Cómo hacer uso de las reuniones de diseño semanales
Publicado: 2022-03-10Estas son preguntas que surgieron en mi cabeza una vez que un equipo de diseño comenzó a crecer rápidamente frente a mis ojos. Como líder de equipo, me enfrenté a un nuevo desafío: asegurarme de que hubiera suficiente recurrencia en la comunicación de mi equipo para facilitar el desarrollo del equipo. Entra en las reuniones semanales de diseño.
Lectura adicional en SmashingMag:
- Convertirse en un mejor facilitador
- Cómo agilizar el diálogo creativo
- Cómo comunicarse de manera efectiva en proyectos de TI
- Up On The Wall: cómo las paredes que funcionan desbloquean la percepción creativa
El problema
Mientras tomamos el kit de diseño de IDEO.org como parte de nuestro plan educativo, el curso nos animó (al equipo de diseño) a reunirnos semana tras semana para discutir y resolver problemas de diseño del mundo real. Después de terminar el curso, volvimos a nuestros viejos hábitos, consistentes en stand-ups diarios y reuniones los lunes por la mañana con el resto de los equipos. Pero aquí está lo divertido: el equipo de diseño seguía sintiendo la necesidad de reunirse y comprometerse con ciertos temas, especialmente porque el equipo estaba dividido en dos oficinas. Con esto en mente, pensamos, ¿por qué no perseguir la idea de una reunión de diseño semanal interna?
El formato
Nos reunimos y buscamos una estructura que se ajuste a nuestras necesidades. Buscábamos una manera de mantener al equipo conectado, compartir el progreso de nuestras tareas actuales, prevenir posibles obstáculos, resolver problemas, discutir temas de interés común y mejorar nuestras habilidades. Después de algunas sesiones de intercambio de ideas, se nos ocurrió un formato de una hora que se sintió adecuado para nuestro pequeño equipo de cuatro diseñadores. Incluso le pusimos un apodo a la reunión: The Design Kiosk.
La estructura
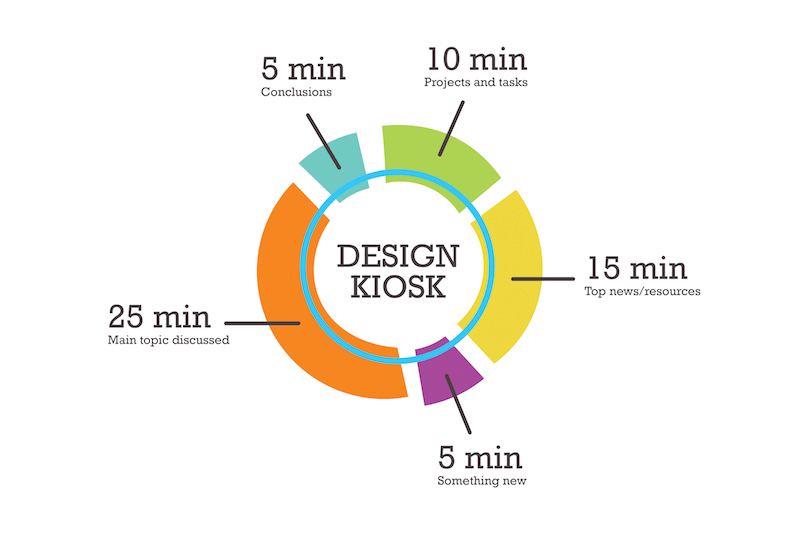
En pocas palabras, The Design Kiosk consiste en:
- 10 minutos para repasar nuestras tareas actuales y nuestras principales prioridades para los objetivos y resultados clave (OKR) de la empresa;
- 15 minutos para compartir los últimos artículos que hemos leído, enlaces que hemos encontrado y otros recursos útiles que hemos descubierto (hasta tres para cada miembro);
- 5 minutos por compartir un consejo de diseño rápido que aprendimos la semana pasada (Photoshop, Sketch u otro); por ejemplo, al presionar "Alt" en un panel de Photoshop, aparece el botón "Restablecer": ¡Yipee! ;
- 25 minutos para tratar el tema principal (esto podría consistir en cómo adoptar las últimas tendencias de diseño, o cómo mejorar nuestras habilidades de presentación, o cómo organizar la guía de estilo para el sitio web de nuestra agencia);
- 5 minutos para concluir, escribir acciones claras a tomar y decidir el tema principal para la próxima semana.

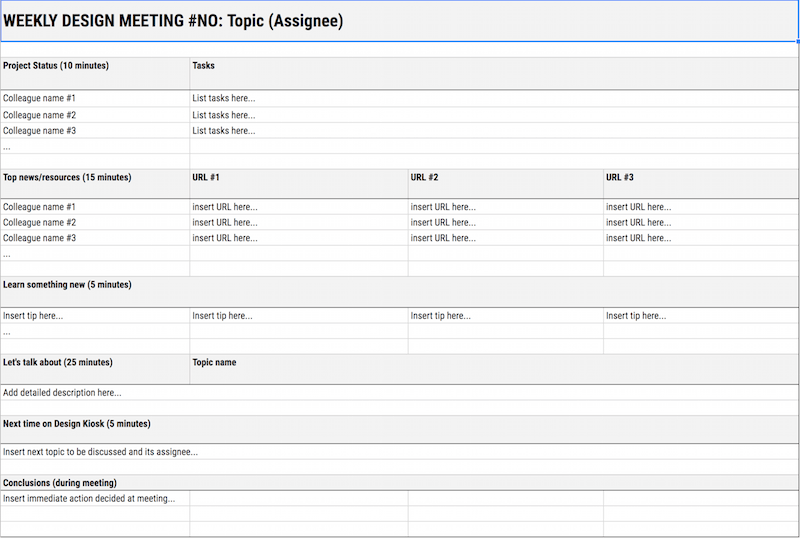
Una plantilla de hoja de cálculo
Para almacenar y realizar un seguimiento de todo lo que se ha discutido y compartido, creamos una plantilla de hoja de cálculo en la parte superior de la estructura. Es prácticamente nuestro propio diario de reuniones al que volvemos cada vez que queremos consultar un recurso o repasar lo que se ha decidido. Es una gran herramienta para evitar perder el enfoque y mantener las cosas flotando en la dirección correcta. La plantilla está organizada en hojas para cada semana y sigue la estructura del Design Kiosk. Puede consultar la plantilla usted mismo y ver un ejemplo de notas de reunión.

Cómo funciona
Tener una estructura y una plantilla con la que trabajar no es suficiente. Hemos establecido algunas reglas básicas para que las reuniones se desarrollen correctamente. Así es como va realmente una reunión:
- Todos los miembros deben participar.
- La reunión es un viernes, lo que nos permite estar atentos a lo que viene la próxima semana.
- Cada reunión tiene un coordinador diferente responsable de preparar la plantilla y hacer la agenda para el tema principal. Esa persona se asegura de que todos completen la plantilla para esa semana con los estados de sus tareas y los recursos recomendados.
- El asignado coordina toda la reunión y repasa cada elemento de la lista.
- El coordinador se asegura de que nos mantengamos encaminados y no nos desviemos del tema principal. Son responsables de estimular a sus colegas para que participen y expresen su opinión.
- A lo largo de la reunión, el coordinador toma notas y hace una lista de acciones inmediatas a tomar.
- Al final de la reunión, se decide un nuevo tema y coordinador para la próxima semana.
- El proceso se repite.
Este proceso de intercambiar coordinadores entre compañeros de equipo brinda diversidad y agrega un sabor único a cada reunión, al tiempo que mantiene a todos los miembros involucrados.


Después de 10 reuniones
Resultados
Mirando hacia atrás en las primeras 10 reuniones, revisamos más de 100 recursos y abordamos 2 desafíos de diseño principales.
El primer desafío fue reconocer que cada uno de nosotros tiene su propia zona de confort en lo que respecta al diseño de la interfaz de usuario, utilizando los mismos patrones y comportamientos seguros desde el principio. Para lidiar con esto, decidimos tener tareas en las que cada uno de nosotros tenía que crear interfaces de usuario para ciertos dispositivos inteligentes (IoT) utilizando las tendencias actuales. El segundo desafío fue mejorar nuestras habilidades de presentación como equipo e individualmente. Participamos en muchas conferencias, reuniones y presentaciones de ventas, por lo que todos deben practicar sus discursos, casos y gestos. Para ello, esos 25 minutos principales se reservaron para practicar nuestras habilidades de lanzamiento. Centrarse en estos dos desafíos fue un movimiento inspirador: las mejoras eran claramente visibles con cada ronda de diapositivas o conceptos que presentamos en los eventos y argumentos de venta que siguieron. Resultó beneficiar no solo al equipo, sino también a la empresa.
Además, nuestro equipo de contenido adoptó el modelo de reunión (ajustándolo a sus necesidades), mientras que el equipo de desarrollo creó su propio formato inspirado en nuestro modelo.
Un ejemplo inteligente
Retrocedamos un poco y entremos en detalles sobre cómo empezamos a salir de nuestra zona de confort en el diseño de la interfaz de usuario a través de este tipo de reuniones.
Primero, organizamos una reunión en la que discutimos las principales tendencias visuales en la interfaz de usuario y el diseño web (desde colores brillantes y degradados suaves, tipografía audaz, sombras y desenfoques sutiles, tarjetas de interfaz de usuario y cuadrículas personalizadas, hasta interfaces conversacionales, video y realidad virtual). y experiencias AR, por nombrar solo algunas).

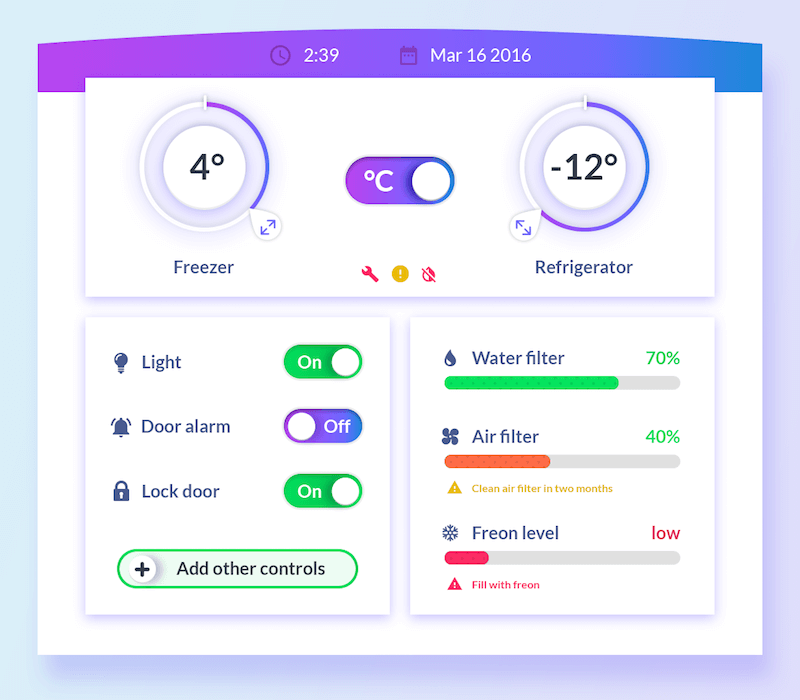
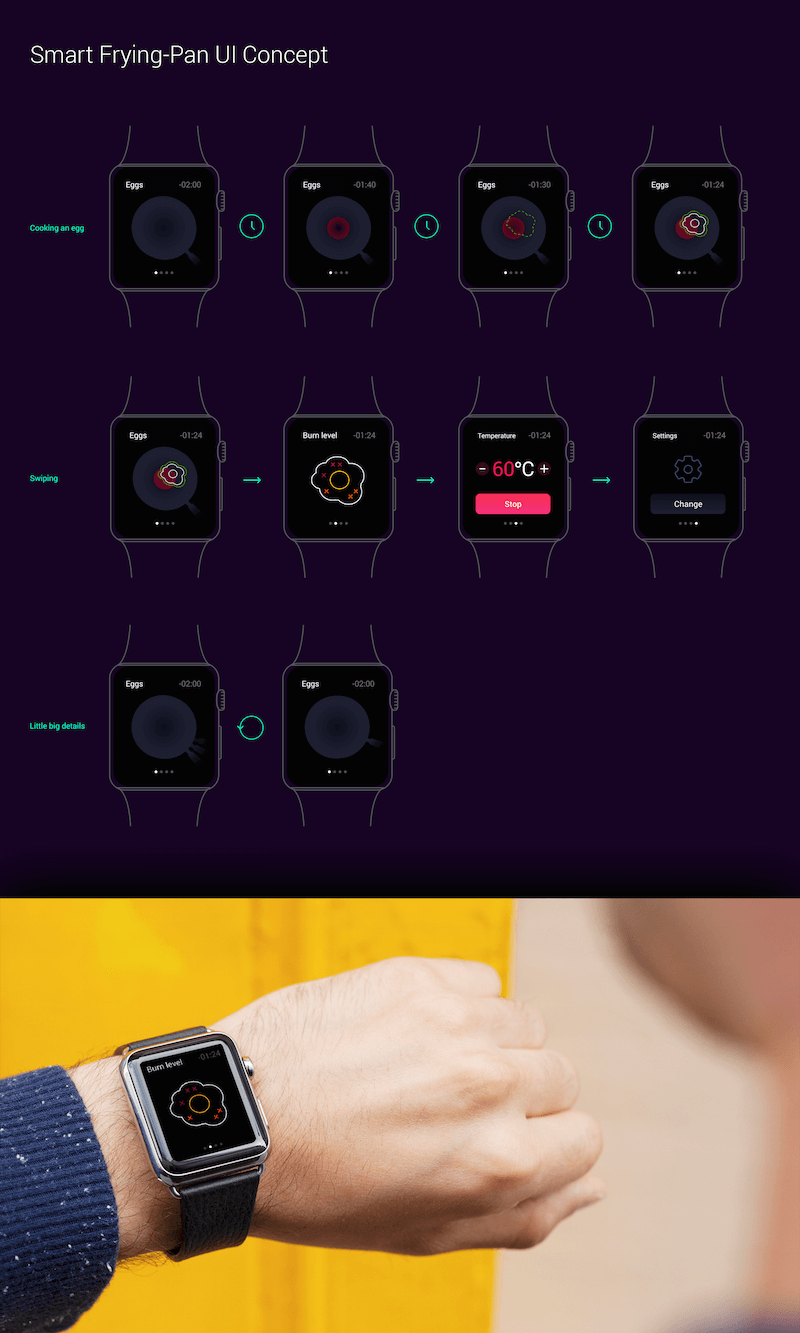
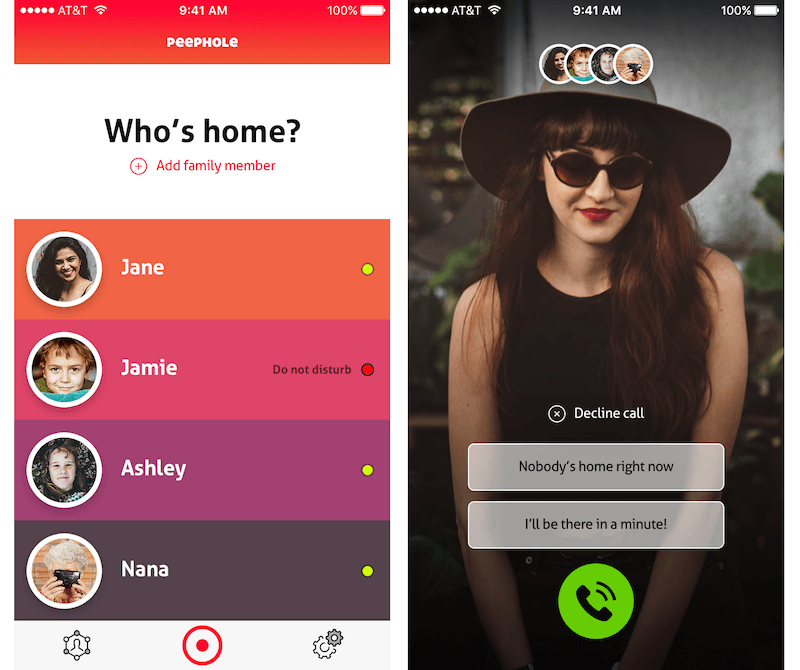
Para la próxima reunión, establecimos algunas tareas. Cada uno de nosotros tuvo que elegir un "dispositivo inteligente" y crear una pantalla de una interfaz de aplicación imaginaria. Optamos por un bote de basura inteligente, una nevera inteligente y un trapeador inteligente. Cada uno de nosotros eligió trabajar individualmente con uno de los conceptos. Estas propuestas nos permitieron volvernos locos y explorar libremente nuevos patrones y tendencias. La semana siguiente, presentamos nuestros conceptos y nos dimos retroalimentación en solo 25 minutos (porque era el tema principal de la semana).

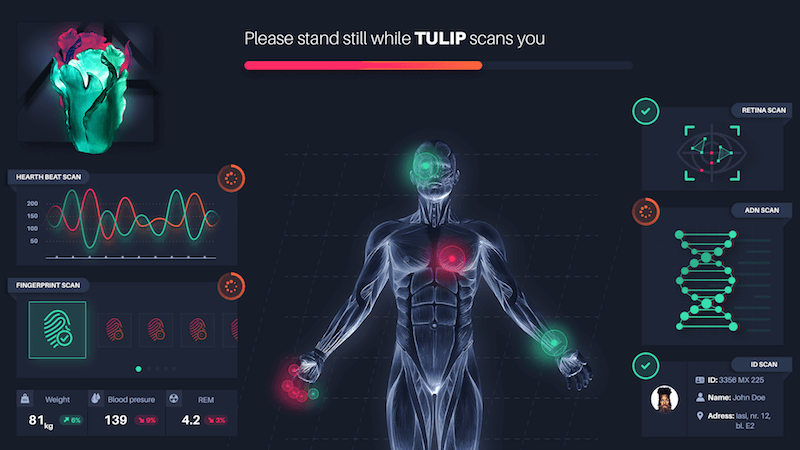
Un conjunto de tareas no era suficiente. Al mes siguiente, hicimos otro lote de interfaces de usuario para productos inteligentes, esta vez para una sartén, un timbre, una visera y un escáner biométrico.

Al darnos cuenta de que estas prácticas son útiles para el equipo, decidimos que debemos tener una reunión mensual para conceptos de interfaz de usuario y otra para ensayos de presentación.

Desafíos
Durante estas más de 10 reuniones, enfrentamos algunos desafíos y cambios.
Para empezar, cuando se trata de tareas, no nos volvemos a encontrar hasta que todos terminen su tarea. Es cómodo faltar a una reunión simplemente porque “no teníamos tiempo”. Además, es muy importante que todos asistan a las reuniones (excepto cuando la gente está de vacaciones; después de todo, solo somos humanos). Y no olvidemos la vida impredecible de la agencia que nos obliga a reprogramar.
Quitamos la sección de “Consejos de diseño” porque parecía un poco forzado, y los consejos comenzaban a agregarse por agregar. Entonces, decidimos que si tenemos algo que compartir, lo haremos al enumerar los enlaces y recursos, dejando así más tiempo para el tema principal.
Al principio, solo asistían tres colegas. Ahora, con la participación de más miembros (incluido un colega que aprende diseño de UX para poder cambiar de carrera), estamos pensando en agregar tiempo adicional a las reuniones.
Pensamientos finales
Mirando hacia atrás a lo mucho que hemos explorado y descubierto durante estas reuniones, no tenemos planes de renunciar a ellas. El equipo está ilusionado, y si tuviéramos que volver atrás y cambiar algo sería habernos organizado antes. Las reuniones ayudan al equipo a comunicarse, colaborar y crecer. Si formas parte de un equipo, te recomiendo que pruebes y adaptes la fórmula de la plantilla a las necesidades de tu grupo.
