Presentamos la herramienta de análisis de imágenes de prueba de velocidad del sitio web
Publicado: 2022-03-10Ingrese a Website Speed Test, una herramienta gratuita y sencilla que aprovecha nuestra inteligencia de imágenes (de Cloudinary) para permitirle medir, diagnosticar y (crucialmente) comunicar sobre el rendimiento de la imagen de cualquier sitio web. Mejor aún, está construido sobre e integrado en WebPagetest de Pat Meenan.
¿Interesado? ¡Sigue leyendo!

¿Qué hace?
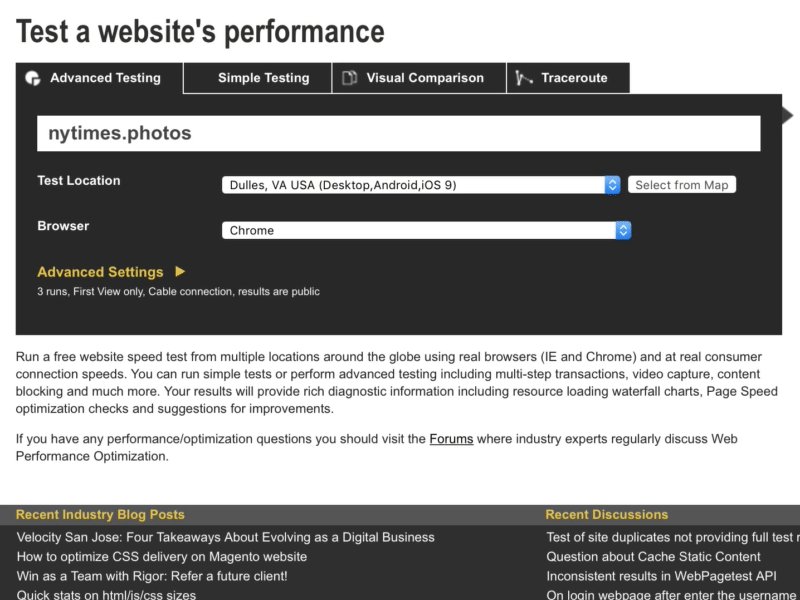
Comencemos por ver qué hace específicamente la prueba de velocidad del sitio web. Comenzaremos dándole una URL, digamos, nytimes.photos, y presionando "Analizar".

Las pruebas tardan uno o dos minutos en ejecutarse y devuelven una página llena de resultados.
Medir el rendimiento general
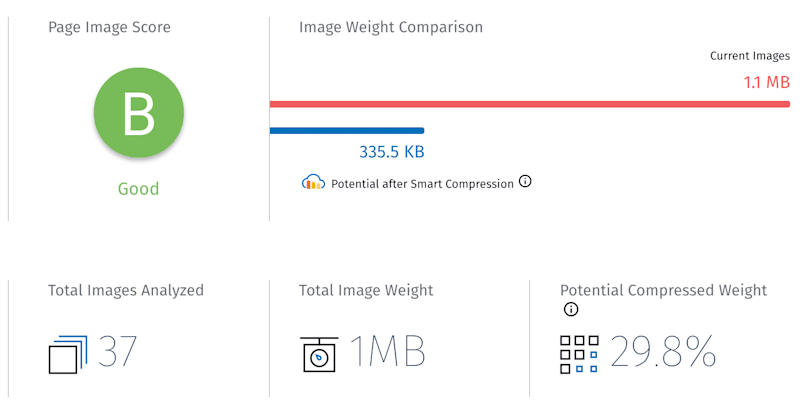
En la parte superior de estos resultados, encontrará las dos piezas de información más importantes de todo el informe: una calificación con letras , que intenta capturar todas las decisiones buenas y malas de la página y reducirlas a una sola métrica simple, y una comparación de peso de imagen que le muestra, cuantitativamente, el costo de todas esas decisiones. Más sobre la calificación con letras en un minuto. Primero, quiero abordar cómo la prueba calcula el "costo".

Para calcular el costo, la herramienta debe tener algún tipo de línea de base óptima para medir. Tiene que poder decir: “Esto es lo que podrías haber hecho con tus imágenes, pero ¡ups! — esto es lo que hiciste, y esto es lo que podrías ahorrar.” Construir esa línea de base es un problema difícil porque las imágenes son complicadas y la calidad es subjetiva. Por suerte, Cloudinary ha pasado años creando un conjunto de herramientas destinadas a codificar imágenes de manera óptima y automática para su entrega en la web. Website Speed Test toma esas herramientas, que hasta la fecha se han utilizado para crear imágenes de alto rendimiento , y las convierte de adentro hacia afuera, en algo que puede medir el rendimiento de la imagen . ¡Frio!
Bien, así es como la prueba calcula los costos. ¿Qué pasa con la calificación de letras?
Cuando comencé a realizar pruebas por primera vez, no entendía por qué algunos sitios web cuyas imágenes eran un orden de magnitud (¡o dos!) más grandes que la línea de base todavía obtenían una B, mientras que otros sitios web, cuyo peso total de la imagen era "solo" 1.5 o 2 veces más pesado que la línea de base podría obtener una C o D.
La respuesta es que la calificación con letras refleja cuántos errores oportunidades de mejora que contiene la página, pero no le importa tanto la magnitud de esos errores. Digamos que ha creado una página llena de docenas de imágenes bien optimizadas, y luego su colega de mierda, Chad, aparece y deja caer una foto de stock de 6 MB justo en el encabezado. Chad es el peor, pero una mala decisión en una página llena de buenas no tendrá un impacto significativo en su calificación general, incluso si arruina el peso total de la página.
Por otro lado, supongamos que tiene una página que ofrece una combinación de imágenes demasiado pequeñas o demasiado comprimidas para acompañar a sus enormes imágenes hinchadas. El peso total de la página puede no ser tan malo, pero sus problemas son endémicos. Como tal, obtendrá una calificación terrible junto con su peso total de aspecto respetable.
La herramienta proporciona dos métricas porque las métricas realizan dos trabajos diferentes. La comparación de peso cuenta los bytes y la calificación cuenta los problemas. ¡Presta atención a ambos!
Diagnosticar problemas específicos
Ahora que tenemos una idea del rendimiento general de toda la página, es hora de profundizar, mirar imágenes individuales y diagnosticar problemas específicos .
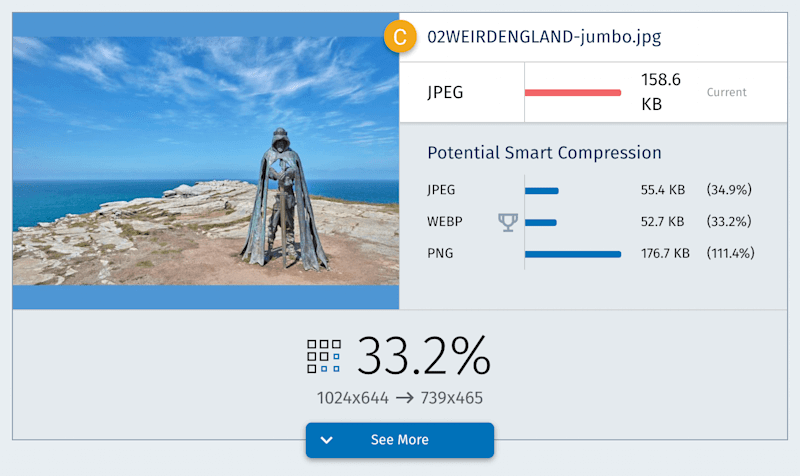
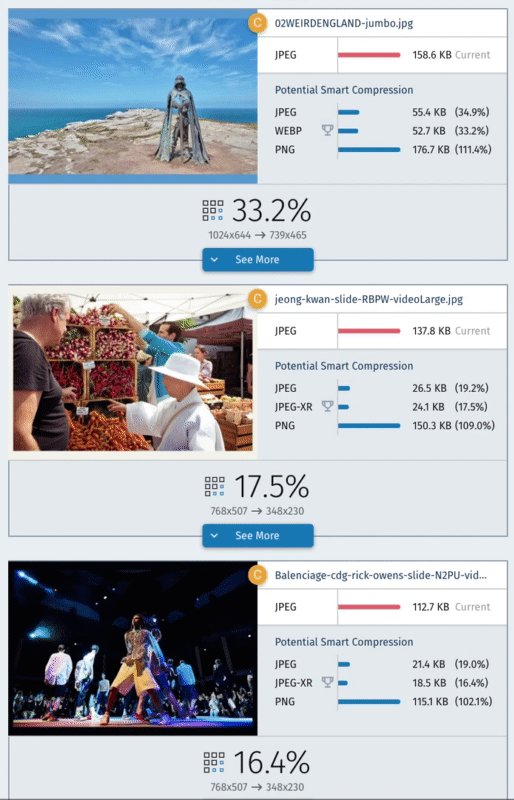
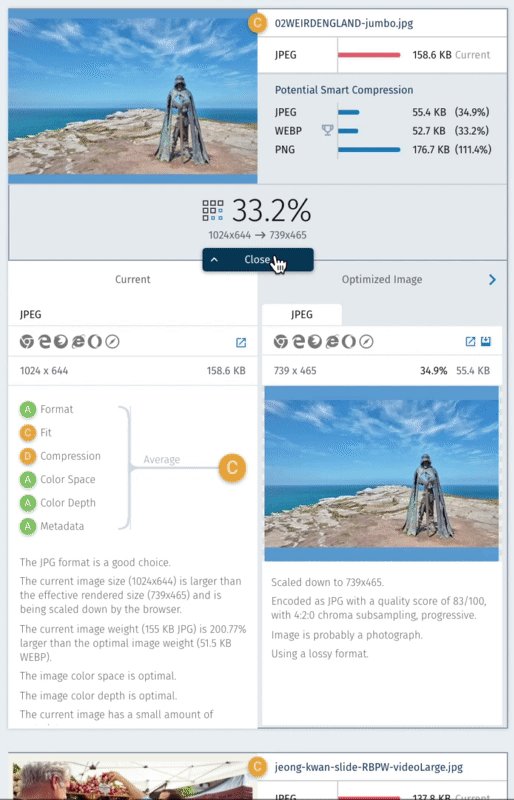
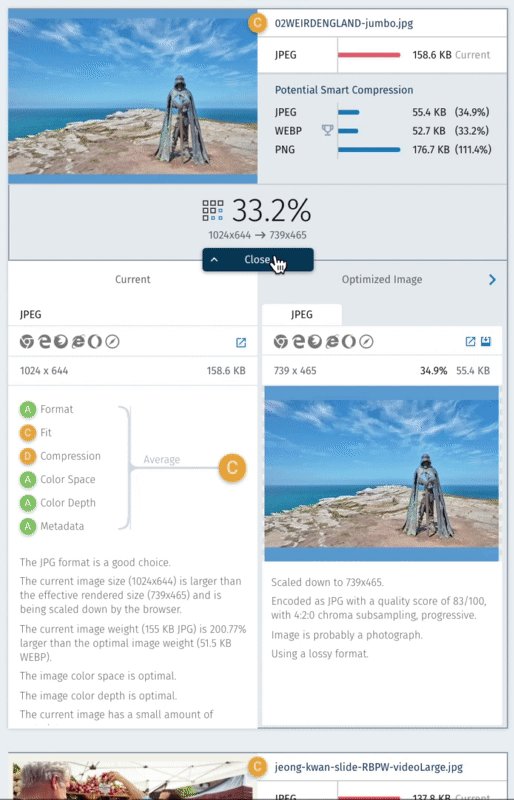
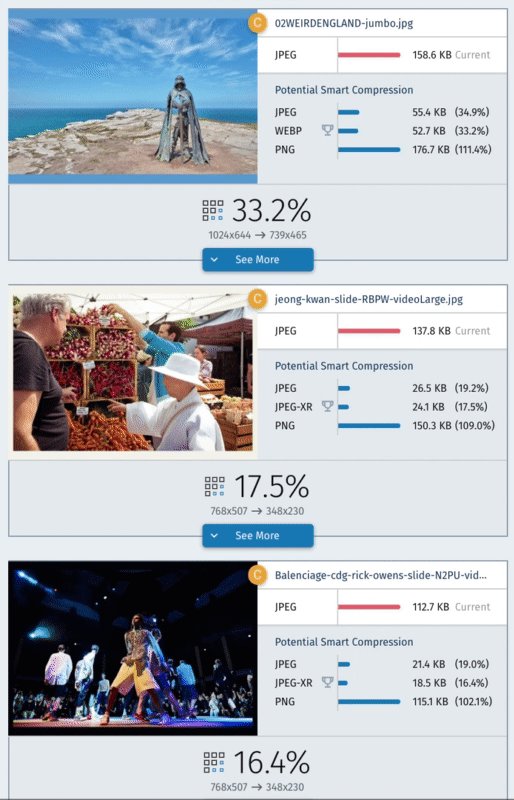
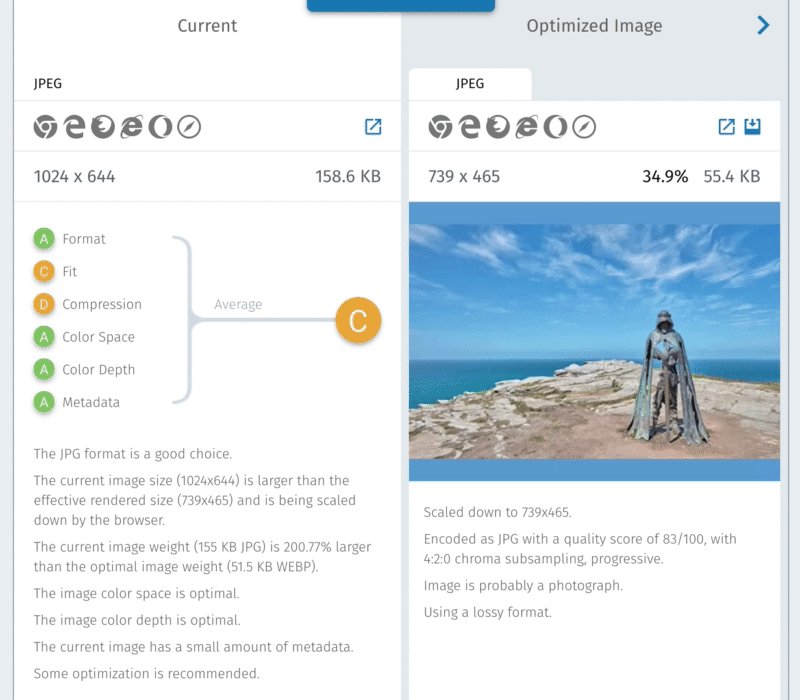
Cada imagen en una página probada obtiene su propio mini-informe.

Esto le muestra tanto lo que hizo (cómo se dimensionó y codificó su imagen) como lo que debería haber hecho (el formato, las dimensiones y el tamaño de archivo comprimido de manera óptima que podría haber entregado). Nuevamente se nos presentan dos grandes métricas de resumen: una calificación de letra y un porcentaje de ahorro potencial. Pero para entender realmente esas métricas, tenemos que hacer clic en "Ver más".

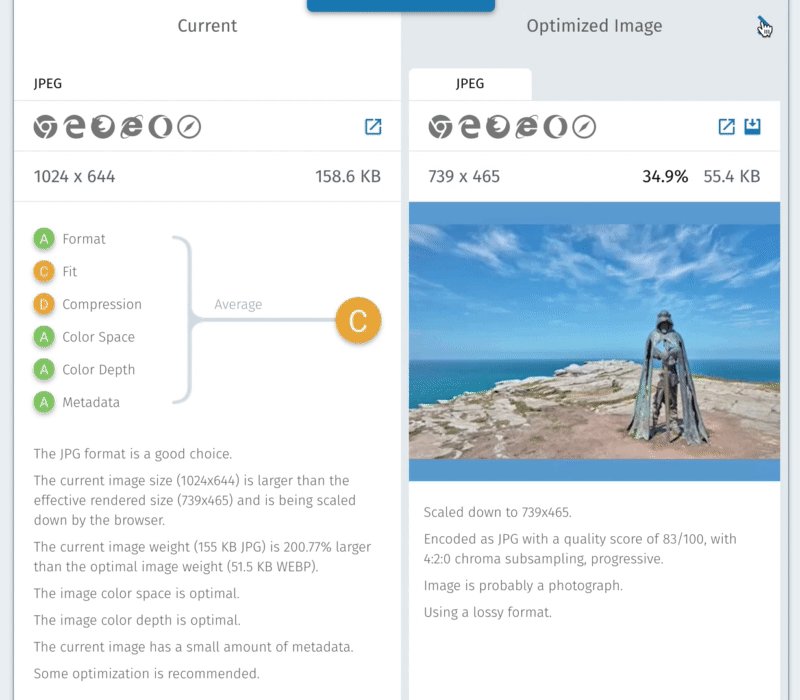
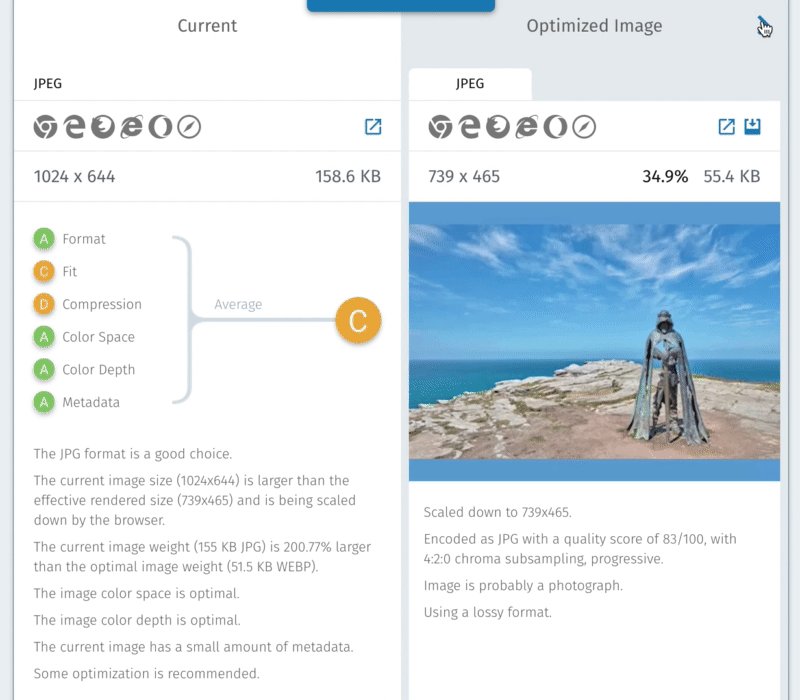
Están sucediendo muchas cosas en la sección ampliada del informe. Está dividido en tres paneles. Analicemos cada uno de ellos, de izquierda a derecha.

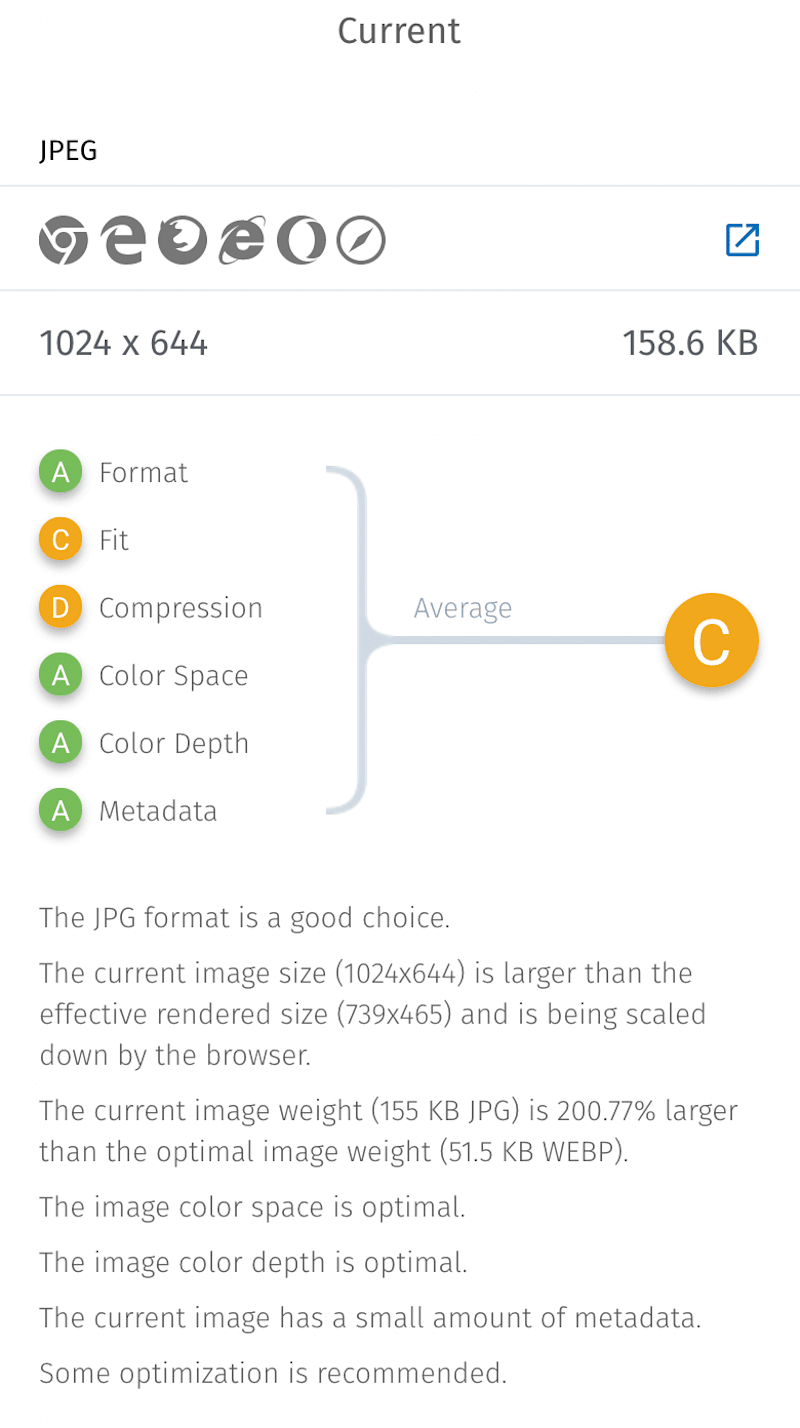
Primero, está el panel "Actual", que entra en detalles sobre la imagen tal como existe en la página. Es aquí donde llegamos a la raíz de todas las calificaciones con letras que se asignan en los niveles más altos del informe. Escribí en general sobre "errores" antes; en la pestaña "Actual", podemos ver los errores específicos que la Prueba de velocidad del sitio web realmente está verificando. Los primeros tres cuentan para su calificación:
- formato ¿Es el formato de la imagen una buena combinación para su contenido? Por ejemplo, ¿usamos un GIF para nuestro logotipo cuando deberíamos haber usado un PNG? ¿Este JPEG se habría comprimido mejor como WebP?
- Ajuste ¿Son las dimensiones intrínsecas de la imagen una buena opción para el diseño y la pantalla? Por ejemplo, si la imagen aparece a 100 px de ancho en una pantalla de 2×, deberíamos estar enviando algo cercano a una imagen de 200 píxeles de ancho. ¿Estamos?
- Compresión ¿La configuración de calidad de la imagen logra un buen equilibrio entre la calidad visual y el tamaño del archivo?
Esos tres factores son los que más preocupan a la prueba. Debajo de ellos, verá otros tres, que en realidad no tienen en cuenta la calificación de la imagen, pero se proporcionan para resaltar problemas comunes y específicos que pueden requerir atención especial:
- Espacio de colores . ¿La imagen está codificada en un espacio de color razonable para la web, como sRGB?
- Profundidad de color . ¿Estamos utilizando el número correcto de bits por píxel para codificar valores de color? Por ejemplo, las imágenes sRGB siempre deben codificarse con 8 bits por píxel.
- Metadatos . ¿Mantenemos los metadatos incrustados al mínimo? Lector, he visto imágenes de 20 KB cargadas con 100 KB de metadatos invisibles. ¡Brillar una luz!
Después de entregar calificaciones, la prueba las explica y nos dice qué se podría haber hecho mejor. Por ejemplo, la imagen de nytimes.photos anterior era demasiado grande para el diseño; JPEG fue una opción razonable, pero podríamos haber usado WebP; y realmente, realmente deberíamos haber marcado la compresión.

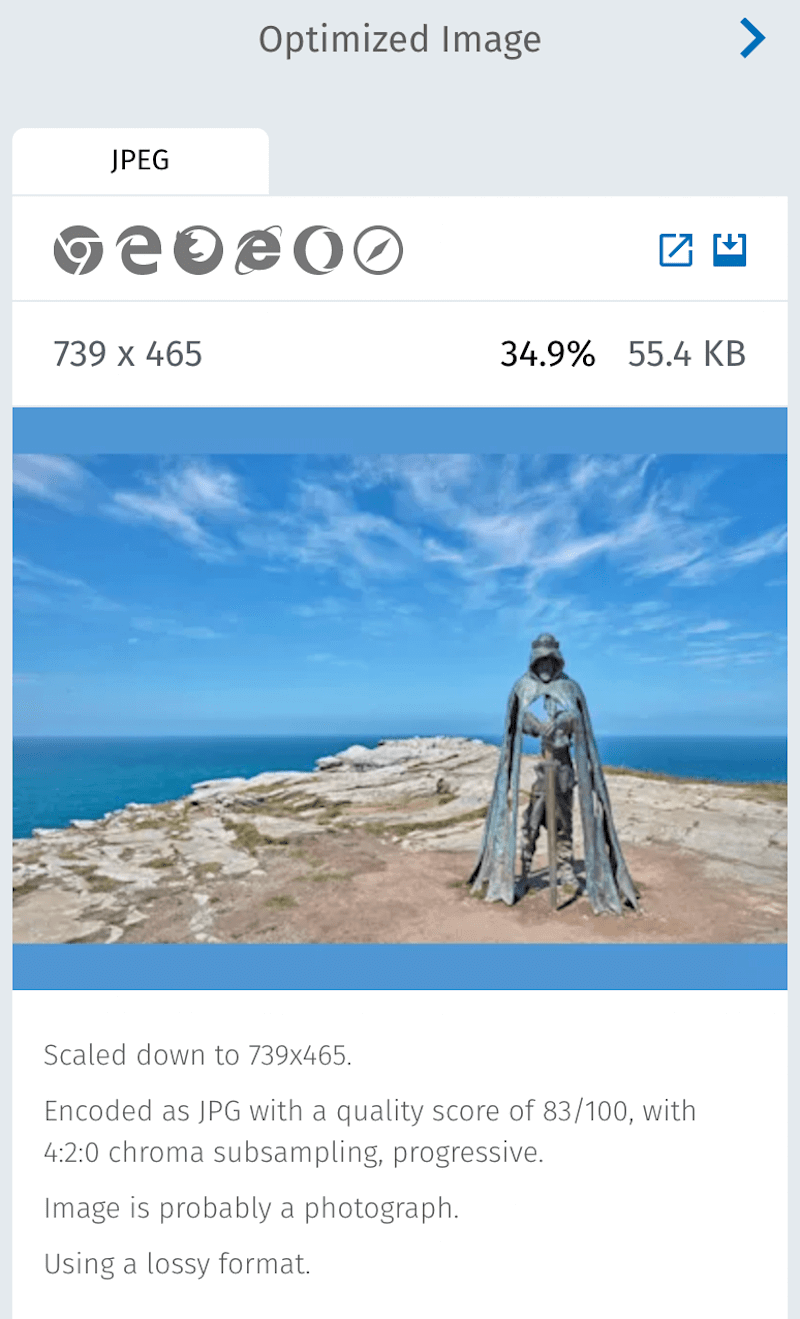
¿Qué es mejor que que te hablen de un problema? Recibir una receta de cómo solucionarlo. ¿Y qué es incluso mejor que eso? ¡Recibir una solución terminada en un plato metafórico! Entonces, pasemos a nuestro próximo panel, "Imagen optimizada".

Aquí, podemos ver (¡y descargar!) la imagen bien optimizada que la herramienta generó y comparó. Obtenemos una descripción detallada de la configuración que se usó para codificarla y algunos datos interesantes sobre el contenido real de la imagen, que Cloudinary ha descubierto en el camino.
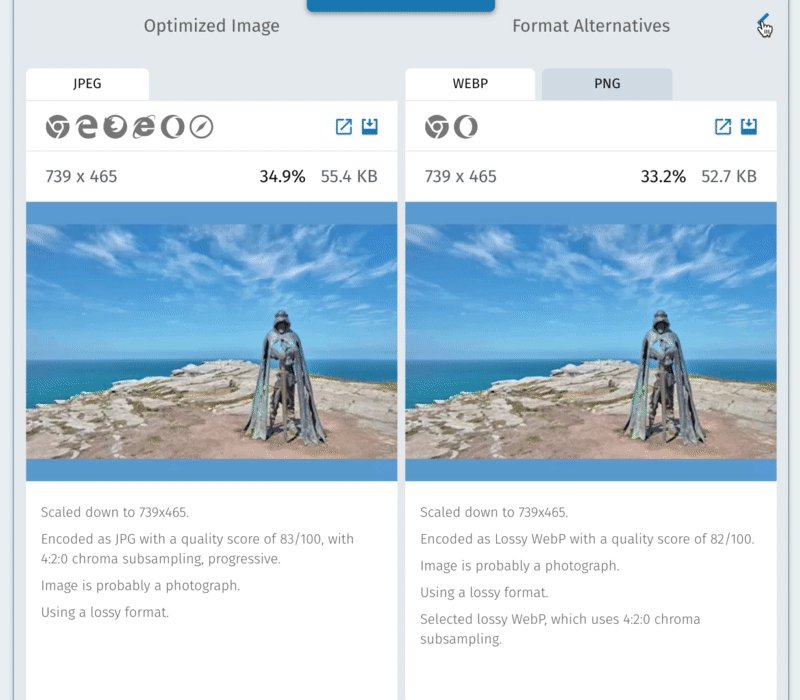
Debido al espacio limitado y la importancia relativa, el último panel está escondido fuera de la pantalla. Entonces, presione el pequeño cheurón y he aquí, "Alternativas de formato".

La prueba codifica su imagen en todos los formatos posibles para determinar cuál es el mejor. Si el "mejor" formato resulta ser WebP o JPEG-XR, entonces probablemente necesitará un recurso alternativo de JPEG o PNG, para los navegadores que no son compatibles. Puede ver, descargar y leer detalles sobre esas versiones alternativas en este panel.
Del Diagnóstico Al Tratamiento
Para todos los sitios web, excepto para los más pequeños y estáticos, usar la Prueba de velocidad del sitio web como una especie de "Guardar para web" elaborado como este no será muy práctico. Tendrá que descubrir cómo solucionar los problemas que encuentra la herramienta de una manera más sistemática . La forma en que lo hará variará ampliamente según su flujo de trabajo y el problema que esté resolviendo. Para resolver los problemas de compresión, tal vez podría comenzar a usar o incluso semiautomatizar excelentes GUI de compresión como ImageOptim, ImageAlpha y Squash, o abrir su terminal y comenzar a crear secuencias de comandos de ImageMagick. Para problemas de ajuste, probablemente necesitará hacer algo con las imágenes receptivas de su sitio web. Y si la herramienta le muestra que se está perdiendo grandes ganancias potenciales de formatos más nuevos como WebP, lo mejor que puede hacer es comenzar a adoptarlos, asegurándose de usar el cambio de tipo del lado del servidor o en el marcado, para que que no envíe nuevos formatos a navegadores no compatibles.
Si automatizar todo esto usted mismo suena como una gran cantidad de trabajo, ¡bueno, lo es! Y hay una serie de servicios de alojamiento de imágenes que con gusto automatizarán ese trabajo para usted.
Bien, ahora que hicimos un recorrido por las métricas que proporciona la herramienta, los problemas que encuentra y las soluciones que ofrece, me gustaría tomarme un minuto para analizar un aspecto importante (y útil) de cómo en realidad funciona
La prueba de velocidad del sitio web se basa en WebPagetest
¿Qué hace realmente la prueba de velocidad del sitio web durante uno o dos minutos después de hacer clic en "Analizar imágenes"? Sobre todo, ¡ nada ! La prueba de velocidad del sitio web transfiere inmediatamente la URL en cuestión a una herramienta diferente: la indispensable WebPagetest de Patrick Meenan. Luego, Website Speed Test se sienta y espera a que WebPagetest haga todo el trabajo duro de cargar y medir la página y su contenido.
Solo después de que la API de WebPagetest devuelva un conjunto de resultados, la prueba de velocidad del sitio web puede combinar esos resultados para obtener imágenes y volver a comprimirlos, medirlos y calificarlos.
En otras palabras, Website Speed Test se apoya en WebPagetest y no podría funcionar sin él. Entonces, fue emocionante, por decir lo menos, cuando Patrick accedió a integrar Website Speed Test directamente en WebPagetest.

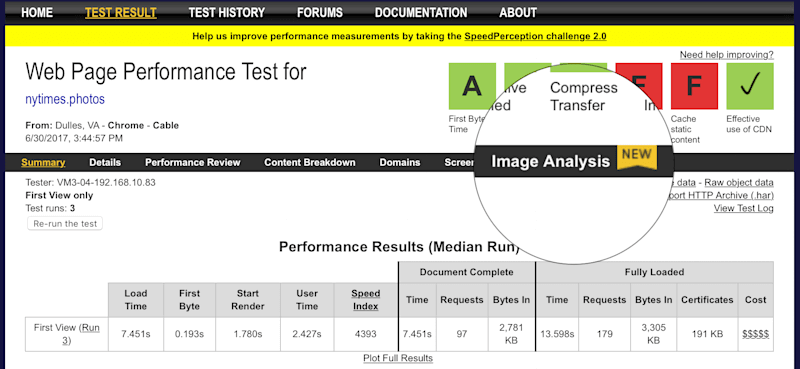
WebPagetest tiene una nueva pestaña en su barra de navegación: "Analizar imágenes". Haga clic en él y el conjunto actual de resultados de WebPagetest se enviará a Website Speed Test para un análisis de imagen adicional. Esto es genial, por dos razones.
En primer lugar, significa que, si ya está utilizando WebPagetest, la prueba de velocidad del sitio web está a solo un clic de distancia. (Y una vez que esté trabajando con un resultado de WebPagetest existente, la prueba de velocidad del sitio web funciona mucho más rápido).
En segundo lugar, puede enviar cualquier resultado de WebPagetest a Website Speed Test. WebPagetest es una herramienta madura y con muchas funciones. Ofrece una gran cantidad de configuraciones útiles que no están disponibles cuando inicia pruebas directamente desde webspeedtest.cloudinary.com. Por ejemplo, cuando ingresa una URL en el cuadro grande en webspeedtest.cloudinary.com, las páginas se prueban utilizando un único entorno de navegación predeterminado: Google Chrome, con una ventana gráfica de 1366 × 784 y una device-pixel-ratio de 1x . Es imposible obtener una imagen completa del rendimiento de la imagen receptiva de la página desde ese único entorno. Si la página que se está probando no reduce las imágenes para que se ajusten a pantallas más pequeñas de baja resolución, o las amplía para que se vean nítidas en pantallas gigantes de 5K, entonces estamos perdiendo grandes oportunidades de rendimiento y UX, oportunidades que la prueba de velocidad del sitio web y su único entorno de navegación predeterminado no puede revelarse. ¿No sería mejor probar nuestra página en una amplia variedad de dispositivos?
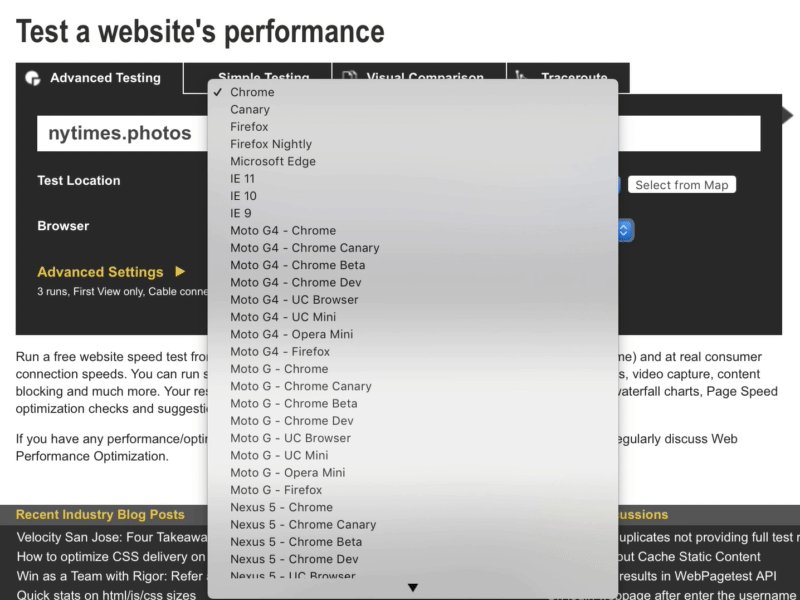
Al comenzar desde webpagetest.org y ejecutar varias pruebas en diferentes entornos, usando el (conveniente) menú desplegable "Navegador" o scripts (poderosos), podemos hacer exactamente eso.

Las grandes diferencias en los resultados de las pruebas ejecutadas en diferentes entornos son una indicación de que la página probada no está haciendo nada con las imágenes receptivas, y probablemente debería hacerlo.
Con suerte, las iteraciones futuras de la Prueba de velocidad del sitio web implementarán una prueba de imagen receptiva más inteligente lista para usar, de modo que este tipo de problemas entre dispositivos se puedan detectar y resaltar después de una sola prueba. Sin embargo, por ahora, la integración en WebPagetest proporciona un punto de acceso que le permite lograr lo mismo con un poco de trabajo adicional.
¿Para quién es?
He escrito la mayor parte de este artículo asumiendo que usted, lector, está probando sus propios sitios web y está buscando problemas que pueda resolver.
De hecho, eso es principalmente lo que pretende hacer la herramienta: ayudar a los desarrolladores a crear mejores sitios web. Destaca problemas específicos y ofrece soluciones concretas.
Creo que la prueba también demostrará ser útil como herramienta para comunicarse y convencer a las partes interesadas. Una vez más, la optimización de imágenes es una de las mejores cosas que cualquiera puede hacer por el rendimiento de una página; también es bastante complicado. La prueba de velocidad del sitio web sobresale en la reducción de innumerables detalles esenciales a métricas fácilmente digeribles, y luego revela progresivamente los detalles técnicos según sea necesario. Esto permite que los informes de prueba de velocidad del sitio web sean entendidos por una amplia variedad de lectores, con niveles muy diferentes de experiencia técnica. Entonces, ya sea que lo esté usando para mostrarle a un cliente que su página tiene el potencial de cargarse dos o tres veces más rápido, o si lo está usando usted mismo para comprender el impacto potencial del submuestreo de croma 4:2:0, prueba de velocidad del sitio web está ahí para ayudar.
Margen de mejora
La prueba de velocidad del sitio web está en desarrollo activo, y esta es solo una primera versión. Tenemos algunas ideas sobre dónde llevarlo desde aquí. Ya he mencionado mejores pruebas para imágenes receptivas. También se está trabajando en un botón "Descargar todo". Si tiene sus propias ideas (o si encuentra algún error), queremos conocerlas.
Finalmente, si de alguna manera has leído hasta aquí sin probar la prueba de velocidad del sitio web por ti mismo, ¡échale un vistazo!
