Espacio para respirar: uso de espacios en blanco en el área de héroe
Publicado: 2020-03-25Los desarrolladores a menudo están tan obsesionados con las soluciones extravagantes que a veces se dejan llevar y olvidan cómo las cosas más simples pueden hacer que una interfaz sea un lugar mejor. Un ejemplo de ello son los espacios en blanco.
Los creativos no siempre le dan el crédito adecuado. Sin embargo, si está creando una experiencia de usuario cómoda con un enfoque principal en el contenido, entonces el espacio en blanco es su amigo. Es el que está detrás de una experiencia de usuario agradable, animando a los visitantes a permanecer en un sitio web. Crea orden a partir del caos y pone todo en su lugar. Ayuda a establecer caminos visuales y determinar las prioridades. Hace todo el trabajo pesado detrás de las cortinas.
Estos argumentos pueden sonar banales. Sin embargo, son razonables y se basan en una larga historia de experimentación. Sin una cantidad adecuada de aire fresco, sus usuarios se sentirán claustrofóbicos. La experiencia general carecerá de disfrute.
Por supuesto, los espacios en blanco siempre serán espacios en blanco. No puedes transformarlo en una animación alucinante, es solo un espacio en blanco. Sin embargo, esto no significa que no tenga nada que ver con el diseño. Por el contrario, es una parte integral de ella.
Hoy le mostraremos cómo los espacios en blanco distinguen hábilmente el contenido de todo lo demás, y también juegan un papel esencial en la estética general. Exploremos algunos diseños con muchos espacios en blanco presentados como espacios enormes y organizados.
lo que estamos buscando
Nos apartaremos intencionalmente de diseños más tradicionales como Beyond Theory o Heartbeat Labs, cuyas áreas destacadas pueden llamarse merecidamente espaciosas.
Sus secciones de bienvenida consisten solo en elementos vitales como el eslogan, la navegación y los espacios en blanco. Sin duda, se llenan de aire fresco. Ambos se ven crujientes. Y sus eslóganes instantáneamente llaman la atención. Sin embargo, hay otras formas complejas de usar espacios en blanco. Por lo tanto, vamos a considerar solo aquellas interfaces en las que los espacios hábilmente organizados dirigen el espectáculo.


Olio Intini
El primer ejemplo a examinar es Olio Intini. El equipo de diseño va más allá de mostrar contenido. Tomaron el área del héroe normal, con una imagen y un eslogan, y le dieron un aspecto excepcional con un poco de ayuda de grandes espacios en ambos lados. Estos espacios dirigen fácilmente la atención de todos hacia la parte central de la pantalla y agregan un encanto intrincado al diseño.

Piscinas de osos polares
Olio Intini es una base perfecta para el equilibrio entre los espacios en blanco y el contenido, aunque los márgenes izquierdo y derecho parezcan demasiado grandes al principio. Polar Bears Pools es un ejemplo similar.
El equipo detrás del diseño del sitio web sigue la misma ruta. Hay enormes brechas en el lado izquierdo y derecho. Sin embargo, en este caso, la sección basada en imágenes ocupa más espacio que en el ejemplo anterior.
Sin embargo, el truco sigue funcionando. Además, es aquí donde la estructura cuadrada se encuentra con una generosa cantidad de espacios en blanco, cuidadosamente dispuestos en bloques delineados. Como resultado, el área del héroe se ve fantástica. Los enormes espacios son una parte integral de la estética general.

Archi Graphi / Azura
Archi Graphi y Azura nos muestran cómo los grandes espacios se mezclan naturalmente en diseños con ritmo vertical. Ambos tienen áreas de héroe con texto vertical de moda; y Azura incluso presenta líneas verticales en la espalda. Tenga en cuenta que hay una gran cantidad de espacios en blanco en el encabezado superior. Este truco, naturalmente, pone de relieve el logotipo en Archi Graph y la navegación con CTA en Azure. Las pantallas de inicio están bien equilibradas, son informativas y visualmente atractivas.



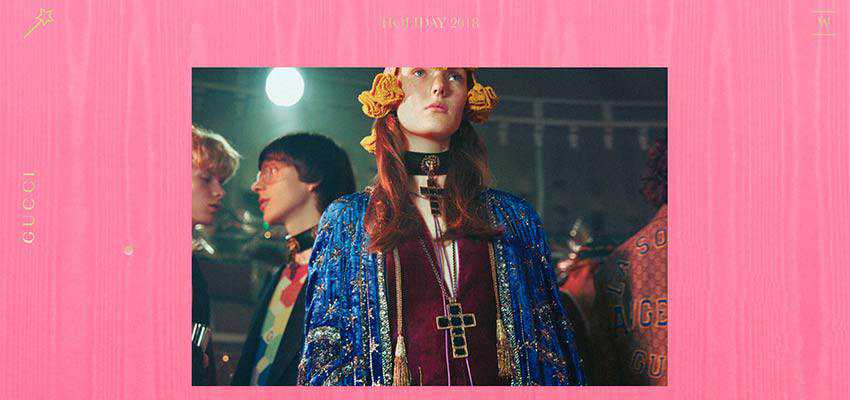
Tappezzeria Novecento / Regalo Gucci
En los ejemplos anteriores, las grandes brechas fortalecen el diseño general, desempeñando el papel de una adición perfecta. Pero en el caso de Tappezzeria Novecento y Gucci Gift, son solo una necesidad.
El área de los héroes en Tappezzeria Novecento está cargada de contenido. Sin una cantidad adecuada de espacios en blanco, asustará a los usuarios con su presión informativa. Observe cómo el equipo de diseño juega magistralmente con las lagunas. El diseño es asimétrico, pero esto funciona a su favor. El diseño se siente original, aunque no tiene nada de grandioso, solo una hábil combinación de contenido, gráficos y espacios en blanco. Simplemente ingenioso.

En cuanto a Gucci Gift, la audiencia no podrá disfrutar de la parte interactiva del sitio web sin una cantidad adecuada de espacios en blanco por todos lados. Aquí, se requieren grandes espacios para mostrar el lienzo interactivo que se encuentra detrás de las imágenes en el centro. Proporcionan a los usuarios un lugar real para jugar con el fondo.

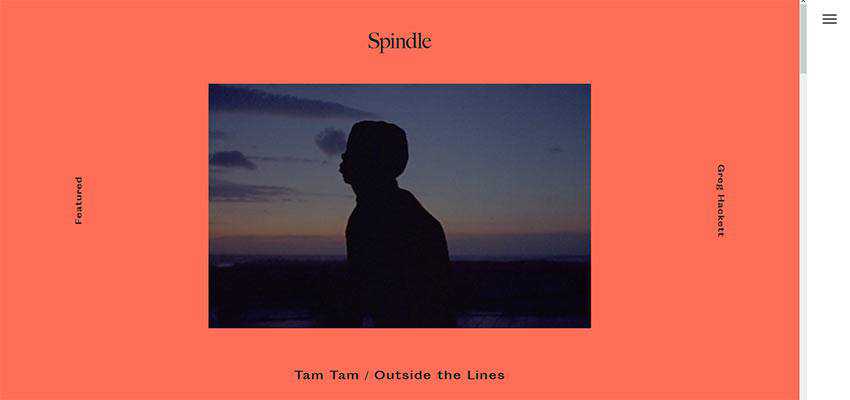
Husillo / Kolaps
¿Qué tal agregar aún más espacio optando por brechas realmente enormes?
Si crees que es demasiado, echa un vistazo a Spindle and Kolaps. Se ven fantásticos. Parece que toda la estética, así como la primera impresión, se basan en esta enorme cantidad de espacios en blanco.
El equipo detrás de Spindle nos muestra la versión moderna del minimalismo. El área principal tiene que ver con la imagen relativamente pequeña, la navegación vertical y el logotipo basado en texto. Se ve limpio, nítido y original.

El equipo detrás de Kolaps se beneficia de la simbiosis de la animación de alto nivel y los espacios en blanco. Estos dos se complementan perfectamente.

Ediciones – Jordan Sowers
Siguiendo los dos ejemplos anteriores de adopción de espacios grandes, el equipo detrás de Editions, Jordan Sowers, ha optado por espacios increíblemente grandes en los lados izquierdo y derecho. Aún así, la solución no parece escandalosa. Puede parecer audaz, pero sin duda intrigante. Parece que nunca puedes tener suficientes espacios en blanco.
El área principal del portafolio de Jordan Sowers se siente espaciosa y minimalista. Grita los trabajos del portafolio, atrayendo la atención general hacia el corazón de la página.

tanto aire fresco
Causar una primera impresión es cada vez más vital, nadie discute eso. Sin embargo, ¿qué sigue? No puedes sobrevivir solo en un área de héroe grandiosa.
A la larga, el contenido es el rey y la forma en que lo presentas es aún más crucial. Los espacios en blanco lo ayudan a ascender al trono. recrear un entorno adecuado. Y si siente que usar espacios en blanco es aburrido, siempre puede torcer un poco la solución. Pruebe y aproveche las brechas enormes y bien organizadas que cumplen la misma función pero producen un efecto más emocionante.
