Diseño de tema infantil de WordPress: consejos y trucos
Publicado: 2020-12-25Los temas de WordPress son algo que todos los sitios web con tecnología de WordPress necesitan. Y en algún momento, necesitamos renovar el sitio web para mejorar su apariencia y rendimiento. Hay varios tipos de temas de WP de los que hemos formado una colección en nuestros blogs. Cada propietario de un sitio web debe mirar esos temas para ver si alguno de ellos se ajusta a su sitio web y sus requisitos. Pero, también hay un concepto llamado tema infantil de WordPress. Un tema hijo es un tema de WordPress que toma archivos de plantilla y características de otro tema. Aquí, el tema del que se toman las funciones se denomina tema principal. El uso de un tema secundario tiene muchos beneficios, pero el más importante es que cuando se actualiza la funcionalidad principal de su tema principal, sus personalizaciones en un tema secundario permanecen en su lugar.
Profundicemos un poco más y comprendamos el significado y la importancia del tema infantil. Además, también vamos a echar un vistazo a los consejos y trucos a la hora de diseñar temas infantiles en WordPress.
1. Definición del tema secundario de WordPress:
Entonces debe estar preguntándose sobre el significado del tema de WordPress Child. Un tema hijo es aquel que toma prestadas o recoge las plantillas y archivos de otro tema. Por lo tanto, el tema hijo toma funcionalidades y características del tema padre. Por lo tanto, el tema que recoge las características de otro tema se denomina tema hijo. Y el que proporciona los archivos y funciones al tema secundario se denomina tema principal.
La carpeta del tema hijo de WordPress puede incluir un archivo CSS. Y, los temas principales tienden a recibir actualizaciones después de cada pequeño intervalo de tiempo. Pero puede personalizar el código del tema para convertirlo en algo que su sitio web necesita. En tal escenario, si actualiza el tema, perderá todas las personalizaciones. Puede optar por ignorar las actualizaciones, pero eso significaría que la seguridad sería menor.
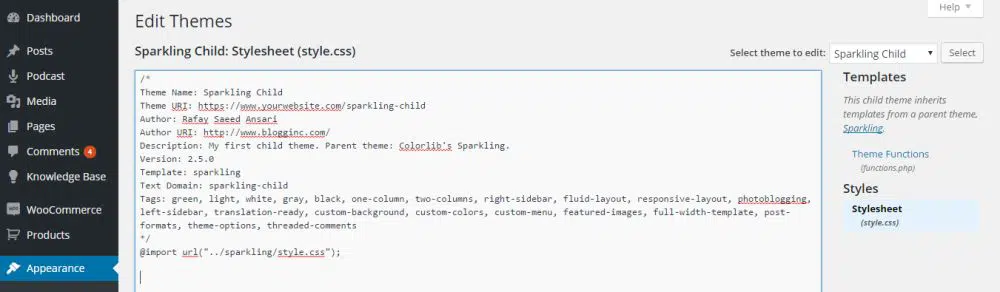
Se dice que un tema secundario funciona de manera similar al tema principal. Esto sucede porque mencionamos que el tema secundario toma las funciones del tema principal. El tema aún se comporta como el tema principal sin copiar los archivos del tema principal al tema secundario. El secreto está en el archivo style.css del tema principal. Para crear un tema secundario, debe crear una carpeta en el directorio principal de temas de WordPress. Asigne un nombre a la carpeta en consecuencia. Y coloque la siguiente línea de código en el archivo style.css en la carpeta del tema secundario:
/*
Nombre del tema: el nombre del tema secundario (p. ej., el tema secundario de WordPress)
URL del tema: http://www. Ejemplo de tema secundario .com (URL de su tema secundario)
Descripción: un breve resumen del tema hijo
Autor: Aquí va el nombre del desarrollador del tema hijo
Plantilla: nombre del directorio del tema principal (p. ej., tema principal, tema principal, etc.)
Versión: 1.0.0
*/
Ahora, edite la sexta línea en el código anterior y coloque el siguiente código:
Plantilla: Nombre del directorio del tema principal
Esto le permite al tema secundario de WordPress saber cuál es su tema principal. Y ese es el tema desde donde el tema hijo puede tomar las funciones y características. Una vez hecho esto, el tema secundario obtiene las funciones y los archivos del tema principal especificado. Y el tema secundario se instaló con éxito en su plataforma. En resumen, la línea de la plantilla decide la herencia del tema principal cuando se activa el tema secundario.
2. Beneficios de activar un Child Theme en tu sitio web:
Como ya hemos establecido, el tema principal ofrece algunas o más de sus características y funcionalidades en el tema secundario. Esto le permite actualizar el tema principal siempre que la actualización esté disponible. En tal situación, puede utilizar las funciones del tema principal en el tema secundario. Por lo tanto, a medida que el tema principal se actualiza, puede actualizar el tema principal de manera segura. Y no perturba el tema del niño en absoluto en el proceso.
La flexibilidad que viene con un tema hijo es innumerable. Le permite crear nuevas plantillas que no provienen del tema principal. Además, también es posible agregar nuevas características y funcionalidades extendidas. Para ello, puede acceder a herramientas disponibles comercialmente y de forma gratuita.
Al usar los temas secundarios, lo mejor de ellos es que es fácil lidiar con los problemas que aparecen cuando se pierde la línea de código. WordPress se apresura a proporcionar una solución a ese tipo de problema utilizando el tema principal. Pero esto es posible si la línea de código también existe en el tema principal.
3. Creación de un tema secundario de WordPress:
Por desalentador que parezca, el proceso de creación de un tema Child es sencillo y sencillo. Puede acceder al generador de temas secundarios para un tema secundario vacío, usar un complemento o crear su tema secundario. Echemos un vistazo a cada uno de manera detallada.
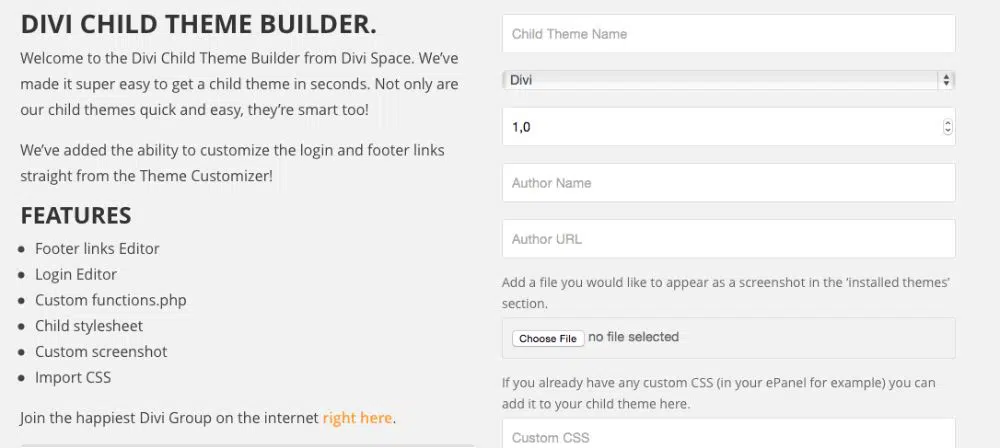
1. Usando un constructor de temas Child:
Divi Space proporciona una gran herramienta con la que puede usar el generador de temas secundarios para crear uno. Puede utilizar la herramienta de forma gratuita. En esta herramienta, debe ingresar todos los detalles en el cuadro de texto provisto, y todo se descarga. Una vez hecho esto, todo lo que tiene que hacer es cargar la carpeta zip en la consola de WordPress. Esto debe hacerse una vez que se complete la instalación y activación del tema.
2. Creando un tema hijo usando un plugin:
Para simplificar aún más el proceso, puede usar un complemento para respaldar el proceso de creación de un tema secundario. Una vez que descarga e instala el complemento correspondiente, el generador de temas para niños aparece en el elemento del menú. Todo esto sucede dentro del menú de configuración de la consola de WordPress. Cuando llegue a este punto, asigne un nuevo título al tema secundario generado junto con la descripción. Ahora haga clic en "Crear hijo". Al hacer esto, se genera un tema vacío.
3. Construyendo tu tema hijo:

Si está interesado en ver qué se necesita para crear un tema infantil desde cero, entonces debe dar este paso. Es una buena idea dar este paso si desea obtener algo de sabiduría sobre cómo crear un tema infantil desde cero.
Este proceso necesita un entorno de desarrollo integrado (IDE) que funcione en su sistema. Y luego tienes que crear y guardar algunos archivos relevantes. Pero Brackets y Sublime son los editores que puedes usar gratis. También vienen con códigos de colores para que todo sea más fácil. Además, también puede usar TextEdit en el sistema MAC o TextEditor en la PC. En cualquiera de las herramientas hay que tener cuidado a la hora de escribir y editar las líneas de código. Un error y todo el código puede irse por el desagüe. Así que tienes que seguir los siguientes dos pasos:
- Cree un directorio de temas en el directorio del sitio web.
- Genere un archivo style.css con los detalles y la información del tema secundario.
- Tomar una captura de pantalla.
Si ha estado trabajando con un servidor host local, debe ir a la carpeta correcta en el directorio de su sitio web. Aquí, puede encontrar una carpeta que consta de todos los archivos. Pero si está tratando con un servidor en vivo, configure todas las carpetas y archivos y tome un cliente FTP una vez que todo esté hecho. En la carpeta de temas, cree una nueva carpeta y asígnele un título que sea relevante para el cliente. Por ejemplo, puede llamarlo "tema secundario" al final del título de la carpeta.
1. Cree un directorio de temas:
Cree una carpeta en el directorio del tema para el tema secundario que desea crear. Agrégale un nombre. Por ejemplo, llamémoslo DiviChild.
2. Estilo.css:
Ahora, cree un archivo de hoja de estilo para el tema llamado "style.css". Ponga el siguiente código en el IDE. Cambie el nombre del archivo según sus requisitos.
/*
Nombre del tema: Tema infantil Divi
URI del tema: https://MyWebsite.com
Descripción: Tema infantil, según Divi
Autor: Nombre del autor del tema
Autor URI: https://iamauthor.com // Su dirección web
Plantilla: Divi
*/
Asegúrese de cambiar los detalles donde debe ingresar su información. Pero las cosas esenciales en el código son la sección "Nombre del tema" y "plantillas". El texto especificado en el "Nombre del tema" se muestra en la apariencia> Temas de la lista de temas de WordPress. La "Plantilla" define el nombre del tema principal del que se debe tomar el conjunto de funciones.
3. Funciones.php:
Comience con el archivo functions.php y abra el IDE. Tome el primer bloque de código PHP o use el código que se proporciona a continuación:
<?php
Add_action('wp_enqueue_scripts', 'enqueue_parent_styles');
Función enqueue_parent_styles()
{
Wp_enqueue_styles('parent_style', get_template_directory_uri().'/style.css');
}
?>
Coloque este código en un nuevo archivo y asegúrese de que todas las rutas y directorios de los archivos se mencionen correctamente. Estas rutas de directorio de carpetas principales y secundarias deben proporcionarse correctamente. Guarde el archivo como functions.php en el directorio del tema secundario.
4. Formas de instalar el tema secundario de WordPress:
Como el tema secundario de WordPress se ha creado con éxito, ahora es el momento de instalarlo y usarlo en su sitio web. El proceso sigue siendo el mismo ya sea que trabaje en un servidor local o en uno en vivo.
Para instalarlo, lleve todos los archivos a una carpeta y comprima la carpeta para crear un archivo zip. Asegúrese de que una instancia de WordPress esté instalada y funcione en su sistema. Instale el archivo Divi.zip usando la sección Temas> Agregar nuevo de su panel de WordPress. Cuando haya terminado de instalar, haga clic en Activar. Ahora, Divi se ejecuta como tema principal aquí.
Ahora, regrese a la sección Temas> Agregar nuevo de su panel de WordPress. Elija el archivo zip del tema secundario que creó. Cuando haya terminado con la instalación, se puede activar para que funcione.
5. Personalización del tema infantil:
El propósito de construir un tema hijo es personalizar un tema ya existente. Por lo tanto, echemos un vistazo a cómo puede personalizar el tema secundario de WordPress.
una. Aplicando personalizaciones en el tema hijo:
Como creamos el primer archivo que era style.css, deberíamos comenzar a cambiar el código en ese archivo. Al agregar un código personalizado en este archivo, puede anular el comportamiento y el conjunto de funciones del tema principal. Usando el archivo CSS, se pueden realizar todo tipo de modificaciones en el tema secundario. Con este archivo, puede cambiar todo el estilo en el tema secundario resultante.
Para hacer esto, debe agregar un código personalizado en la parte inferior del archivo CSS del tema secundario de WordPress.
Conclusión:
Usar temas de WordPress listos para usar es una cosa y crear un tema personalizado a partir de un tema ya existente es otra. Además, todos los temas que están disponibles en línea están listos para instalar. Pero si desea un tema personalizado, no tiene muchas opciones para prepararlo. Para eso, debe anotar la línea de códigos para asegurarse de que el tema que desea esté personalizado. Por lo tanto, en la jerga de WordPress, el tema personalizado se llama tema hijo. La razón detrás de esto es que el tema hijo sale de un tema ya hecho. Y el tema hijo recoge el conjunto de funciones del tema principal o el tema ya hecho. Por lo tanto, el tema secundario no recoge las actualizaciones cuando se implementan los temas principales. Y esto asegura que las personalizaciones no se pierdan. Este blog lo ayuda a comprender el uso, la creación y los beneficios de usar el tema secundario.