Los elementos de diseño que no deberían faltar en el pie de página de tu sitio web
Publicado: 2020-07-23Un sitio web eficiente tiene varios elementos de diseño que juegan un papel vital, como el diseño, la consistencia, la usabilidad y la experiencia del usuario. Una de las partes más importantes de cualquier sitio web es su pie de página, aunque en realidad no es la sección más creativa o el contenido más interesante, sin duda es una sección donde los visitantes buscan información sobre el sitio con frecuencia. Hace algún tiempo, publicamos un artículo sobre cosas que no deberías estar haciendo en el pie de página de tu sitio web. Hoy, vamos a delinear los elementos de diseño que necesita tener en la sección de pie de página de su sitio web.
Considere cualquier tipo de sitio web, como un sitio de comercio electrónico, un sitio web de una universidad, un sitio de eventos o uno corporativo; El pie de página del sitio web juega un papel importante en el diseño web. La mayoría de las veces, los pies de página del sitio web se descuidan al diseñar la página principal, pero es seguro que el pie de página es una de las partes importantes de su sitio web.
El pie de página juega un papel importante en la entrega de una experiencia de usuario increíble y obtiene el máximo impacto. El diseño de un pie de página de sitio web creativo consiste en elegir el contenido que se incluirá en el sitio web para satisfacer los requisitos del usuario y también satisfacer las necesidades comerciales. Por lo tanto, durante el diseño, se debe dar tanta importancia al pie de página del sitio web como al encabezado.
Un diseño de pie de página de sitio web eficiente ayuda a los usuarios a navegar por el sitio fácilmente y a realizar un seguimiento de sus requisitos en el sitio web. Hay algunos elementos principales para tener un buen diseño de pie de página que debe conocer antes de comenzar a trabajar en un sitio web y son los siguientes:
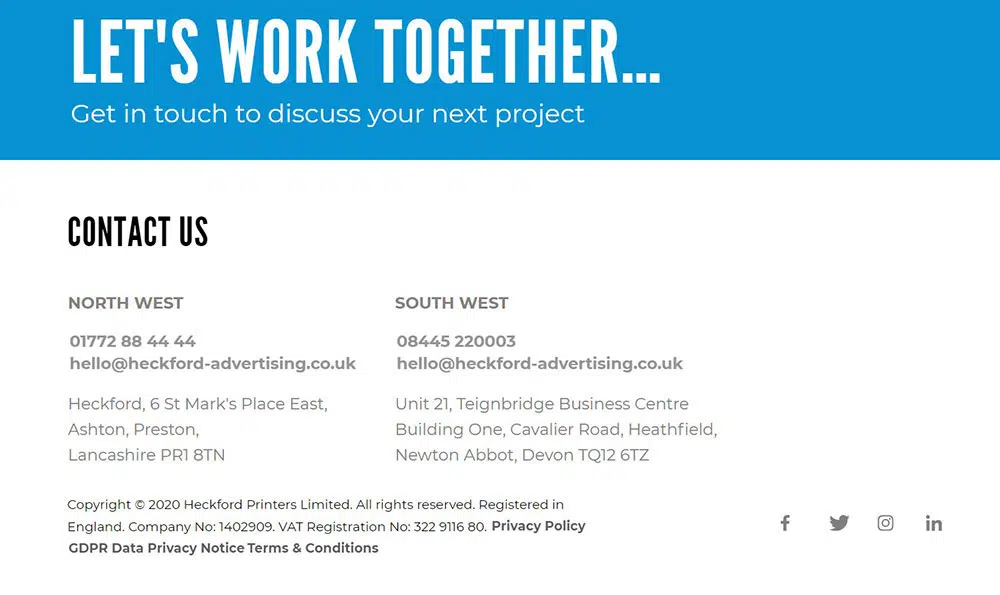
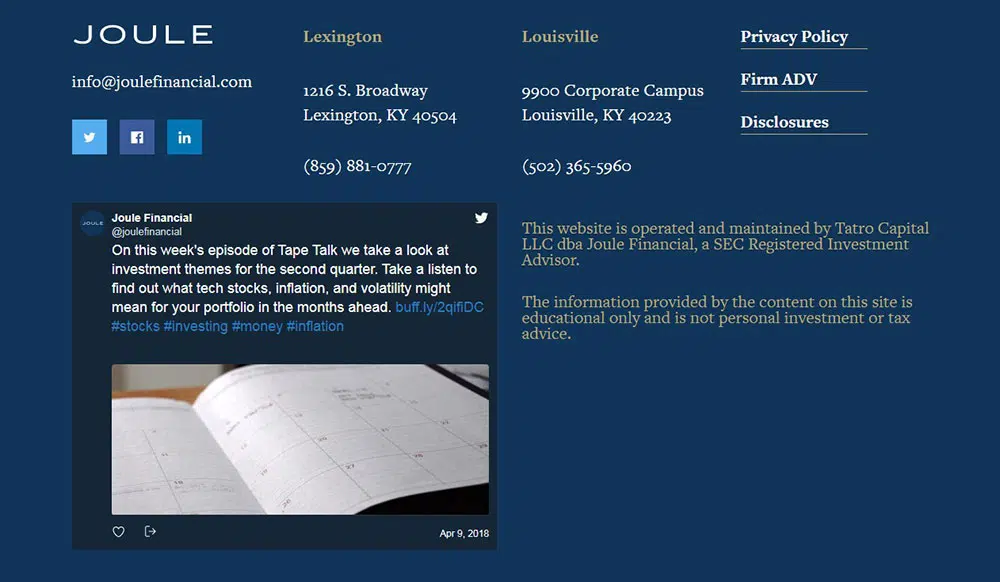
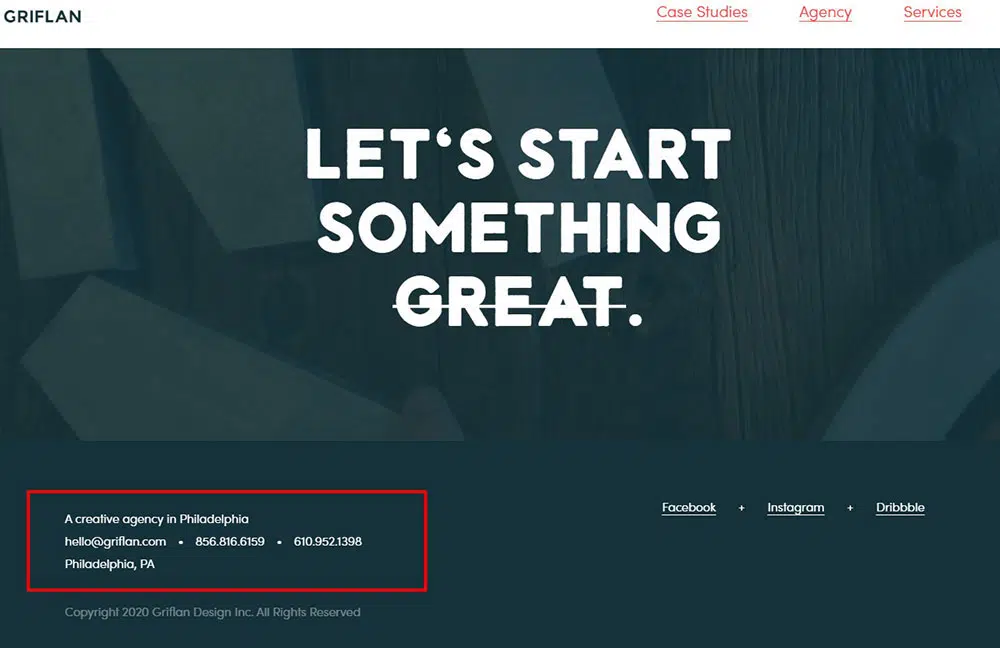
Información del contacto
Un visitante normal espera encontrar algún tipo de información de contacto presente en algún lugar del encabezado, considerando que es uno de los estándares de diseño web más comunes. Del mismo modo, las personas esperan tener información de contacto en el pie de página del sitio web.
Mencionar la información de contacto o un enlace a la página de contacto permite a los visitantes comunicarse cuando tienen preguntas, sugerencias o propuestas. Además, no debe olvidar incluir información de contacto relevante en el pie de página del sitio web. Esto significa un número de teléfono o una dirección de correo electrónico. Hay situaciones en las que incluir información física también haría lo necesario.
También puede usar una aplicación de reserva de citas para manejar el proceso de contacto e insertar un enlace aquí hacia esa página de citas. De esta manera, reducirás una parte del proceso.
Detalles legales
Es obligatorio que el pie de página de un sitio web contenga ciertos elementos legales, como los derechos de autor, los Términos y condiciones, una Política de privacidad y mucha más información similar, según el negocio del que se trate.
Estos enlaces son esenciales para proteger el negocio, pero también para desarrollar el interés y la confianza de los usuarios con respecto al sitio web.
Derechos de autor
Una de las informaciones más esenciales que debe contener el pie de página de un sitio web es la información de derechos de autor. Si le molesta lo molesto que es cambiar el texto de los derechos de autor cada año, no necesita hacerlo manualmente. Puedes hacer esto automáticamente con algún código. Incluir información de derechos de autor es una manera fácil de proteger su sitio web de problemas de plagio.
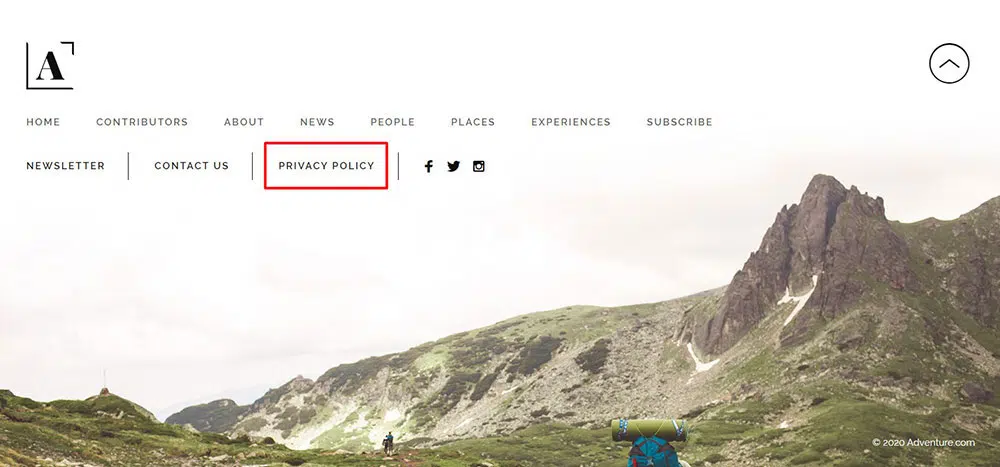
Política de privacidad
Otra información importante que debe incluirse en el pie de página del sitio web es la política de privacidad de su sitio. Debe adjuntar un enlace con el título "Política de privacidad" que puede conectar al usuario a un artículo o página que detalla el tipo de información que recopila su sitio web con respecto a los visitantes y cómo se guarda y se accede a dicha información.
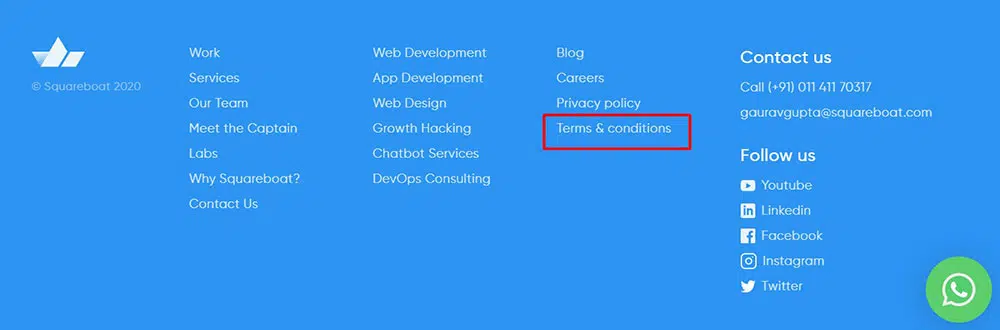
Términos y condiciones
Básicamente, los términos y condiciones se refieren a las reglas básicas para usar su sitio web. Además, puede cambiar el nombre de los términos de servicios como "Términos y condiciones" o "Términos de uso". Aunque no es obligatorio incluir los términos de los servicios en el sitio web, deben incluirse en el pie de página del sitio web. La mayoría de las aplicaciones de trabajo hacen esto como práctica recomendada. Nadie quiere ser demandado por la ausencia de buenos términos.
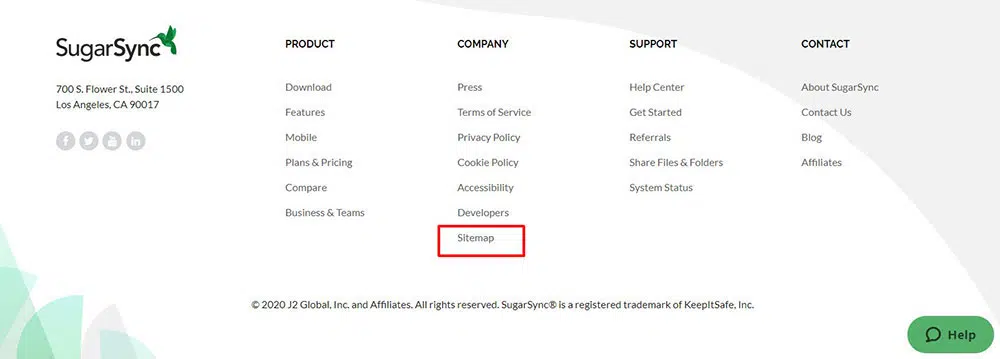
mapa del sitio
El mapa del sitio se puede definir como una colección de listas de enlaces (páginas) de su sitio web. Uno de los propósitos principales de crear un mapa del sitio es brindar asistencia a los motores de búsqueda para rastrear más rápido las URL que tiene su sitio.
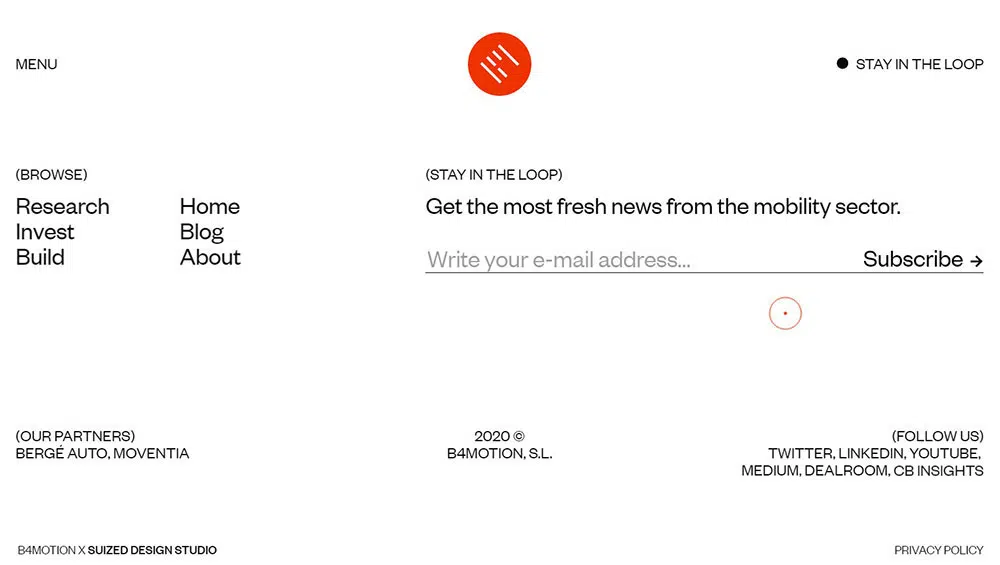
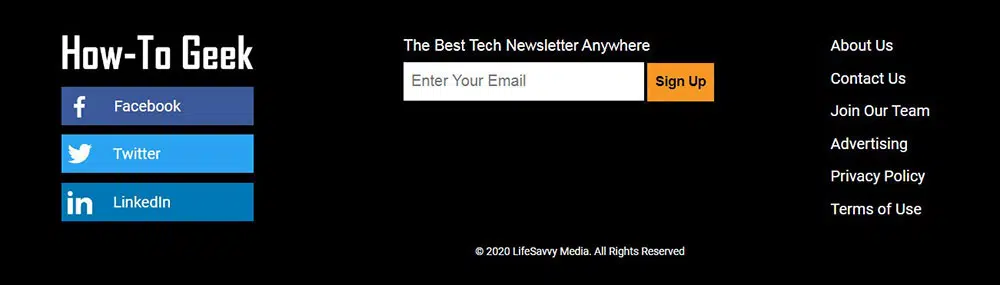
El Boletín
Mantener relaciones con los clientes a través del correo electrónico para que estén bien informados de cualquier oferta exclusiva de nueva información sobre su sitio web es un viejo truco que nunca falla para aumentar sus ventas.
La mayoría de los sitios web estándar utilizan esta técnica para comercializar su negocio y la mejor sección para agregar un botón de suscripción en el pie de página. Los mejores sitios web de inicio están haciendo esto para mantenerse en contacto más fácilmente con sus seguidores. También es una alternativa al costoso software de generación de prospectos. Obtener clientes potenciales de su sitio es, en última instancia, gratis.
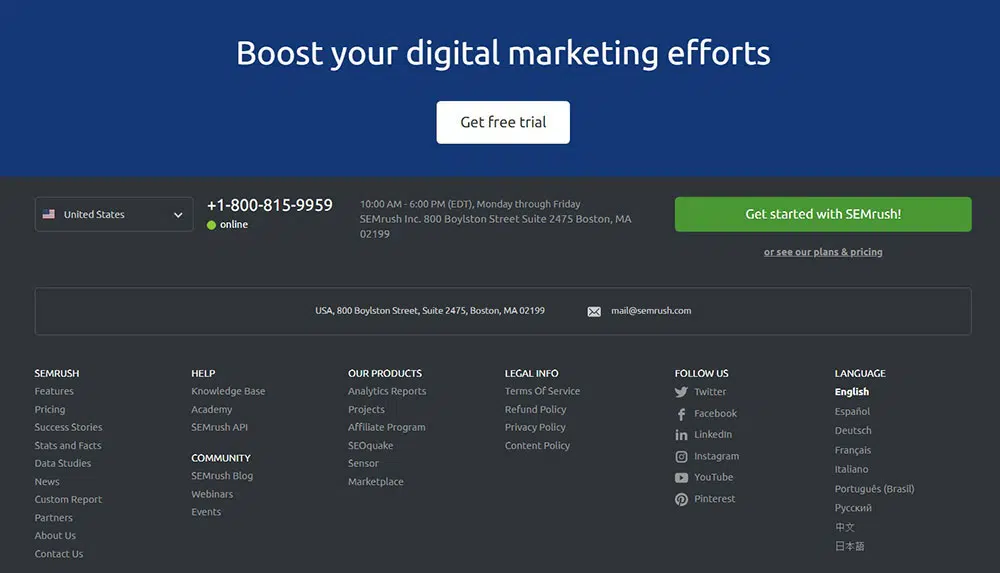
Botones de llamada a la acción

Además de incluir formularios de suscripción básicos o íconos sociales, cuando intenta presentar ofertas especiales, descuentos o extender una invitación para que los usuarios prueben una función o un servicio que los guiará al siguiente paso del embudo, sería Sería recomendable incluir un CTA que no ocupe mucho espacio y se vea forzado.
cuentas de redes sociales
El lugar más atractivo para que mencione sus cuentas de redes sociales en el pie de página del sitio web. Básicamente, debe priorizar su sitio web más que los íconos de las redes sociales al hacer una presentación para un usuario. Para que el usuario se tome su tiempo para revisar primero el contenido y los servicios de su sitio web antes de saltar a la información adicional que ha vinculado a su sitio. Por lo tanto, mencionar sus cuentas de redes sociales en cualquier otro lugar que no sea el pie de página no es apropiado a menos que haya un blog del que estemos hablando aquí.
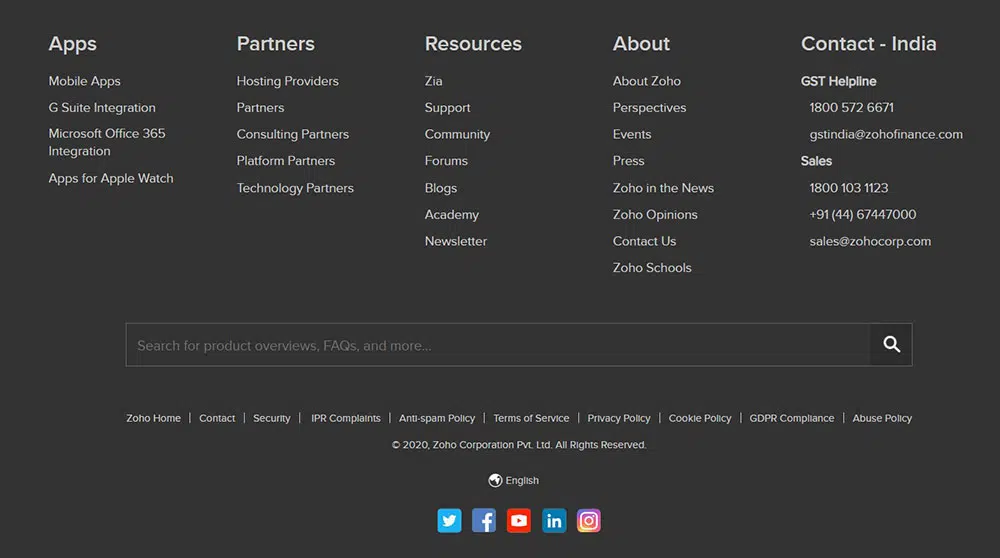
El cuadro de búsqueda
Dependiendo del volumen de contenido de su sitio web, debe incluir un formulario de búsqueda en el pie de página, ya que cuando surge una situación en la que un usuario en particular no puede encontrar la información que está buscando en la página, puede realizar una búsqueda en particular. lo que están buscando en la parte inferior de la página.
Además, incluir el cuadro de búsqueda en la parte inferior de la página crearía una estrategia de que, aunque el usuario ha llegado al final del diseño, el sitio web tiene más que ofrecer. De esta manera pueden navegar más por su sitio web para obtener la información deseada.
Widgets
Si está buscando una forma de insertar diferentes tipos de contenido en el pie de página de su sitio web, los widgets serían de gran utilidad. Estas pequeñas aplicaciones tienen la posibilidad de aumentar la satisfacción del cliente con el sitio y también brindar dichos servicios dejaría una buena impresión en el estándar del sitio web. Un widget que podría agregar es un mapa de su oficina. Puede usar Google Maps para eso, y si tiene un sitio web basado en WordPress, hay muchos complementos de WordPress Google Maps para elegir.
Números de teléfono
Incluir el número de teléfono con un código local tendría un impacto positivo y generaría una sensación de confianza, ya que el cliente puede tener información sobre el desarrollador del sitio. Además, el número de teléfono debe poder transformarse en un enlace en el que se pueda hacer clic cuando se vea en un teléfono inteligente para que se pueda marcar directamente y no copiar y pegar. Esto haría que el trabajo fuera menos difícil para los clientes que tienen prisa mientras navegan por el sitio web.
Descripción
Agregar información adicional o enlaces a su sitio web para definir el propósito del sitio web o dar más ejemplos sobre los servicios que brinda el sitio web sería una buena manera de hacer que el cliente obtenga una imagen clara de su sitio web.
Publicaciones de blog
Una de las mejores maneras de atraer a los usuarios para que lean la sección de pie de página del sitio web es agregar un control deslizante de publicaciones o los artículos más populares en formato de cuadrícula/lista. Además, actualizar las publicaciones de su blog cada dos días para incluir cualquier información de tendencia o el hecho más reciente sería una buena manera de captar la atención de los usuarios. Asegúrese de usar un widget dinámico y no use HTML básico para agregar esos enlaces allí. De lo contrario, la sección sería propensa a errores y podría notar que sus enlaces de WordPress no funcionan.
Introduciendo Elementos Gráficos
Agregar logotipos o elementos gráficos a su sitio web puede atraer a muchas categorías de usuarios que no prestan mucha atención al contenido escrito.
Nike, por ejemplo, eliminó su logotipo del pie de página y lo mantienen solo en el menú fijo.
Además, asegúrese de que incluir los elementos gráficos no haga que su sitio web se vea torpe.
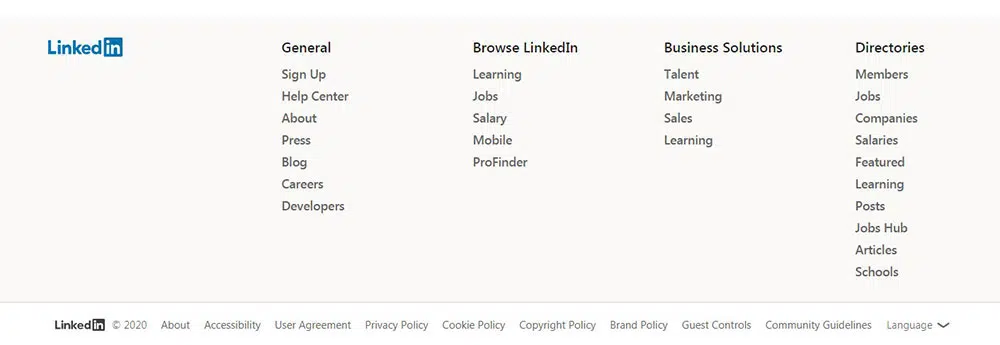
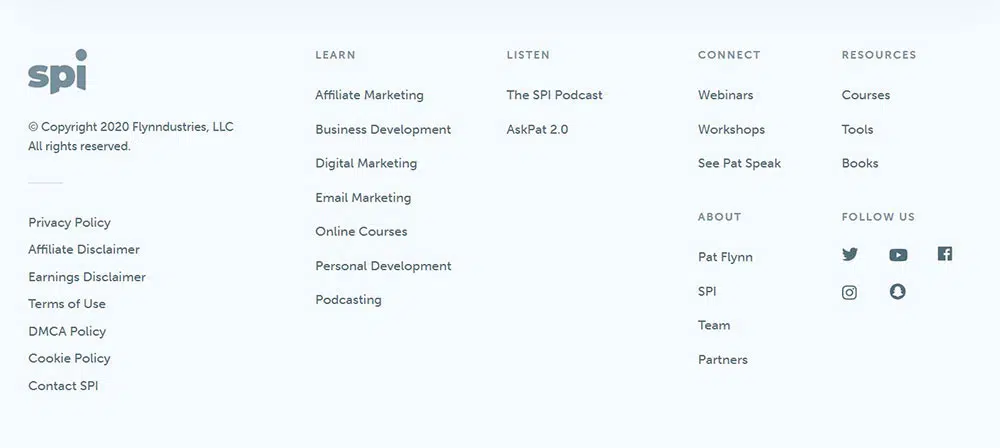
Adjuntar enlaces importantes
Mencionar los enlaces de su sitio principal al pie de página del sitio web podría ayudar a los usuarios a saltar de una página a otra rápidamente sin sufrir muchas molestias. Tal técnica sería eficiente en el tiempo para el uso y generaría una impresión sobre el sitio web.
Incluyendo espacio en blanco
Incluir espacios es muy esencial para que la información sea presentable para que el usuario no pase por alto ningún contenido pequeño. Cuando los enlaces están demasiado cerca uno del otro, dificultan que el visitante haga clic en ellos. Por lo tanto, puede dejar algo de espacio alrededor de un enlace para transmitir que proporciona 'capacidad de hacer clic'. Siempre asegúrese de tener una gran cantidad de espacio tanto horizontal como verticalmente entre su información, de lo contrario, los usuarios enfrentarían una gran dificultad para navegar por el sitio.