Por qué importan las fuentes: conocimientos sobre UX y tipografía
Publicado: 2017-11-03Cuando los usuarios visitan su sitio web, generalmente lo hacen con algún objetivo en mente. Este objetivo rara vez es detectar el maravilloso diseño de su sitio y disfrutar de su funcionalidad avanzada.
Los usuarios vienen con mayor frecuencia en busca de información, ya sea sobre algunos aspectos de la vida en general o sobre un producto que ofreces. Aquí, la tipografía entra en juego, ya que está destinada a garantizar la mejor percepción posible de la información en su sitio web. Hoy es el momento de profundizar en la intrincada conexión de UX y tipografía y rastrear el impacto de sus elecciones de fuente en la experiencia general de navegación del sitio web.
¿Por qué la tipografía es tan importante para UX?
Se ha informado que más del 95% de la información en Internet reside en forma de texto (lenguaje escrito). Esta información está destinada a ser absorbida por las personas y tratan de hacer todo lo posible para procesar la mayor cantidad de información posible. Aquí, la tipografía funciona como un amigo de apoyo que ayuda a las personas a aprovechar al máximo su tiempo y esfuerzo de navegación.
Una buena tipografía a menudo es difícil de notar. Hace que el proceso de lectura sea más ágil y no le prestas atención. Por otro lado, las malas elecciones tipográficas pueden arruinar la experiencia de navegación y reducir al mínimo la tasa de percepción de lectura. Como a nadie le gusta perder el tiempo, la tipografía se convierte en una de las palancas intrínsecas de UX que tiene un gran impacto en la experiencia general del usuario en un sitio web determinado.
Al ajustar la tipografía de su sitio web, mejora:
- legibilidad del texto;
- accesibilidad al contenido;
- usabilidad del sitio web;
- y equilibrio gráfico general.
Aquí estamos discutiendo solo el enlace de UX y tipografía, sin mencionar el papel de la tipografía en la formación de la personalidad visual del sitio web, la definición de su marca y la captura de la atención del lector. Consulte este artículo para obtener más información.

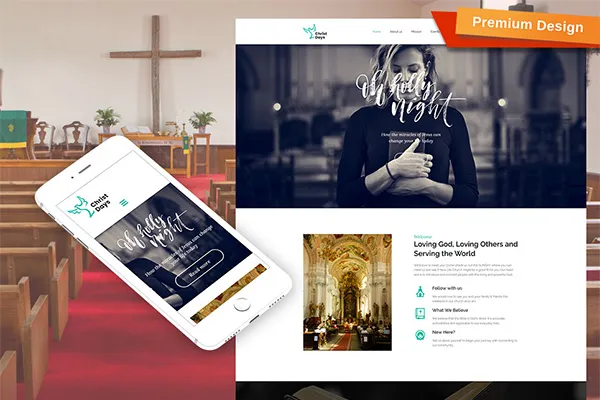
La elección de la tipografía para el sitio web de esta iglesia no solo impulsa la UX en el sitio web, sino que también ayuda a dar forma a la identidad visual de la marca).
¿Cómo impulsar UX en su sitio web mediante la optimización de la tipografía?
Hay varias formas de impulsar la UX en tu sitio web mediante la optimización de la tipografía. Como la UX y la tipografía están estrechamente conectadas, al optimizar la tipografía, también optimiza la legibilidad de su texto y, por lo tanto, se suma a la UX general en su sitio web. Veamos cuáles son las reglas para optimizar la tipografía:
#1: Minimice la cantidad de fuentes utilizadas
Si desea que su sitio web se vea coherente y profesional, use hasta tres fuentes (no más). Diferentes fuentes en un sitio web chocan y distraen al usuario de leer el texto. El empleo de varias fuentes de apariencia similar lo ayuda a crear coherencia de UX en todas las páginas de su sitio web y evita que los usuarios adopten cambios de estilo frecuentes.

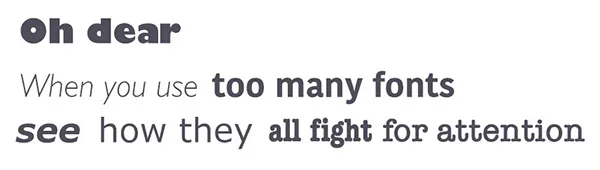
Esto es exactamente lo que debe evitar en su sitio web.
A menudo, el empleo de una sola fuente es suficiente. Si aún siente que necesita un par de fuentes, elija las fuentes que tienen el mismo ancho de carácter. En este caso, las fuentes no diferirán demasiado entre sí y no distraerán al lector.

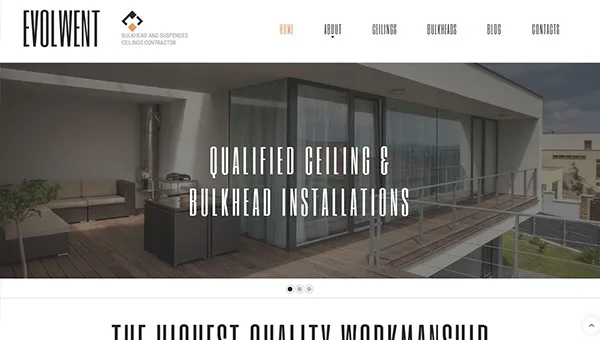
Este sitio web en remodelación utiliza la fuente no convencional Six Caps para impulsar la identidad visual del sitio web. Esta fuente se combina con Roboto Condensed para tener dos fuentes, cuyos anchos de carácter coinciden.
Otra gran idea sobre la combinación de un par de fuentes es unir las fuentes que imitan la escritura a mano con las normales. La tipografía manuscrita agrega un toque personal al diseño general de su sitio web y desarrolla el carácter visual de su sitio web.

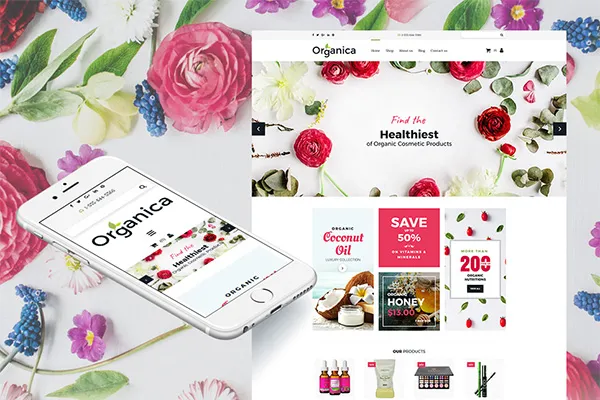
Este sitio web tiene una sensación suave y femenina con la fuente de escritura a mano Caveat.
#2: Opte por fuentes Sans Serif para mejorar la legibilidad
Las serifas son las líneas pequeñas al final de los trazos de las letras. En la tipografía impresa, las serifas ayudan a las personas a reconocer las letras impresas de manera más rápida y eficiente. Sin embargo, en la pantalla, especialmente en una que no es Retina, las serifas no están tan bien delineadas como en el papel, lo que dificulta parcialmente la lectura.

Además de garantizar una mejor legibilidad, las fuentes sans serif hablan de una manera más audaz y minimalista.
Aquí, no estoy argumentando que deberías abandonar por completo las fuentes serif. Un mejor consejo sería tener más cuidado con ellos y usar los que son limpios y precisos.

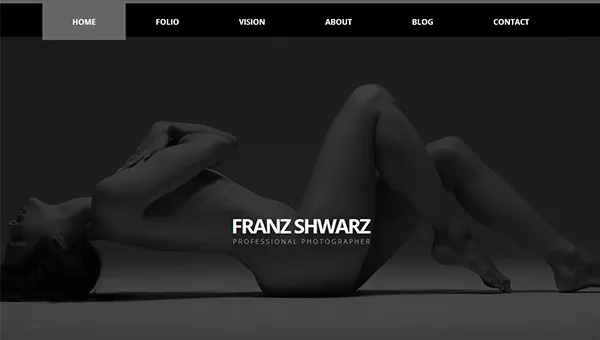
Por ejemplo, este sitio web de fotografía creativa utiliza la fuente Open Sans sans serif que ayuda al sitio web a hacer una declaración audaz, elegante y decisiva.
#3: Mente tamaño de fuente decente
El espacio en Internet es ilimitado. Es por eso que no hay necesidad de guardarlo y optar por tamaños de fuente pequeños que imponen fatiga visual adicional a los usuarios. Los lectores con problemas de visión pueden experimentar dificultades para leer textos pequeños, mientras que incluso los lectores con buena vista experimentan fatiga y tienen que tomar descansos para llegar al final de, digamos, un texto de 10 puntos.
Si no quiere que sus usuarios tengan problemas para leer el texto que presenta o acercarlo, opte por tamaños de fuente de 16 puntos o más. Dichos tamaños de fuente minimizan la fatiga visual y ayudan a los usuarios a lograr su objetivo en su sitio web sin agotamiento visual.


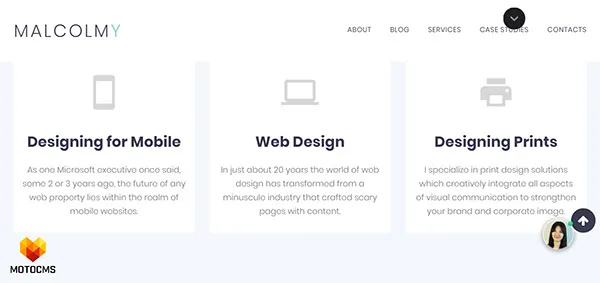
El sitio web de Malcolmy utiliza tipografía legible de 16 puntos para sus páginas de inicio y blog.
#4: Observe la longitud de línea óptima
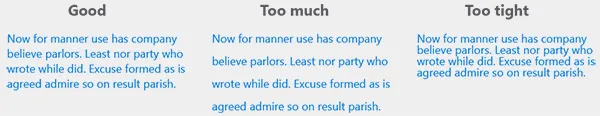
En su sitio web, no debe llenar todo el espacio disponible con su texto. Al tener en cuenta una longitud de línea óptima, se apega a altos estándares de experiencia de lectura. Si las líneas son demasiado cortas, los ojos del lector tienen que ir y venir al leer el texto, lo que impone una fatiga visual adicional. Si las líneas son demasiado largas, es demasiado difícil concentrarse en la palabra exacta que está leyendo y demasiado fácil perderse.
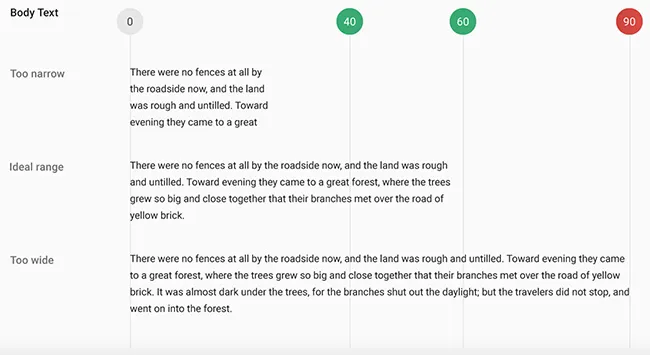
Para evitar ambas situaciones adversas, apéguese a 60 caracteres por línea (para pantallas de tabletas/PC).

Esta imagen ilustra que los textos con líneas demasiado cortas o demasiado largas son más difíciles de leer que los textos que se adhieren a la longitud de la línea "media dorada" de ~ 60 puntos.
La longitud de línea óptima para dispositivos móviles (por ejemplo, teléfonos inteligentes) es más corta. Para que el texto sea legible en pantallas pequeñas, la línea debe incluir entre 30 y 40 caracteres.
#5: Elija tipos de letra que funcionen bien en diferentes tamaños
Como sabes, el tamaño de letra de los encabezados suele ser mayor que el del cuerpo del texto. Los encabezados también difieren en tamaño, desde el más pequeño hasta el más grande. En su sitio web, tendrá que elegir diferentes tamaños de fuente para varios elementos (por ejemplo, botones, subtítulos, elementos de navegación, etc.), así como diferentes pesos de fuente para enfatizar.
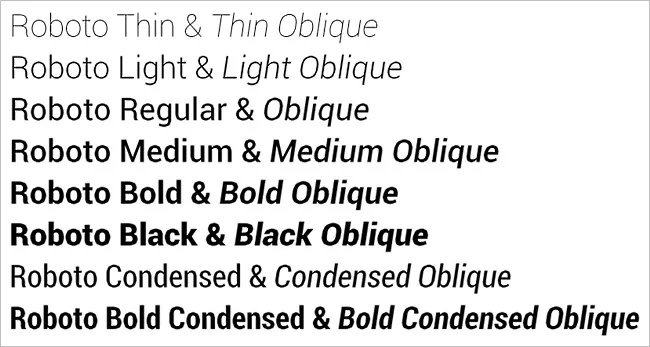
Para garantizar la distinción de los elementos de su sitio web, elija una fuente que venga en varios tamaños y pesos. Si elige una de las fuentes estándar, por ejemplo, el tipo de letra Roboto de Google Fonts, verá todas las variaciones que tiene. Algunas fuentes vienen en más de 10 variaciones, otras solo tienen un par. Elija una fuente que tenga un amplio conjunto de variaciones para garantizar una representación de contenido diversa en su sitio.

Diferentes estilos de fuente de la fuente Roboto Google.
#6: Elija colores inteligentes
Los tiempos de los sitios web multicolores y gritones han pasado. Ahora, la legibilidad y el contraste son las fuerzas dominantes que determinan las opciones de color. En primer lugar, su contenido debe ser legible, y la combinación que durante muchos años se pensó como la mejor es texto negro sobre fondo blanco. Esta combinación asegura el máximo contraste y se remonta a los tiempos de la tipografía clásica.
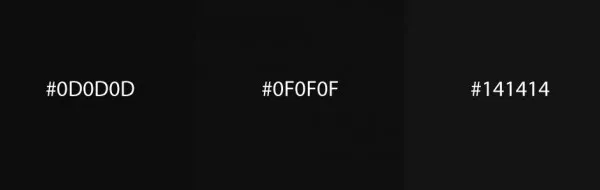
Sin embargo, recientemente, a menudo se argumenta que el color negro impone más fatiga visual que el gris oscuro. Los tonos de gris oscuro también contrastan bien con el fondo blanco, pero son un poco menos densos y brindan una experiencia de lectura más cómoda.

Estos son los tonos de gris que superan al negro para garantizar una experiencia de lectura cómoda.

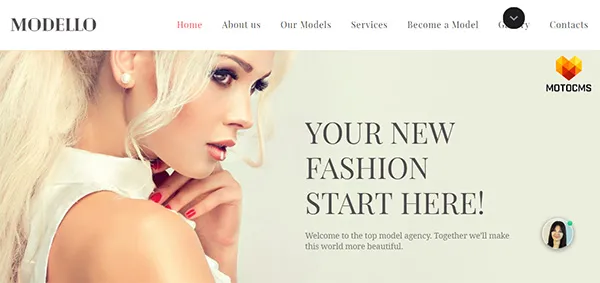
Una página de sitio web que utiliza gris oscuro como color de texto del control deslizante.
Al elegir el color, asegúrese de probarlo en diferentes dispositivos y en diferentes entornos. El texto que es bueno para leer en un entorno de oficina típico puede ser difícil de distinguir en un teléfono inteligente, especialmente cuando se usa al aire libre. Es difícil tener en cuenta todos los factores, pero su objetivo debe ser tener en cuenta la mayoría de los entornos y brindar una experiencia de navegación cómoda a diferentes grupos de usuarios.
#7: No experimente con la altura de la línea
Minimizar la altura de la línea para que quepa más contenido no es una buena práctica. Si las líneas están demasiado cerca una de la otra, es más probable que un lector salte a la línea anterior o posterior y se quede atascado. El espacio entre líneas (interlineado) debe ser un 30% mayor que la altura de los caracteres utilizados. Tal guía asegura la mejor legibilidad del contenido y su clara percepción visual.

Cuando la altura de la línea es inferior a 1,3 caracteres, el texto se vuelve difícil de leer.
#8: Deje que sus usuarios decidan
Al aprovechar UX y tipografía, es importante tener en cuenta su público objetivo y sus necesidades. Sepa qué tipo de lectores son los visitantes de su sitio y cuáles son las situaciones típicas en las que descubren el contenido de su sitio web. Por ejemplo, si se dirige a los jóvenes, preste más atención a la experiencia de usuario móvil y ajuste la tipografía en consecuencia.
Ejecute pruebas A/B para sus opciones de tipografía y vea cuál reduce la tasa de rebote y genera más conversiones. Prepárese para ajustar constantemente su tipografía para seguir mejorando y haciendo posible la experiencia del usuario.
Para obtener más información sobre las pruebas A/B, consulta este artículo.
Conclusiones
Profundizar en el vínculo entre UX y tipografía puede resultar en múltiples mejoras valiosas de la experiencia del usuario en su sitio web. Si opta por los ajustes relacionados con la tipografía enumerados anteriormente, seguramente obtendrá un sitio web legible, que es un verdadero placer navegar. ¡Le deseo mucha suerte en esta empresa!
¿Me he perdido algo? Por favor, hágamelo saber en la sección de comentarios a continuación. Sus preguntas relacionadas con el tema también son bienvenidas.
¡Manténganse al tanto!
