Por qué no necesita saber ningún código HTML para iniciar un sitio web
Publicado: 2017-02-21En este artículo discutimos por qué las habilidades de codificación HTML no son realmente necesarias en la mayoría de los casos hoy en día. Hablamos sobre qué es HTML y cómo floreció, así como por qué no necesita saberlo. Te mostramos cómo hacer un sitio web sin ninguna habilidad de codificación o diseño. ¡Disfruta el viaje!
Los días de decir la palabra HTML y sonar extraño han terminado. De hecho, para aquellos a quienes les gusta sonar bien usando las palabras "HTML", "codificación", "back-end", etc.: es hora de pasar al siguiente conjunto de palabras de moda: ¿qué tal "experiencia de usuario"? , "responsive" y "DIY"?
Al principio, escuchábamos a un amigo decir que tenía un amigo que estaba creando un sitio web. Luego oíamos que el amigo de este amigo estaba aprendiendo HTML y creando un sitio web. Lo siguiente que supimos es que estábamos tratando de aprender HTML nosotros mismos. Pero no termina ahí: incluso antes de que te des cuenta, no has aprendido HTML y eso ya ni siquiera está en tu lista de tareas pendientes. ¿Te suena eso?
El mundo de internet está tan lleno de innovación y posibilidades que lo que hace unos años era una jerga se está quedando obsoleto en un abrir y cerrar de ojos. Antes de analizar por qué no necesita conocer ningún código HTML para iniciar un sitio web, echemos un vistazo. ¿Qué es HTML? ¿De dónde vino? ¿Realmente lo necesitamos?
GÉNESIS: QUÉ ES HTML Y CÓMO FLORECió
HTML significa lenguaje de marcado de hipertexto. Llegó junto con el Protocolo de transporte de hipertexto (HTTP) y el localizador uniforme de recursos (URL) a finales de los años 80 y fueron creados por el conocido creador de Internet Tim Berners-Lee. Según Encyclopedia, Berners-Lee estaba en Suiza colaborando en proyectos científicos cuando se enfrentó al problema de organizar sus notas. Creó un sistema para que los investigadores del CERN compartieran documentos. El sistema se llamaba ENQUIRE.
Más adelante, Tim recibió la siguiente pregunta: "Pero, ¿y si quisiera agregar cosas que residen en la computadora de otra persona? - La pregunta, hecha por Joshua Quittner, un reportero de la revista Times, cambió todo el panorama. Berners-Lee podría usar el permiso de esa persona, y luego lanzar la información en una base de datos central para ser vista. O mejor aún: abrir cada computadora para el acceso limitado de otros usuarios. Fue entonces cuando creó HTML para mantenerlo organizado y accesible. Internet La propuesta de un sistema de hipertexto basado en esta tecnología se escribió oficialmente en 1989 y se puede ver en W3.org.
APRENDE O DEJALO
Avance rápido casi treinta años, más allá del punto combinado y el auge de las tabletas, Internet es una criatura viva con todo tipo de sitios web y funcionalidades. Cada vez que se conecta a Internet, descubre nueva información, información valiosa, productos de vanguardia, etc. Y en el back-end, un mundo infinito de códigos encima del HTML: CSS, JavaScript, PHP...
Pensemos en ello: para tener éxito hoy en día se necesita un sitio web llamativo con colores, capacidad de respuesta y posibilidades interesantes. No obtendrá todo eso simplemente aprendiendo HTML. Para sobresalir, invariablemente necesitará conocimientos de JavaScript y CSS. Y para agregar funcionalidades tendrás que ser bueno con otro tipo de herramientas como PHP, bases de datos, etc. Entonces la pregunta es: ¿realmente estás dispuesto a tomarte el tiempo para aprender todo eso?
Si eres una persona normal con una vida y palabras como "trabajo", "escuela", "familia" te suenan familiares, supongo que no tienes tiempo para aprender todo eso. Y solo si eres un geek loco o realmente quieres intentarlo como programador, la respuesta sería sí.
Sin embargo, ahora vamos a echar un vistazo a lo que hay en términos de posibilidades que encajan en ambos escenarios: la persona normal y el friki loco. Para la persona normal, no hace falta decir más en este punto, simplemente lo clava. Y para el programador, ahorra mucho tiempo en el caso de proyectos pequeños o medianos.
POSIBILIDADES - POR QUÉ NO NECESITA HTML
Piensa en armar una tienda en línea con lugares para tus productos, una barra de búsqueda, un botón de suscripción... ¿Cuánto tiempo tomaría hacer eso usando otros códigos HTML? Probablemente bastante largo, ¿verdad?

Ahora imagine ir a un sitio web, registrarse, completar algunos detalles, cargar contenido y "¡Voilá!" ¡tu tienda online está lista!
¿Una tienda? ¡Lo tienes! ¿Barra de búsqueda? ¡Lo entendiste! ¿Suscripciones? Por supuesto. ¿Envío masivo? ¡Por supuesto! Esto no es un sueño o imaginación. En este punto, la mayoría de ustedes ha oído hablar de ellos: los creadores de sitios web de bricolaje. Han existido por un tiempo y pueden ofrecer todos los aspectos antes mencionados y muchos más. Ahora vamos a echar un vistazo a un excelente caso de creador de sitios web con resultados sobresalientes.
CÓMO HACER UN SITIO WEB SIN HABILIDADES HTML
1. SITIO123

Uno de los mejores creadores de sitios web gratuitos que existen es SITE123.com. Ofrece plantillas gratuitas que tienen un aspecto muy limpio y moderno. Si está buscando tener un sitio web atractivo con un toque contemporáneo, este es el camino a seguir. Todo lo que tiene que hacer es ir a SITE123.com, crear una cuenta y elegir una categoría para su sitio web. Luego, solo tienes que insertar alguna información sobre tu página/negocio y te llevará al editor del sitio web. Allí tendrás la opción de agregar galerías, videos, imágenes, copywriting, productos y mucho más.
2. WIX

Wix es un creador de sitios web de arrastrar y soltar. Creas una cuenta y luego navegas a través de las plantillas. Hay una variedad de temas para elegir. Después de eso, tendrá que editar el sitio web arrastrando y soltando los elementos y editando las preferencias. Hay muchas variables para editar y puede ser un poco abrumador al principio, pero después de un tiempo, puedes acostumbrarte. También existe la posibilidad de agregar complementos pagos para funciones adicionales.
3. PEQUEÑO

Weebly ofrece la posibilidad de hacer un sitio web para personas sin conocimientos técnicos. También es un creador de sitios web de arrastrar y soltar. Se diferencia por facilitar la forma en que los usuarios colocan las cosas en sus sitios web. No sale fuera de servicio como lo hace en Wix. Sin embargo, con toda su facilidad de uso y su interfaz clara, todavía carece de esa preparación que buscamos en un creador de sitios web.
4. WORDPRESS

Wordpress ofrece muchas posibilidades cuando se trata de sitios web. Desde los blogs simples hasta los sitios web receptivos más avanzados, hay una gran variedad de usuarios con muchos objetivos diferentes. Hay muchos temas gratuitos y de pago para elegir. Si es un usuario nuevo, le costará mucho tiempo aprender todos los matices de la plataforma y las fallas que pueden ocurrir al manejar los temas.
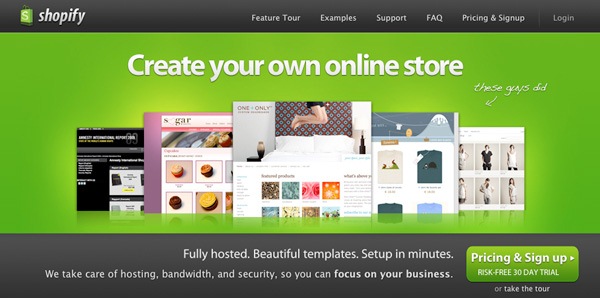
5. COMPRAR

Uno de los grandes jugadores es Shopify. Ofrece sitios web muy agradables, especialmente tiendas. Ofrece excelentes funcionalidades para la gestión de una tienda. Hay muchos temas atractivos, pero los mejores son bastante caros. Los temas no son muy personalizables. A menos que su negocio sea una tienda y esté dispuesto a pagar más para tener una o dos funciones de tienda adicionales, hay otras posibilidades disponibles.
