¿Por qué necesita un buen diseño de interfaz de usuario móvil?
Publicado: 2020-12-04No hay duda de que las tecnologías móviles están avanzando a un ritmo sin precedentes. Junto a la mejora de las aplicaciones móviles desde el punto de vista tecnológico, también se está produciendo un cambio disruptivo en el diseño UI/UX.
En 2020 y 2021, los usuarios móviles sin duda experimentarán nuevos métodos y enfoques de diseño en la experiencia del usuario y los diseños de interfaz de usuario. El diseño de la interfaz de usuario juega un papel esencial en el éxito de cualquier tipo de aplicación móvil. Garantiza una navegación sencilla y diseños interactivos para ganarse el corazón de los usuarios.
Con un diseño atractivo e inteligente, puede mantener a las personas unidas a su marca y simplificar su versión en toda la aplicación. De esta manera, es seguro afirmar que el diseño de la interfaz de usuario de la aplicación móvil puede mejorar o estropear la experiencia del usuario con su aplicación. Cuando los diseños de aplicaciones móviles están orientados al cliente, seguidos de contenido interactivo, su aplicación tiene más oportunidades de obtener un lado. Netflix, por ejemplo, incluye uno de los diseños de interfaz de usuario interactivos para Internet y aplicaciones para iPhone y Android. Está equipado con gráficos fluidos, contenido codificado por colores, fácil navegación y corrección de errores en tiempo real. No obstante, la función del diseño de la interfaz de usuario de la aplicación no puede limitarse al aspecto de la aplicación. La arquitectura de la información debe mejorar los diseños de interfaz de usuario que etiquetan y organizan eficientemente el contenido de la aplicación.
Servicios de diseño de interfaz de usuario móvil
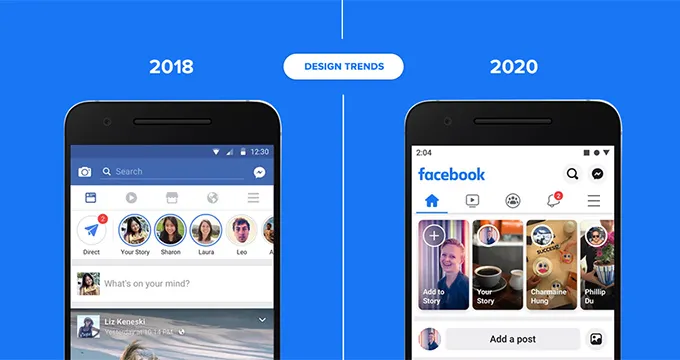
En este ámbito competitivo; Esta ha sido una pregunta de conceptualización en todas las mentes de por qué las marcas como Facebook, Instagram y Google siguen actualizando los diseños de la interfaz de usuario móvil. Las personas siempre se preguntan por qué estas marcas lanzan regularmente sus nuevas versiones después de un corto período de tiempo. La respuesta a esto es proporcionar experiencias extraordinarias a los usuarios finales.
Razones para usar el diseño de interfaz de usuario móvil

Diseño algorítmico
Significativamente, el diseño se está automatizando, pero eso no significa que los desarrolladores web estén fallando. Los algoritmos pueden ayudarnos a maximizar parte de nuestro tiempo, para que podamos gastar más en ser creativos.
Inicio de sesión sin contraseña
Nada más estresante que tener en cuenta todas tus contraseñas web, ¿verdad? Estamos de acuerdo. Cada vez que deba realizar una actividad esencial en un sitio web, como suscribirse o negociar, deberá registrarse en el sitio o usar sus credenciales de redes sociales para hacerlo. La mayoría de las veces, termina restableciendo sus contraseñas, solo para olvidarlas más tarde. Para evitar esto, están surgiendo nuevas tendencias de UI/UX en las que puede iniciar sesión sin tener que recordar una contraseña irreversible. Por ejemplo, no necesitará un nombre de usuario o contraseña diferente para buscar redes de YouTube relacionadas con una cuenta de marca.
Elementos 3D inmersivos
Con la llegada de AR y VR, los elementos de diseño 3D han ido un poco más allá para crear una experiencia visual única que supera todo lo que has visto hasta ahora. En los próximos años, es muy probable que esto sea un cambio de juego más grande de lo que crees. Además de hacer que las interfaces de usuario del sitio parezcan más inmersivas, también insta a los posibles clientes a quedarse más tiempo y aumentar los tiempos de sesión típicos. Al oscurecer los límites de lo real y lo virtual, una interfaz 3D puede provocar un ajuste sustancial en la perspectiva general del usuario final. Por ejemplo, Urban Immersive utiliza recorridos virtuales en 3D para navegar por las propiedades.
Modo oscuro
El negro se ha relacionado constantemente con la frialdad. Esa creencia también se relaciona con el diseño de UI/UX. Llámalo una de las mejores tendencias de diseño web; Marcas como Apple, Android, Instagram, Facebook y LinkedIn han dado la bienvenida al modo oscuro con excelentes resultados. Es elegante, le permite resaltar lo que desea resaltar, disminuye la tensión en el ojo, lo que ahorra energía a su teléfono. Cambiar del modo normal al oscuro también es sencillo y también puede configurar las líneas de tiempo para ello.
Mezcla de gráficos y fotografía
El año 2020 observó la tendencia de superponer gráficos sobre imágenes capturadas utilizando una herramienta fotográfica. El resultado es una asombrosa mezcla de innovación y creatividad en el diseño. Al ser adaptable, esto puede incluir un tablero de instrumentos casual o sobrio a sus artículos según las necesidades. Además, existe la ventaja de personalizar aún más el diseño del sitio web. Varias marcas han comenzado a explorar en este sentido.
Navegación móvil
Aparte de las aplicaciones móviles especiales, las personas navegan por sitios de Internet utilizando navegadores web móviles (como Chrome, Firefox u Opera). Mejorar el sitio web de su marca para un navegador móvil es más difícil debido a las limitaciones del tamaño de la pantalla y al mínimo espacio disponible. Nos guste o no, dado que el porcentaje de usuarios de dispositivos móviles a equipos de escritorio está aumentando a lo grande, permitir que un sitio web proporcione una combinación de elementos gráficos vinculados con contenido web textual beneficioso parece ser la mejor opción.
Interfaz de usuario de voz (VUI)
En los tiempos actuales, los chatbots y los asistentes virtuales han mostrado un inmenso potencial y allanaron el camino para la aplicación perfecta de la tecnología moderna en nuestras vidas. Han cambiado la forma en que buscamos información, tomamos notas para recomendaciones futuras, creamos una lista de reproducción de canciones, configuramos recordatorios y más. Apple y Google (Android) han creado sus propias versiones de estos que millones de personas utilizan a diario. Al aplicar la misma tecnología en su sitio comercial, puede obtener una ventaja para cerrar más clientes.
Componentes flotantes, capas y sombras suaves
Si está pensando en utilizar elementos 3D en su sitio web, tiene mucho sentido suavizarlos usando capas y una oscuridad suave. A medida que avanza, el condicionamiento de las imágenes lo hace más atractivo para el ojo y se afirma que evoca emociones positivas en la mente humana. Además de la sensación general de brillo, la observación suave mejora la profundidad de la imagen. Además, las capas y los aspectos flotantes ayudan a los desarrolladores de UI/UX a alejarse de los arquetipos de diseño habituales.
Escritura y microcopia de UX
Tener un excelente producto o un servicio para tratar es algo; sin embargo, no poder comercializarlo en su sitio web y otros canales de marketing en línea es uno más. Es necesario permitir que las personas conozcan lo que hace que la marca sea notable, su innovación y el recorrido del producto. Hasta cierto punto, hacer que el texto de su sitio web tenga un tono algo relajado no está de más. Los clientes disfrutan viendo fragmentos de contenido conversacional en los sitios web. El humor también, cuando se utiliza con un propósito, puede hacer maravillas en su sitio. Las microcopias pueden ofrecer un estilo distintivo a sus productos y a la marca en su conjunto.

Visualización de datos abstractos
Si bien los componentes como tablas, listas y gráficos todavía se usan a fondo para compartir detalles clave, creemos que han ejecutado su programa. Para sitios de productos y marcas orientadas a la tecnología, la visualización de datos abstractos se está convirtiendo en la siguiente mejor opción. Si su marca se concentra en dispositivos de servidor, hardware u otros productos tecnológicos, el uso de la estrategia de visualización de datos abstractos agregará un toque de creatividad, desarrollo y también profundidad a su sitio web y páginas de productos. Wildebee.st es un ejemplo.
Personalización de interacciones
Al igual que muchas empresas de software de subcontratación, la empresa experta y de confianza ha trabajado suficiente tiempo en lo digital para ver cómo la personalización perdura en el viaje de la confianza a la trampa, al mito y se recupera. Pero la personalización está reapareciendo con un nuevo significado, simplicidad y ubicuidad. El año en curso se destacó con fuertes actividades para una experiencia individual más profunda e innovadora. Por esa razón, alquile un codificador y desarrollador que tenga el potencial para proporcionar más funcionalidad que le permita al cliente la libertad de personalizar las funciones de acuerdo con sus requisitos individuales.
5g revela el momento interesante para el diseño de sitios web
¿Te imaginas una tecnología moderna que moverá innumerables MEGABYTES de datos a innumerables dispositivos vinculados en un abrir y cerrar de ojos? Afortunadamente, es un hecho con el inicio de la red celular inalámbrica de quinta generación para 2020. 5G es definitivamente una innovación sorprendente, especialmente para la industria del diseño web. Con el lanzamiento actualmente iniciado, se anticipa que alrededor de 1.400 millones de dispositivos funcionarán exclusivamente en la red 5G para 2025. (aproximadamente el 15 % de la cantidad total global) 5G es directamente proporcional con la tasa, lo que implica que el diseño del sitio web móvil puede ofrecer mejores videos. clip de calidad sin retrasos en la tasa de embalaje. Aunque la carga rápida es absolutamente necesaria para los sitios web, sin duda jugará su papel en el diseño de sitios web enriquecidos con video. Sin embargo, para 2021, los científicos anticipan que la población mundial de 5G aumentará a 627 millones, lo que sin duda será el impulso más necesario en el panorama del diseño web electrónico.
Integración de gráficos 3D
El neologismo más popular en los últimos años es la combinación de varios gráficos en 3D en interfaces de usuario web y móviles. Además, los aspectos 3D en el estilo gráfico se han convertido en una vista típica en el proyecto del diseñador. La aplicación o el uso de gráficos en 3D es un obstáculo bastante grande que requiere precisión y también precisión con un ojo artístico para crear bien. Además, come el tiempo adecuado. Por lo tanto, contrate desarrolladores web que ofrezcan la combinación ideal de perfección y precisión. Sin embargo, es agradable pero famoso a la vista, y los usuarios nunca pasarán sin darse cuenta. Los renderizados 3D generalmente se muestran fotorrealistas, lo que multiplica el beneficio para el estilo de la interfaz de usuario. Esta tendencia de diseño de sitios web probablemente salva el juego en situaciones en las que el contenido de imagen que necesita es extremadamente costoso o casi difícil.
Narración en la interfaz: "Gráficos personalizados"
La era impulsada por los gráficos personalizados ha abierto una perspectiva más amplia a la "narración" en la interfaz. Una variedad más considerable de sitios web y aplicaciones móviles se inclinan por los personajes especialmente diseñados que muestran la historia, enmarcan los bordes, envían el mensaje o brindan los beneficios en la forma en que representan el estado de ánimo, el tono y la expresión del sistema. La originalidad de las personalidades ayuda a hacer que las comunicaciones sean más humanas, desarrollar vínculos estéticos seguros con el mundo real y mover instantáneamente el requisito necesario.
Imágenes de fondo de pantalla completa
Siguiendo los pasos de los ejemplos anteriores, una tendencia más que marca su presencia, particularmente en el estilo de interfaz de usuario para sitios web, es el uso de imágenes de historial de pantalla completa. Estos pueden ser fotos, fondos, visualizaciones debidamente completadas o incluso videos. Indudablemente, ir con ayudas visuales de fondo de pantalla completa para hacer que las pantallas sean estética y psicológicamente atractivas manteniendo la estabilidad con todos los aspectos del diseño.
Aumento constante de las imágenes digitales
Las imágenes digitales personalizadas están mejorando lentamente, marcando su existencia en línea, particularmente en las interfaces de usuario web. Con una variedad de estilos, el diseño personalizado y los gráficos sostienen de manera efectiva la rápida comprensión de la información en la página web o en la pantalla. El componente más efectivo es que sientan las bases para la originalidad. Además, trabaje con programadores de aplicaciones de software que trabajen únicamente en mejorar las fotos para la usabilidad del diseño de la interfaz de usuario del ipad presionando el límite de suposición para el usuario que tiene un problema fundamental con la comprensión del texto. Además, producir imágenes digitales como imágenes de título para blogs y publicaciones es una nueva tendencia. Solo porque agrega importancia y un atractivo útil a los sitios de blogs y sitios web, generalmente visita o revisa, y amplía las perspectivas creativas para los diseñadores y artistas web.
Botón menos interacciones un experimento creativo
Como se reconoce actualmente, los "botones" son los imperativos del diseño de la interfaz de usuario. Aún así, con el último capítulo, todo el mundo está experimentando un experimento mucho más innovador para personas móviles con respecto a las comunicaciones de interfaz de usuario sin botones. Se sabe que esta técnica ahorra el precioso espacio de la pantalla para más datos e información, y también se considera como el paso inicial para la interfaz de usuario virtual desarrollada solo con movimientos.
