¿Las páginas de divulgación de políticas del sitio web siempre tienen que ser tan feas?
Publicado: 2022-03-10No es que los consumidores no estén interesados en la información proporcionada en los términos de uso o en las páginas de política de privacidad. Pero estas páginas… hablan de un diseño doloroso.
Como diseñador web, usted sabe que las preocupaciones sobre la seguridad y la privacidad de los datos afectan la forma en que los visitantes interactúan con los sitios web que crea. Es por eso que crea marcas de confianza en sus sitios web en primer lugar.
Pero la mera presencia de enlaces de "Términos de uso" o "Política de privacidad" no es suficiente para tranquilizar a los visitantes. Estas páginas deben ser fáciles de leer o, al menos, lo suficientemente fáciles como para extraer los detalles pertinentes.
Si aún no tiene el hábito de hacerlo, debe comenzar a diseñar sus páginas de políticas de manera que los visitantes del sitio web no se sientan tan desanimados como para aceptar ciegamente los términos y ponerse en riesgo.
Diseño de páginas de divulgación de políticas que los visitantes leerán
Dígame la verdad: ¿Cuándo fue la última vez que visitó una página de términos de servicio, política de privacidad u otra política de divulgación que fuera fácil de leer? Diablos, ¿cuándo fue la última vez que te molestaste en visitar una página de términos?
Un experimento reciente realizado por ProPrivacy (sobre el que puede leer en este libro electrónico) encontró que de 100 personas que encontraron una página de términos y condiciones:
- 70 afirmaron haber hecho clic en el enlace de la página de la política para leerlo ( cuando solo 19 lo hicieron ).
- 33 afirmaron haber leído la página completa ( ¡en realidad, solo 1 lo hizo! ).
¿Por qué es esto un problema? En el caso de este experimento, se debe a que los usuarios renunciaron a algunos derechos bastante locos al aceptar los términos sin saberlo:

No es como si sus clientes alguna vez ocultaran "términos" ridículos como estos en sus páginas de pólizas. Pero ese no es el punto. Hay otras cosas, como cómo se usan las cookies, qué sucede con las direcciones de correo electrónico ingresadas en un formulario, cómo licenciar el contenido del sitio, etc., que sí importan y pueden terminar enterrados en una página de términos porque nadie se atrevió a intentarlo. y léelo.
Entonces, esto es lo que los diseñadores web pueden hacer para cambiar esta tendencia y dar a los visitantes más razones para confiar en un sitio web:
Sugerencia n.º 1: formatee las páginas de la misma manera que lo hace con el resto del sitio
No le estoy pidiendo que dedique mucho tiempo a esto, ya que las páginas de Términos de uso y Política de privacidad no son tan importantes como las páginas que venden lo que ofrece la marca. Pero…
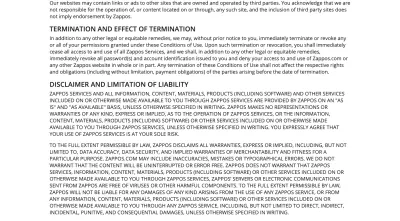
Si el dueño de un negocio, escritor o representante legal le da una copia de las páginas de políticas que se parece a esta en el sitio de Zappos, realmente debería hacer algo al respecto:

Esto parece algo que recibirías de un bufete de abogados y temerías abrirlo. Párrafos extra largos. Texto en mayúsculas. Encabezados con terminología legal sin sentido por todas partes. No es de extrañar que la mayoría de los consumidores no se molesten en hacer clic en estas páginas, y mucho menos en leerlas.
Dependiendo de lo que le den, tendrá que trabajar con su escritor o representante legal para editar el contenido para que sea más fácil de usar. Sin embargo, en lo que respecta al diseño, eso es todo tuyo.
Aquí hay algunas formas en que puede mejorar el formato de las páginas de divulgación de su política:
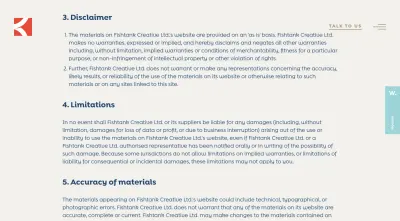
Aumente el tamaño de la fuente y disminuya la cantidad de texto como lo hace la Agencia Fishtank:

No es solo el texto del cuerpo de 18 píxeles o las etiquetas de encabezado de 24 píxeles lo que hace que esta página sea tan fácil de leer. Las secciones son cortas y puedes ver dónde terminan. Además, las secciones están numeradas, lo que facilita encontrar lo que buscas.
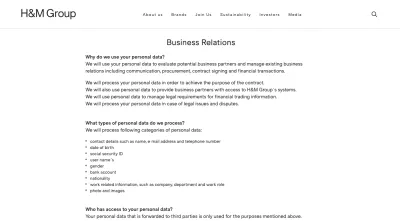
Otra cosa que debe hacer es formatear el texto como una página normal como lo hace H&M:

Aquí es donde necesitaría la ayuda de su escritor o representante legal, ya que no puede reescribir nada de esta jerga legal usted mismo. Dicho esto, si recibe una copia más fácil de usar para una página de política, divídala siempre que sea posible en:
- secciones más pequeñas,
- Oraciones y párrafos más cortos,
- listas con viñetas,
- Preguntas o encabezados en negrita.
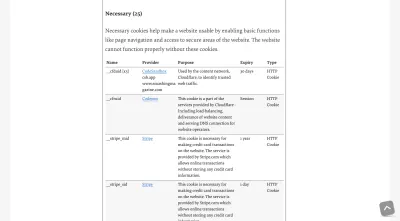
Y si tienes mucha información que se puede organizar en una tabla , haz lo que hace Smashing Magazine con este apartado sobre cookies de su página de política de privacidad:

Esta tabla hace que toda esa información que de otro modo sería difícil de leer en forma de párrafo, sea mucho más fácil de consumir y comprender.
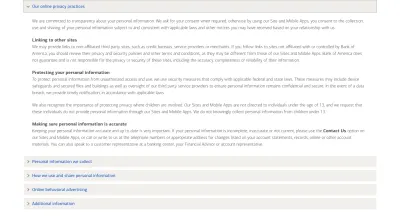
O puede seguir el ejemplo de Bank of America y usar un acordeón para hacer que una gran cantidad de contenido sea más fácil de consumir:

De esta manera, los visitantes pueden tomarse un momento para leer cada encabezado sin sentirse abrumados por la información de la política. Cuando encuentran lo que buscan, hacen clic en el acordeón para abrirlo y pueden concentrarse estrictamente en esa sección.
Consejo n.º 2: agregue navegación a la página
En algunos casos, no se puede hacer mucho para condensar la cantidad de información en una página de divulgación de políticas. E incluso las páginas bien formateadas pueden ser un desafío para los visitantes si son demasiado largas.
Tener una navegación específica para estas páginas ayudará. Hay diferentes maneras de manejar esto.
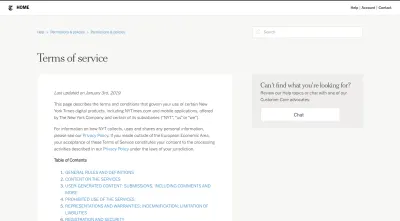
The New York Times, por ejemplo, incluye las siguientes herramientas de navegación en su página de Términos de servicio:
- Migas de pan para retroceder a otras páginas legales o de ayuda,
- Una barra de búsqueda para encontrar algo específico en los Términos de servicio,
- Una tabla de contenido con enlaces a cada sección.

Incluso si se trata de una página de términos genéricos, estas herramientas de navegación aliviarán el dolor de los visitantes que intentan encontrar las respuestas a sus inquietudes y preguntas sobre privacidad.

Aquí hay otra opción para ti:
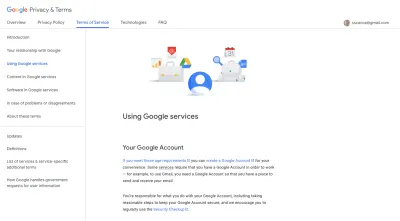
Google utiliza una barra lateral de navegación fija para mostrar a las personas dónde se encuentran en la extensa página de Términos de servicio:

Los usuarios pueden seleccionar la sección a la que navegar o usar la barra lateral para orientarse mientras leen la página. Siempre que pueda dar a sus visitantes una idea del progreso que están haciendo es una buena idea.
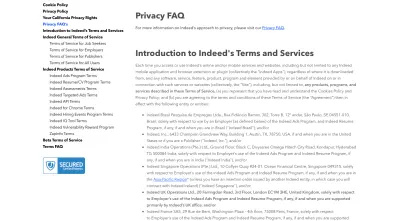
Otro ejemplo de navegación que me gustaría mostrarte es de Indeed:

Esta es la página legal de Indeed. Contiene todas y cada una de sus políticas:
- Política de cookies,
- Política de privacidad,
- derechos de privacidad de California,
- Términos de servicio.
Utiliza una navegación de barra lateral fija similar a la de Google. Sin embargo, quiero que eches un vistazo a cómo maneja esto en el móvil:

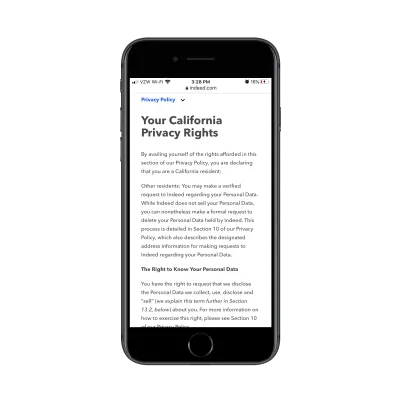
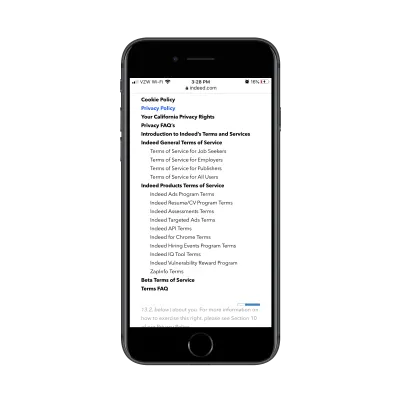
En lugar de deshacerse por completo de la navegación fija (lo que hacen algunos sitios), Indeed coloca la navegación de la página legal en la parte superior de la pantalla del móvil :

Nuevamente, esta navegación fija tiene un doble propósito: acelerar la forma en que los visitantes de Indeed acceden a la información que necesitan y, al mismo tiempo, orientarlos hacia lo que están leyendo.
Consejo #3: Deje que los visitantes personalicen sus términos
Al crear sitios web para grandes corporaciones, plataformas populares de redes sociales y megasitios de comercio electrónico, debe recordar que no solo los angloparlantes en los Estados Unidos leen las páginas de divulgación de políticas. Como tal, los términos deben cambiar de un idioma a otro y de un país a otro.
¿Cómo lidias con esto además de todo lo demás? Fácil. Veamos algunos ejemplos.
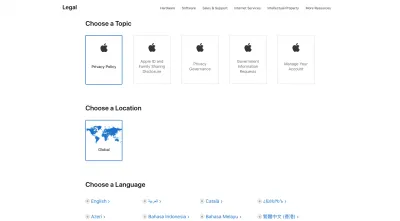
Apple pide a los visitantes que elijan un tema, una ubicación y un idioma :

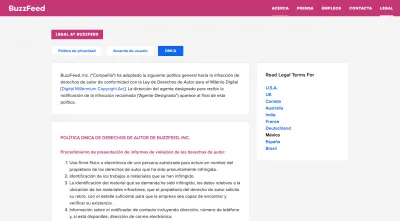
BuzzFeed es otro sitio web que permite a los usuarios globales ajustar sus páginas legales según el lugar donde viven y el idioma o dialecto inglés que hablan:

Primero, los usuarios seleccionan qué documento quieren ver. Luego completa los términos correspondientes a continuación en un formato fácil de leer. Luego pueden seleccionar "Leer términos legales para" si no está en su región o idioma preferido.
Esto también es ideal para el rendimiento del sitio web. Algunos sitios web solo tienen enlaces a archivos PDF que contienen las diversas traducciones de las políticas regionales. Sin embargo, cuantos más archivos agregue a su servidor, más lento se cargará. De esta manera, el contenido cambia dinámicamente en el sitio según quién lo esté viendo.
Consejo #4: Proporcione resúmenes llamativos
Digamos que la empresa para la que está creando un sitio tiene términos legales muy estrictos. Su equipo legal les ha aconsejado que no cambien el contenido de divulgación de la política porque necesitan que se mantenga en un tribunal de justicia en caso de que suceda algo.
Eso no le da mucha flexibilidad en términos de cómo diseñar la página entonces. Claro, puede hacer que los encabezados sean más grandes y en negrita y puede usar H2, H3 y H4 para crear una jerarquía. Eso ayudará un poco con la legibilidad, pero no mucho.
Cuando no hay forma de manipular el contenido legal en sí, los resúmenes son el camino a seguir.
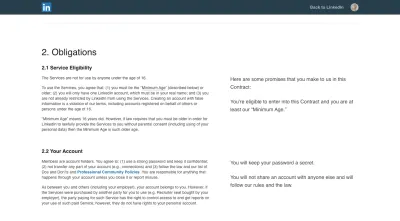
LinkedIn es un sitio web que hace esto:

El contrato de Acuerdo de usuario se proporciona en su totalidad en el lado izquierdo de la pantalla. En el lado derecho hay fragmentos de texto en una fuente mucho más grande.
Estos son los resúmenes de cada sección , escritos en términos sencillos, lo que evita que los usuarios de LinkedIn tengan que lidiar con largas explicaciones de condiciones o términos redactados de manera compleja.
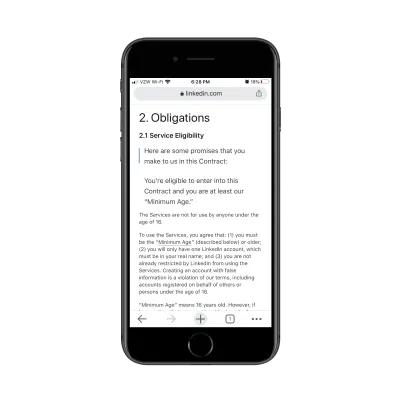
En el móvil, estos llamativos resúmenes aparecen antes que toda la aburrida jerga legal:

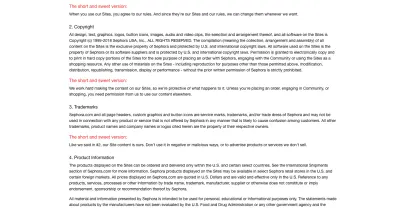
Sephora es otro sitio web que incluye resúmenes concisos y fáciles de usar en sus páginas de términos. Así es como se ve en la página de Términos de uso:

Yo diría que la forma en que está diseñado, con " La versión corta y dulce " en rojo, alienta a los visitantes a concentrarse solo en los resúmenes.
Mientras no se pierda nada importante en la traducción o en estos resúmenes, creo que es una idea brillante. El rojo es mucho más fácil de ubicar cuando se desplaza rápidamente por una página que una etiqueta de encabezado negra.
Terminando
Sé que estas páginas a menudo se guardan hasta el final de un proyecto de diseño porque... ¿a quién le importa? Pero a medida que los consumidores se vuelven más inteligentes en lo que respecta a sus datos y privacidad en línea, no puede permitirse el lujo de tener una actitud indiferente cuando se trata de crear páginas de divulgación de políticas en un sitio web.
Al dedicar más tiempo a mejorar la legibilidad y la navegabilidad de las mismas, alentará a los visitantes a leer realmente estas páginas y se asegurará de que se sientan cómodos con los términos que de otro modo aceptarían ciegamente o sin saberlo. Al hacerlo, ayudará al sitio web a capturar clientes o usuarios más satisfechos al final.
