimnasia con el cursor para colocar un nuevo bloque justo encima o debajo de su posición actual (aunque hablaremos de eso con más detalle a continuación). Estos atajos te ayudarán a agregar bloques sin interrupción.
Guarde sus cambios Ctrl + S
Al igual que sus aplicaciones de escritorio favoritas, guardar los cambios en una página o publicación es solo un atajo.
Deshacer su último cambio Ctrl + Z
Otro favorito de las computadoras de escritorio, este borrará ese último momento de "ups".
Seleccionar y mover varios bloques
Al crear el diseño de página perfecto, puede haber momentos en los que necesite mover varios bloques consecutivos a un nuevo lugar. Afortunadamente, no tendrás que perder el tiempo moviendo cada bloque individualmente. En su lugar, hay una manera de seleccionar los bloques que desea cambiar de posición y colocarlos donde desee.

Para hacerlo, haga clic en el primer bloque que desea mover y mantenga presionada la tecla Shift . Luego, haga clic en el último bloque que desea mover. Esto seleccionará automáticamente todos los bloques dentro del rango.
Desde allí, puede usar las flechas hacia arriba o hacia abajo dentro del cuadro de diálogo para mover su selección. Para movimientos grandes, también puede hacer clic en el botón de arrastrar bloques (los seis "puntos" a la izquierda de las flechas arriba/abajo).
Reemplazar el contenido de la página a través del Editor de código
Hay muchos sitios web de WordPress que todavía utilizan el Editor clásico o un complemento de creación de páginas. El proceso de cambiar al editor de bloques a menudo requiere reconstruir cualquier diseño de página personalizado. Sin embargo, trabajar en la versión "en vivo" de la página no es la opción más segura.
El editor de código de Gutenberg le permite mover fácilmente su nuevo diseño de una página de prueba a la versión "en vivo". Así es como funciona (asegúrese de hacer una copia de seguridad de su contenido primero):
1. Cree una nueva página que use el editor de bloques. Luego, construya la página para satisfacer sus necesidades.
2. ¿Está satisfecho con la página que ha creado? Ahora, puede copiar su diseño y contenido.
En su nueva página, abra el panel Opciones (un icono de tres puntos en la parte superior derecha de la pantalla) y seleccione " Editor de código ". También puedes usar el atajo de teclado: Ctrl + Shift + Alt + M
Haga clic en el editor de código. Desde allí, seleccione todo su contenido ( Ctrl + A ) y cópielo ( Ctrl + C ). Es posible que desee pegar el código en un editor de texto para mantenerlo seguro.
3. A continuación, abra su página existente (la que desea reemplazar). Asegúrese de que esté usando el editor de bloques (si está usando el complemento Editor clásico, es posible que deba hacer clic en el enlace "Cambiar al editor de bloques" en el lado derecho de la pantalla).
4. Al igual que en el paso 2 anterior, abra el editor de código. Elimine todo el contenido de su página existente y pegue el contenido ( Ctrl + P ) del nuevo que creó anteriormente.
5. Haga clic en el botón Actualizar y su nuevo diseño de página estará en su lugar.
Seleccione fácilmente un bloque anidado
Seleccionar un bloque específico dentro de un grupo anidado con el mouse puede ser frustrante. Por ejemplo, elegir solo una columna en una fila o incluso seleccionar todo el bloque de columnas. Tienes que hacer clic en el lugar correcto.
Hay una solución mucho más simple. Las migas de pan en bloque que están escondidas en la parte inferior de la pantalla es todo lo que necesita. Muestra una jerarquía completa de la estructura del grupo.
Para usarlo, haga clic en cualquier parte del grupo de bloques en el editor. Luego, busque exactamente el que desea seleccionar dentro de las migas de pan a continuación. Haga clic en el bloque deseado en la jerarquía y podrá editarlo.
Alternativamente, también puede usar la " Vista de lista " (un icono de "hamburguesa" desplazado en la parte superior izquierda de la pantalla) para ver una lista completa de los bloques utilizados en una página. Busca el que quieras editar y haz clic en él. ¡Fácil!
Volverse más competente con el Editor de bloques
Sí, el editor de bloques sigue evolucionando. Pero finalmente estamos en el punto donde las cosas se han estabilizado un poco. Eso lo convierte en una opción viable para casi cualquier sitio web de WordPress. También significa que los creadores de contenido deberán mejorar su nivel de competencia.
Una de las mejores maneras de hacerlo es evitar el enfoque de apuntar y hacer clic para diseñar diseños. Puede ser tanto frustrante como una pérdida de tiempo precioso. Mediante el uso de métodos abreviados de teclado y algunas características útiles de la interfaz de usuario, ahora hay formas más eficientes de hacer las cosas.
Los consejos anteriores harán que su viaje tenga un gran comienzo. Úselos para reducir el tiempo de construcción y lograr más con menos esfuerzo.
