Cómo tener éxito en el diseño de estructura alámbrica
Publicado: 2022-03-10En su mayor parte, tendemos a subestimar las cosas que nos son familiares. También es muy probable que subestimemos aquellas cosas que, aunque nuevas, parecen muy simples de procesar. Y eso es correcto hasta cierto punto. Pero, cuando nos enfrentamos a casos complejos y se toman todas las medidas, una buena y sólida comprensión de los conceptos básicos podría ayudarnos a encontrar las soluciones adecuadas.
En este artículo, vamos a echar un vistazo más profundo a una de las actividades más simples, por lo tanto, a menudo subestimadas en el desarrollo web, que es el diseño de wireframes. Descubriremos qué son los wireframes, por qué necesitamos diseñarlos, cómo aprovechar al máximo el diseño de wireframes y cómo llevarlo al siguiente nivel.
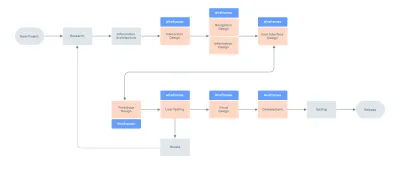
Según el informe The Top 20 Reasons Startups Fail de CB Insights, el 17% de las startups informaron que la falta de facilidad de uso es la razón de su fracaso. Diseñar una interfaz fácil de usar no es una tarea trivial, especialmente para productos grandes y complejos donde hay muchas entidades, dependencias y elementos para organizar. Para diseñar productos tan complejos, debe seguir un enfoque de arriba hacia abajo y el diseño de estructuras alámbricas es la mejor técnica que podría ayudarlo con eso.
Primero, definamos términos
Wireframe: también conocido como esquema de página o plano de pantalla, y es una guía visual que representa el marco esquelético de un sitio web o una aplicación.
La definición adicional que veremos es el wireframing, un proceso de diseño de un wireframe, y se usa comúnmente para diseñar el contenido y la funcionalidad en una página que tiene en cuenta las necesidades y los viajes del usuario. Los wireframes se utilizan al principio del proceso de desarrollo para establecer la estructura básica de una página antes de agregar el diseño visual y el contenido.
A primera vista, el wireframing parece simple. Y aquí radica el gran problema: que tendemos a no prestar suficiente atención a las cosas simples. Una forma de ayudarnos a obtener los mayores beneficios del wireframing es definir los objetivos del producto o servicio.
El objetivo principal del wireframing, que podríamos obtener, es mostrar al equipo y a las partes interesadas qué entidades, páginas y componentes tendrá la aplicación y cómo estos elementos del producto digital interactuarán entre sí.
A partir de la definición del objetivo, podemos ver cuán grande es el impacto del wireframing tanto para el proceso de desarrollo como para el producto final.
Cuando tenemos en cuenta los objetivos del proceso de creación de esquemas, aún debemos prestar atención a los errores comunes que se deben evitar durante el diseño de esquemas.
Errores de wireframing que queremos evitar
- Creación de wireframes en aras de 'marcar casillas';
- Saltarse la etapa de wireframes en absoluto;
- Preparación de wireframes después de los diseños visuales;
- No entender por qué usar wireframes.
Los wireframes deben preceder a la etapa de diseño visual, no al revés. Es como decidir sobre la pila de tecnología para su aplicación después de haber escrito el código.
El diseño de estructura alámbrica sienta las bases para la calidad del diseño, y cuanto mejor entendamos el objetivo de esta fase, más beneficios podríamos obtener. Así que profundicemos más y descubramos por qué necesitamos diseñar wireframes y qué valores aporta esta técnica.
Las empresas que carecen de conocimientos sobre el diseño del producto pueden aceptar la práctica de omitir el diseño alámbrico, ya que les permite reducir los costos del proyecto, pero esta decisión puede conducir a un posible fracaso a largo plazo. Y usted, como diseñador, debe explicar por qué lo estamos haciendo, cómo ayudará al producto final y cómo podría incluso ahorrar gastos futuros.
A continuación, revisemos algunos puntos que podrían ayudarlo a comprender mejor por qué necesitamos wireframes y veamos cómo los wireframes ayudan a obtener comentarios de sus desarrolladores, clientes y futuros usuarios de su producto.
Por qué deberías diseñar wireframes
Ayude a su equipo a estimar y refinar el alcance del trabajo
Los wireframes permiten a los diseñadores crear rápidamente una representación visual del producto futuro y mostrársela al equipo para las revisiones necesarias. Los wireframes también lo ayudan a mostrarle a su equipo qué pantallas tendrá la aplicación, qué elementos y controles estarán en cada pantalla y cómo todos los elementos interactuarán entre sí. Además, mirar a través de wireframes es mucho más rápido que leer especificaciones. Además, nos ayuda a evitar discrepancias de alcance entre las estimaciones iniciales y las finales.
Involucrar a todos los miembros del equipo en la etapa de diseño del producto
Todos hemos estado en la posición de haber creado un diseño de primer nivel, solo para enfrentar limitaciones de desarrollo. El uso de wireframes nos permite involucrar a los desarrolladores en la discusión de los diseños en las primeras etapas, lo que les permite brindar comentarios y sugerir cambios antes de comenzar a trabajar en el diseño visual. De esta manera, puede acelerar el proceso de diseño y evitar perder tiempo y dinero.

Realice una demostración para los clientes
Obtener comentarios rápidos de sus clientes y partes interesadas es un componente importante del proceso de diseño. Además, todos hemos experimentado múltiples solicitudes de cambio de nuestros accionistas y eso es normal. Con wireframes, podríamos hacer que este proceso sea más eficiente. Hacer cambios a los prototipos requiere más tiempo y esfuerzo que hacer cambios a los wireframes, le permitirá ser más ágil y no perder tiempo extra en el retrabajo.
Realizar pruebas de usuario
Según Eric Ries, autor de Lean Startup, cuanto antes realice pruebas de usuario, mejor: nadie quiere implementar una aplicación y descubrir que los usuarios no saben cómo usarla correctamente. Los wireframes pueden ayudar a los diseñadores a obtener comentarios valiosos de los usuarios potenciales y no perder el tiempo desarrollando prototipos interactivos complejos cuando no se necesitan.
El hecho de que los diseñadores de UI/UX usen wireframes no significa necesariamente que lo hagan bien. Para eso, debe recordar y seguir las mejores prácticas.
Mejores prácticas de estructuración de alambres
Para obtener los mejores resultados y brindar una base sólida para una interfaz de usuario adicional, debe seguir varias reglas simples:
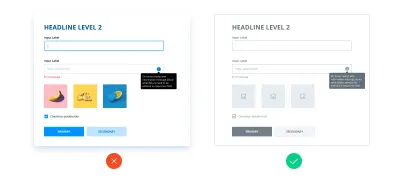
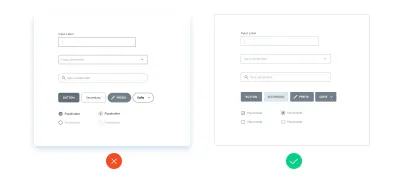
1. Minimiza el uso del color en los wireframes
Si está utilizando paletas de colores ricas en sus wireframes, recuerde el objetivo del wireframing (mostrar qué elementos tendrá el producto y cómo deben interactuar entre sí) y piense si los colores adicionales lo ayudan a lograrlo. . 
En algunos casos, podrían. Pero, en general, agregar colores a sus wireframes puede distraer la atención del espectador y seguramente hará que las actualizaciones sean más difíciles. Además, hay otro tema importante a considerar: no todos los clientes tienen una buena comprensión de las técnicas de UX y pueden usar wireframes de colores para los diseños finales.

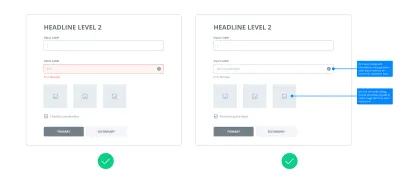
Sin embargo, esto no significa que nunca debas usar color en wireframes y ceñirte estrictamente a la paleta de blanco y negro. A veces se justifica el uso de color para resaltar componentes específicos. Por ejemplo, puede usar rojo para estados de error o azul para notas, etc.
2. Use un diseño simple de componentes
Cuando agregue componentes a sus estructuras alámbricas, opte por diseños básicos. Los wireframes no están destinados a contener componentes completamente diseñados y detallados. En cambio, los miembros de su equipo y las partes interesadas deberían reconocerlos fácilmente. Agregar componentes detallados le costará mucho tiempo y esfuerzo sin ser particularmente útil.

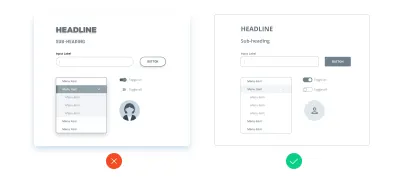
3. Mantenga la consistencia
Los componentes similares deben tener el mismo aspecto en todos sus wireframes. Si los mismos componentes se ven diferentes, es probable que los desarrolladores se pregunten si realmente son iguales e incluso agreguen más tiempo a las estimaciones debido a los diferentes diseños. Cuando trabaje en wireframes, recuerde una regla simple: sea consistente y trate de no crear confusión.

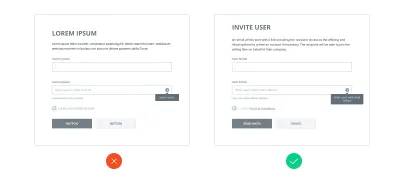
4. Usa contenido real
De vez en cuando podemos ver que los diseñadores de UI/UX no agregan contenido real en los wireframes y usan lorem ipsum en su lugar. Ese es un error común que pocos diseñadores se dan cuenta de que cometen. Puede objetar y decir que el contenido no está disponible en la etapa de diseño. Bueno, es suficiente usar la versión borrador del contenido.

El contenido influye en el diseño que creará, y el borrador del contenido lo ayudará a tomar las decisiones correctas y brindar un diseño excelente. Sin embargo, si usa lorem ipsum , no verá la imagen completa y es probable que deba realizar muchos ajustes en la interfaz de usuario o, lo que es peor, creará un diseño que no funcionará. Además, el contenido real agregará valor a sus esquemas, explicará mejor el contexto y tal vez indique que necesita comenzar a recopilar el contenido real ya.
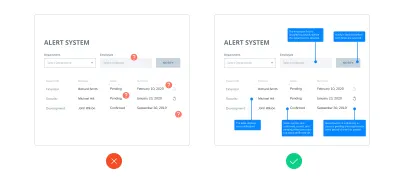
5. Usa anotaciones
Puede suceder que algunas soluciones de diseño no se puedan ilustrar visualmente, por lo que las partes interesadas o los desarrolladores pueden tener preguntas sobre ellas. Por ejemplo, la lógica detrás de algunos controles. En tales casos, puede proporcionar anotaciones en pantalla para explicar la lógica detrás de eso. De esta manera, su equipo entenderá sus soluciones y no necesitará perder tiempo discutiéndolas.

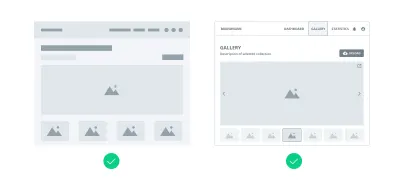
6. Baja a alta fidelidad
No hay una regla estricta. A veces, debe optar por estructuras alámbricas de baja fidelidad, mientras que algunos proyectos pueden requerir estructuras de alta fidelidad. Depende del proyecto, por lo que si tiene ganas de agregar más detalles a los esquemas, no dude en hacerlo. Pero de acuerdo con Eric Ries, no haga trabajo extra cuando esto no aporta valor, comience desde lo básico y luego agregue detalles siempre que sean necesarios. Por ejemplo, si necesita llamar la atención de los desarrolladores sobre alguna solución personalizada, agregue más detalles para ilustrarla en sus esquemas.

7. Extienda los wireframes a los prototipos
Como diseñadores, trabajamos con diferentes productos, algunos de ellos tienen interacciones simples y comunes, y otros tienen interacciones bastante avanzadas. A veces, los wireframes no son suficientes para ilustrar la interacción de interfaces complejas y poco comunes, pero en lugar de escribir largas notas y dedicar horas a las explicaciones, puede extender sus wireframes a prototipos interactivos.


La buena noticia es que hoy en día tenemos una amplia gama de herramientas simples pero muy poderosas como Figma, Invision, Adobe XD, UXPin, Axure, Moqups, etc. y definitivamente necesitamos revisarlas y elegir la mejor herramienta para diseñar los wireframes y desarrollo de prototipos simples.
Herramientas de diseño de estructura alámbrica
Ahora es el momento de elegir una excelente herramienta de estructuración de alambres que lo ayudará a crear diseños sorprendentes y agilizar su flujo de trabajo. Hay muchas opciones diferentes que puede usar para la estructuración de cables, y es posible que haya usado algunas de ellas antes. Me gustaría darle una comprensión básica de lo diferentes que son.
La mayoría de las herramientas de estructura alámbrica están diseñadas para:
- Sencillez
Tienen una barrera de entrada baja y son perfectos para las personas que dan sus primeros pasos en el diseño de UI/UX y carecen de experiencia en el uso de software más sofisticado. - Colaboración
Estos están repletos de una rica funcionalidad para el trabajo en equipo. La colaboración es la columna vertebral del desarrollo de software moderno, por lo que las mejores herramientas de wireframing no solo brindan muchas funciones, sino que también permiten una colaboración eficiente y fácil entre todos los miembros del equipo involucrados en el proceso de diseño.
Estas son las herramientas de estructura alámbrica más utilizadas adaptadas a la colaboración:
- figma
Una poderosa herramienta basada en la nube que viene en una versión web y aplicaciones de escritorio para Windows y macOS. Figma viene con muchas características poderosas para construir wireframes, prototipos, interfaces de usuario y más (vea la tabla a continuación). - Bosquejo
Esta herramienta es extremadamente popular entre los diseñadores de UI/UX. Si necesita ir más allá del conjunto de herramientas de Sketch predeterminado, puede usar docenas de complementos para obtener funciones adicionales. A diferencia de muchos de sus competidores, Sketch solo está disponible en macOS y necesitará una solución de terceros para la colaboración.
Hay muchas aplicaciones que puede usar para diseñar wireframes. No debe hacer una elección basada únicamente en las funciones proporcionadas en la aplicación. En su lugar, le aconsejaría que intente explorarlos todos y decida cuál funciona mejor para usted. A continuación puede encontrar una lista de algunas de las herramientas más populares para comenzar.
| Herramienta | ventajas | Contras |
|---|---|---|
| Bosquejo |
|
|
| figma |
|
|
| estudio de invision |
|
|
| adobe xd |
|
|
| Principio |
|
|
| Enmarcador X |
|
|
| pin UX |
|
|
| Balsamiq |
|
|
| axura |
|
|
| moqups |
|
|
| Adobe Photoshop |
|
|
| Ilustrador Adobe |
|
|
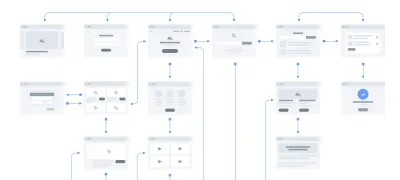
Como ejemplo del poder de las herramientas de diseño modernas, me gustaría compartir mi propia experiencia y mostrarles cómo configuramos un proceso de diseño de wireframing eficaz con una de las herramientas anteriores.
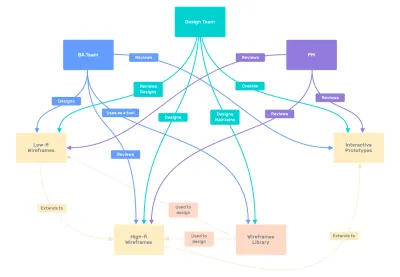
Estudio de caso: cómo configuramos un proceso de estructuración de cables en varios equipos
Contexto
La empresa en la que trabajé estaba construyendo productos digitales fintech complejos. Además del equipo de diseño, había un equipo profesional de analistas de negocios (BA). Prepararon los requisitos y crearon wireframes de baja fidelidad que pasaron a nuestro equipo de diseño.
Recogiendo la herramienta
Necesitábamos elegir una herramienta todo en uno para los equipos de BA y diseño. Dado que la mayoría de los analistas de negocios tienen habilidades de diseño bastante bajas, queríamos encontrar una herramienta que fuera lo suficientemente simple para los BA y, al mismo tiempo, lo suficientemente poderosa para los diseñadores. Además, la colaboración fácil era la prioridad de nuestro equipo. En base a estos criterios, optamos por Figma.
Crear la biblioteca de componentes
Para agilizar el proceso de diseño de productos, creamos una biblioteca personalizada de componentes que el equipo de BA podría usar. Esto nos permitió acelerar el wireframing, ya que los analistas comerciales podían usar rápidamente bloques prefabricados en lugar de dibujar los suyos propios.
Entrenando al equipo
Para mostrar cómo usar Figma y la biblioteca de componentes, realizamos un taller para nuestro equipo de BA. También nos pareció importante enseñarles algunas funciones adicionales, como la creación de prototipos.

Resultado
En nuestro caso, Figma demostró ser eficiente para la creación de tramas y la colaboración, a pesar de que los miembros del equipo estaban ubicados en Ucrania, Australia y Filipinas. Actualmente usamos Figma para el canal de comunicación: resultó ser más conveniente colaborar en los wireframes por correo o en mensajeros.
Resumiendo
Al ser una práctica simple, el diseño de wireframes generalmente no recibe suficiente atención de nosotros, los diseñadores, cuando los enfrentamos por primera vez.
Como resultado, la falta de atención a esta técnica conduce a una serie de fallas, cuando agregamos mucha decoración a los wireframes o creamos wireframes de baja fidelidad para marcar las casillas cuando el proyecto requiere una solución más detallada. , o incluso omita esta etapa y vaya directamente al diseño de interfaz de usuario visual.
Por lo general, todos estos errores son el resultado de una comprensión deficiente de los objetivos de diseño de los wireframes ( es decir, mostrar qué elementos tendrá el producto y cómo deben interactuar entre sí ), así como una comprensión deficiente de cuándo podrían los wireframes. ayúdanos, como:
- Los wireframes podrían ayudar al equipo a obtener estimaciones más precisas del proyecto.
- Los wireframes podrían ayudar a involucrar a todos los miembros del equipo en los procesos de diseño y evitar errores de ingeniería que afectarán el proceso de desarrollo.
- Wireframes podría ayudarnos a hacer presentaciones tempranas a clientes, partes interesadas y realizar sesiones de prueba de usuarios para obtener comentarios lo antes posible y ahorrar tiempo en el desarrollo de soluciones deficientes.
Hoy, como diseñadores, tenemos más suerte que nunca porque hay docenas de herramientas disponibles para diseñar wireframes y también integrar sin problemas esta actividad en nuestro proceso de diseño general.
Lo único que tenemos que hacer es dedicar algo de tiempo a incorporar tanto la técnica como las herramientas en nuestro propio proceso de diseño, y encontrar la manera de hacer que funcionen para llevar nuestro proceso de diseño de productos al siguiente nivel. Que ciertamente pueden.
