¿Qué hace que su diseño web haga clic?
Publicado: 2018-10-16Los servicios digitales en línea en general y el comercio electrónico móvil en particular, tienen como objetivo desarrollar diseños superiores para mejorar su modelo comercial y su apariencia. Al combinar datos en tiempo real junto con análisis predictivos, las organizaciones pueden calcular, iterar y equilibrar rápidamente entre diseños experimentales y trillados. Hoy en día, la mayoría de los sitios están diseñados teniendo a los clientes como el punto central. La intención es ofrecer la mejor de las experiencias posibles que puedan agregar valor y aumentar las tasas de conversión.
En pocas palabras, si caes bajo las latencias no tan informadas, entonces, vas a explotar tus oportunidades de ventas digitales. Pero, si valora las relaciones con los clientes y está listo para incentivar cambios innovadores e inversiones eficientes, entonces está más cerca de aumentar su receptividad. Si sus sitios web no son progresivos, entonces no está bien, dice Forrester. Cierto, pero, para esto, necesita conocer a sus usuarios, comprender los matices y progresar constantemente para satisfacer la demanda.
Veamos cómo han evolucionado los diseños de sitios web a lo largo de los años.
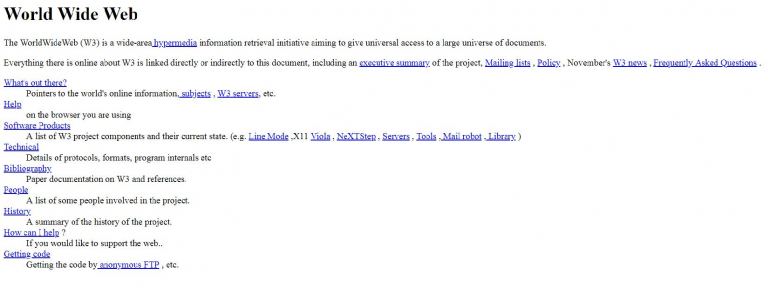
Actualmente, los usuarios globales de Internet representan aproximadamente 4 mil millones de usuarios. Mirando al pasado, en 1989, Tim Berners-Lee, un científico británico, reveló el primer navegador web y la World Wide Web que se ejecutó para Nuclear Research, CERN. Era un mero sitio basado en texto con solo texto en color azul y negro. El sitio describe puramente las características básicas de la web y algunas instrucciones que guían al lector para acceder a los documentos y configurar el servidor. Así es como apareció el primer sitio web en 1989:
Evolución de las tendencias de diseño web desde 1990
- html-
llegó a su lugar para crear la estructura del sitio.
- Los sitios comenzaron a tener "Página de destino" a partir de 1993.
- Los vendedores comenzaron a usar sitios web para anunciarse. Banner Ads ocupó su lugar en varias páginas web a partir de 1994.
- Javascript dio varias opciones a los diseñadores web.
- A partir de 1996 los sitios web comenzaron a tener texto, imágenes y anuncios que sumaban a su utilidad y lo hacían más atractivo.
- Flash transformó el panorama del diseño web. Contribuyó a la era de la animación.
- 1998 - Google entró en su existencia. La versión Beta se lanzó este año.
- Los negocios en línea lentamente comenzaron a abrirse camino con la facilidad de pago en línea. PayPal se puso en marcha en 2000.
- WordPress, la plataforma de administración de contenido, se puso en marcha en 2003, allanando el camino para que los blogueros presenten sus ideas ampliamente utilizando esta herramienta simple e intuitiva.
- Facebook se puso en marcha en 2006.
- 2007: la generación móvil presentó su propia demanda y planteó grandes desafíos a los diseñadores. Comenzaron a aparecer más tendencias. Se realizaron cambios estéticos en términos de apariencia, color, utilidad y funcionalidad.
- 2010- Diseñadores y usuarios comenzaron a valorar el diseño web “Responsive”. Fue el comienzo de la adaptación del diseño a la funcionalidad más que a los meros elementos visuales. Los diseños web respondieron a diferentes dispositivos de visualización.
El proceso ha visto una gran transformación que condujo al "Diseño impulsado por el crecimiento".
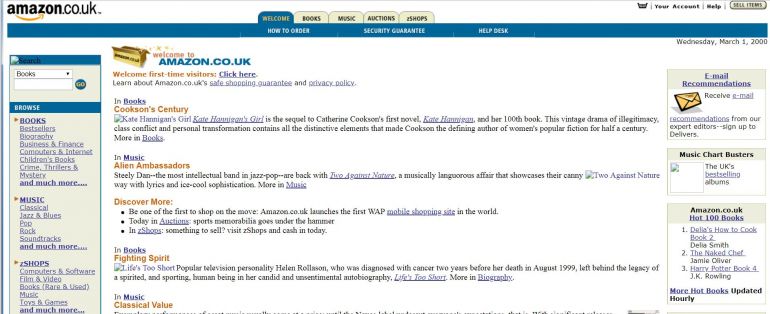
Eche un vistazo a cómo se veía el sitio web de Amazon en el año 2000. Con tantas limitaciones, el sitio simplemente tenía pocas descripciones básicas y elementos de visualización.
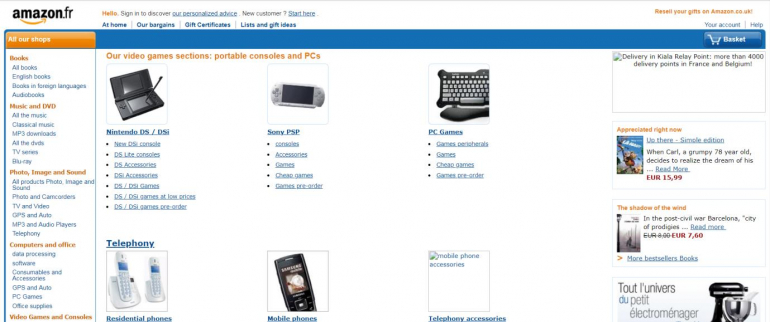
 Así es como apareció el sitio en 2010:
Así es como apareció el sitio en 2010:
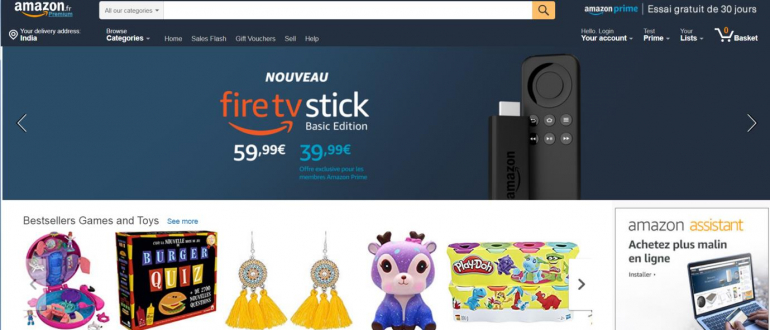
Y así es como apareció el sitio de Amazon en 2018:

Es visible que Amazon ha dominado el arte durante estos años al relacionar todos los elementos y equilibrarlos bien. El diseño y la funcionalidad de su sitio web / sitio móvil indican claramente que la empresa no ha dudado en desechar algunos y comenzar de nuevo para brindar la mejor de las experiencias a sus usuarios. Para evolucionar y coincidir con el avance tecnológico, no debe dudar en romper la cadena y hacer movimientos audaces. Amazon está practicando esto y muchos otros sitios líderes también lo están haciendo.
Actualmente, hay cerca de 2 mil millones de sitios web en todo el mundo. Google es el sitio web más visitado, seguido de Youtube y Facebook. Veamos cómo Google logró presentarlos bien digitalmente.
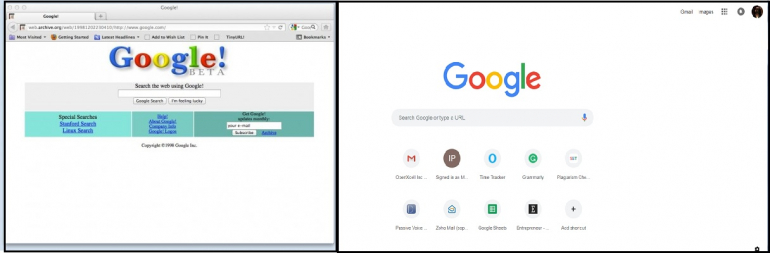
Echa un vistazo a cómo evolucionó Google en su apariencia web:
La transformación demuestra su adaptación a todas las tendencias y técnicas modernas. Podemos ver cómo la empresa tomó medidas audaces para cambiar el diseño, la composición, el color, la textura, la tipografía, las imágenes y mucho más. Google viene dando ejemplo para planificar de manera efectiva en el presente con una visión predictiva del futuro. Esto se refleja en su diseño web.
Refresco
Las tecnologías web modernas están impulsando un renacimiento. Hoy en día, la atención se centra más en la interfaz de usuario y la experiencia del usuario. Los especialistas en marketing confían principalmente en las páginas web para generar clientes potenciales y usuarios. Diseños planos, sombras, profundidades, esquemas de colores saturados, fondo de partículas interesantes, ilustraciones, mobile first; La tipografía prominentemente audaz, los diseños de diseño asimétricos, los degradados y las animaciones dominarán el mundo del diseño, dice un nuevo informe.
El uso móvil se ha apoderado de la navegación de escritorio. El minimalismo y la usabilidad eficiente serán las principales prioridades, ya que esto puede contribuir a la velocidad y el tiempo de carga de la página. El enfoque será agregar valor al incluir videos y micro-animaciones. El video debe aprovecharse para atraer a la audiencia, destaca un informe reciente sobre estadísticas de marketing digital. Podemos ver más sitios de una sola página con muchos Longreads multimedia.
El diseño de su sitio web habla mucho de la identidad de su empresa. Por lo tanto, elija lo mejor que se adapte a su empresa y a su cliente. Hable el interés de sus usuarios.
última palabra
Si eres diseñador, tu trabajo no termina con el uso de píxeles. Necesitas ir un poco más allá para generar ideas, investigar tendencias, aplicar las últimas innovaciones tecnológicas, ampliar fronteras en cada proyecto y sobre todo, estar más centrado en el usuario. El panorama del diseño web y las tecnologías se está expandiendo para admitir gemots de experiencia. Elija elementos que definitivamente mantendrán a los usuarios informados. Si tiene un negocio, entonces evolucione con las necesidades de diseño.
Con todos los puntos discutidos anteriormente en mente, si está creando o actualizando sitios web existentes, puede estar seguro de estar en el buen camino. Pregunte por qué está haciendo esto y para quién lo está haciendo. Después de todo, no se trata solo de las imágenes y las funcionalidades; el diseño web también se trata de la utilidad. Resume hasta tres palabras; descubrir, explorar e implementar.
